Содержание
- 2. Вводные замечания CSS (Cascading Style Sheets) – каскадные таблицы стилей – набор правил или свойств, которые
- 3. Возможности CSS 1. Осуществлять выбор элемента или группы элементов, к которым будет применен тот или иной
- 4. Возможности CSS 2. Осуществлять создание блоков; устанавливать размеры самих блоков, отступов, полей и рамок; устанавливать тип
- 5. Возможности CSS 5. Управлять фоном на странице: устанавливать цвет фона или фоновое изображение блока; управлять повторением
- 6. Способы внедрения стиля в HTML-документ Включение непосредственно в тег Описание стиля в заголовке документа Подключение стилевого
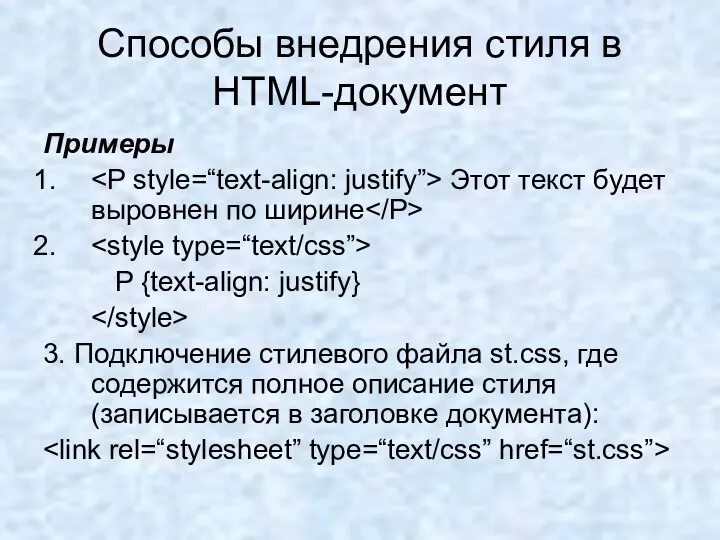
- 7. Способы внедрения стиля в HTML-документ Примеры Этот текст будет выровнен по ширине P {text-align: justify} 3.
- 8. Свойства текста text-indent Определяет длину отступа в первой строке блока Например P {text-indent: 2cm}
- 9. Свойства текста text-align Определяет выравнивание текста в элементе Возможные значения: left (по левому краю), right (по
- 10. Свойства текста text-decoration Определяет оформление текста Возможные значения: none (нет оформления), underline (подчеркивание), overline (линия над
- 11. Свойства текста letter-spacing Определяет интервал между символами текста Например H1 {letter-spacing: 3mm}
- 12. Свойства текста word-spacing Определяет интервалы между словами Например P {word-spacing: 4mm}
- 13. Свойства цвета и фона color Определяет цвет текста Примеры P {color: green} TD {color: rgb(22, 255,
- 14. Свойства цвета и фона background-color Определяет цвет фона элемента Примеры P {background-color: green} TD {background-color: rgb(22,
- 15. Свойства цвета и фона background-image Определяет фоновое изображение элемента Пример body {background-image: url(“pic.gif”)}
- 16. Свойства цвета и фона background-repeat Определяет направление, по которому экран будет заполняться копиями фонового изображения Значения
- 17. Свойства шрифта font-family Определяет семейство шрифта, используемое в тексте элемента. Если перечислено несколько семейств (через запятую),
- 18. Свойства шрифта font-style Определяет начертание шрифта Значения italic – курсив oblique – наклонное начертание Пример TD
- 19. Свойства шрифта font-weight Определяет толщину шрифта Значения normal bold bolder lighter 100-900 (100 – lighter; 900
- 20. Свойства шрифта font-size Определяет кегль (высоту символов) шрифта Значения Задаются в пунктах (пт), или в процентах
- 21. Свойства блоков margin-top, margin-right, margin-bottom, margin-left Устанавливают ширину поля для определенной стороны элемента Пример P {margin-top:
- 22. Свойства блоков padding-top, padding-right, padding-bottom, padding-left Устанавливают ширину промежутка между содержимым элемента и определенным участком его
- 23. Свойства блоков border-top-width, border-right-width, border-bottom-width, border-left-width Устанавливают ширину рамки для определенной стороны. Рамка проходит между полем
- 24. Свойства блоков border-top-color, border-right-color, border-bottom-color, border-left-color Устанавливают цвет рамки для определенной стороны. Рамка проходит между полем
- 25. Свойства блоков border-top-style, border-right-style, border-bottom-style, border-left-style Устанавливают стиль рамки для определенной стороны. Рамка проходит между полем
- 26. Свойства списков list-style-type Определяет стиль маркеров или номеров списка Значения disc – маркер в виде диска
- 27. Свойства списков list-style-type Значения (продолжение) upper-roman – списки, нумерованные с помощью заглавные римских цифр lower-latin –
- 28. Свойства списков list-style-image Определяет изображение, которое будет использовано в качестве маркера списка Значение – адрес (URL)
- 30. Скачать презентацию



























 Базовая станция Sonic Duo Название: OBI Химки
Базовая станция Sonic Duo Название: OBI Химки Пенсионные системы
Пенсионные системы  Жетекші: Аяпова Ж.О Жетекші: Аяпова Ж.О Орындаған: Айт-Базар Райхан Факультет: ЖМ Курс: ІІ Топ: 001-1 Алматы 2014 жыл
Жетекші: Аяпова Ж.О Жетекші: Аяпова Ж.О Орындаған: Айт-Базар Райхан Факультет: ЖМ Курс: ІІ Топ: 001-1 Алматы 2014 жыл ЛАСКАВО ПРОСИМО до Красного Кута
ЛАСКАВО ПРОСИМО до Красного Кута Презентация на тему "Делинквентное поведение" - скачать презентации по Педагогике
Презентация на тему "Делинквентное поведение" - скачать презентации по Педагогике КОВАЛЕВСКАЯ Софья Васильевна (1850-1891)
КОВАЛЕВСКАЯ Софья Васильевна (1850-1891)  Предпринимательская экосистема Пермь 2010
Предпринимательская экосистема Пермь 2010 Сортировка пушно-меховых и овчинно-шубных товаров Лекция
Сортировка пушно-меховых и овчинно-шубных товаров Лекция  Алгоритмизация и программирование
Алгоритмизация и программирование Управление компетенциями Управление компетенциями metaver.ru В корпорациях и вне. - презентация
Управление компетенциями Управление компетенциями metaver.ru В корпорациях и вне. - презентация Трансактный анализ Э.Берна
Трансактный анализ Э.Берна  Проект поселка на 2000 жителей. Карта горизонталей
Проект поселка на 2000 жителей. Карта горизонталей past perfect progressive Подготовила: Студентка группы Ю092 Виноградская Екатерина
past perfect progressive Подготовила: Студентка группы Ю092 Виноградская Екатерина «КИТАЙСКИЕ иероглифы» подготовила ученица 9 «А» класса Кутынцева Елена Презентация по теме:
«КИТАЙСКИЕ иероглифы» подготовила ученица 9 «А» класса Кутынцева Елена Презентация по теме: Метод прямого выбора SelectSort
Метод прямого выбора SelectSort Презентация "Новый год. История праздника" - скачать презентации по МХК
Презентация "Новый год. История праздника" - скачать презентации по МХК Музы древней Греции
Музы древней Греции Землетрясения
Землетрясения  Атрофия. Гипертрофия. гиперплазия. Метаплазия. Дисплазия
Атрофия. Гипертрофия. гиперплазия. Метаплазия. Дисплазия Гипотермия
Гипотермия  Искусственный интеллект
Искусственный интеллект ЦЕНТРАЛЬНЫЙ БАНК И ОСНОВЫ ЕГО ДЕЯТЕЛЬНОСТИ
ЦЕНТРАЛЬНЫЙ БАНК И ОСНОВЫ ЕГО ДЕЯТЕЛЬНОСТИ  Методы исследования аминокислот и белков
Методы исследования аминокислот и белков Готов к труду и обороне (ГТО)
Готов к труду и обороне (ГТО) Массивы
Массивы Внешний Долг РФ как угроза Экономической Безопасности Выполнила:Мещерякова Юлия (Т-095)
Внешний Долг РФ как угроза Экономической Безопасности Выполнила:Мещерякова Юлия (Т-095) Социальные группы как субъект политики: психологический аспект
Социальные группы как субъект политики: психологический аспект Сказочный цветок Выполнила: Дажинова В.Ю. Место работы: МОУ «Мухтоловская средняя общеобразовательная школа №2»
Сказочный цветок Выполнила: Дажинова В.Ю. Место работы: МОУ «Мухтоловская средняя общеобразовательная школа №2»