Содержание
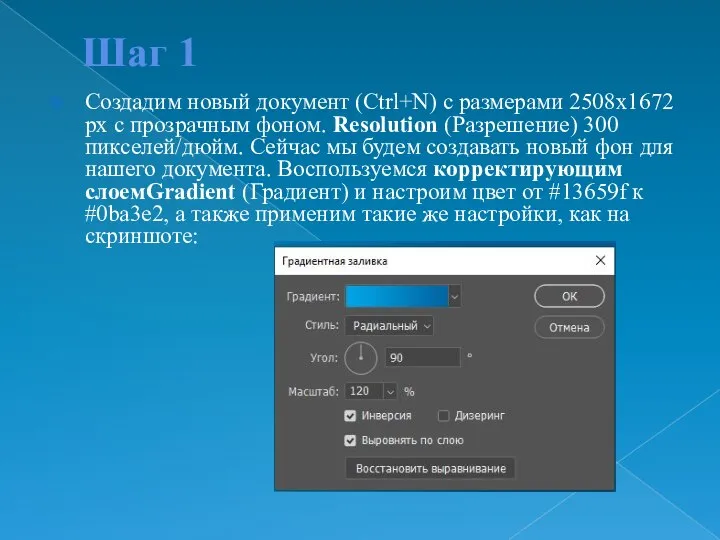
- 2. Шаг 1 Создадим новый документ (Ctrl+N) с размерами 2508x1672 px с прозрачным фоном. Resolution (Разрешение) 300
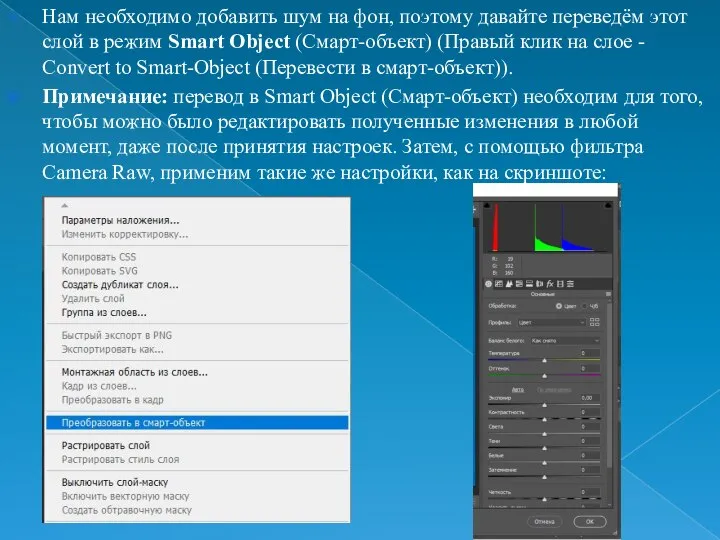
- 3. Нам необходимо добавить шум на фон, поэтому давайте переведём этот слой в режим Smart Object (Смарт-объект)
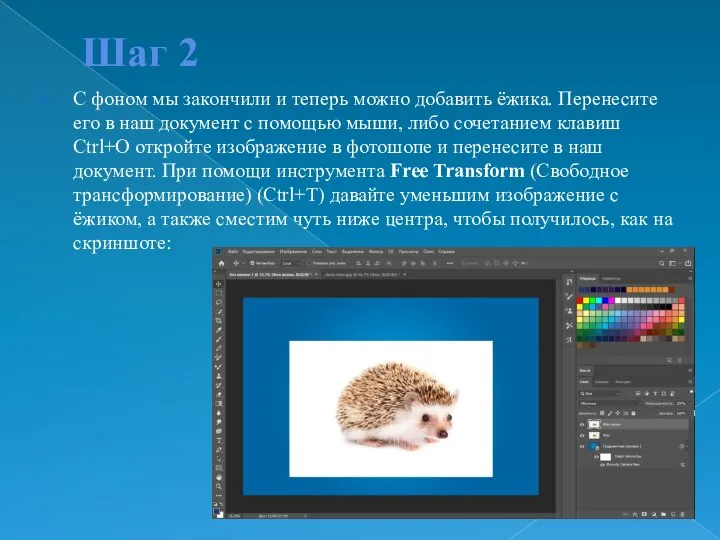
- 4. Шаг 2 С фоном мы закончили и теперь можно добавить ёжика. Перенесите его в наш документ
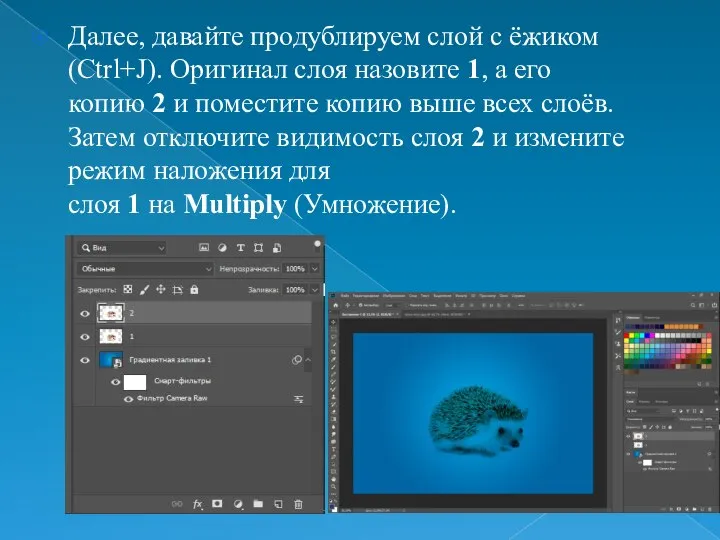
- 5. Далее, давайте продублируем слой с ёжиком (Ctrl+J). Оригинал слоя назовите 1, а его копию 2 и
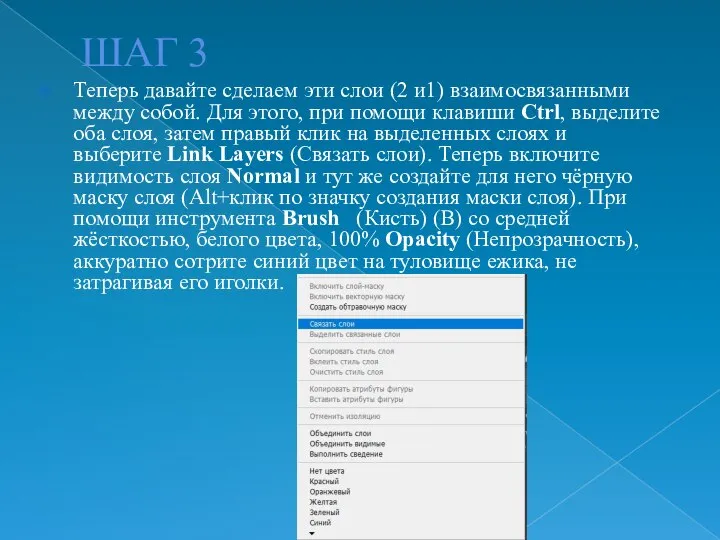
- 6. ШАГ 3 Теперь давайте сделаем эти слои (2 и1) взаимосвязанными между собой. Для этого, при помощи
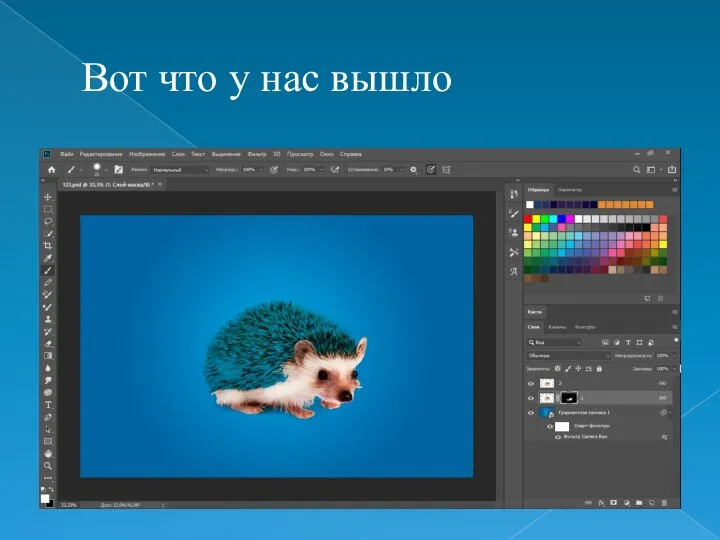
- 7. Вот что у нас вышло
- 8. Шаг 4 Затем, давайте скопируем эту маску и перенесём её на слой 1 (левый клик на
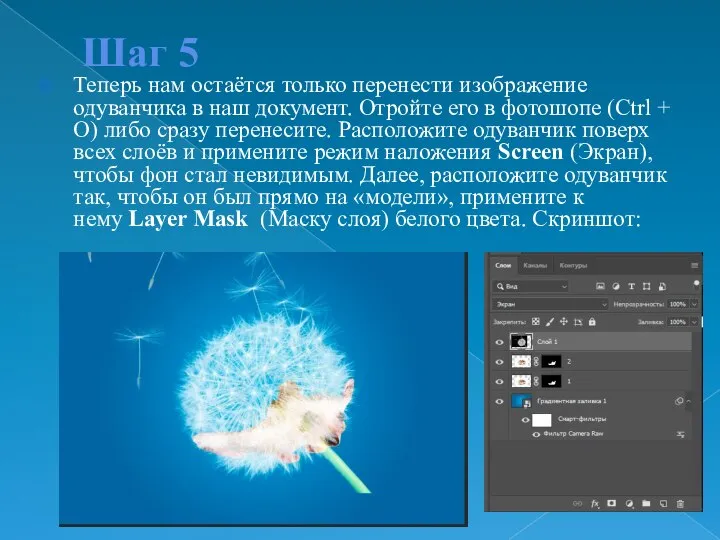
- 9. Шаг 5 Теперь нам остаётся только перенести изображение одуванчика в наш документ. Отройте его в фотошопе
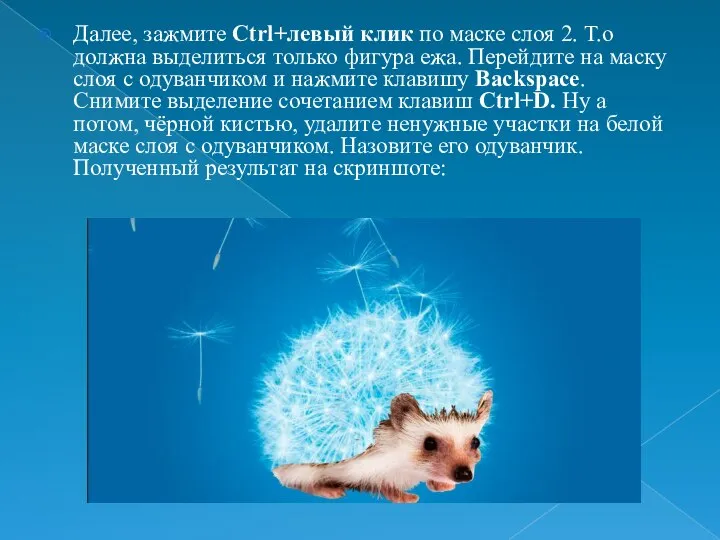
- 10. Далее, зажмите Ctrl+левый клик по маске слоя 2. Т.о должна выделиться только фигура ежа. Перейдите на
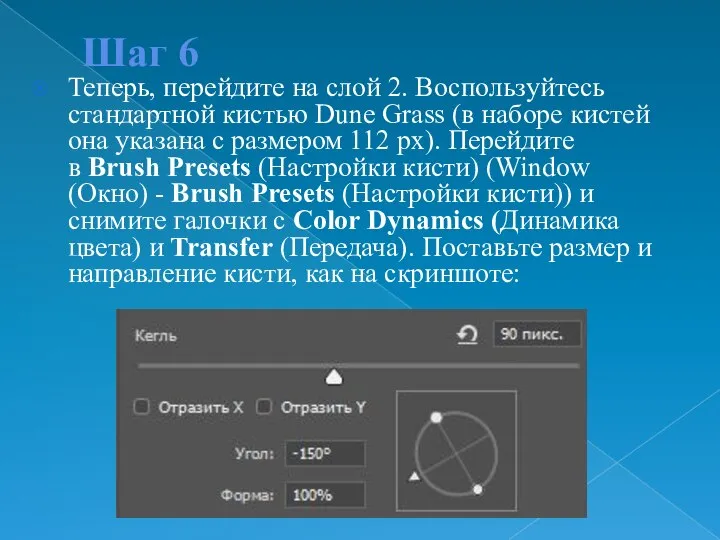
- 11. Шаг 6 Теперь, перейдите на слой 2. Воспользуйтесь стандартной кистью Dune Grass (в наборе кистей она
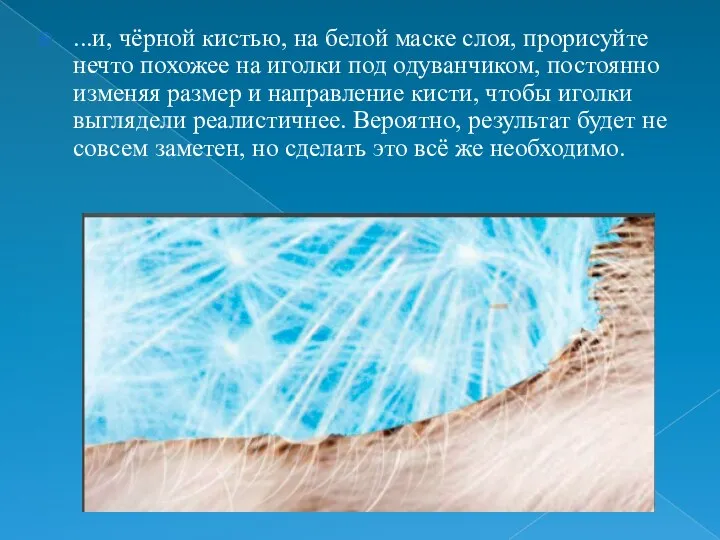
- 12. ...и, чёрной кистью, на белой маске слоя, прорисуйте нечто похожее на иголки под одуванчиком, постоянно изменяя
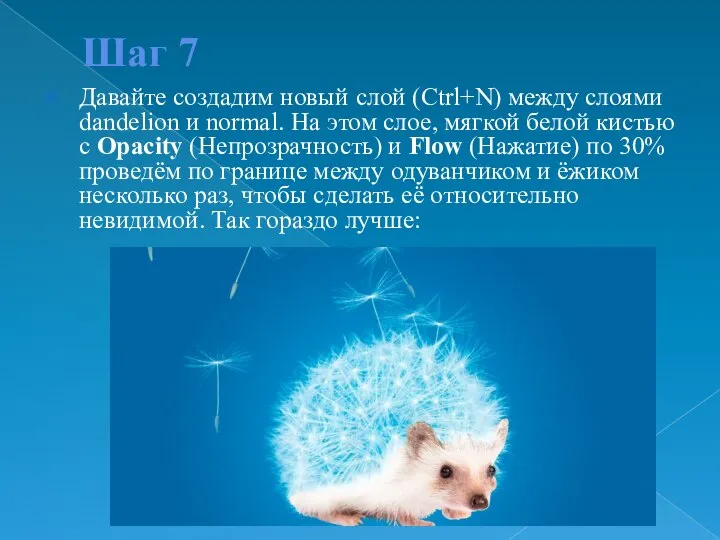
- 13. Шаг 7 Давайте создадим новый слой (Ctrl+N) между слоями dandelion и normal. На этом слое, мягкой
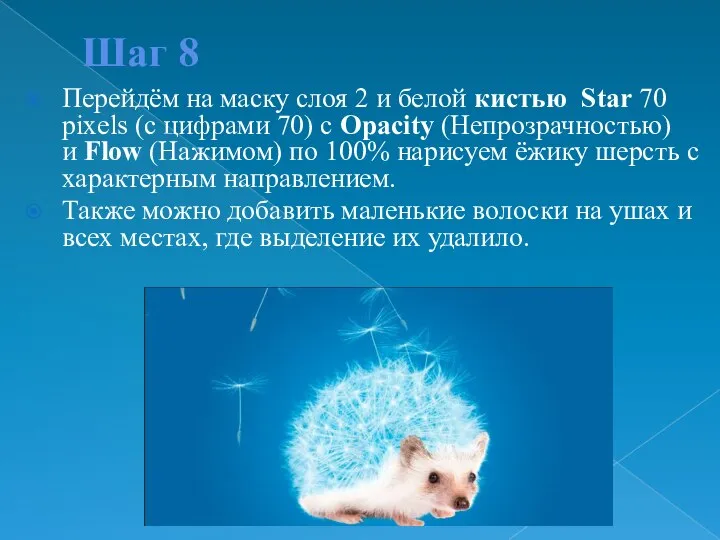
- 14. Шаг 8 Перейдём на маску слоя 2 и белой кистью Star 70 pixels (с цифрами 70)
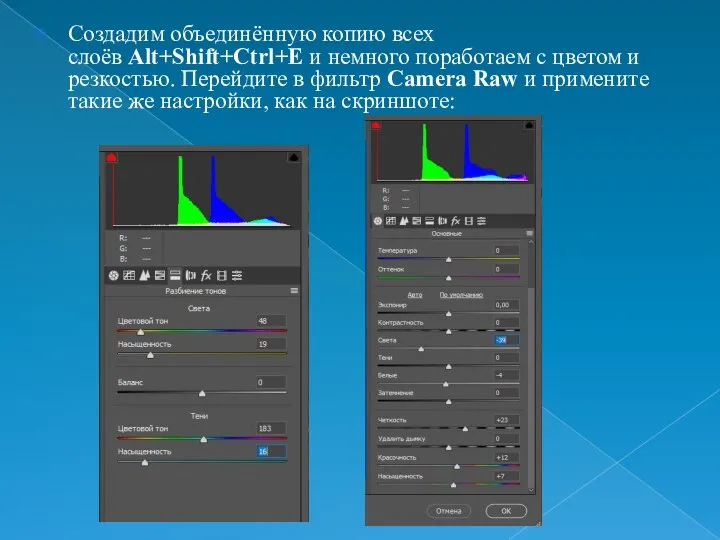
- 15. Создадим объединённую копию всех слоёв Alt+Shift+Ctrl+E и немного поработаем с цветом и резкостью. Перейдите в фильтр
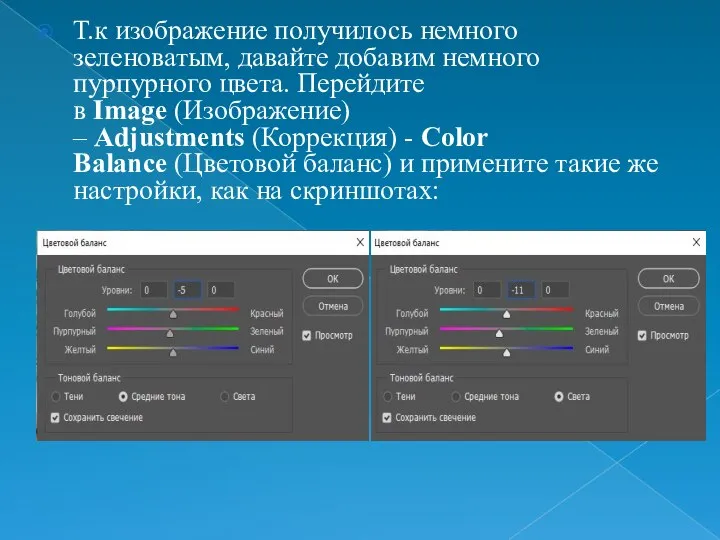
- 16. Т.к изображение получилось немного зеленоватым, давайте добавим немного пурпурного цвета. Перейдите в Image (Изображение) – Adjustments
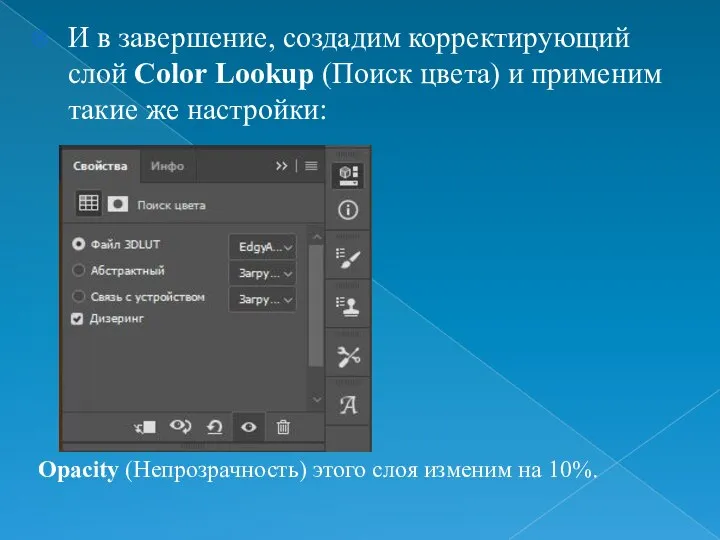
- 17. И в завершение, создадим корректирующий слой Color Lookup (Поиск цвета) и применим такие же настройки: Opacity
- 19. Скачать презентацию
















 Технология программирования. (Лекция 2)
Технология программирования. (Лекция 2) Методы оценки конкурентоспособности Анализ конкурентоспособности экономики России
Методы оценки конкурентоспособности Анализ конкурентоспособности экономики России Litania do Ducha Świętego
Litania do Ducha Świętego Последовательностные схемы. Элементы памяти. (Лекция 10)
Последовательностные схемы. Элементы памяти. (Лекция 10) STA-кот
STA-кот Döşemeler. Kirişli döşeme
Döşemeler. Kirişli döşeme МСБО 27 і МСБО 28 Консолідовані фінансові звіти та облік інвестицій у дочірні підприємства. Облік інвестицій у асоційовані комп
МСБО 27 і МСБО 28 Консолідовані фінансові звіти та облік інвестицій у дочірні підприємства. Облік інвестицій у асоційовані комп Организационные структуры управления проектом
Организационные структуры управления проектом Опасности, аксиомы БЖД
Опасности, аксиомы БЖД  Квадратные уравнения - презентация по Алгебре___
Квадратные уравнения - презентация по Алгебре___ Создание стандартных операционных процедур (СОП) для КДЛ как один из элементов обеспечения качества работы лаборатории
Создание стандартных операционных процедур (СОП) для КДЛ как один из элементов обеспечения качества работы лаборатории Физические лица, дееспособность, представительство
Физические лица, дееспособность, представительство «Воспитание происходит всегда, даже тогда, когда вас нет дома» А.С.Макаренко Гиперактивность и семейное воспитание. Родительско
«Воспитание происходит всегда, даже тогда, когда вас нет дома» А.С.Макаренко Гиперактивность и семейное воспитание. Родительско Презентация на тему "Программа социализации подростков через систему естественных социальных проб" - скачать презентации по
Презентация на тему "Программа социализации подростков через систему естественных социальных проб" - скачать презентации по  Енгізудің және шығарудың құрылымдары
Енгізудің және шығарудың құрылымдары Законы раздражения возбудимых тканей
Законы раздражения возбудимых тканей  ЛЬВІВСЬКА ПИВОВАРНЯ - СТУДЕНТАМ
ЛЬВІВСЬКА ПИВОВАРНЯ - СТУДЕНТАМ Презентация «ЭНЕРГОСНАБЖЕНИЕ»
Презентация «ЭНЕРГОСНАБЖЕНИЕ» Славянские истоки. Язычество
Славянские истоки. Язычество История медицины
История медицины Армения
Армения Я – УЧИТЕЛЬ!
Я – УЧИТЕЛЬ!  Требования к управленческим решениям
Требования к управленческим решениям  Тема 15. Финансовый контроль.
Тема 15. Финансовый контроль.  Respond & Achieve. Цифровая транкинговая система Hytera XPT
Respond & Achieve. Цифровая транкинговая система Hytera XPT Вектор Умова-Пойнтинга.
Вектор Умова-Пойнтинга. Разрез здания
Разрез здания Изготовление биполярной ИС с изоляцией транзисторов p-n-переходом
Изготовление биполярной ИС с изоляцией транзисторов p-n-переходом