Содержание
- 2. Тег Тег – указатель разметки
- 3. Контейнер Контейнер – это элемент разметки HTML содержание контейнера web-страница абзац таблица
- 4. Есть не закрывающиеся теги:
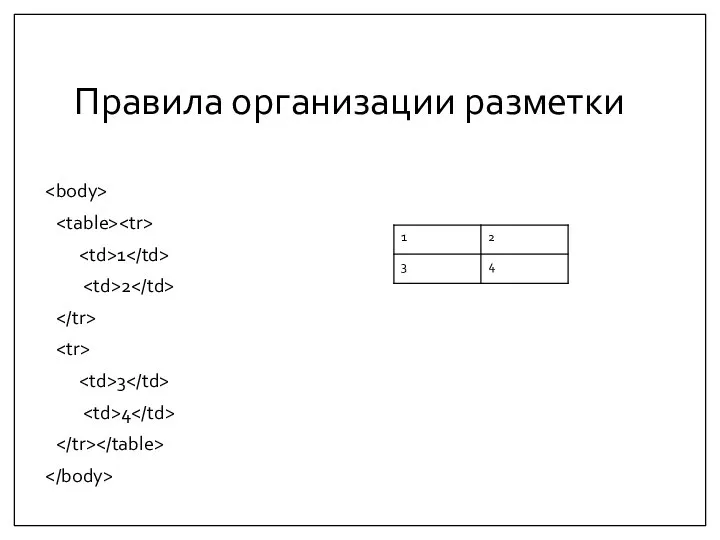
- 5. Правила организации разметки 1 2 3 4
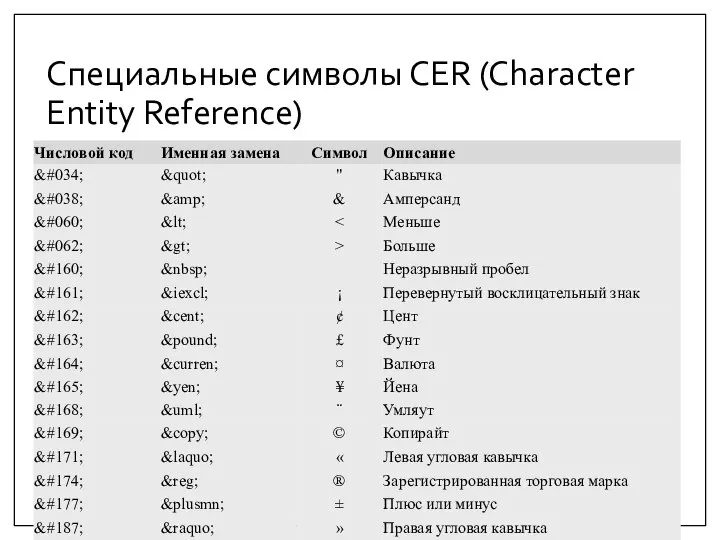
- 6. Специальные символы CER (Character Entity Reference)
- 7. Группы тегов: определяющие структуру документа; оформление блоков гипертекста (параграфы, списки, таблицы, картинки); гипертекстовые ссылки и закладки;
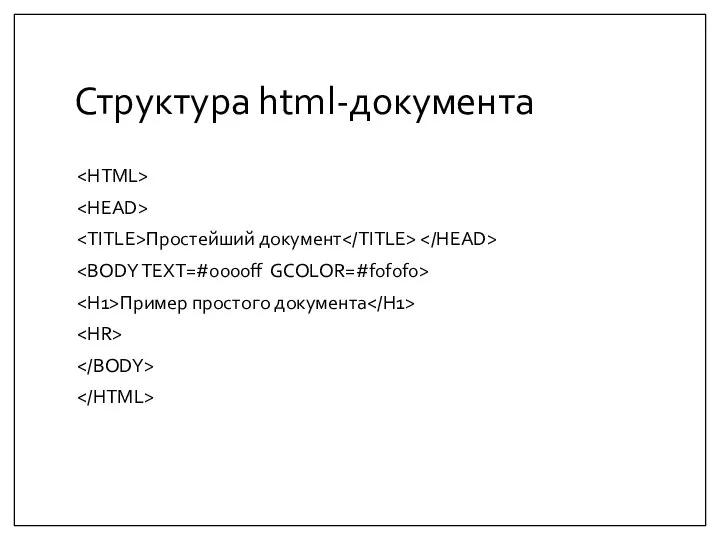
- 8. Структура html-документа Простейший документ Пример простого документа
- 9. КАСКАДНЫЕ ТАБЛИЦЫ СТИЛЕЙ
- 10. CSS Cascading Style Sheets (Таблицы Каскадных Стилей) – это язык, содержащий набор свойств для описания внешнего
- 11. Стилевые правила
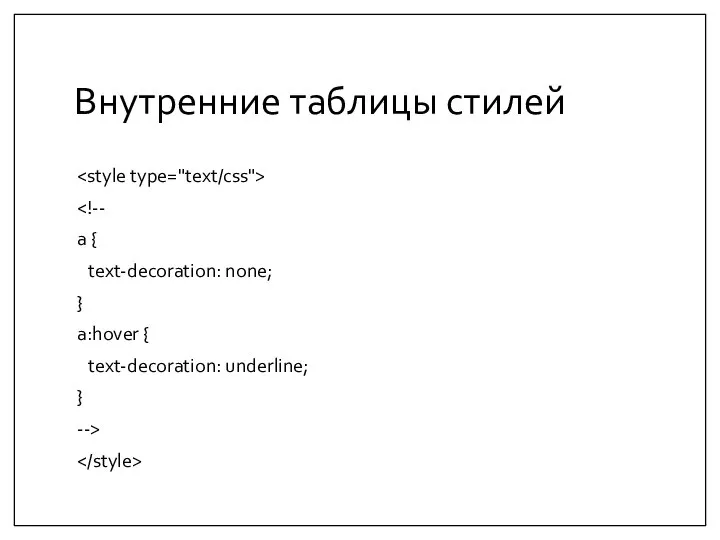
- 12. Внутренние таблицы стилей a { text-decoration: none; } a:hover { text-decoration: underline; } -->
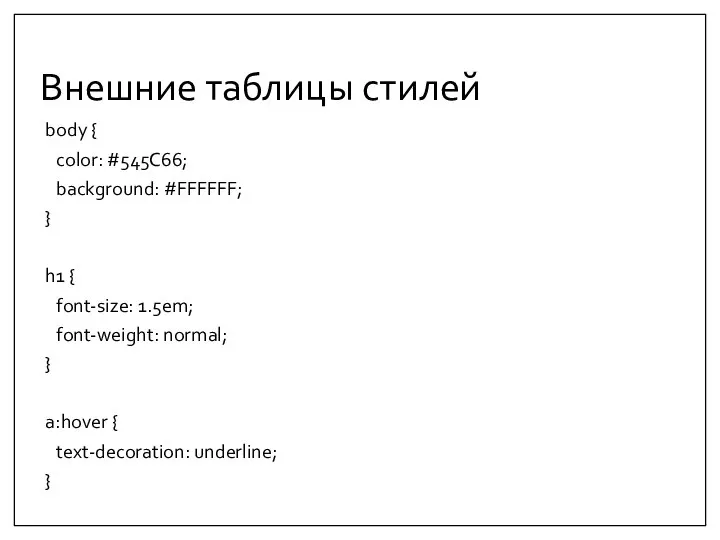
- 13. Внешние таблицы стилей body { color: #545C66; background: #FFFFFF; } h1 { font-size: 1.5em; font-weight: normal;
- 14. Классы и идентификаторы .имя_класса {стилевые правила} #имя_идентификатора {стилевые правила}
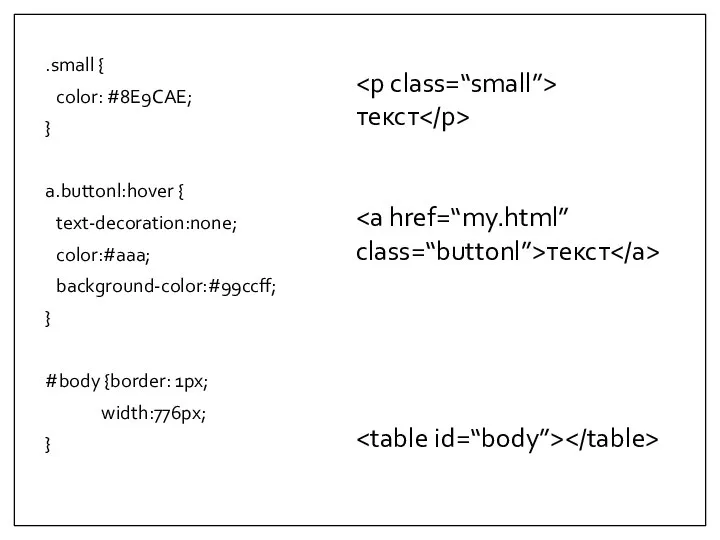
- 15. .small { color: #8E9CAE; } a.buttonl:hover { text-decoration:none; color:#aaa; background-color:#99ccff; } #body {border: 1px; width:776px; }
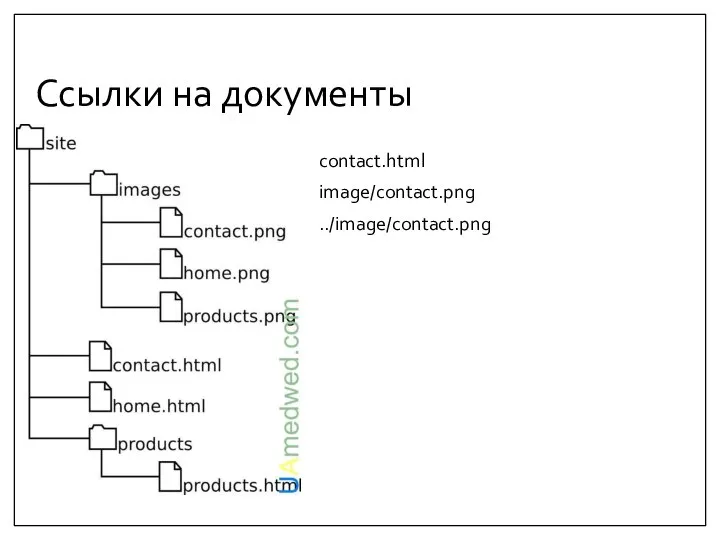
- 16. Ссылки на документы contact.html image/contact.png ../image/contact.png
- 18. Скачать презентацию















 экономическая политология 2
экономическая политология 2 Построение полной диаграммы
Построение полной диаграммы Тема урока: «Пирамида» План урока: Повторение темы «Понятие многогранника. Призма». 2. Изучение нового материала. 3. Закрепление
Тема урока: «Пирамида» План урока: Повторение темы «Понятие многогранника. Призма». 2. Изучение нового материала. 3. Закрепление Русский национальный характер
Русский национальный характер Повторение условного оператора
Повторение условного оператора МОУ Тогучинского района Горновская СОШ
МОУ Тогучинского района Горновская СОШ Графика в HTML документе
Графика в HTML документе Программа заполнения пропусков данных в двумерных массивах
Программа заполнения пропусков данных в двумерных массивах Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle Создание высокоуровневых средств разработки грид-сервисов и интеграции программных ресурсов в грид-систему
Создание высокоуровневых средств разработки грид-сервисов и интеграции программных ресурсов в грид-систему Предотвращение суицидов
Предотвращение суицидов  Проблемы с размещением рекламы
Проблемы с размещением рекламы Качественные представления о двухстадийном диффузионном переносе ГПД. Обзор физических моделей и их сопоставление.
Качественные представления о двухстадийном диффузионном переносе ГПД. Обзор физических моделей и их сопоставление.  Процесс корректировки веса в мужском организме
Процесс корректировки веса в мужском организме Защита информации компьютерных систем и сетей
Защита информации компьютерных систем и сетей обучение в 7 шагов
обучение в 7 шагов Мировоззрение тольтеков
Мировоззрение тольтеков Обучение в сотрудничестве. Что это такое?
Обучение в сотрудничестве. Что это такое? Таможенные органы РФ
Таможенные органы РФ Твердотільна електроніка. Лекция 3. Польові транзистори
Твердотільна електроніка. Лекция 3. Польові транзистори Презентация Системный подход в организационной теории.
Презентация Системный подход в организационной теории. Мікропроцесорна техніка (лекція 3)
Мікропроцесорна техніка (лекція 3) Искусство Древней Греции
Искусство Древней Греции Политическая экономия: потенциал решения проблем, не решаемых неоклассикой
Политическая экономия: потенциал решения проблем, не решаемых неоклассикой Разработка и монтаж электронного блока утечки бытового газа для одного подьезда на базе микроконтроллера Atmega8
Разработка и монтаж электронного блока утечки бытового газа для одного подьезда на базе микроконтроллера Atmega8 1 До зеленых человечков: исследовательское тестирование приложений для мобильных Роман Твердохлебов, Санкт-Петербург. - презентац
1 До зеленых человечков: исследовательское тестирование приложений для мобильных Роман Твердохлебов, Санкт-Петербург. - презентац Богослужение и его участники
Богослужение и его участники ЕГЭ по истории
ЕГЭ по истории