Содержание
- 2. Web-сайты и Web-страницы Любая Web-страница в Интернете может быть создана с помощью текстового редактора Блокнот. В
- 3. Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 4. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 5. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для
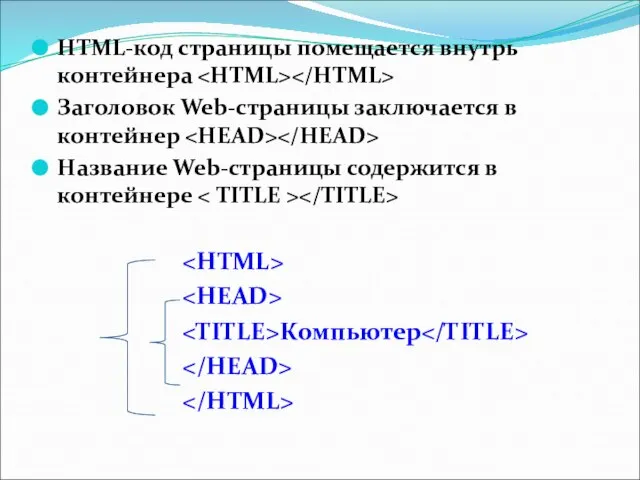
- 6. HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы заключается в контейнер Название Web-страницы содержится в контейнере Компьютер
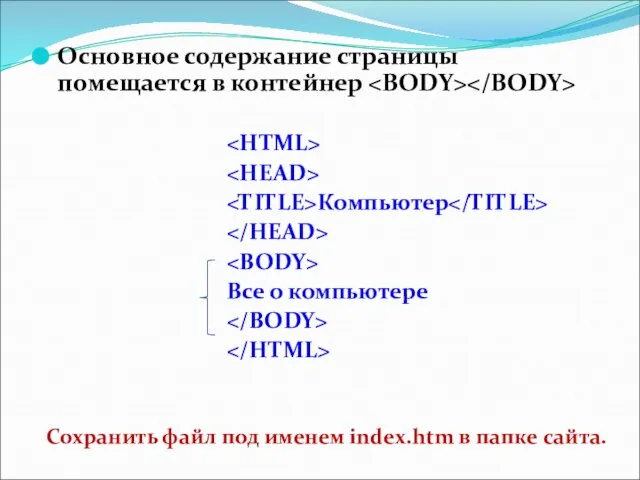
- 7. Основное содержание страницы помещается в контейнер Компьютер Все о компьютере Сохранить файл под именем index.htm в
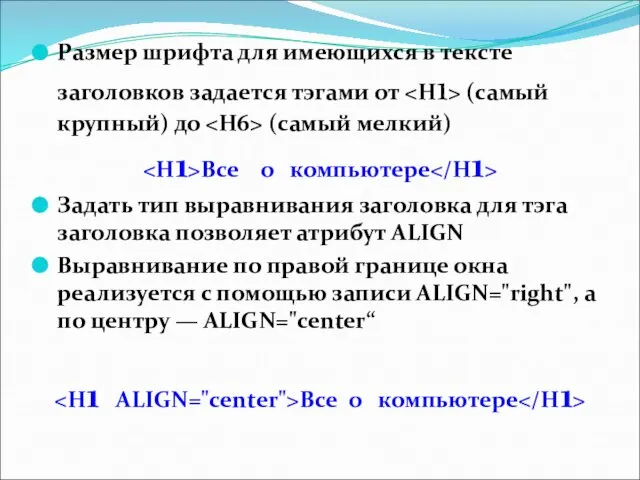
- 8. Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий) Все
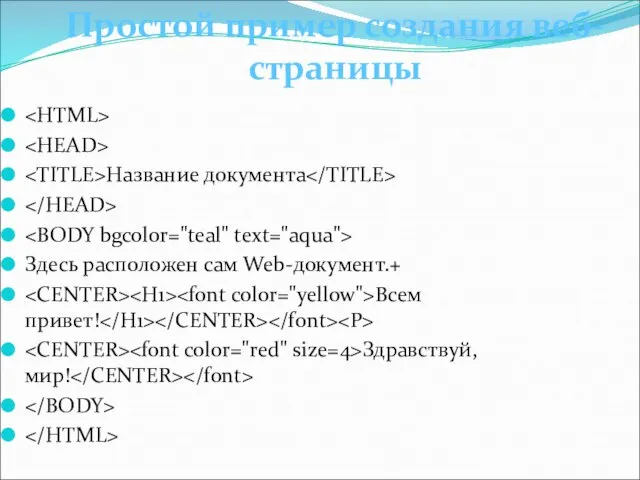
- 9. Название документа Здесь расположен сам Web-документ.+ Всем привет! Здравствуй, мир! Простой пример создания веб-страницы
- 10. ДОМАШНЕЕ ЗАДАНИЕ выучить условные обозначения и значения тэгов (контейнеров)
- 11. Ключевые слова структура сайта навигация оформление сайта шаблон страницы сайта хостинг
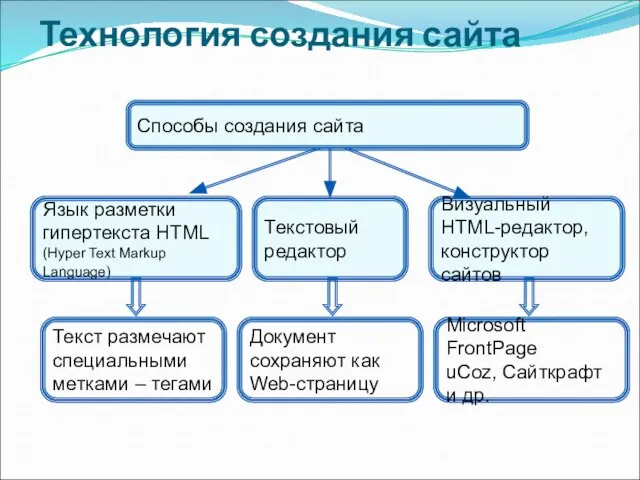
- 12. Технология создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор
- 13. Создание сайта Web-дизайнер - специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление
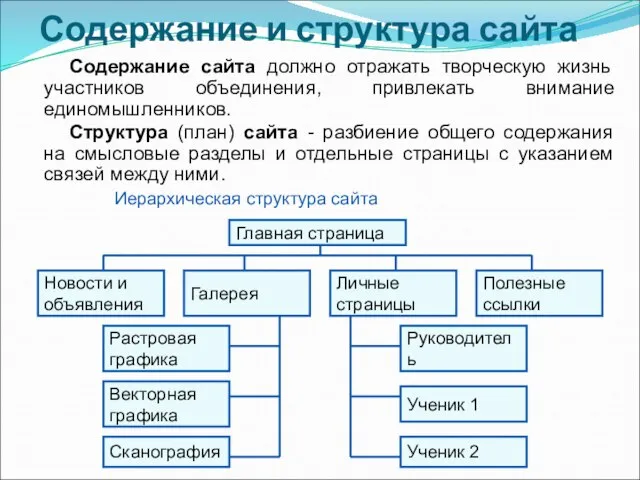
- 14. Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников. Структура
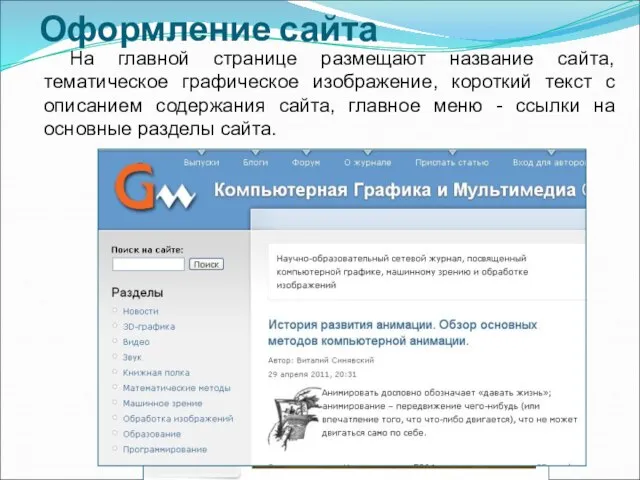
- 15. Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания
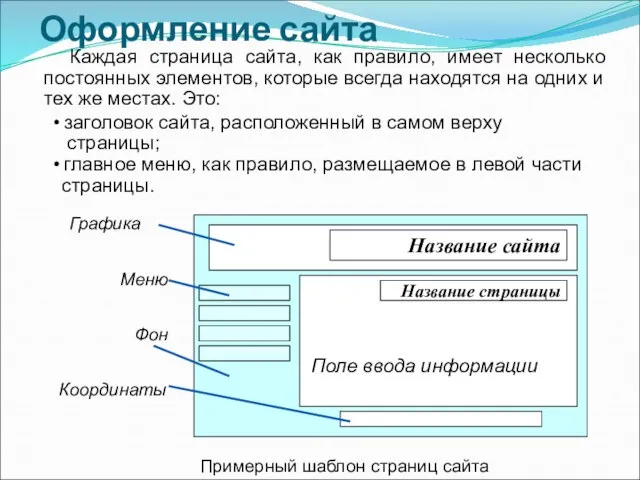
- 16. Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних
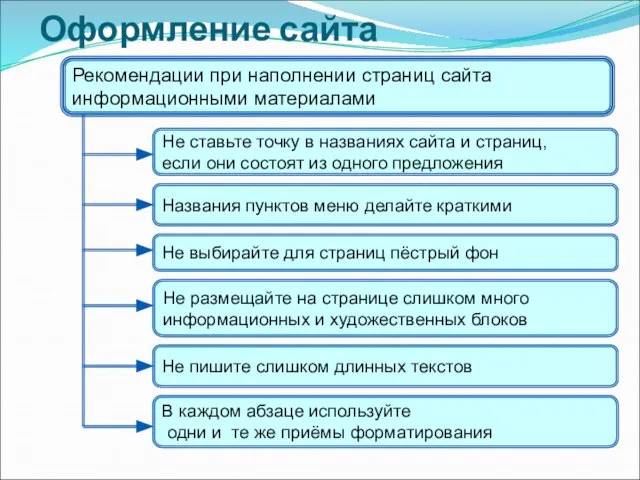
- 17. Оформление сайта Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения
- 18. Тестирование сайта Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами: тексты хорошо читаются
- 19. Размещение сайта в Интернет Хостинг - услуга по размещению сайта на сервере, постоянно находящемся в сети
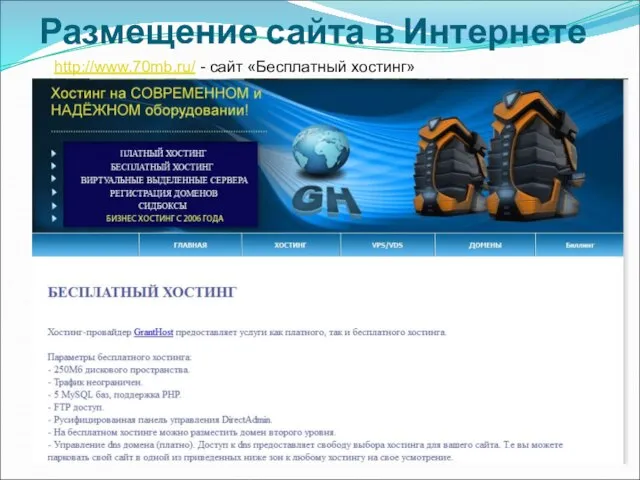
- 20. Размещение сайта в Интернете http://www.70mb.ru/ - сайт «Бесплатный хостинг»
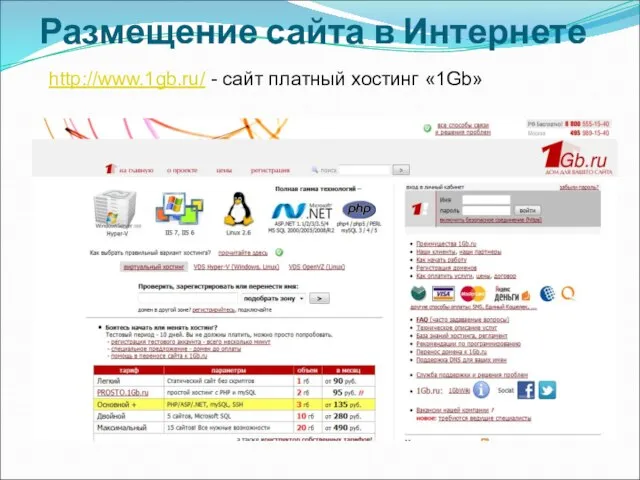
- 21. http://www.1gb.ru/ - сайт платный хостинг «1Gb» Размещение сайта в Интернете
- 22. http://guru-host.ru/free_hosting.php - сайт «Guru-host.ru» Размещение сайта в Интернете
- 23. http://www.ascont.ru/constructor-and-hosting - сайт платный хостинг «ASCONT» Размещение сайта в Интернете
- 24. Что выбрать? Платным хостингом пользуются крупные компании. Они получают удобное для прочтения и запоминания доменное имя
- 25. Самое главное Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с
- 27. Скачать презентацию
























 Основы языка программирования JAVA. Циклы
Основы языка программирования JAVA. Циклы Разработка сайтов для конкретных предприятий
Разработка сайтов для конкретных предприятий Файлды және жеке геомәліметтер базасы
Файлды және жеке геомәліметтер базасы Способы обработки данных в компьютерных сетях
Способы обработки данных в компьютерных сетях Вирусы и антивирусные системы
Вирусы и антивирусные системы Microsoft Excel 2007– новые возможности. Работа с данными, форматирование таблиц , формулы
Microsoft Excel 2007– новые возможности. Работа с данными, форматирование таблиц , формулы Использование рекуррентных уравнений для оценки времени работы алгоритма
Использование рекуррентных уравнений для оценки времени работы алгоритма Презентация "Прикладной уровень. DNS - 2" - скачать презентации по Информатике
Презентация "Прикладной уровень. DNS - 2" - скачать презентации по Информатике Создание и ведение семейного бизнеса
Создание и ведение семейного бизнеса Подсистема управления доступом в сетях под управлением Windows
Подсистема управления доступом в сетях под управлением Windows Базы данных в информационных системах
Базы данных в информационных системах Развитие компьютерных игр в виртуальном мире
Развитие компьютерных игр в виртуальном мире Учимся работать на компьютере Человек и компьютер (состав ЭВМ) Рабочий стол Приемы работы с «мышью» Меню – выбор элементов Ос
Учимся работать на компьютере Человек и компьютер (состав ЭВМ) Рабочий стол Приемы работы с «мышью» Меню – выбор элементов Ос Презентация "Двумерные массивы" - скачать презентации по Информатике_
Презентация "Двумерные массивы" - скачать презентации по Информатике_ Интеллектуальные системы
Интеллектуальные системы Динамика общественного развития
Динамика общественного развития  Лабораторія комп'ютерного моделювання і моніторингу довкілля
Лабораторія комп'ютерного моделювання і моніторингу довкілля Измерение информации
Измерение информации Передача информации. Что такое информация?
Передача информации. Что такое информация? Программа ChemDraw
Программа ChemDraw Информация и цивилизация Информация – единственный неубывающий ресурс общества
Информация и цивилизация Информация – единственный неубывающий ресурс общества  JavaScript First steps
JavaScript First steps Конфигурация OSPFv2 для одной области. Модуль 2
Конфигурация OSPFv2 для одной области. Модуль 2 Информация и информационные процессы Информационные объекты различных видов
Информация и информационные процессы Информационные объекты различных видов Хороший научный журнал: Мифы и реальность
Хороший научный журнал: Мифы и реальность Модели безопасности на основе дискреционной политики
Модели безопасности на основе дискреционной политики Алгоритм Алло, замер (входящий звонок)
Алгоритм Алло, замер (входящий звонок) Сжатие двоичного кода
Сжатие двоичного кода