Содержание
- 2. Текст text-indent – отступ первой строки (только для блочных элементов) Пример text-indent: 15px; text-indent: 30%;
- 3. Текст text-transform – преобразование текста Значения capitalize - первый символ каждого слова в предложении будет заглавным.
- 4. Текст letter-spacing – расстояние между символами Пример letter-spacing: 4px; letter-spacing: normal;
- 5. Текст line-height – межстрочный интервал Примеры line-height: 1.5; line-height: 12px; line-height: 80%; line-height: normal;
- 6. Фон background-color – цвет фона Пример background-color: #ff0000; background-color: red;
- 7. Фон background-image – фоновое изображение Пример background-image: url("1.PNG"); background-image: none; background-image: inherit;
- 8. Фон background-position – положение фонового изображения Пример background-position: 20px 30px; background-position: 50% 100%; background-position: bottom right;
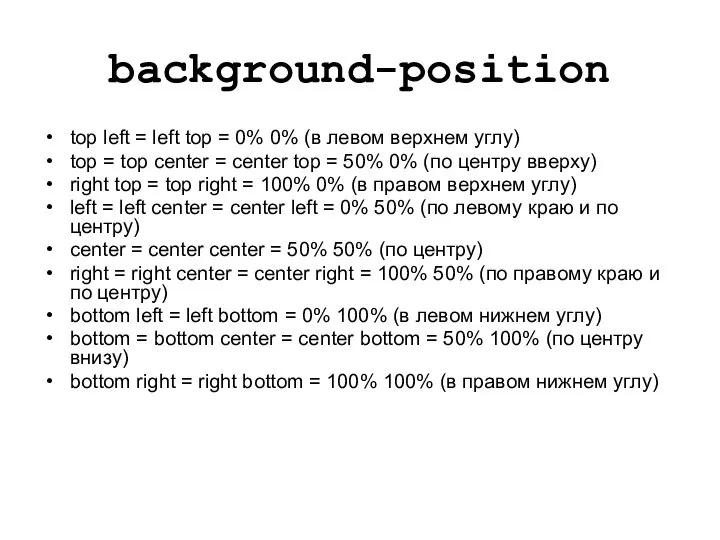
- 9. background-position top left = left top = 0% 0% (в левом верхнем углу) top = top
- 10. Фон background-repeat – повторение фонового изображения Пример background-repeat: repeat; background-repeat: no-repeat; background-repeat: repeat-x; background-repeat: repeat-y;
- 11. background-repeat background-repeat: Г В; Г – по горизонтали В – по вертикали no-repeat – без повторений
- 12. Фон background-attachment – поведение фонового изображения при прокрутке Пример background-attachment: scroll; background-attachment: fixed;
- 13. Списки list-style-type – вид нумерации или маркировки списка Маркированный список circle - маркер в виде кружка.
- 14. Списки Нумерованный список armenian - традиционная армянская нумерация. decimal - арабские числа (1, 2, 3, 4,...).
- 15. Списки list-style-position – расположение маркера относительно текста Пример list-style-position: outside; list-style-position: inside;
- 16. Списки list-style-image – изображение маркера Пример list-style-image: url(1.png); list-style-image: none;
- 18. Скачать презентацию















 Национальная модель индустрии гостеприимства: Турция
Национальная модель индустрии гостеприимства: Турция III период развития менеджмента - период систематизации (1856-1960)
III период развития менеджмента - период систематизации (1856-1960) Графика в среде Паскаль
Графика в среде Паскаль Умные города на примере Цюриха и Ганьчжоу
Умные города на примере Цюриха и Ганьчжоу Сооружения ЦПС
Сооружения ЦПС Общенаучные методы судебной экспертизы
Общенаучные методы судебной экспертизы Презентация "Постройки Древней Индии" - скачать презентации по МХК
Презентация "Постройки Древней Индии" - скачать презентации по МХК YETI – Шасси /Ходовая часть
YETI – Шасси /Ходовая часть Короткий путь к покупателю Сергей Петренко Cеминар «Интернет-магазин для начинающих» Днепропетровск, 12 августа 2009 года. - презента
Короткий путь к покупателю Сергей Петренко Cеминар «Интернет-магазин для начинающих» Днепропетровск, 12 августа 2009 года. - презента Одесский государственный медицинский университет Кафедра стоматологии детского возраста Особенности медикаментозной обраб
Одесский государственный медицинский университет Кафедра стоматологии детского возраста Особенности медикаментозной обраб Руководство отделом документационного обеспечения
Руководство отделом документационного обеспечения Съдържание Лицензно споразумение Представяне В търсене на Информационната система Информационни системи за начинаещи (в бизнеса)
Съдържание Лицензно споразумение Представяне В търсене на Информационната система Информационни системи за начинаещи (в бизнеса) Эйлеров граф (Эйлеров цикл, Эйлеров путь)
Эйлеров граф (Эйлеров цикл, Эйлеров путь) Was versteht ihr unter „Freundschaft“?
Was versteht ihr unter „Freundschaft“? Презентация на тему vfhrtnbyu
Презентация на тему vfhrtnbyu Новый год в Китае
Новый год в Китае Презентация "Земная жизнь Пресвятой Богородицы" - скачать презентации по МХК
Презентация "Земная жизнь Пресвятой Богородицы" - скачать презентации по МХК Работа проекта «Верификация» на примере отопительных приборов
Работа проекта «Верификация» на примере отопительных приборов Еволюція розвитку земельних відносин
Еволюція розвитку земельних відносин Тренувальні вправи "Позначення подовжених приголосних двома однаковими буквами" (3 клас)
Тренувальні вправи "Позначення подовжених приголосних двома однаковими буквами" (3 клас) Групповые переключатели. Реостатный контроллер 1КС.009, реверсивно-тормозной переключатель 1П.004.У2
Групповые переключатели. Реостатный контроллер 1КС.009, реверсивно-тормозной переключатель 1П.004.У2 Игра - викторина
Игра - викторина Теория и методика физической культуры и спорта
Теория и методика физической культуры и спорта Гр.зан.Т-4.1.ppt
Гр.зан.Т-4.1.ppt Общечеловеческие ценности общества массового потребления
Общечеловеческие ценности общества массового потребления  Информационная модель ЛДП
Информационная модель ЛДП Опалубочные работы
Опалубочные работы ОБЪЕКТЫ ГРАЖДАНСКИХ ПРАВООТНОШЕНИЙ.
ОБЪЕКТЫ ГРАЖДАНСКИХ ПРАВООТНОШЕНИЙ.