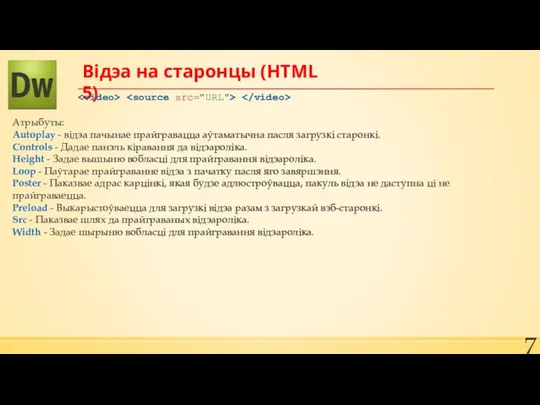
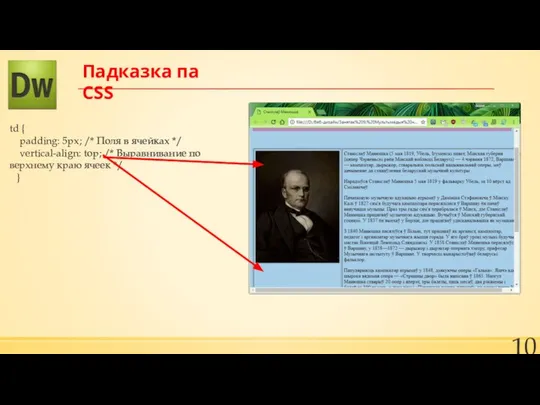
loop="false" width="300" height="65" align="bottom">
Aтрибуты і значэнні:
autostart = "" - вызначаць ці будзе музыка прайгравацца аўтаматычна пры адкрыцці інтэрнэт-старонкі ці не. Магчымыя значэння: true - так ці false - не.
loop = "" - вызначае ці будуць паўтарацца прайгравання. Магчымыя значэння: true - так ці false - не.
hidden = "" - вызначае ці будзе схаваная панэль кіравання плэера Quick Time (менавіта Quick Time патрабуюць браўзэры па змаўчанні, акрамя браўзэраў Chrome, якія ўкамплектаваны сваім уласным прайгравальнікам) ці не.
Магчымыя значэння: true - так ці false - не. Калі не будзе, то паказваюцца памеры панэлі: width = "" height = "".









 Работа за компьютером
Работа за компьютером Интернет в работе переводчика: мой опыт
Интернет в работе переводчика: мой опыт Вещественный тип данных, указатели, функции
Вещественный тип данных, указатели, функции Управление слухами
Управление слухами Презентация "«Алгебра логики (3)»" - скачать презентации по Информатике
Презентация "«Алгебра логики (3)»" - скачать презентации по Информатике Резервное копирование и восстановление базы данных (Microsoft SQL Server 2008)
Резервное копирование и восстановление базы данных (Microsoft SQL Server 2008) Начала С/C++: переменная, программа и ввод-вывод. С / С++. Тема 02
Начала С/C++: переменная, программа и ввод-вывод. С / С++. Тема 02 Разработка API и сопроводительная документация
Разработка API и сопроводительная документация Язык программирования JAVA. 2 занятие. Целые типы. Вещественные типы. Символы
Язык программирования JAVA. 2 занятие. Целые типы. Вещественные типы. Символы Cybersport
Cybersport Бизнес-система Топ-24
Бизнес-система Топ-24 Стандартные программы в составе ОС Windows: назначение и возможность. Лекция №18
Стандартные программы в составе ОС Windows: назначение и возможность. Лекция №18 Портфолио учителя. Учимся создавать электронное портфолио
Портфолио учителя. Учимся создавать электронное портфолио Основы операционных систем. Сети и сетевые операционные системы
Основы операционных систем. Сети и сетевые операционные системы Файловые архивы
Файловые архивы Презентация "Знакомство со средой ЛогоМиры" - скачать презентации по Информатике
Презентация "Знакомство со средой ЛогоМиры" - скачать презентации по Информатике Редактирование текста. Поиск информации
Редактирование текста. Поиск информации Графический редактор PAINT
Графический редактор PAINT урок №6 Создание презентации, состоящей из нескольких слайдов.
урок №6 Создание презентации, состоящей из нескольких слайдов. Програмное обеспечение
Програмное обеспечение Технология поиска информации
Технология поиска информации Обработка исключений
Обработка исключений Операционная система Программное обеспечение
Операционная система Программное обеспечение Программирование на языке высокого уровня. Битовые операции
Программирование на языке высокого уровня. Битовые операции Работа с конструктором презентаций в MS-PowerPoint
Работа с конструктором презентаций в MS-PowerPoint Базовые информационные технологии: технология автоматизированного офиса, технологии баз данных
Базовые информационные технологии: технология автоматизированного офиса, технологии баз данных Строки. Инициализация строки
Строки. Инициализация строки DOI и ORCID и их важность в распространении научной информации
DOI и ORCID и их важность в распространении научной информации