Содержание
- 2. Селекторы атрибутов По значению атрибута [атрибут=“значение”] { … } Пример [href=“1.html”] {…} …
- 3. Селекторы атрибутов Начинается с определенного значения [атрибут^=“значение”] { … } Пример [href^=“1”] {…} …
- 4. Селекторы атрибутов Заканчивается на определенное значение [атрибут$=“значение”] { … } Пример [href$=“.html”] {…} …
- 5. Селекторы атрибутов Содержит текст [атрибут*=“значение”] { … } Пример [href*=“html”] {…} … … … … …
- 6. Селекторы атрибутов Содержит значение (одно из разделенных пробелами) [атрибут~=“значение”] { … } Пример [class~=“redText”] {…} …
- 7. Селекторы атрибутов Начинается со значения, после которого идёт дефис [атрибут|=“значение”] { … } Пример [lang|=“en”] {
- 8. Селекторы атрибутов Комбинация селекторов атрибутов [атрибут1=“X"][атрибут2=“Y"] {…} Пример [href=“1.html”][title=“First”] { } … … … …
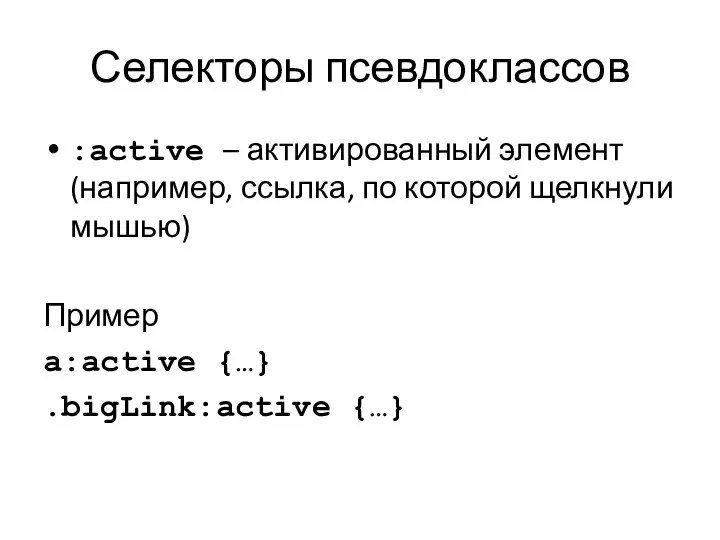
- 9. Селекторы псевдоклассов :active – активированный элемент (например, ссылка, по которой щелкнули мышью) Пример a:active {…} .bigLink:active
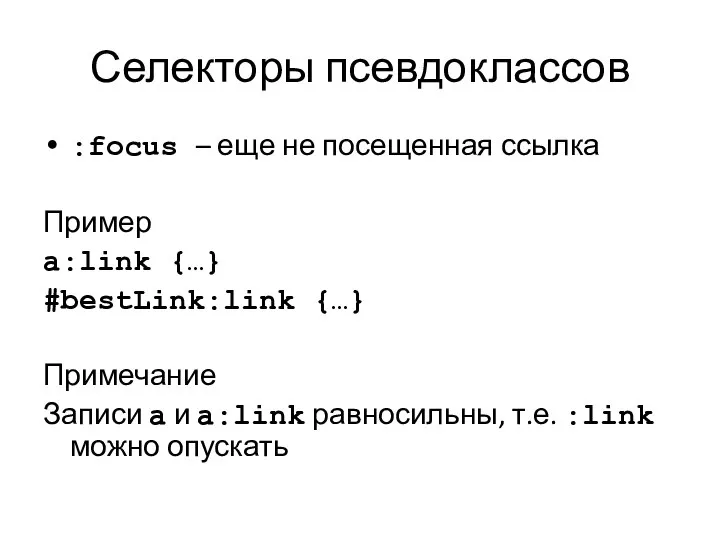
- 10. Селекторы псевдоклассов :focus – еще не посещенная ссылка Пример a:link {…} #bestLink:link {…} Примечание Записи a
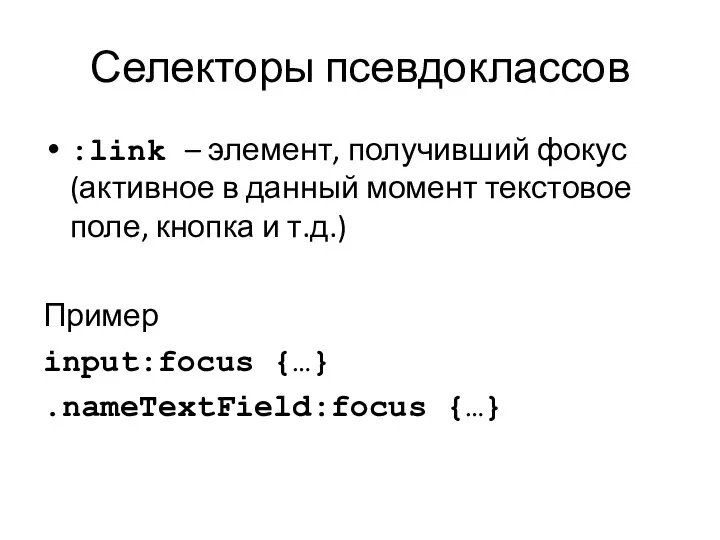
- 11. Селекторы псевдоклассов :link – элемент, получивший фокус (активное в данный момент текстовое поле, кнопка и т.д.)
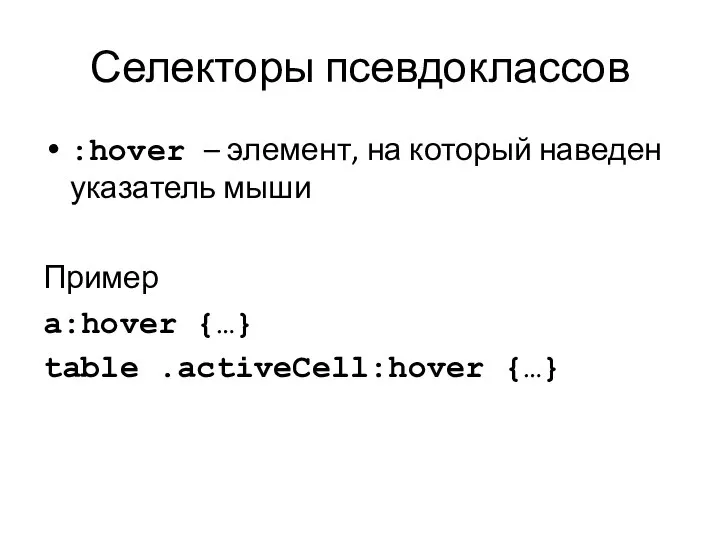
- 12. Селекторы псевдоклассов :hover – элемент, на который наведен указатель мыши Пример a:hover {…} table .activeCell:hover {…}
- 13. Селекторы псевдоклассов :visited – посещенные ссылки Пример a:visited {…} a.menuLink:visited {…}
- 14. Селекторы псевдоклассов :first-child – первый дочерний элемент элемента-родителя Пример div:first-child { } …
- 15. Селекторы псевдоклассов :first-letter – первый символ текста внутри элемента Пример div:first-letter { } … абвгдеёжз ийклмнопр
- 16. Селекторы псевдоклассов :first-line – первая строка текста внутри элемента Пример div:first-line { } … text text
- 18. Скачать презентацию
![Селекторы атрибутов По значению атрибута [атрибут=“значение”] { … } Пример [href=“1.html”] {…} …](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-1.jpg)
![Селекторы атрибутов Начинается с определенного значения [атрибут^=“значение”] { … } Пример [href^=“1”] {…} …](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-2.jpg)
![Селекторы атрибутов Заканчивается на определенное значение [атрибут$=“значение”] { … } Пример [href$=“.html”] {…} …](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-3.jpg)
![Селекторы атрибутов Содержит текст [атрибут*=“значение”] { … } Пример [href*=“html”] {…}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-4.jpg)
![Селекторы атрибутов Содержит значение (одно из разделенных пробелами) [атрибут~=“значение”] { …](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-5.jpg)
![Селекторы атрибутов Начинается со значения, после которого идёт дефис [атрибут|=“значение”] {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-6.jpg)
![Селекторы атрибутов Комбинация селекторов атрибутов [атрибут1=“X"][атрибут2=“Y"] {…} Пример [href=“1.html”][title=“First”] { } … … … …](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1302436/slide-7.jpg)








 Основные математические модели, наиболее часто используемые в расчетах надежности. Распределение Вейбулла
Основные математические модели, наиболее часто используемые в расчетах надежности. Распределение Вейбулла Cisco: Puppet Team. SoftServe
Cisco: Puppet Team. SoftServe Гражданские правоотношения Древнего Вавилона
Гражданские правоотношения Древнего Вавилона  Захар Прилепин
Захар Прилепин Бизнес-жоспар Пластикалық терезелерді өндіру жөніндегі цехты құру
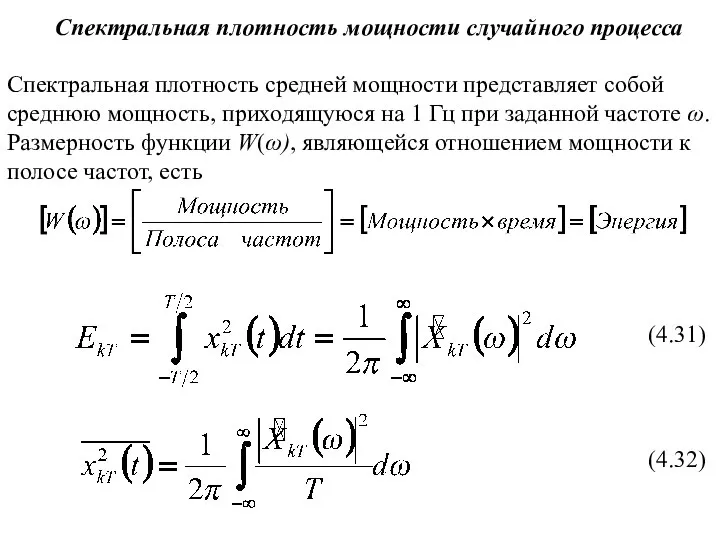
Бизнес-жоспар Пластикалық терезелерді өндіру жөніндегі цехты құру Спектральная плотность мощности случайного процессах
Спектральная плотность мощности случайного процессах  Прикладные программы
Прикладные программы  Политическая партия "Единая Россия"
Политическая партия "Единая Россия" Политические режимы (урок обществознания в 9 классе)
Политические режимы (урок обществознания в 9 классе) «Современные формы приобщения учащихся к духовно-нравственным ценностям в новых экономических условиях»
«Современные формы приобщения учащихся к духовно-нравственным ценностям в новых экономических условиях» Современные технологии и их возможности
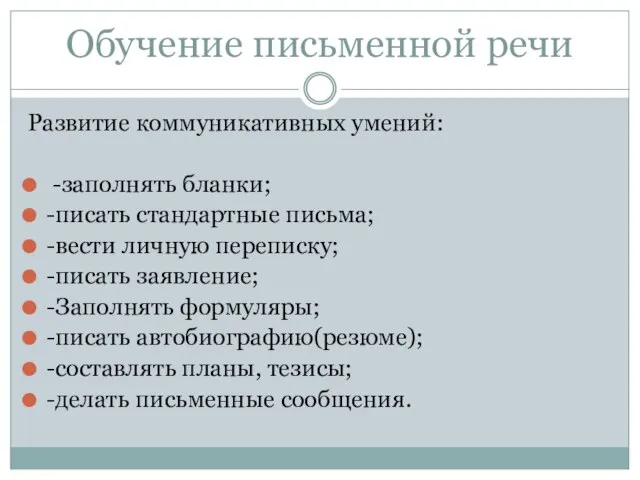
Современные технологии и их возможности Обучение письменной речи Развитие коммуникативных умений: -заполнять бланки; -писать стандартные письма; -вести личную переписк
Обучение письменной речи Развитие коммуникативных умений: -заполнять бланки; -писать стандартные письма; -вести личную переписк Современное музееведение
Современное музееведение Устройства памяти компьютера
Устройства памяти компьютера Парфюмированные наборы Estel
Парфюмированные наборы Estel Пасха. Светлое Христово Воскресение
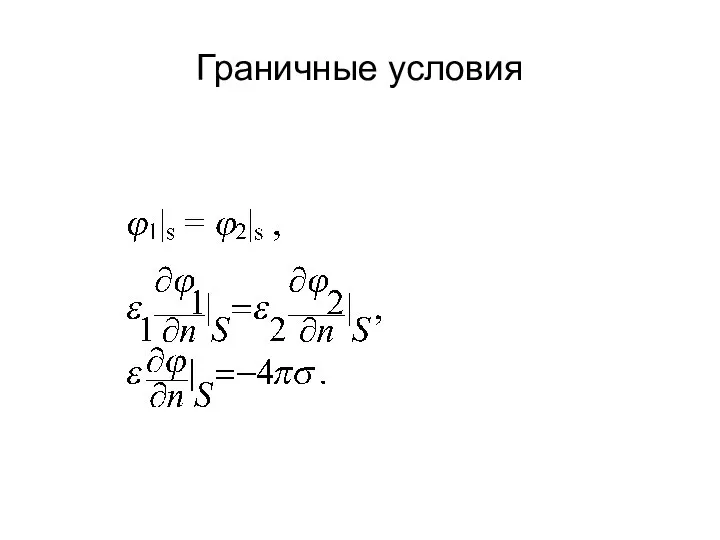
Пасха. Светлое Христово Воскресение Граничные условия
Граничные условия Связь строительства и транспорта - презентация для начальной школы_
Связь строительства и транспорта - презентация для начальной школы_ Тендерные торги
Тендерные торги Городские электрические сети
Городские электрические сети League of dance
League of dance АЛЕКСЕЙ ГАВРИЛОВИЧ ВЕНЕЦИАНОВ (1780-1847)
АЛЕКСЕЙ ГАВРИЛОВИЧ ВЕНЕЦИАНОВ (1780-1847) Социология политики и управления. (Тема 10)
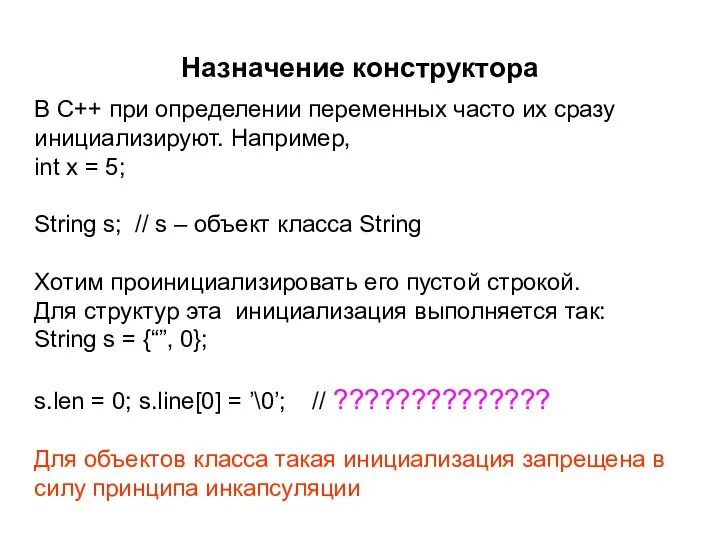
Социология политики и управления. (Тема 10) Конструкторы.Деструктор
Конструкторы.Деструктор  vpisannyy_chetyrehugolnik
vpisannyy_chetyrehugolnik Как Рикики мыл лапы - презентация для начальной школы
Как Рикики мыл лапы - презентация для начальной школы Презентация "Иван Иванович Шишкин - живописец и гравер, мастер пейзажа" - скачать презентации по МХК
Презентация "Иван Иванович Шишкин - живописец и гравер, мастер пейзажа" - скачать презентации по МХК Основные направления ЦОС
Основные направления ЦОС