Содержание
- 3. Оглавление Термины и понятия Структура HTML-документа Текст Отступы, Списки, Таблицы Вставка Графических изображений и Ссылок Атрибуты
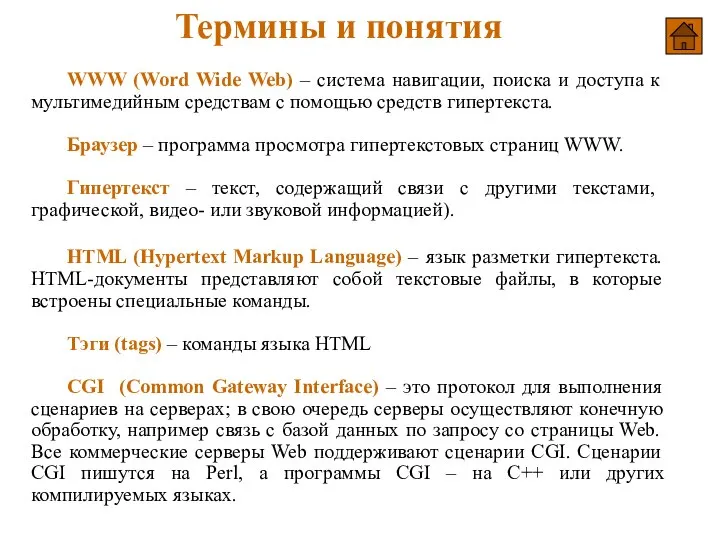
- 4. Термины и понятия WWW (Word Wide Web) – cистема навигации, поиска и доступа к мультимедийным средствам
- 5. Java – язык программирования компании JavaSoft синтаксически подобен C++, но он предусматривает такие ограничения, как запрет
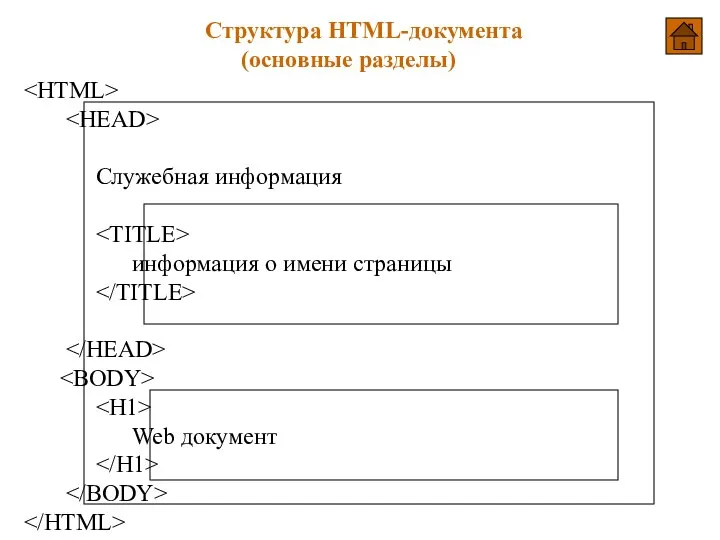
- 6. Cтруктура HTML-документа (основные разделы) Служебная информация информация о имени страницы Web документ
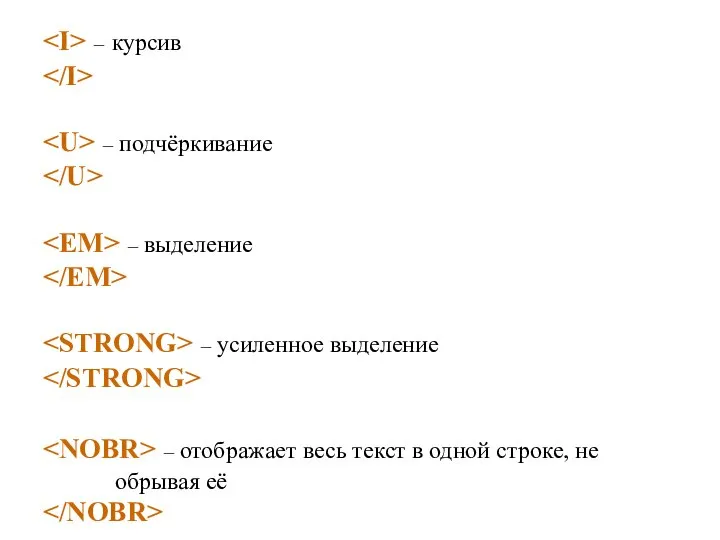
- 8. – курсив – подчёркивание – выделение – усиленное выделение – отображает весь текст в одной строке,
- 9. Отступы и списки – отступ – возврат – начало нумерованного списка – конец нумерованного списка –
- 10. Таблицы – начало таблицы – конец таблицы – начало заголовка таблицы – конец заголовка таблицы –
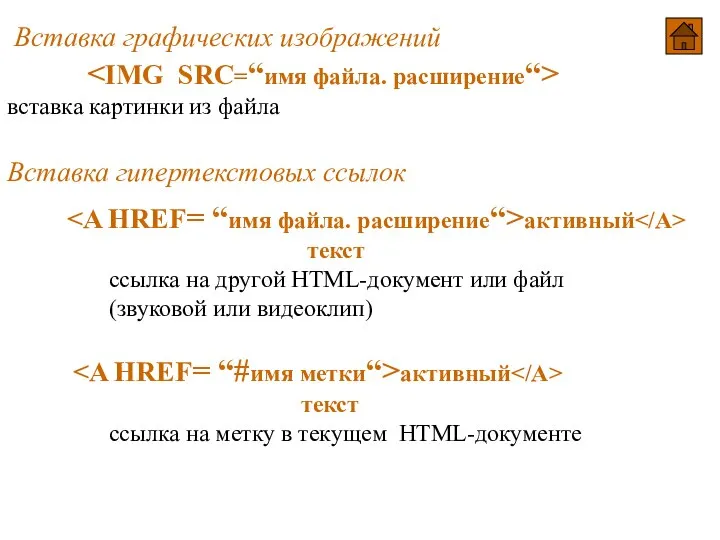
- 11. Вставка графических изображений вставка картинки из файла Вставка гипертекстовых ссылок активный текст ссылка на другой HTML-документ
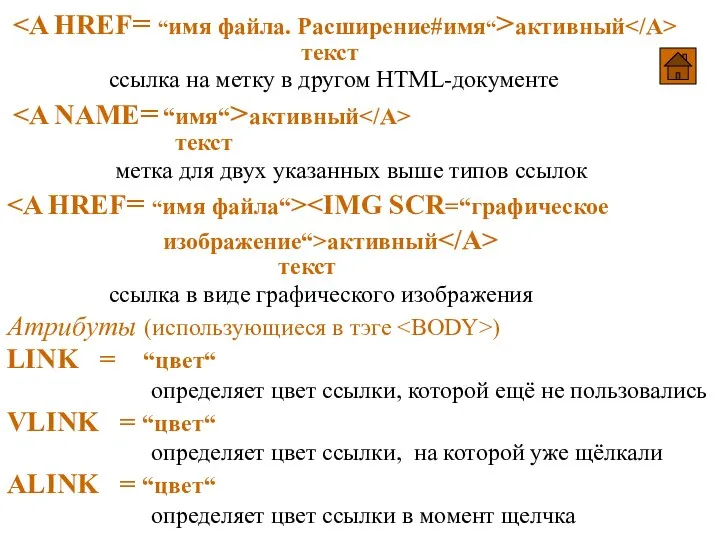
- 12. активный текст ссылка на метку в другом HTML-документе активный текст метка для двух указанных выше типов
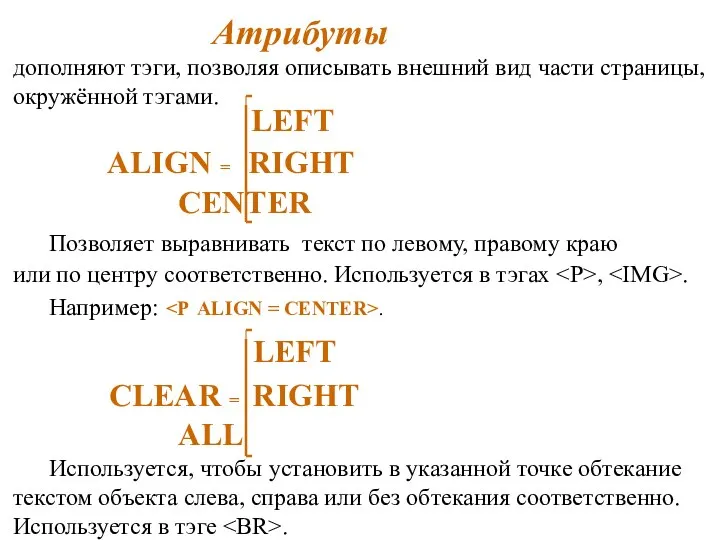
- 13. Атрибуты дополняют тэги, позволяя описывать внешний вид части страницы, окружённой тэгами. LEFT ALIGN = RIGHT CENTER
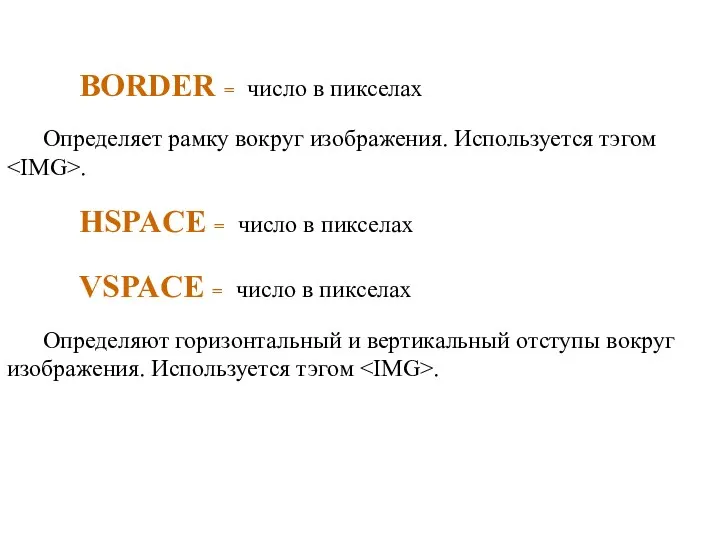
- 14. BORDER = число в пикселах Определяет рамку вокруг изображения. Используется тэгом . HSPACE = число в
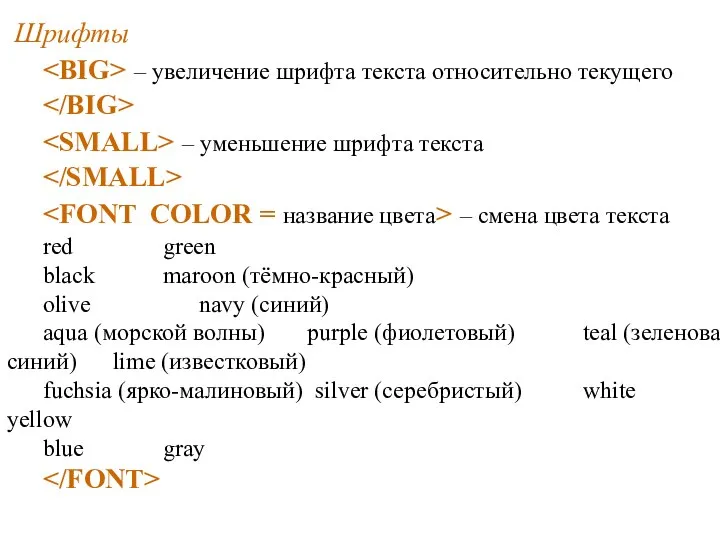
- 15. Шрифты – увеличение шрифта текста относительно текущего – уменьшение шрифта текста – смена цвета текста red
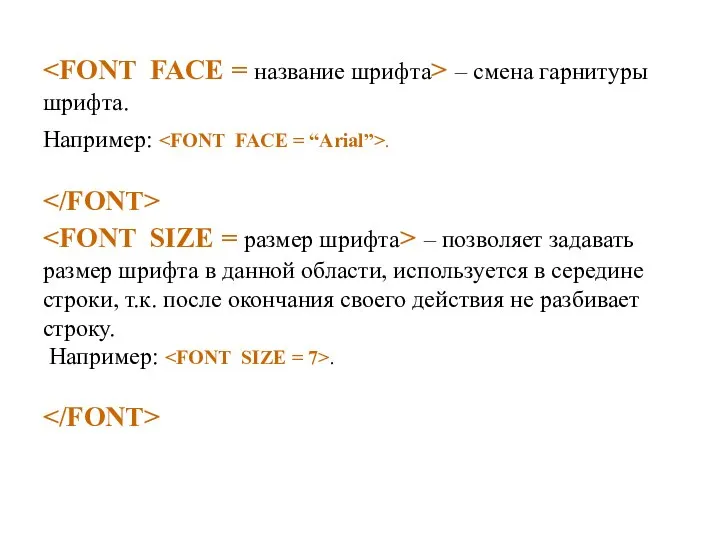
- 16. – смена гарнитуры шрифта. Например: . – позволяет задавать размер шрифта в данной области, используется в
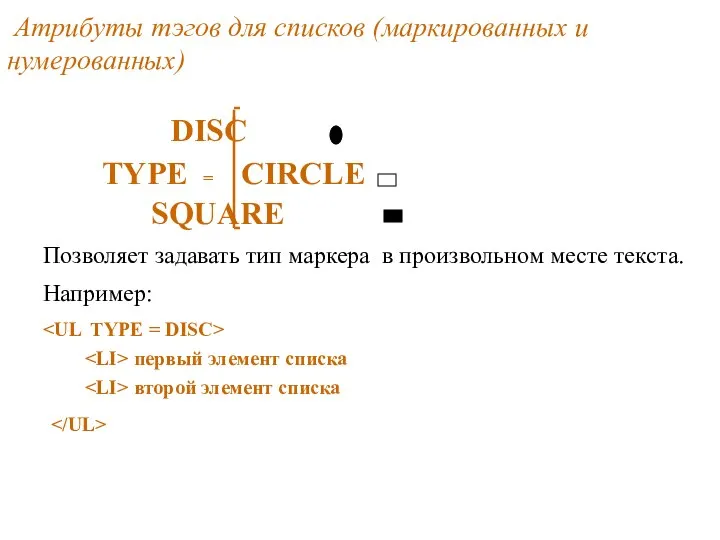
- 17. Атрибуты тэгов для списков (маркированных и нумерованных) DISC TYPE = CIRCLE SQUARE Позволяет задавать тип маркера
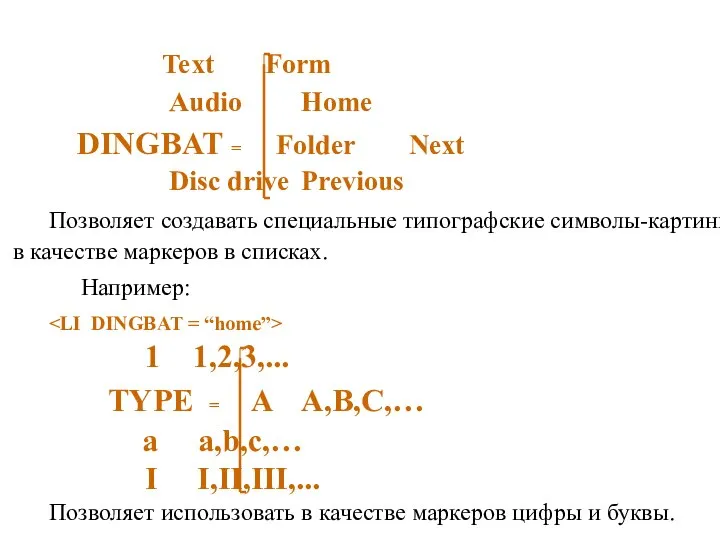
- 18. Text Form Audio Home DINGBAT = Folder Next Disc drive Previous Позволяет создавать специальные типографские символы-картинки
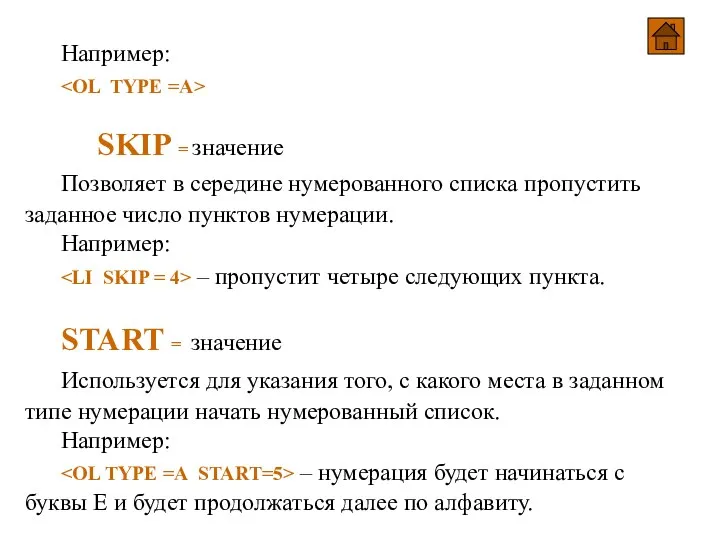
- 19. Например: SKIP = значение Позволяет в середине нумерованного списка пропустить заданное число пунктов нумерации. Например: –
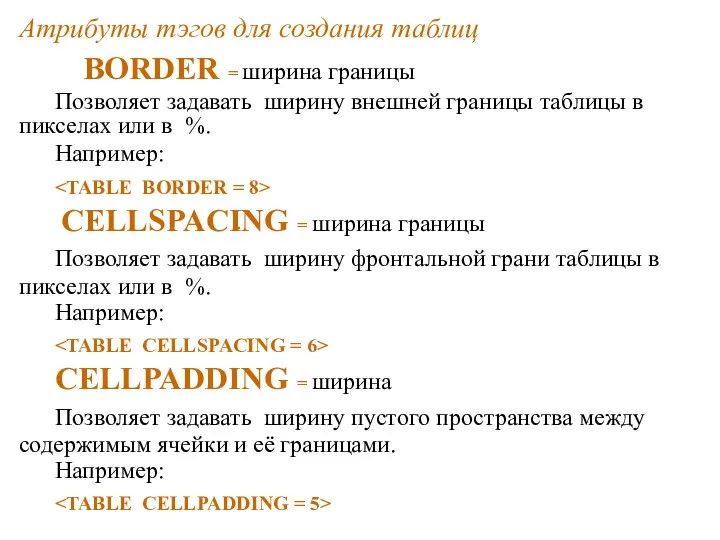
- 20. Атрибуты тэгов для создания таблиц BORDER = ширина границы Позволяет задавать ширину внешней границы таблицы в
- 21. COLSPAN = количество ячеек Позволяет растягивать строку на заданное количество ячеек (как бы объединять их). Например:
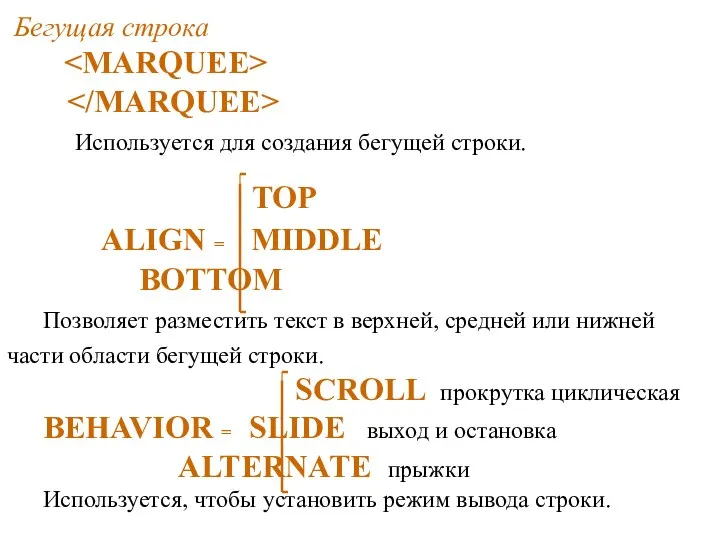
- 22. Бегущая строка Используется для создания бегущей строки. TOP ALIGN = MIDDLE BOTTOM Позволяет разместить текст в
- 23. BGCOLOR = название цвета Используется для определения цвета фона бегущей строки. DIRECTION = LEFT RIGHT Используется
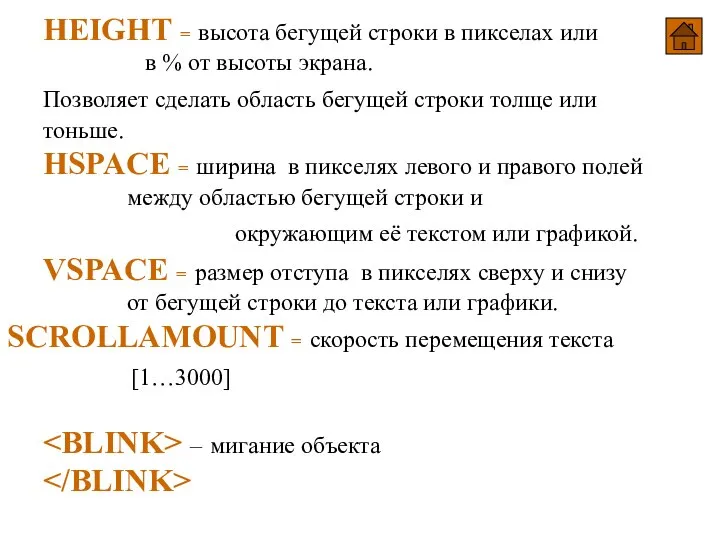
- 24. HEIGHT = высота бегущей строки в пикселах или в % от высоты экрана. Позволяет сделать область
- 25. Атрибуты изменение фона BGCOLOR = “цвет” Позволяет изменить фоновый цвет станицы, используется тэгом . Например: BACKGROUND
- 26. Кадры (frames) (позволяют разбивать страницу на независемые окна) Позволяет задавать кадровую структуру (страница с кадровой структурой
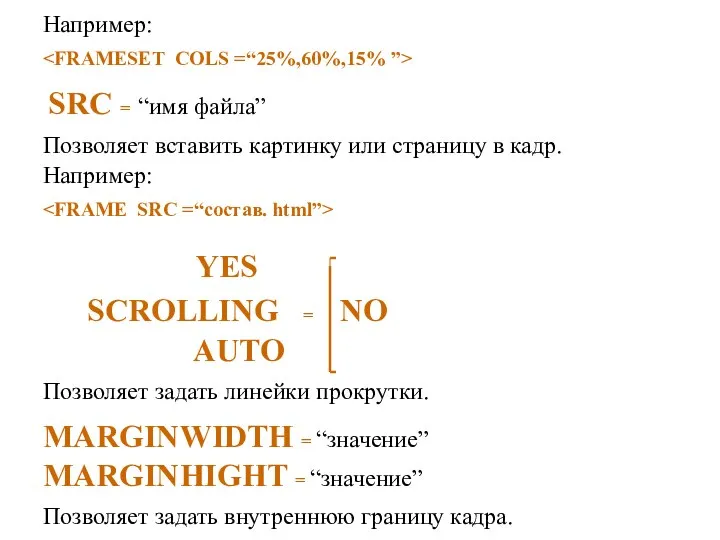
- 27. Например: SRC = “имя файла” Позволяет вставить картинку или страницу в кадр. Например: YES SCROLLING =
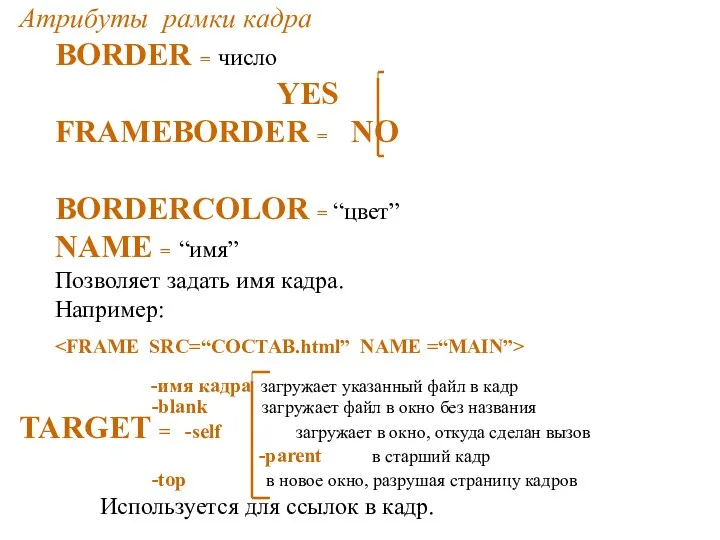
- 28. Атрибуты рамки кадра BORDER = число YES FRAMEBORDER = NO BORDERCOLOR = “цвет” NAME = “имя”
- 29. Например: ТЕКСТ NORESIZE Запрещает изменение кадровой структуры. Подключение звукового файла n LOOP = INFINITE Например: Подключение
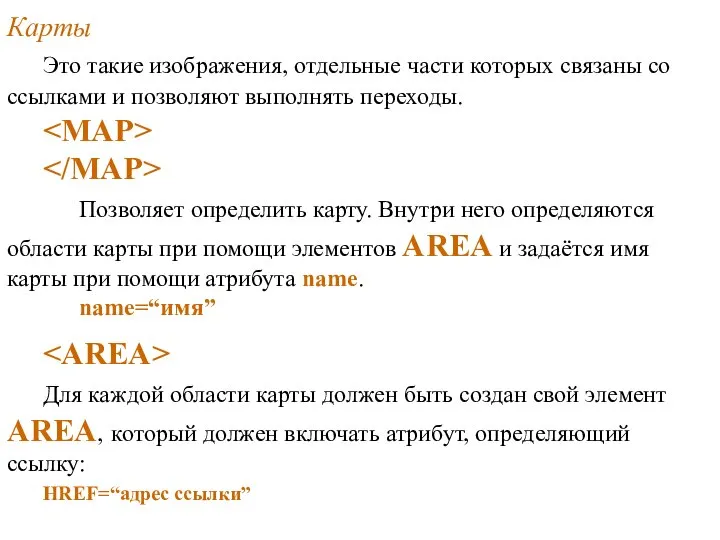
- 30. Карты Это такие изображения, отдельные части которых связаны со ссылками и позволяют выполнять переходы. Позволяет определить
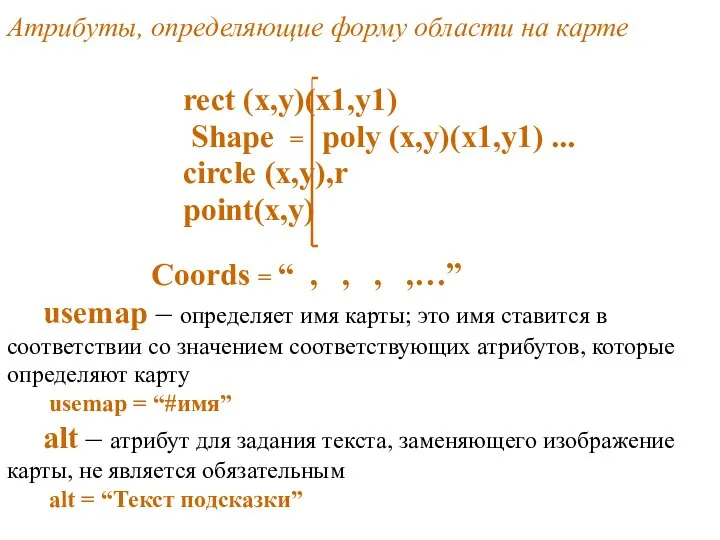
- 31. Атрибуты, определяющие форму области на карте rect (x,y)(x1,y1) Shape = poly (x,y)(x1,y1) ... circle (x,y),r point(x,y)
- 33. Скачать презентацию






























 Относительные, абсолютные и смешанные ссылки
Относительные, абсолютные и смешанные ссылки Проект: календарь. Индивидуальный образ настенного календаря
Проект: календарь. Индивидуальный образ настенного календаря Коллекции в Java. (Лекция 8)
Коллекции в Java. (Лекция 8) Компиляция. Препроцессор
Компиляция. Препроцессор Информационная безопасность
Информационная безопасность Современные тренды развития ИТ профессии
Современные тренды развития ИТ профессии Способы доступа СУБД к БД
Способы доступа СУБД к БД Кодирование графической информации
Кодирование графической информации ICQ, или же аська
ICQ, или же аська ПРОЦЕССОР Назначение, функции, состав
ПРОЦЕССОР Назначение, функции, состав Основы информационной безопасности в РФ
Основы информационной безопасности в РФ Порядок участия в торгах на электронных площадках
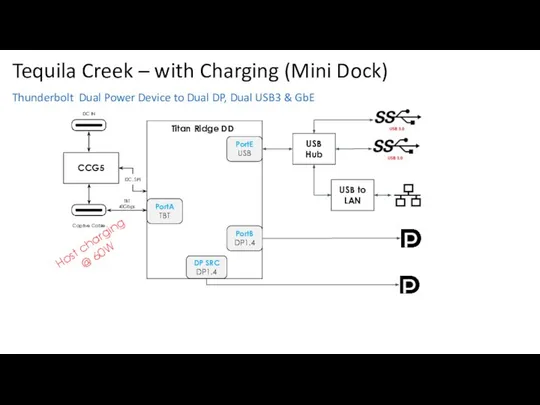
Порядок участия в торгах на электронных площадках Tequila Creek – with Charging (Mini Dock). Thunderbolt Dual Power Device to Dual DP, Dual USB3 & GbE
Tequila Creek – with Charging (Mini Dock). Thunderbolt Dual Power Device to Dual DP, Dual USB3 & GbE Методы сетевого планирования и управления
Методы сетевого планирования и управления Подключение ПК, периферийного и мультимедийного оборудования к электросети, запуск оборудования. Урок 21
Подключение ПК, периферийного и мультимедийного оборудования к электросети, запуск оборудования. Урок 21 Методы сортировки данных
Методы сортировки данных Презентация "Методы сортировки данных" - скачать презентации по Информатике
Презентация "Методы сортировки данных" - скачать презентации по Информатике Массивы. Описание массивов
Массивы. Описание массивов программа: планета «Мир компьютера 1-4» автор: Волохович Любовь Николаевна заместитель директора ММЦ-74331, педагог дополнительн
программа: планета «Мир компьютера 1-4» автор: Волохович Любовь Николаевна заместитель директора ММЦ-74331, педагог дополнительн Вебінари 1. Що це? 2. Вебінари – нова форма навчання 3. Організація вебінару
Вебінари 1. Що це? 2. Вебінари – нова форма навчання 3. Організація вебінару Среда программирования Qt
Среда программирования Qt Система обработки налоговой отчетности Logo
Система обработки налоговой отчетности Logo Создание и обработка графической информации. Практическое занятие № 5
Создание и обработка графической информации. Практическое занятие № 5 Технологии разработки ПО. Основные понятия и определения
Технологии разработки ПО. Основные понятия и определения Знаешь ли ты названия носителей информации?
Знаешь ли ты названия носителей информации? Растровая графика
Растровая графика Основы ООП
Основы ООП Системы управления базами данных. PL/SQL. (Часть 2)
Системы управления базами данных. PL/SQL. (Часть 2)