Содержание
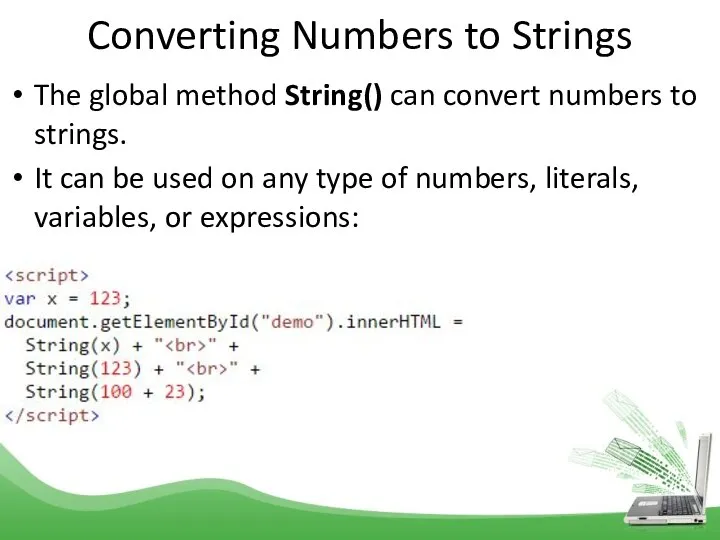
- 2. Converting Numbers to Strings The global method String() can convert numbers to strings. It can be
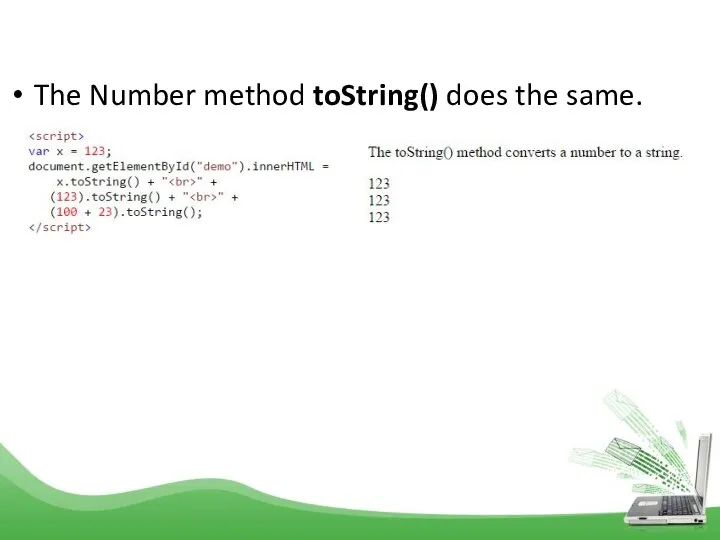
- 3. The Number method toString() does the same.
- 4. jQuery jQuery is a JavaScript Library. jQuery greatly simplifies JavaScript programming The purpose of jQuery is
- 5. JQuery The jQuery library contains the following features: HTML/DOM manipulation CSS manipulation HTML event methods Effects
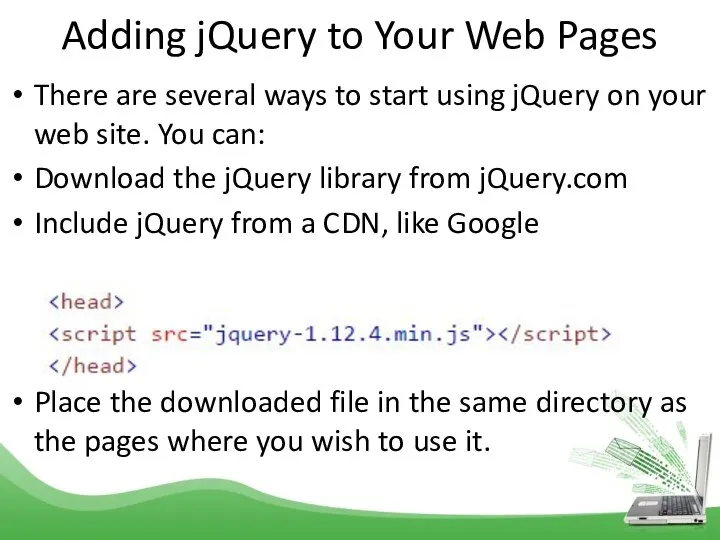
- 6. Adding jQuery to Your Web Pages There are several ways to start using jQuery on your
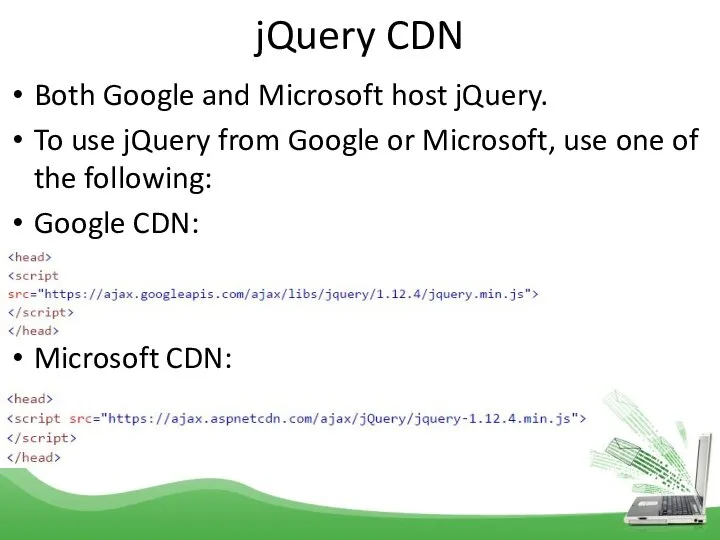
- 7. jQuery CDN Both Google and Microsoft host jQuery. To use jQuery from Google or Microsoft, use
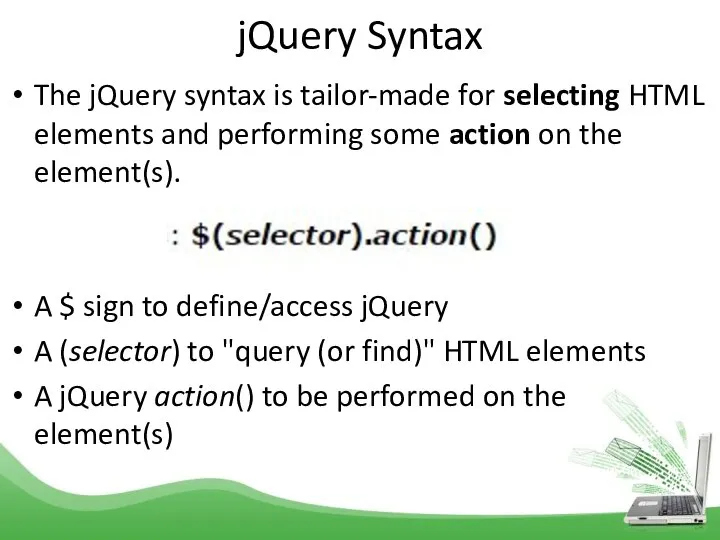
- 8. jQuery Syntax The jQuery syntax is tailor-made for selecting HTML elements and performing some action on
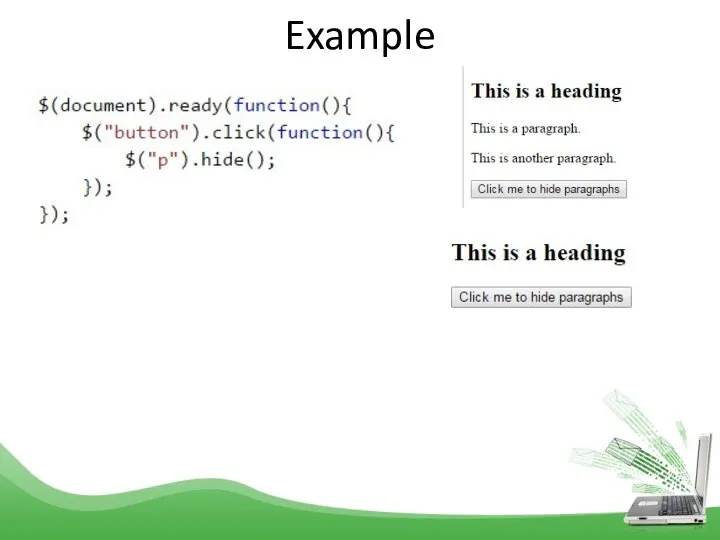
- 9. Example $(this).hide() - hides the current element. $("p").hide() - hides all elements. $(".test").hide() - hides all
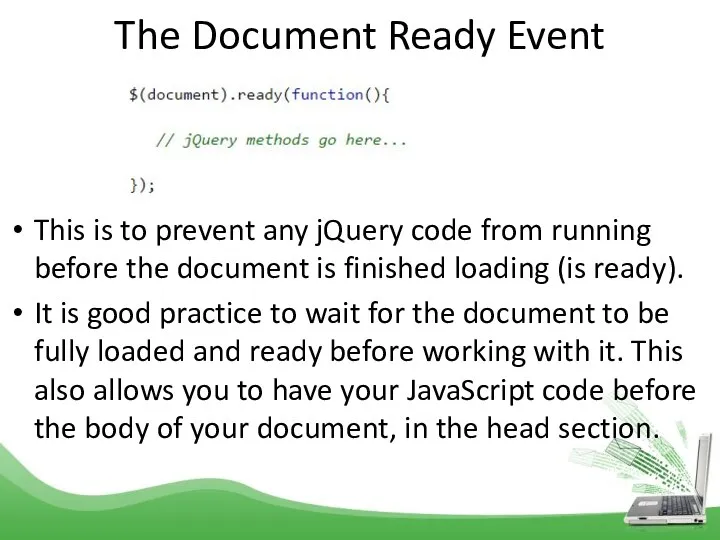
- 10. The Document Ready Event This is to prevent any jQuery code from running before the document
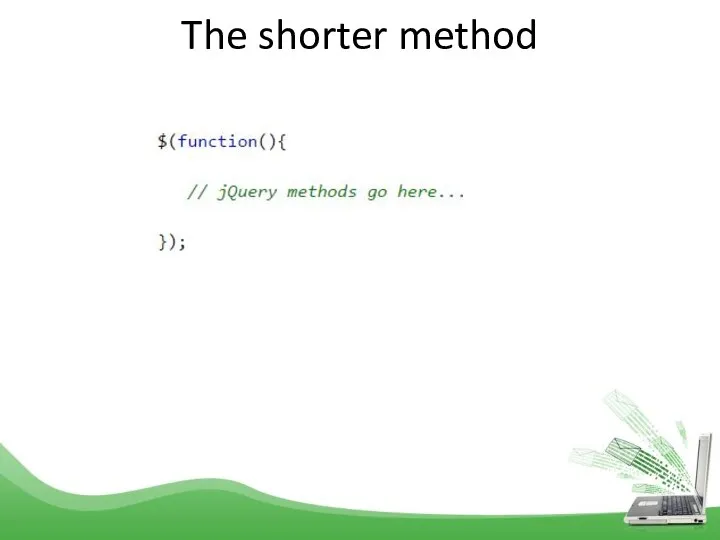
- 11. The shorter method
- 12. jQuery Selectors jQuery selectors are used to "find" (or select) HTML elements based on their name,
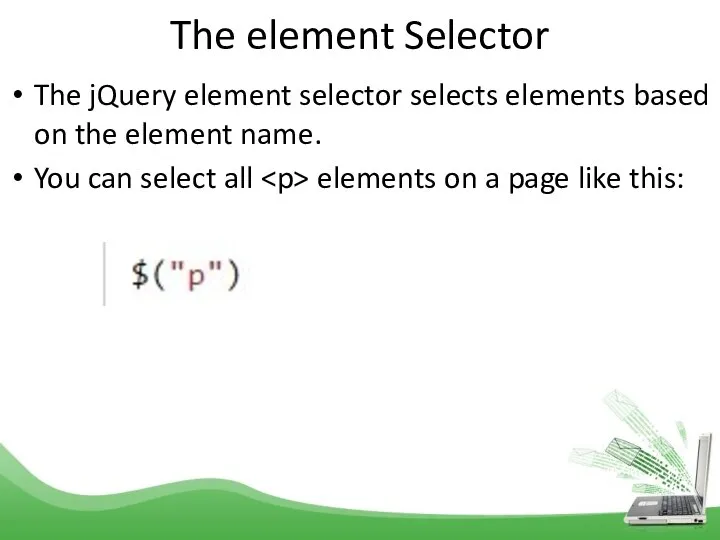
- 13. The element Selector The jQuery element selector selects elements based on the element name. You can
- 14. Example
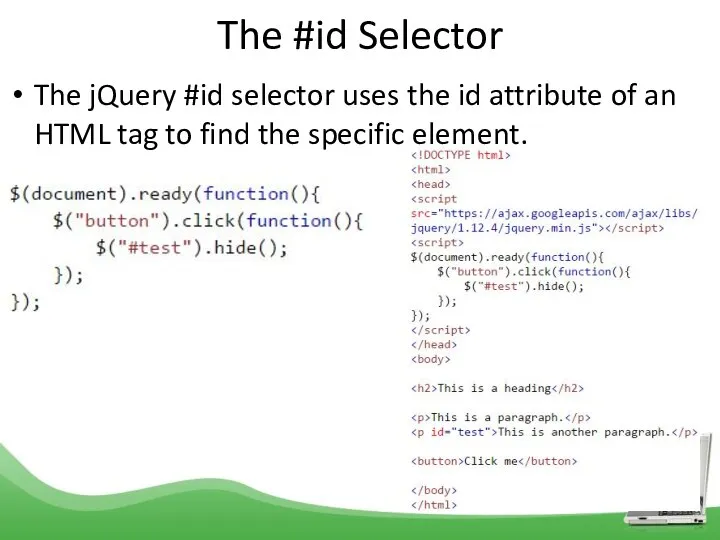
- 15. The #id Selector The jQuery #id selector uses the id attribute of an HTML tag to
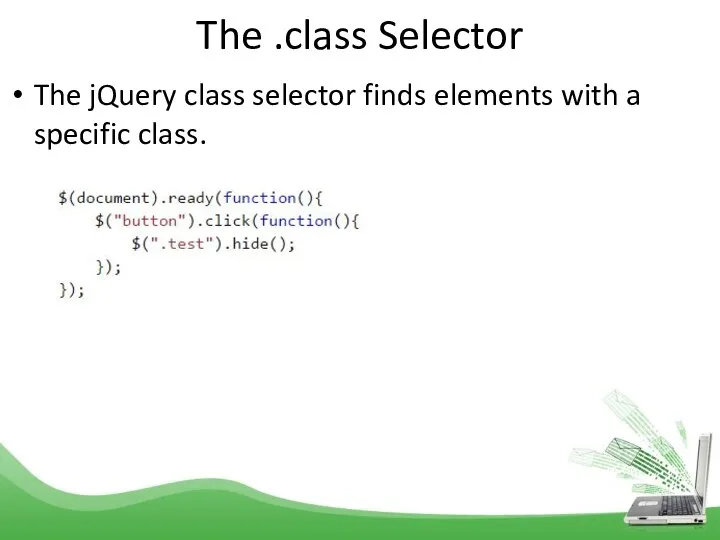
- 16. The .class Selector The jQuery class selector finds elements with a specific class.
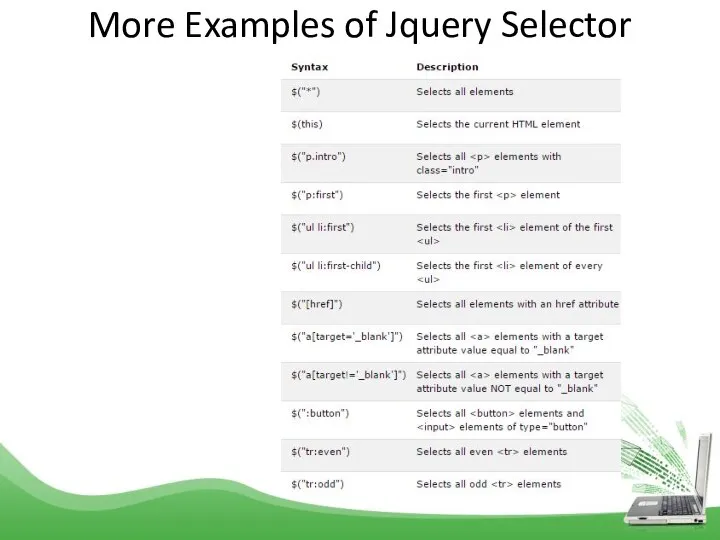
- 17. More Examples of Jquery Selector
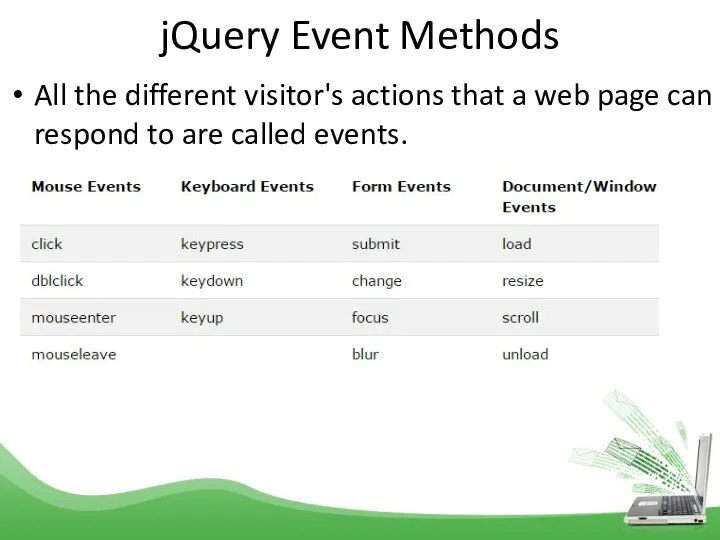
- 18. jQuery Event Methods All the different visitor's actions that a web page can respond to are
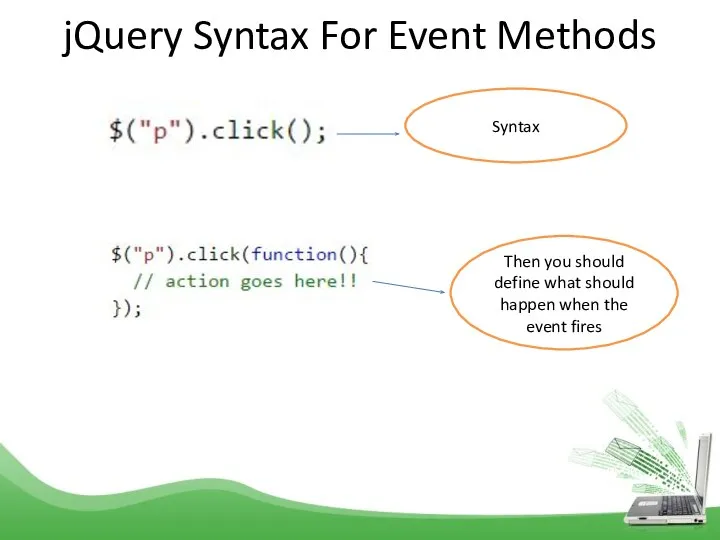
- 19. jQuery Syntax For Event Methods Syntax Then you should define what should happen when the event
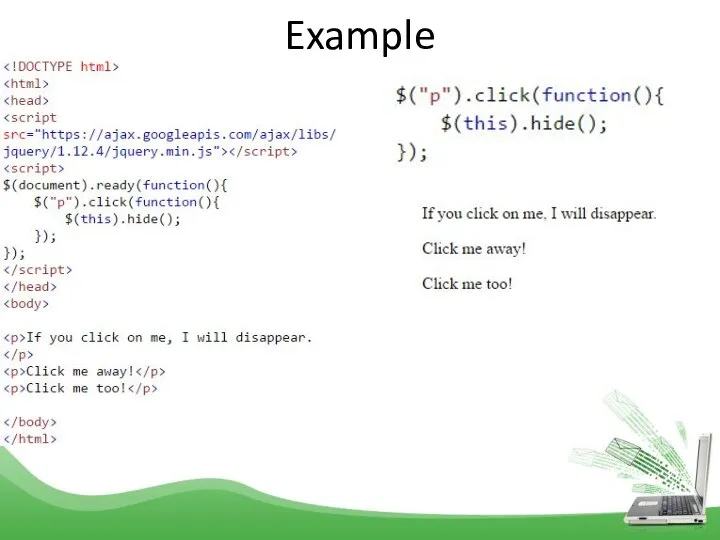
- 20. Example
- 21. Events mouseenter()- The function is executed when the mouse pointer enters the HTML element: mouseleave() -
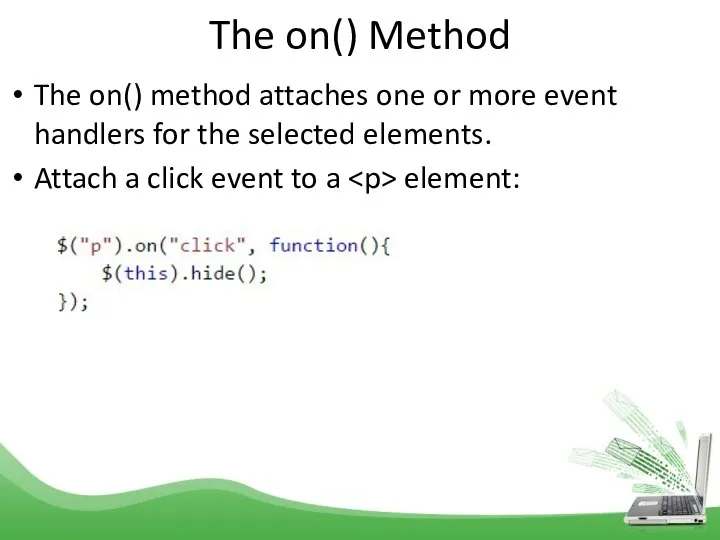
- 22. The on() Method The on() method attaches one or more event handlers for the selected elements.
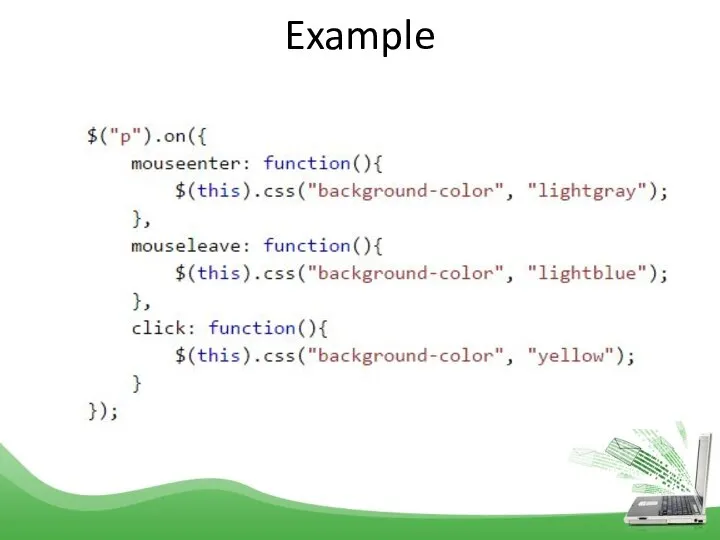
- 23. Example
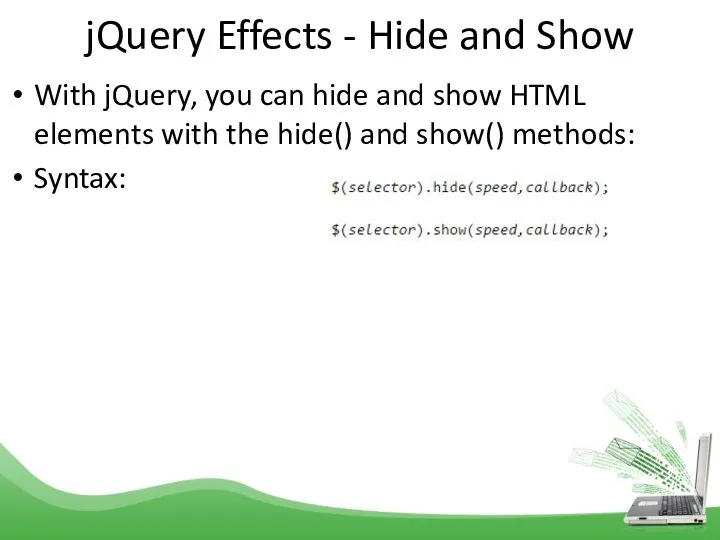
- 24. jQuery Effects - Hide and Show With jQuery, you can hide and show HTML elements with
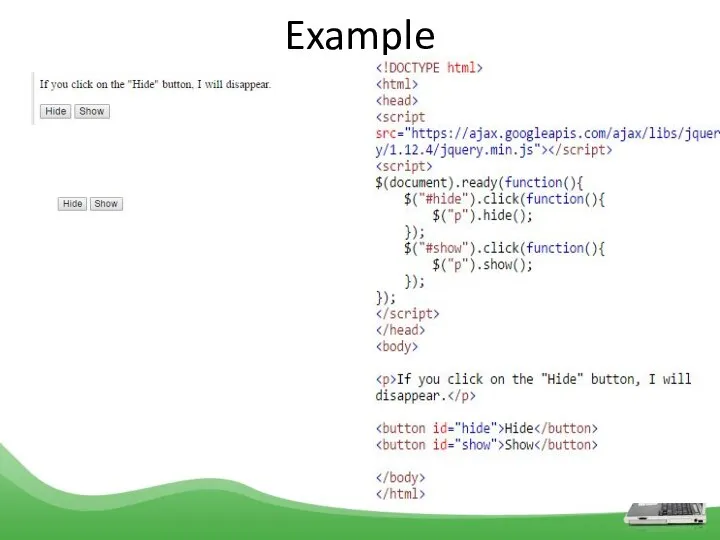
- 25. Example
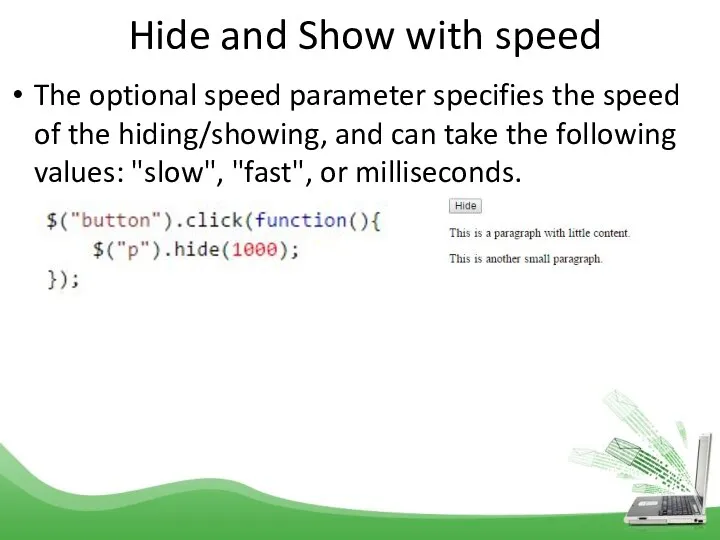
- 26. Hide and Show with speed The optional speed parameter specifies the speed of the hiding/showing, and
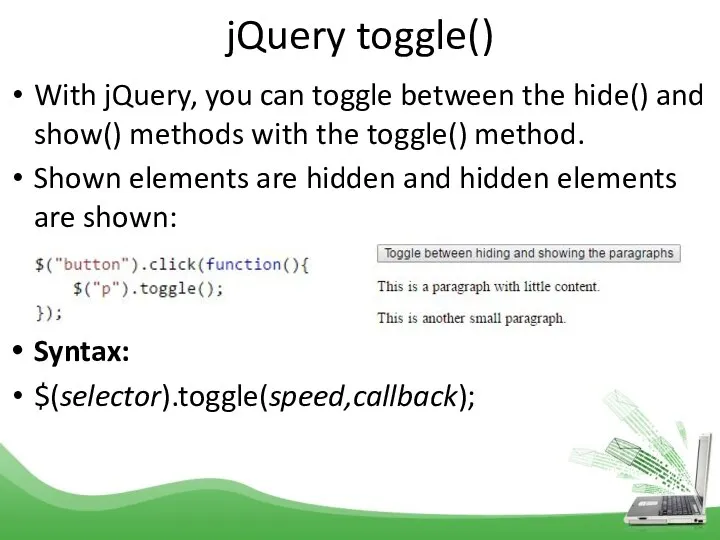
- 27. jQuery toggle() With jQuery, you can toggle between the hide() and show() methods with the toggle()
- 28. jQuery Effects - Fading With jQuery you can fade an element in and out of visibility.
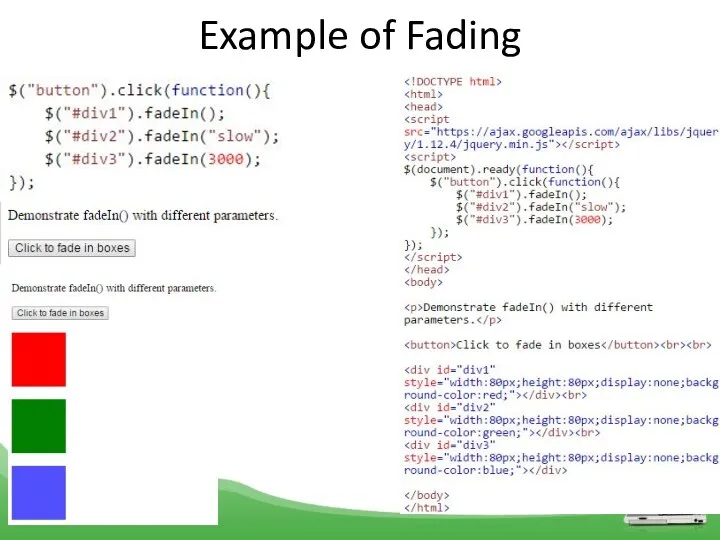
- 29. Example of Fading
- 30. jQuery Effects - Sliding The jQuery slide methods slide elements up and down. With jQuery you
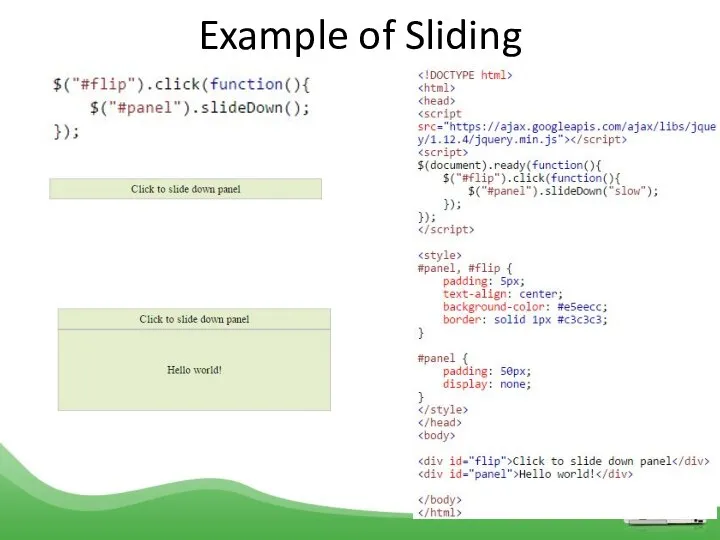
- 31. Example of Sliding
- 32. jQuery Animations - The animate() Method The jQuery animate() method is used to create custom animations.
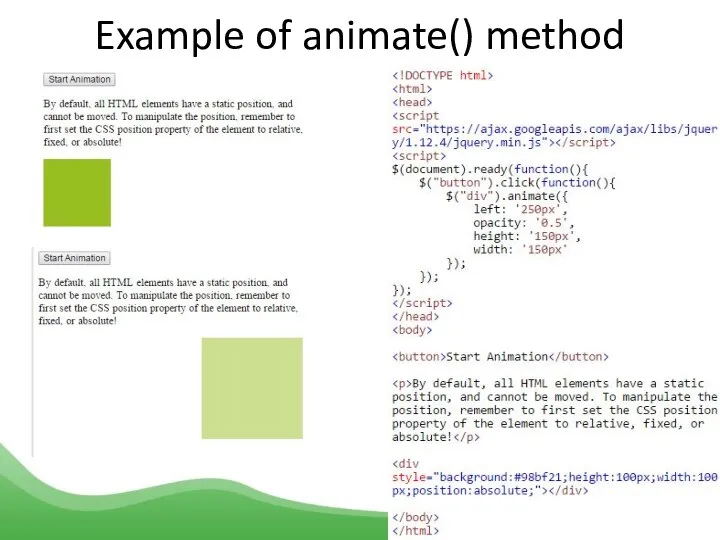
- 33. Example of animate() method
- 34. scrollTop() Description: sets or returns the vertical scrollbar position for the selected elements. When the scrollbar
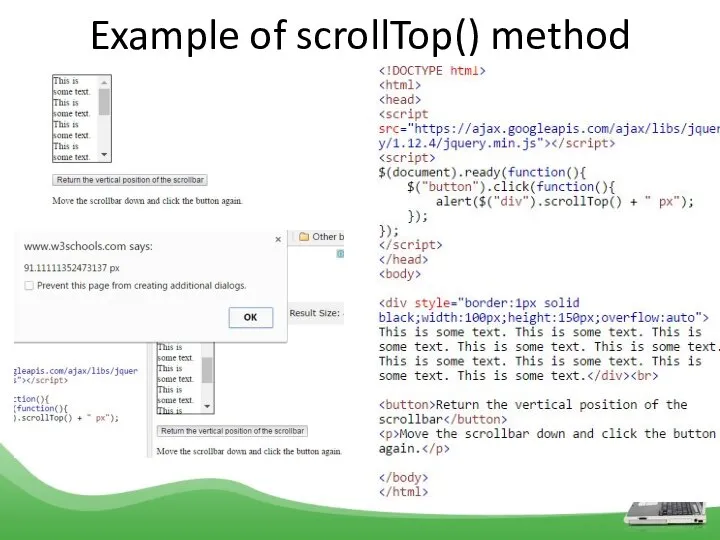
- 35. Example of scrollTop() method
- 37. Скачать презентацию


































 Связь. Система связи
Связь. Система связи Рабочий стол. Управление мышью
Рабочий стол. Управление мышью Понятие информации. Свойства информации. Количество информации. Предмет информатики
Понятие информации. Свойства информации. Количество информации. Предмет информатики Microinvest
Microinvest Растровая и векторная графика
Растровая и векторная графика Хеш алгоритмы
Хеш алгоритмы Поиск данных
Поиск данных Разработка автоматизированной информационной системы для учета заказов на предприятии по изготовлению корпусной мебели
Разработка автоматизированной информационной системы для учета заказов на предприятии по изготовлению корпусной мебели Введение в компьютерную графику.Информационные технологии
Введение в компьютерную графику.Информационные технологии Презентация на тему Программное обеспечение Введение Прикладные программы
Презентация на тему Программное обеспечение Введение Прикладные программы  Константы
Константы Электронная таблица Microsoft Excel
Электронная таблица Microsoft Excel Основы информационной грамотности 5 класс
Основы информационной грамотности 5 класс Программа AuPair
Программа AuPair Создание документа
Создание документа Информатика: основы программирования (язык C). Лекция 1(14). Объявление, определение и вызов функции
Информатика: основы программирования (язык C). Лекция 1(14). Объявление, определение и вызов функции Система управления базами данных Access
Система управления базами данных Access Проект «Написание программ. Тест “Таблица умножения”» Сделал ученик 5а класса ГОУ СОШ № 367 Романенков Егор Конкурс «Умники и умницы»
Проект «Написание программ. Тест “Таблица умножения”» Сделал ученик 5а класса ГОУ СОШ № 367 Романенков Егор Конкурс «Умники и умницы» Функциональные требования к программному обеспечению
Функциональные требования к программному обеспечению Программное обеспечение персонального компьютера. Операционная система
Программное обеспечение персонального компьютера. Операционная система Игровая токсичность и проблема троллей
Игровая токсичность и проблема троллей Арифметические операции в позиционных системах счисления
Арифметические операции в позиционных системах счисления Мессенджер NewMessage
Мессенджер NewMessage Путешествие в страну информатики
Путешествие в страну информатики Презентация "Панель инструментов PhotoShop." - скачать презентации по Информатике
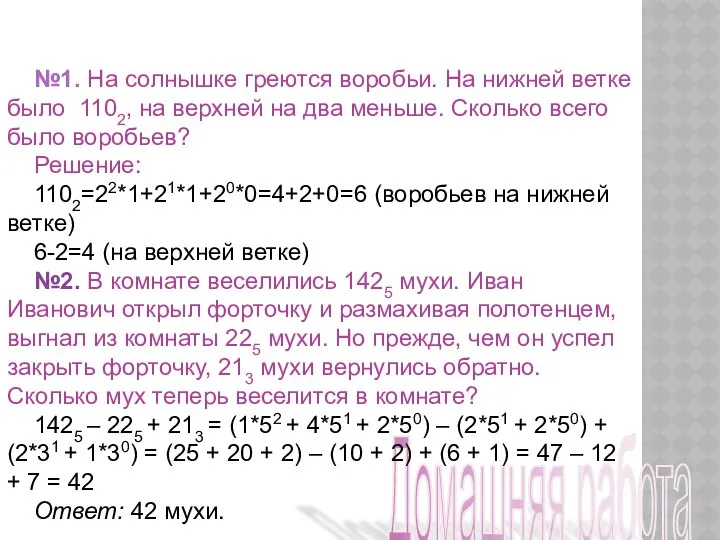
Презентация "Панель инструментов PhotoShop." - скачать презентации по Информатике Системы счисления
Системы счисления Введение в технологию баз данных
Введение в технологию баз данных Примеры заданий по теме Логика
Примеры заданий по теме Логика