Содержание
- 2. Классификация по рисунку Антиква (с засечками ) Гротески (рубленые) Свободный стиль (рукописные , декоративные)
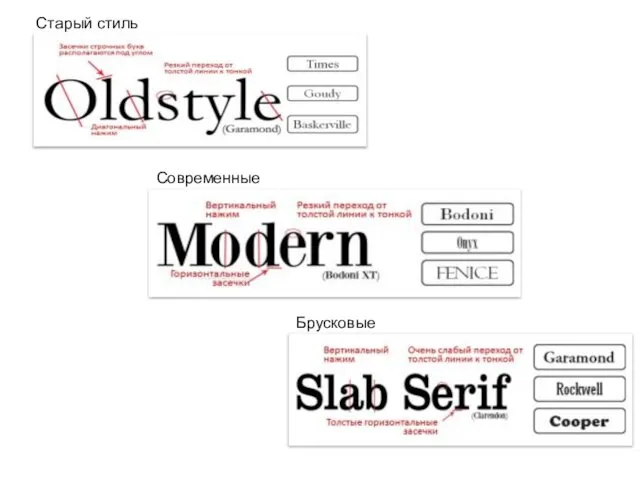
- 3. Старый стиль Современные Брусковые
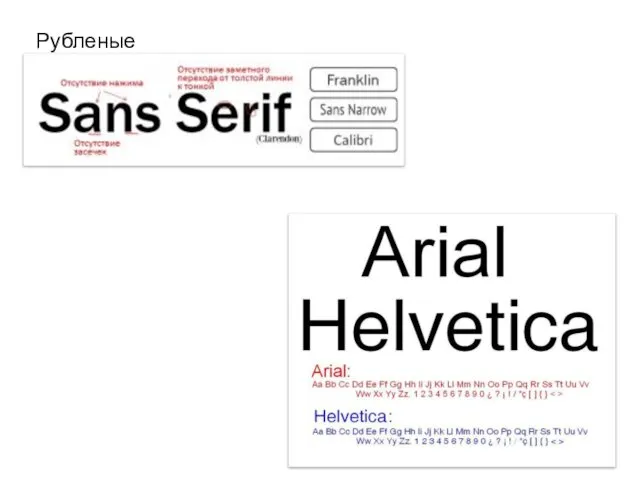
- 4. Рубленые
- 5. Рукописные (приглашения, грамоты) Декоративные (вывески, логотипы)
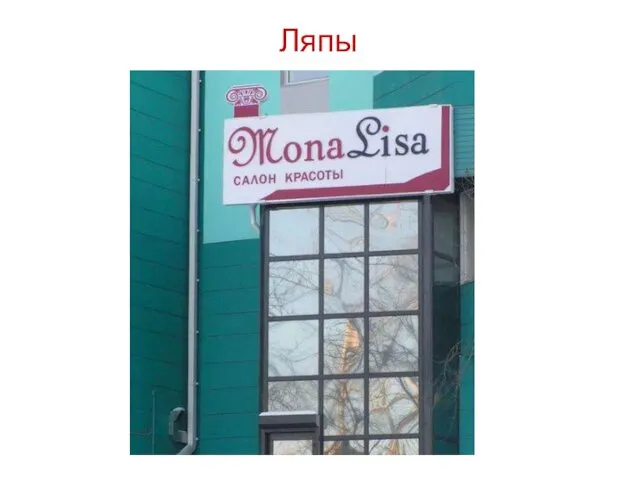
- 6. Ляпы
- 7. Ляпы
- 8. Ляпы
- 9. Ляпы
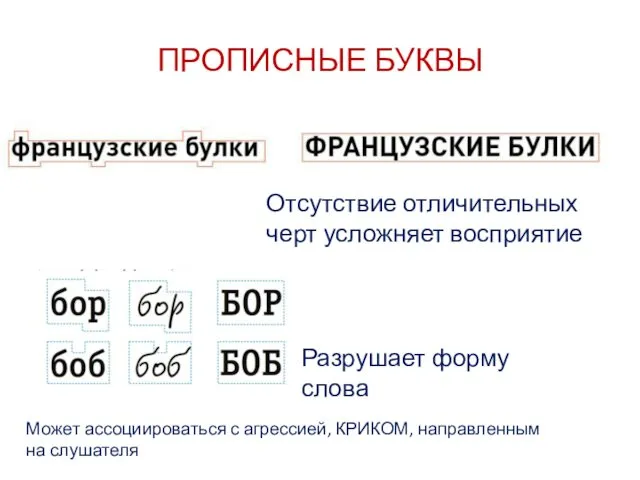
- 10. ПРОПИСНЫЕ БУКВЫ Может ассоциироваться с агрессией, КРИКОМ, направленным на слушателя Отсутствие отличительных черт усложняет восприятие Разрушает
- 11. Ролевая классификация Текстовые или наборные (text), Акцидентные или выделительные (display), Декоративные (decorative). Главное требование — удобочитаемость
- 12. Взаимоотношения текстовых блоков Согласие Конфликт Контраст
- 13. Согласие Одна группа шрифтов с минимальным разнообразием стиля, размера, толщины
- 14. Конфликт Сочетание шрифтов близких по стилю, размеру, толщине и пр. При этом зрительные связи не совсем
- 15. Контраст Сочетании шрифтов и элементов текста, отчетливо отличных друг от друга. Зрительно привлекательное и будоражащее оформление,
- 16. Способы создания контраста шрифтов Размер Толщина Цвет Направление Форма эксперимент
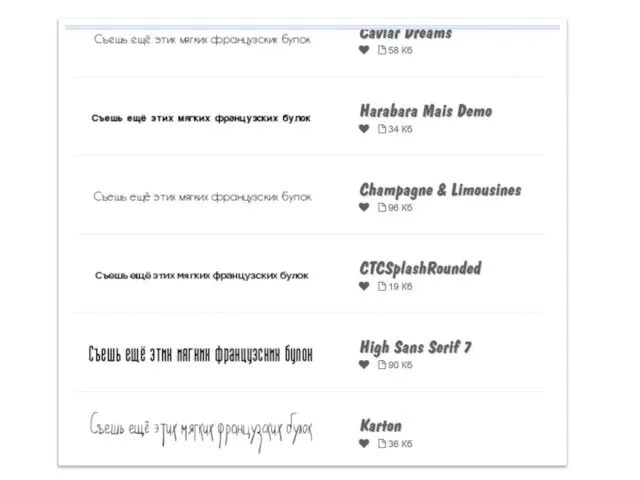
- 18. Панграмма Съешь ещё этих мягких французских булок, да выпей же чаю.
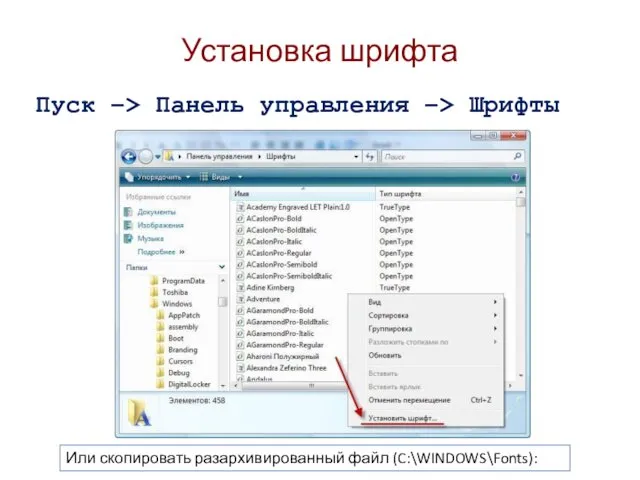
- 21. Установка шрифта Пуск –> Панель управления –> Шрифты Или скопировать разархивированный файл (C:\WINDOWS\Fonts):
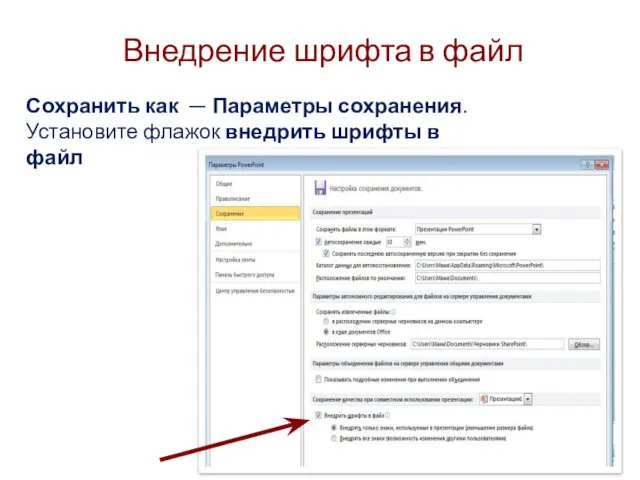
- 22. Внедрение шрифта в файл Сохранить как — Параметры сохранения. Установите флажок внедрить шрифты в файл
- 23. Как браузеры отрисовывают шрифты?
- 24. отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite, а на OS
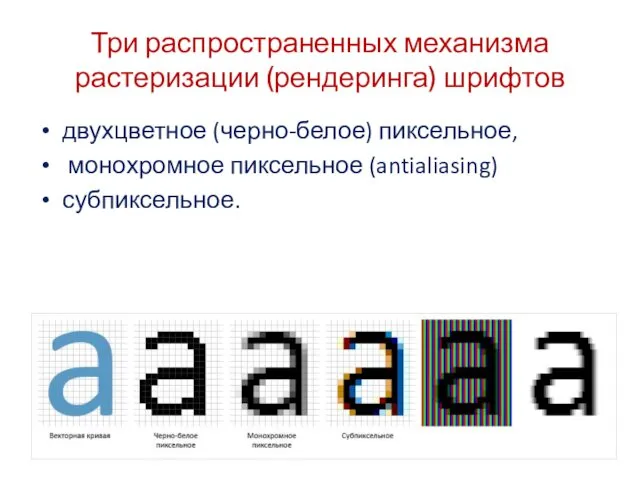
- 25. Три распространенных механизма растеризации (рендеринга) шрифтов двухцветное (черно-белое) пиксельное, монохромное пиксельное (antialiasing) субпиксельное.
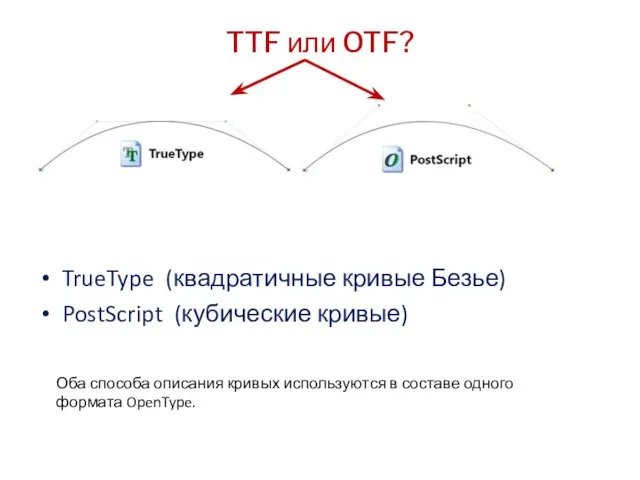
- 26. TTF или OTF? TrueType (квадратичные кривые Безье) PostScript (кубические кривые) Оба способа описания кривых используются в
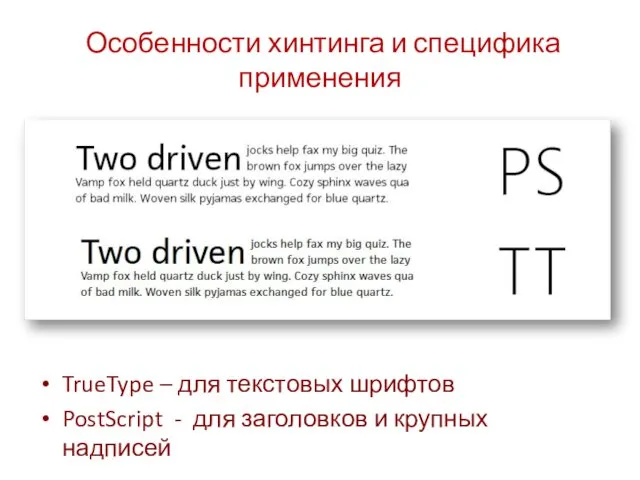
- 27. Особенности хинтинга и специфика применения TrueType – для текстовых шрифтов PostScript - для заголовков и крупных
- 28. Как протестировать шрифт? Инструмент Typecast (проверка шрифтов на странице). Для тех, кто выбирает новый шрифт для
- 30. Скачать презентацию



























 Презентация "ДЕЙСТВИЯ С ФРАГМЕНТОМ ТЕКСТА" - скачать презентации по Информатике
Презентация "ДЕЙСТВИЯ С ФРАГМЕНТОМ ТЕКСТА" - скачать презентации по Информатике Разработка web-приложений p2p. Обмен данными в распределенных сетях
Разработка web-приложений p2p. Обмен данными в распределенных сетях מהי לוגיקה
מהי לוגיקה Data types. SQL general data types
Data types. SQL general data types Random.Randint
Random.Randint JavaScript kursas
JavaScript kursas DDE (Dynamic Data Exchange, Динамический обмен данными) OLE (Object Linking and Embedding, Встраивание и Связывание Объектов)
DDE (Dynamic Data Exchange, Динамический обмен данными) OLE (Object Linking and Embedding, Встраивание и Связывание Объектов) Информационный календарь в помощь активу детско-юношеского объединения
Информационный календарь в помощь активу детско-юношеского объединения Соберем композицию натюрморта из созданных ранее элементов. Урок№2
Соберем композицию натюрморта из созданных ранее элементов. Урок№2 Четыре задачи, требующие решения
Четыре задачи, требующие решения Імпорт та експорт таблиць
Імпорт та експорт таблиць Презентация "Торговля через интернет-магазин" - скачать презентации по Информатике
Презентация "Торговля через интернет-магазин" - скачать презентации по Информатике Устная работа
Устная работа Жанры тележурналистики
Жанры тележурналистики Задание 1.3.1 Определение IT. Функции. Составляющие и задачи
Задание 1.3.1 Определение IT. Функции. Составляющие и задачи Моделирование. Измерения и аннотация
Моделирование. Измерения и аннотация Специальные возможности стандартных программ
Специальные возможности стандартных программ Способы записи алгоритмов. Основы алгоритмизации
Способы записи алгоритмов. Основы алгоритмизации Архитектура ЭВМ и систем: цели и задачи курса
Архитектура ЭВМ и систем: цели и задачи курса Пример разработки тестов
Пример разработки тестов Информационные модели. Модель и моделирование
Информационные модели. Модель и моделирование Системы объектов
Системы объектов Циклы. Обобщение понятия цикла
Циклы. Обобщение понятия цикла Основные понятия алгебры логики. Логические операции
Основные понятия алгебры логики. Логические операции Презентация "От абака до компьютера" - скачать презентации по Информатике
Презентация "От абака до компьютера" - скачать презентации по Информатике Взаимодействие процессов
Взаимодействие процессов Презентация "Космонавтика и ИКТ" - скачать презентации по Информатике
Презентация "Космонавтика и ИКТ" - скачать презентации по Информатике Концепция развития информационно-библиотечных центров (ИБЦ) Ленинградской области
Концепция развития информационно-библиотечных центров (ИБЦ) Ленинградской области