Содержание
- 2. JavaScript библиотека jQuery
- 3. jQuery jQuery - это библиотека, которая значительно упрощает и ускоряет написание JavaScript кода Девиз jQuery -
- 4. Установка jQuery Добавление jQuery на страницы:
- 5. jQuery Селекторы Селекторы используются для доступа к элементам страницы Синтаксис: $(селектор) А что такое «селектор»?? Знак
- 6. jQuery Селекторы Например: $("p") - будут выбраны все элементы , которые находятся на странице $(".par") -
- 7. jQuery Селекторы Селекторами называют строчные выражения, с помощью которых задаются условия поиска элементов DOM на странице
- 8. jQuery Селекторы vs функции JavaScript $("#par") vs document.getElementById("par") $(".par") vs document.body.getElementsByClassName("par") $("p") vs document.body.getElementsByTagName("p")
- 9. jQuery Селекторы Разновидности селекторов: - Базовые селекторы - Комбинированные селекторы - Селекторы по атрибутам - Простые
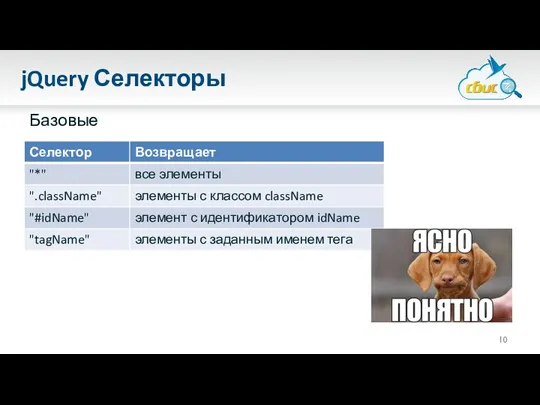
- 10. jQuery Селекторы Базовые
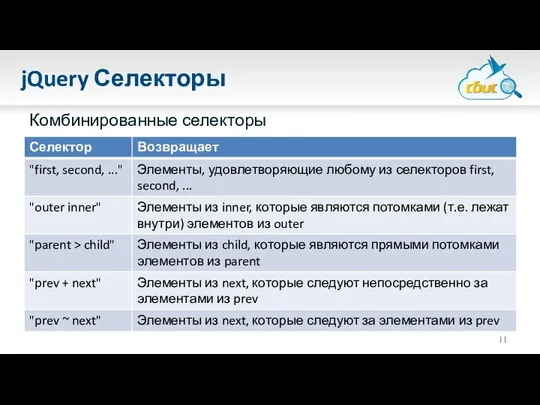
- 11. jQuery Селекторы Комбинированные селекторы
- 12. jQuery Селекторы Подробнее про селекторы: http://jquery.page2page.ru/index.php5/Селекторы
- 13. jQuery Команды Код jQuery состоит из последовательно идущих команд. Стандартный синтаксис jQuery команд: $(селектор).метод(); Метод задает
- 14. jQuery Команды Методы в jQuery разделяются на следующие группы: Методы для манипулирования DOM; Методы для оформления
- 15. Обработчики событий jQuery Обработчики событий - это функции, код которых исполняется только после совершения определенных действий.
- 16. Обработчики событий jQuery Общий вид определения обработчиков jQuery: $(селектор).обработчик_события(function() { код_обработчика_события }); …или document.getElementById(…).addEventListener(“событие”, function() {
- 17. Обработчики событий jQuery. Примеры. $(document).ready(function() { $("#but1").click(function() { alert("Вы нажали один раз на первую кнопку!"); });
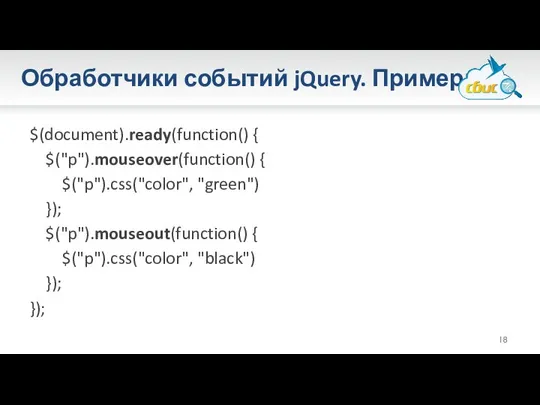
- 18. Обработчики событий jQuery. Примеры. $(document).ready(function() { $("p").mouseover(function() { $("p").css("color", "green") }); $("p").mouseout(function() { $("p").css("color", "black") });
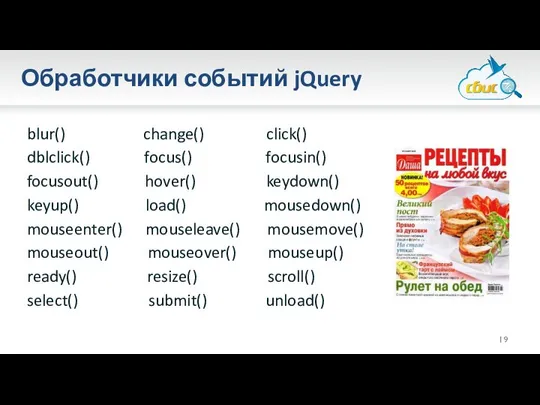
- 19. Обработчики событий jQuery blur() change() click() dblclick() focus() focusin() focusout() hover() keydown() keyup() load() mousedown() mouseenter()
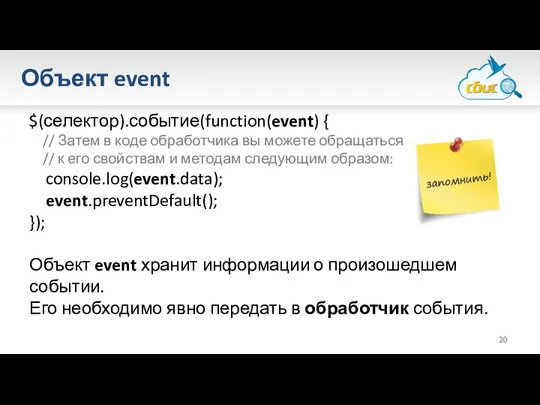
- 20. Объект event $(селектор).событие(function(event) { // Затем в коде обработчика вы можете обращаться // к его свойствам
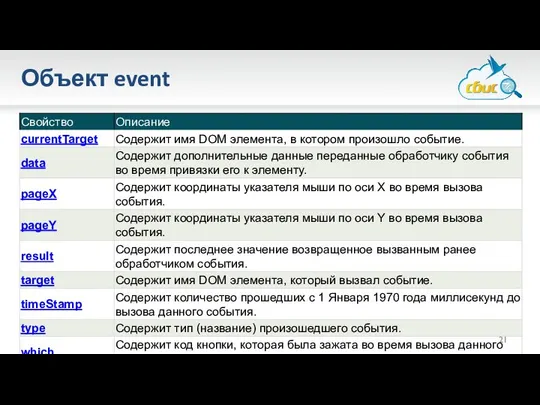
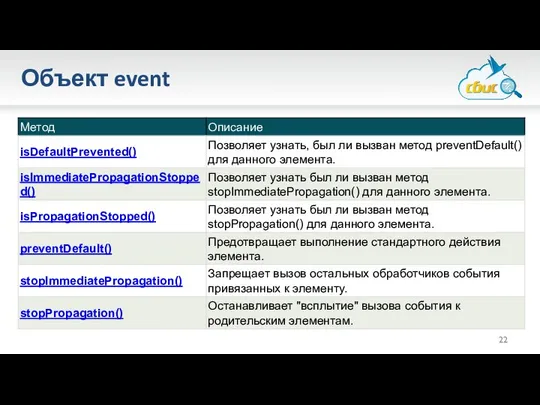
- 21. Объект event
- 22. Объект event
- 23. jQuery Эффекты
- 24. jQuery Эффекты С помощью jQuery методов fadeOut(), fadeIn() и fadeTo() можно скрывать и отображать элементы анимированно:
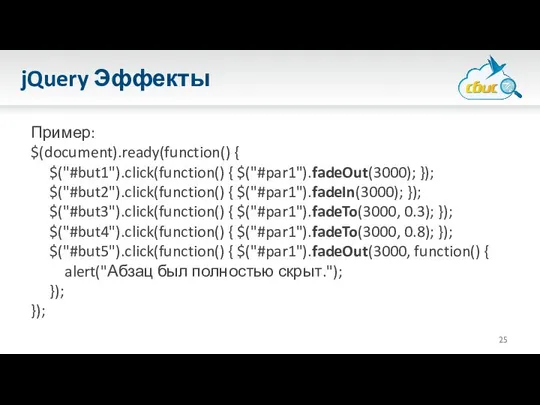
- 25. jQuery Эффекты Пример: $(document).ready(function() { $("#but1").click(function() { $("#par1").fadeOut(3000); }); $("#but2").click(function() { $("#par1").fadeIn(3000); }); $("#but3").click(function() { $("#par1").fadeTo(3000,
- 26. jQuery Эффекты С помощью методов slideUp, slideDown и slideToggle можно плавно изменять высоту выбранных элементов. //
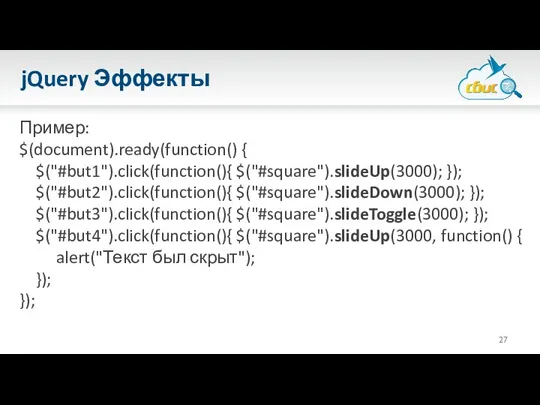
- 27. jQuery Эффекты Пример: $(document).ready(function() { $("#but1").click(function(){ $("#square").slideUp(3000); }); $("#but2").click(function(){ $("#square").slideDown(3000); }); $("#but3").click(function(){ $("#square").slideToggle(3000); }); $("#but4").click(function(){ $("#square").slideUp(3000,
- 28. Анимация в jQuery $("селектор").animate( {стили}, скорость, функция_смягчения, функция_обратного_вызова ); стили - CSS стили для анимации скорость
- 29. Анимация в jQuery Пример: $(document).ready(function() { $("#but1").click(function() { $("#par1").animate({fontSize: "1.3em"}, 1000); $("#par1").animate({marginLeft: "30px"}, 1000); $("#par1").animate({marginTop: "50px"},
- 30. Работа с DOM в jQuery Изменение содержимого элементов с помощью jQuery: // Узнаем содержимое элемента var
- 31. Работа с DOM в jQuery append() / prepend() - вставить произвольный текст после или перед внутренним
- 32. Работа с DOM в jQuery Работа с атрибутами: attr() - узнать/изменить содержимое атрибута у выбранного элемента.
- 33. Работа с DOM в jQuery $(document).ready(function(){ $("#but1").click(function(){ alert($("#anchor1").attr("href")); }); $("#but2").click(function(){ $("#anchor1").attr("href","http://www.kremlin.ru"); }); $("#but3").click(function(){ $("#anchor1").removeAttr("href"); }); });
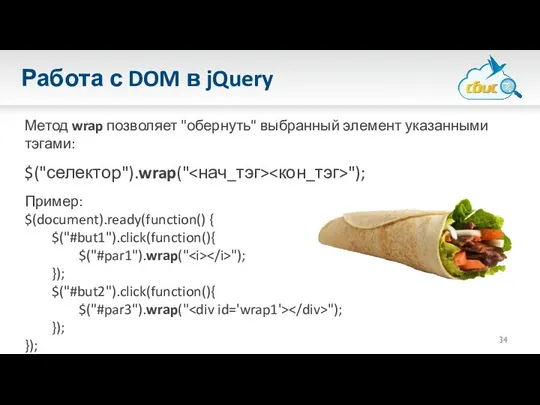
- 34. Работа с DOM в jQuery Метод wrap позволяет "обернуть" выбранный элемент указанными тэгами: $("селектор").wrap(" "); Пример:
- 35. Управление стилями в jQuery
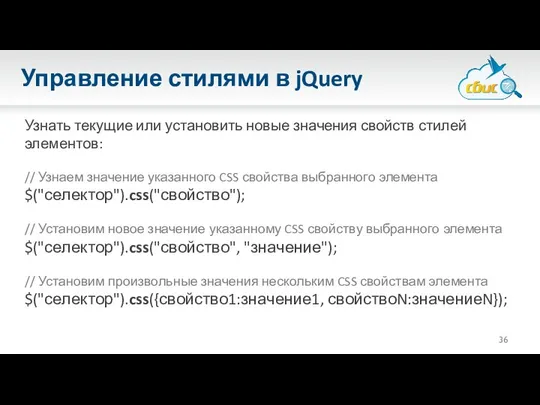
- 36. Управление стилями в jQuery Узнать текущие или установить новые значения свойств стилей элементов: // Узнаем значение
- 37. Управление стилями в jQuery addClass() - добавить указанный класс выбранному элементу removeClass() - удалить указанный класс
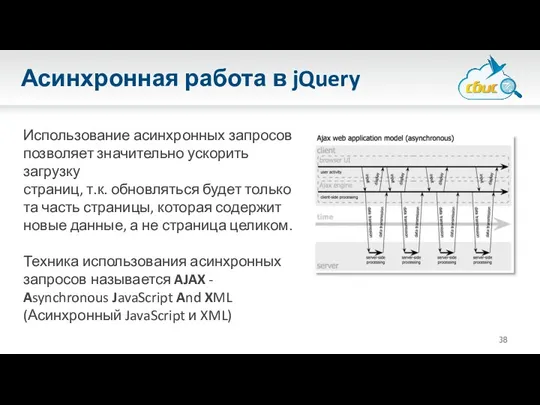
- 38. Асинхронная работа в jQuery Использование асинхронных запросов позволяет значительно ускорить загрузку страниц, т.к. обновляться будет только
- 39. Асинхронная работа в jQuery Простейший способ асинхронного запроса: $("селектор").load(url, данные, функция); Пример: $(document).ready(function() { $("#but1").click(function(){ $("#par1").load("testfile.txt");
- 40. За кадром Низкоуровневые методы работы с AJAX Плагины jQuery jQuery UI
- 41. Где почитать подробнее https://jquery.com/ http://jquery.page2page.ru/ http://www.wisdomweb.ru/JQ/jquery-first.php
- 42. Вопросы есть?
- 44. Скачать презентацию









































 Церковь Николая Чудотворца в селе Большелуг
Церковь Николая Чудотворца в селе Большелуг Русская изба
Русская изба Роды 1 часть
Роды 1 часть Значение САПР
Значение САПР Презентация Минстрой России http://www.minstroyrf.ru
Презентация Минстрой России http://www.minstroyrf.ru Вокзалы. Классификация вокзалов
Вокзалы. Классификация вокзалов Мәтінмен жұмыс - оқылым дағдысын жетілдірудің негізі
Мәтінмен жұмыс - оқылым дағдысын жетілдірудің негізі Кардиотоники_МБХ
Кардиотоники_МБХ Новогодняя ночь - презентация для начальной школы
Новогодняя ночь - презентация для начальной школы налог на прибыль резервы
налог на прибыль резервы  Внешние факторы роста значения региональной дипломатии. (Часть 2)
Внешние факторы роста значения региональной дипломатии. (Часть 2) ФАРМАКОЛОГИЯ ЦНС Психотропные средства Нейролептики (Антипсихотические средства) Анксиолитики (Транквилизаторы)
ФАРМАКОЛОГИЯ ЦНС Психотропные средства Нейролептики (Антипсихотические средства) Анксиолитики (Транквилизаторы) A Visit to Scotland
A Visit to Scotland Історія створення НАТО. Основні функції Альянсу. Членство держав. Керівні органи НАТО
Історія створення НАТО. Основні функції Альянсу. Членство держав. Керівні органи НАТО Реконструкция сквера у Калитниковского пруда, г. Москва
Реконструкция сквера у Калитниковского пруда, г. Москва Машины и автоматы для производства инъекционных растворов в ампулах
Машины и автоматы для производства инъекционных растворов в ампулах Пинг-понг
Пинг-понг Использование сети Интернет в обучении математике и подготовке к ЕГЭ Подготовила Моторина Д.Ю.
Использование сети Интернет в обучении математике и подготовке к ЕГЭ Подготовила Моторина Д.Ю. Архитектура современных ЭВМ. Параллельные вычисления. (Лекция 8)
Архитектура современных ЭВМ. Параллельные вычисления. (Лекция 8) Тригонометрические функции 10 класс - презентация_
Тригонометрические функции 10 класс - презентация_ Партия “Новый Казахстан”
Партия “Новый Казахстан” Федеральное собрание Российской Федерации
Федеральное собрание Российской Федерации Биохимия ферментов-2
Биохимия ферментов-2 Рубка в чашу или в лапу. Выбор рубки бревен. Варианты рубки бревна для бани. Дома от дяди Вани
Рубка в чашу или в лапу. Выбор рубки бревен. Варианты рубки бревна для бани. Дома от дяди Вани Потребительское общество «Наследие»
Потребительское общество «Наследие» Презентация "Экономика и ее основные участники" - скачать презентации по Экономике
Презентация "Экономика и ее основные участники" - скачать презентации по Экономике Развитие нравственных качеств ребёнка в младшем школьном возрасте «Нравственное воспитание детей – то мудрое ограничение. Р
Развитие нравственных качеств ребёнка в младшем школьном возрасте «Нравственное воспитание детей – то мудрое ограничение. Р Полипы прямой кишки
Полипы прямой кишки