Содержание
- 2. Что такое Scratch? Цель моего проекта: познакомиться с возможностями Scratch. Scratch- это визуальный язык программирования, созданный
- 3. Работа в Scratch В ходе знакомства со Scratch я создал две работы: Анимационный ролик о школе
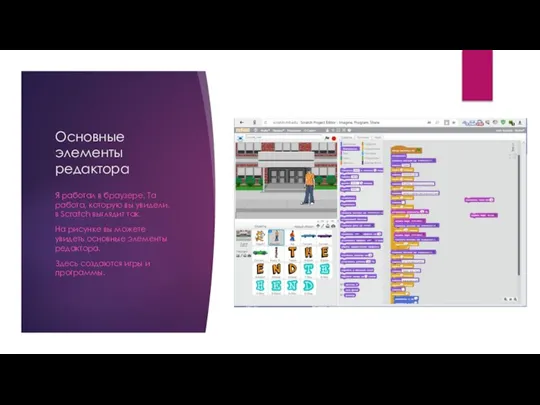
- 4. Основные элементы редактора Я работал в браузере. Та работа, которую вы увидели, в Scratch выглядит так.
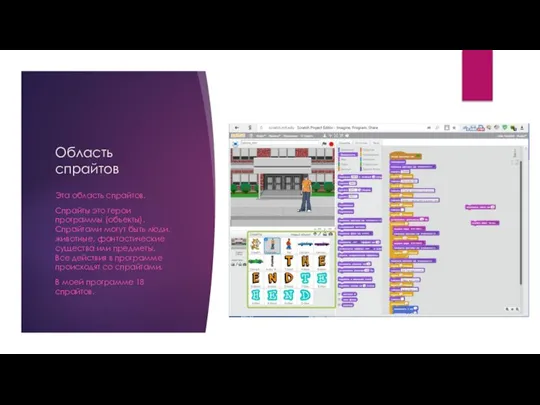
- 5. Область спрайтов Эта область спрайтов. Спрайты это герои программы (объекты). Спрайтами могут быть люди, животные, фантастические
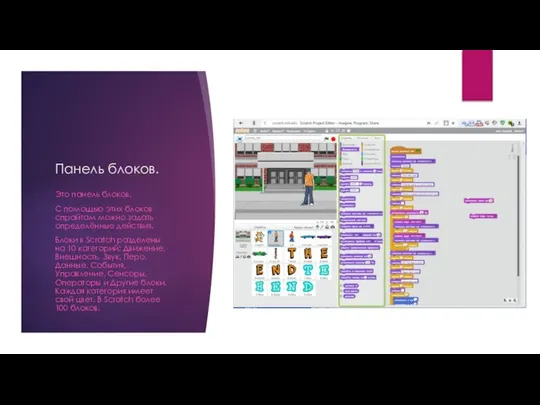
- 6. Панель блоков. Это панель блоков. С помощью этих блоков спрайтам можно задать определённые действия. Блоки в
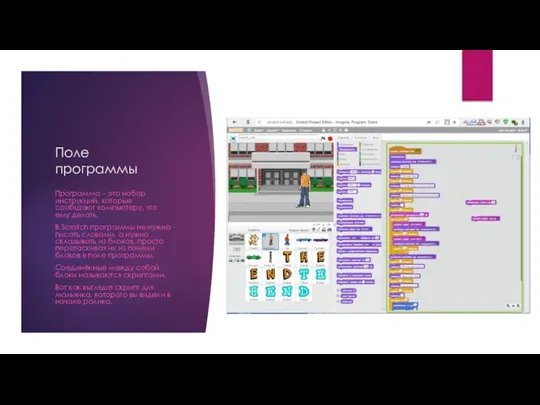
- 7. Поле программы Программа – это набор инструкций, которые сообщают компьютеру, что ему делать. В Scratch программы
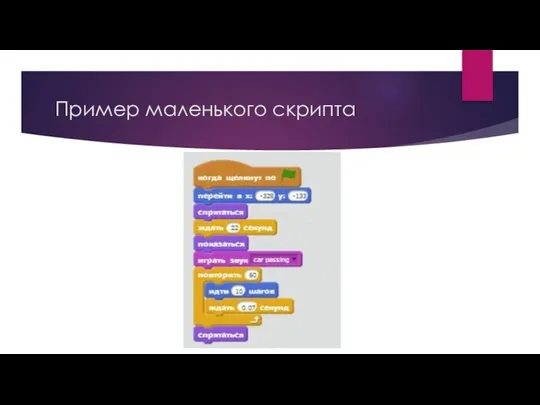
- 8. Пример маленького скрипта
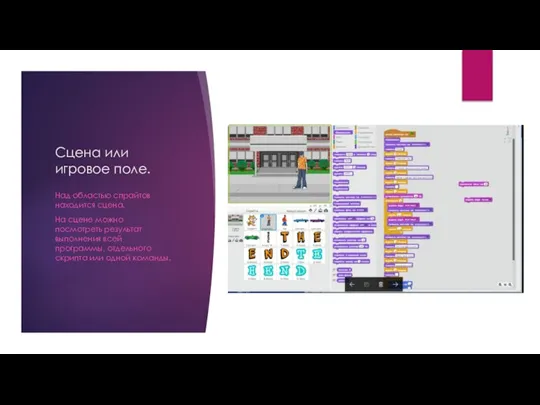
- 9. Сцена или игровое поле. Над областью спрайтов находится сцена. На сцене можно посмотреть результат выполнения всей
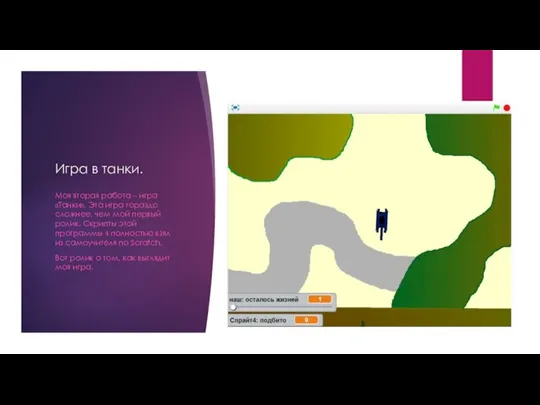
- 10. Игра в танки. Моя вторая работа – игра «Танки». Эта игра гораздо сложнее, чем мой первый
- 12. Скачать презентацию









 +Лекция31
+Лекция31 Государственные закупки. Строительство зданий
Государственные закупки. Строительство зданий Третья мировая война Марат Максумович Шибутов – Представитель ассоциации приграничного сотрудничества в РК
Третья мировая война Марат Максумович Шибутов – Представитель ассоциации приграничного сотрудничества в РК Костюмы. Древняя Индия
Костюмы. Древняя Индия правовой статус организации
правовой статус организации Wo ist was?
Wo ist was? Стандартизация сварки
Стандартизация сварки Методи та системи паралельного програмування
Методи та системи паралельного програмування Изменения в законодательстве о занятости с 2019 года, связанные с поправками в пенсионной системе
Изменения в законодательстве о занятости с 2019 года, связанные с поправками в пенсионной системе Онкология жалпы түсінік
Онкология жалпы түсінік Презентация "Инструментальная детекция лжи" - скачать презентации по Экономике
Презентация "Инструментальная детекция лжи" - скачать презентации по Экономике NAMD-BluegeneL
NAMD-BluegeneL Презентация на тему "Развитие орфографической грамотности у младших школьников" - скачать презентации по Педагогике
Презентация на тему "Развитие орфографической грамотности у младших школьников" - скачать презентации по Педагогике Говорить о вере честно
Говорить о вере честно Нарышкинский детский сад «Солнышко».
Нарышкинский детский сад «Солнышко». Sygnał
Sygnał Введение
Введение ОЦІНКА СТРАТЕГІЧНОГО ПОТЕНЦІАЛУ ОРГАНІЗАЦІ
ОЦІНКА СТРАТЕГІЧНОГО ПОТЕНЦІАЛУ ОРГАНІЗАЦІ Туризм. Грузия
Туризм. Грузия Дар созидания Эстетическое формирование искусством окружающей среды
Дар созидания Эстетическое формирование искусством окружающей среды  Народні традиції, звичаї пов'язані з рослинним та тваринним світом
Народні традиції, звичаї пов'язані з рослинним та тваринним світом Kunstturnen oder künstlerische Gymnastik
Kunstturnen oder künstlerische Gymnastik Результат работы групп учащихся
Результат работы групп учащихся vera_nadezhda_lyubov_i_mat_ih
vera_nadezhda_lyubov_i_mat_ih Балочная плита перекрытия, многопролетная неразрезная балка. Расчетная схема
Балочная плита перекрытия, многопролетная неразрезная балка. Расчетная схема Лыжные старты в детском саду
Лыжные старты в детском саду Концепция воссоздания усадьбы А.К. Толстого в селе Красный Рог
Концепция воссоздания усадьбы А.К. Толстого в селе Красный Рог Итоги деятельности МБС(К)ОУ «Школа для детей с ОВЗ» за 2012-2013 учебный год
Итоги деятельности МБС(К)ОУ «Школа для детей с ОВЗ» за 2012-2013 учебный год