Содержание
- 3. Главные герои сегодняшнего вечера
- 4. Популярные препроцессоры
- 5. Что может sass? Переменные Наглядная вложенность Расширенная поддержка арифметики Импортирование из других файлов Наследование Миксины (функции)
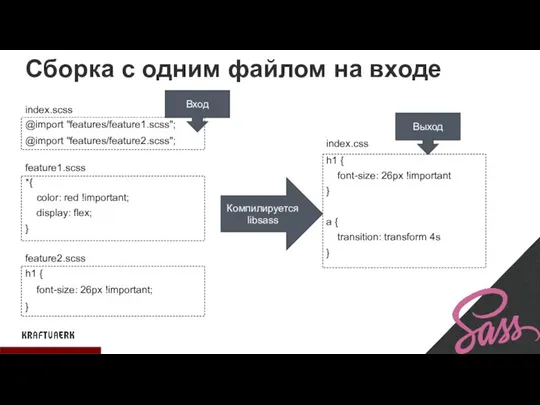
- 6. Сборка с одним файлом на входе @import "features/feature1.scss"; @import "features/feature2.scss"; h1 { font-size: 26px !important }
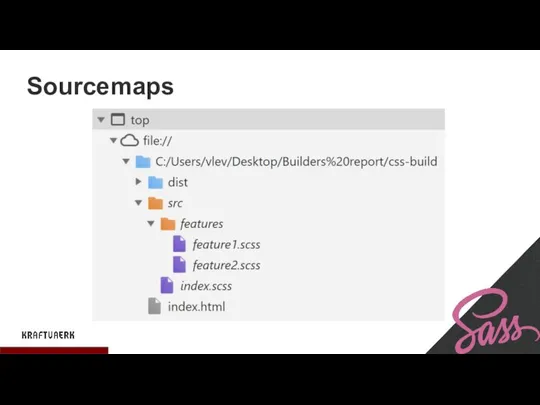
- 7. Sourcemaps
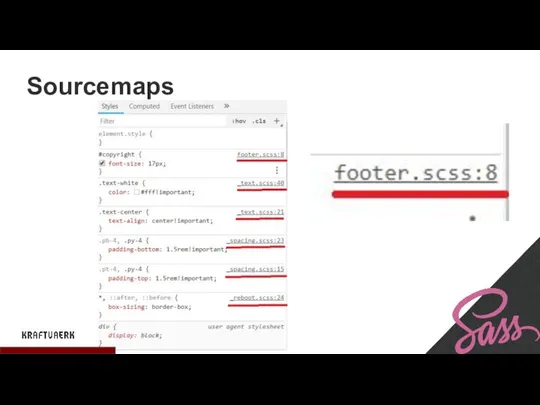
- 8. Sourcemaps
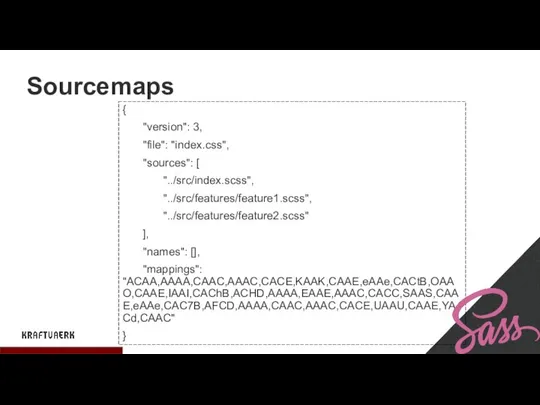
- 9. Sourcemaps { "version": 3, "file": "index.css", "sources": [ "../src/index.scss", "../src/features/feature1.scss", "../src/features/feature2.scss" ], "names": [], "mappings": "ACAA,AAAA,CAAC,AAAC,CACE,KAAK,CAAE,eAAe,CACtB,OAAO,CAAE,IAAI,CAChB,ACHD,AAAA,EAAE,AAAC,CACC,SAAS,CAAE,eAAe,CAC7B,AFCD,AAAA,CAAC,AAAC,CACE,UAAU,CAAE,YACd,CAAC"
- 10. Звёздочки и восклицания
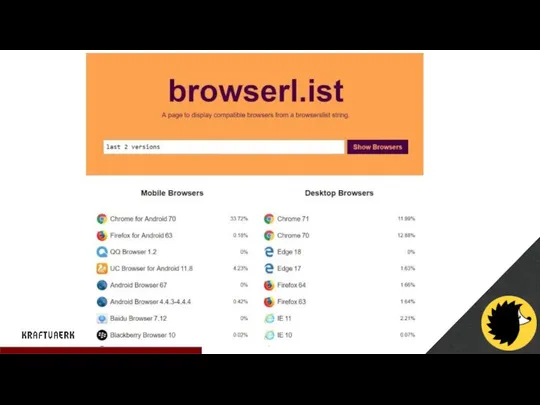
- 11. Browsersync (★ 10561 ❗ 424 )
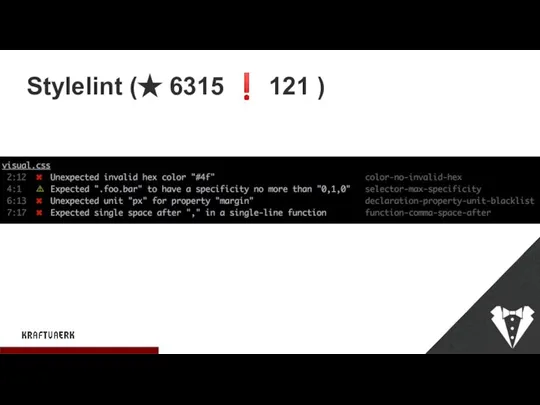
- 12. Stylelint (★ 6315 ❗ 121 )
- 13. Stylelint { "extends": "stylelint-config-standard", "plugins": [ "stylelint-scss" ], "rules": { "color-hex-case": "lower", "color-hex-length": "short", "color-no-invalid-hex": true
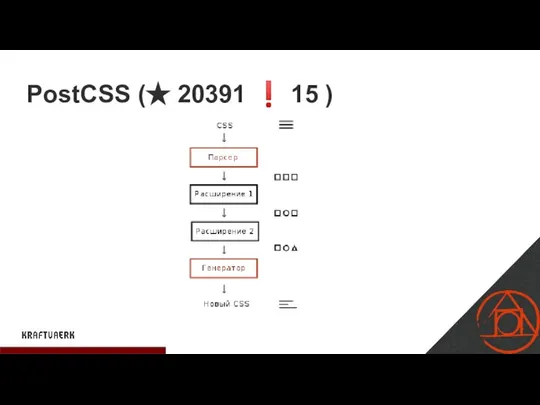
- 14. PostCSS (★ 20391 ❗ 15 )
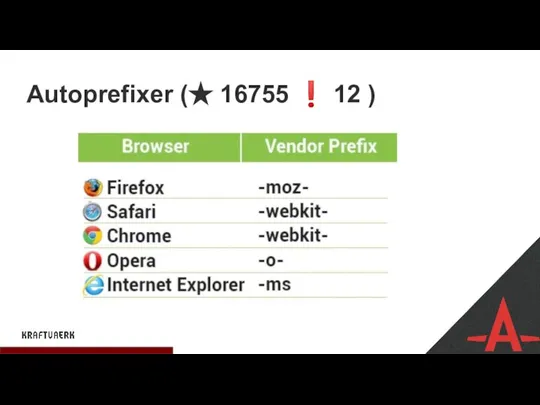
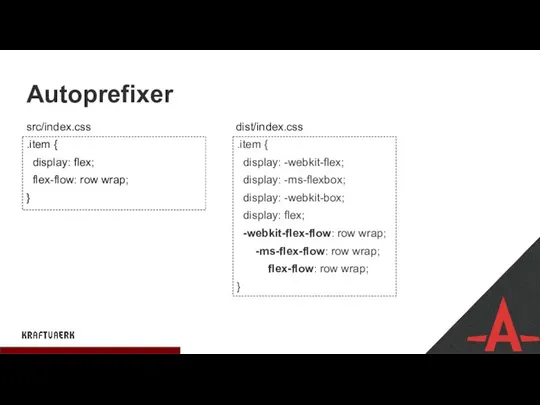
- 15. Autoprefixer (★ 16755 ❗ 12 )
- 16. Autoprefixer .item { display: flex; flex-flow: row wrap; } .item { display: -webkit-flex; display: -ms-flexbox; display:
- 17. Browserlist (★ 5212 ❗ 13 ) [production staging] > 1% ie 10 [development] last 1 chrome
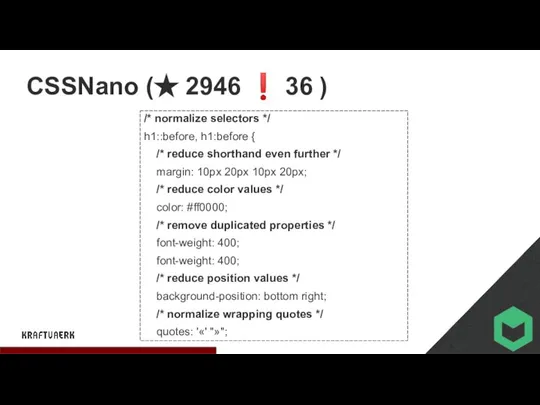
- 19. CSSNano (★ 2946 ❗ 36 ) /* normalize selectors */ h1::before, h1:before { /* reduce shorthand
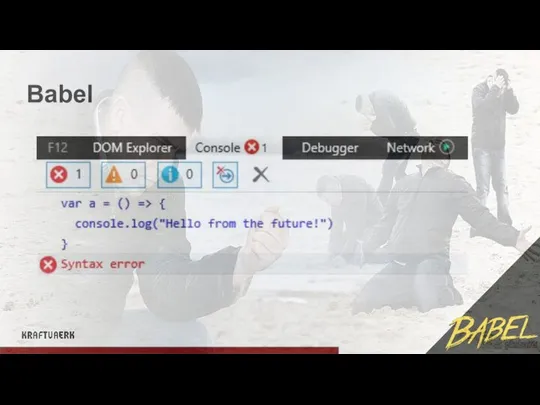
- 21. Babel
- 22. Babel (★ 32275 ❗ 678 )
- 23. Babel var a = () => { console.log("Hello from the future!") } var a = function
- 24. Основные preset(ы) — @babel/preset-env — @babel/preset-flow — @babel/preset-react — @babel/preset-typescript
- 25. Babel var a = () => { console.log("Hello”!); }; var b = new Promise(); БЫЛО БУДЕТ
- 26. Babel var a = () => { console.log("Hello”!); }; var b = new Promise(); БЫЛО БУДЕТ
- 27. Preset react const element = ( Hello! ); index.jsx index.js var element = React.createElement( "div", null,
- 28. Stage-x плагины const tvShow = +100_500; БЫЛО СТАЛО var tvShow = +100500;
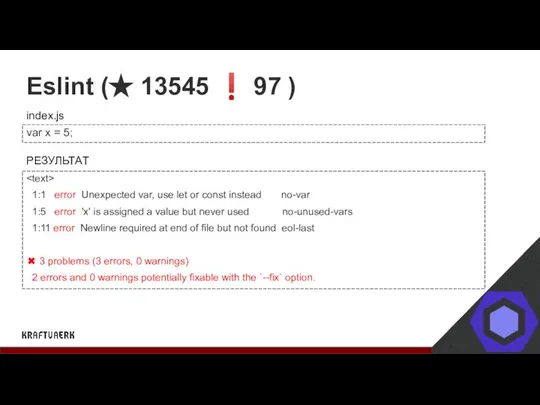
- 29. Eslint (★ 13545 ❗ 97 ) var x = 5; index.js РЕЗУЛЬТАТ 1:1 error Unexpected var,
- 30. Typescript (★ 46298 ❗ 3436 )
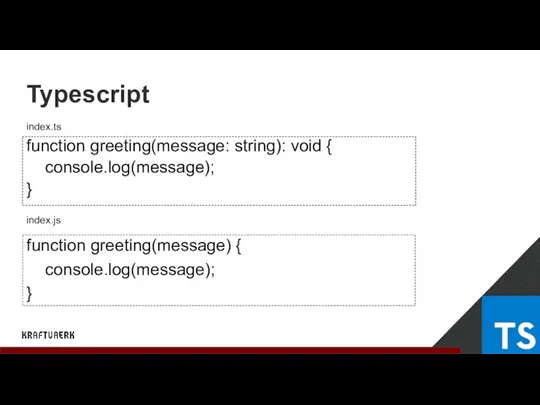
- 31. Typescript function greeting(message: string): void { console.log(message); } index.ts index.js function greeting(message) { console.log(message); }
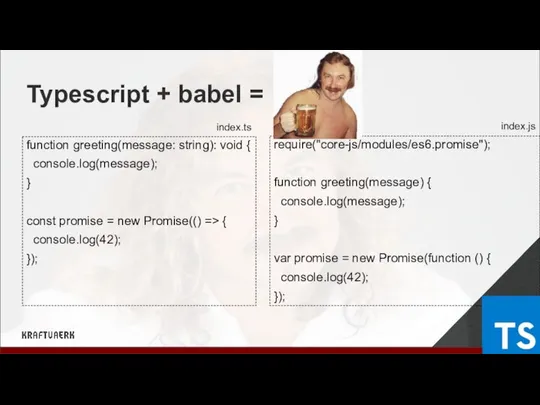
- 32. Typescript + babel = function greeting(message: string): void { console.log(message); } const promise = new Promise(()
- 33. Webpack (★ 47643 ❗ 456 ) Основные концепции: — Entry — Output — Loaders — Plugins
- 34. Webpack console.log("hello-world"); index.js
- 35. Webpack
- 36. Webpack console.log("hello-world"); const x = new Promise(); index.js
- 37. Что мы говорим готовым решениям?
- 38. Демонстрационный проект https://github.com/discomaps/discomaps.github.io
- 40. Скачать презентацию











![Stylelint { "extends": "stylelint-config-standard", "plugins": [ "stylelint-scss" ], "rules": { "color-hex-case":](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1454292/slide-12.jpg)



![Browserlist (★ 5212 ❗ 13 ) [production staging] > 1% ie](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1454292/slide-16.jpg)





















 Богатырская наша сила
Богатырская наша сила Несколько значений глаголов Подготовила: Белова Лариса Сергеевна, учитель начальных классов МБОУ ООШ № 7 города Белово
Несколько значений глаголов Подготовила: Белова Лариса Сергеевна, учитель начальных классов МБОУ ООШ № 7 города Белово Будда. Його життя і вчення
Будда. Його життя і вчення Технология разработки управленческих решений
Технология разработки управленческих решений Свойства операций над множествами
Свойства операций над множествами Моторная функция ЖКТ
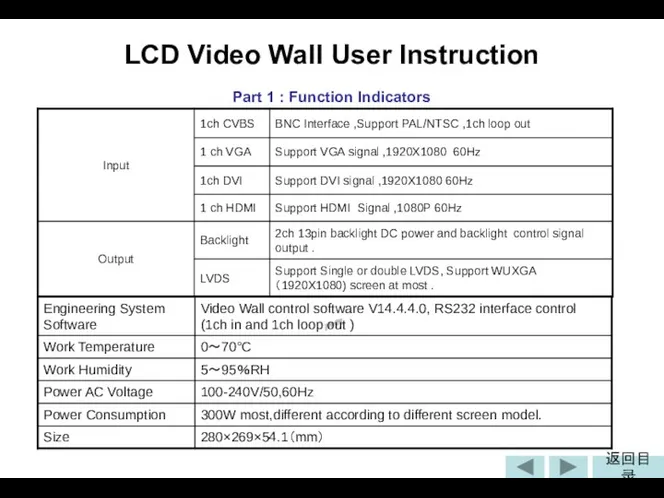
Моторная функция ЖКТ Video wall controller spec
Video wall controller spec Эксплуатационная работа
Эксплуатационная работа Стажировка в Турции
Стажировка в Турции ДОБРОЕ УТРО!
ДОБРОЕ УТРО!  Рейкові кола на гірці
Рейкові кола на гірці Функции защиты данных
Функции защиты данных Технологии по повышению нефтеотдачи пласта
Технологии по повышению нефтеотдачи пласта  Отчет о научно-исследовательской работе по дисциплине «Компьютерное моделирование технологических процессов» Руководитель До
Отчет о научно-исследовательской работе по дисциплине «Компьютерное моделирование технологических процессов» Руководитель До Гигиеническое стоматологическое обучение и воспитание детей в организованных коллективах Санитарное просвещение – составн
Гигиеническое стоматологическое обучение и воспитание детей в организованных коллективах Санитарное просвещение – составн Квалификационная работа «Анализ конструкционных особенностей входного устройства двигателя при дозвуковых скоростях»
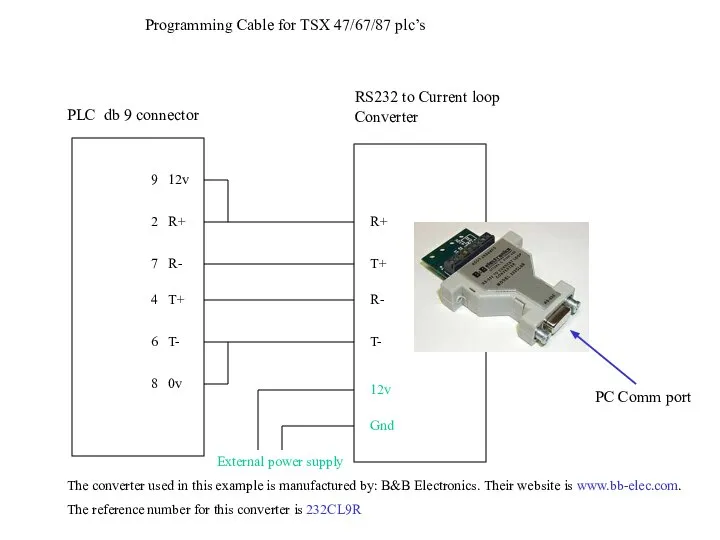
Квалификационная работа «Анализ конструкционных особенностей входного устройства двигателя при дозвуковых скоростях» PC COM port and External power supply
PC COM port and External power supply Wer sagt was
Wer sagt was Проектирование последовательных схем. Минимизация
Проектирование последовательных схем. Минимизация Гигиеническое нормирование химических веществ
Гигиеническое нормирование химических веществ Основные положения 4 части гражданского кодекса РФ Подготовила студентка ФТД-4 группы Т-103 Лепичева Наталия
Основные положения 4 части гражданского кодекса РФ Подготовила студентка ФТД-4 группы Т-103 Лепичева Наталия  География транспорта мира
География транспорта мира Актуальные достижения цивилизации Древнего Египта
Актуальные достижения цивилизации Древнего Египта О составе исполнительного комитета (центрального аппарата партии) в т.ч. задачи аналитической службы
О составе исполнительного комитета (центрального аппарата партии) в т.ч. задачи аналитической службы Правописание А – О в корнях ЛАГ – ЛОЖ, РАСТ – РОС. 5 КЛАСС. Урок нового материала. Учитель – Пахомова И.В.
Правописание А – О в корнях ЛАГ – ЛОЖ, РАСТ – РОС. 5 КЛАСС. Урок нового материала. Учитель – Пахомова И.В. Порядок организации и проведения аукциона
Порядок организации и проведения аукциона Презентация на тему "Неформальные молодежные объединения" - скачать презентации по Педагогике
Презентация на тему "Неформальные молодежные объединения" - скачать презентации по Педагогике Минералы
Минералы