Содержание
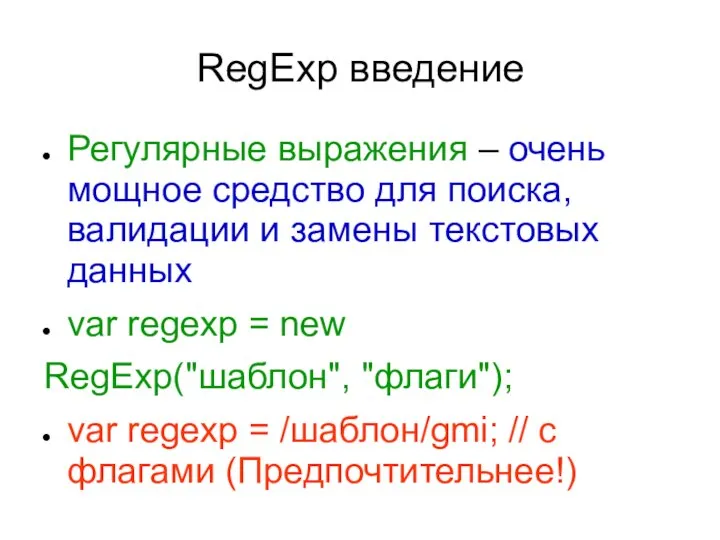
- 2. RegExp введение Регулярные выражения – очень мощное средство для поиска, валидации и замены текстовых данных var
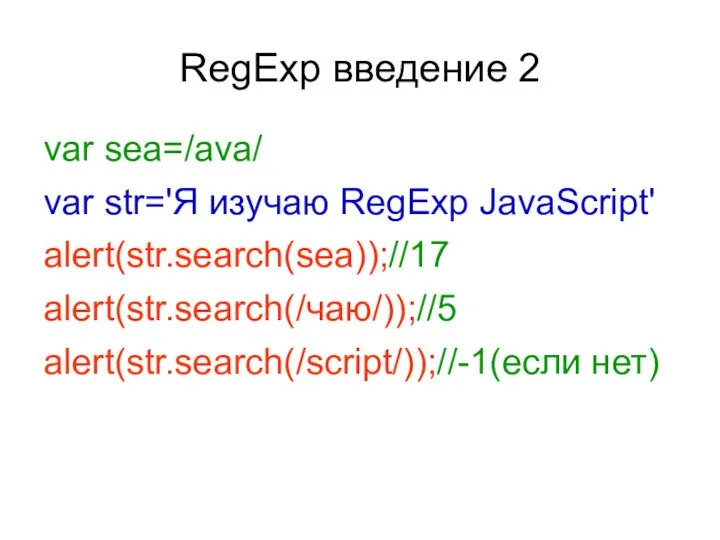
- 3. RegExp введение 2 var sea=/ava/ var str='Я изучаю RegExp JavaScript' alert(str.search(sea));//17 alert(str.search(/чаю/));//5 alert(str.search(/script/));//-1(если нет)
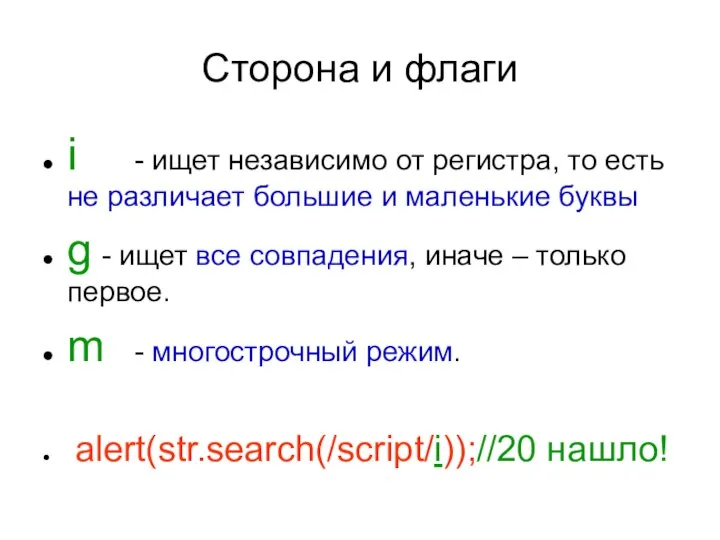
- 4. Сторона и флаги i - ищет независимо от регистра, то есть не различает большие и маленькие
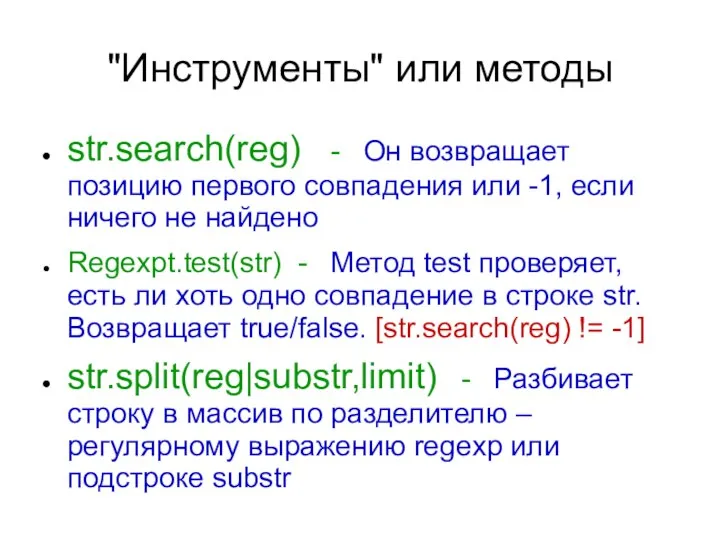
- 5. "Инструменты" или методы str.search(reg) - Он возвращает позицию первого совпадения или -1, если ничего не найдено
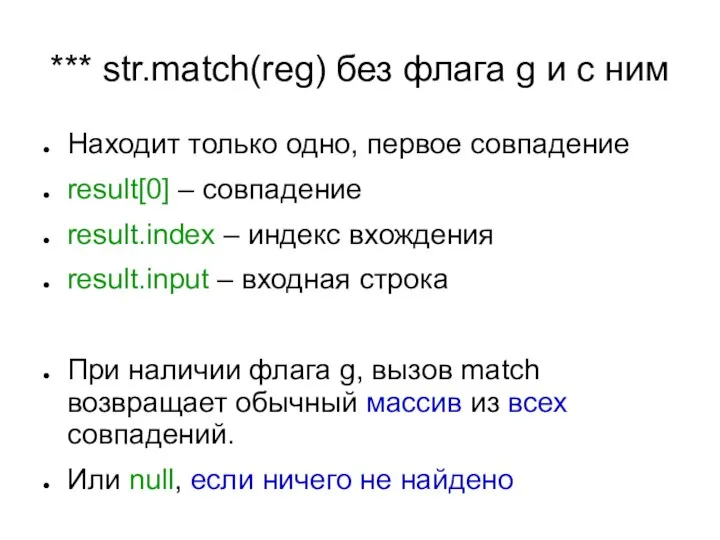
- 6. *** str.match(reg) без флага g и с ним Находит только одно, первое совпадение result[0] – совпадение
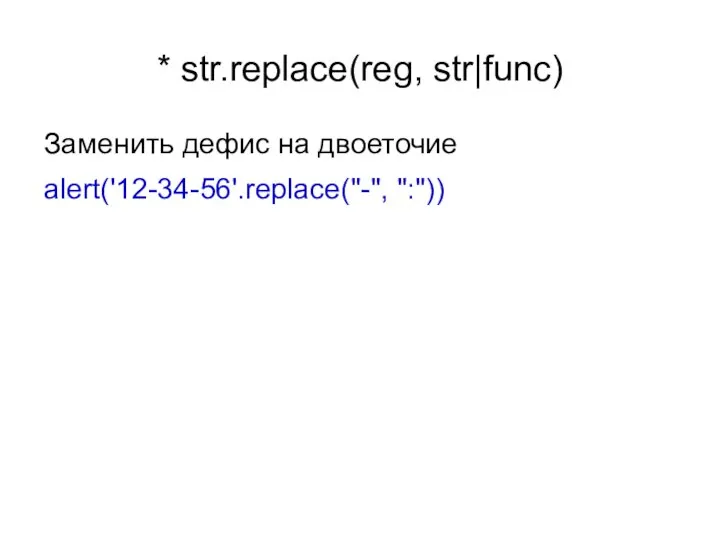
- 7. * str.replace(reg, str|func) Заменить дефис на двоеточие alert('12-34-56'.replace("-", ":"))
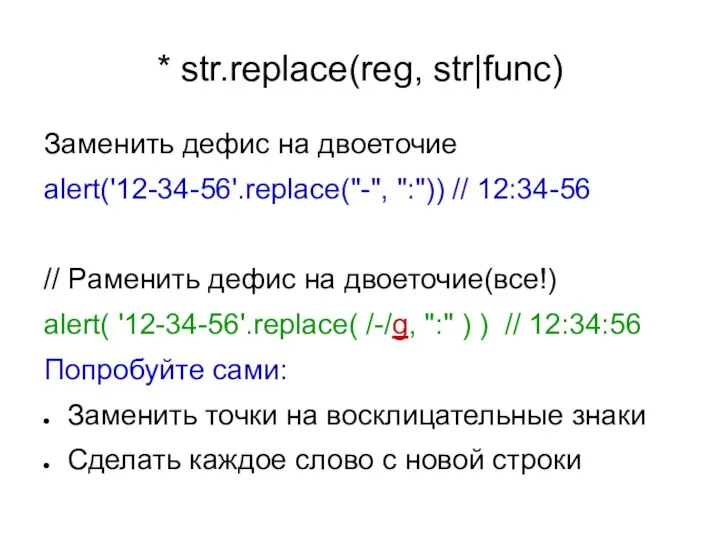
- 8. * str.replace(reg, str|func) Заменить дефис на двоеточие alert('12-34-56'.replace("-", ":")) // 12:34-56 // Pаменить дефис на двоеточие(все!)
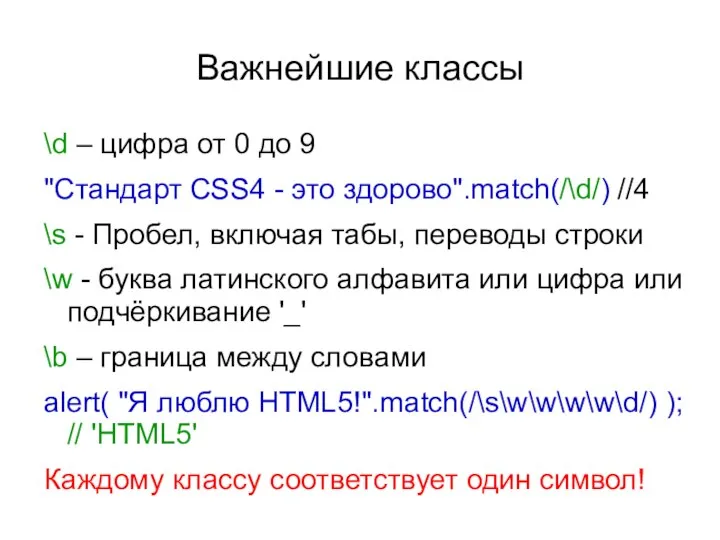
- 9. Важнейшие классы \d – цифра от 0 до 9 "Стандарт CSS4 - это здорово".match(/\d/) //4 \s
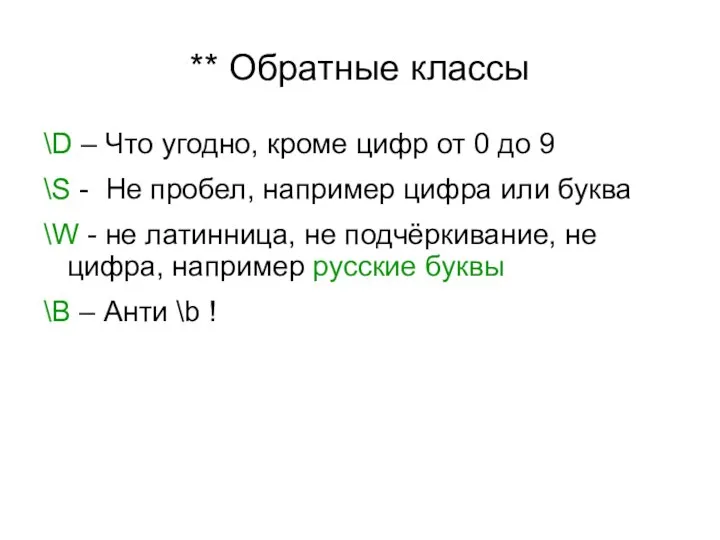
- 10. ** Обратные классы \D – Что угодно, кроме цифр от 0 до 9 \S - Не
- 11. * Набор [acid] "искать любой символ из указанных в […]". "In his garden".match(/[acid]/g) //["i", "a", "d"]
- 12. * Диапазон [A-Z] – Любой символ от A до Z. [a-zA-Z] – Любой символ. [a-Z] –
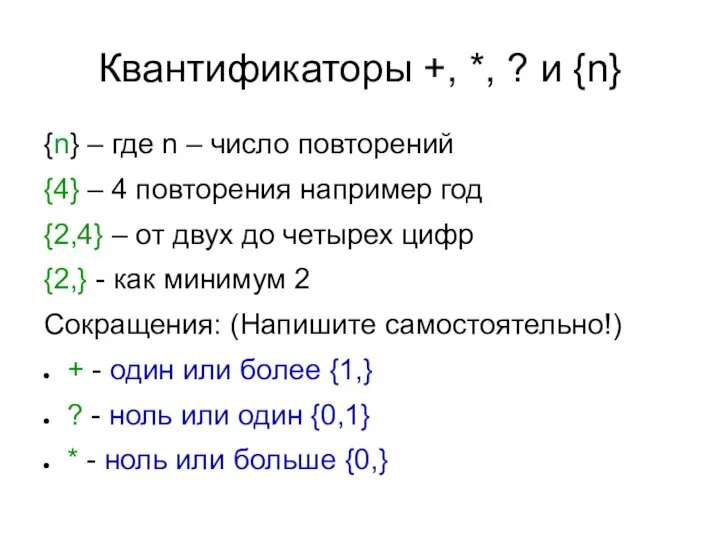
- 13. Квантификаторы +, *, ? и {n} {n} – где n – число повторений {4} – 4
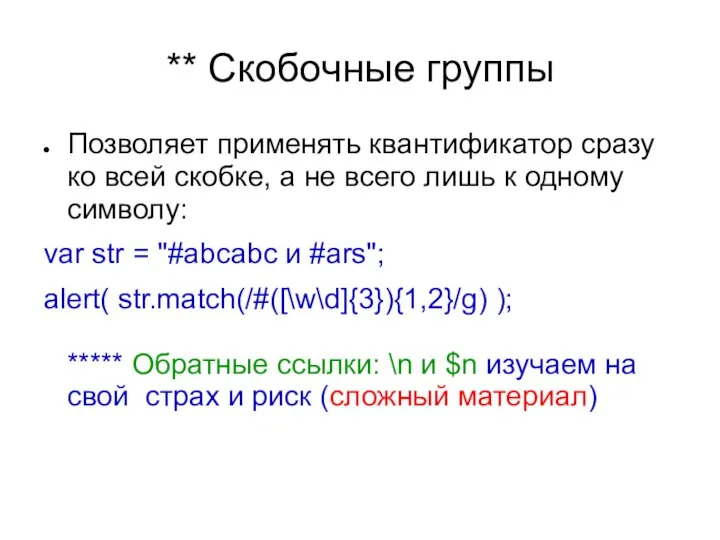
- 14. ** Скобочные группы Позволяет применять квантификатор сразу ко всей скобке, а не всего лишь к одному
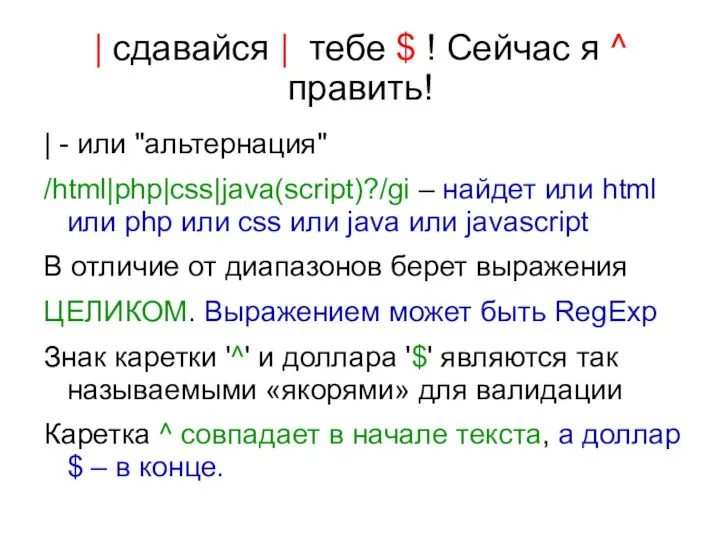
- 15. | сдавайся | тебе $ ! Сейчас я ^ править! | - или "альтернация" /html|php|css|java(script)?/gi –
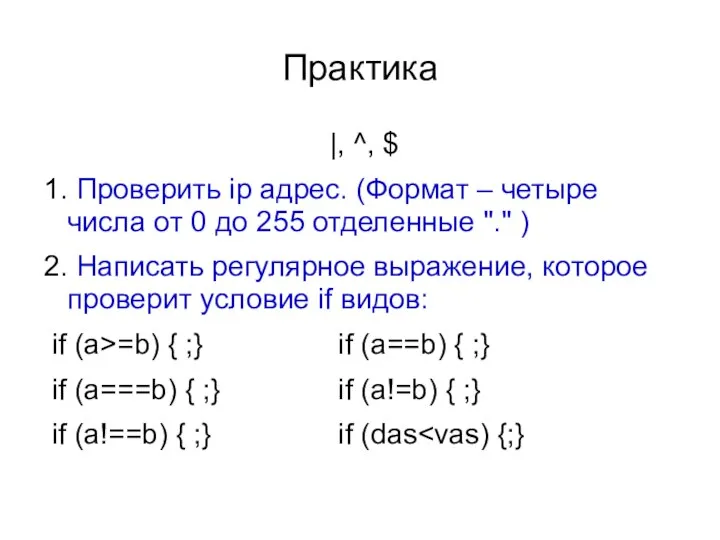
- 16. Практика |, ^, $ 1. Проверить ip адрес. (Формат – четыре числа от 0 до 255
- 17. Задачи 1 Эх, пссс... Стоит начать с 3-ей задачи! =] 1. Почта Проверить адрес почты, если
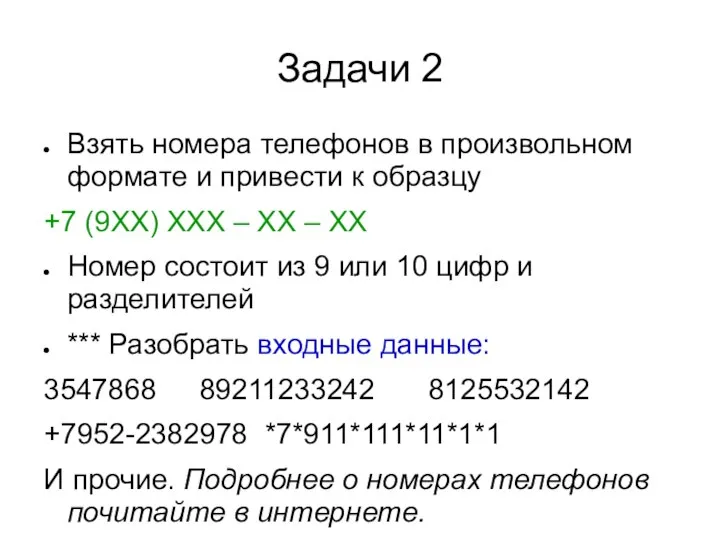
- 18. Задачи 2 Взять номера телефонов в произвольном формате и привести к образцу +7 (9XX) XXX –
- 19. Задачи 3 Распарсить ФИО на составляющие части. Учесть, что не у всех людей есть отчество. Написать
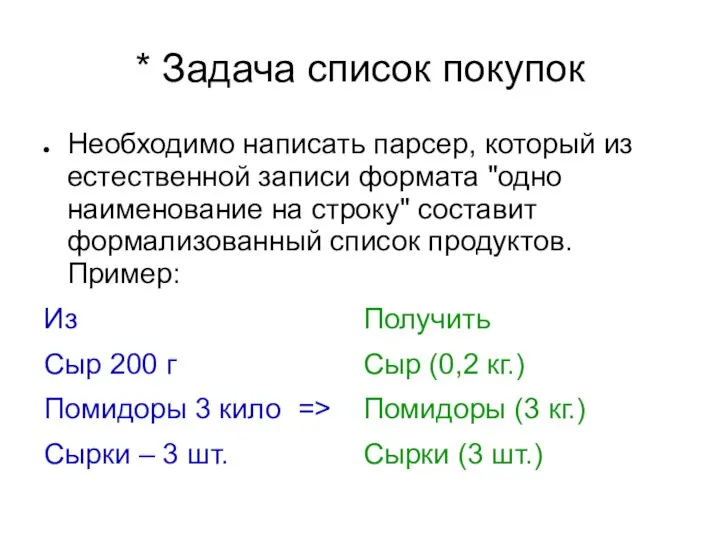
- 20. * Задача список покупок Необходимо написать парсер, который из естественной записи формата "одно наименование на строку"
- 22. Скачать презентацию









![* Набор [acid] "искать любой символ из указанных в […]". "In](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/674463/slide-10.jpg)
![* Диапазон [A-Z] – Любой символ от A до Z. [a-zA-Z]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/674463/slide-11.jpg)




![Задачи 1 Эх, пссс... Стоит начать с 3-ей задачи! =] 1.](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/674463/slide-16.jpg)



 Манипуляторы
Манипуляторы Базы данных
Базы данных Представление информации. Дискретная форма представления
Представление информации. Дискретная форма представления Группа компаний
Группа компаний PowerPoint В этой презентации я продемонстрирую умения в использовании программой PowerPoint.
PowerPoint В этой презентации я продемонстрирую умения в использовании программой PowerPoint. Создание Web-сайта
Создание Web-сайта Электронные таблицы (ЭТ) на примере MS Excel
Электронные таблицы (ЭТ) на примере MS Excel Введение в JavaScript
Введение в JavaScript Основные виды и приемы хакерских атак
Основные виды и приемы хакерских атак Основные понятия и определения теории автоматического управления
Основные понятия и определения теории автоматического управления Поколение ЭВМ История возникновения электронно-вычислительных машин
Поколение ЭВМ История возникновения электронно-вычислительных машин  Информационно-разъяснительная кампания по переходу на цифровое телерадиовещание в Тюменской области
Информационно-разъяснительная кампания по переходу на цифровое телерадиовещание в Тюменской области Смартфон в житті. Застосування в життєвих ситуаціях
Смартфон в житті. Застосування в життєвих ситуаціях Nfc технологиясы негізінде android платформасында бағдарламалық қамтама құру
Nfc технологиясы негізінде android платформасында бағдарламалық қамтама құру Особенности обучения школьников языку программирования Scratch
Особенности обучения школьников языку программирования Scratch Методы и технологии конструирования изделий. Введение. (Лекция 1)
Методы и технологии конструирования изделий. Введение. (Лекция 1) Запись в Жуковскую детскую школу искусств № 1 на 2019-20 уч.год
Запись в Жуковскую детскую школу искусств № 1 на 2019-20 уч.год Презентация "ИЗМЕРЕНИЕ ИНФОРМАЦИИ" - скачать презентации по Информатике
Презентация "ИЗМЕРЕНИЕ ИНФОРМАЦИИ" - скачать презентации по Информатике Технологии управления жизненным циклом подвижного состава. CALS (Continuous Acquisition and Life-cycle Support
Технологии управления жизненным циклом подвижного состава. CALS (Continuous Acquisition and Life-cycle Support Автоматизированная информационная система электронного документооборота
Автоматизированная информационная система электронного документооборота Восьмиричная и шестнадцатиричная системы счисления
Восьмиричная и шестнадцатиричная системы счисления Файлы и файловая система
Файлы и файловая система Файлы и файловая система
Файлы и файловая система Стандарт раскрытия информации организациями осуществляющими деятельность в сфере управления многоквартирными домами
Стандарт раскрытия информации организациями осуществляющими деятельность в сфере управления многоквартирными домами Программа Builder Assistant. Обучение для старейшин
Программа Builder Assistant. Обучение для старейшин Безопасность и анонимность в сети Интернет
Безопасность и анонимность в сети Интернет Работа с Масками в Photoshop
Работа с Масками в Photoshop Использование межпредметных связей при изучении базового курса информатики и ИКТ
Использование межпредметных связей при изучении базового курса информатики и ИКТ