Содержание
- 2. 1. Понятие таблицы стилей CSS (каскадные таблицы стилей): Расширяют возможности по оформлению страниц Отделяют содержание от
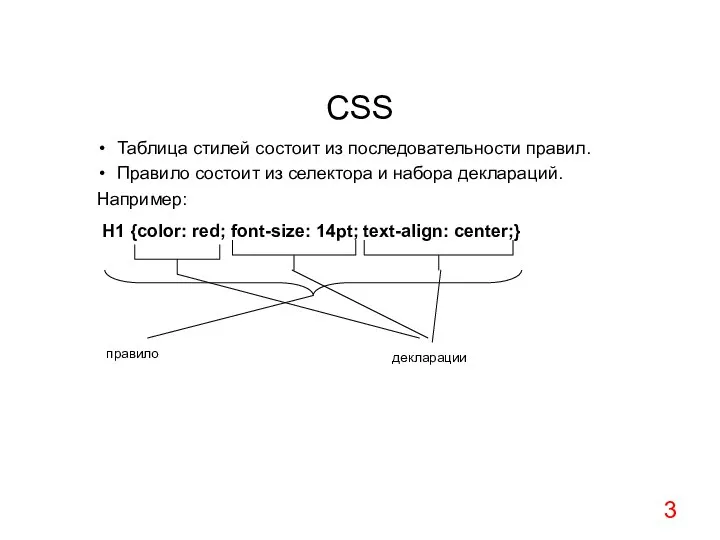
- 3. CSS Таблица стилей состоит из последовательности правил. Правило состоит из селектора и набора деклараций. Например: H1
- 4. Таблица стилей может размещаться либо в тексте страницы, либо в отдельном файле Таблицы стилей обеспечивают разделение
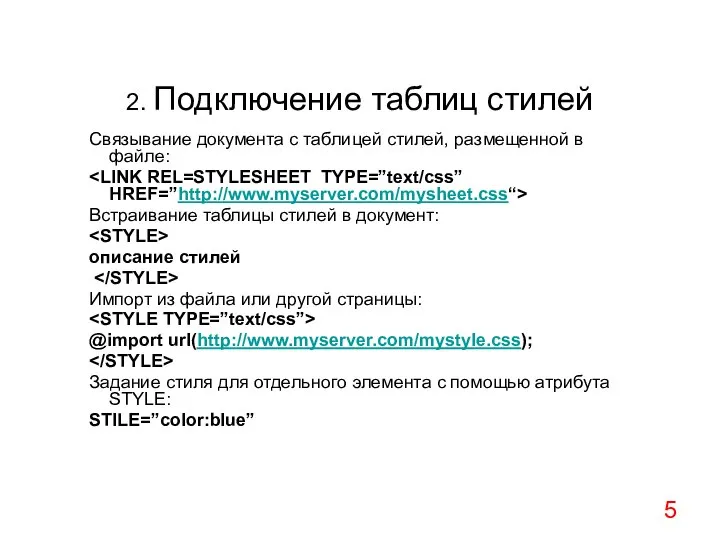
- 5. 2. Подключение таблиц стилей Связывание документа с таблицей стилей, размещенной в файле: Встраивание таблицы стилей в
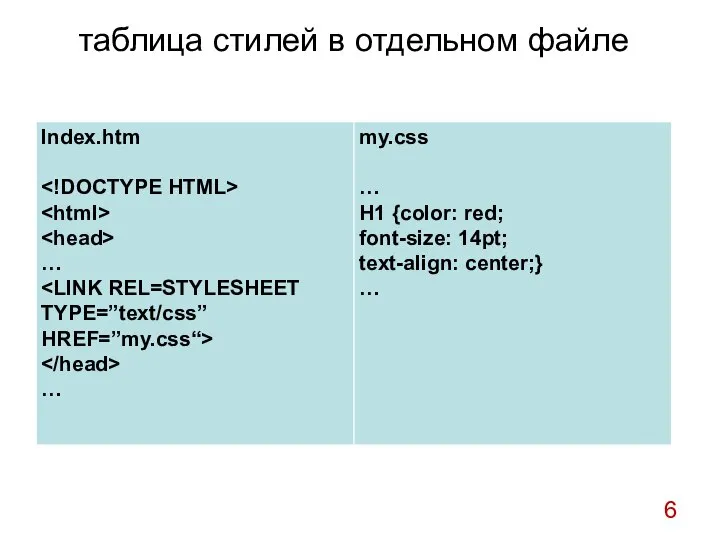
- 6. таблица стилей в отдельном файле
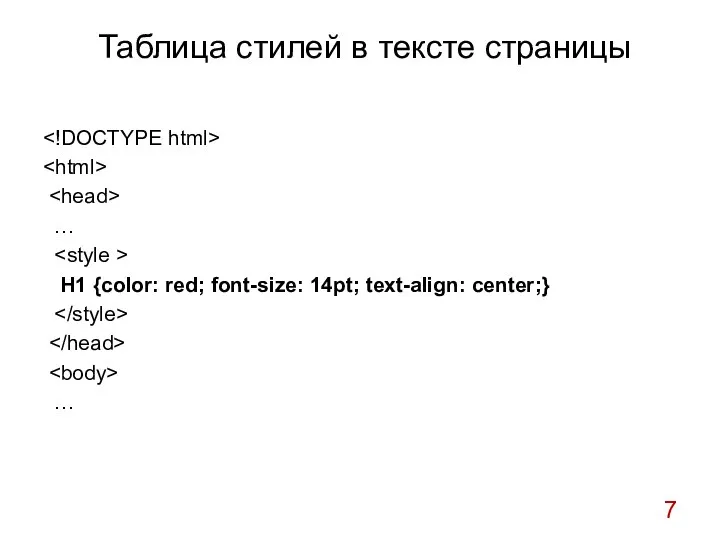
- 7. Таблица стилей в тексте страницы … H1 {color: red; font-size: 14pt; text-align: center;} …
- 8. Таблица стилей в отдельном файле
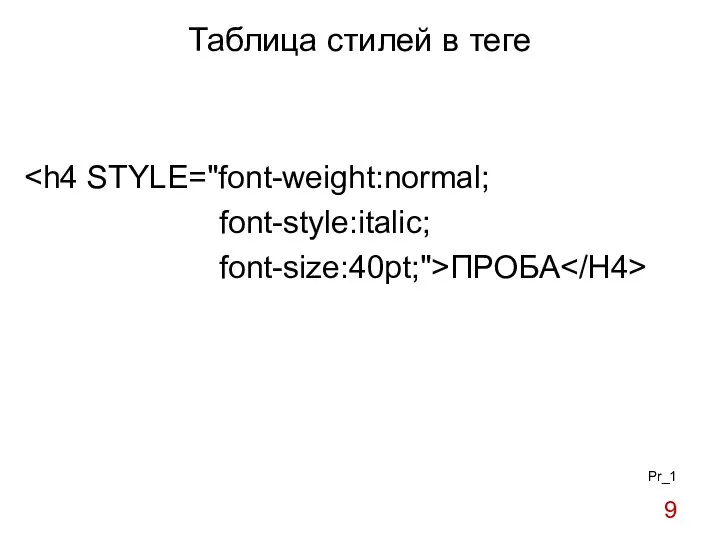
- 9. Таблица стилей в теге font-style:italic; font-size:40pt;">ПРОБА Pr_1
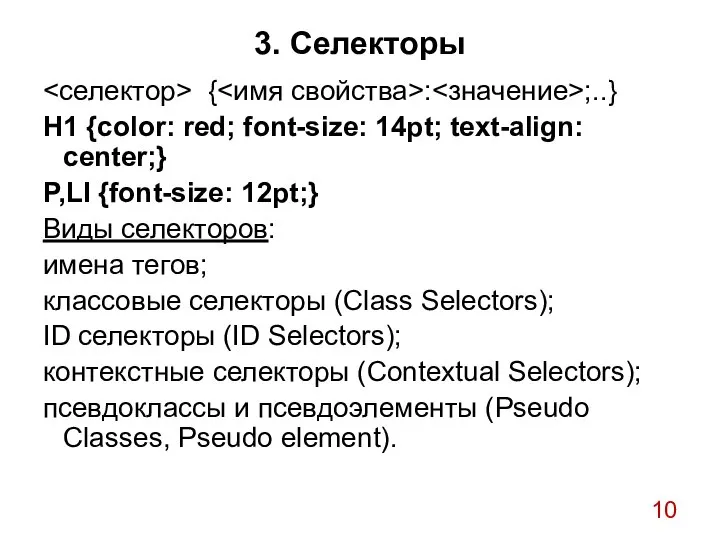
- 10. 3. Селекторы { : ;..} H1 {color: red; font-size: 14pt; text-align: center;} P,LI {font-size: 12pt;} Виды
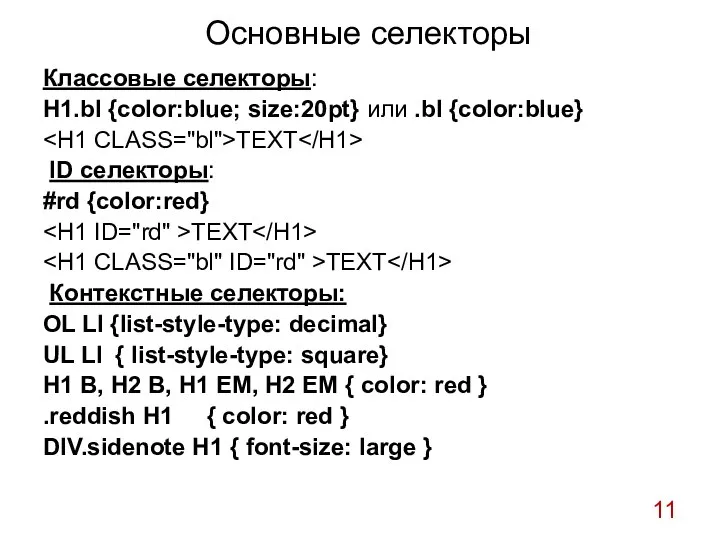
- 11. Основные селекторы Классовые селекторы: H1.bl {color:blue; size:20pt} или .bl {color:blue} TEXT ID селекторы: #rd {color:red} TEXT
- 12. дополнительные селекторы Селекторы на основе атрибутов H1[title] {color:blue; size:20pt} TEXT a[href="foo"] {color:red} TEXT a[href^="http"] {color:red} a[href$=".
- 13. Наследование и приоритет Наследование: border-collapse, border-spacing, caption-side, color, cursor, direction, empty-cells, font-family, font-size, font-style, font-variant, font-weight,
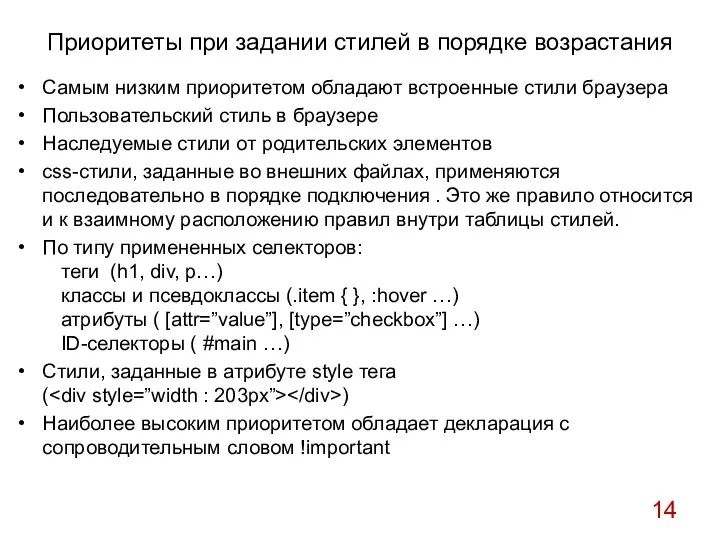
- 14. Приоритеты при задании стилей в порядке возрастания Самым низким приоритетом обладают встроенные стили браузера Пользовательский стиль
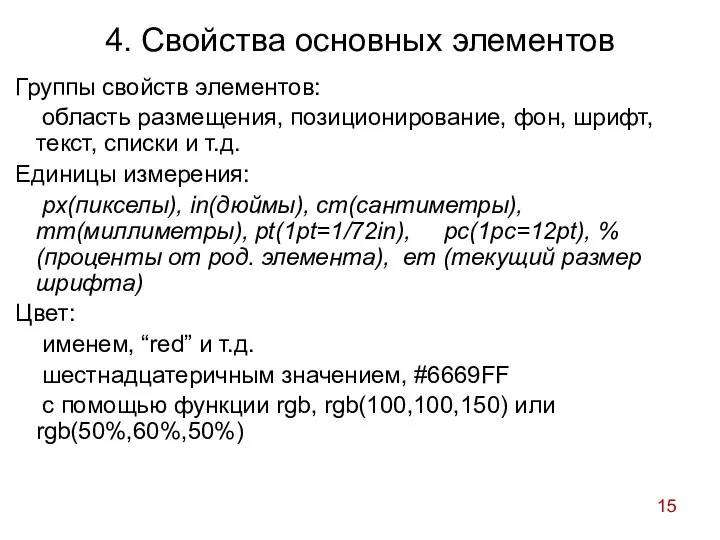
- 15. 4. Свойства основных элементов Группы свойств элементов: область размещения, позиционирование, фон, шрифт, текст, списки и т.д.
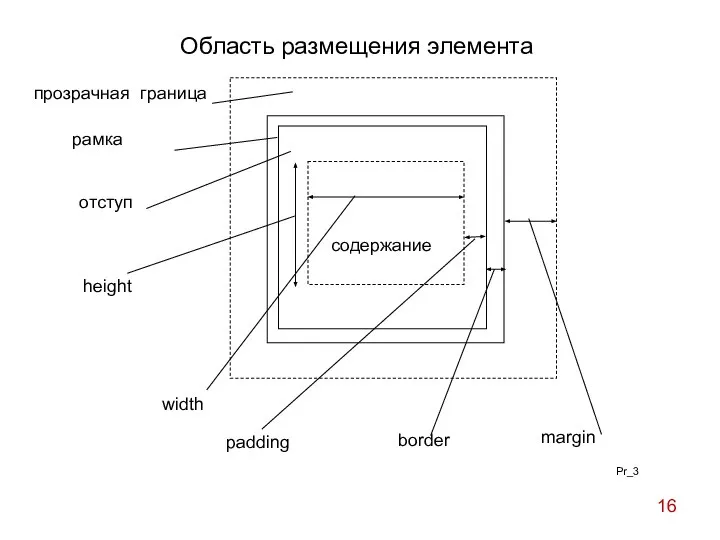
- 16. Область размещения элемента Pr_3
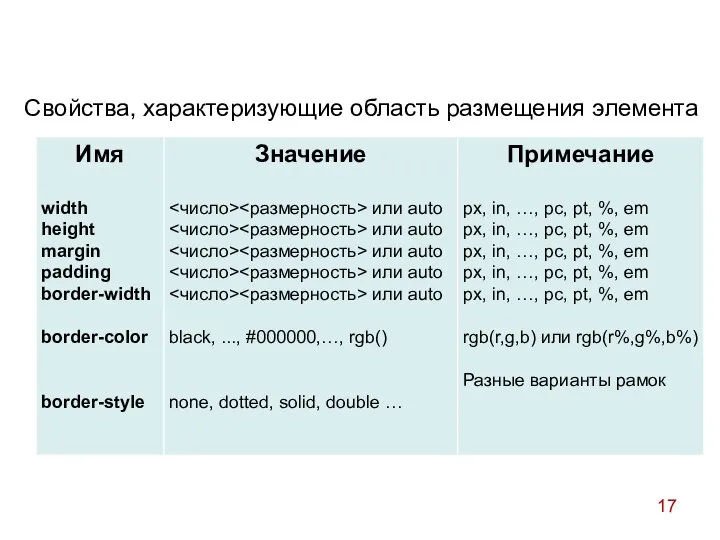
- 17. Свойства, характеризующие область размещения элемента
- 18. Задание свойств Свойства и их значения: Margin-left :40px;padding-top:30px; width:20%;max-width:900px; min-width:500px: Составные имена свойств: border-color:black; border-style:dotted; border-width:40px;
- 19. 5. Управление фоном background-color: | transparent | inherit background-color: #9A8B7F; background-color: maroon; background-color: rgb(r,g,b); background-color: rgba(r,
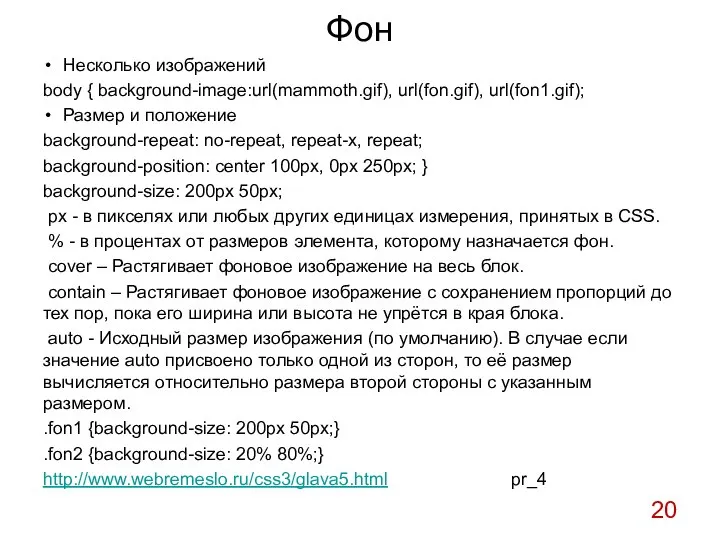
- 20. Фон Несколько изображений body { background-image:url(mammoth.gif), url(fon.gif), url(fon1.gif); Размер и положение background-repeat: no-repeat, repeat-x, repeat; background-position:
- 21. 6. Позиционирование элементов Свойства, используемые для позиционирования
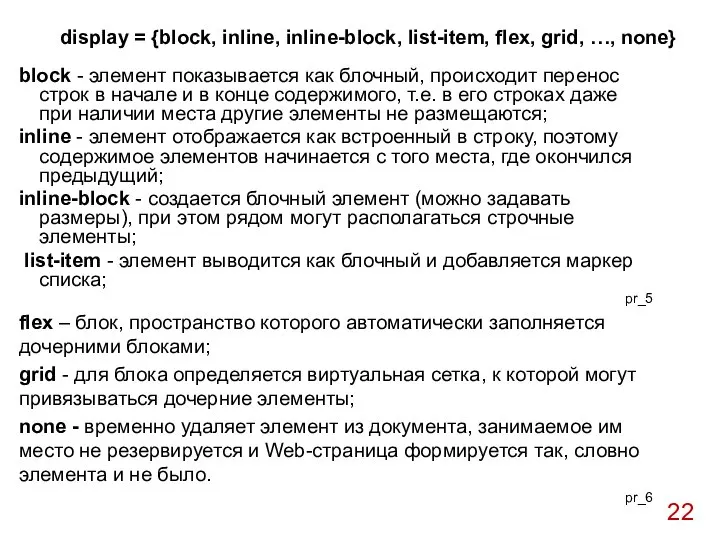
- 22. block - элемент показывается как блочный, происходит перенос строк в начале и в конце содержимого, т.е.
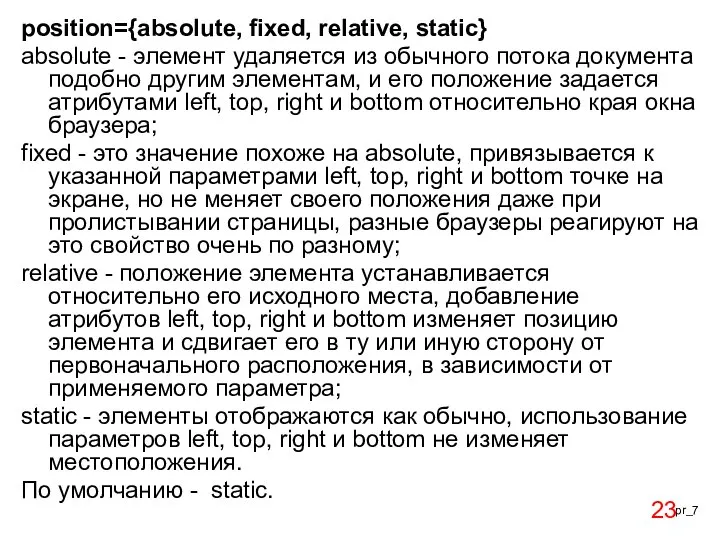
- 23. position={absolute, fixed, relative, static} absolute - элемент удаляется из обычного потока документа подобно другим элементам, и
- 24. float: left | right | none | inherit left - выравнивает элемент по левому краю, а
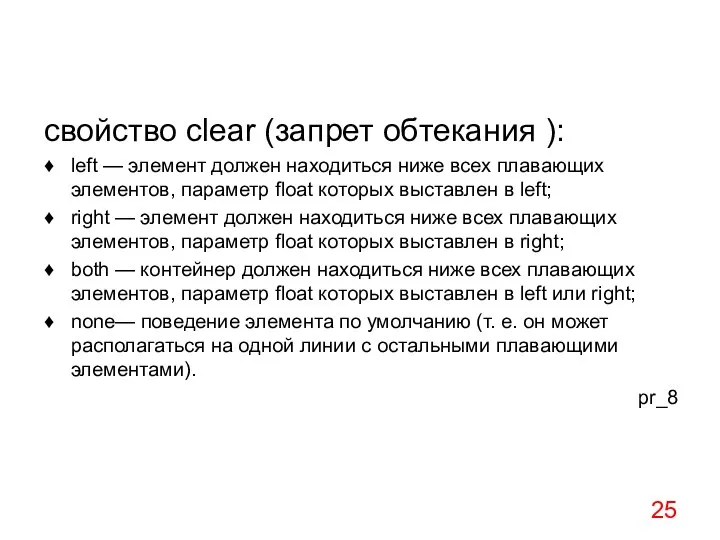
- 25. свойство clear (запрет обтекания ): ♦ left — элемент должен находиться ниже всех плавающих элементов, параметр
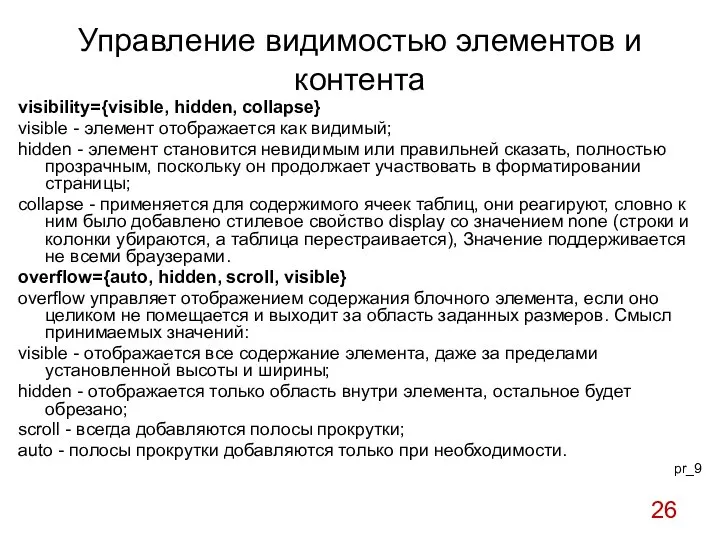
- 26. Управление видимостью элементов и контента visibility={visible, hidden, collapse} visible - элемент отображается как видимый; hidden -
- 27. 7. Форматирование текстовых элементов
- 28. Свойства текстовых элементов (текст в целом) pr_10
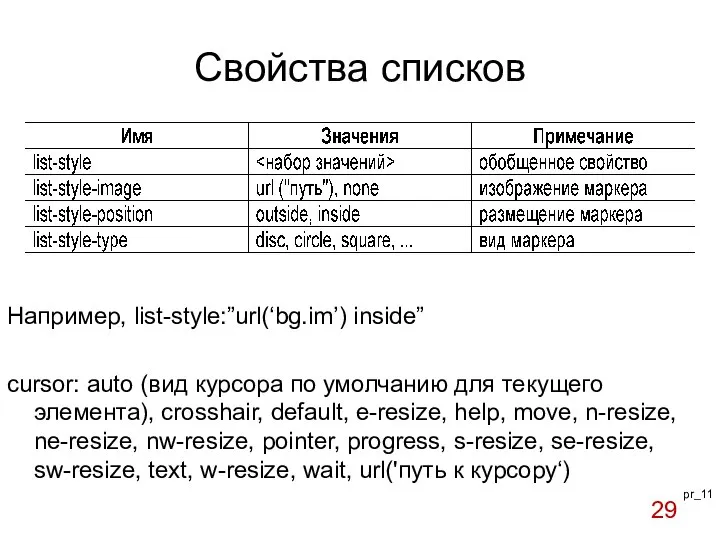
- 29. Свойства списков Например, list-style:”url(‘bg.im’) inside” cursor: auto (вид курсора по умолчанию для текущего элемента), crosshair, default,
- 30. 8. Особенности спецификации CSS3 • закруглённые рамки; • создание тени к элементам; • линейные и сферические
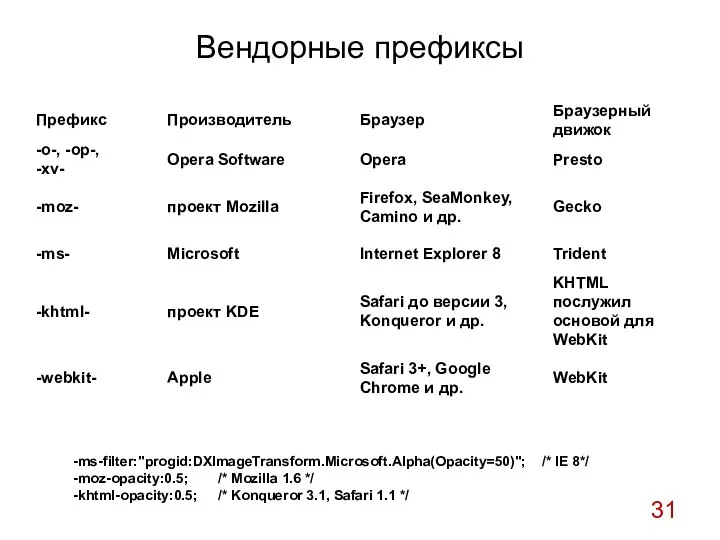
- 31. Вендорные префиксы -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; /* IE 8*/ -moz-opacity:0.5; /* Mozilla 1.6 */ -khtml-opacity:0.5; /* Konqueror 3.1, Safari
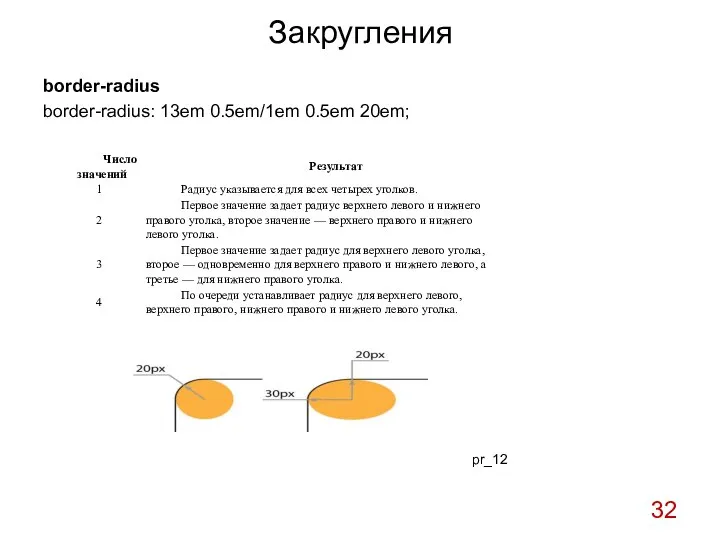
- 32. Закругления border-radius border-radius: 13em 0.5em/1em 0.5em 20em; pr_12
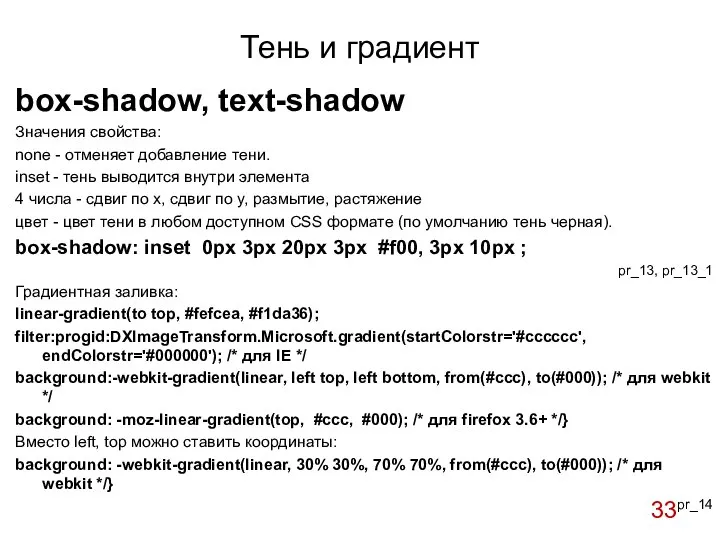
- 33. Тень и градиент box-shadow, text-shadow Значения свойства: none - отменяет добавление тени. inset - тень выводится
- 34. Прозрачность .o1 {opacity: 0;} /* Полная прозрачность */ .o2 {opacity: 0.05;} /* Почти совсем прозрачный */
- 35. Шрифт @font-face { font-family: Pompadur; /* Имя шрифта */ src: url(fonts/pompadur.ttf); /* Путь к файлу со
- 36. трансформации transform: функция; Функция: rotate scale scaleX scaleY … pr_18 transition: переход [, переход ]* Переход:
- 37. Анимация Animation - это обобщенное свойство: animation-name — имя анимации; animation-duration — время проигрывания анимации; animation-timing-function
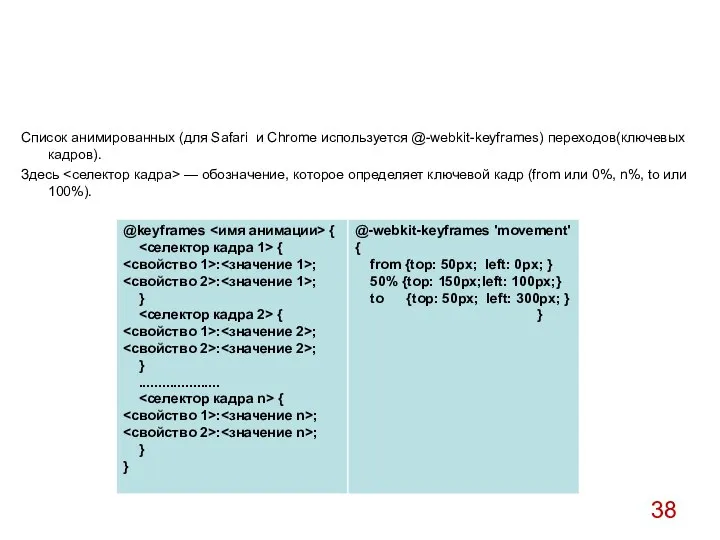
- 38. Список анимированных (для Safari и Chrome используется @-webkit-keyframes) переходов(ключевых кадров). Здесь — обозначение, которое определяет ключевой
- 40. Скачать презентацию










![дополнительные селекторы Селекторы на основе атрибутов H1[title] {color:blue; size:20pt} TEXT a[href="foo"]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1372302/slide-11.jpg)


























 Знаменитые русские иконы
Знаменитые русские иконы Частушки на злобу дня - презентация для начальной школы
Частушки на злобу дня - презентация для начальной школы Создание хореографического образа в балете, посредством классического танца
Создание хореографического образа в балете, посредством классического танца Презентация Глобальные проблемы современности
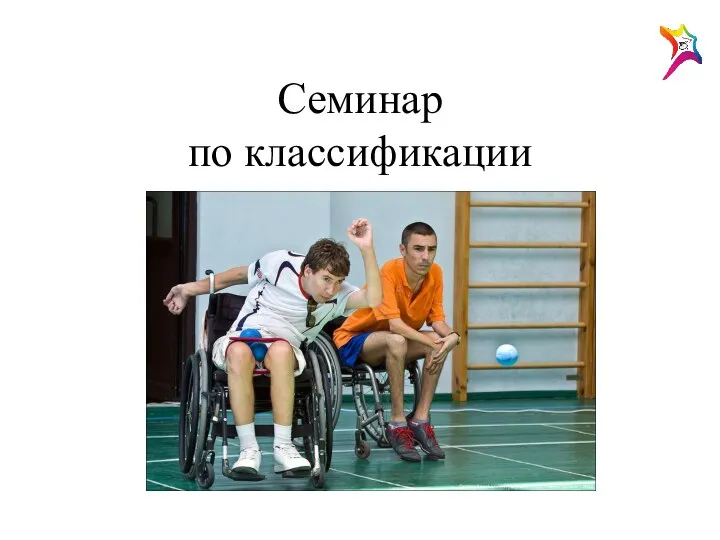
Презентация Глобальные проблемы современности Классификация определения годности спортсмена к занятиям бочча в соответствии с физическим поражением
Классификация определения годности спортсмена к занятиям бочча в соответствии с физическим поражением День валентина - презентация для начальной школы_
День валентина - презентация для начальной школы_ Президент Индии Пранаб Мукерджи
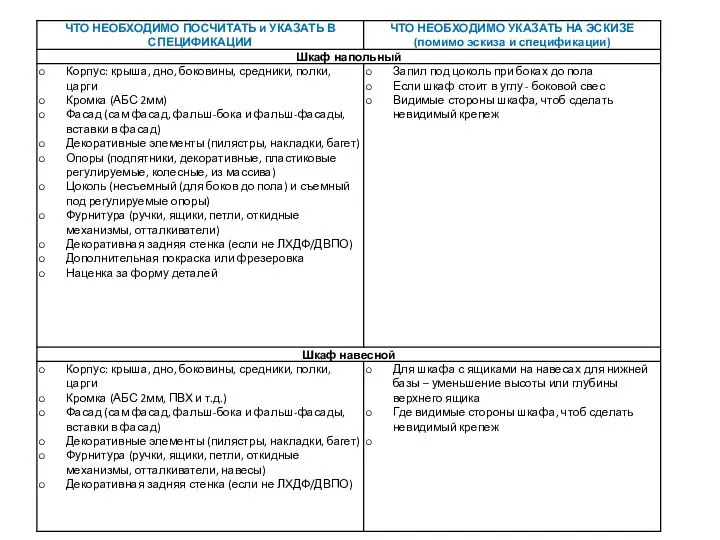
Президент Индии Пранаб Мукерджи Шкаф напольный
Шкаф напольный Олимпийские игры, олимпизм, олимпийское движение (от античности до современности)
Олимпийские игры, олимпизм, олимпийское движение (от античности до современности) Міст. Патерни проектування
Міст. Патерни проектування Гжельская роспись
Гжельская роспись Стратегическое и оперативное управление компанией
Стратегическое и оперативное управление компанией  Expressions de nos grands parents
Expressions de nos grands parents "Цитадель искусства"
"Цитадель искусства" Презентация на тему "Сердечные гликозиды. Негикозидные кардиотонические средства" - скачать презентации по Медицине
Презентация на тему "Сердечные гликозиды. Негикозидные кардиотонические средства" - скачать презентации по Медицине Гоголь и театр - презентация для начальной школы
Гоголь и театр - презентация для начальной школы Презентация Политическая карта мира
Презентация Политическая карта мира Тест по темам: «Суждение» , «Умозаключение» подготовил: Дубов алексей Т -113
Тест по темам: «Суждение» , «Умозаключение» подготовил: Дубов алексей Т -113 Первообразная Правила нахождения первообразных
Первообразная Правила нахождения первообразных Постсовременные формы государства. Этапы в развитии государства, как политического института
Постсовременные формы государства. Этапы в развитии государства, как политического института Визуальный инструмент разработки автоматических спецпрограмм проверки РЗА, ООО «НПП «Динамика»
Визуальный инструмент разработки автоматических спецпрограмм проверки РЗА, ООО «НПП «Динамика» Пам’ятки природи України Оспа Г. В., вчитель початкових класів Шахтарської СЗШ
Пам’ятки природи України Оспа Г. В., вчитель початкових класів Шахтарської СЗШ Величие многонациональной российской культуры
Величие многонациональной российской культуры Презентация Диффузионистское направление в изучении культуры.
Презентация Диффузионистское направление в изучении культуры. Общие сведения о спутниковых РНС
Общие сведения о спутниковых РНС Дорога к дому Одесский благотворительный Фонд Одесса,Украина The Way Home Humanitarian Fund Odessa, Ukraine
Дорога к дому Одесский благотворительный Фонд Одесса,Украина The Way Home Humanitarian Fund Odessa, Ukraine Сестрица Аленушка и братец Иванушка - презентация для начальной школы
Сестрица Аленушка и братец Иванушка - презентация для начальной школы Решение задач на сравнение чисел 3 класс
Решение задач на сравнение чисел 3 класс