Содержание
- 2. Вебдизайн англ. web design — галузь веброзробки і різновид дизайну, до завдання якого входить проектування призначених
- 3. Дизайн вебсайту базується на законах: КОМПОЗИЦІЇ КОЛОРИСТИКИ ЕРГОНОМІКИ 2 1 3
- 4. Які сучасні тенденції вебдизайну?
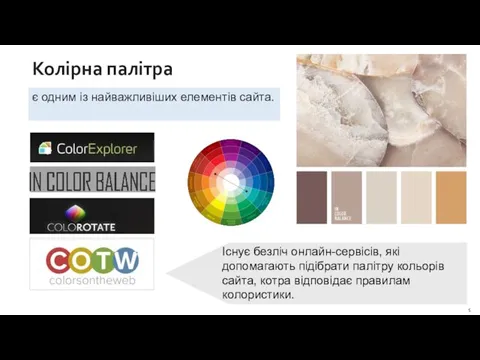
- 5. Колірна палітра є одним із найважливіших елементів сайта. Існує безліч онлайн-сервісів, які допомагають підібрати палітру кольорів
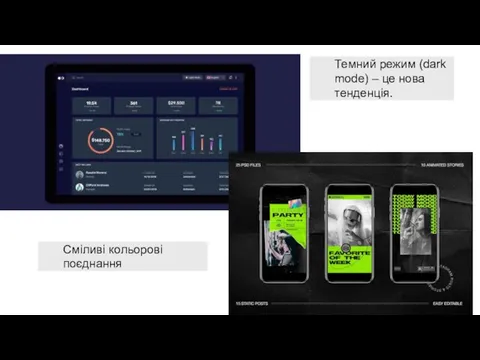
- 6. Темний режим (dark mode) – це нова тенденція. Сміливі кольорові поєднання
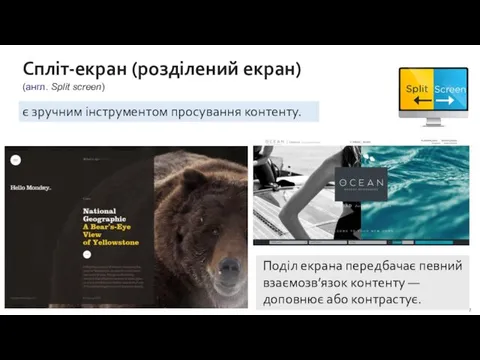
- 7. Спліт-екран (розділений екран) є зручним інструментом просування контенту. (англ. Split screen) Поділ екрана передбачає певний взаємозв’язок
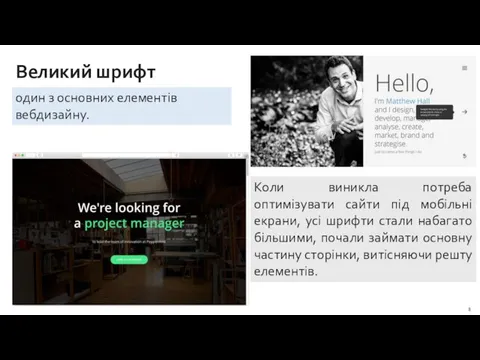
- 8. Великий шрифт один з основних елементів вебдизайну. Коли виникла потреба оптимізувати сайти під мобільні екрани, усі
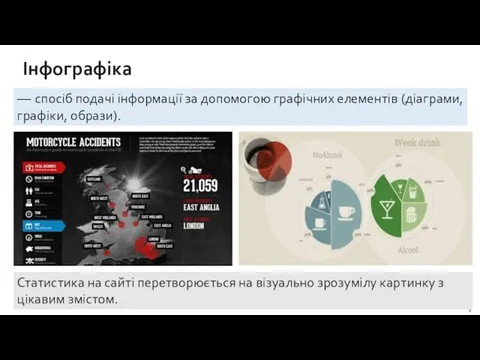
- 9. Інфографіка — спосіб подачі інформації за допомогою графічних елементів (діаграми, графіки, образи). Статистика на сайті перетворюється
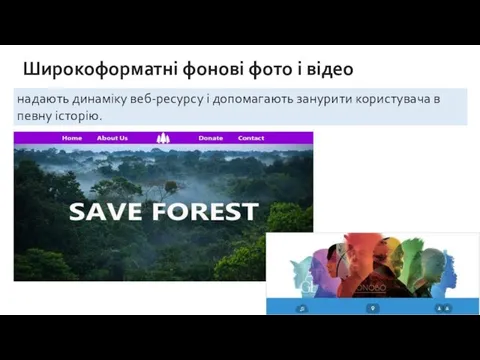
- 10. Широкоформатні фонові фото і відео надають динаміку веб-ресурсу і допомагають занурити користувача в певну історію.
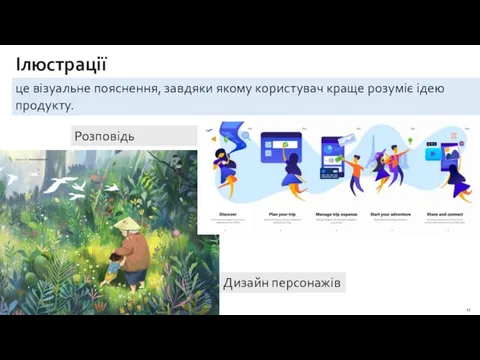
- 11. Ілюстрації Дизайн персонажів це візуальне пояснення, завдяки якому користувач краще розуміє ідею продукту. Розповідь
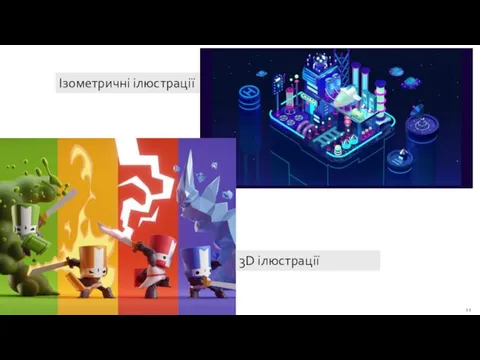
- 12. Ізометричні ілюстрації 3D ілюстрації
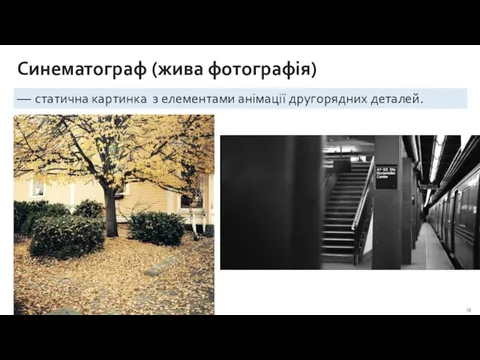
- 13. Синематограф (жива фотографія) — статична картинка з елементами анімації другорядних деталей.
- 14. Відео + анімовані ілюстрації (змішані медіа)
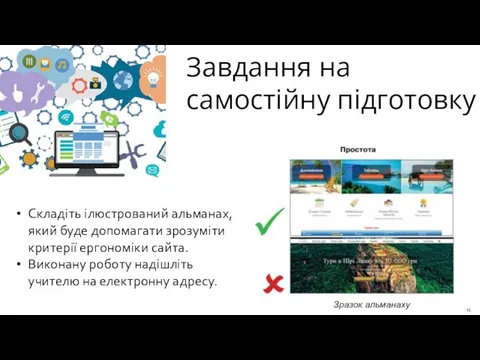
- 15. Завдання на самостійну підготовку Складіть ілюстрований альманах, який буде допомагати зрозуміти критерії ергономіки сайта. Виконану роботу
- 17. Скачать презентацию














 Исполнитель Водолей
Исполнитель Водолей Модификация TNS TOP
Модификация TNS TOP Создание и заполнение баз данных. 9 класс
Создание и заполнение баз данных. 9 класс Аналитические технологии для Рельеф-Центр
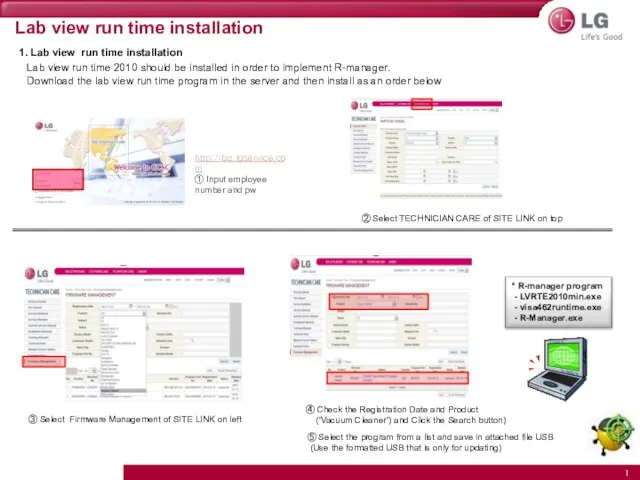
Аналитические технологии для Рельеф-Центр Lab view run time installation
Lab view run time installation Использование информационных технологий в преподавании дисциплины “Электрические машины”
Использование информационных технологий в преподавании дисциплины “Электрические машины” Работа в базе данных Scopus
Работа в базе данных Scopus Менеджмент и маркетинг библиотечно-информационной деятельности
Менеджмент и маркетинг библиотечно-информационной деятельности Загрузка файлов в облако в Mail.Ru
Загрузка файлов в облако в Mail.Ru Информационные ресурсы
Информационные ресурсы Обработка текстовой информации
Обработка текстовой информации Нейро-компьютерный интерфейс
Нейро-компьютерный интерфейс Розробка web-додатків для вирішення завдань теорії графів
Розробка web-додатків для вирішення завдань теорії графів Продвижение бренда Макдоналдс ВКонтакте
Продвижение бренда Макдоналдс ВКонтакте Презентация "Информационный объект" - скачать презентации по Информатике
Презентация "Информационный объект" - скачать презентации по Информатике Сервисы Интернета
Сервисы Интернета Массивы в C#
Массивы в C# Linux введение (1.01)
Linux введение (1.01) Алгоритмы и структуры данных. Введение
Алгоритмы и структуры данных. Введение Крестики-нолики. Графический редактор Paint
Крестики-нолики. Графический редактор Paint Инкапсуляция
Инкапсуляция Аттестационная работа. внеурочная деятельность Информатика в играх и задачах
Аттестационная работа. внеурочная деятельность Информатика в играх и задачах Разработка электронной информационно-образовательной среды организации
Разработка электронной информационно-образовательной среды организации Работа с реестром (Лекция № 5)
Работа с реестром (Лекция № 5) Электронная почта Яндекса и ее использование
Электронная почта Яндекса и ее использование Система электронного документооборота
Система электронного документооборота Ознайомлення. Запитання. (Лекция 1)
Ознайомлення. Запитання. (Лекция 1) Локальные и глобальные компьютерные сети
Локальные и глобальные компьютерные сети