Содержание
- 2. Ce este CSS? Sintaxa constructiei CSS. Modurile de inserare a foilor de stil. Selectori CSS. Proprietati
- 3. 1. Ce este CSS? CSS (Cascading Style Sheets) reprezintă un mecanism simplu de a adăuga elemente
- 4. Stilurile rezolvă o mare problemă HTML nu a fost conceput ca să conţină taguri pentru formatarea
- 5. Dezvoltarea site-urilor mari, în care informaţiile despre font şi culoare trebuiau adăugate pe fiecare pagină, a
- 6. O construcţie CSS are două părţi: un selector, şi una sau mai multe declaraţii: Selector Declaration
- 7. Pentru a face declaraţiile CSS mai uşor de citit, puteţi scrie fiecare declaraţie pe câte o
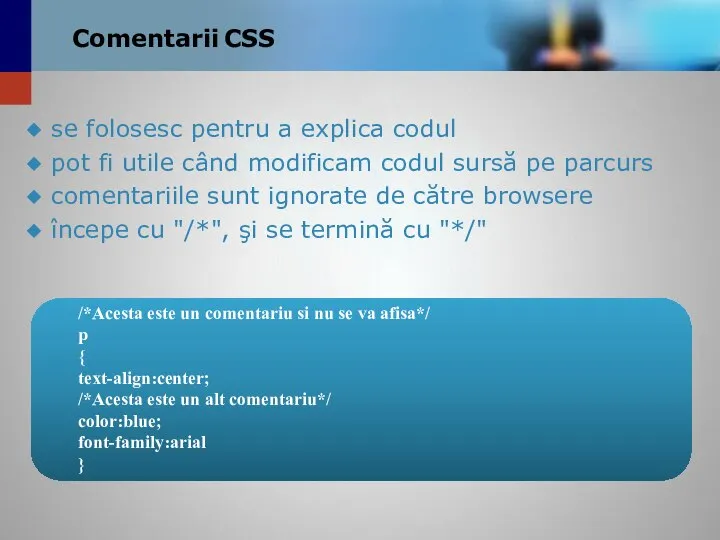
- 8. se folosesc pentru a explica codul pot fi utile când modificam codul sursă pe parcurs comentariile
- 9. 3. Moduri de inserare a foilor de stil Foaie externă de stil Foaie internă de stil
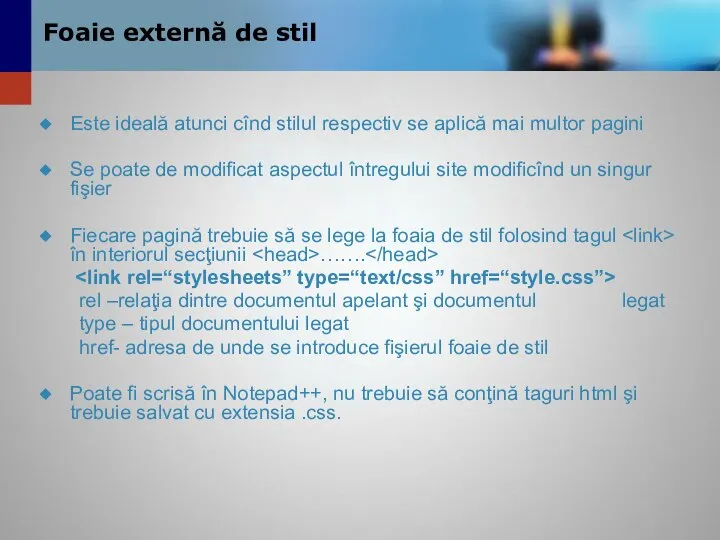
- 10. Foaie externă de stil Este ideală atunci cînd stilul respectiv se aplică mai multor pagini Se
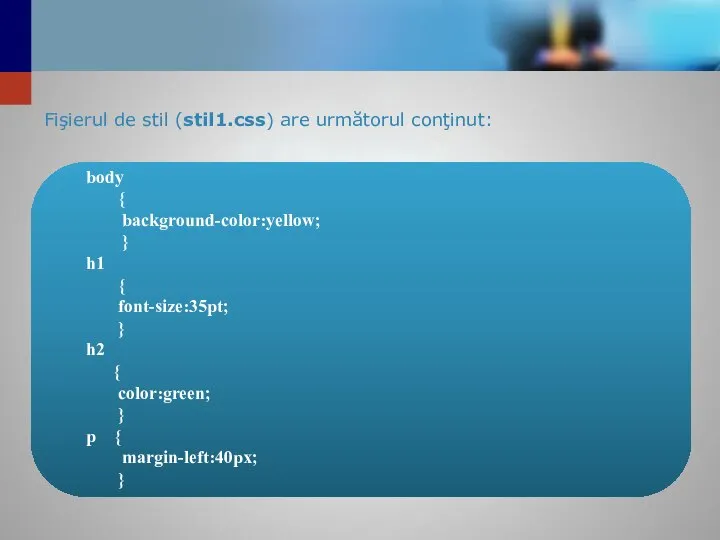
- 11. Fişierul de stil (stil1.css) are următorul conţinut: body { background-color:yellow; } h1 { font-size:35pt; } h2
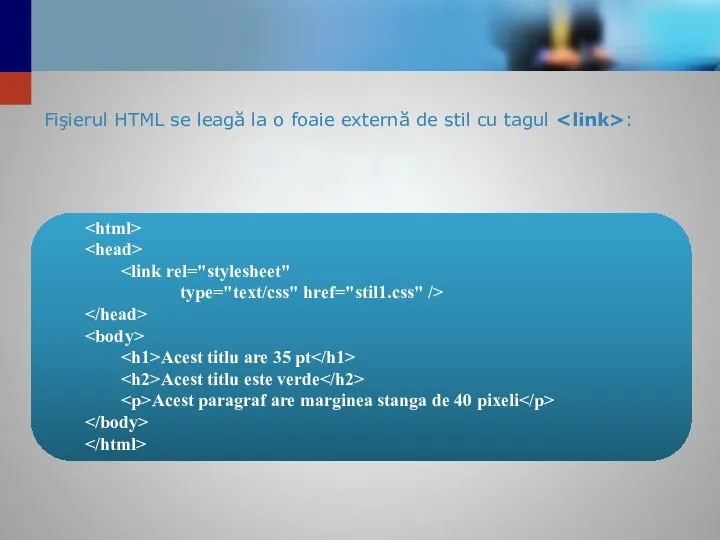
- 12. Fişierul HTML se leagă la o foaie externă de stil cu tagul : type="text/css" href="stil1.css" />
- 14. Foaie interna de stil Utilizata cînd un singur document are un anumit stil Se defineste în
- 15. p{ color:red; text-align:center; } Buna ziua! Acest paragraf este stilizat cu CSS.
- 17. Stiluri inline Utilizat cînd un singur element are un anumit stil De utilizat această metodă cît
- 18. Foi multiple de stiluri Într-un document HTML pot fi specificate mai multe foi de stil pentru
- 19. Stilul inline al unui element suprascrie stilul definit în , într-un fişier extern sau în browser
- 20. Într-o foaie de stil externă, selectorul h3 are setate următoarele trei proprietăţi: Şi foaia de stil
- 21. 3. Selectorii CSS Selector element Selector id Selector class
- 22. Selector element Aplică proprietăţile conţinute, tuturor elementelor de acest tip Toate elementele h5 din pagina vor
- 23. utilizat pentru a specifica stilul unui singur element foloseşte atributul id al unui element HTML este
- 24. este utilizat pentru a specifica stilul unui grup de elemente foloseşte atributul HTML class este definit
- 25. În exemplul următor, numai elementele p din clasa center vor fi aliniate la centru: p.center {
- 26. Putem specifica şi ce elemente din clasă vor fi afectate de stil. În exemplul următor, numai
- 27. Proprietatea background-color 4. Formatarea background-ului body { background-color:#b0c4de; } Pagina stilizata cu CSS! Buna ziua! Acesta
- 29. În exemplul următor, elementele h1, p, şi div au diferite culori de fundal: h1 { background-color:#6495ed;
- 31. Proprietatea background-image body {background-image:url('paper.gif')} Buna ziua!
- 32. Proprietăţile fundalului în CSS
- 34. Culoarea textului 5. Formatarea textului body {color:red} h1 {color:#00ff00} p.ex {color:rgb(0,0,255)} Acesta este un titlu 1
- 36. Alinierea textului h1 {text-align:center} p.date {text-align:right} p.main {text-align:justify} Exemplu de aliniere a textului cu CSS Ianuarie,
- 38. Decorarea textului a {text-decoration:none} Link catre: href="http://www.yahoo.com">Yahoo
- 40. Poate fi utilizată şi pentru a decora textul, ca în exemplul următor: h1 {text-decoration:overline} h2 {text-decoration:line-through}
- 42. Transformarea textului p.uppercase {text-transform:uppercase} p.lowercase {text-transform:lowercase} p.capitalize {text-transform:capitalize} Acesta este un text scris cu litere mari.
- 44. Indentarea textului p {text-indent:50px} ”Daca asi sti ca efortul pentru scrierea unui roman ma poate costa
- 46. Exemplul 1 Exemple h1 {letter-spacing:2px} h2 {letter-spacing:-3px} Acesta este un titlu 1 Acesta este un titlu
- 48. Exemplul 2 p.small {line-height: 90%} p.big {line-height: 200%} Acesta este un paragraf cu distanţa dintre linii
- 49. Acesta este un paragraf cu distanta dintre linii micsorata. Acesta este un paragraf cu distanta dintre
- 51. Exemplul 3 div.ex1 {direction:rtl} Acest text are directia normala de scris. Acest text este scris de
- 53. Exemplul 4 p { word-spacing:30px; } Acesta este un text cu distanta dintre cuvinte marita.
- 55. Exemplul 5 p{ white-space:nowrap; } Acesta este un text. Acesta este un text. Acesta este un
- 57. Exemplul 6 img.top {vertical-align:text-top} img.super {vertical-align:super} O imagine in interiorul unui paragraf, cu aliniere verticala implicita.
- 59. Proprietăţile CSS pentru formatarea textului 5. Formatarea textului
- 62. Скачать презентацию