Содержание
- 2. 3 способа: Использование визуальных редакторов Создание сайта с помощью языков программирования Сервисы создания сайтов
- 3. Типы сайтов Информационные сайты Сайты электронной коммерции Сайты дистанционного обучения и консультирования Информационно-развлекательные сайты
- 4. С помощью языка HTML Понятие web-сайта. Классификация web-сайтов Информация, доступная пользователям Internet, располагается на web-серверах Web-сайт
- 5. Адрес сайта У каждого сайта есть свой адрес, который позволяет найти его. Web-сайт состоит из связанных
- 6. Структура HTML-документа Информация HTML записывается в ASCII-формате (файл с расширением .html или .htm) любой текстовый редактор
- 7. Структура HTML-документа В каждом HTML-документе должны присутствовать три главных части: 1) объявление HTML 3) тело документа
- 8. Объявление HTML и сообщает программе просмотра (браузеру) что между ними заключен документ в формате HTML
- 9. Заголовочная часть информация о документе и Для того чтобы дать название HTML-документу текст помещается между тегами
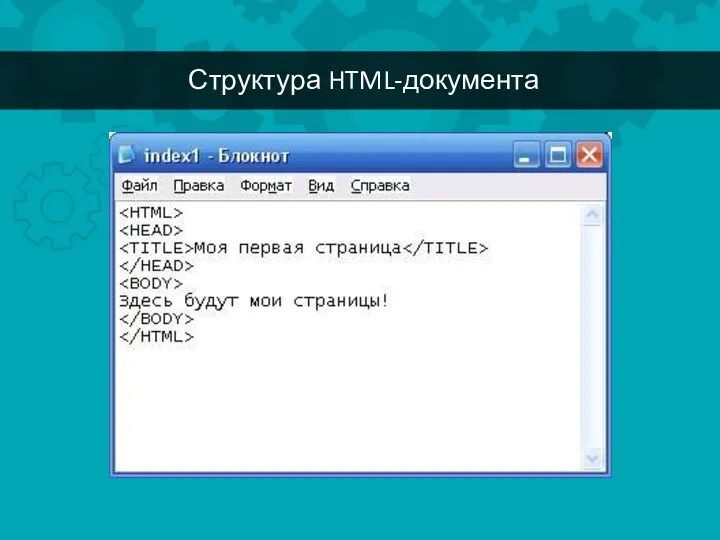
- 10. Структура HTML-документа
- 11. Тело документа и стоит сразу после тега перед тегом Тело HTML-документа - это место, куда автор
- 12. Форматирование текста В разделе BODY все символы табуляции и конца строк браузером игнорируются и никак не
- 13. Форматирование текста Для начала новой строки используется тег Этот тег приводит к отображению браузером дальнейшего текста
- 14. Форматирование текста Внутри скобок тега кроме его названия могут размещаться также атрибуты. Они отделяются от названия
- 15. Пример выравнивания абзацев в HTML-документе
- 16. Форматирование текста Весь текст, помещенный между тегами и будет выводиться без изменений, то есть со всеми
- 17. Визуальный HTML-редактор хороший способ сэкономить время на изучении web-программирования и быстро сделать сайт Можно без специальных
- 18. Web-страницы, создаваемые при помощи WYSIWYG Web Builder и других визуальных редакторов, состоят из отдельных блоков. Это
- 19. ЗАКЛЮЧЕНИЕ Таким образом, мы изучили возможности языка HTML для создания Web-страниц, узнали, какие HTML-редакторы лучше использовать
- 21. Скачать презентацию