Содержание
- 2. Lorem Ipsum is simply dummy text HTML формы Состоят из набора текстовых полей, кнопок, списков и
- 3. Контейнер формы Тег создает форму. Он требует наличия одного обязательного атрибута – action. В этом атрибуте
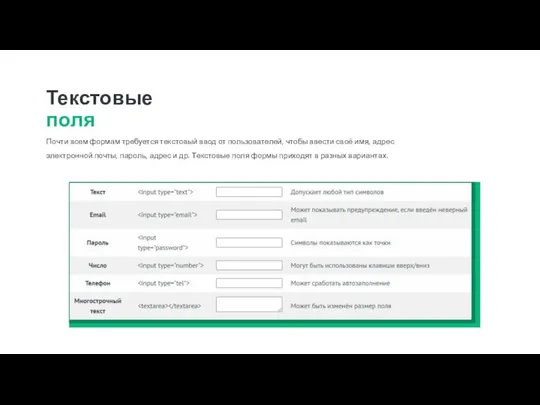
- 4. Текстовые поля Почти всем формам требуется текстовый ввод от пользователей, чтобы ввести своё имя, адрес электронной
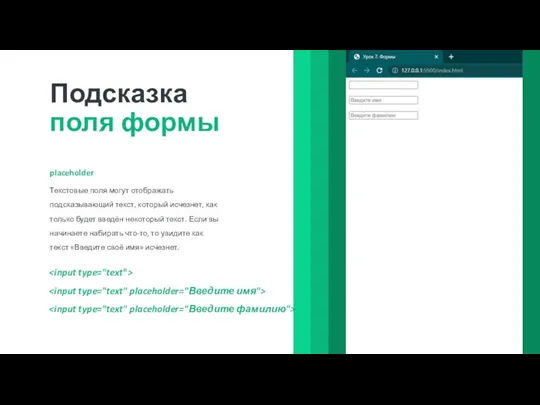
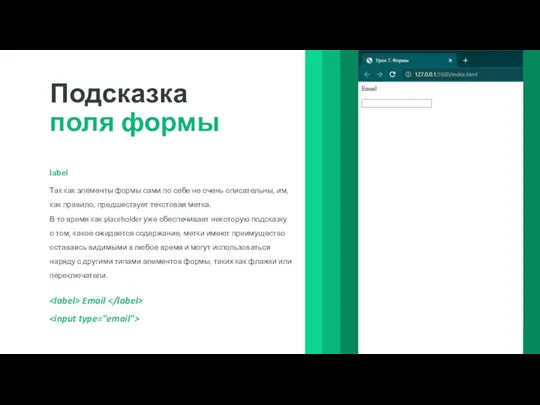
- 5. Lorem Ipsum is simply dummy text Подсказка поля формы Текстовые поля могут отображать подсказывающий текст, который
- 6. Lorem Ipsum is simply dummy text Подсказка поля формы Так как элементы формы сами по себе
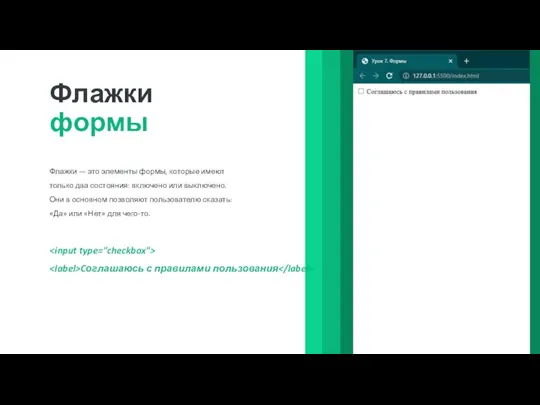
- 7. Lorem Ipsum is simply dummy text Флажки формы Флажки — это элементы формы, которые имеют только
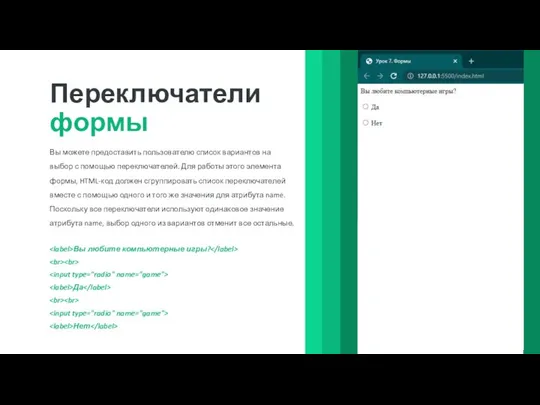
- 8. Lorem Ipsum is simply dummy text Переключатели формы Вы можете предоставить пользователю список вариантов на выбор
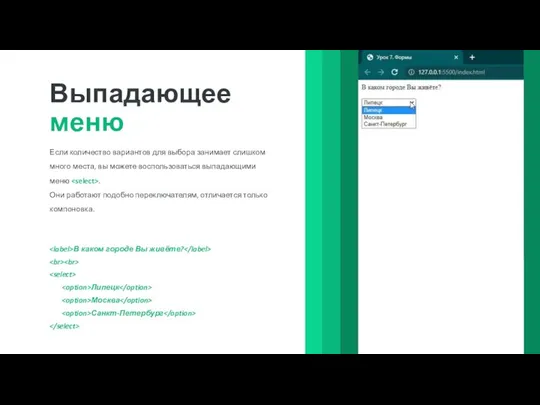
- 9. Lorem Ipsum is simply dummy text Выпадающее меню Если количество вариантов для выбора занимает слишком много
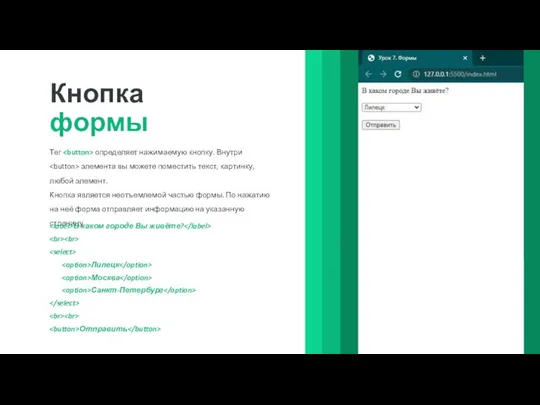
- 10. Lorem Ipsum is simply dummy text Кнопка формы Тег определяет нажимаемую кнопку. Внутри элемента вы можете
- 12. Скачать презентацию









 ИНФОРМАЦИЯ Измерение количества информации
ИНФОРМАЦИЯ Измерение количества информации Оптоволоконный кабель
Оптоволоконный кабель Антивирусные программы
Антивирусные программы lec06
lec06 Основные типы алгоритмов. Линейные алгоритмы.
Основные типы алгоритмов. Линейные алгоритмы. Кодирование графики
Кодирование графики Ветис и решение от ГК Штрих-М
Ветис и решение от ГК Штрих-М Модели безопасности компьютерных систем. Курс лекций
Модели безопасности компьютерных систем. Курс лекций Коммуникационные технологии
Коммуникационные технологии Computer. Multi-serial upgrade instructions
Computer. Multi-serial upgrade instructions Геоинформационные системы. Примеры геонформационных систем
Геоинформационные системы. Примеры геонформационных систем Навыки облегчающие работу в Excel. Разделение текста по столбцам
Навыки облегчающие работу в Excel. Разделение текста по столбцам Истории России. XIX век. 8 класс
Истории России. XIX век. 8 класс Информационная модель объекта. Информационный объект.
Информационная модель объекта. Информационный объект. C новым учебным годом!
C новым учебным годом! Symbian. Что же что же что же это такое
Symbian. Что же что же что же это такое Системные программы и операционная система
Системные программы и операционная система Системно-деятельностный подход в обучении информатики
Системно-деятельностный подход в обучении информатики Ozon Live. Создание стрима:
Ozon Live. Создание стрима: Database. Database management system MySQL
Database. Database management system MySQL Юзабилити интернет-магазинов: Что не видят продавцы и покупатели Владимир Ямин Группа юзабилити-экспертов 1point (www.1point.ru)
Юзабилити интернет-магазинов: Что не видят продавцы и покупатели Владимир Ямин Группа юзабилити-экспертов 1point (www.1point.ru) Презентация "Алгоритм" - скачать презентации по Информатике
Презентация "Алгоритм" - скачать презентации по Информатике Чудеса программирования
Чудеса программирования Электронная почта
Электронная почта  Оператор цикла for … next
Оператор цикла for … next Презентация на тему Введение в алгебру логики
Презентация на тему Введение в алгебру логики  Программирование разветвляющихся алгоритмов. Начала программирования
Программирование разветвляющихся алгоритмов. Начала программирования Структура АСУ ТП
Структура АСУ ТП