Содержание
- 2. Занятие 2. Темы для обсуждения Введение в функции. Типы функций. Аргументы функций. Методы класса Array. (filter,
- 3. Введения в функции В общем случае, функция — это "подпрограмма", которую можно вызывать из внешнего (или
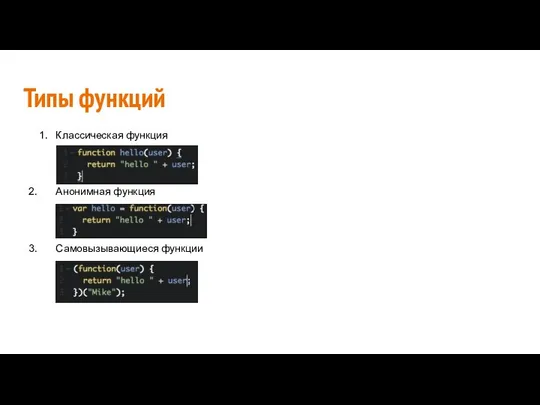
- 4. Типы функций Классическая функция 2. Анонимная функция 3. Самовызывающиеся функции
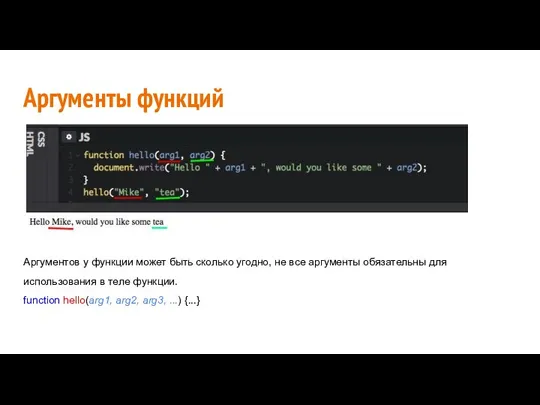
- 5. Аргументы функций Аргументов у функции может быть сколько угодно, не все аргументы обязательны для использования в
- 6. Методы класса Array() У класса Array() есть ряд встроенных методов, которые помогают обработать данные в массиве.
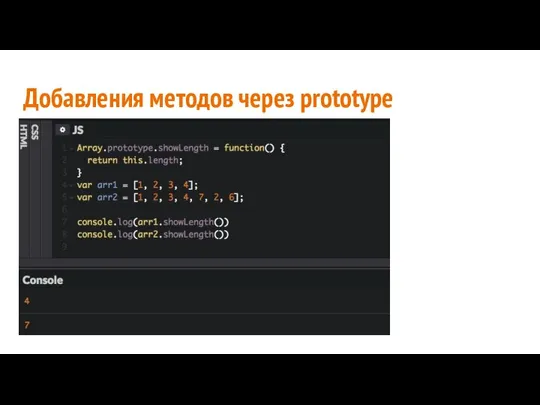
- 7. Добавления методов через prototype
- 9. Скачать презентацию






 Электрические машины. Регулирование вторичного напряжения трансформаторов. (Лекция 8)
Электрические машины. Регулирование вторичного напряжения трансформаторов. (Лекция 8) Строки. Лекция 4
Строки. Лекция 4 Презентация Таможенные органы как функциональная система и система управления
Презентация Таможенные органы как функциональная система и система управления  Тема 1.1. Организационно-правовые формы коммерческих организаций. Правовое положение государственных и м муниципальных унита
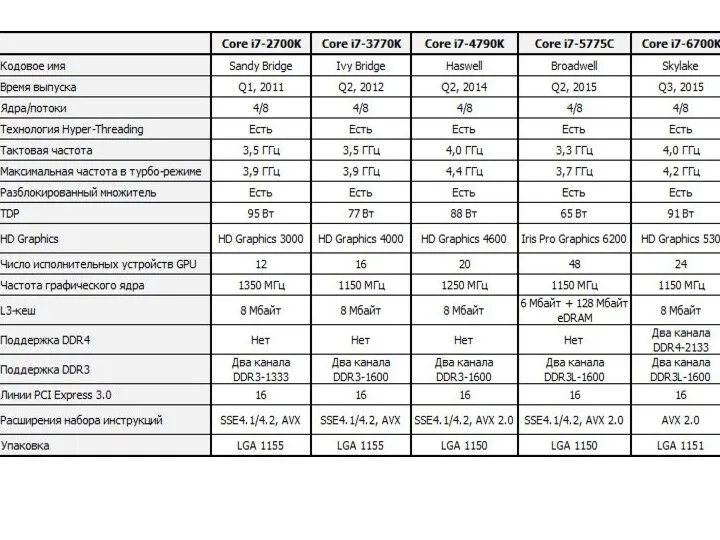
Тема 1.1. Организационно-правовые формы коммерческих организаций. Правовое положение государственных и м муниципальных унита SYSmark 2014. Тестирование процессоров
SYSmark 2014. Тестирование процессоров Презентация основные понятия и определения управления в таможенных органах
Презентация основные понятия и определения управления в таможенных органах  Жизнь_ первобытных_ людей
Жизнь_ первобытных_ людей Функция Руководства. Лидерство
Функция Руководства. Лидерство Конституционное право Федеративной республики Германия (ФРГ)
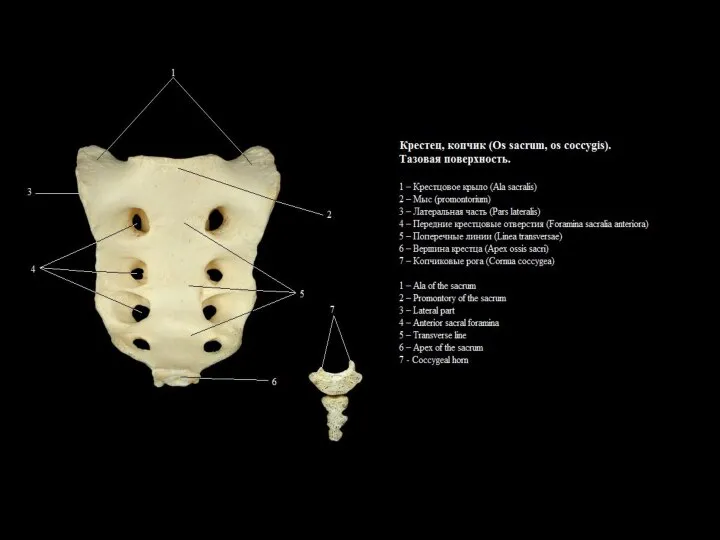
Конституционное право Федеративной республики Германия (ФРГ)  Нижняя конечность
Нижняя конечность  Иконы Богоматери: художественный метод написания Урок МХК в 10 классе Учитель Лазаренко Ирина Александровна
Иконы Богоматери: художественный метод написания Урок МХК в 10 классе Учитель Лазаренко Ирина Александровна Геополитические аспекты революционных событий 1917 г. в России
Геополитические аспекты революционных событий 1917 г. в России Специальные (юридические) гарантии
Специальные (юридические) гарантии Корень n-ой степени «Никогда не считай, что ты знаешь всё, что тебе уже больше нечему учиться». Н.Д. Зелинский
Корень n-ой степени «Никогда не считай, что ты знаешь всё, что тебе уже больше нечему учиться». Н.Д. Зелинский  Аттестационная работа. Место информационно-коммуникативных технологий в процессе освоения мировой художественной культуры
Аттестационная работа. Место информационно-коммуникативных технологий в процессе освоения мировой художественной культуры Техника построения эллипсов во фронтальной плоскости проекций
Техника построения эллипсов во фронтальной плоскости проекций Отечественная школа нуждается в смещении акцентов со знаниевого на компетентност- ный подход в образовании.
Отечественная школа нуждается в смещении акцентов со знаниевого на компетентност- ный подход в образовании. Презентация Сущность функционального подхода к управлению таможенными органами
Презентация Сущность функционального подхода к управлению таможенными органами  Основы индустриальной технологии строительного производства
Основы индустриальной технологии строительного производства Еңбек құқығы
Еңбек құқығы Культура древнего Китая
Культура древнего Китая JavaScript Основы программирования, часть 3
JavaScript Основы программирования, часть 3 Совершенствование пункта пропуска
Совершенствование пункта пропуска  Проект «ветеран» Выполнили: обучающиеся 9 класса Волокитина Татьяна, Шаева Наталья, Курманбаев Дуйшон Руководители: Черк
Проект «ветеран» Выполнили: обучающиеся 9 класса Волокитина Татьяна, Шаева Наталья, Курманбаев Дуйшон Руководители: Черк Посреднические договоры
Посреднические договоры 9 муз Работу сделал: Попов Митя
9 муз Работу сделал: Попов Митя Первая медицинская помощь при кровотечении РАЗРАБОТАЛ КОЖИН М.Г. 2011 г.
Первая медицинская помощь при кровотечении РАЗРАБОТАЛ КОЖИН М.Г. 2011 г. Технологические и художественные особенности изготовления нагрудного украшения "Танец стерхов"
Технологические и художественные особенности изготовления нагрудного украшения "Танец стерхов"