Содержание
- 2. Validations beyond forms Главное отличие от всех остальных библиотек - валидация полностью отделена от темплейта. Для
- 3. Reserved keywords Модель $v представляет текущее состояние проверки. Это делается путем свойств, которые содержат выходные данные
- 4. Usage 1. Вложенные данные. Можно проверять настолько глубоко, насколько это возможно. export default { data ()
- 5. Usage 3. Асинхронные валидаторы. Поддержка async предоставляется из коробки, нужно просто использовать валидатор который возвращает промис.
- 7. Скачать презентацию
Слайд 2
Validations beyond forms
Главное отличие от всех остальных библиотек - валидация полностью
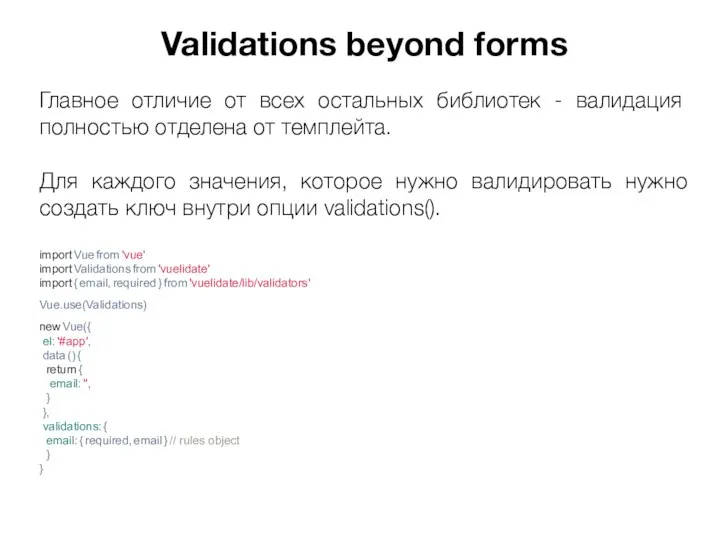
Validations beyond forms
Главное отличие от всех остальных библиотек - валидация полностью
отделена от темплейта.
Для каждого значения, которое нужно валидировать нужно создать ключ внутри опции validations().
import Vue from 'vue'
import Validations from 'vuelidate'
import { email, required } from 'vuelidate/lib/validators'
Vue.use(Validations)
new Vue({
el: '#app',
data () {
return {
email: '',
}
},
validations: {
email: { required, email } // rules object
}
}
Для каждого значения, которое нужно валидировать нужно создать ключ внутри опции validations().
import Vue from 'vue'
import Validations from 'vuelidate'
import { email, required } from 'vuelidate/lib/validators'
Vue.use(Validations)
new Vue({
el: '#app',
data () {
return {
email: '',
}
},
validations: {
email: { required, email } // rules object
}
}
Слайд 3
Reserved keywords
Модель $v представляет текущее состояние проверки. Это делается путем свойств,
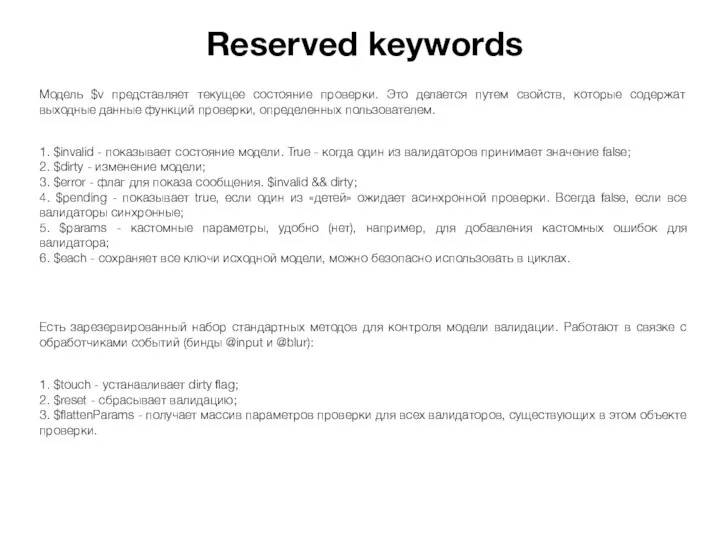
Reserved keywords
Модель $v представляет текущее состояние проверки. Это делается путем свойств,
которые содержат выходные данные функций проверки, определенных пользователем.
1. $invalid - показывает состояние модели. True - когда один из валидаторов принимает значение false;
2. $dirty - изменение модели;
3. $error - флаг для показа сообщения. $invalid && dirty;
4. $pending - показывает true, если один из «детей» ожидает асинхронной проверки. Всегда false, если все валидаторы синхронные;
5. $params - кастомные параметры, удобно (нет), например, для добавления кастомных ошибок для валидатора;
6. $each - сохраняет все ключи исходной модели, можно безопасно использовать в циклах.
Есть зарезервированный набор стандартных методов для контроля модели валидации. Работают в связке с обработчиками событий (бинды @input и @blur):
1. $touch - устанавливает dirty flag;
2. $reset - сбрасывает валидацию;
3. $flattenParams - получает массив параметров проверки для всех валидаторов, существующих в этом объекте проверки.
1. $invalid - показывает состояние модели. True - когда один из валидаторов принимает значение false;
2. $dirty - изменение модели;
3. $error - флаг для показа сообщения. $invalid && dirty;
4. $pending - показывает true, если один из «детей» ожидает асинхронной проверки. Всегда false, если все валидаторы синхронные;
5. $params - кастомные параметры, удобно (нет), например, для добавления кастомных ошибок для валидатора;
6. $each - сохраняет все ключи исходной модели, можно безопасно использовать в циклах.
Есть зарезервированный набор стандартных методов для контроля модели валидации. Работают в связке с обработчиками событий (бинды @input и @blur):
1. $touch - устанавливает dirty flag;
2. $reset - сбрасывает валидацию;
3. $flattenParams - получает массив параметров проверки для всех валидаторов, существующих в этом объекте проверки.
Слайд 4
Usage
1. Вложенные данные. Можно проверять настолько глубоко, насколько это возможно.
export default
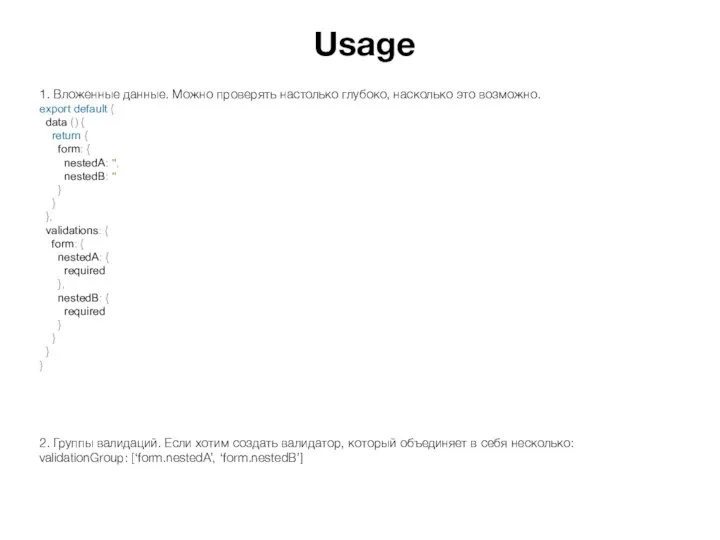
Usage
1. Вложенные данные. Можно проверять настолько глубоко, насколько это возможно.
export default
{
data () {
return {
form: {
nestedA: '',
nestedB: ''
}
}
},
validations: {
form: {
nestedA: {
required
},
nestedB: {
required
}
}
}
}
2. Группы валидаций. Если хотим создать валидатор, который объединяет в себя несколько:
validationGroup: [‘form.nestedA’, ‘form.nestedB’]
data () {
return {
form: {
nestedA: '',
nestedB: ''
}
}
},
validations: {
form: {
nestedA: {
required
},
nestedB: {
required
}
}
}
}
2. Группы валидаций. Если хотим создать валидатор, который объединяет в себя несколько:
validationGroup: [‘form.nestedA’, ‘form.nestedB’]
Слайд 5
Usage
3. Асинхронные валидаторы.
Поддержка async предоставляется из коробки, нужно просто использовать
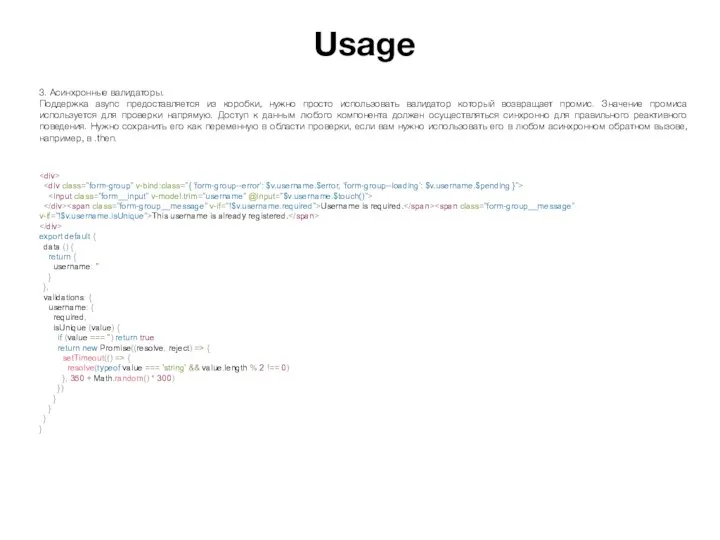
Usage
3. Асинхронные валидаторы.
Поддержка async предоставляется из коробки, нужно просто использовать
валидатор который возвращает промис. Значение промиса используется для проверки напрямую. Доступ к данным любого компонента должен осуществляться синхронно для правильного реактивного поведения. Нужно сохранить его как переменную в области проверки, если вам нужно использовать его в любом асинхронном обратном вызове, например, в .then.
Username is required.This username is already registered.
export default {
data () {
return {
username: ''
}
},
validations: {
username: {
required,
isUnique (value) {
if (value === '') return true
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(typeof value === 'string' && value.length % 2 !== 0)
}, 350 + Math.random() * 300)
})
}
}
}
}
export default {
data () {
return {
username: ''
}
},
validations: {
username: {
required,
isUnique (value) {
if (value === '') return true
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(typeof value === 'string' && value.length % 2 !== 0)
}, 350 + Math.random() * 300)
})
}
}
}
}
- Предыдущая
Пасхальная радуга



 Презентация "Стресс-тестирование банка" - скачать презентации по Экономике
Презентация "Стресс-тестирование банка" - скачать презентации по Экономике Горнолыжные курорты Южной Кореи
Горнолыжные курорты Южной Кореи Методические основы анализа и проектирования ПО
Методические основы анализа и проектирования ПО Правонарушения и юридическая ответственность
Правонарушения и юридическая ответственность Железобетонные и каменные конструкции. (Лекция 1-2)
Железобетонные и каменные конструкции. (Лекция 1-2) Особенности проявлений сознания в юридической деятельности
Особенности проявлений сознания в юридической деятельности  Тема. Налоги: сущность, виды (классификация).
Тема. Налоги: сущность, виды (классификация). Экология речевого пространства школьников ПРАКТИЧЕСКИЕ СОВЕТЫ ПО РАЗВИТИЮ КУЛЬТУРЫ РЕЧЕВОГО ПОВЕДЕНИЯ УЧАЩИХСЯ
Экология речевого пространства школьников ПРАКТИЧЕСКИЕ СОВЕТЫ ПО РАЗВИТИЮ КУЛЬТУРЫ РЕЧЕВОГО ПОВЕДЕНИЯ УЧАЩИХСЯ  Презентация Социально-экономическая характеристика группы стран «большой семёрки»
Презентация Социально-экономическая характеристика группы стран «большой семёрки»  Причины ослабления бандажей
Причины ослабления бандажей Компетентностно-ориентированный подход в образовании младших школьников Муниципальное общеобразовательное учреждение средняя
Компетентностно-ориентированный подход в образовании младших школьников Муниципальное общеобразовательное учреждение средняя  Страховой стаж и его юридическое значение в пенсионном обеспечении Чуева Яна Ю-104
Страховой стаж и его юридическое значение в пенсионном обеспечении Чуева Яна Ю-104 corel Draw» По Английскому Языку
corel Draw» По Английскому Языку  Оценка коммуникационной трудоемкости параллельных алгоритмов. Принципы разработки параллельных методов
Оценка коммуникационной трудоемкости параллельных алгоритмов. Принципы разработки параллельных методов Тракийската гробница в Свещари Природен резаерват Сребърна Национален парк Пирин Скалните черкви при с. Иваново Несебър (Старият
Тракийската гробница в Свещари Природен резаерват Сребърна Национален парк Пирин Скалните черкви при с. Иваново Несебър (Старият  Понятие ЕСЭ. Принципы построения ССОП и АТС
Понятие ЕСЭ. Принципы построения ССОП и АТС Потоки. Работа с потоками
Потоки. Работа с потоками Постижение пути или уроки возвращения к себе
Постижение пути или уроки возвращения к себе Организация прерываний. Аппаратные прерывания
Организация прерываний. Аппаратные прерывания Bukin Avenue. Бизнес-проект
Bukin Avenue. Бизнес-проект Порядок и условия предоставления путевок на СКЛ/РОМ (приложение 11-кд)
Порядок и условия предоставления путевок на СКЛ/РОМ (приложение 11-кд) Тема 7. Выбор целевого рынка. Позиционирование и дифференцирование Дисциплина «Основы м
Тема 7. Выбор целевого рынка. Позиционирование и дифференцирование Дисциплина «Основы м Черный ящик
Черный ящик Общее устройство автомобиля
Общее устройство автомобиля Подготовка инновационных проектов к инвестированию. Отбор и оценка инновационных проектов
Подготовка инновационных проектов к инвестированию. Отбор и оценка инновационных проектов  Закон РФ № 99-ФЗ от 4 мая 2011 года «О лицензировании отдельных видов деятельности»
Закон РФ № 99-ФЗ от 4 мая 2011 года «О лицензировании отдельных видов деятельности» Презентация "Снежинки" - скачать презентации по МХК
Презентация "Снежинки" - скачать презентации по МХК ЕВАНГЕЛИЕ
ЕВАНГЕЛИЕ