Содержание
- 2. План Использование сторонних шрифтов на сайте. Способ подключения. Способ использования. Семейства шрифтов, и как с ними
- 3. Использование сторонних шрифтов на сайте Все браузеры изначально поддерживают ряд шрифтов, таких как: Arial; Times New
- 4. Использование сторонних шрифтов на сайте На сегодняшний день, мы используем сторонние шрифты, которые подключаем к документу,
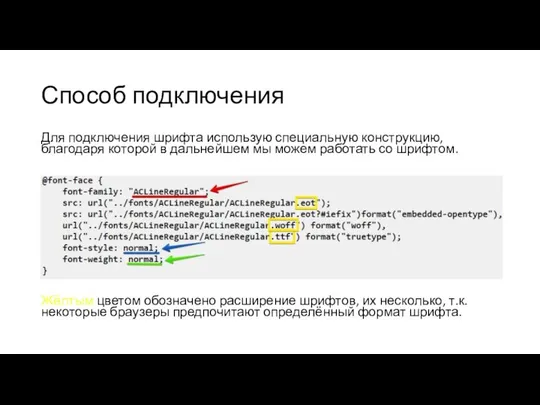
- 5. Способ подключения Для подключения шрифта использую специальную конструкцию, благодаря которой в дальнейшем мы можем работать со
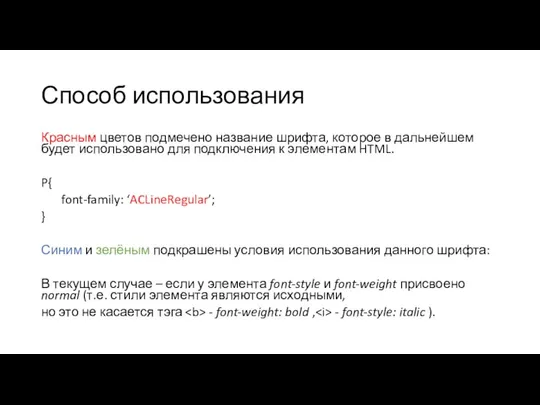
- 6. Способ использования Красным цветов подмечено название шрифта, которое в дальнейшем будет использовано для подключения к элементам
- 7. Способ использования Задание 1 Откройте папку с заданием 1; Подключите шрифт к своему домашнему заданию; Подключите
- 8. Семейства шрифтов, и как с ними работать С периодом времени разработчикам шрифтов стало ясно, что необходимо
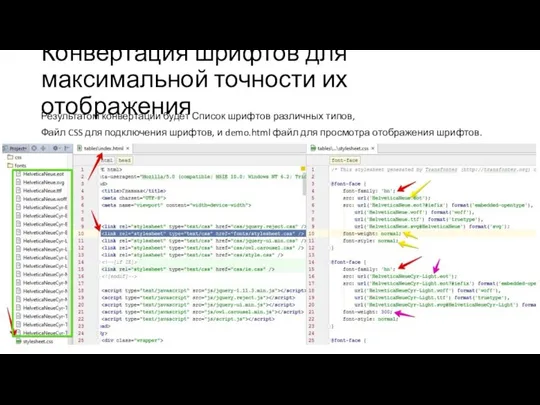
- 9. Конвертация шрифтов для максимальной точности их отображения Что бы использованные шрифты корректно отображались во всех браузерах,
- 10. Конвертация шрифтов для максимальной точности их отображения Результатом конвертации будет Список шрифтов различных типов, Файл CSS
- 11. Семейства шрифтов и конвертация Задание 2 Откройте папку с заданием 2; Сконвертируйте при помощи transfonter шрифты
- 13. Скачать презентацию










 Технология программирования. (Лекция 2)
Технология программирования. (Лекция 2) Методы оценки конкурентоспособности Анализ конкурентоспособности экономики России
Методы оценки конкурентоспособности Анализ конкурентоспособности экономики России Litania do Ducha Świętego
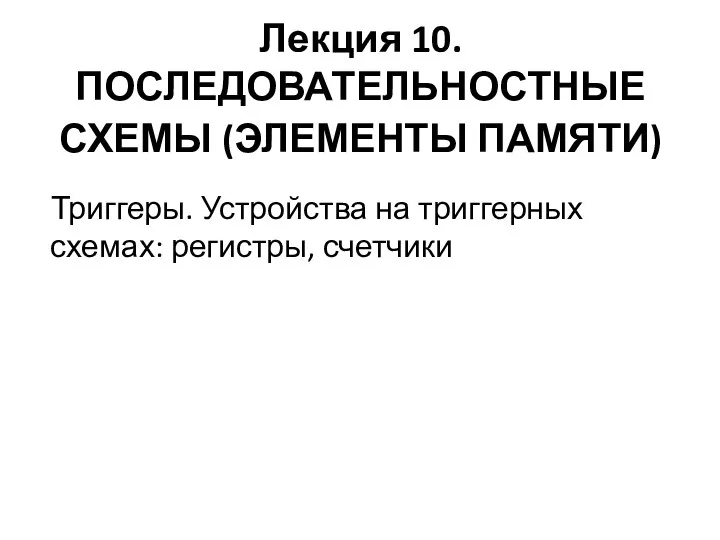
Litania do Ducha Świętego Последовательностные схемы. Элементы памяти. (Лекция 10)
Последовательностные схемы. Элементы памяти. (Лекция 10) STA-кот
STA-кот Döşemeler. Kirişli döşeme
Döşemeler. Kirişli döşeme МСБО 27 і МСБО 28 Консолідовані фінансові звіти та облік інвестицій у дочірні підприємства. Облік інвестицій у асоційовані комп
МСБО 27 і МСБО 28 Консолідовані фінансові звіти та облік інвестицій у дочірні підприємства. Облік інвестицій у асоційовані комп Организационные структуры управления проектом
Организационные структуры управления проектом Опасности, аксиомы БЖД
Опасности, аксиомы БЖД  Квадратные уравнения - презентация по Алгебре___
Квадратные уравнения - презентация по Алгебре___ Создание стандартных операционных процедур (СОП) для КДЛ как один из элементов обеспечения качества работы лаборатории
Создание стандартных операционных процедур (СОП) для КДЛ как один из элементов обеспечения качества работы лаборатории Физические лица, дееспособность, представительство
Физические лица, дееспособность, представительство «Воспитание происходит всегда, даже тогда, когда вас нет дома» А.С.Макаренко Гиперактивность и семейное воспитание. Родительско
«Воспитание происходит всегда, даже тогда, когда вас нет дома» А.С.Макаренко Гиперактивность и семейное воспитание. Родительско Презентация на тему "Программа социализации подростков через систему естественных социальных проб" - скачать презентации по
Презентация на тему "Программа социализации подростков через систему естественных социальных проб" - скачать презентации по  Енгізудің және шығарудың құрылымдары
Енгізудің және шығарудың құрылымдары Законы раздражения возбудимых тканей
Законы раздражения возбудимых тканей  ЛЬВІВСЬКА ПИВОВАРНЯ - СТУДЕНТАМ
ЛЬВІВСЬКА ПИВОВАРНЯ - СТУДЕНТАМ Презентация «ЭНЕРГОСНАБЖЕНИЕ»
Презентация «ЭНЕРГОСНАБЖЕНИЕ» Славянские истоки. Язычество
Славянские истоки. Язычество История медицины
История медицины Армения
Армения Я – УЧИТЕЛЬ!
Я – УЧИТЕЛЬ!  Требования к управленческим решениям
Требования к управленческим решениям  Тема 15. Финансовый контроль.
Тема 15. Финансовый контроль.  Respond & Achieve. Цифровая транкинговая система Hytera XPT
Respond & Achieve. Цифровая транкинговая система Hytera XPT Вектор Умова-Пойнтинга.
Вектор Умова-Пойнтинга. Разрез здания
Разрез здания Изготовление биполярной ИС с изоляцией транзисторов p-n-переходом
Изготовление биполярной ИС с изоляцией транзисторов p-n-переходом