Содержание
- 2. HTML Source Document When you connect to a web page by entering its URL into the
- 3. HTML Source Document HTML source document A text-only document Consists of (1) actual text, and (2)
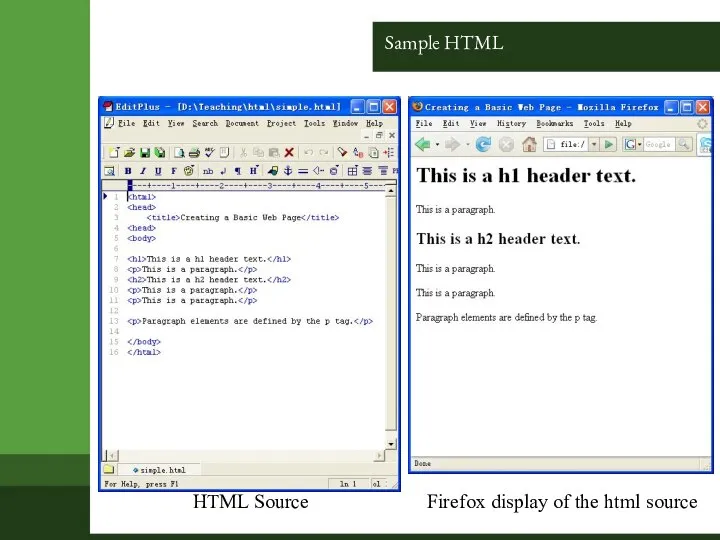
- 4. Sample HTML HTML Source Firefox display of the html source
- 5. HTML, XML, XHTML XML (eXtensible Markup Language): is a set of rules that lets web designers
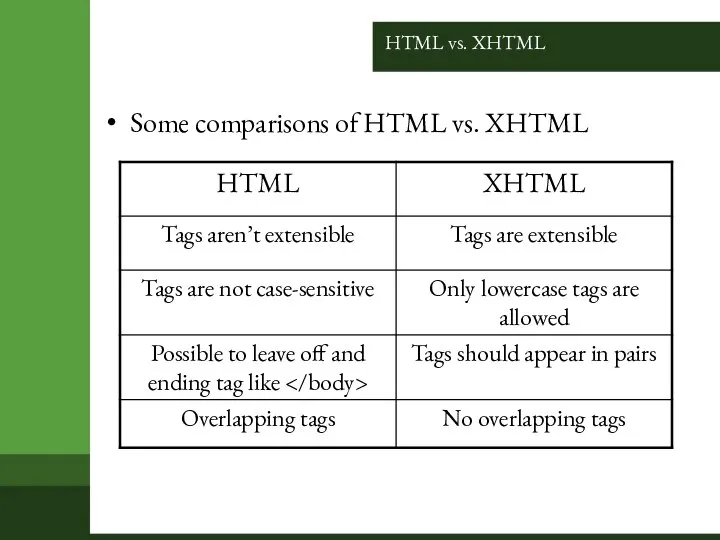
- 6. HTML vs. XHTML Some comparisons of HTML vs. XHTML
- 7. Composition of a HTML Document An HTML document consists of four main parts: the DOCTYPE the
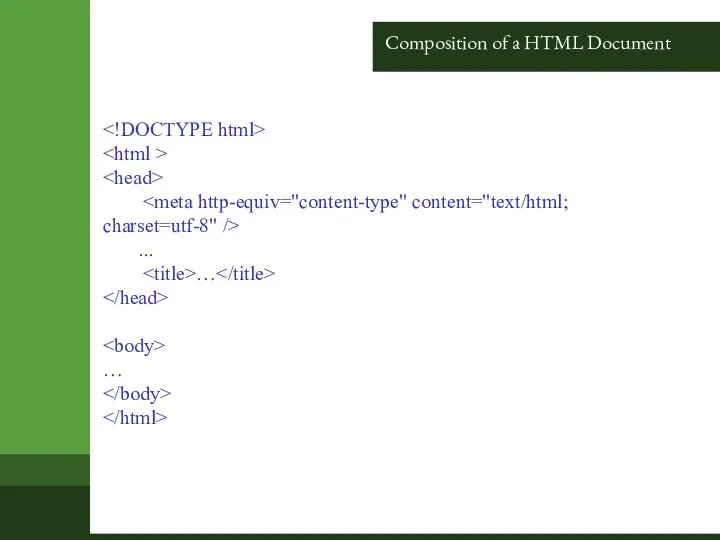
- 8. Composition of a HTML Document ... … …
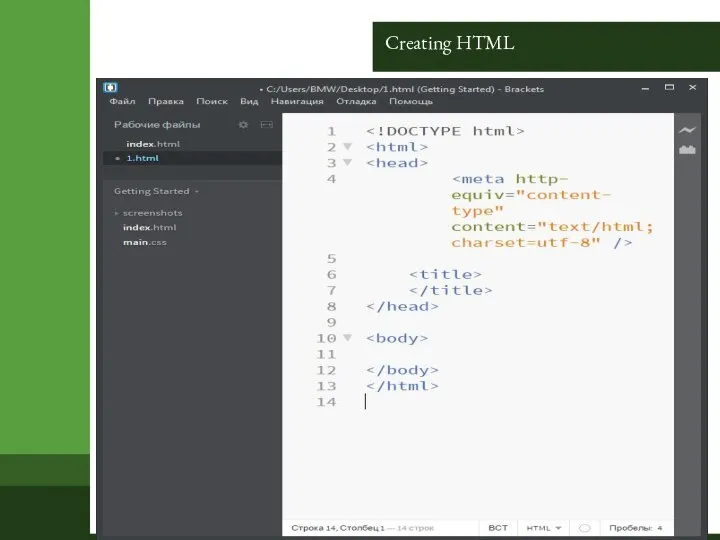
- 9. Creating HTML
- 10. HTML Tags/Elements Tags are also called elements An attribute is a special code that can enhance
- 11. HTML Tags/Elements Example This is bold text… This text will appear aligned to the center…
- 12. tag tag is used to specify keywords that describe a document’s contents as well as a
- 13. paragraph tag tag The paragraph tag. Used so separate text within a web page. Container type
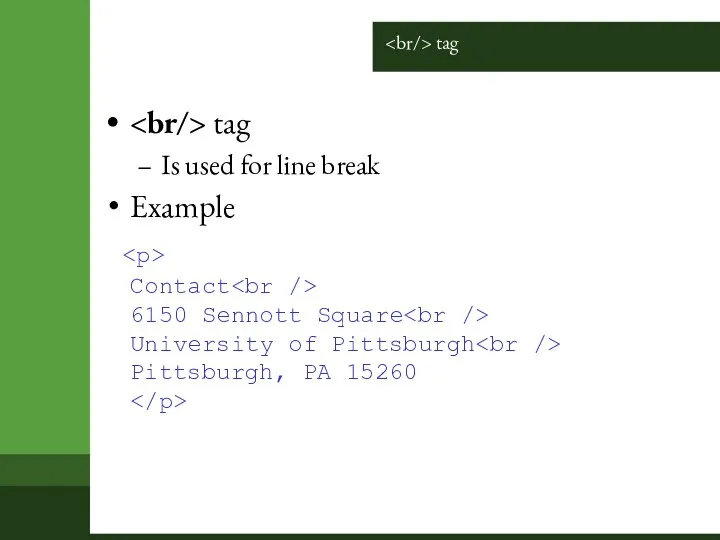
- 14. tag tag Is used for line break Example Contact 6150 Sennott Square University of Pittsburgh Pittsburgh,
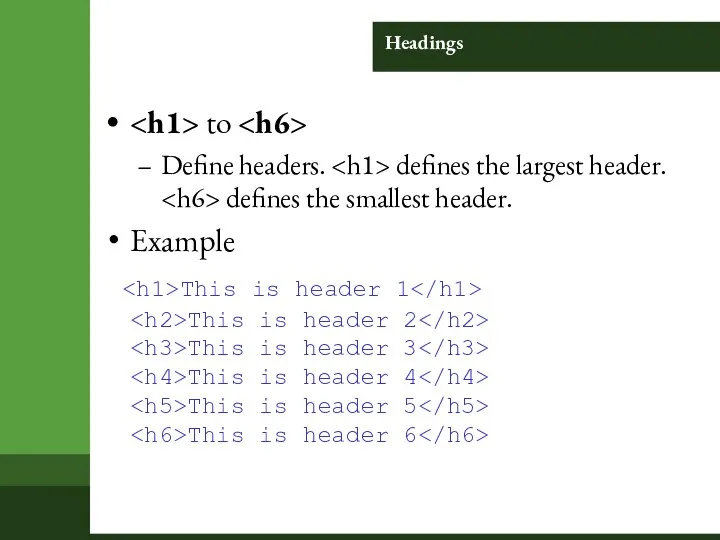
- 15. Headings to Define headers. defines the largest header. defines the smallest header. Example This is header
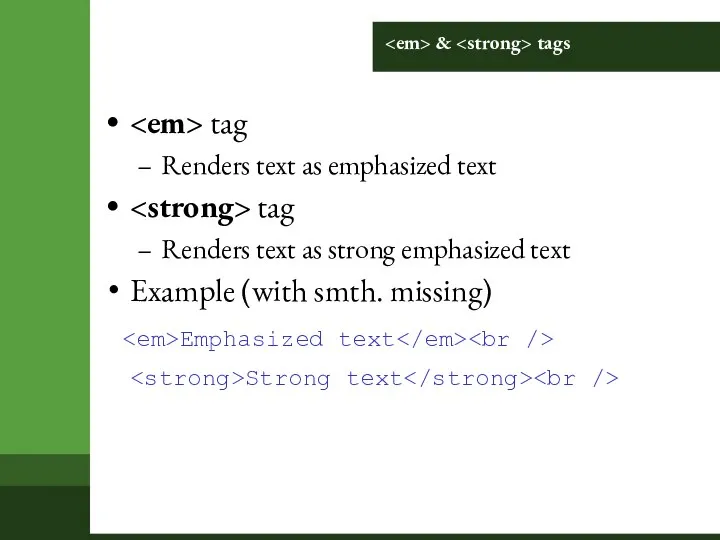
- 16. & tags tag Renders text as emphasized text tag Renders text as strong emphasized text Example
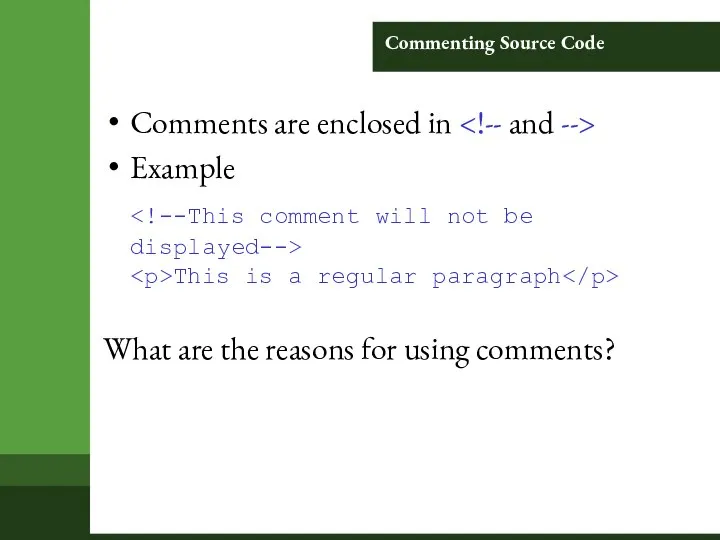
- 17. Commenting Source Code Comments are enclosed in Example This is a regular paragraph What are the
- 19. Скачать презентацию
















 The Royal Family
The Royal Family Масленица. Картины русских художников
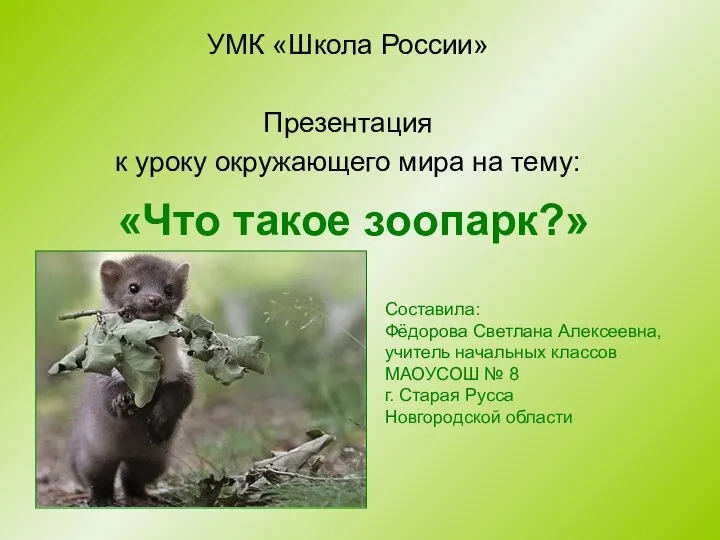
Масленица. Картины русских художников «Что такое зоопарк?» УМК «Школа России» Презентация к уроку окружающего мира на тему:
«Что такое зоопарк?» УМК «Школа России» Презентация к уроку окружающего мира на тему: ООП. Инкапсуляция, классы и объекты
ООП. Инкапсуляция, классы и объекты Жеңіл атлетика секірутехникасы
Жеңіл атлетика секірутехникасы Louis Pasteur 1822-1894
Louis Pasteur 1822-1894  Решу ЕГЭ. Обществознание
Решу ЕГЭ. Обществознание Кадровое планирование
Кадровое планирование  Технология и схемотехника средств управления в технических системах
Технология и схемотехника средств управления в технических системах Программирование на языке С++
Программирование на языке С++ Внутренняя и внешняя политика Путина В.В. 2000-2008 год
Внутренняя и внешняя политика Путина В.В. 2000-2008 год Интеграционные проекты экономического и политического развития Европы
Интеграционные проекты экономического и политического развития Европы Презентация "Основные принципы, методы и механизмы реализации долгосрочной социально-экономической стратегии России" - скач
Презентация "Основные принципы, методы и механизмы реализации долгосрочной социально-экономической стратегии России" - скач Как создать условия в инстаграм, чтобы люди сами просились к тебе в команду
Как создать условия в инстаграм, чтобы люди сами просились к тебе в команду ТИПЫ БЕЗРАБОТИЦЫ Экономика 11 класс
ТИПЫ БЕЗРАБОТИЦЫ Экономика 11 класс  Культурология. Введение в культурологию
Культурология. Введение в культурологию Запреты и ограничения во внешней торговле товарами опрос
Запреты и ограничения во внешней торговле товарами опрос Особенности развития двигательных способностей у девушек 14 – 15 лет на уроках физической культуры
Особенности развития двигательных способностей у девушек 14 – 15 лет на уроках физической культуры Virtual reality
Virtual reality Развитие и сохранение фольклорных народных художественных традиций в системе школьного и дополнительного образования
Развитие и сохранение фольклорных народных художественных традиций в системе школьного и дополнительного образования Основные формально-логические законы Петрова М.А. Курчина М.А.
Основные формально-логические законы Петрова М.А. Курчина М.А. Презентация "Мифология российского экономического кризиса и перспективы левого движения" - скачать презентации по Экономике
Презентация "Мифология российского экономического кризиса и перспективы левого движения" - скачать презентации по Экономике Imperativ
Imperativ Технический регламент о безопасности зданий и сооружений
Технический регламент о безопасности зданий и сооружений Государственный музей изобразительных искусств Республики Татарстан
Государственный музей изобразительных искусств Республики Татарстан Моделирование зависимостей между слоями
Моделирование зависимостей между слоями Связь занятий физической культурой и спортом с развитием интеллекта
Связь занятий физической культурой и спортом с развитием интеллекта Старанний і дружний наш 1-Б клас
Старанний і дружний наш 1-Б клас