Содержание
- 2. СОДЕРЖАНИЕ УРОКА HTML документ Структура простого html документа Теги Создание HTML документа Заголовки. Тег Размер шрифта.
- 3. HTML — HyperTextMarkupLanguage, что в переводе на русский означает язык разметки. HTML документ состоит из тегов,
- 4. ЗАГОЛОВОК ДОКУМЕНТА ТЕКСТ НА СТРАНИЧКЕ Структура простого html документа: Пищита Е.В.
- 5. Что такое тег? Пищита Е.В. Тег - (от англ. tag) это единица HTML-кода, знак или команда
- 6. Теги Любой HTML документ начинаться с тега и заканчиваться тегом . Это и даёт понять, что
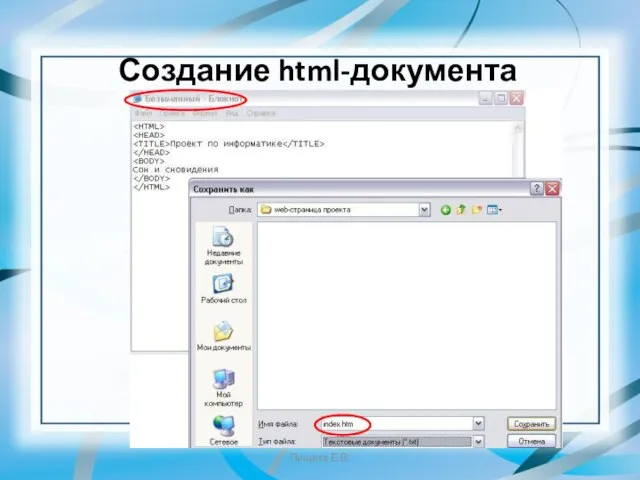
- 7. Создание html-документа Пищита Е.В.
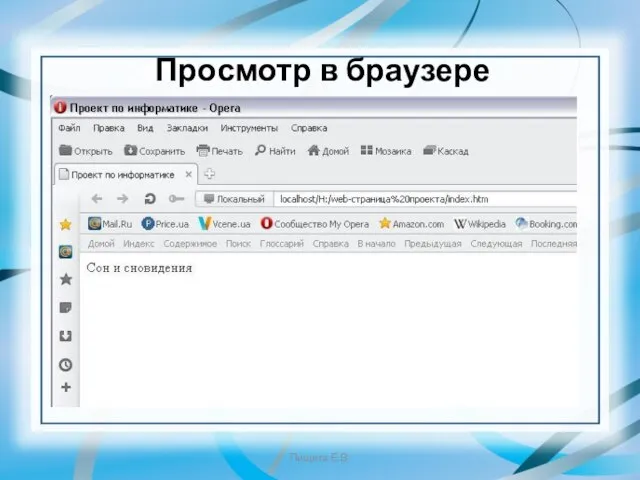
- 8. Просмотр в браузере Пищита Е.В.
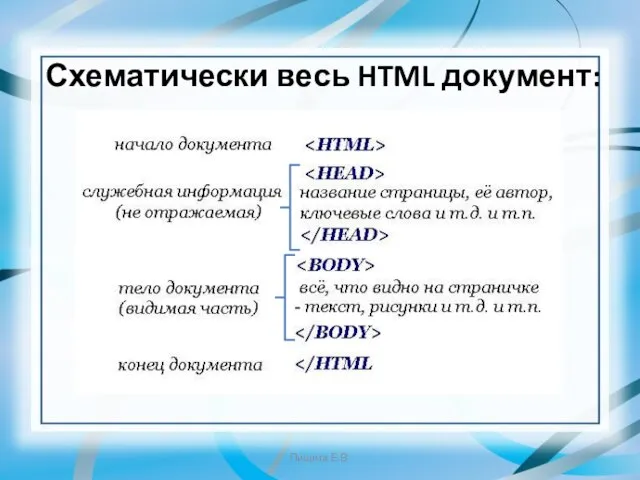
- 9. Схематически весь HTML документ: Пищита Е.В.
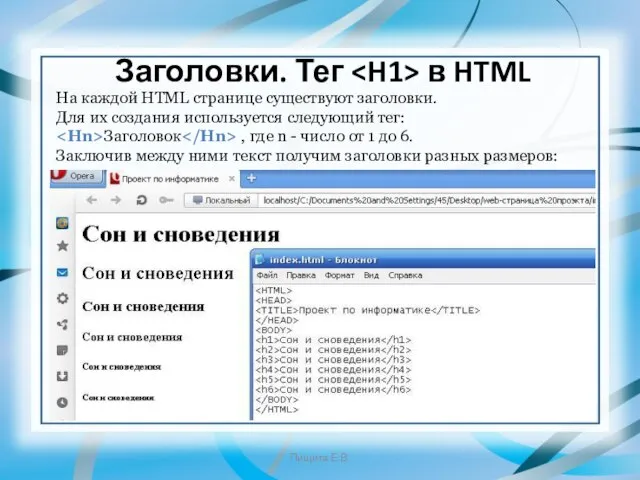
- 10. Заголовки. Тег в HTML На каждой HTML странице существуют заголовки. Для их создания используется следующий тег:
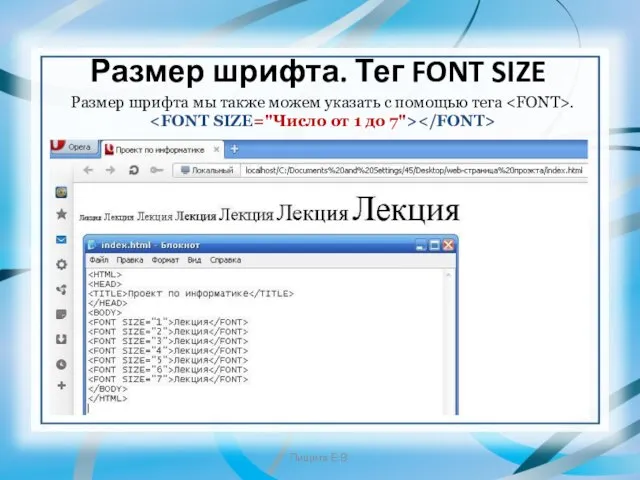
- 11. Размер шрифта. Тег FONT SIZE Размер шрифта мы также можем указать с помощью тега . Пищита
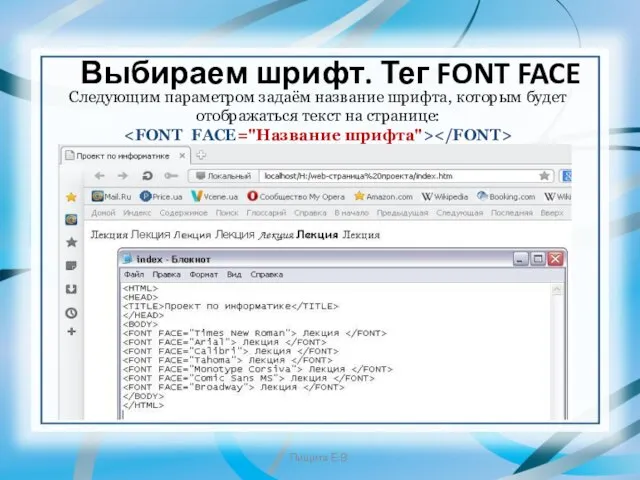
- 12. Выбираем шрифт. Тег FONT FACE Следующим параметром задаём название шрифта, которым будет отображаться текст на странице:
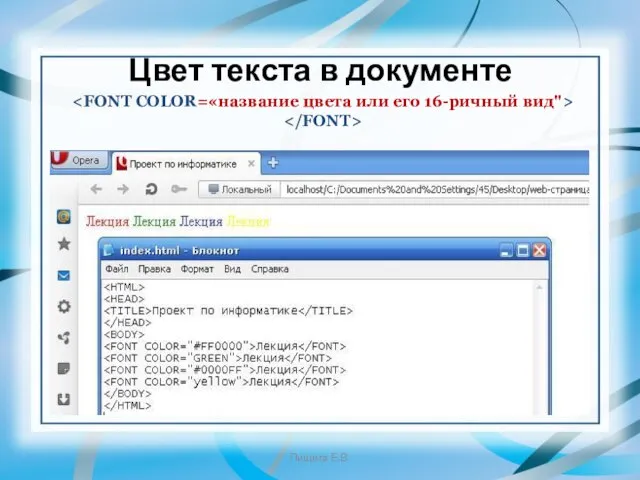
- 13. Цвет текста в документе Пищита Е.В.
- 14. Все атрибуты можно использовать одновременно: Пищита Е.В.
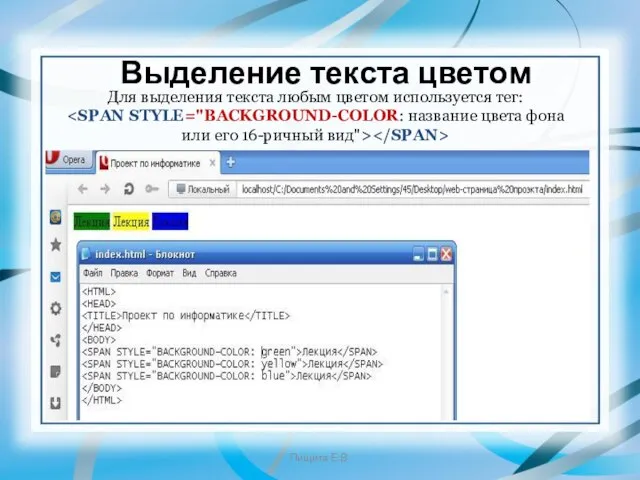
- 15. Выделение текста цветом Для выделения текста любым цветом используется тег: Пищита Е.В.
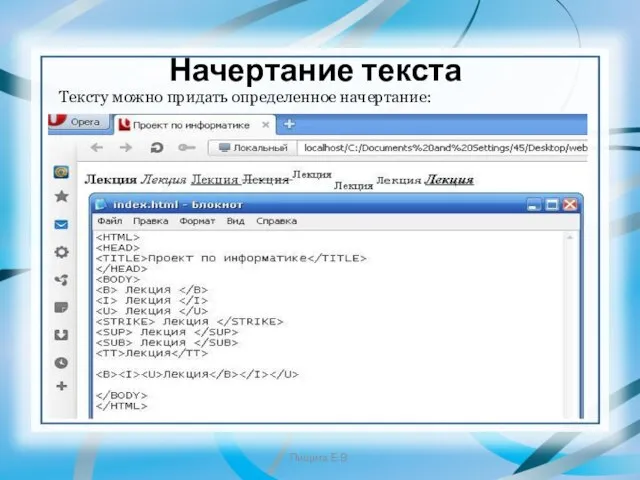
- 16. Начертание текста Тексту можно придать определенное начертание: Пищита Е.В.
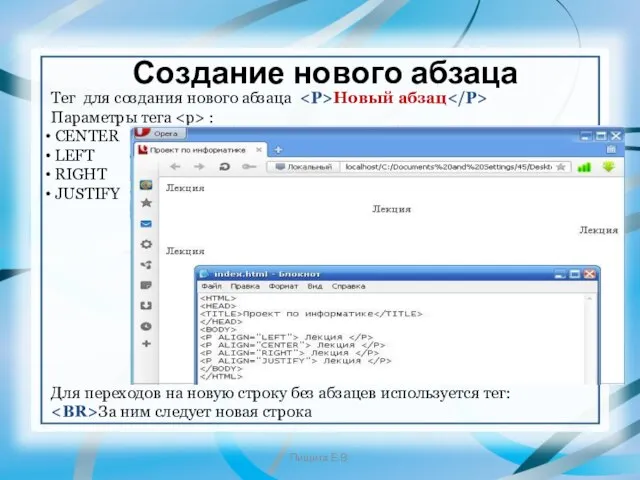
- 17. Создание нового абзаца Тег для создания нового абзаца Новый абзац Параметры тега : CENTER LEFT RIGHT
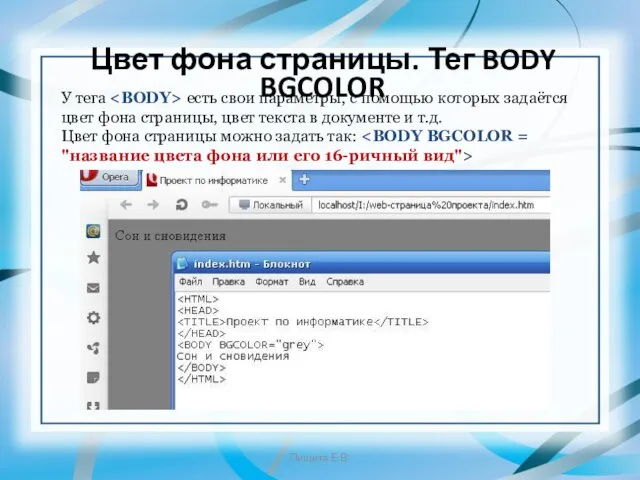
- 18. Цвет фона страницы. Тег BODY BGCOLOR У тега есть свои параметры, с помощью которых задаётся цвет
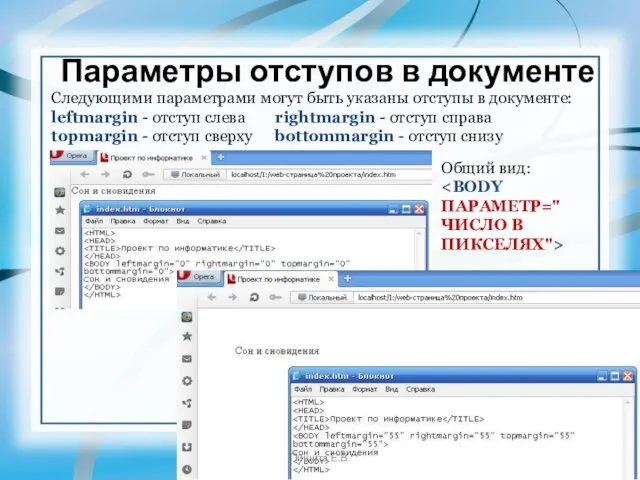
- 19. Параметры отступов в документе Следующими параметрами могут быть указаны отступы в документе: leftmargin - отступ слева
- 21. Скачать презентацию


















 Конструирование из кубиков
Конструирование из кубиков Введение в Интернет
Введение в Интернет Как создать ЭОР учителю с помощью некоторых сервисов: LearningApps.org, Prezi.com, Playcast, OnWebinar.ru, Moodle, Твой тест
Как создать ЭОР учителю с помощью некоторых сервисов: LearningApps.org, Prezi.com, Playcast, OnWebinar.ru, Moodle, Твой тест Указатели и работа с памятью
Указатели и работа с памятью Отношения объектов. Разновидности объектов и их классификация. (Урок 2)
Отношения объектов. Разновидности объектов и их классификация. (Урок 2) Катарсис и видеоигры
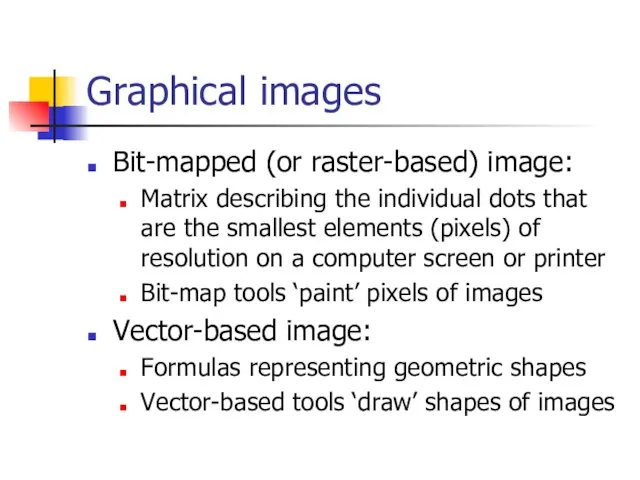
Катарсис и видеоигры Graphical images
Graphical images Компьютерная графика и геометрическое моделирование
Компьютерная графика и геометрическое моделирование Записи и файлы
Записи и файлы Научно-исследовательский вычислительный центр МГУ Интеллектуальные информационные технологии Полиморфное кодирование куб
Научно-исследовательский вычислительный центр МГУ Интеллектуальные информационные технологии Полиморфное кодирование куб Информатика в играх и задачах. Основы логики. 2 класс (4 урок)
Информатика в играх и задачах. Основы логики. 2 класс (4 урок) Защита файлов и управление доступом к ним. Борисов В.А. Красноармейский филиал ГОУ ВПО «Академия народного хозяйства при Прави
Защита файлов и управление доступом к ним. Борисов В.А. Красноармейский филиал ГОУ ВПО «Академия народного хозяйства при Прави Стать программистом. Первый шаг
Стать программистом. Первый шаг Классификация видов моделирования систем
Классификация видов моделирования систем Информационные каналы
Информационные каналы Устройство компьютера
Устройство компьютера Разработка голосового помощника
Разработка голосового помощника Управляющие конструкции
Управляющие конструкции Прикладное программное обеспечение информационных систем
Прикладное программное обеспечение информационных систем Tensilica Xtensa
Tensilica Xtensa Hyper-V. Что такое Hyper-V?
Hyper-V. Что такое Hyper-V? Воздействие анимации на пользовательский опыт в мобильных интерфейсах мобильного приложения для облачного хранения данных
Воздействие анимации на пользовательский опыт в мобильных интерфейсах мобильного приложения для облачного хранения данных Производственная практика по информатике в отделе военного комиссариата Ростовской области по городу Батайску
Производственная практика по информатике в отделе военного комиссариата Ростовской области по городу Батайску Системное программирование тема: Асинхронные вычисления. Семафор, монитор (Лекция 17)
Системное программирование тема: Асинхронные вычисления. Семафор, монитор (Лекция 17) Подпрограммы
Подпрограммы Как не заскучать в онлайне?
Как не заскучать в онлайне? Введение в системы управления базами данных (СУБД) и основные возможности реляционной СУБД MySQL
Введение в системы управления базами данных (СУБД) и основные возможности реляционной СУБД MySQL Бананы. Рекомендации по оформлению сайта
Бананы. Рекомендации по оформлению сайта