Содержание
- 2. Что такое Web-разработка и с чем её едят?
- 3. Что такое Web-разработка и с чем её едят? Одного блокнота мало Инструментов много - результат один
- 4. "Чтобы не поломалось" - выбираем рабочее окружение
- 5. "Чтобы не поломалось" - выбираем рабочее окружение Only *NIX Серверный язык: PHP, Ruby, NodeJS, ASP и
- 6. Notepad vs IDE - плюсы и минусы
- 7. Notepad vs IDE - плюсы и минусы Notepad: Скорость работы Сторонние плагины IDE: Анализаторы кода Подсказки,
- 8. Notepad vs IDE - плюсы и минусы Рекомендации: Windows: Sublime Text, Notepad++ *NIX: Sublime Text, JetBrains
- 9. Web-стандарты: HTML5, CSS3, JavaScript
- 10. Web-стандарты: HTML5, CSS3, JavaScript HTML5 тэги улучшают семантику разметки, упрощают читабельность CSS3 решает многие задачи, которые
- 11. Что такое CSS framework и для чего он нужен
- 12. Что такое CSS framework и для чего он нужен Быстрое прототипирование Удобная сетка Единый стиль всех
- 13. "Как я раньше жил без них" - препроцессоры CSS
- 14. "Как я раньше жил без них" - препроцессоры CSS Использование элементов программных конструкций в языке стилей:
- 15. Task Runner - ускоряем разработку
- 16. Task Runner - ускоряем разработку Автоматизация процесса Тонкая настройка Большое количество плагинов
- 17. Логика на клиенте? Без проблем! Обзор MVVC framework для JavaScript
- 19. Скачать презентацию
















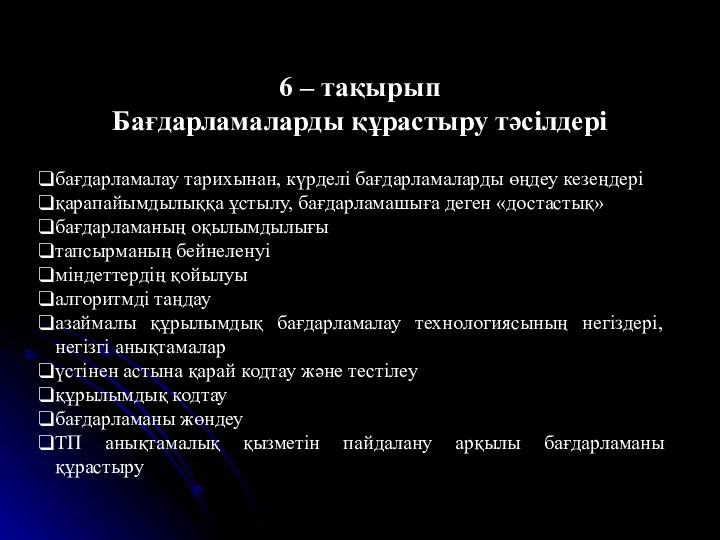
 Бағдарламаларды құрастыру тәсілдері. (Тема 6)
Бағдарламаларды құрастыру тәсілдері. (Тема 6) Технология изготовления и организация производства скользящей опоры трубопровода
Технология изготовления и организация производства скользящей опоры трубопровода Диагностика состояния агрессии (опросник Басса-Дарки)
Диагностика состояния агрессии (опросник Басса-Дарки) Дифференциальная диагностика диссеминированных заболеваний легких
Дифференциальная диагностика диссеминированных заболеваний легких Алексанрд Александрович Югра
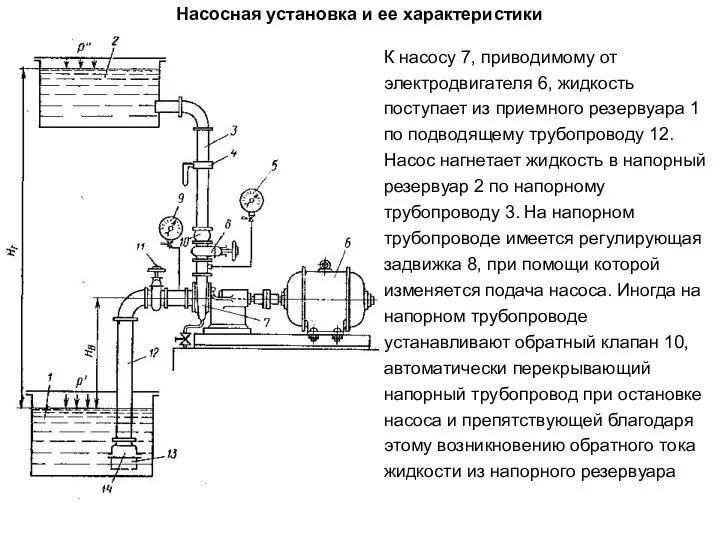
Алексанрд Александрович Югра Насосная установка
Насосная установка  Развитие выносливости
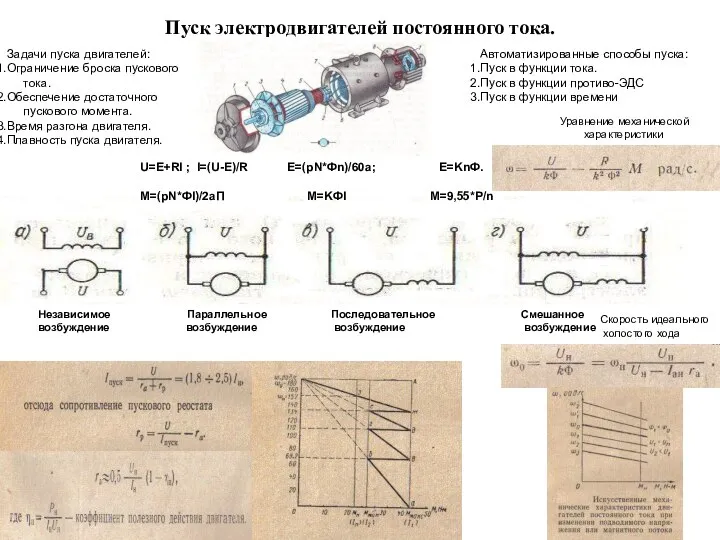
Развитие выносливости Пуск электродвигателей постоянного тока. Системы управления судовыми кранами. (Билет 7)
Пуск электродвигателей постоянного тока. Системы управления судовыми кранами. (Билет 7) Презентация для класса День Святого Валентина
Презентация для класса День Святого Валентина  Психология допроса свидетелей и потерпевших в результате насильственных действий
Психология допроса свидетелей и потерпевших в результате насильственных действий Siemens production system. Success story
Siemens production system. Success story Профориентационное занятие по курсу Г.В.Резапкиной Презентация подготовлена педагогом-психологом ГОУ ЦО № 771, г.Москвы ДЕТ
Профориентационное занятие по курсу Г.В.Резапкиной Презентация подготовлена педагогом-психологом ГОУ ЦО № 771, г.Москвы ДЕТ Звигнев Бжезинский, книга "Три президента и кризис американской сверхдержавы"
Звигнев Бжезинский, книга "Три президента и кризис американской сверхдержавы" Искусственные источники холода
Искусственные источники холода Автоматизированное тестирование
Автоматизированное тестирование Маркетинг: Очарования 2010 Надежды 2011
Маркетинг: Очарования 2010 Надежды 2011 Портрет инопланетянина. Викторина
Портрет инопланетянина. Викторина Производство экономических благ
Производство экономических благ Что говорит твоя одежда,
Что говорит твоя одежда, Возрождение спортивного студенческого клуба ВолгГМУ
Возрождение спортивного студенческого клуба ВолгГМУ Физиолог И.П.Павлов (учение о высшей нервной деятельности и влияние на темперамент) Выполнили: Фомичёва Татьяна Яценко Яна Т-105
Физиолог И.П.Павлов (учение о высшей нервной деятельности и влияние на темперамент) Выполнили: Фомичёва Татьяна Яценко Яна Т-105 Реконструкція будівлі загально-освітньої школи № 3
Реконструкція будівлі загально-освітньої школи № 3 Зигмунд Фрей
Зигмунд Фрей  Клиническая фармакология лекарственных средств, влияющих на сосудистый тонус
Клиническая фармакология лекарственных средств, влияющих на сосудистый тонус PubMed – медициналық ақпапарттық желісі 4- топша
PubMed – медициналық ақпапарттық желісі 4- топша Финансовый менеджмент
Финансовый менеджмент Аттестационная работа. Показатели физической подготовки, тестирование
Аттестационная работа. Показатели физической подготовки, тестирование Буддийская коллекция в собрании Красноярского краевого краеведческого музея
Буддийская коллекция в собрании Красноярского краевого краеведческого музея