Содержание
- 2. Что такое CSS и зачем он нужен?
- 3. Что такое Селектор? Атрибут?
- 4. Позиционирование
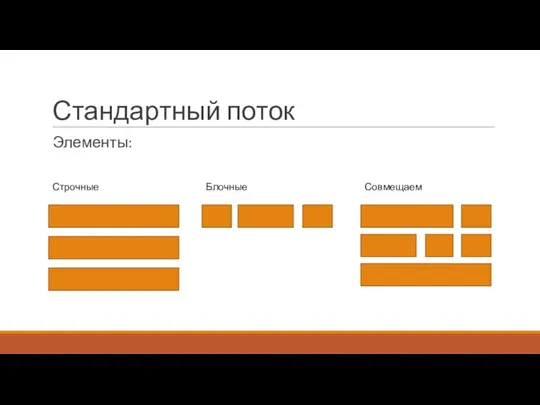
- 5. Стандартный поток Элементы: Строчные Блочные Совмещаем
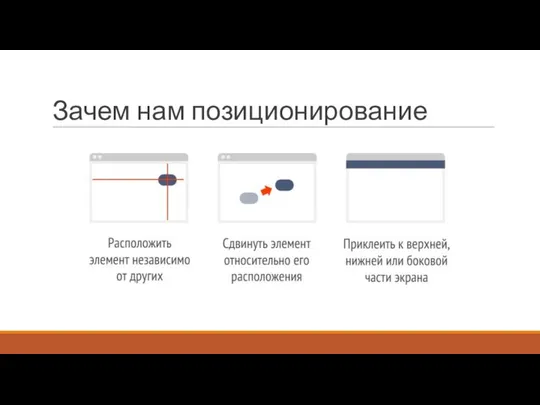
- 6. Зачем нам позиционирование
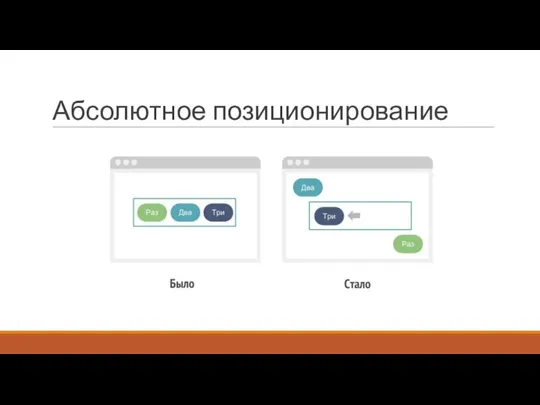
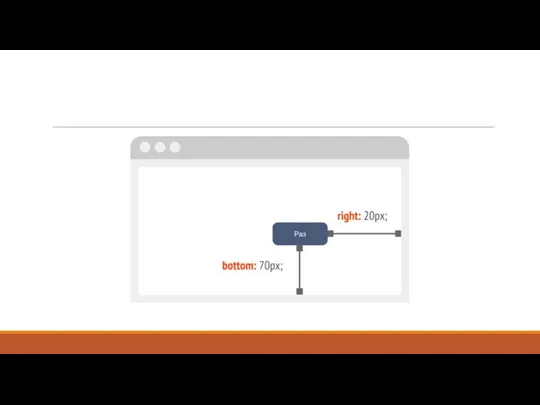
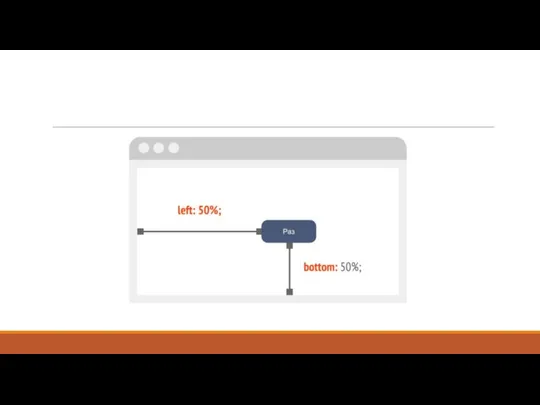
- 7. Абсолютное позиционирование
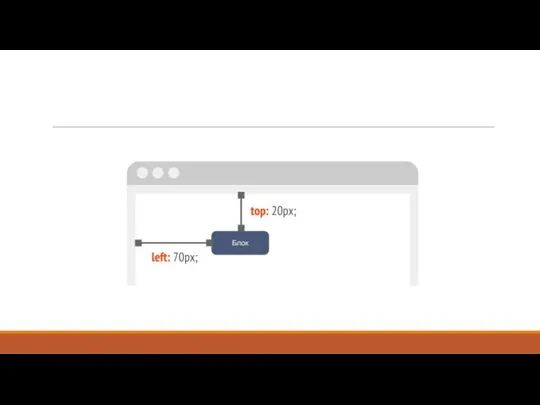
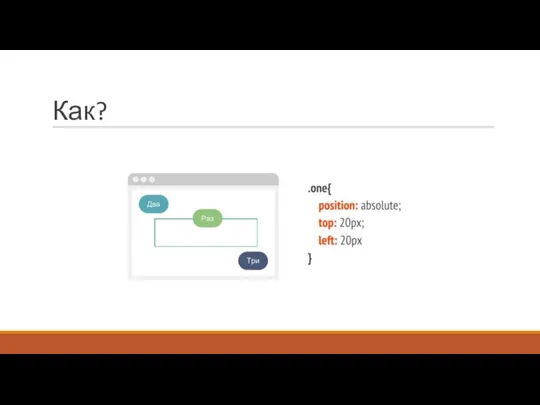
- 12. Как?
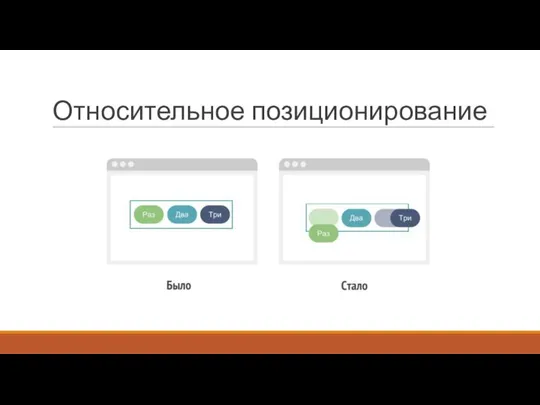
- 13. Относительное позиционирование
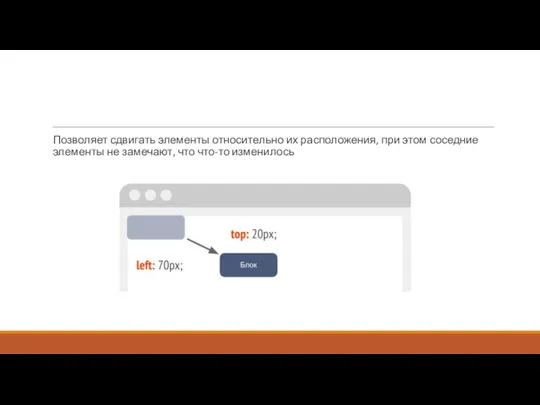
- 14. Позволяет сдвигать элементы относительно их расположения, при этом соседние элементы не замечают, что что-то изменилось
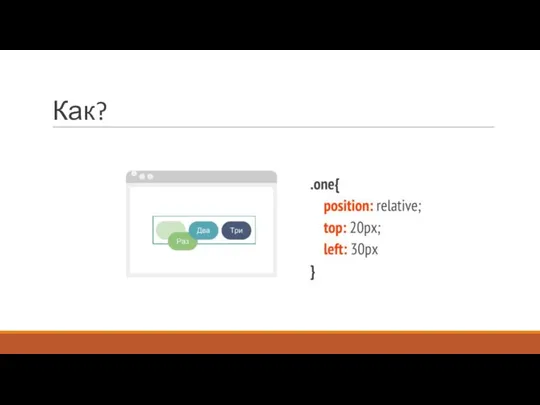
- 15. Как?
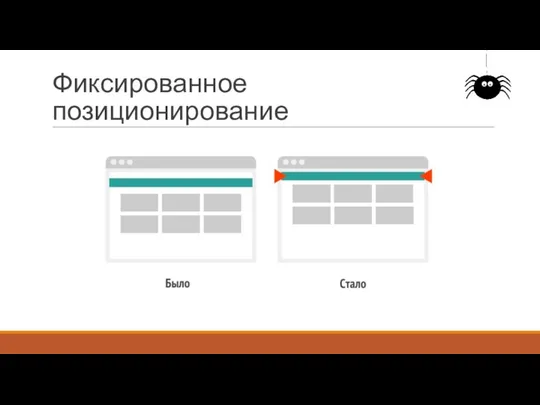
- 16. Фиксированное позиционирование
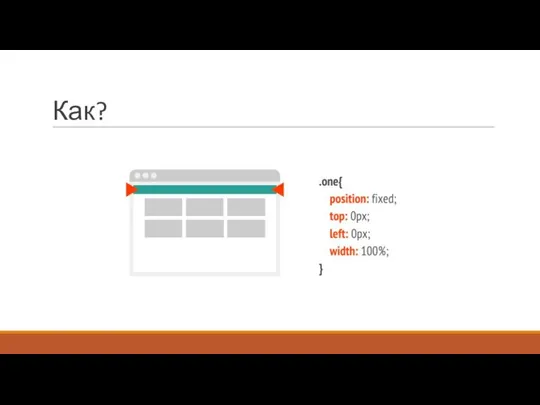
- 17. Как?
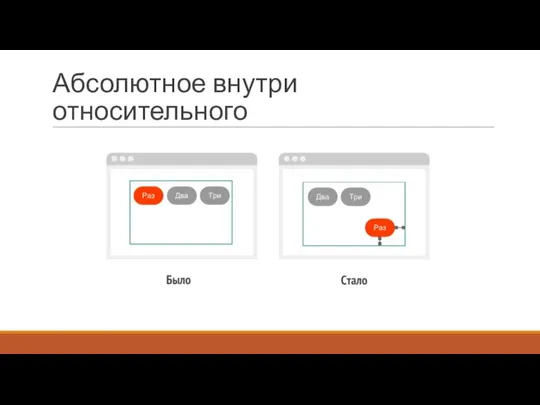
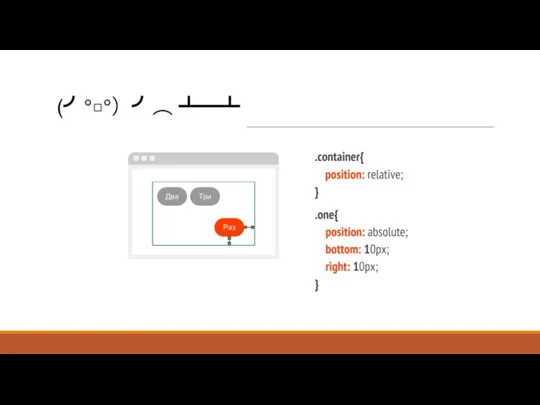
- 18. Абсолютное внутри относительного
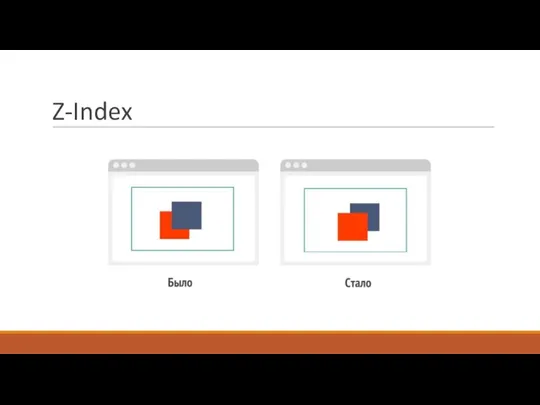
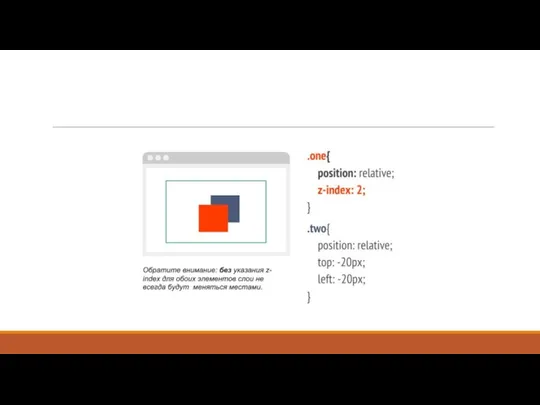
- 20. Z-Index
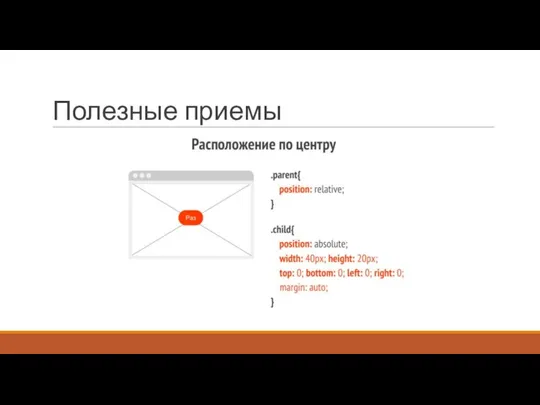
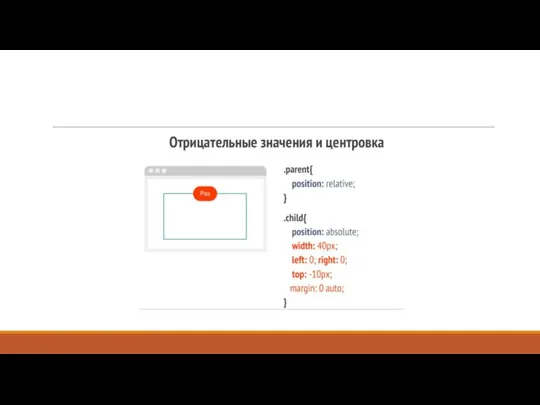
- 22. Полезные приемы
- 25. Турнир! Общее соревнование всех учеников Юниум вашего курса. Сегодня: Подготовительный этап. Еще 5 этапов: индивидуальная работа,
- 26. 20 минут Удачи!
- 28. Скачать презентацию

























 ТЕОРИЯ «Е» И ТЕОРИЯ «О» ОРГАНИЗАЦИОННЫХ ИЗМЕНЕНИЙ
ТЕОРИЯ «Е» И ТЕОРИЯ «О» ОРГАНИЗАЦИОННЫХ ИЗМЕНЕНИЙ  Показатели оценки микроклимата жилых помещений. Экологические показатели комфортности жилья
Показатели оценки микроклимата жилых помещений. Экологические показатели комфортности жилья Revision history
Revision history Организация технического обслуживания производства
Организация технического обслуживания производства психология взаимовлияния группы и личности
психология взаимовлияния группы и личности Тест –обобщение по окружающему миру «Всезнайка»
Тест –обобщение по окружающему миру «Всезнайка»  Государственная кадастровая оценка объектов недвижимости. Общие положения: Понятия, термины и определения
Государственная кадастровая оценка объектов недвижимости. Общие положения: Понятия, термины и определения РОЖистое воспаление
РОЖистое воспаление  Индустрия фильмов
Индустрия фильмов Факторы риска и подходы к протекции повреждения миокарда у детей и подростков, занятых в спорте высоких достижений
Факторы риска и подходы к протекции повреждения миокарда у детей и подростков, занятых в спорте высоких достижений Иоганн Штраус (отец)
Иоганн Штраус (отец)  Поражения эндокарда. Пороки
Поражения эндокарда. Пороки  Цена
Цена Местное самоуправление и местное управлениие
Местное самоуправление и местное управлениие Презентация на тему Результаты экономической деятельности таможенных органов
Презентация на тему Результаты экономической деятельности таможенных органов  Костюм в Индии. Традиции и современность
Костюм в Индии. Традиции и современность Менің ішкі жан дүнием
Менің ішкі жан дүнием Педагогический совет «Совершенствование воспитательной системы школы посредством моделирования и построения воспитательных си
Педагогический совет «Совершенствование воспитательной системы школы посредством моделирования и построения воспитательных си Концепция автоматизации управления войсками. Организация информационных процессов преобразования данных в САУВН
Концепция автоматизации управления войсками. Организация информационных процессов преобразования данных в САУВН Презентация "Стрит-арт странствующих музыкантов" - скачать презентации по МХК
Презентация "Стрит-арт странствующих музыкантов" - скачать презентации по МХК Игра: угадайка. Внутренний мир русской избы
Игра: угадайка. Внутренний мир русской избы Agile процесс в действии. Паттерны проектирования и анализ требований
Agile процесс в действии. Паттерны проектирования и анализ требований Допиши предложения - презентация для начальной школы
Допиши предложения - презентация для начальной школы Честный рубль. Семь шагов – принципы нашей работы
Честный рубль. Семь шагов – принципы нашей работы Безопасность предпринимательской деятельности
Безопасность предпринимательской деятельности Владимир Федосеевич Раевский
Владимир Федосеевич Раевский Элементы древнегреческого костюма
Элементы древнегреческого костюма Управленческие проблемы как объект принятия управленческих решений. Лекция 1
Управленческие проблемы как объект принятия управленческих решений. Лекция 1