Содержание
- 2. Проектирование и разработка Web-сайтов Веб-сайт — это совокупность логически связанной гипертекстовой информации, оформленной в виде отдельных
- 3. HTML HTML позволяет формировать на странице сайта текстовые блоки, включать в них изображения, организовывать таблицы, управлять
- 4. HTML HTML-документом называется файл, содержащий код HTML. Одной из основных функциональных особенностей, характерных именно для данного
- 5. Браузер Браузер – специальная клиентская программа, предназначенная для просмотра содержимого web-узлов и отображения документов HTML. Браузеры
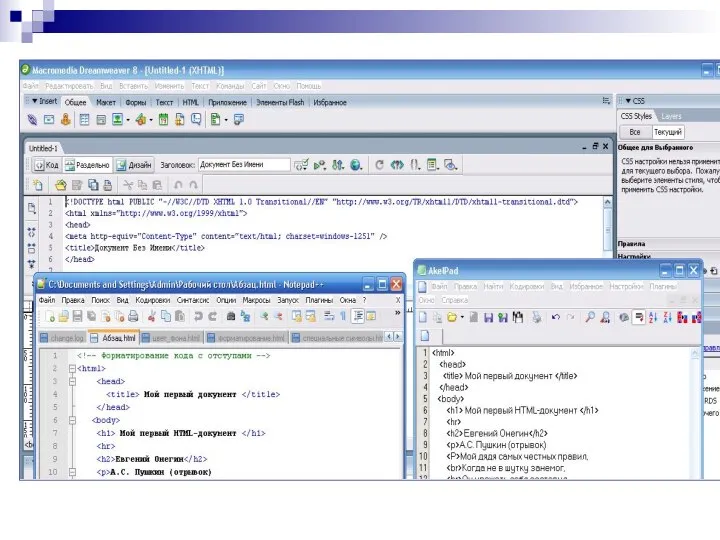
- 6. На данный момент наиболее популярным и продвинутым текстовым редактором является Notepad++, который можно найти по адресу
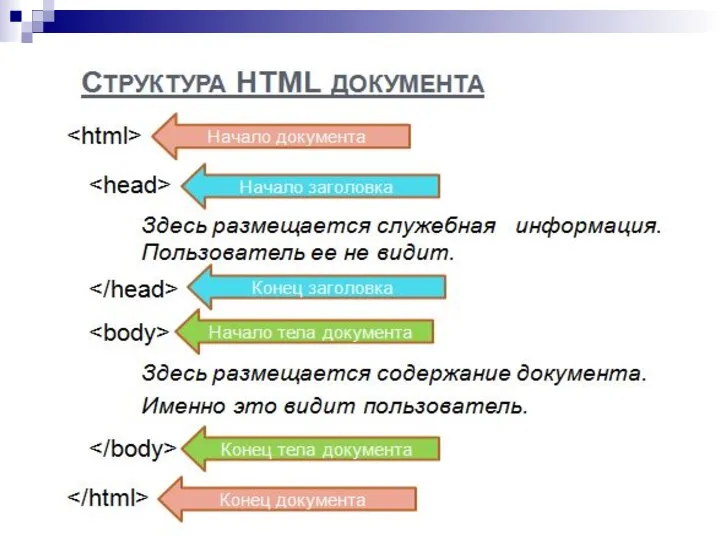
- 8. Структура HTML-документа
- 9. Теги Директивы HTML называются тегами. Теги заключаются в угловые скобки. Большинство тегов – парные. Закрывающий тег
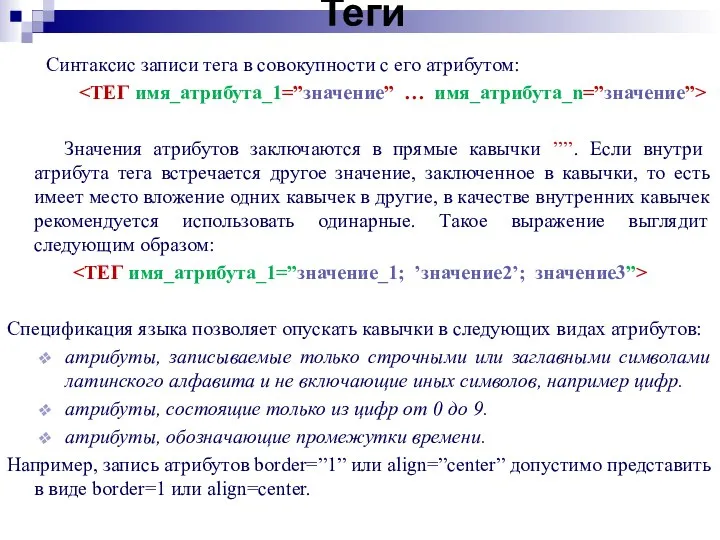
- 10. Теги Синтаксис записи тега в совокупности с его атрибутом: Значения атрибутов заключаются в прямые кавычки ’’’’.
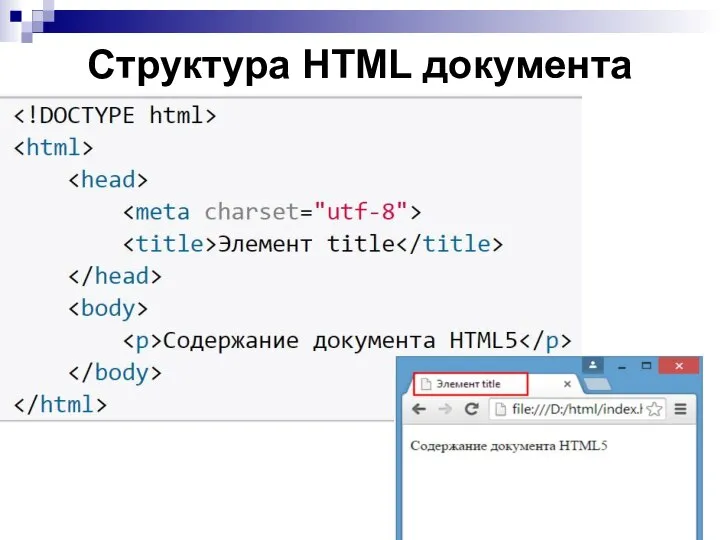
- 11. Структура HTML документа
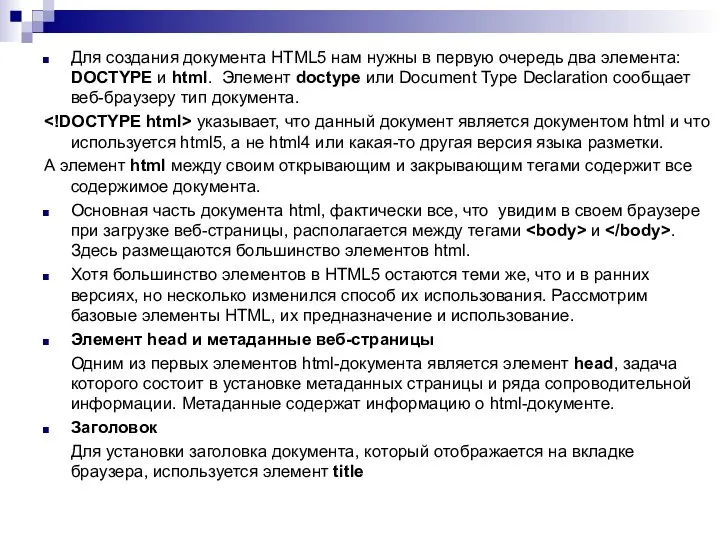
- 12. Для создания документа HTML5 нам нужны в первую очередь два элемента: DOCTYPE и html. Элемент doctype
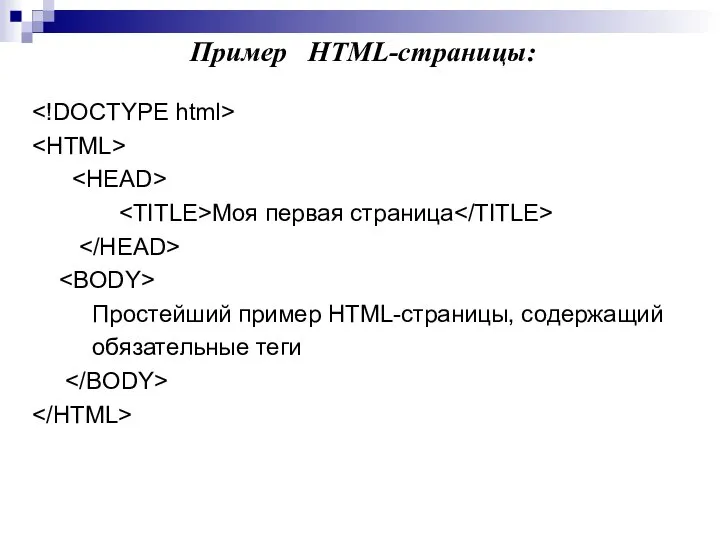
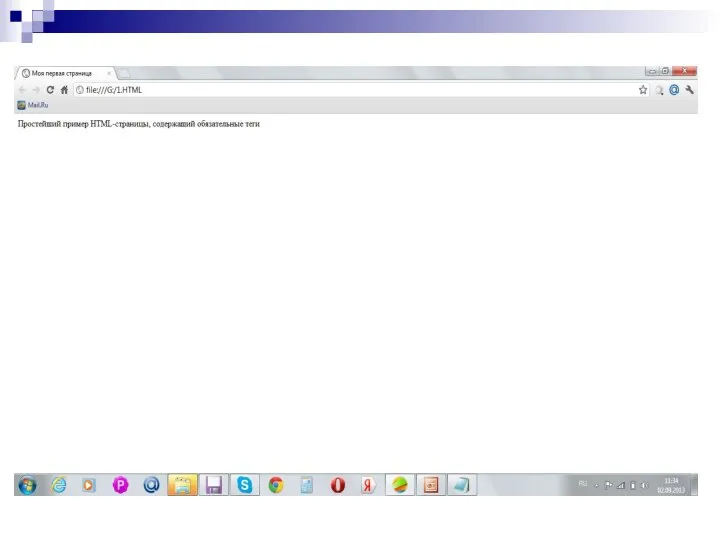
- 14. Пример HTML-страницы: Моя первая страница Простейший пример HTML-страницы, содержащий обязательные теги
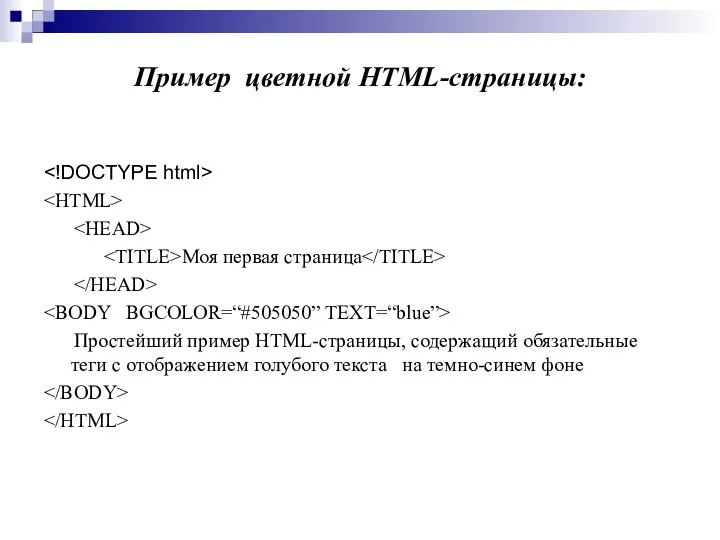
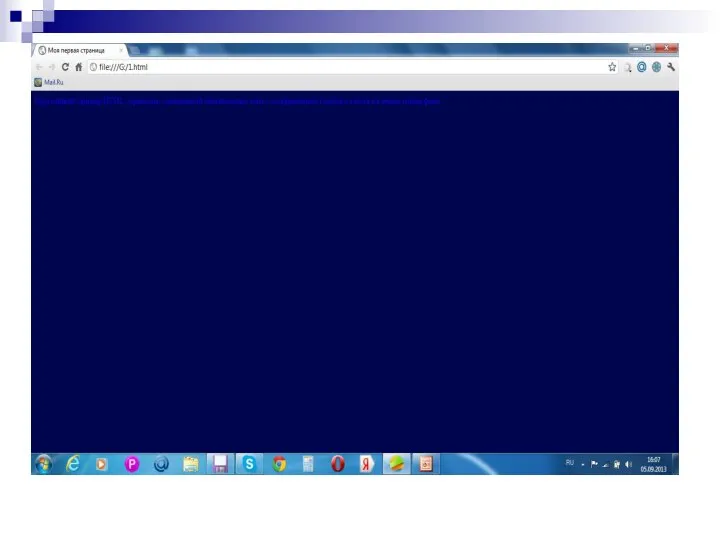
- 16. Пример цветной HTML-страницы: Моя первая страница Простейший пример HTML-страницы, содержащий обязательные теги с отображением голубого текста
- 18. Комментарии Комментарии открываются символьной последовательностью, начинающейся с от-крывающей угловой скобки, восклицатель-ного знака и двух знаков тире
- 19. Цветовые спецификации Определить тот или иной цвет при создании web-страницы можно двумя методами: посредством задания специальных
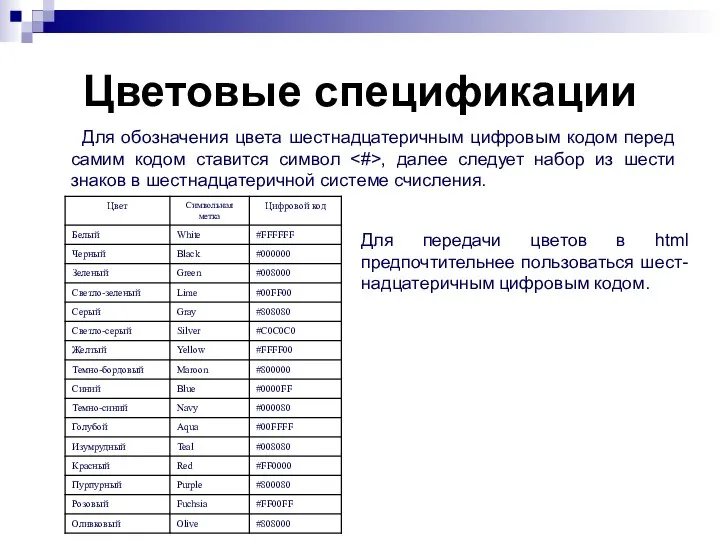
- 20. Цветовые спецификации Для обозначения цвета шестнадцатеричным цифровым кодом перед самим кодом ставится символ , далее следует
- 21. Форматирование текста
- 22. Escape-последовательности Иногда возникает необходимость использования в тексте символы, зарезервированные для обозначения элементов кода HTML. Это могут
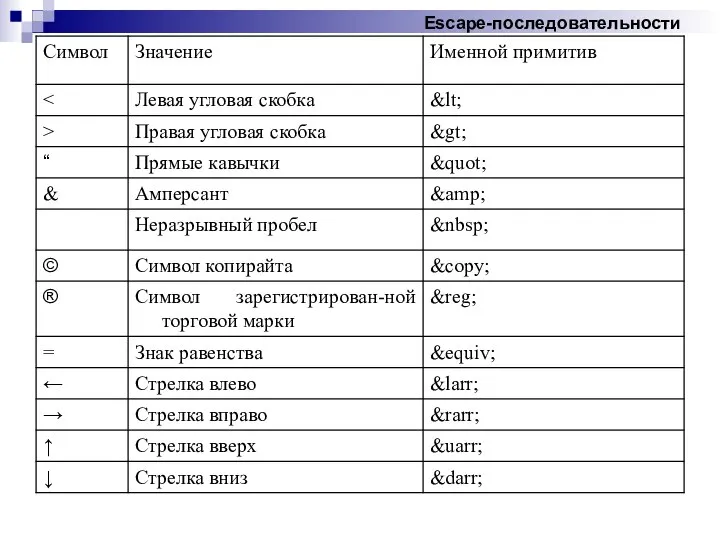
- 23. Escape-последовательности
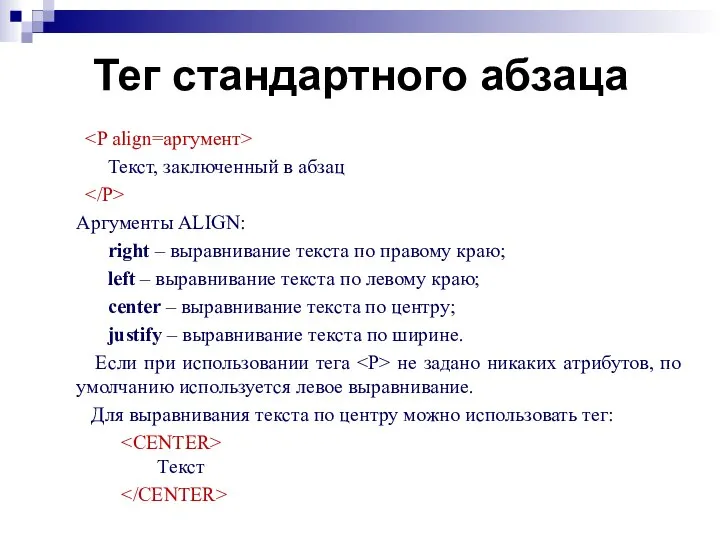
- 24. Тег стандартного абзаца Текст, заключенный в абзац Аргументы ALIGN: right – выравнивание текста по правому краю;
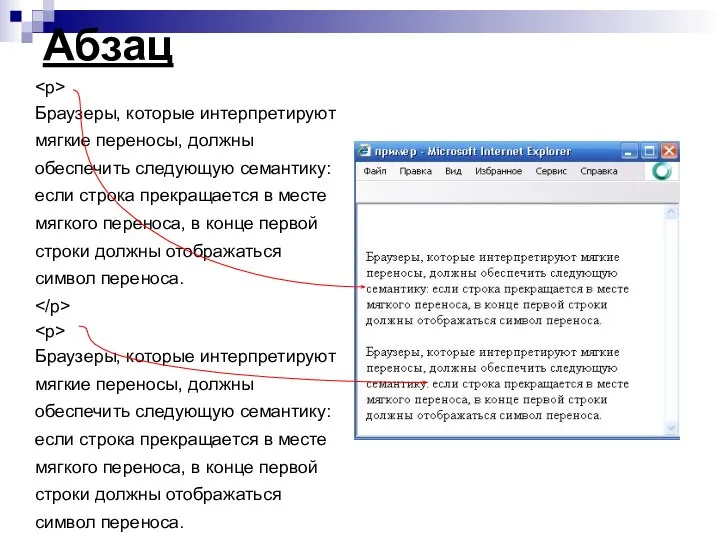
- 25. Абзац Браузеры, которые интерпретируют мягкие переносы, должны обеспечить следующую семантику: если строка прекращается в месте мягкого
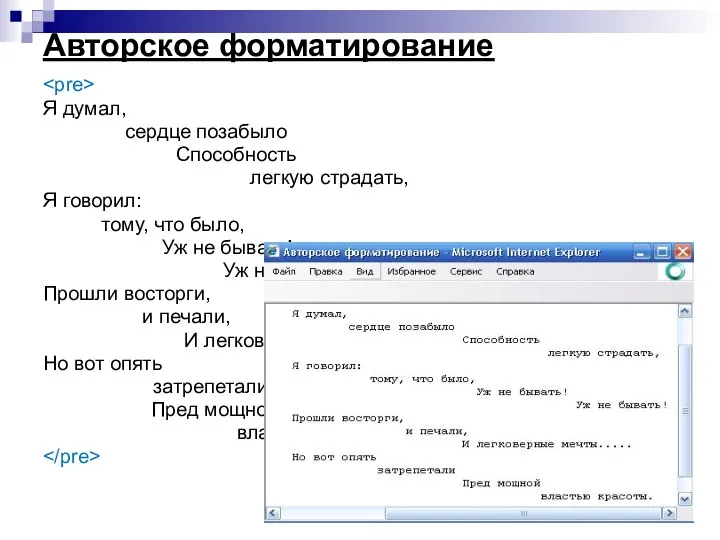
- 26. Авторское форматирование Я думал, сердце позабыло Способность легкую страдать, Я говорил: тому, что было, Уж не
- 27. Разрывы строк Для того, чтобы внутри тестового блока браузер отобразил перевод строки, например, для отделения одного
- 28. Разрывы строк Некоторые браузеры переносят строки самостоятельно, причем разрывают строку в том месте, где она выходит
- 29. Шрифты Элемент определяет свойства шрифта. Синтаксис записи тега : текст
- 30. Шрифты Значением атрибута face является название шрифта, который используется для отображения текста, заключенного в теги .
- 31. Шрифты Атрибут size указывает на размер шрифта. Параметр этого атрибута может быть описан либо абсолютной, либо
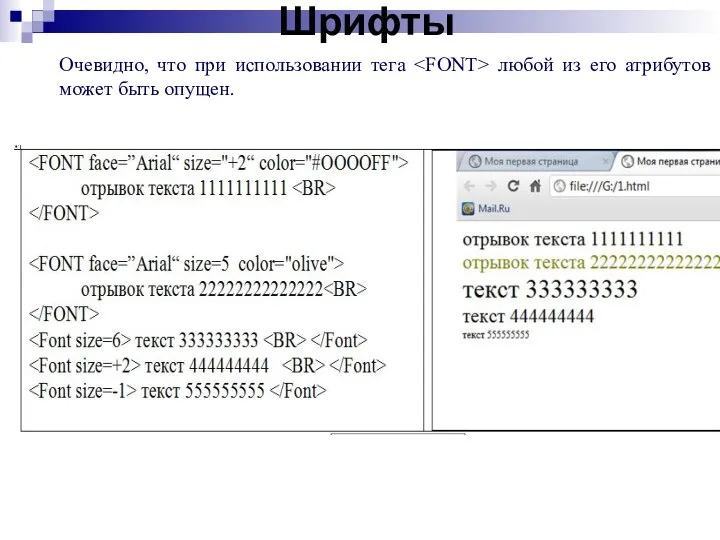
- 32. Шрифты Очевидно, что при использовании тега любой из его атрибутов может быть опущен.
- 33. Изменение основного шрифта По умолчанию текстовое содержимое документа отображается основным шрифтом, заданным в начальных установках браузера.
- 34. Задание цвета фона Цвет фона всего документа определяется атрибутом bgcolor тега .
- 35. Цвет текста Для определения цвета шрифта можно пользоваться одним из 3 способов: назначить цвет символов всего
- 36. Элементы стиля шрифтов Выделение текста полужирным шрифтом Выделение курсивным шрифтом Выделение текста подчеркиванием Моноширинный текст Уменьшение
- 37. Фразеологические элементы Фразеологический элемент не указывает точного способа отображения текста, а лишь определяет, что содержимое элемента
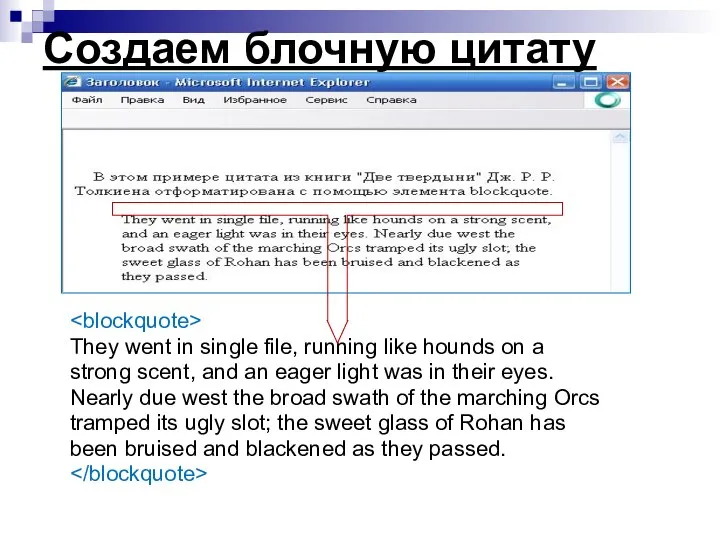
- 38. Оформление цитат Текст длинной цитаты Задает отображение длинных цитат отдельным текстовым блоком. Содержимое элемента выводится с
- 39. Создаем блочную цитату They went in single file, running like hounds on a strong scent, and
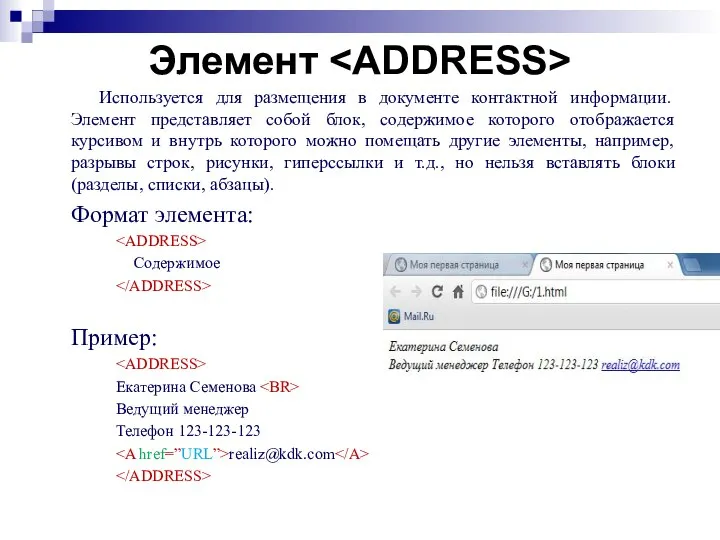
- 40. Элемент Используется для размещения в документе контактной информации. Элемент представляет собой блок, содержимое которого отображается курсивом
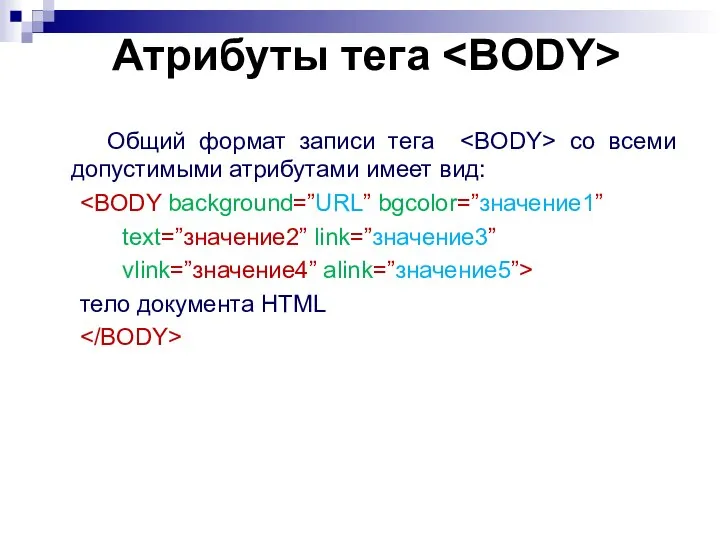
- 41. Атрибуты тега Общий формат записи тега со всеми допустимыми атрибутами имеет вид: text=”значение2” link=”значение3” vlink=”значение4” alink=”значение5”>
- 42. Атрибуты тега Атрибут background позволяет поместить на web-страницу фоновый рисунок, записав в качестве параметра атрибута URL
- 43. Атрибуты тега Атрибут text позволяет задать цвет текста для всего документа в целом. Однако он может
- 44. Атрибуты тега Атрибут link задает цвет, которым отображается непосещенная гиперссылка, то есть ссылка, к которой посетитель
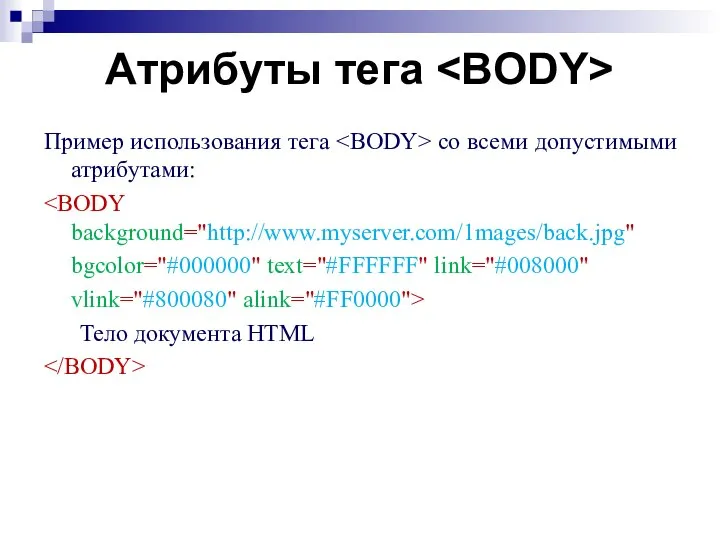
- 45. Атрибуты тега Пример использования тега со всеми допустимыми атрибутами: bgcolor="#000000" text="#FFFFFF" link="#008000" vlink="#800080" alink="#FF0000"> Тело документа
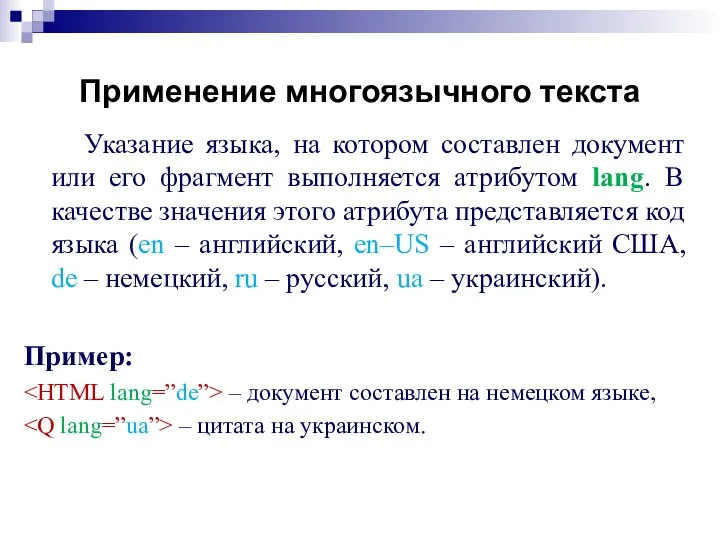
- 46. Применение многоязычного текста Указание языка, на котором составлен документ или его фрагмент выполняется атрибутом lang. В
- 47. Направление чтения текста Задается атрибутом dir, принимающим значения: ltr – слева направо, rtl – справа налево.
- 48. Разделы, заголовки и горизонтальные линии
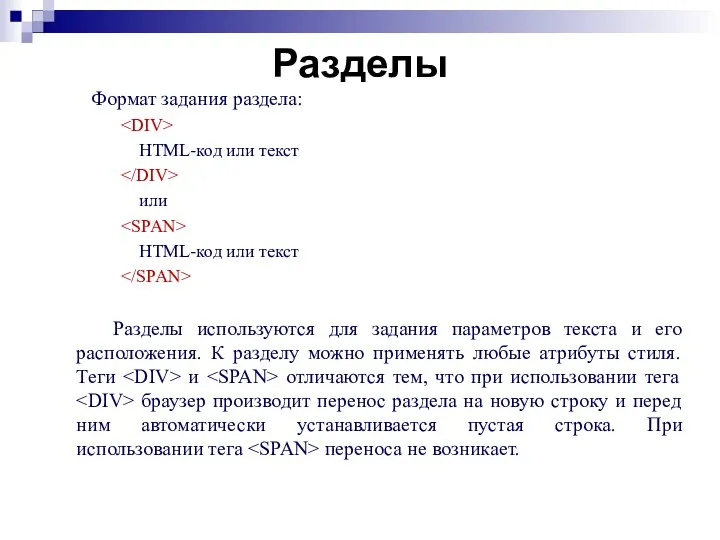
- 49. Разделы Формат задания раздела: HTML-код или текст или HTML-код или текст Разделы используются для задания параметров
- 50. Заголовки Заголовки позволяют разделить web-страницу на логически законченные блоки и помогают ориентироваться в содержимом документа. Спецификация
- 51. Заголовки Для того чтобы отобразить заголовок на web-странице, необходимо использовать тег , где n — целое
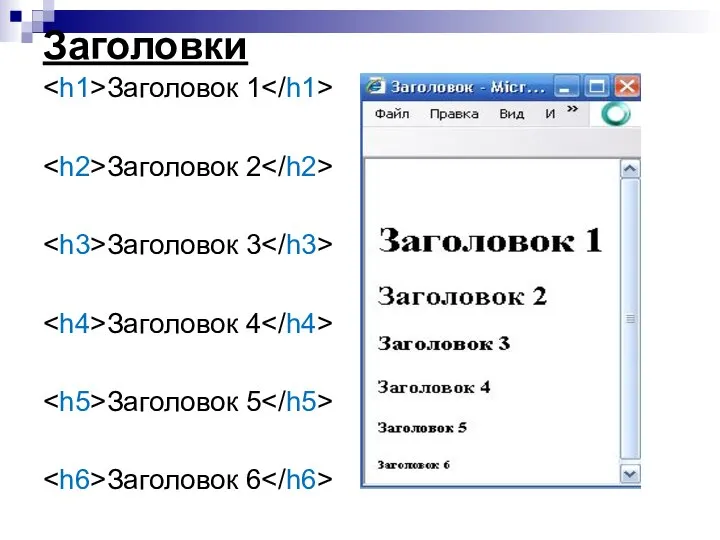
- 52. Заголовки Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6
- 53. Заголовки По умолчанию заголовки выравниваются по левому краю страницы. Заголовки как блоковые элементы отделяются от текста
- 54. Горизонтальные линии Чтобы визуально отделить часть объектов документа от других, применяются горизонтальные линии. Горизонтальная линия –
- 56. Скачать презентацию





















































 Всероссийский экологический диктант. С учетом эпидемиологической обстановки
Всероссийский экологический диктант. С учетом эпидемиологической обстановки Системы счисления. Основные понятия систем счисления
Системы счисления. Основные понятия систем счисления Методика организации практических работ при изучении темы "Обработка текстовой информации" в 8 классе как средство формиров
Методика организации практических работ при изучении темы "Обработка текстовой информации" в 8 классе как средство формиров Operating System Overview
Operating System Overview Шаблон. PDF-отчет. Как открыть бизнес на продаже экологически чистых продуктов,через интернет
Шаблон. PDF-отчет. Как открыть бизнес на продаже экологически чистых продуктов,через интернет Аппаратная реализация компьютера
Аппаратная реализация компьютера Логические основы компьютера Базовые логические элементы Автор: Сергеев Евгений Викторович МОУ СОШ №4 г. Миньяра Челябинской
Логические основы компьютера Базовые логические элементы Автор: Сергеев Евгений Викторович МОУ СОШ №4 г. Миньяра Челябинской Программа курса “Введение в тестирование ПО”. Тестирование в жизненном цикле ПО
Программа курса “Введение в тестирование ПО”. Тестирование в жизненном цикле ПО Digital-агентство полного цикла
Digital-агентство полного цикла Создание объектов в 3d max. Задание 2
Создание объектов в 3d max. Задание 2 Визуальные редакторы
Визуальные редакторы Разработка макета WEB сайта на заданную тему. ВСР № 15
Разработка макета WEB сайта на заданную тему. ВСР № 15 Системные блоки
Системные блоки  Классификация программного обеспечения
Классификация программного обеспечения Ситуации существующего облучения
Ситуации существующего облучения Все, что вы хотели знать про таргет ВК
Все, что вы хотели знать про таргет ВК Категория бзкейсов
Категория бзкейсов Направления информатизации
Направления информатизации Горбачёва С. Научные достижения в моей специальности
Горбачёва С. Научные достижения в моей специальности Структура алгоритмов. Блок-схемы
Структура алгоритмов. Блок-схемы Instagram для работы
Instagram для работы Представление чисел в памяти компьютера. 10 класс
Представление чисел в памяти компьютера. 10 класс Microsoft Office Еxcel
Microsoft Office Еxcel Сетевые коммуникации и конвергентные медиа
Сетевые коммуникации и конвергентные медиа Реляционные системы управления базами данных. Основные концепции
Реляционные системы управления базами данных. Основные концепции Пошаговая инструкция по заполнению заявки на участие в программе Старт-1
Пошаговая инструкция по заполнению заявки на участие в программе Старт-1 Основы построения локальных вычислительных сетей (ЛВС)
Основы построения локальных вычислительных сетей (ЛВС) Иерархическая и сетевая модели данных
Иерархическая и сетевая модели данных