Содержание
- 2. План Необходимость позиционирования блоков. Сложности и особенности позиционирования блоков. Способы позиционирования. Принадлежность того или иного способа
- 3. Необходимость позиционирования блоков Блоки на сайте необходимо позиционировать для предотвращения избытка HTML кода, а так же
- 4. Сложности и особенности позиционирования блоков. Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS Основной сложность является позиционирование
- 5. Сложности и особенности позиционирования блоков. Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 6. Сложности и особенности позиционирования блоков. На представленном примере необходимо отметить что 4 блока одинакового размера, а
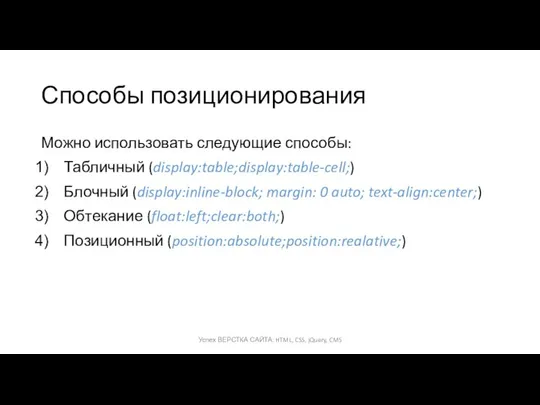
- 7. Способы позиционирования Можно использовать следующие способы: Табличный (display:table;display:table-cell;) Блочный (display:inline-block; margin: 0 auto; text-align:center;) Обтекание (float:left;clear:both;)
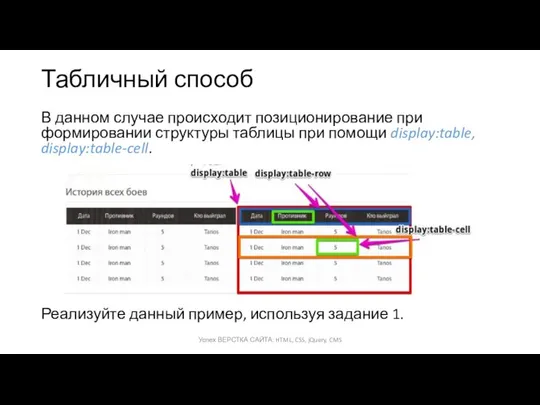
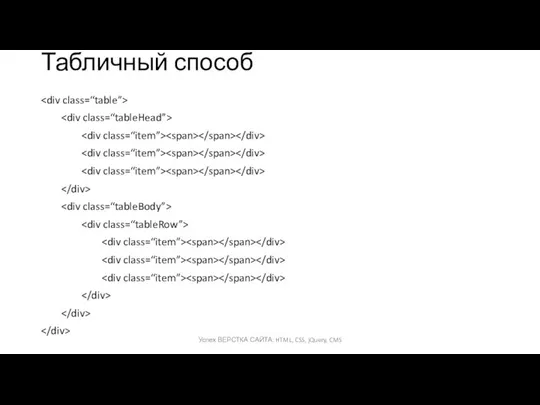
- 8. Табличный способ В данном случае происходит позиционирование при формировании структуры таблицы при помощи display:table, display:table-cell. Реализуйте
- 9. Табличный способ Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 10. Табличный способ Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS При использовании табличного способа, все колонки, которые
- 11. Табличный способ Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 12. Блочный При использовании блочного способа, мы так же можем позиционировать блоки по вертикале относительно друг другу,
- 13. Блочный Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
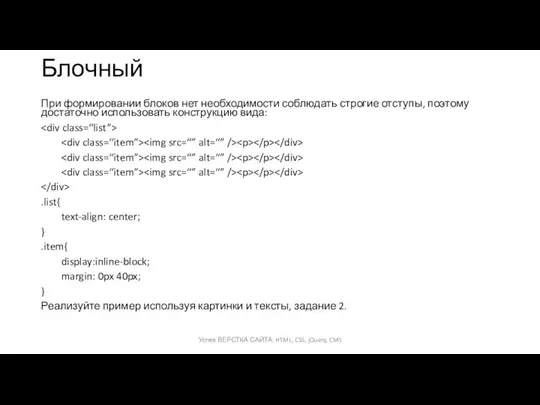
- 14. Блочный При формировании блоков нет необходимости соблюдать строгие отступы, поэтому достаточно использовать конструкцию вида: .list{ text-align:
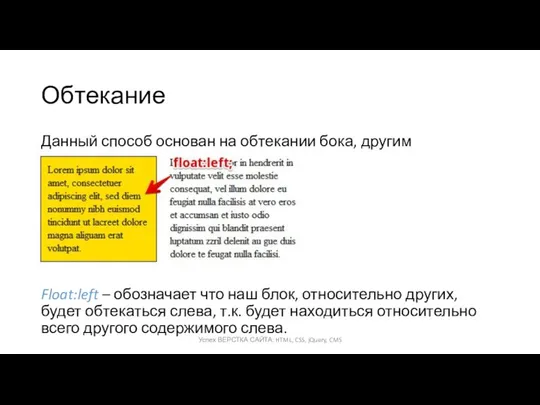
- 15. Обтекание Данный способ основан на обтекании бока, другим содержимым: Float:left – обозначает что наш блок, относительно
- 16. Обтекание Следует выделить 1-но НО, обтекаемый блок никак не влияет на высоту своего родителя. Если у
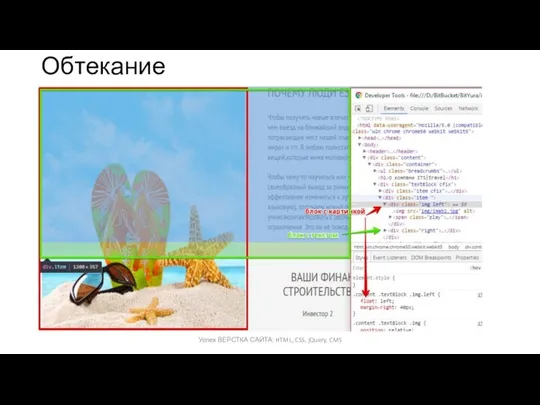
- 17. Обтекание Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
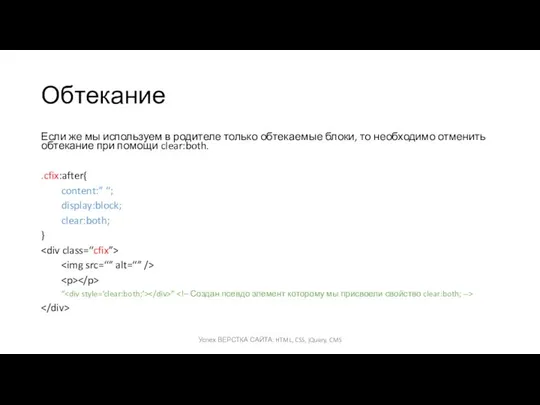
- 18. Обтекание Если же мы используем в родителе только обтекаемые блоки, то необходимо отменить обтекание при помощи
- 19. Обтекание Помимо св-ва float:left, так же существует и свойство right, которое идентично, но обтекание совершено по
- 20. Позиционный Данный способ использует свойство position, которое «вытягивает» элемент из html элемента, и позволяет выставить позицию
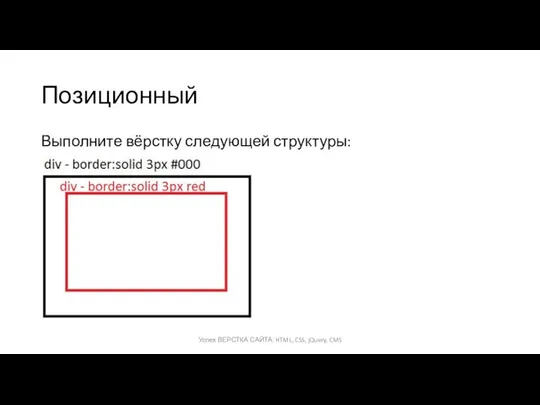
- 21. Позиционный Выполните вёрстку следующей структуры: Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
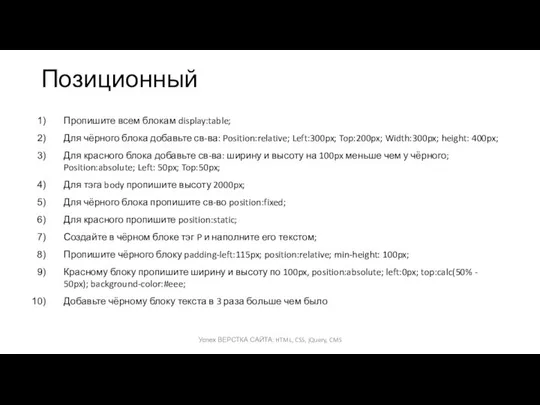
- 22. Позиционный Пропишите всем блокам display:table; Для чёрного блока добавьте св-ва: Position:relative; Left:300px; Top:200px; Width:300px; height: 400px;
- 23. Позиционный Сформируйте тот же блок что и в Обтекании, но при помощи позиционного способа. Успех ВЕРСТКА
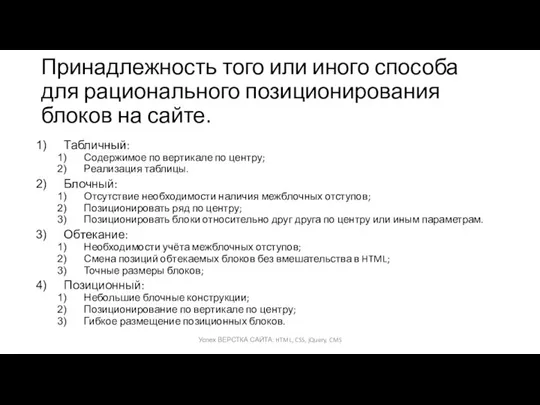
- 24. Принадлежность того или иного способа для рационального позиционирования блоков на сайте. Табличный: Содержимое по вертикале по
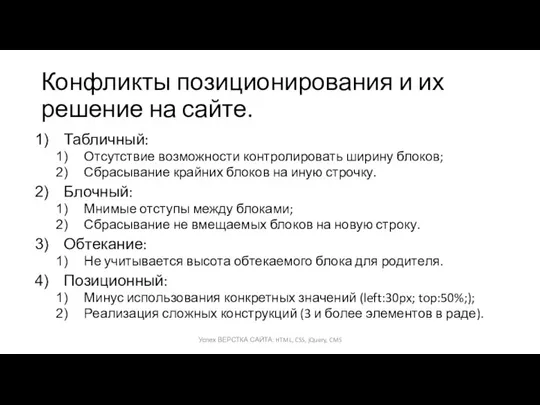
- 25. Конфликты позиционирования и их решение на сайте. Табличный: Отсутствие возможности контролировать ширину блоков; Сбрасывание крайних блоков
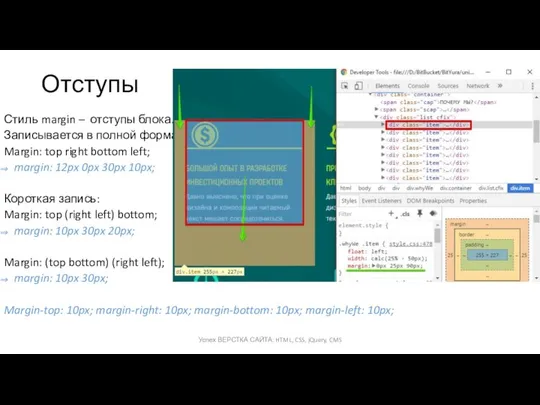
- 26. Отступы Стиль margin – отступы блока. Записывается в полной форма: Margin: top right bottom left; margin:
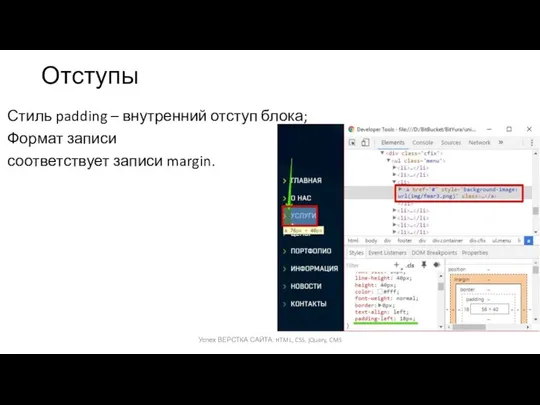
- 27. Отступы Стиль padding – внутренний отступ блока; Формат записи соответствует записи margin. Успех ВЕРСТКА САЙТА: HTML,
- 28. Домашнее задание Сформировать структуру курсового сайта. Сформировать структуру внутренних блоков. Реализовать позиционирование исходя из необходимости в
- 30. Скачать презентацию



























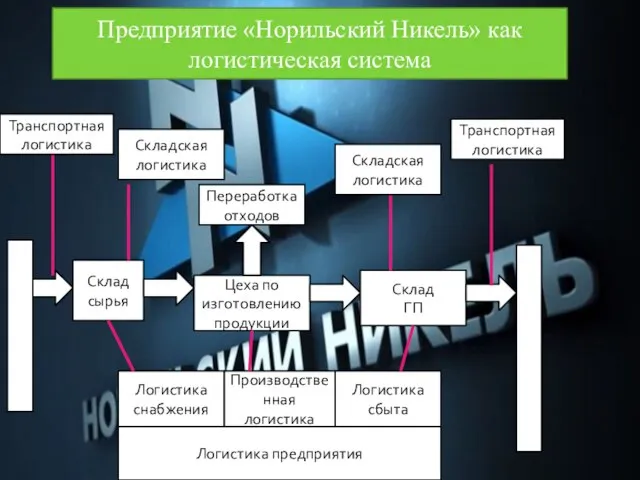
 Презентация Норильский никель: логистическая система
Презентация Норильский никель: логистическая система АРХИП ИВАНОВИЧ КУИНДЖИ (1842-1910)
АРХИП ИВАНОВИЧ КУИНДЖИ (1842-1910)  The «Millennium» bridge
The «Millennium» bridge Аналоговые электронные вольтметры
Аналоговые электронные вольтметры Презентация____
Презентация____ разделение_смесей_19-09-19
разделение_смесей_19-09-19 Презентация "Архитектура и дизайн конструктивные искусства в ряду пространственных искусств" - скачать презентации по МХК
Презентация "Архитектура и дизайн конструктивные искусства в ряду пространственных искусств" - скачать презентации по МХК Традиционные теории обучении
Традиционные теории обучении ФУНКЦИИ КРОВООБРАЩЕНИЯ И АВТОМАТИЯ СЕРДЦА
ФУНКЦИИ КРОВООБРАЩЕНИЯ И АВТОМАТИЯ СЕРДЦА Влияние планирования продаж и операций на логистические решения компании
Влияние планирования продаж и операций на логистические решения компании Кинематика точки
Кинематика точки Международные отношения в 80-е годы XX века
Международные отношения в 80-е годы XX века Реферат по зданию Сиднейская Опера
Реферат по зданию Сиднейская Опера Управление тепловыми электростанциями
Управление тепловыми электростанциями Эшмоловский музей
Эшмоловский музей Непрерывность функции в точке и на интервале
Непрерывность функции в точке и на интервале Der Verkehr in einer Groβstadt. Wie orientiert man sich hier?
Der Verkehr in einer Groβstadt. Wie orientiert man sich hier?  London is the capital of Great Britain
London is the capital of Great Britain Моя история в Medialab
Моя история в Medialab Просте речення
Просте речення Реформы 1860 – 1870 гг. Исполнитель: Куликова Ю. Т-104
Реформы 1860 – 1870 гг. Исполнитель: Куликова Ю. Т-104 Training Manual
Training Manual Поиск информации и поисковые запросы
Поиск информации и поисковые запросы Тайный покупатель. Структура
Тайный покупатель. Структура Весна
Весна Патогенные спирохеты
Патогенные спирохеты  Валеология наука о здоровье
Валеология наука о здоровье Классный час «Выбор профессии в условиях рынка» Подготовила: Курчина Е. М. классный руководитель 11 класса МБОУ «СОШ№7» Гапч
Классный час «Выбор профессии в условиях рынка» Подготовила: Курчина Е. М. классный руководитель 11 класса МБОУ «СОШ№7» Гапч