Содержание
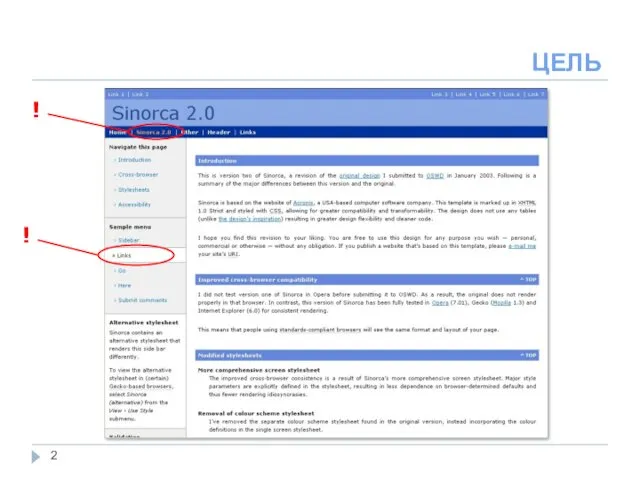
- 2. ЦЕЛЬ ! !
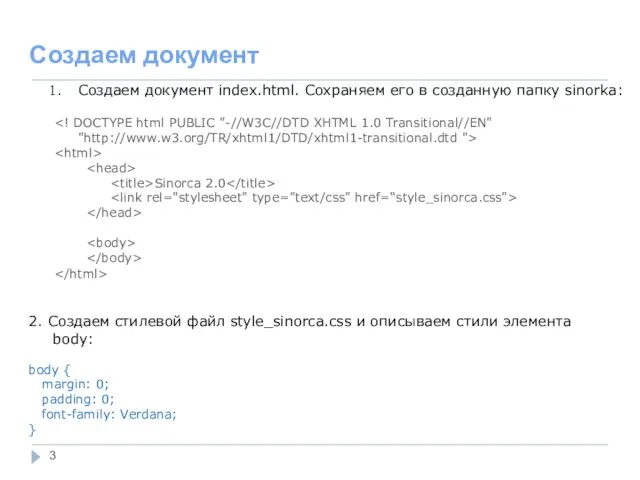
- 3. Создаем документ Создаем документ index.html. Сохраняем его в созданную папку sinorka: "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd "> Sinorca 2.0 2.
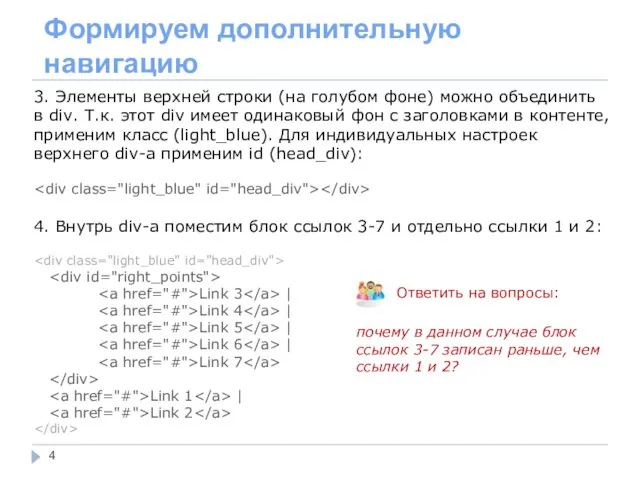
- 4. Формируем дополнительную навигацию 3. Элементы верхней строки (на голубом фоне) можно объединить в div. Т.к. этот
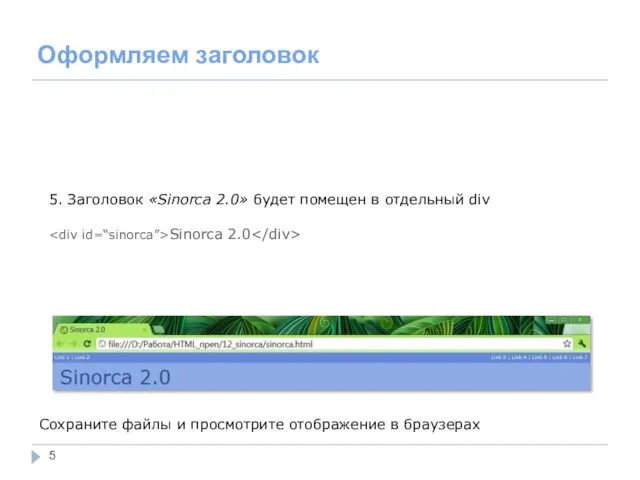
- 5. Оформляем заголовок 5. Заголовок «Sinorca 2.0» будет помещен в отдельный div Sinorca 2.0 #sinorca { background-color:
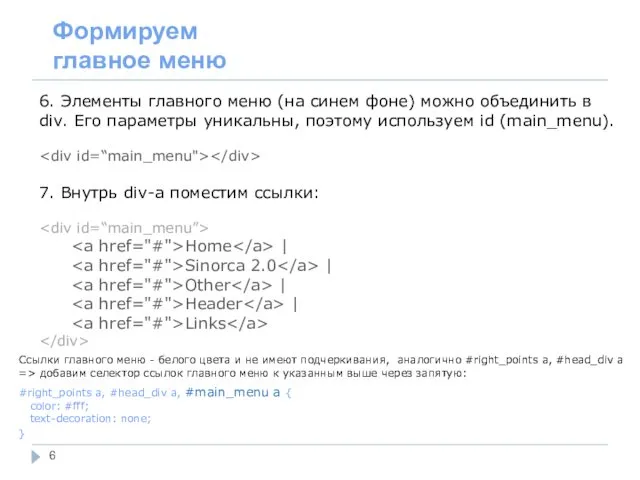
- 6. Формируем главное меню 6. Элементы главного меню (на синем фоне) можно объединить в div. Его параметры
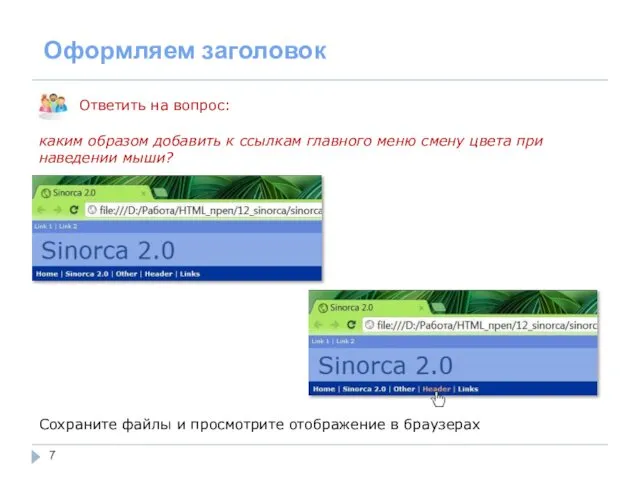
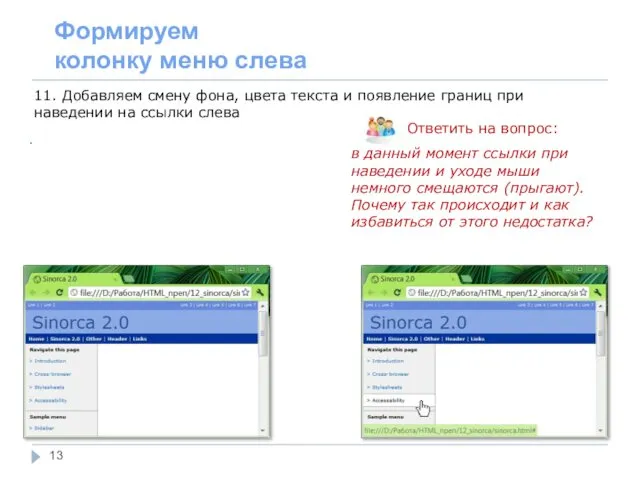
- 7. Оформляем заголовок Ответить на вопрос: каким образом добавить к ссылкам главного меню смену цвета при наведении
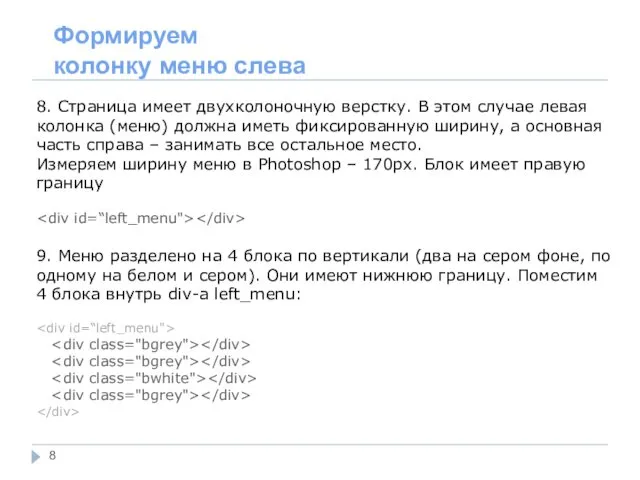
- 8. Формируем колонку меню слева 8. Страница имеет двухколоночную верстку. В этом случае левая колонка (меню) должна
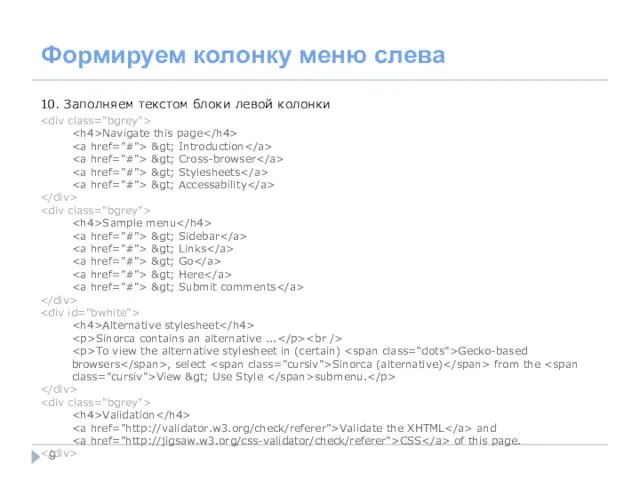
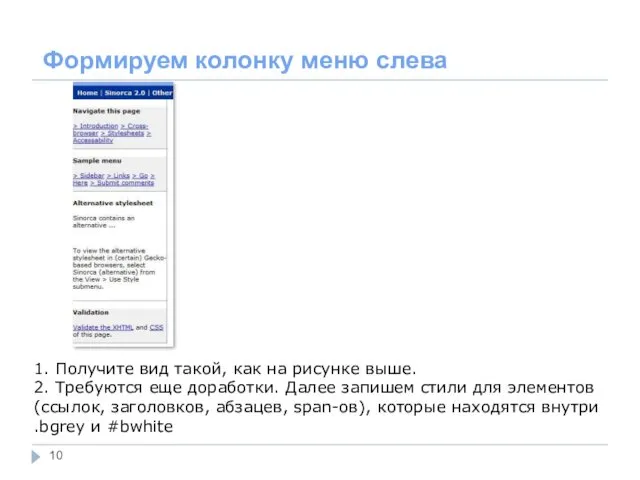
- 9. Формируем колонку меню слева 10. Заполняем текстом блоки левой колонки Navigate this page > Introduction >
- 10. Формируем колонку меню слева 1. Получите вид такой, как на рисунке выше. 2. Требуются еще доработки.
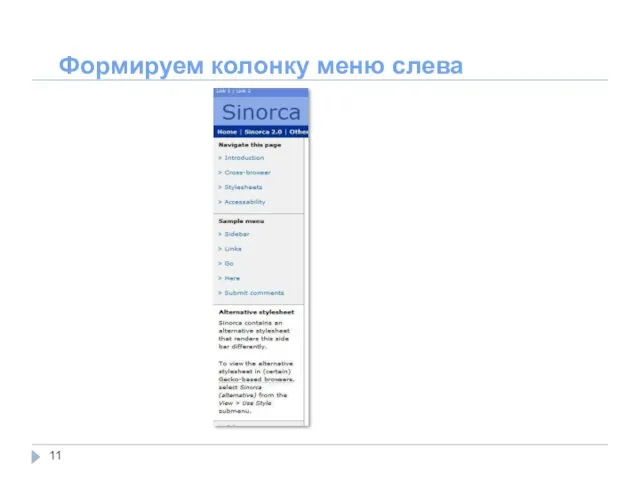
- 11. Формируем колонку меню слева
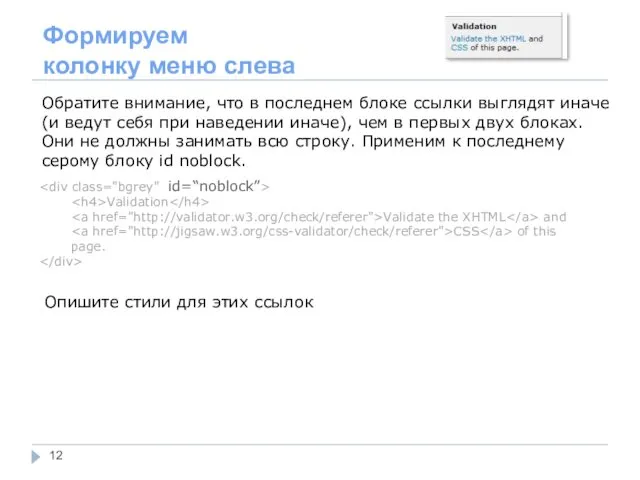
- 12. Формируем колонку меню слева Обратите внимание, что в последнем блоке ссылки выглядят иначе (и ведут себя
- 13. Формируем колонку меню слева .bgrey a:hover { color: #000; background-color: #fff; border-top: 1px solid #999999; border-bottom:
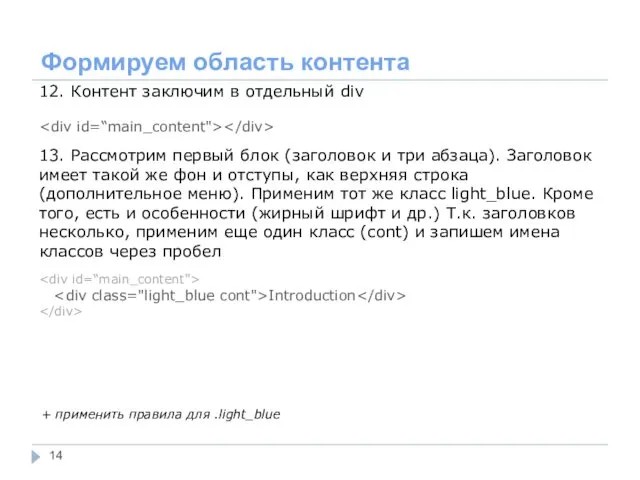
- 14. Формируем область контента 12. Контент заключим в отдельный div 13. Рассмотрим первый блок (заголовок и три
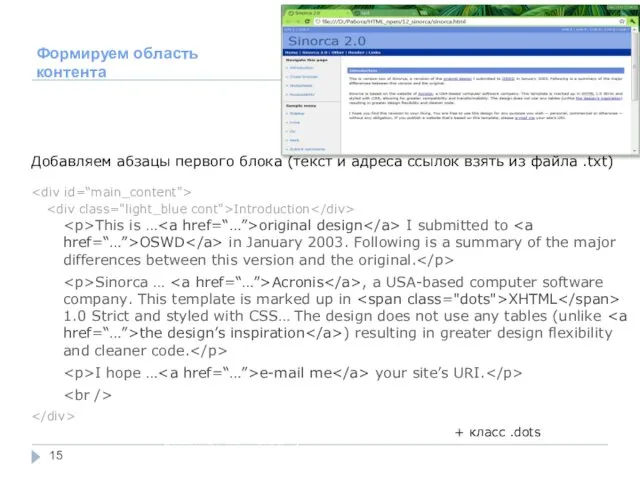
- 15. Формируем область контента Добавляем абзацы первого блока (текст и адреса ссылок взять из файла .txt) Introduction
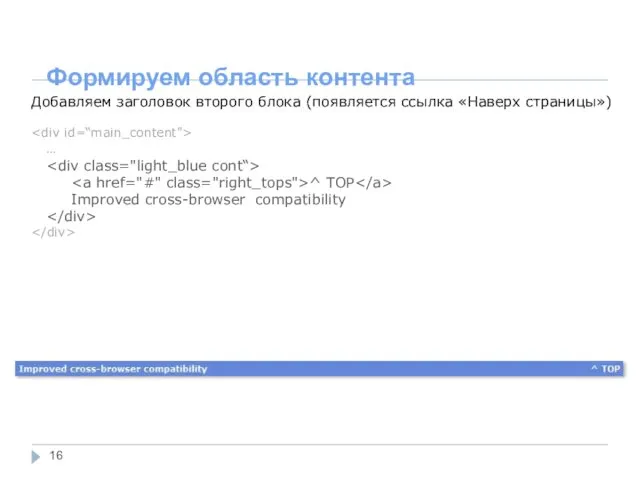
- 16. Формируем область контента Добавляем заголовок второго блока (появляется ссылка «Наверх страницы») … ^ TOP Improved cross-browser
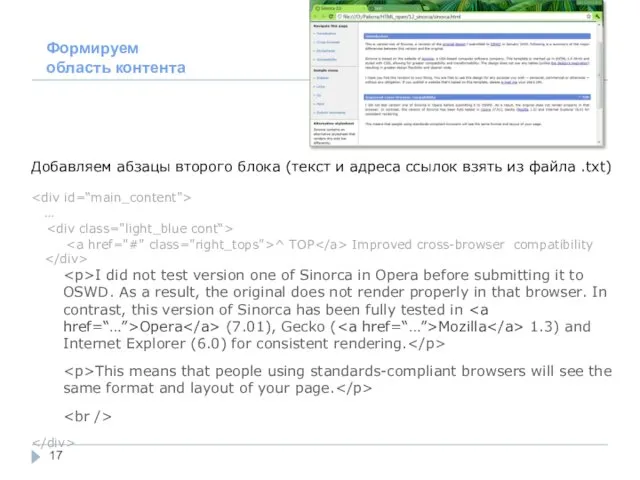
- 17. Формируем область контента Добавляем абзацы второго блока (текст и адреса ссылок взять из файла .txt) …
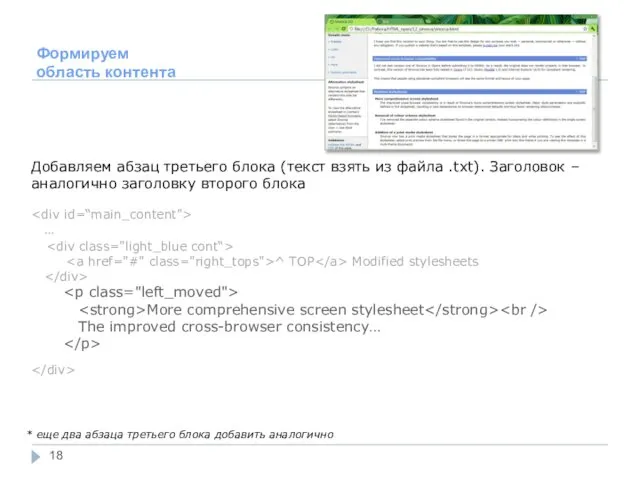
- 18. Формируем область контента Добавляем абзац третьего блока (текст взять из файла .txt). Заголовок – аналогично заголовку
- 20. Скачать презентацию

















 Викторина. Безопасный интернет
Викторина. Безопасный интернет Регрессионный анализ
Регрессионный анализ Содержание определение понятия «киберпреступность»; определение понятия «кибертерроризм»; способы, с помощью которых терро
Содержание определение понятия «киберпреступность»; определение понятия «кибертерроризм»; способы, с помощью которых терро C# Start. Урок 7.pptx
C# Start. Урок 7.pptx Вставка музыки в презентацию Выбор правильной песни может вызвать чувство смеха, любви, романтики, одиночества, грусти…
Вставка музыки в презентацию Выбор правильной песни может вызвать чувство смеха, любви, романтики, одиночества, грусти… МУЗЫКАЛЬНЫЙ ОПЕРАТОР PLAY (Среда программирования QBASIC) Тема урока:
МУЗЫКАЛЬНЫЙ ОПЕРАТОР PLAY (Среда программирования QBASIC) Тема урока: Основные понятия баз данных
Основные понятия баз данных Вікіпедія на пальцях
Вікіпедія на пальцях Презентация по информатике Компьютерные игры «за» и «против»
Презентация по информатике Компьютерные игры «за» и «против» «1С:Расчет квартплаты и бухгалтерия ЖКХ-Fresh» для предприятий ЖКХ Сервис «Отраслевые решения 1С через Интернет»
«1С:Расчет квартплаты и бухгалтерия ЖКХ-Fresh» для предприятий ЖКХ Сервис «Отраслевые решения 1С через Интернет» Профессия оператор ЭВМ
Профессия оператор ЭВМ Ввод данных с помощью датчика случайных чисел. (Урок 13-14)
Ввод данных с помощью датчика случайных чисел. (Урок 13-14) Medarm. Единая база данных
Medarm. Единая база данных C ++ լեզվի ներածություն
C ++ լեզվի ներածություն Образ в шрифте. Шрифт в плакате
Образ в шрифте. Шрифт в плакате Создание прикладного программного комплекса предназначенного для анализа, менеджмента электронной почты
Создание прикладного программного комплекса предназначенного для анализа, менеджмента электронной почты Работа с табличным контентом
Работа с табличным контентом Обработка звуковой информации. 5 класс
Обработка звуковой информации. 5 класс «Учитель, человек, который трудные вещи может сделать легкими.» Эмерсон. «Единственный путь ведущий
«Учитель, человек, который трудные вещи может сделать легкими.» Эмерсон. «Единственный путь ведущий  Информационная безопасность и защита бизнес-информации
Информационная безопасность и защита бизнес-информации Администрирование информационных систем Серверы имен. DNS, WINS
Администрирование информационных систем Серверы имен. DNS, WINS  Кибербуллинг и его последствия. Гражданский кодекс РФ
Кибербуллинг и его последствия. Гражданский кодекс РФ Разработка сайтов для конкретных предприятий
Разработка сайтов для конкретных предприятий Особенности реализации подбора арматуры в программе SCAD++
Особенности реализации подбора арматуры в программе SCAD++ Условия выбора и простые логические выражения
Условия выбора и простые логические выражения Обобщение раздела. Коммуникационные технологии
Обобщение раздела. Коммуникационные технологии Структуры данных: деревья, сети, графы, таблицы
Структуры данных: деревья, сети, графы, таблицы Обработка текстовой информации
Обработка текстовой информации