Содержание
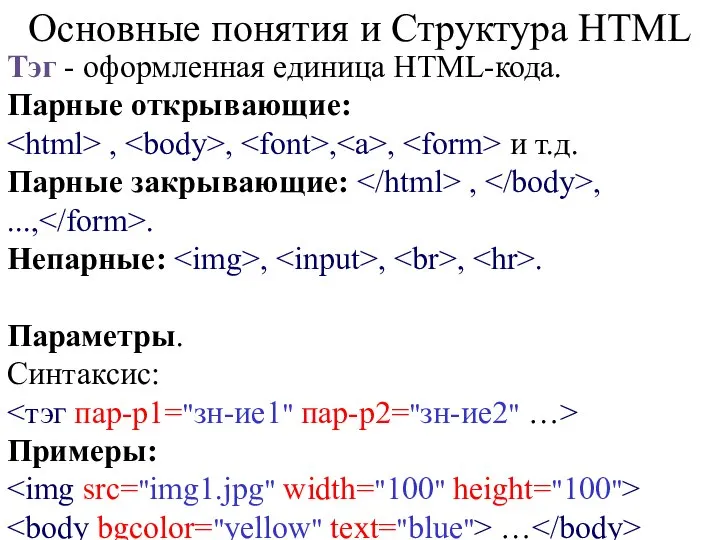
- 2. Основные понятия и Структура HTML
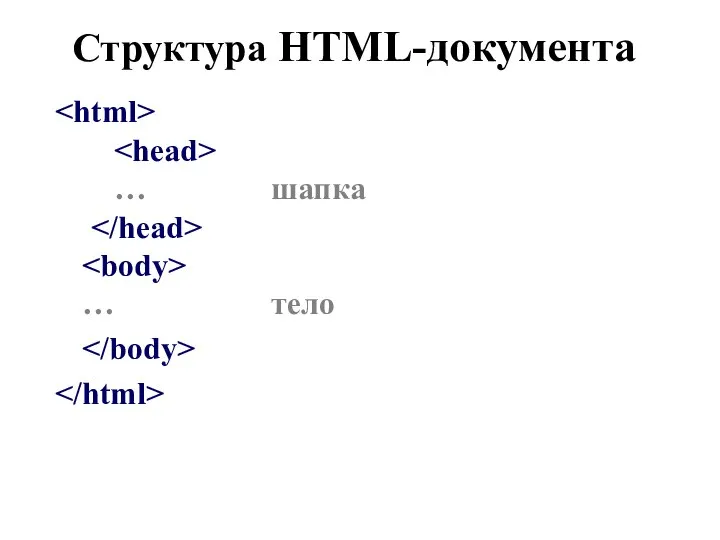
- 3. Структура HTML-документа … шапка … тело
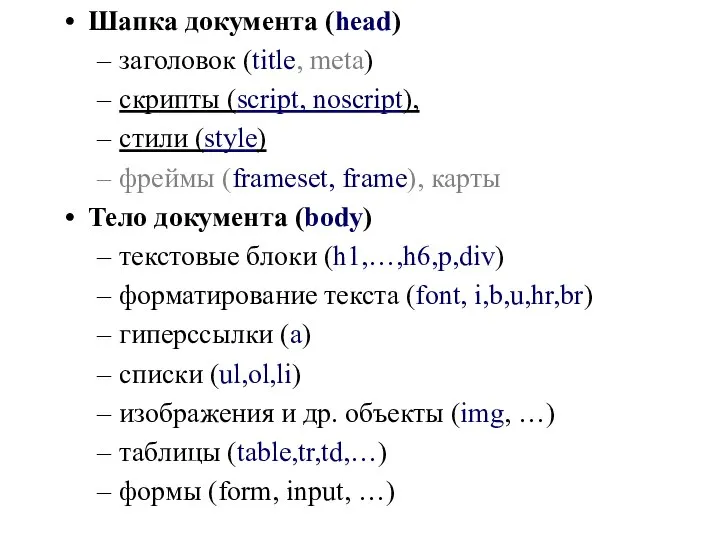
- 4. Шапка документа (head) заголовок (title, meta) скрипты (script, noscript), стили (style) фреймы (frameset, frame), карты Тело
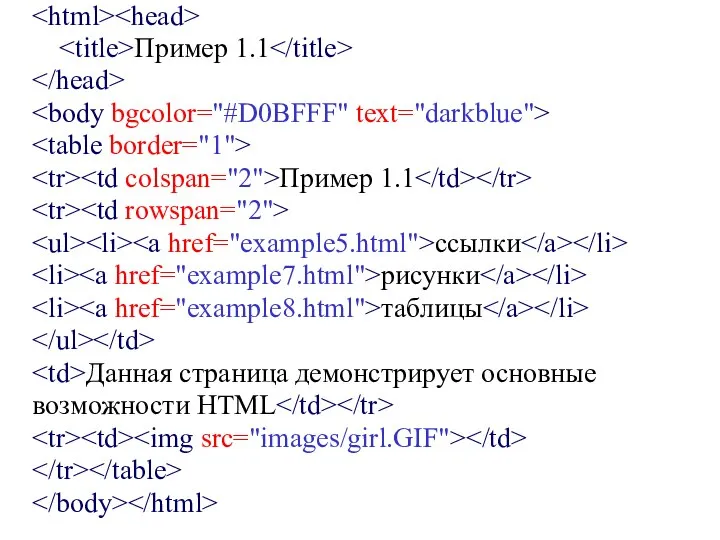
- 5. Пример 1.1 Пример 1.1 ссылки рисунки таблицы Данная страница демонстрирует основные возможности HTML
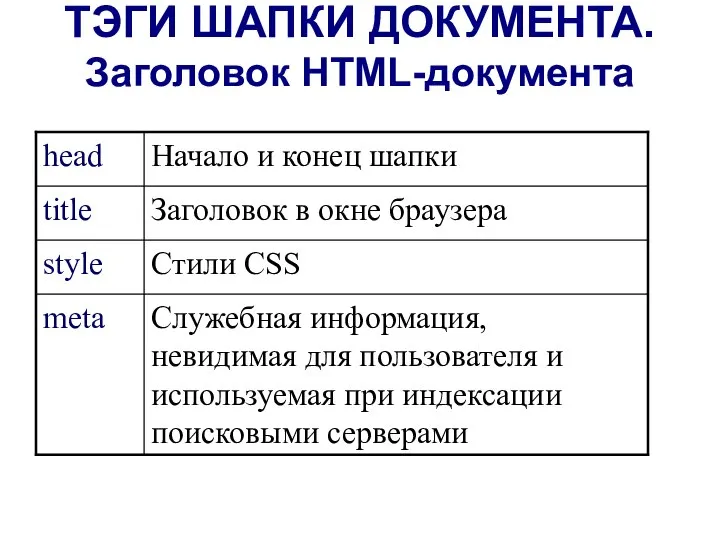
- 6. ТЭГИ ШАПКИ ДОКУМЕНТА. Заголовок HTML-документа
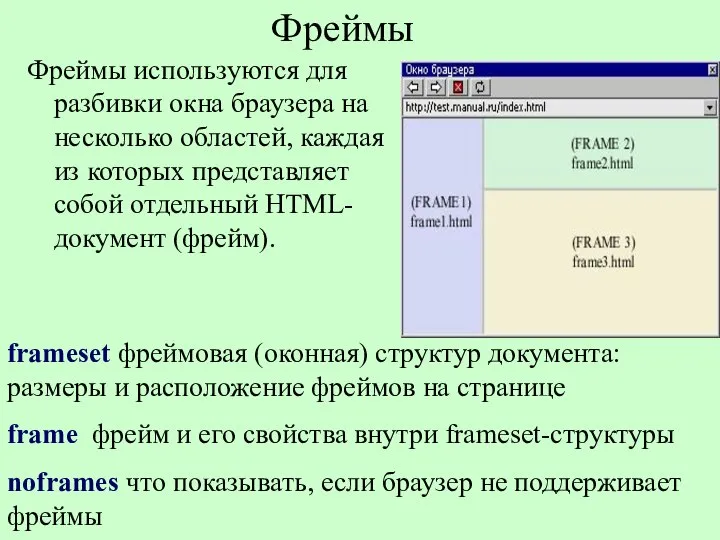
- 7. Фреймы Фреймы используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный
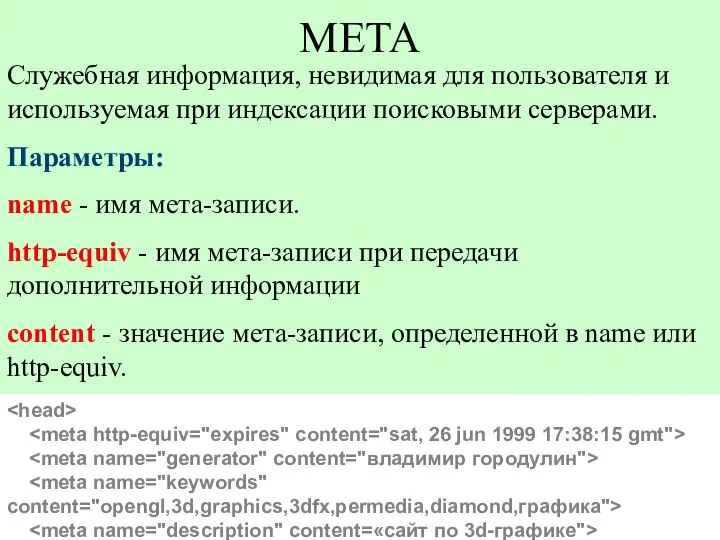
- 8. META Служебная информация, невидимая для пользователя и используемая при индексации поисковыми серверами. Параметры: name - имя
- 9. ТЭГИ ТЕЛА ДОКУМЕНТА.BODY.
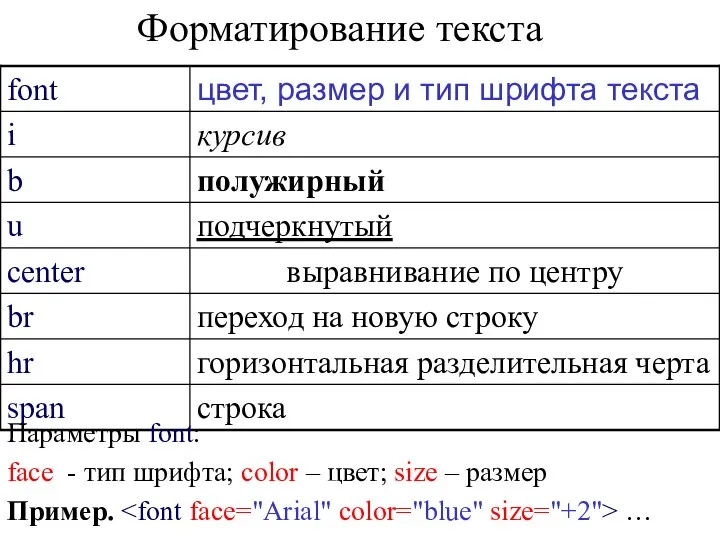
- 10. Форматирование текста Параметры font: face - тип шрифта; color – цвет; size – размер Пример. …
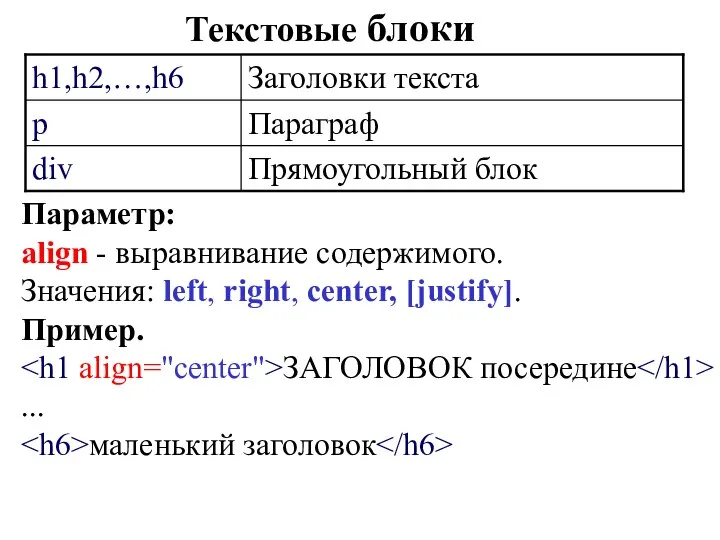
- 11. Текстовые блоки Параметр: align - выравнивание содержимого. Значения: left, right, center, [justify]. Пример. ЗАГОЛОВОК посередине ...
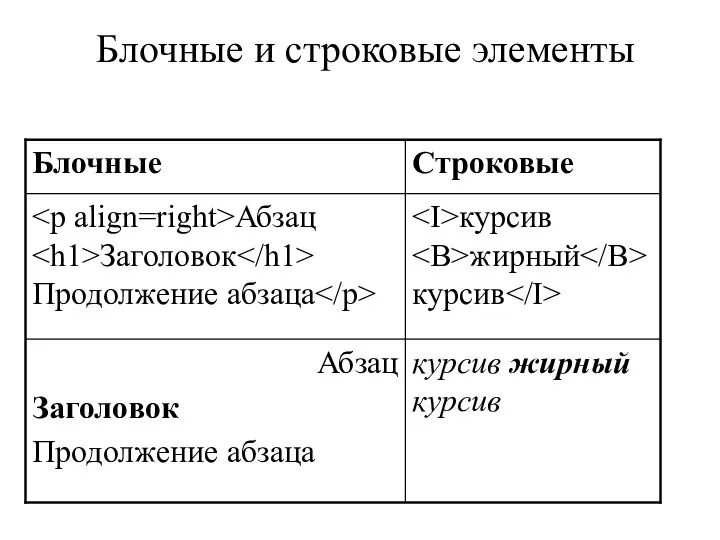
- 12. Блочные и строковые элементы
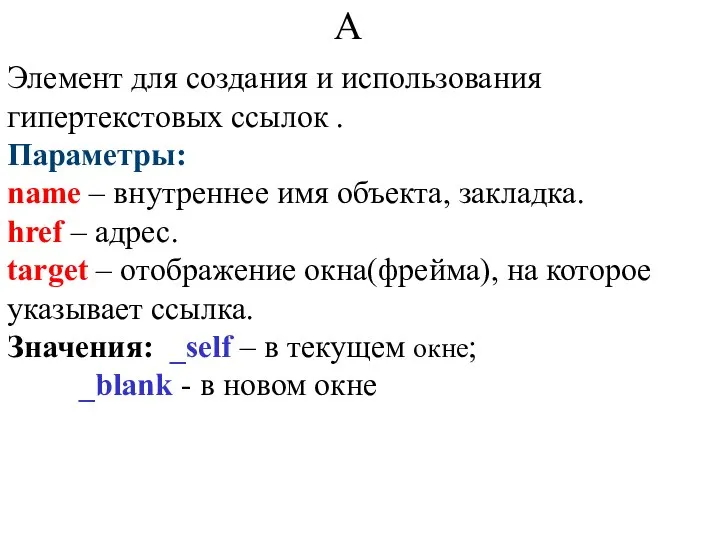
- 13. A
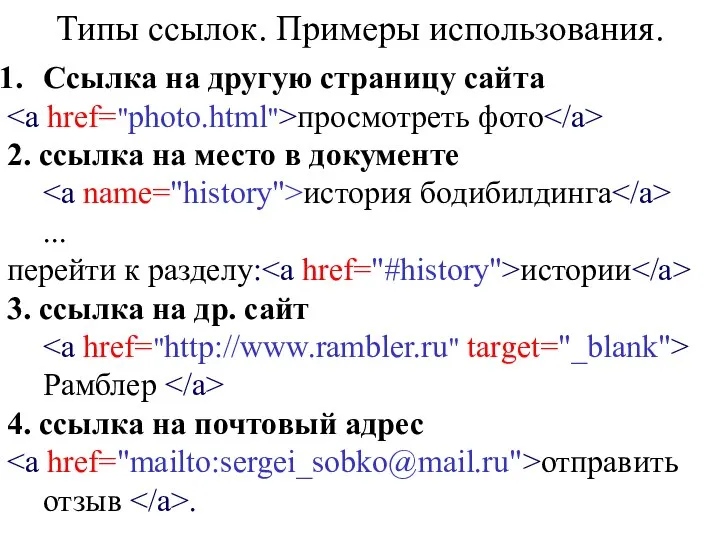
- 14. Типы ссылок. Примеры использования. Ссылка на другую страницу сайта просмотреть фото 2. ссылка на место в
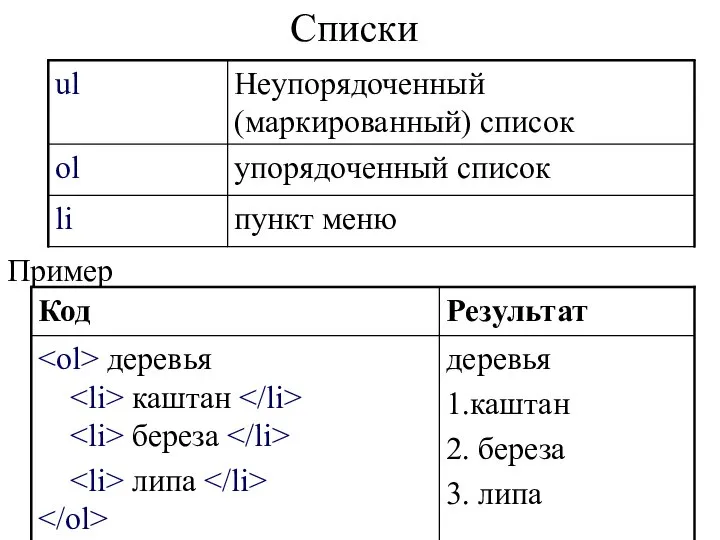
- 15. Списки Пример
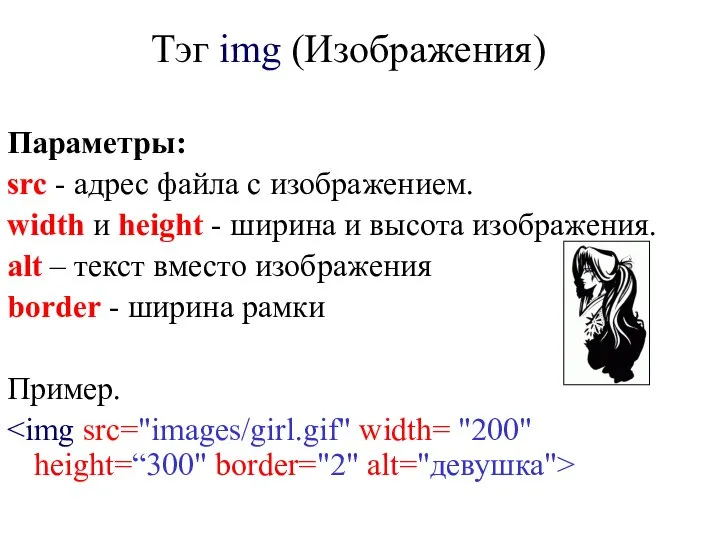
- 16. Тэг img (Изображения) Параметры: src - адрес файла с изображением. width и height - ширина и
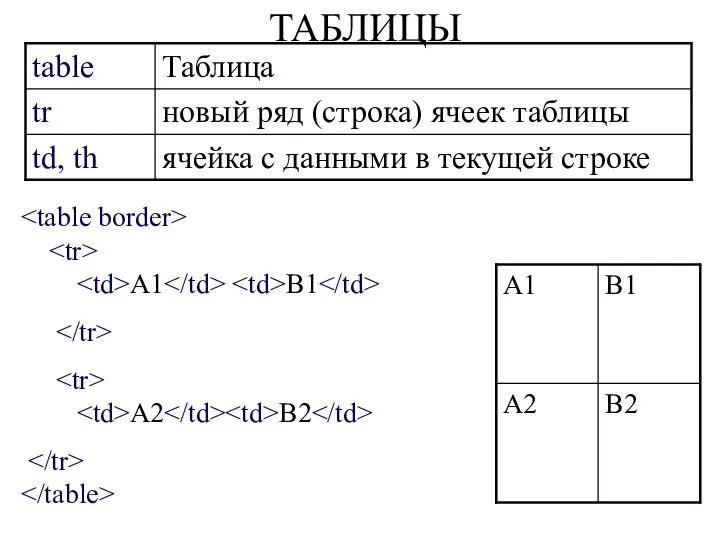
- 17. ТАБЛИЦЫ A1 B1 A2 B2
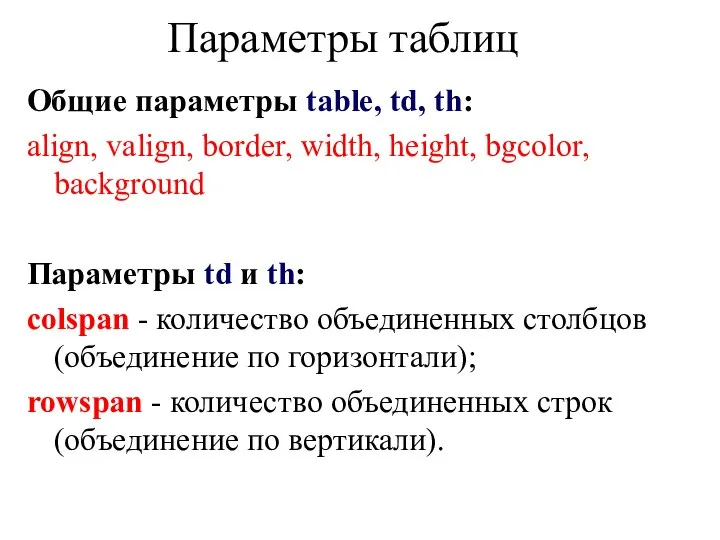
- 18. Параметры таблиц Общие параметры table, td, th: align, valign, border, width, height, bgcolor, background Параметры td
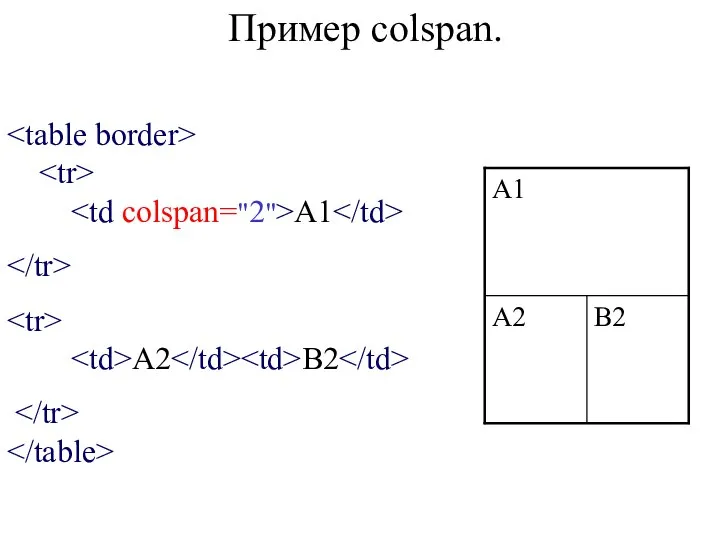
- 19. Пример colspan. A1 A2 B2
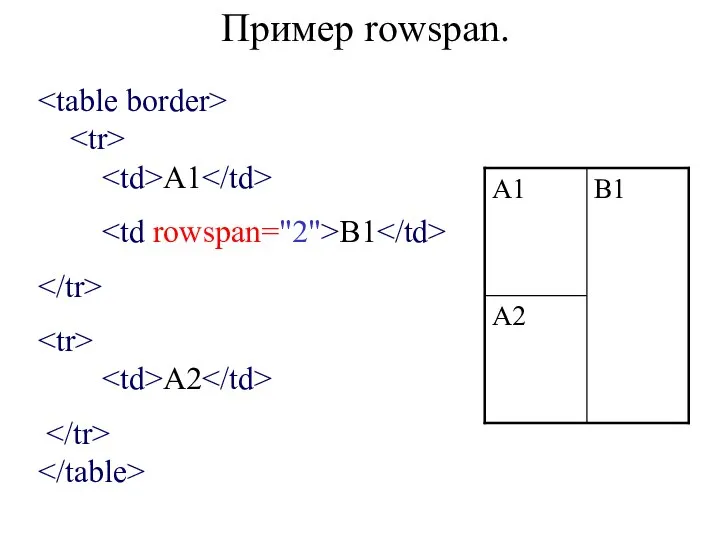
- 20. Пример rowspan. A1 B1 A2
- 22. Скачать презентацию




















 Классическая форма для девочек
Классическая форма для девочек ИСТОРИЯ ВОЗНИКНОВЕНИЯ И РАЗВИТИЯ РЕКЛАМЫ
ИСТОРИЯ ВОЗНИКНОВЕНИЯ И РАЗВИТИЯ РЕКЛАМЫ Жилой комплекс «Васильевский квартал»
Жилой комплекс «Васильевский квартал» Цифровая логика
Цифровая логика Достопримечательности Великобритании
Достопримечательности Великобритании Создание игрового фильма как средство сплочения детского коллектива Презентация учителя начальных классов Овсянко Ольги Алекс
Создание игрового фильма как средство сплочения детского коллектива Презентация учителя начальных классов Овсянко Ольги Алекс взаимодействие воспитателей и воспитанников в игровой деятельности
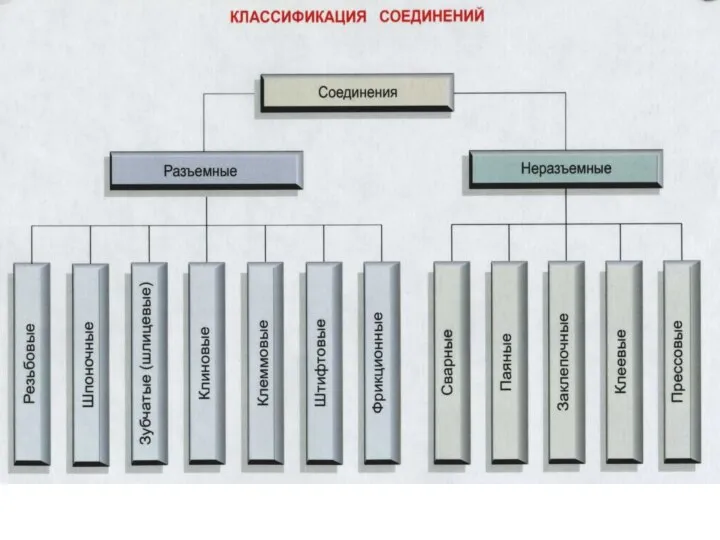
взаимодействие воспитателей и воспитанников в игровой деятельности Классификация соединений
Классификация соединений Модельный ряд двигателей «ЗМЗ»
Модельный ряд двигателей «ЗМЗ» Разработка «дерева целей». Стратегии инновационного развития строительной отрасли
Разработка «дерева целей». Стратегии инновационного развития строительной отрасли Презентация Портретная галерея Тициана
Презентация Портретная галерея Тициана Группа компаний Росгосстрах. Программа страхования "Международная медицинская помощь"
Группа компаний Росгосстрах. Программа страхования "Международная медицинская помощь" Анализаторы.Кодированиеинформации
Анализаторы.Кодированиеинформации Кривая производственных возможностей
Кривая производственных возможностей  Презентация Виды и характеристика торгово-политических режимов зарубежных государств или экономических союзов государств
Презентация Виды и характеристика торгово-политических режимов зарубежных государств или экономических союзов государств  Работа с файлами
Работа с файлами Народы, языки и религии мира
Народы, языки и религии мира Презентация Рыбные консервы, рыбные товары
Презентация Рыбные консервы, рыбные товары Начертательная геометрия, инженерная и компьютерная графика
Начертательная геометрия, инженерная и компьютерная графика Назначение и общий принцип функционирования коммутатора-усилителя. Усилитель мощности: назначение и технические данные. Устройст
Назначение и общий принцип функционирования коммутатора-усилителя. Усилитель мощности: назначение и технические данные. Устройст ЗВІТ ПРО ВИКОНАННЯ ПРОГРАМИ « Основні орієнтири виховання» Підготувала : класний керівник 7 класу Сахно В.В.
ЗВІТ ПРО ВИКОНАННЯ ПРОГРАМИ « Основні орієнтири виховання» Підготувала : класний керівник 7 класу Сахно В.В. Витамины-друзья или враги? Шувалова Наталья 233 группа
Витамины-друзья или враги? Шувалова Наталья 233 группа  Субкультуры
Субкультуры РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ ОСНОВНОЙ ОБРАЗОВАТЕЛЬНОЙ ПРОГРАММЫ ДОШКОЛЬНОГО ОБРАЗОВАНИЯ ОБРАЗОВАТЕЛЬНОЙ ОРГАНИЗАЦИИ
РЕКОМЕНДАЦИИ ПО РАЗРАБОТКЕ ОСНОВНОЙ ОБРАЗОВАТЕЛЬНОЙ ПРОГРАММЫ ДОШКОЛЬНОГО ОБРАЗОВАНИЯ ОБРАЗОВАТЕЛЬНОЙ ОРГАНИЗАЦИИ  Парк первого президента РК в городе Актау. Концептуальный план
Парк первого президента РК в городе Актау. Концептуальный план Презентация Федеральное собрание
Презентация Федеральное собрание  Анализ и оценка внешних климатических условий для архитектурного проектирования
Анализ и оценка внешних климатических условий для архитектурного проектирования Алгоритмы
Алгоритмы