Содержание
- 2. Створення галереї Вставляти великі зображення на сайт - це не практично, так як це займає досить
- 3. Створення галереї Необхідно, щоб після натискання на зображення воно збільшувалося, крім цього додамо кнопку закриття зображення
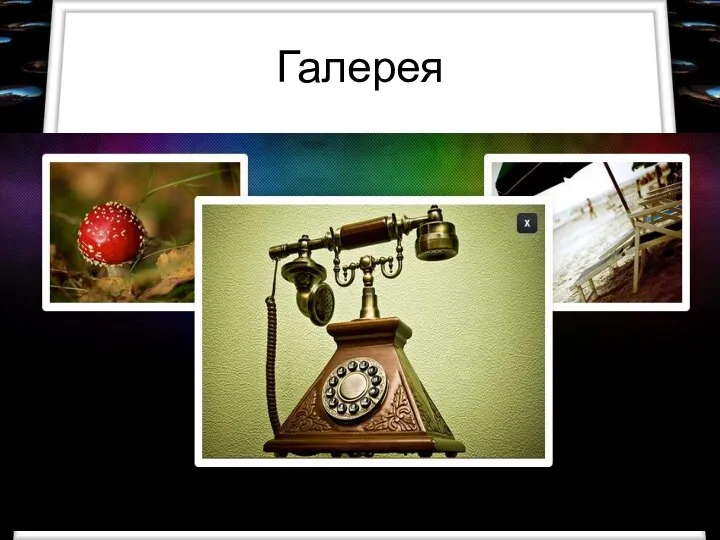
- 4. Галерея
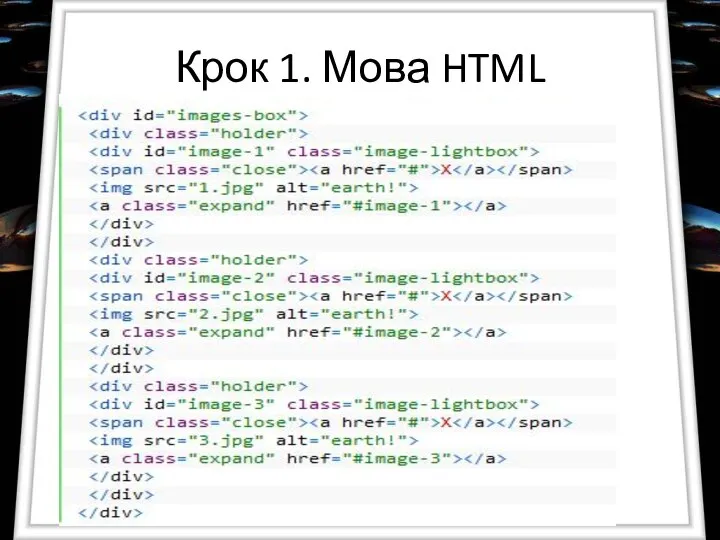
- 5. Крок 1. Мова HTML СТРУКТУРА: Є загальний контейнер, який містить всю структуру, в середину цього контейнера
- 6. Крок 1. Мова HTML
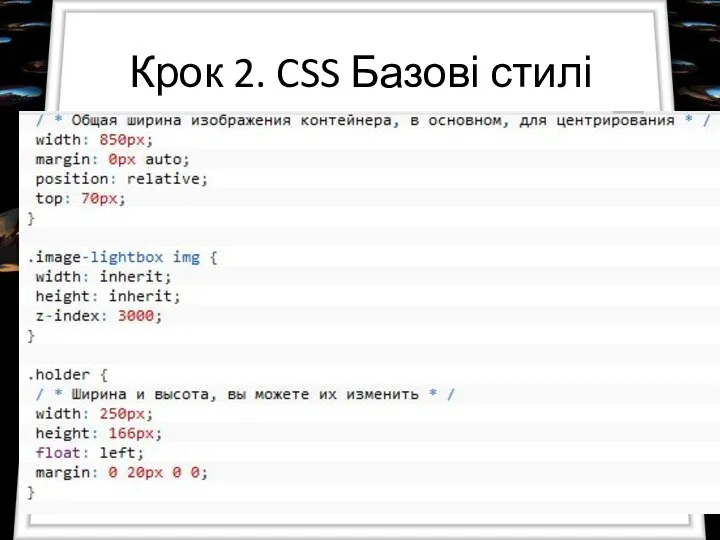
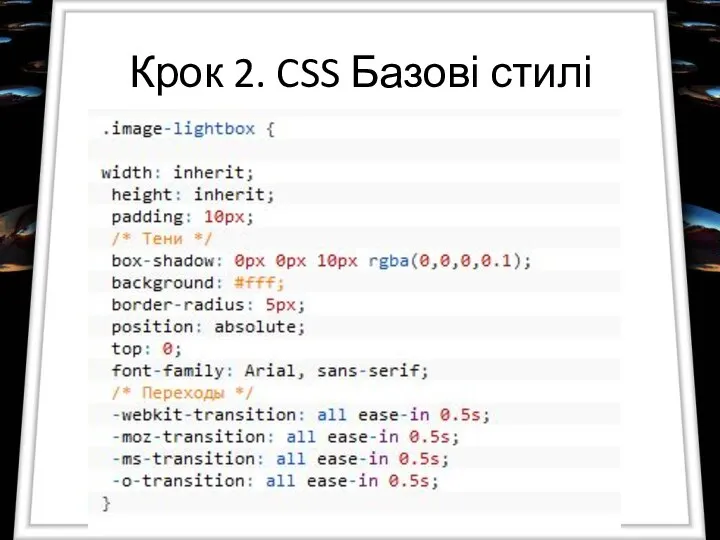
- 7. Крок 2. CSS Базові стилі
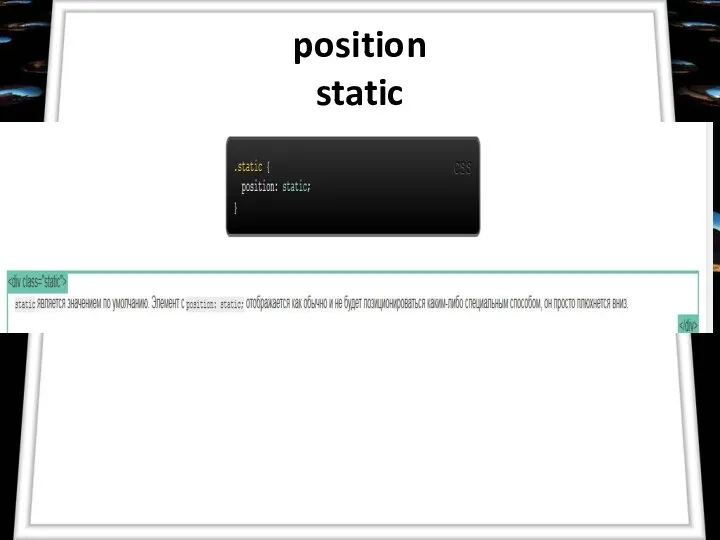
- 8. position static
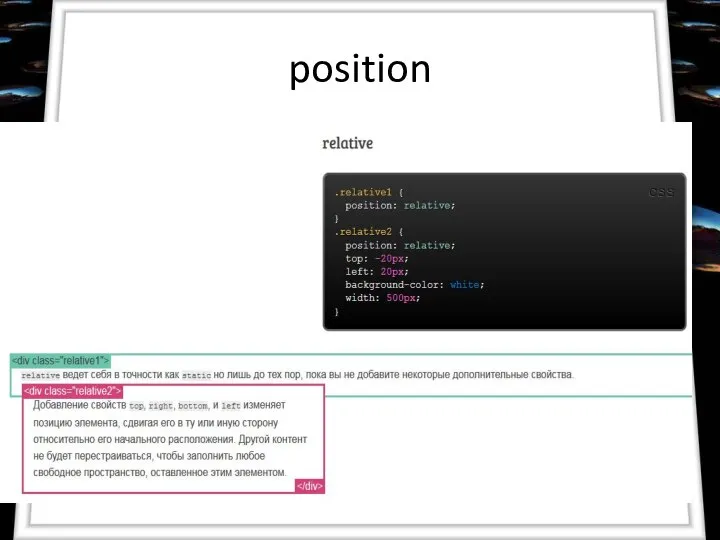
- 9. position
- 10. Position fixed Фіксоване позиціювання елемента щодо вікна браузера таке, що він завжди займає одне і теж
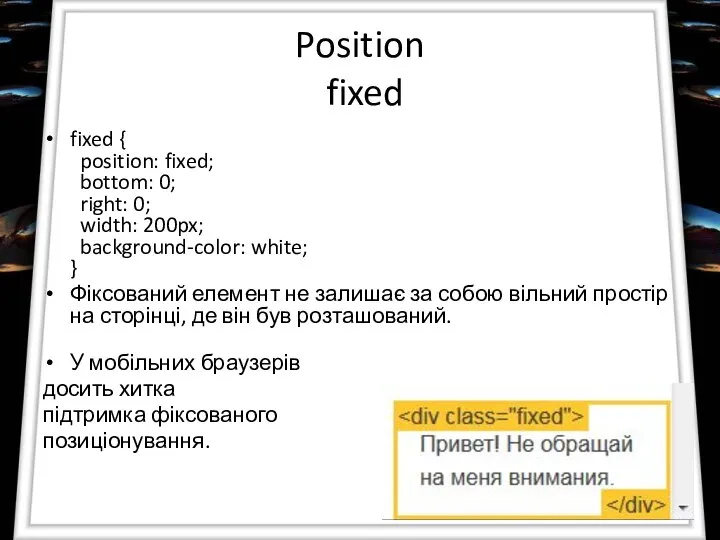
- 11. Position fixed fixed { position: fixed; bottom: 0; right: 0; width: 200px; background-color: white; } Фіксований
- 12. Position absolute absolute поводиться як fixed за винятком того, що позиціювання відраховується щодо найближчого розташованого родича,
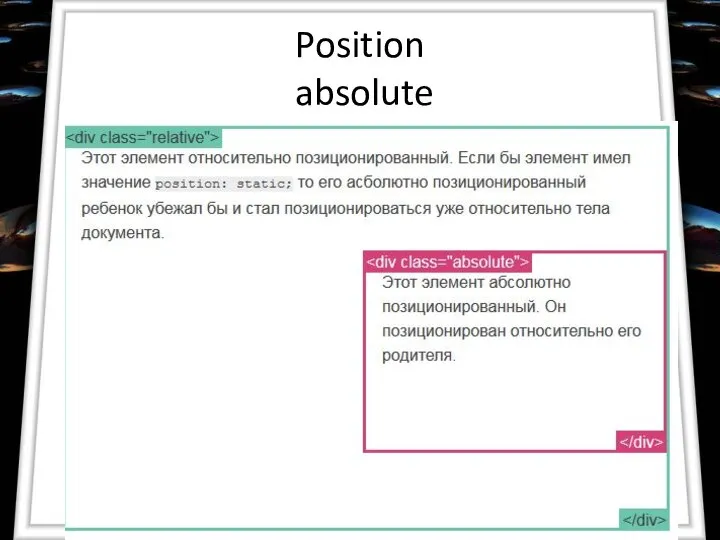
- 13. Position absolute
- 14. Position absolute
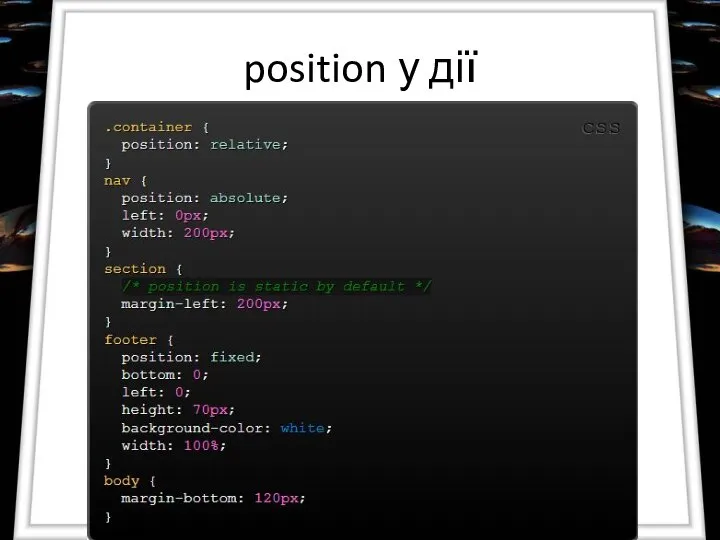
- 15. position у дії
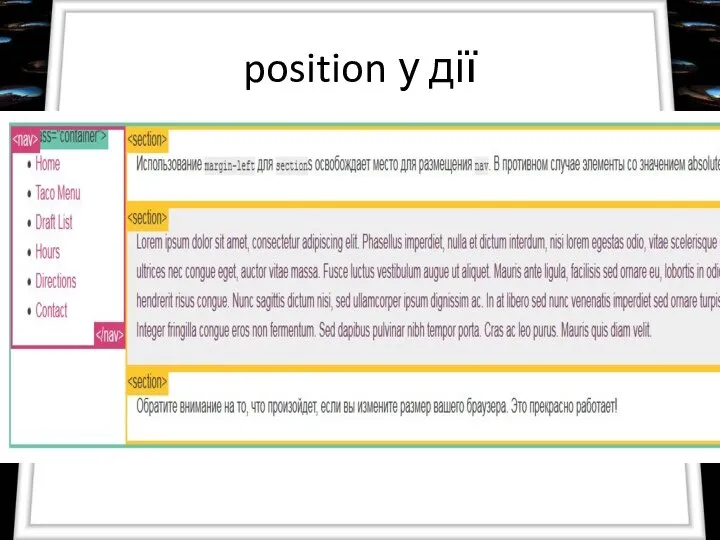
- 16. position у дії
- 17. float (поплавок) CSS властивість використовується для розмітки. Поплавок призначений для обгортання тексту навколо зображень, наприклад: img
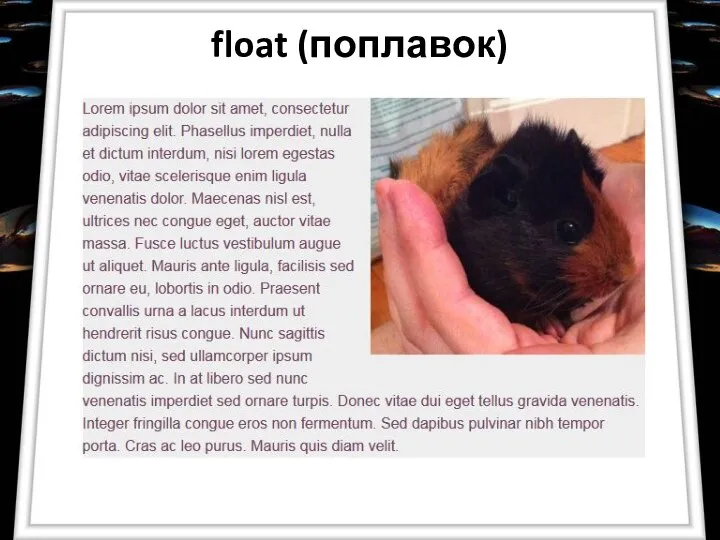
- 18. float (поплавок)
- 19. Приклад float шаблону nav { float: left; width: 200px; } section { margin-left: 200px; }
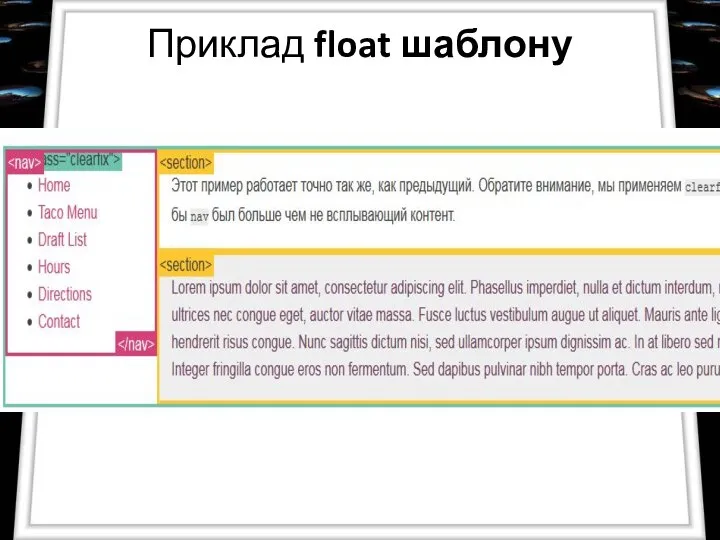
- 20. Приклад float шаблону
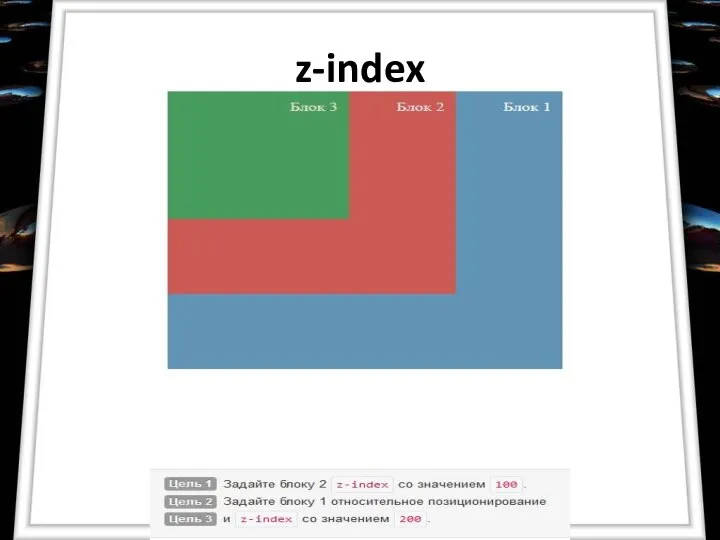
- 21. z-index Якщо в одному місці сторінки виявляються кілька «абсолютних» блоків, то вони перекривають один одного. За
- 22. z-index z-index или кто кого перекроет Блок 1 Блок 2 Блок 3
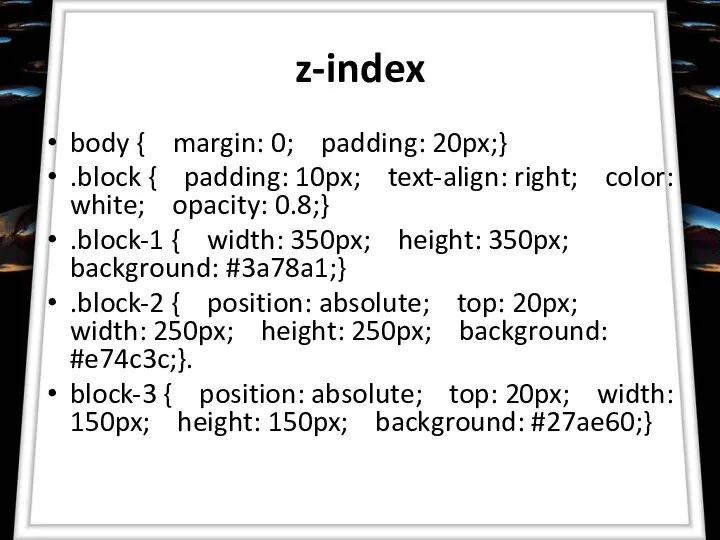
- 23. z-index body { margin: 0; padding: 20px;} .block { padding: 10px; text-align: right; color: white; opacity:
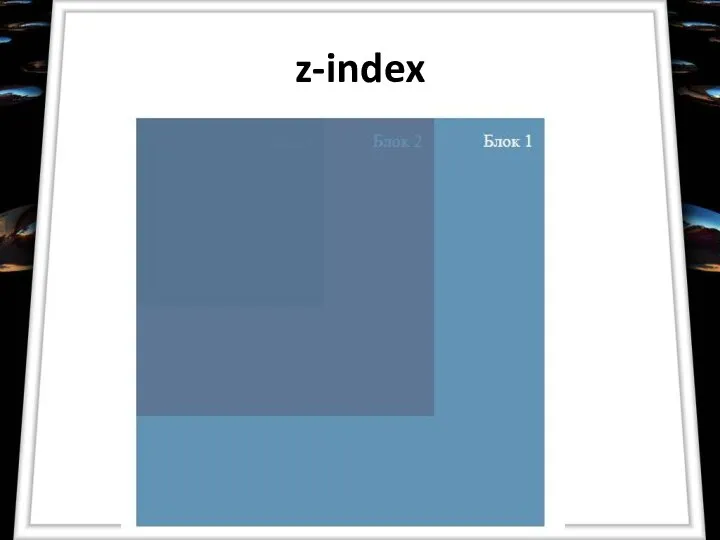
- 24. z-index
- 25. z-index
- 26. Крок 2. CSS Базові стилі
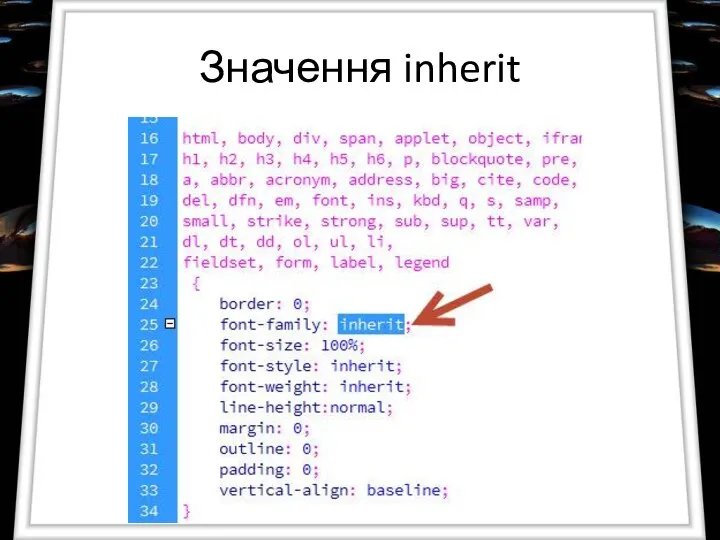
- 27. Значення inherit
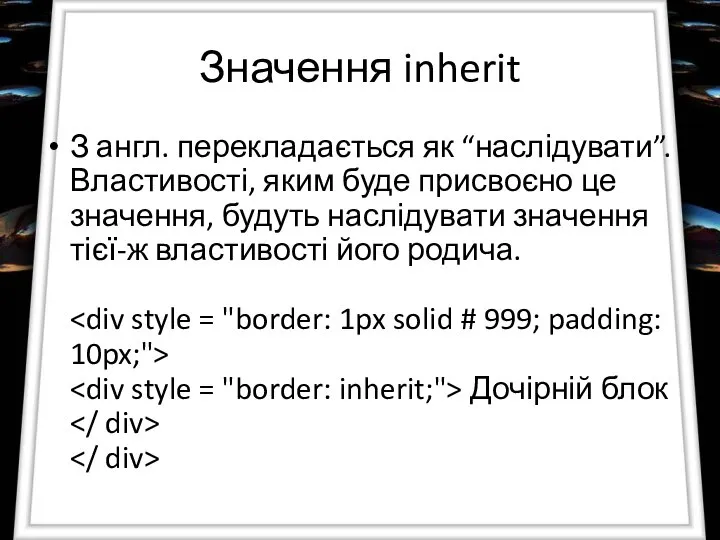
- 28. Значення inherit З англ. перекладається як “наслідувати”. Властивості, яким буде присвоєно це значення, будуть наслідувати значення
- 29. Властивість box-shadow
- 30. Властивість box-shadow
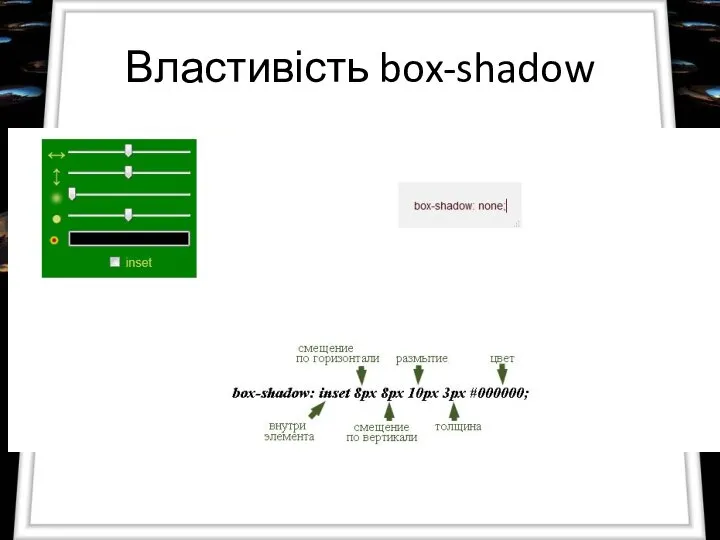
- 31. Властивість box-shadow
- 32. Властивість box-shadow
- 33. Властивість box-shadow
- 34. Крок 2. CSS Встановили елементи display: none, для того, щоб зробити кнопку закриття, яка з'являється, коли
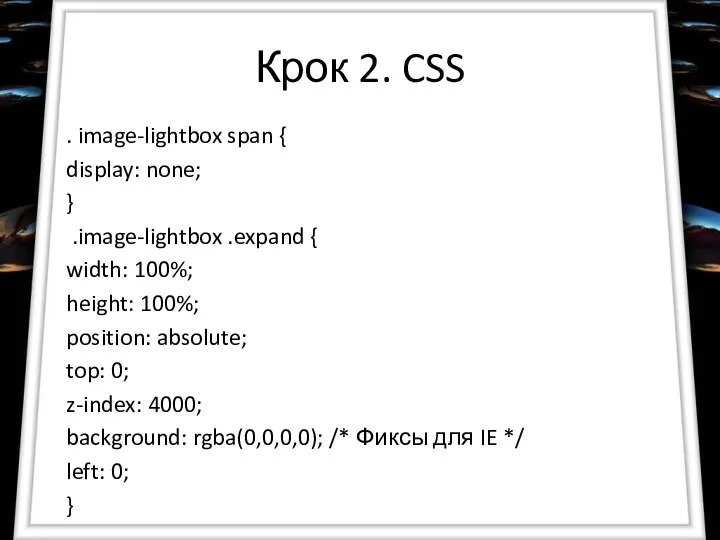
- 35. Крок 2. CSS . image-lightbox span { display: none; } .image-lightbox .expand { width: 100%; height:
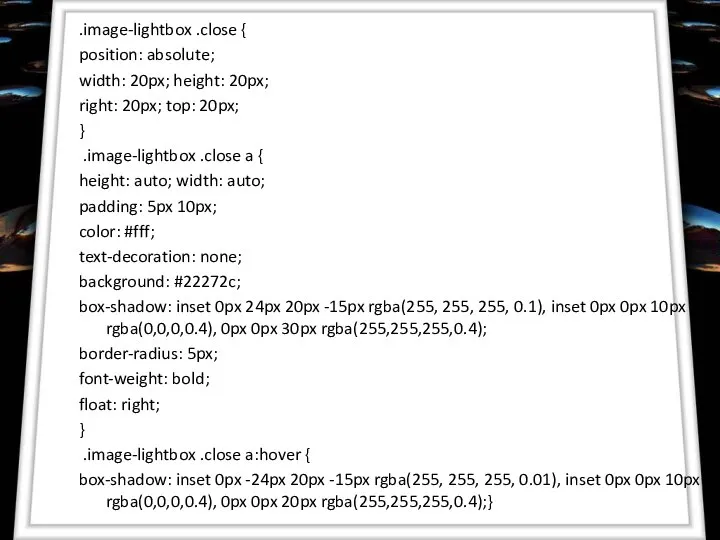
- 36. .image-lightbox .close { position: absolute; width: 20px; height: 20px; right: 20px; top: 20px; } .image-lightbox .close
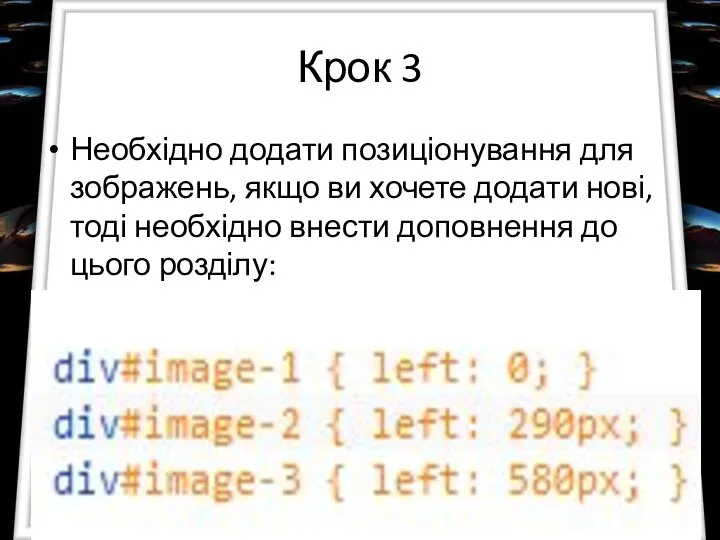
- 37. Крок 3 Необхідно додати позиціонування для зображень, якщо ви хочете додати нові, тоді необхідно внести доповнення
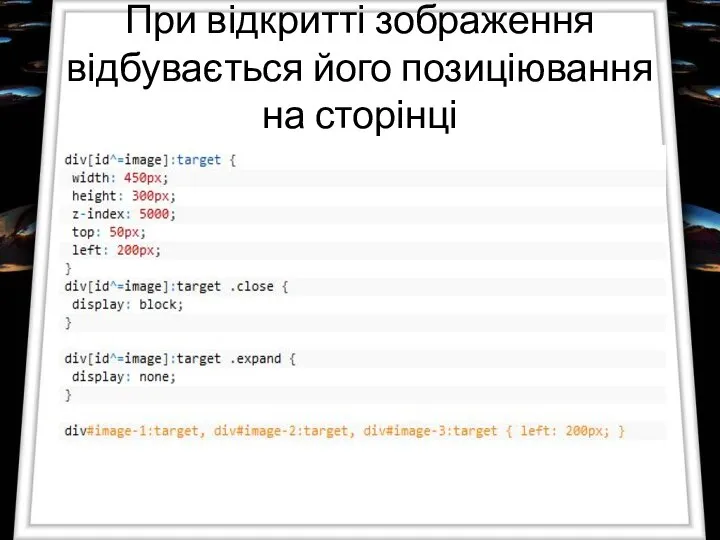
- 38. При відкритті зображення відбувається його позиціювання на сторінці
- 40. Скачать презентацию





































 Траскрипция и трансляция
Траскрипция и трансляция ТЕОРЕТИЧЕСКИЕ ОСНОВЫ АККРЕДИТАЦИИ
ТЕОРЕТИЧЕСКИЕ ОСНОВЫ АККРЕДИТАЦИИ Возникновение и развитие физической культуры
Возникновение и развитие физической культуры Классификация поверхностей
Классификация поверхностей Коммуникационная программа. Единое информационное пространство
Коммуникационная программа. Единое информационное пространство Презентация без названия
Презентация без названия МУНИЦИПАЛЬНОЕ ДОШКОЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ДЕТСКИЙ САД № 5 “РЯБИНКА” КОМБИНИРОВАННОГО ВИДА ГОРОДА КЫЗЫЛА Система контроля в ДОУ Составила старший воспитатель:
МУНИЦИПАЛЬНОЕ ДОШКОЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ДЕТСКИЙ САД № 5 “РЯБИНКА” КОМБИНИРОВАННОГО ВИДА ГОРОДА КЫЗЫЛА Система контроля в ДОУ Составила старший воспитатель:  Искусство кукольного театра
Искусство кукольного театра Приемка и хранение семечковых плодов
Приемка и хранение семечковых плодов  Некоторые популярные статистические критерии
Некоторые популярные статистические критерии Алгебра Алгебра Тема: «Свойства степени с натуральным показателем» Учитель Попова Ольга Николаевна
Алгебра Алгебра Тема: «Свойства степени с натуральным показателем» Учитель Попова Ольга Николаевна  Технология обслуживания проводником вагона бытовых узлов пассажирского вагона, связанных с системой водоснабжения
Технология обслуживания проводником вагона бытовых узлов пассажирского вагона, связанных с системой водоснабжения Анализ рисков
Анализ рисков Модернизация электропривода швейной машины челночной строчки
Модернизация электропривода швейной машины челночной строчки Soft Power Мягкая сила
Soft Power Мягкая сила Особенности выбора электрооборудования напряжением до 1000 В
Особенности выбора электрооборудования напряжением до 1000 В История развития прыжков в воду
История развития прыжков в воду Презентация____
Презентация____ Царствование Василия Шуйского
Царствование Василия Шуйского Самое-самое интересное о железной дороге
Самое-самое интересное о железной дороге Основы информационного права
Основы информационного права Разработка и моделирование неложных систем автоматизации с учетом специфики
Разработка и моделирование неложных систем автоматизации с учетом специфики Презентация Мониторинг отношений между сотрудниками таможенных органов как объект социльно-психологического мониторинга
Презентация Мониторинг отношений между сотрудниками таможенных органов как объект социльно-психологического мониторинга  Презентация по МХК Барельеф Изобразительное искусство.
Презентация по МХК Барельеф Изобразительное искусство. Аппаратные средства визуализации
Аппаратные средства визуализации Рецепт врача
Рецепт врача LXE10E Piping diagram
LXE10E Piping diagram Решение задач с помощью квадратных уравнений
Решение задач с помощью квадратных уравнений