Содержание
- 2. Современные браузеры могут работать с различными форматами изображений, но наиболее предпочтительные – Для фотографий лучше использовать
- 3. GIF – (Graphics Interchange Format) формат обмена графикой. Преимущества: Кодировка платформенно-независима (Windows, Macintosh, Unics). При создании
- 4. JPEG - (Joint Photographic Expert Group) – организация по стандартизации Преимущества: Кодировка платформенно-независима (Windows, Macintosh, Unics).
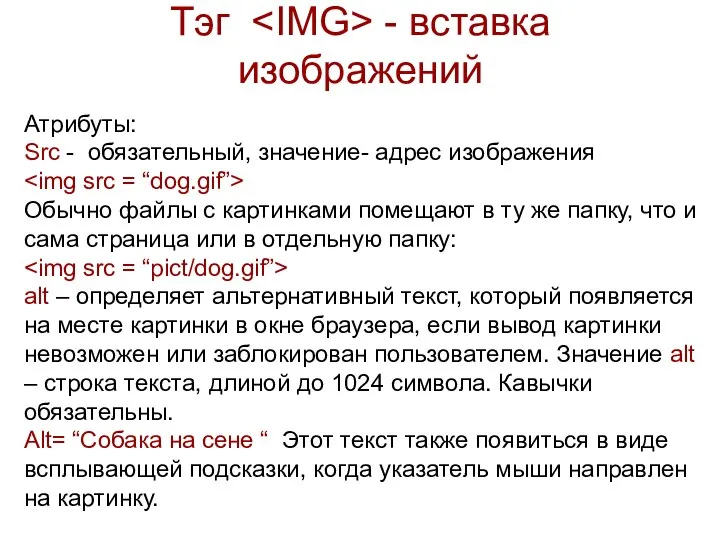
- 5. Тэг - вставка изображений Атрибуты: Src - обязательный, значение- адрес изображения Обычно файлы с картинками помещают
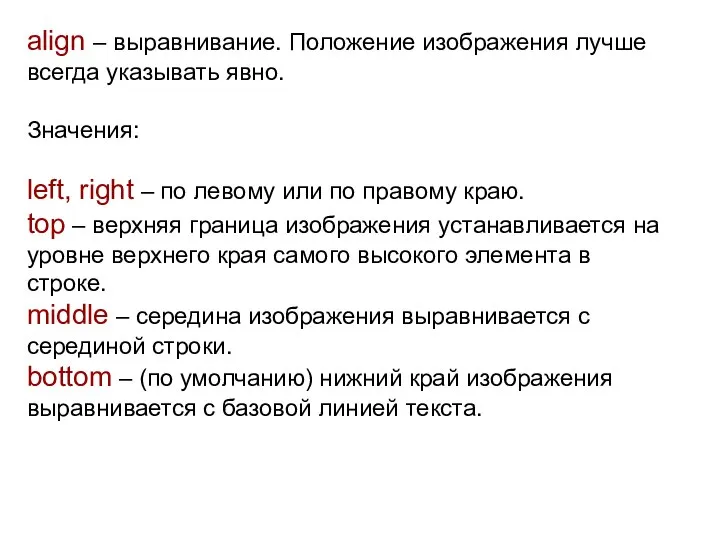
- 6. align – выравнивание. Положение изображения лучше всегда указывать явно. Значения: left, right – по левому или
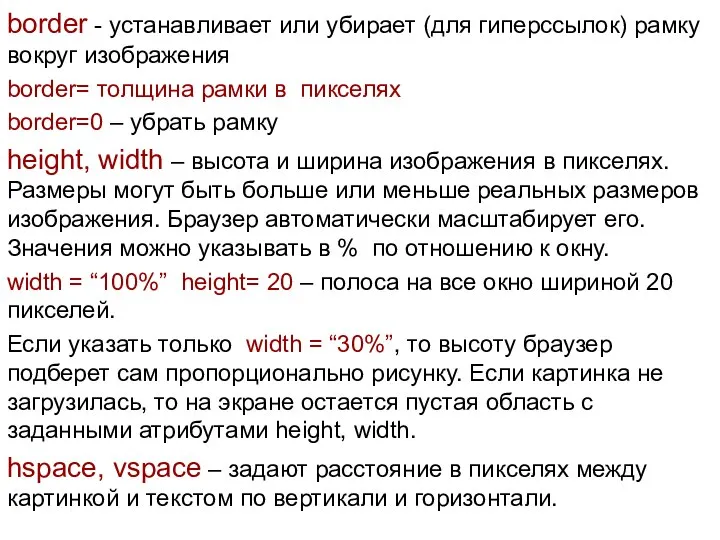
- 7. border - устанавливает или убирает (для гиперссылок) рамку вокруг изображения border= толщина рамки в пикселях border=0
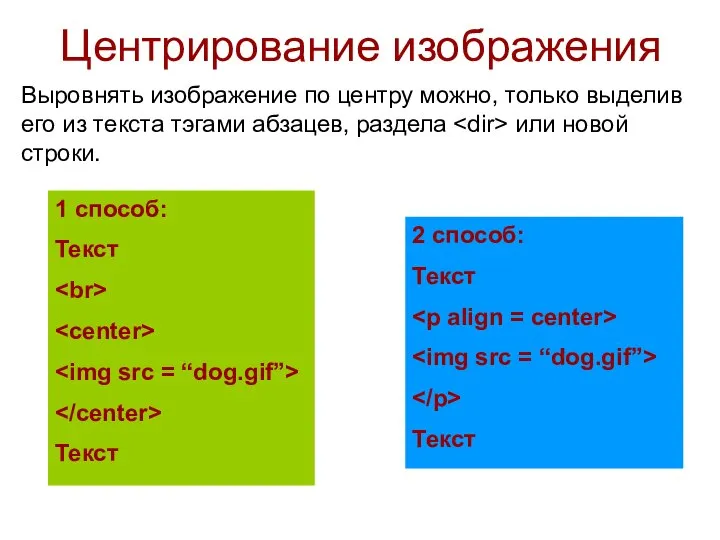
- 8. Центрирование изображения Выровнять изображение по центру можно, только выделив его из текста тэгами абзацев, раздела или
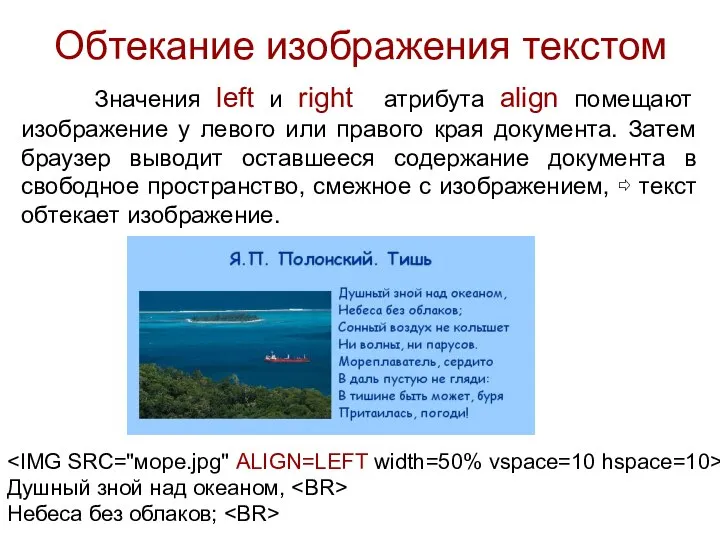
- 9. Обтекание изображения текстом Значения left и right атрибута align помещают изображение у левого или правого края
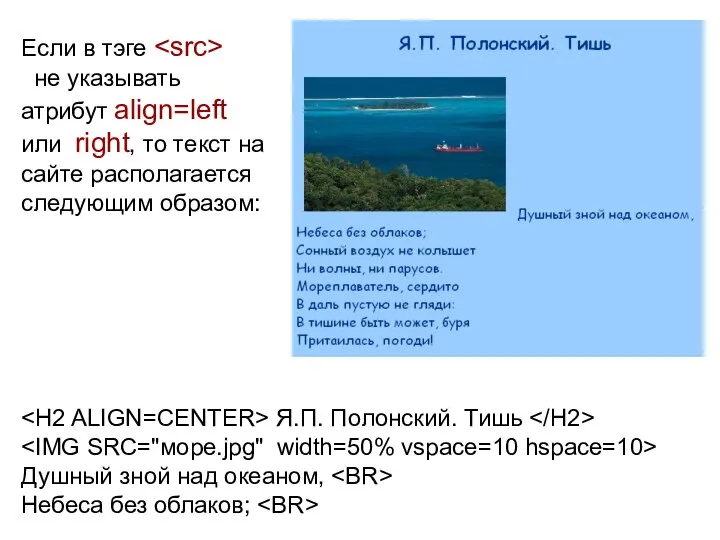
- 10. Если в тэге не указывать атрибут align=left или right, то текст на сайте располагается следующим образом:
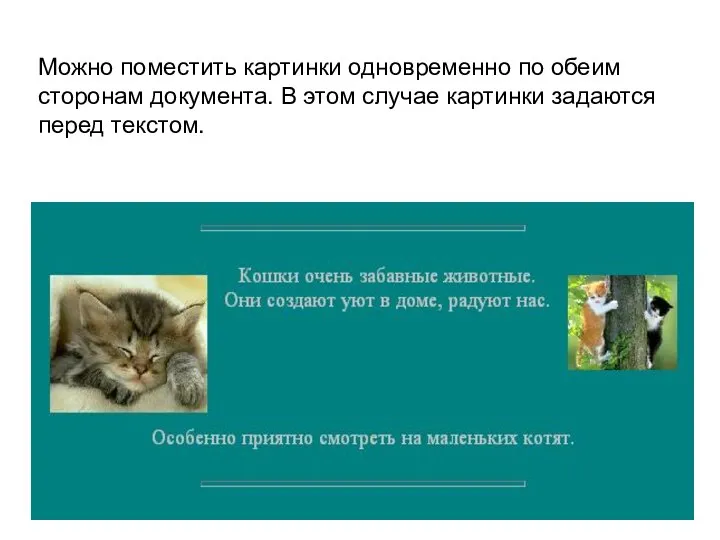
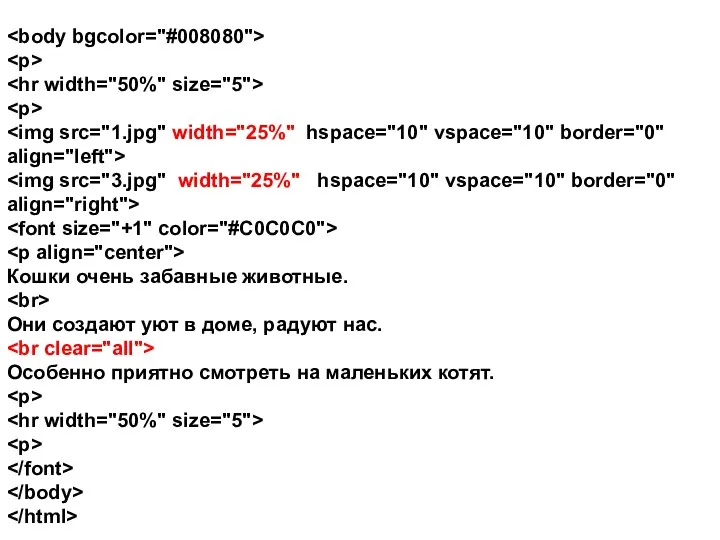
- 11. Можно поместить картинки одновременно по обеим сторонам документа. В этом случае картинки задаются перед текстом.
- 12. Кошки очень забавные животные. Они создают уют в доме, радуют нас. Особенно приятно смотреть на маленьких
- 13. Пояснения: Обе картинки имеют значение атрибута width="25%" , но правая картинка заметно меньше левой. Это происходит
- 14. Если выводятся несколько картинок с одинаковым выравниванием (left или right), то следующее изображение позиционируется относительно предыдущего.
- 15. Байкал Тузик Шарик
- 16. Использование видео Корректно работает только в Internet Explorer Атрибут dynsrc тэга позволяет вставлять видео .avi в
- 17. Управление проигрыванием Клип начинает проигрываться 1 раз сразу после загрузки документа. Для изменения параметров проигрывания видео
- 18. Звуковой фон Корректно работает только в Internet Explorer Тэг - проигрывает аудиофайл при загрузке содержащего его
- 19. Тесты 1. Выберите корректный пример вставки изображения в HTML-документ А) В) С) Е)
- 20. 2. Выберите вариант корректной установки цвета фона страницы А) В) С) Е)
- 21. 3. Какой атрибут тега задает вертикальное расстояние между строками текста и изображением? А) HSPACE В)VSPACE С)BORDER
- 22. 4. Какие атрибуты принадлежат тегу ? А) ALT, ALIGN, USEMAP, HSPACE, VSPACE, BORDER В) ALT, COLOR,
- 23. 5 Какие значения атрибута ALIGN используются для определения положения изображения относительно окружающего текста? А) left В)
- 24. 6. Какие из приведенных тегов HTML начинают вывод текста с новой строки на странице? А) NOBR
- 25. 7. Какие из приведенных тегов неверно описывают активное изображение? А) В) С)
- 26. 8. Какие теги допускают использование изображений? А) IMG В) INPUT С) TABLE Е) HEAD
- 27. 9. Какой атрибут тега задает горизонтальное расстояние между вертикальной границей страницы и изображением? А) HSPACE В)
- 28. 10. Какой атрибут тега указывает файл изображения и путь к нему? А) ALT В) SRC С)
- 29. Найдите ошибки Вставка изображения в HTML код страницы
- 30. Отступы между изображением и текстом Текст вверху изображения на дополнительном расстоянии в 20 пикселей Текст справа
- 32. Фоновое изображение в HTML Какой-то произвольный текст.
- 34. Скачать презентацию