Содержание
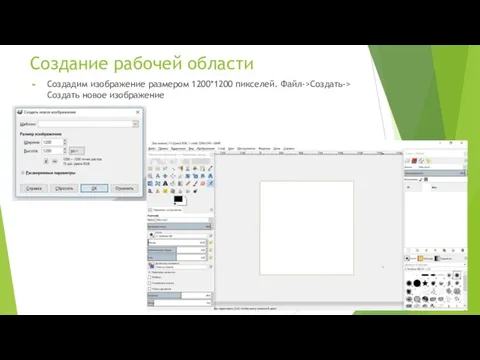
- 2. Создание рабочей области Создадим изображение размером 1200*1200 пикселей. Файл->Создать-> Создать новое изображение
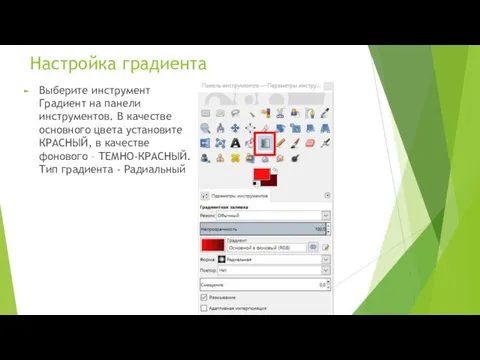
- 3. Настройка градиента Выберите инструмент Градиент на панели инструментов. В качестве основного цвета установите КРАСНЫЙ, в качестве
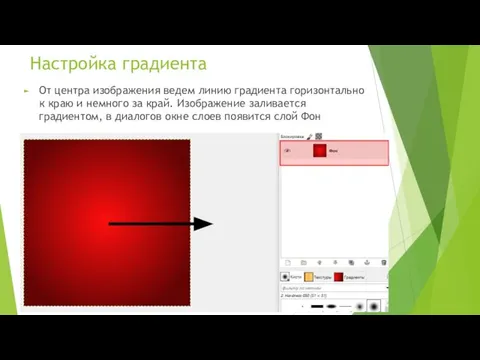
- 4. Настройка градиента От центра изображения ведем линию градиента горизонтально к краю и немного за край. Изображение
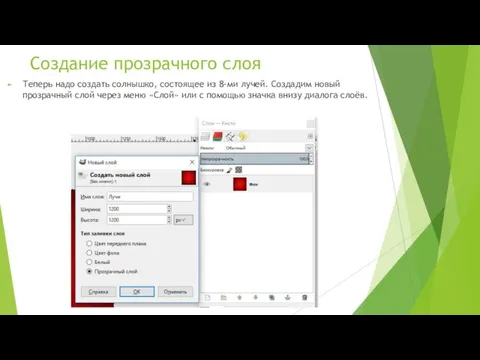
- 5. Создание прозрачного слоя Теперь надо создать солнышко, состоящее из 8-ми лучей. Создадим новый прозрачный слой через
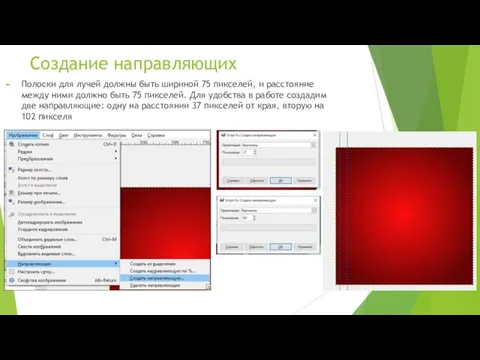
- 6. Создание направляющих Полоски для лучей должны быть шириной 75 пикселей, и расстояние между ними должно быть
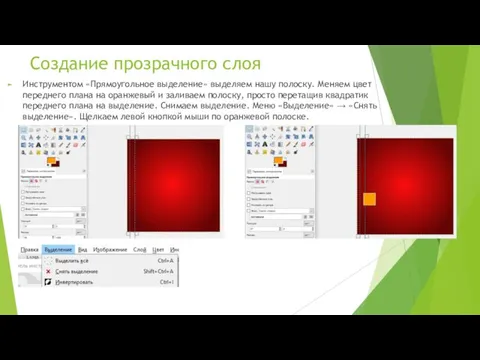
- 7. Создание прозрачного слоя Инструментом «Прямоугольное выделение» выделяем нашу полоску. Меняем цвет переднего плана на оранжевый и
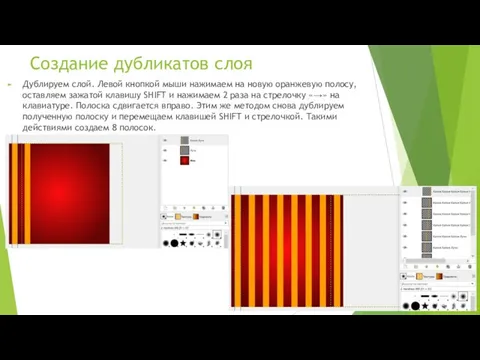
- 8. Создание дубликатов слоя Дублируем слой. Левой кнопкой мыши нажимаем на новую оранжевую полосу, оставляем зажатой клавишу
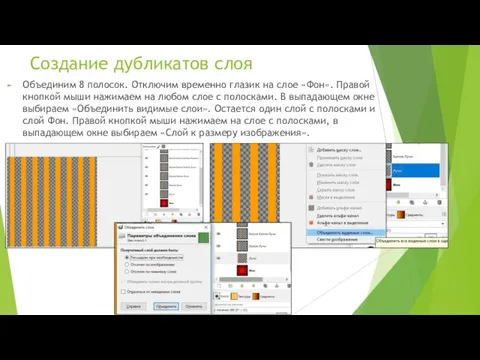
- 9. Создание дубликатов слоя Объединим 8 полосок. Отключим временно глазик на слое «Фон». Правой кнопкой мыши нажимаем
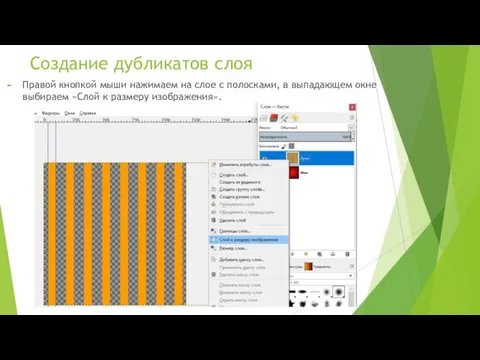
- 10. Создание дубликатов слоя Правой кнопкой мыши нажимаем на слое с полосками, в выпадающем окне выбираем «Слой
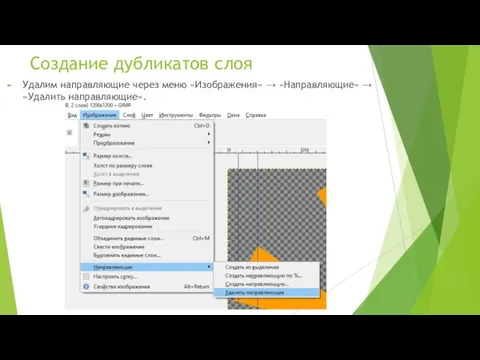
- 11. Создание дубликатов слоя Удалим направляющие через меню «Изображения» → «Направляющие» → «Удалить направляющие».
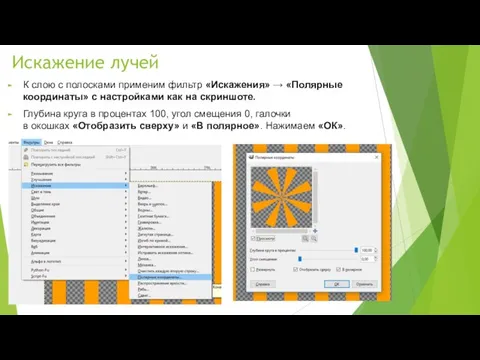
- 12. Искажение лучей К слою с полосками применим фильтр «Искажения» → «Полярные координаты» с настройками как на
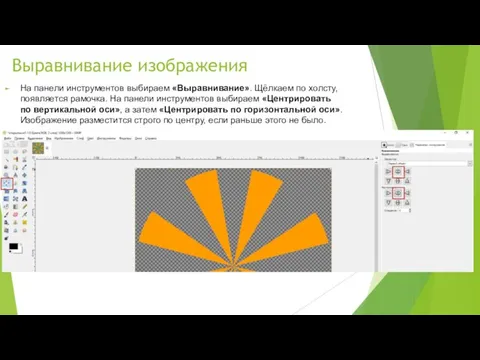
- 13. Выравнивание изображения На панели инструментов выбираем «Выравнивание». Щёлкаем по холсту, появляется рамочка. На панели инструментов выбираем
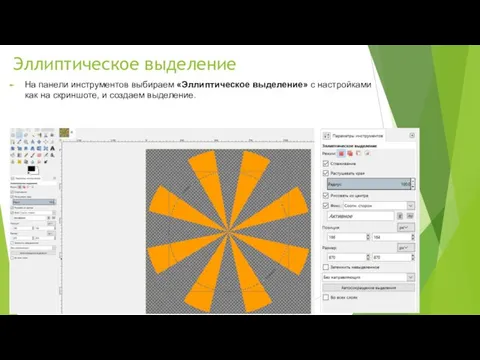
- 14. Эллиптическое выделение На панели инструментов выбираем «Эллиптическое выделение» с настройками как на скриншоте, и создаем выделение.
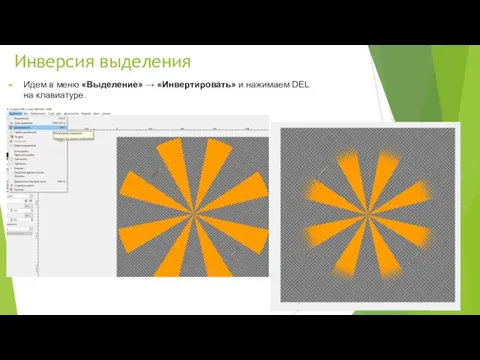
- 15. Инверсия выделения Идем в меню «Выделение» → «Инвертировать» и нажимаем DEL на клавиатуре.
- 16. Видимость нижнего слоя Включаем видимость нижнего слоя
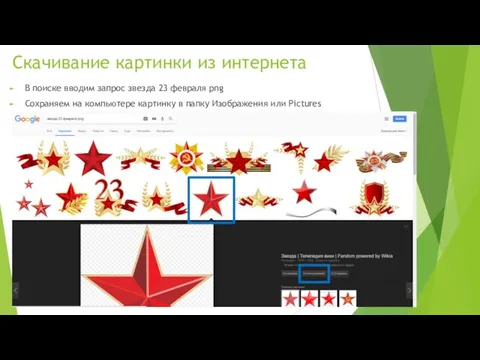
- 17. Скачивание картинки из интернета В поиске вводим запрос звезда 23 февраля png Сохраняем на компьютере картинку
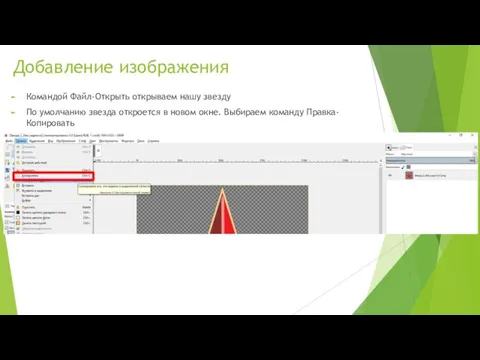
- 18. Добавление изображения Командой Файл-Открыть открываем нашу звезду По умолчанию звезда откроется в новом окне. Выбираем команду
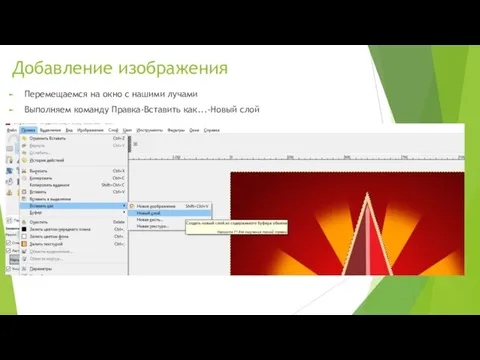
- 19. Добавление изображения Перемещаемся на окно с нашими лучами Выполняем команду Правка-Вставить как...-Новый слой
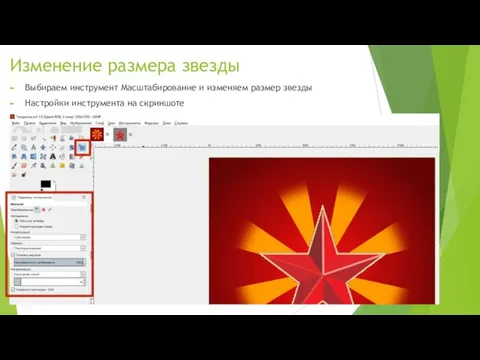
- 20. Изменение размера звезды Выбираем инструмент Масштабирование и изменяем размер звезды Настройки инструмента на скриншоте
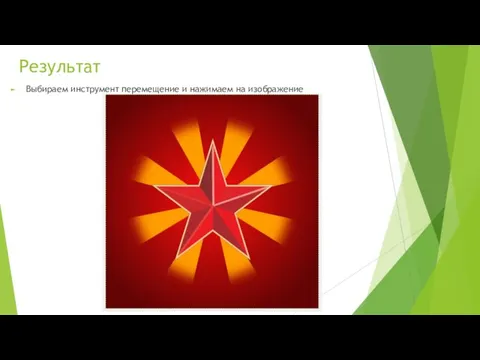
- 21. Результат Выбираем инструмент перемещение и нажимаем на изображение
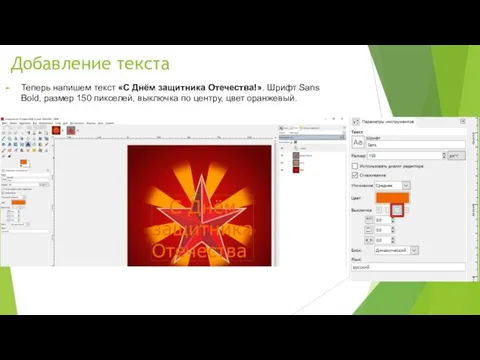
- 22. Добавление текста Теперь напишем текст «С Днём защитника Отечества!». Шрифт Sans Bold, размер 150 пикселей, выключка
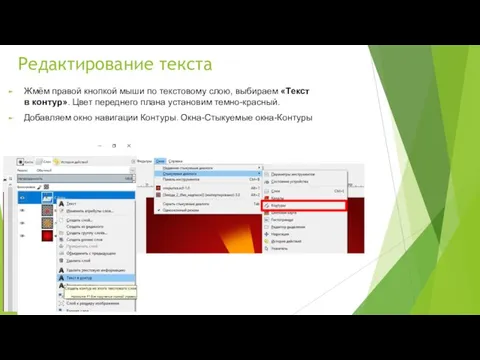
- 23. Редактирование текста Жмём правой кнопкой мыши по текстовому слою, выбираем «Текст в контур». Цвет переднего плана
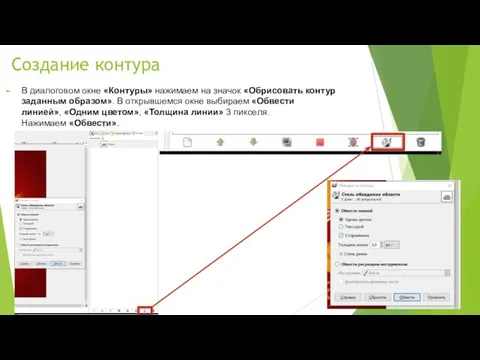
- 24. Создание контура В диалоговом окне «Контуры» нажимаем на значок «Обрисовать контур заданным образом». В открывшемся окне
- 25. Результат
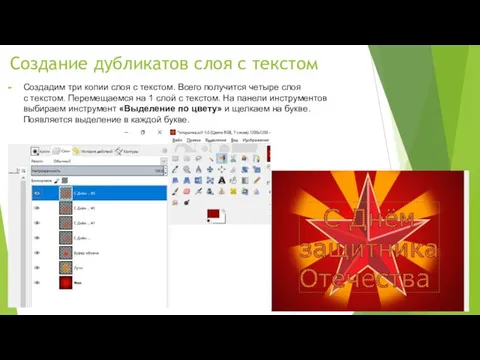
- 26. Создание дубликатов слоя с текстом Создадим три копии слоя с текстом. Всего получится четыре слоя с
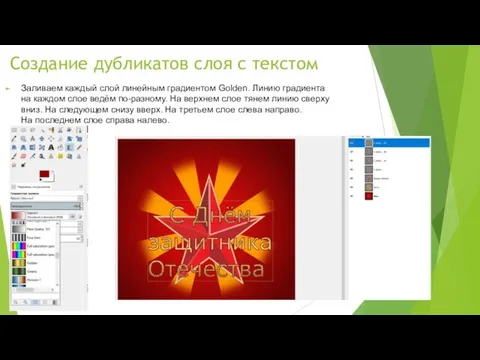
- 27. Создание дубликатов слоя с текстом Заливаем каждый слой линейным градиентом Golden. Линию градиента на каждом слое
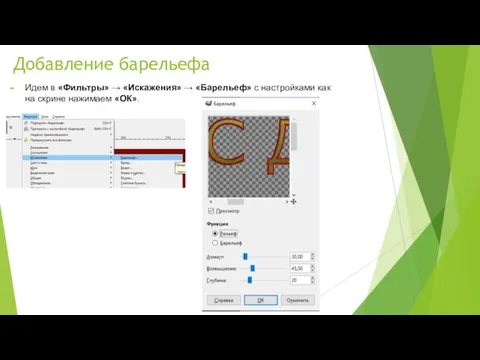
- 28. Добавление барельефа Идем в «Фильтры» → «Искажения» → «Барельеф» с настройками как на скрине нажимаем «ОК».
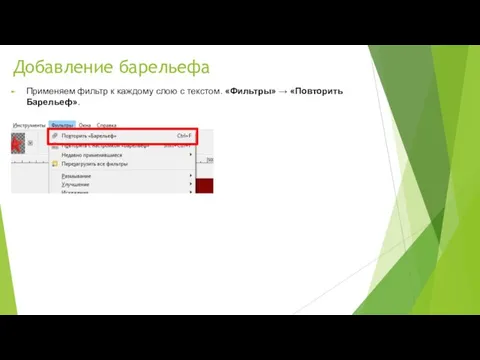
- 29. Добавление барельефа Применяем фильтр к каждому слою с текстом. «Фильтры» → «Повторить Барельеф».
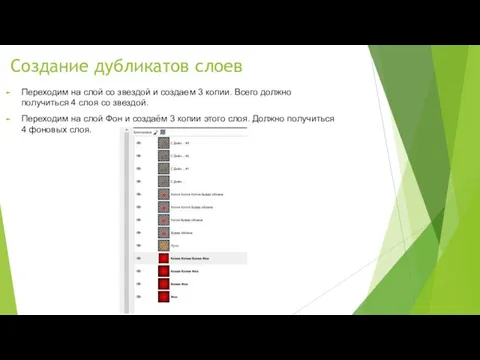
- 30. Создание дубликатов слоев Переходим на слой со звездой и создаем 3 копии. Всего должно получиться 4
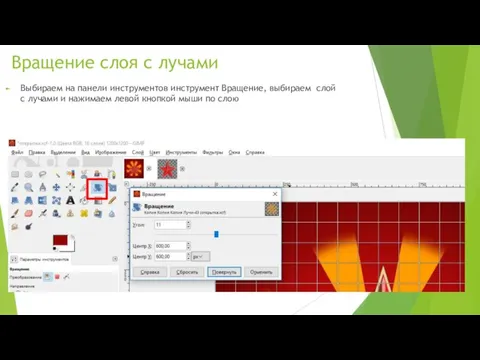
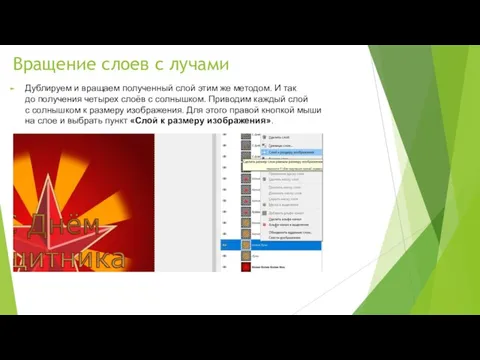
- 31. Вращение слоя с лучами Выбираем на панели инструментов инструмент Вращение, выбираем слой с лучами и нажимаем
- 32. Вращение слоев с лучами Дублируем и вращаем полученный слой этим же методом. И так до получения
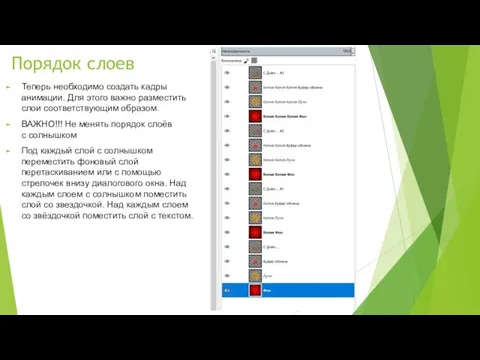
- 33. Порядок слоев Теперь необходимо создать кадры анимации. Для этого важно разместить слои соответствующим образом. ВАЖНО!!! Не
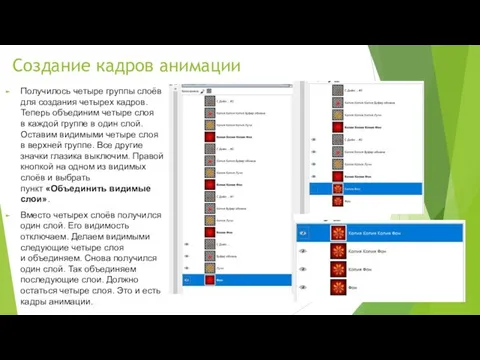
- 34. Создание кадров анимации Получилось четыре группы слоёв для создания четырех кадров. Теперь объединим четыре слоя в
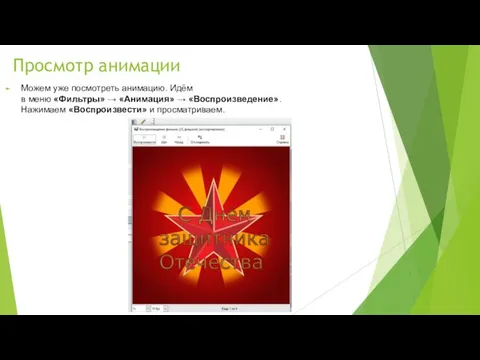
- 35. Просмотр анимации Можем уже посмотреть анимацию. Идём в меню «Фильтры» → «Анимация» → «Воспроизведение». Нажимаем «Воспроизвести»
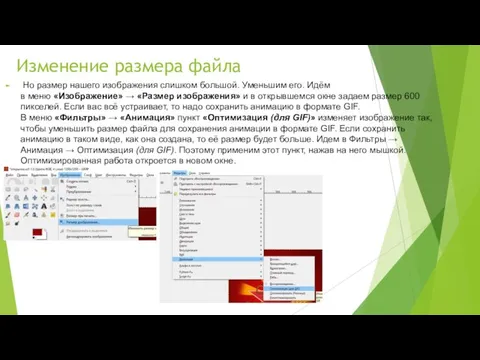
- 36. Изменение размера файла Но размер нашего изображения слишком большой. Уменьшим его. Идём в меню «Изображение» →
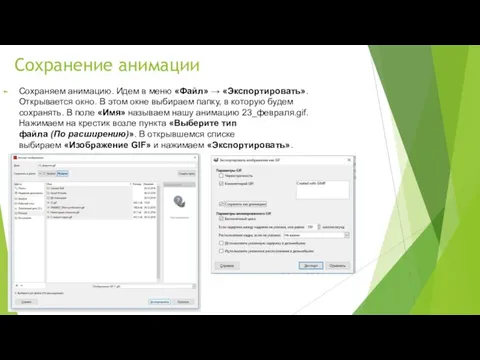
- 37. Сохранение анимации Сохраняем анимацию. Идем в меню «Файл» → «Экспортировать». Открывается окно. В этом окне выбираем
- 39. Скачать презентацию




































 Алгоритм. Свойства. Способы записи
Алгоритм. Свойства. Способы записи Операції над групами об’єктів: виділення, копіювання, переміщення. Практична робота 3
Операції над групами об’єктів: виділення, копіювання, переміщення. Практична робота 3 Устройства хранения информации
Устройства хранения информации Подготовка электронных материалов. Требования к оформлению текстовых документов
Подготовка электронных материалов. Требования к оформлению текстовых документов Программирование на языке Паскаль
Программирование на языке Паскаль Работа журналиста. Реконструкция журналистского поиска
Работа журналиста. Реконструкция журналистского поиска Презентация "Операционная система MS-DOS" - скачать презентации по Информатике
Презентация "Операционная система MS-DOS" - скачать презентации по Информатике Blender. Метод выдавливания полигонов. Инструмент подразделения Subdivide
Blender. Метод выдавливания полигонов. Инструмент подразделения Subdivide Первые компьютерные вирусы
Первые компьютерные вирусы Основы HTML. Разработка Web-сайта
Основы HTML. Разработка Web-сайта Прикладная информатика: машинное обучение. Введение и обзор материала курса. Линейная регрессия с одной переменной
Прикладная информатика: машинное обучение. Введение и обзор материала курса. Линейная регрессия с одной переменной Примеры подходов к проектированию реляционных баз данных
Примеры подходов к проектированию реляционных баз данных Відкритий урок з теми: “Суд над Інтернетом. Інтернет: глобальне добро або зло?” 10-клас вчитель інформатики КЗНЗ “Гімназія №15” Куцанян Нонна Едуардівна Нікополь 2013р.
Відкритий урок з теми: “Суд над Інтернетом. Інтернет: глобальне добро або зло?” 10-клас вчитель інформатики КЗНЗ “Гімназія №15” Куцанян Нонна Едуардівна Нікополь 2013р. Инкапсуляция
Инкапсуляция Linux (Линукс)
Linux (Линукс) Язык запросов SQL. Язык запросов к данным (DML)
Язык запросов SQL. Язык запросов к данным (DML) 08-StringsAndCharacters
08-StringsAndCharacters Журналистика. Китай и Индия
Журналистика. Китай и Индия Вирусы удаленного доступа
Вирусы удаленного доступа Растровая графика
Растровая графика Схема регулирования закупок за счет собственных средств. Постановления Совета Министров Республики Беларусь от 15.03.2012 № 229
Схема регулирования закупок за счет собственных средств. Постановления Совета Министров Республики Беларусь от 15.03.2012 № 229 Новый продукт: Создание сайтов ИМ
Новый продукт: Создание сайтов ИМ ИСТОРИЯ РАЗВИТИЯ КОМПЬЮТЕРОВ.
ИСТОРИЯ РАЗВИТИЯ КОМПЬЮТЕРОВ. Архитектуры и паттерны проектирования на Swift. Урок 1. Введение. Базовые паттерны. Часть 1
Архитектуры и паттерны проектирования на Swift. Урок 1. Введение. Базовые паттерны. Часть 1 Как развить потенциал вашего ребенка с помощью компьютера и научить его программировать
Как развить потенциал вашего ребенка с помощью компьютера и научить его программировать Основы создания web - страниц
Основы создания web - страниц Двоичная система счисления (10 класс)
Двоичная система счисления (10 класс) основные элементы окна редактора PowerPoint
основные элементы окна редактора PowerPoint