Содержание
- 2. Особенности HTML-документов Web - Web - редакторы Основные тэги Основные тэги HTMLОсновные тэги HTML - документов
- 3. HTML (Hyper Text Markup Language, язык разметки гипертекста) это язык Всемирной паутины. форматирование текстовой части осуществляется
- 4. default.htm или index.htm Web-страница – документ, написанный на HTML, формата *.htm или *.html Web-сайт- это набор
- 5. MS Internet Explorer Mozilla Firefox Netscape Navigator Opera Safari Наиболее популярные Web-обозреватели: В меню
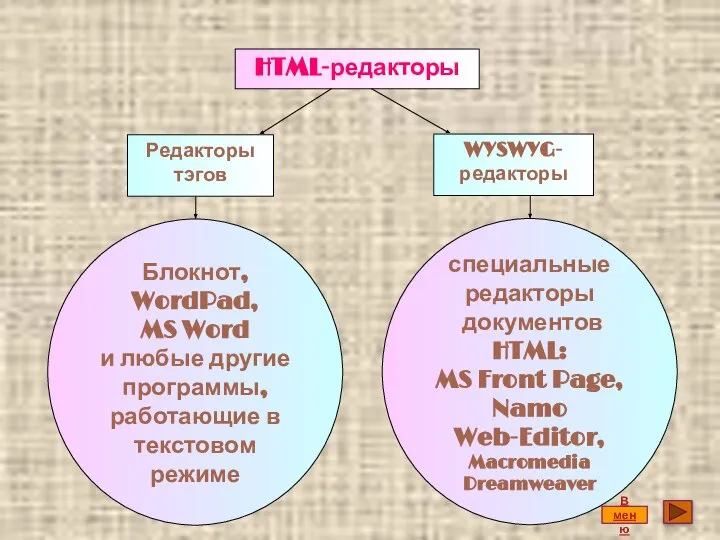
- 6. HTML-редакторы Редакторы тэгов WYSWYG-редакторы Блокнот, WordPad, MS Word и любые другие программы, работающие в текстовом режиме
- 7. Особенности HTML-документов = = = HTML-документ не является обычным текстовым документом. От простого текстового файла HTML-документ
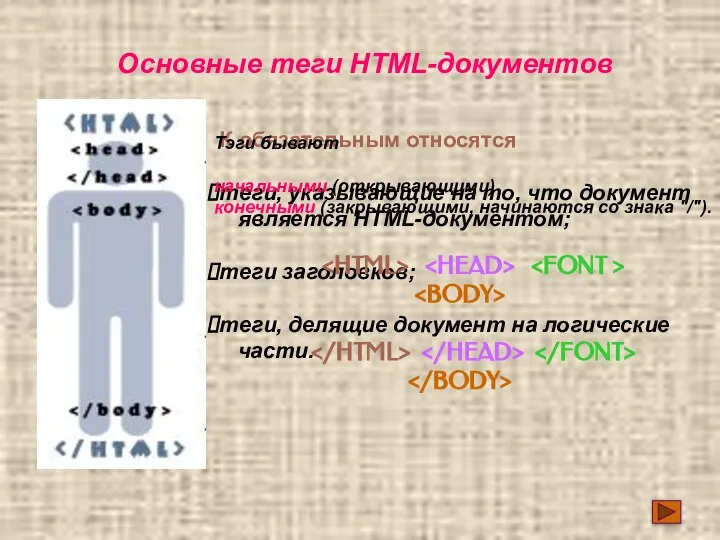
- 8. Основные теги HTML-документов К обязательным относятся теги, указывающие на то, что документ является HTML-документом; теги заголовков;
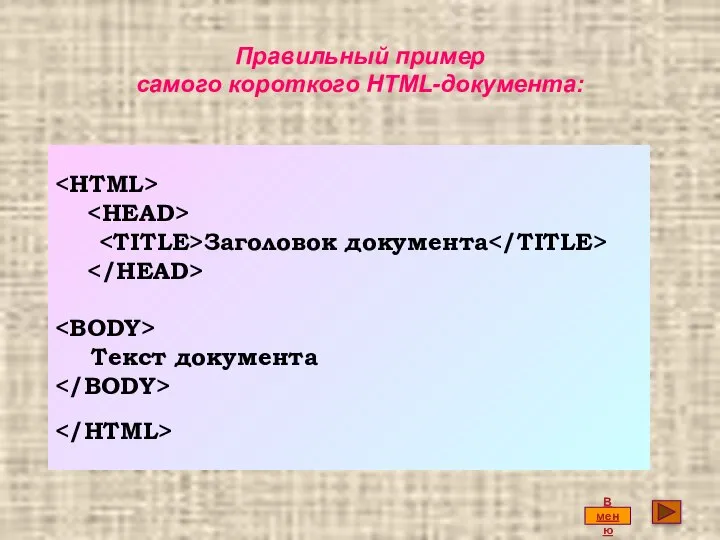
- 9. Правильный пример самого короткого HTML-документа: В меню
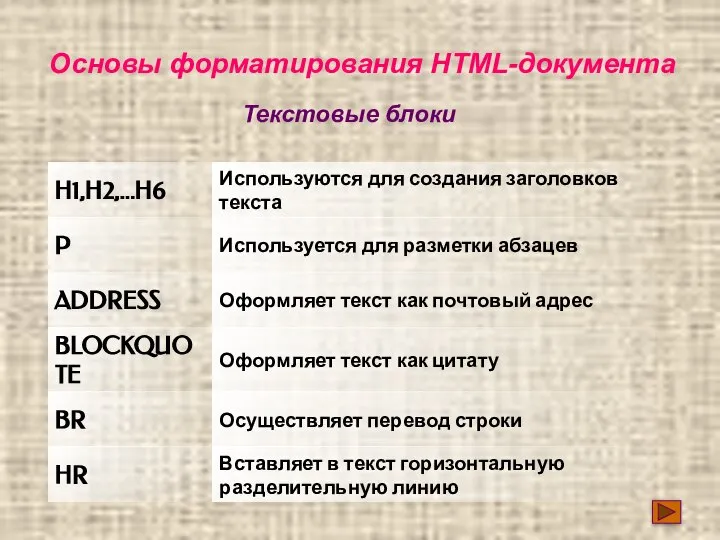
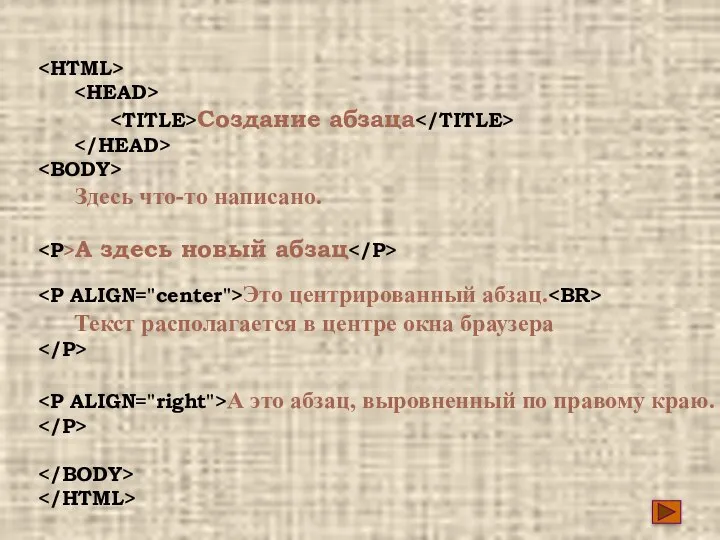
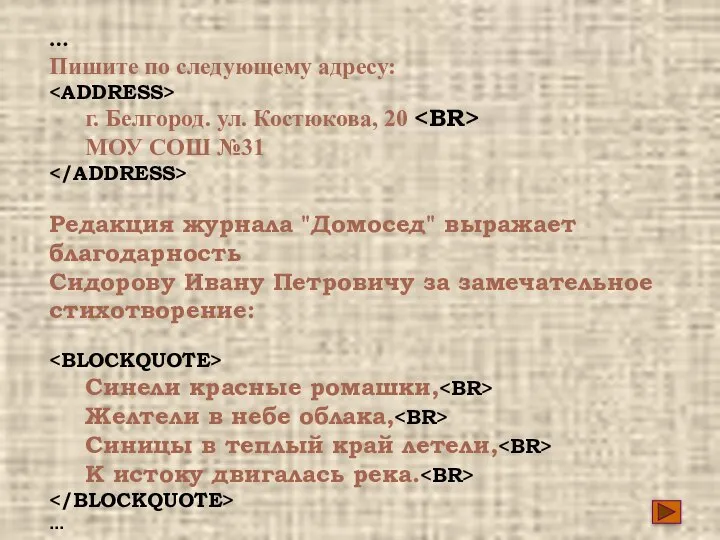
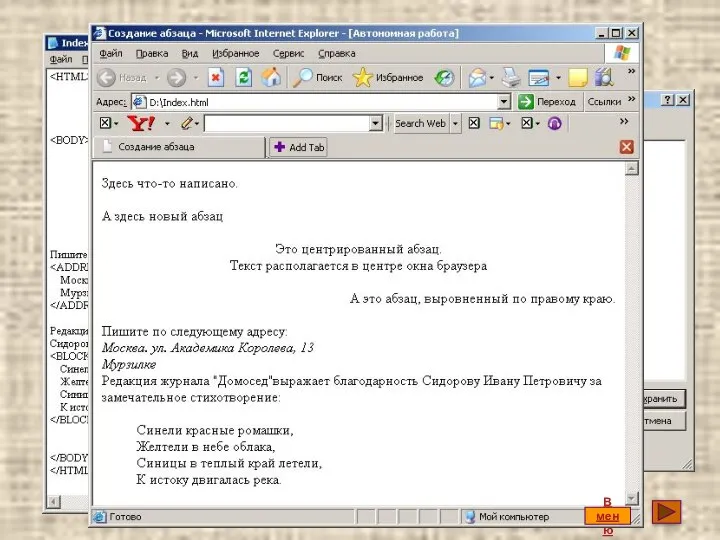
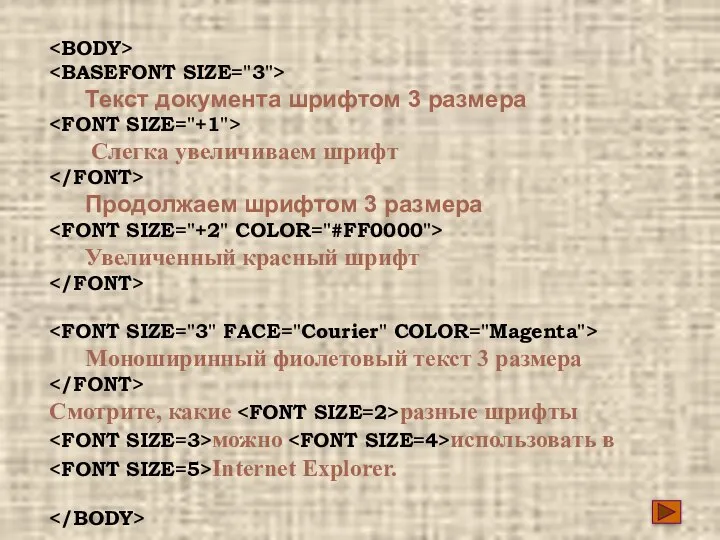
- 10. Основы форматирования HTML-документа Текстовые блоки
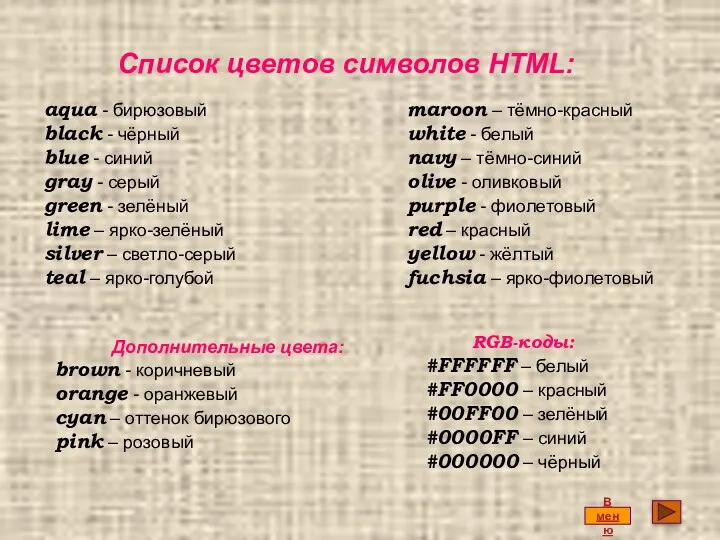
- 13. В меню
- 14. RGB-коды: #FFFFFF – белый #FF0000 – красный #00FF00 – зелёный #0000FF – синий #000000 – чёрный
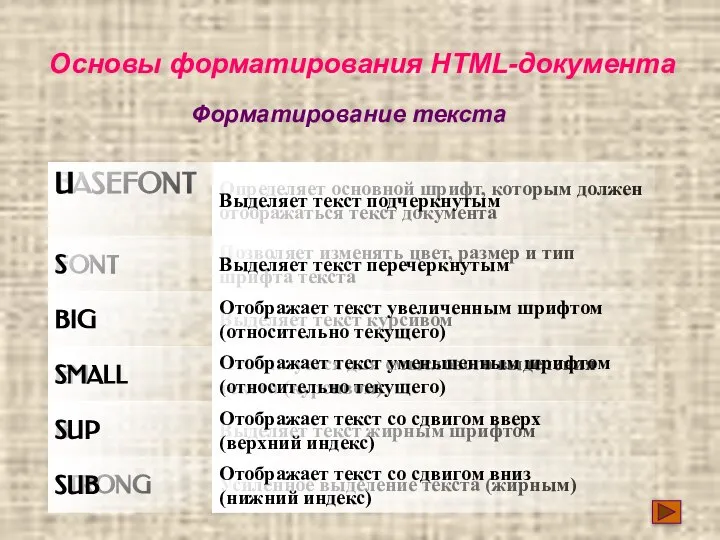
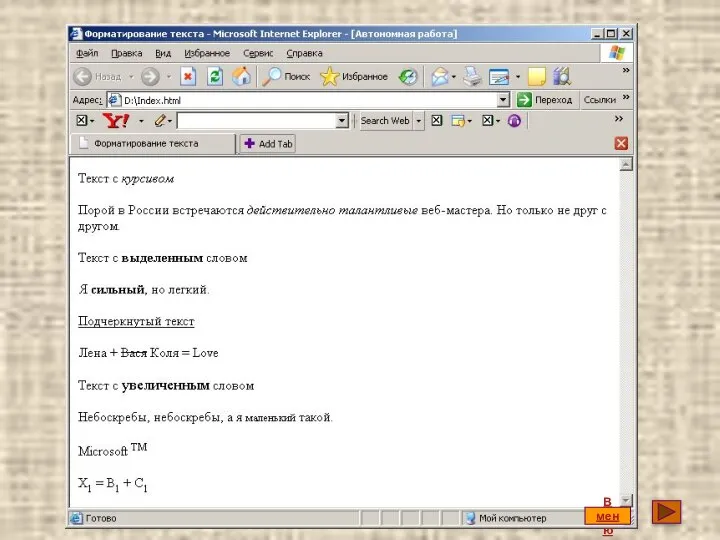
- 15. Основы форматирования HTML-документа Форматирование текста
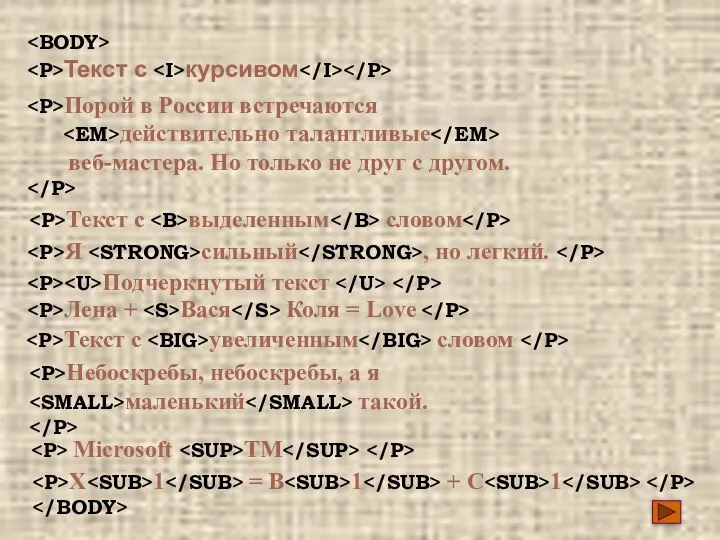
- 17. Я сильный , но легкий. Подчеркнутый текст Лена + Вася Коля = Love Текст с увеличенным
- 18. В меню
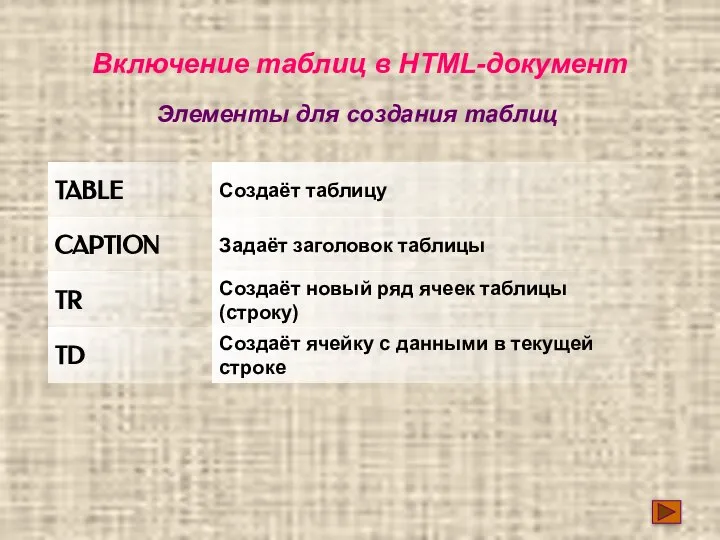
- 19. Включение таблиц в HTML-документ Элементы для создания таблиц
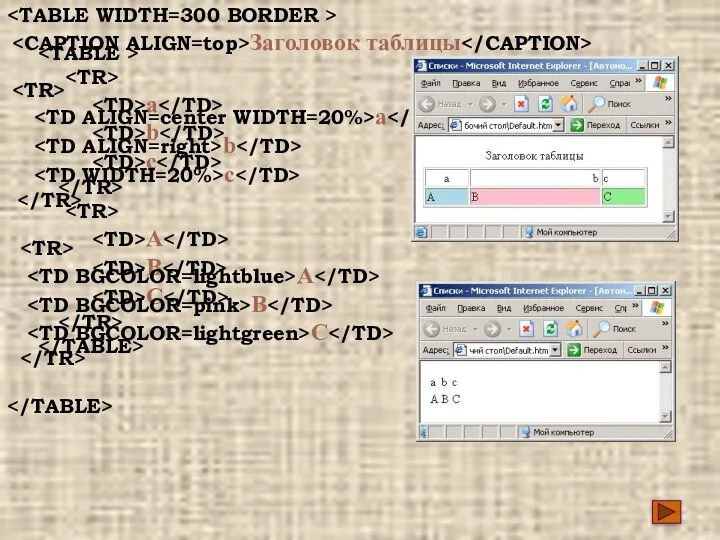
- 20. a b c A B C Заголовок таблицы a b c A B C
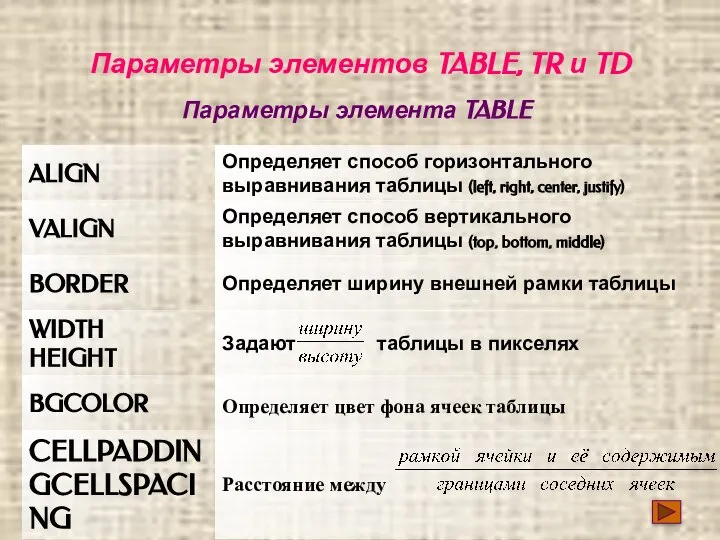
- 21. Параметры элементов TABLE, TR и TD Параметры элемента TABLE
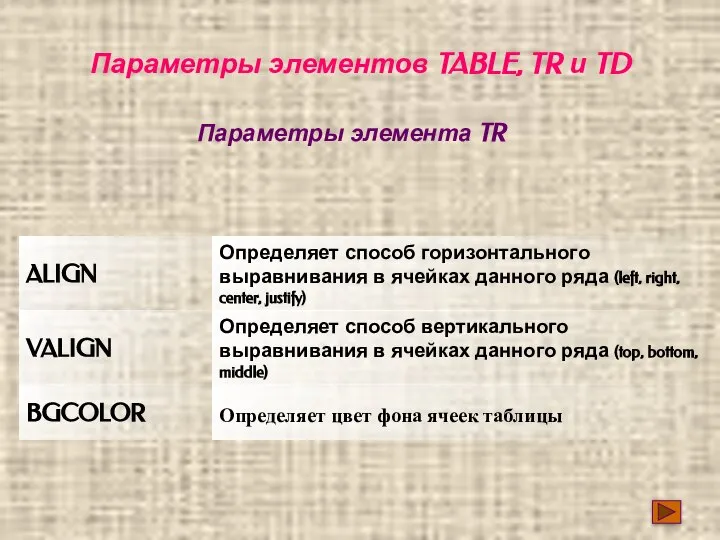
- 22. Параметры элементов TABLE, TR и TD Параметры элемента TR
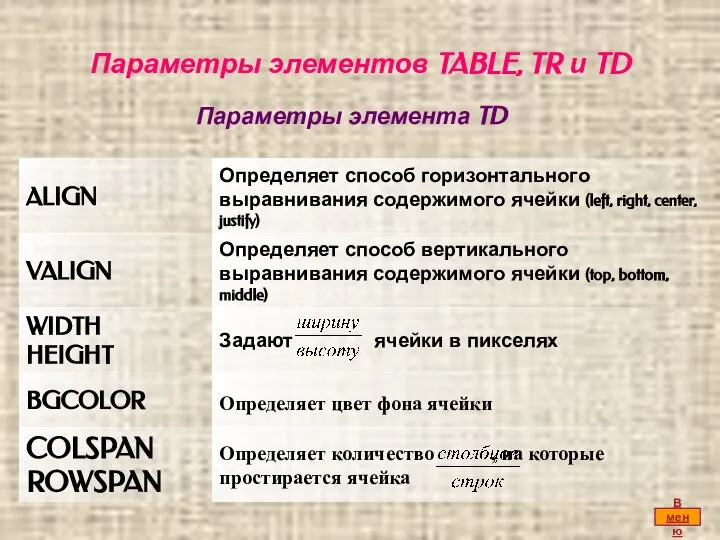
- 23. Параметры элементов TABLE, TR и TD Параметры элемента TD В меню
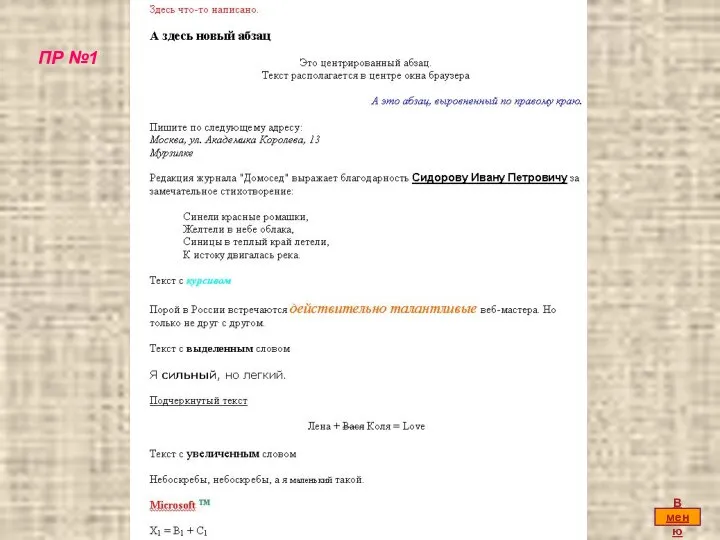
- 24. ПР №1 В меню
- 26. Скачать презентацию























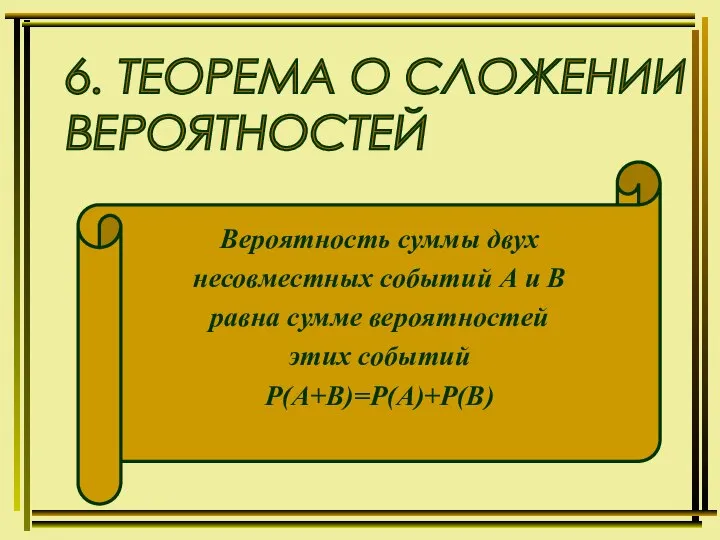
 Теорема о сложении вероятностей - презентация по Алгебре
Теорема о сложении вероятностей - презентация по Алгебре Оценка конкурентоспособности коммерческого банка
Оценка конкурентоспособности коммерческого банка  2 класс «В» Классный руководитель Коноводова Л.В.
2 класс «В» Классный руководитель Коноводова Л.В. ФУТУРИЗМ
ФУТУРИЗМ Kyiv_Office_Development_H2_2019_09262019
Kyiv_Office_Development_H2_2019_09262019 Жизнь и традиции северного народа
Жизнь и традиции северного народа Ideal computer system
Ideal computer system «Переменка». Разработка программного продукта в среде Delphi 7
«Переменка». Разработка программного продукта в среде Delphi 7 Готов ли ребёнок к школе? Рекомендуемый тест
Готов ли ребёнок к школе? Рекомендуемый тест Тотальный Instagram 3.0
Тотальный Instagram 3.0 Линия. Понятия и определения
Линия. Понятия и определения Зал № 2. Первые картины И.И.Левитана Несомненно, что живое наблюдение и изучение натуры лежит в основе самого раннего из
Зал № 2. Первые картины И.И.Левитана Несомненно, что живое наблюдение и изучение натуры лежит в основе самого раннего из  Блок-схема алгоритма вычисления суммы
Блок-схема алгоритма вычисления суммы Mobile complex of information and museum services
Mobile complex of information and museum services Nadzieja
Nadzieja Исценируйте_сказку_Теремок_с_помощью_персонажей_и_атрибутов_из_ТИКО_XYIr0LB
Исценируйте_сказку_Теремок_с_помощью_персонажей_и_атрибутов_из_ТИКО_XYIr0LB Славянские куклы обереги
Славянские куклы обереги Энергоэффективные дома
Энергоэффективные дома Физиологические эффекты активных форм О2
Физиологические эффекты активных форм О2  Презентация "Просветительские проекты" - скачать презентации по Экономике
Презентация "Просветительские проекты" - скачать презентации по Экономике День святого Юрія
День святого Юрія Роль домашнего задания в самообразовании школьника
Роль домашнего задания в самообразовании школьника Стоматологи против самих себя, или развитие без эволюции. Выдержки из статьи журнала ЭиМвСтоматологии В. Бойко, Академик междуна
Стоматологи против самих себя, или развитие без эволюции. Выдержки из статьи журнала ЭиМвСтоматологии В. Бойко, Академик междуна Язык PHP
Язык PHP Управление процессами
Управление процессами Святой в моём роду
Святой в моём роду Svenska helger
Svenska helger ДЕНЕЖНО-КРЕДИТНАЯ ПОЛИТИКА И ДЕНЕЖНО-КРЕДИТНОЕ РЕГУЛИРОВАНИЕ
ДЕНЕЖНО-КРЕДИТНАЯ ПОЛИТИКА И ДЕНЕЖНО-КРЕДИТНОЕ РЕГУЛИРОВАНИЕ