Содержание
- 2. Web-сайт это: Набор страниц, посвященных определенной тематике и связанных между собой гиперссылками
- 3. Анализ и проектирование сайта Информационное наполнение сайта Креатив, или визуальная составляющая сайта Написание кода Тестирование Публикация
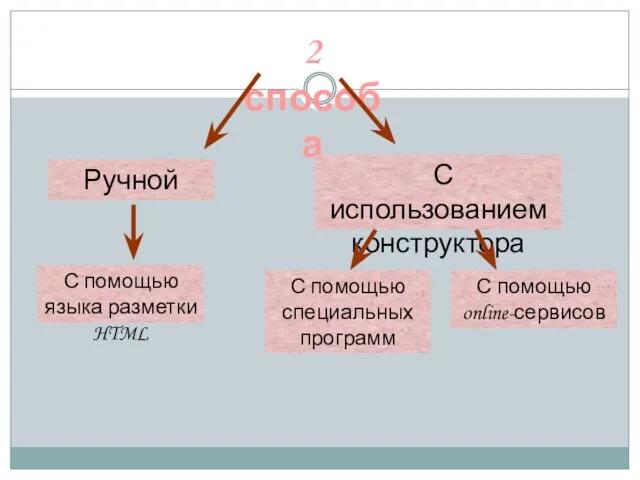
- 4. 2 способа Ручной С использованием конструктора С помощью языка разметки HTML С помощью специальных программ С
- 5. На Web – страницах находится информация: текстовая, графическая, звуковая, видео. Для того, чтобы создать Web –
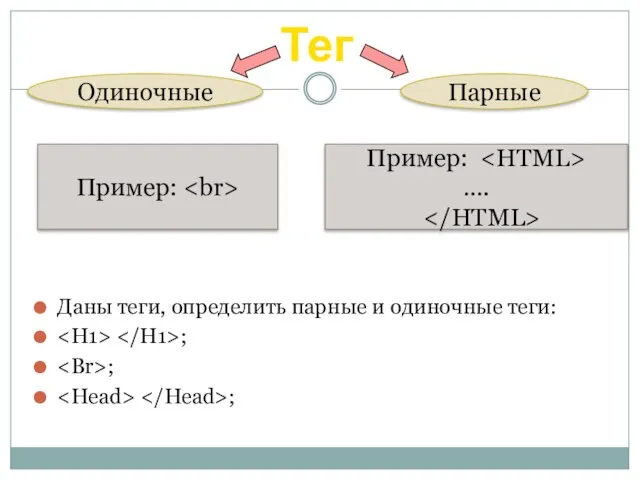
- 6. Даны теги, определить парные и одиночные теги: ; ; ; Тег Одиночные Парные Пример: Пример: ….
- 7. Парные теги бывают: Пример: …. открывающиеся закрывающиеся
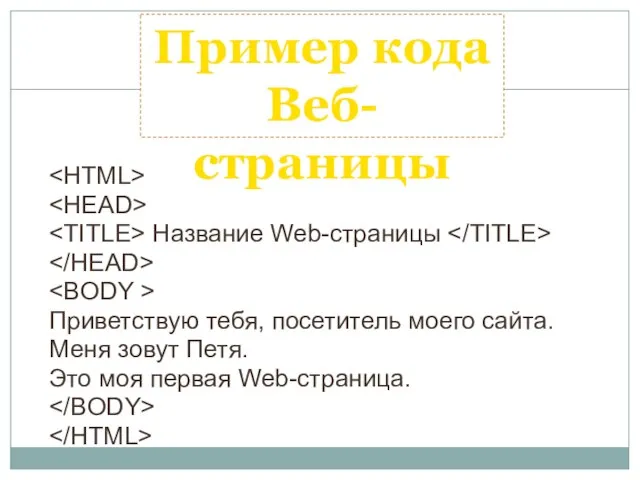
- 8. Пример кода Веб-страницы Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Петя. Это моя первая
- 9. - программа рассчитанная на работу в Windows, Linux,Mac Os. Для начала мы должны определиться с тематикой
- 10. Интерфейс визуального редактора Kompozer
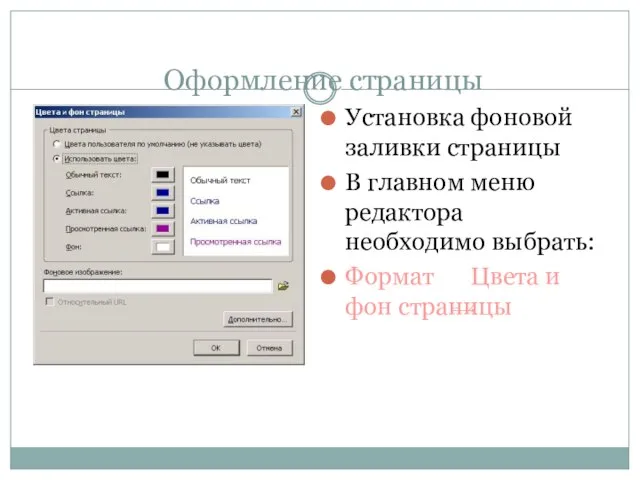
- 11. Оформление страницы Установка фоновой заливки страницы В главном меню редактора необходимо выбрать: Формат Цвета и фон
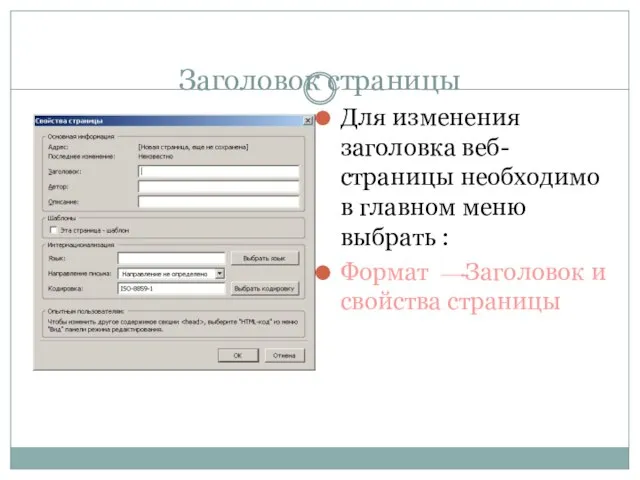
- 12. Заголовок страницы Для изменения заголовка веб-страницы необходимо в главном меню выбрать : Формат Заголовок и свойства
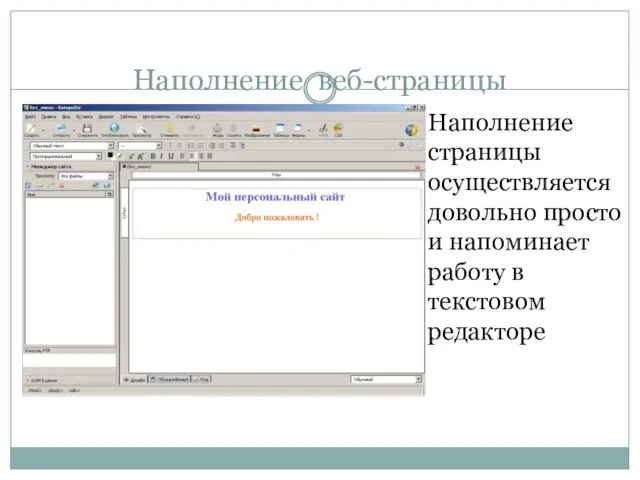
- 13. Наполнение веб-страницы Наполнение страницы осуществляется довольно просто и напоминает работу в текстовом редакторе
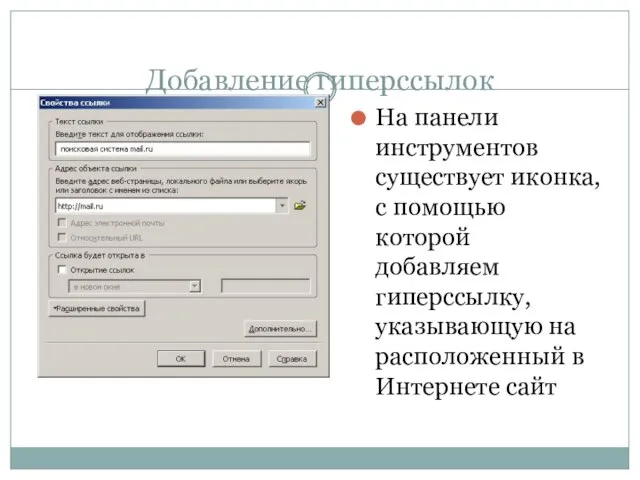
- 14. Добавление гиперссылок На панели инструментов существует иконка, с помощью которой добавляем гиперссылку, указывающую на расположенный в
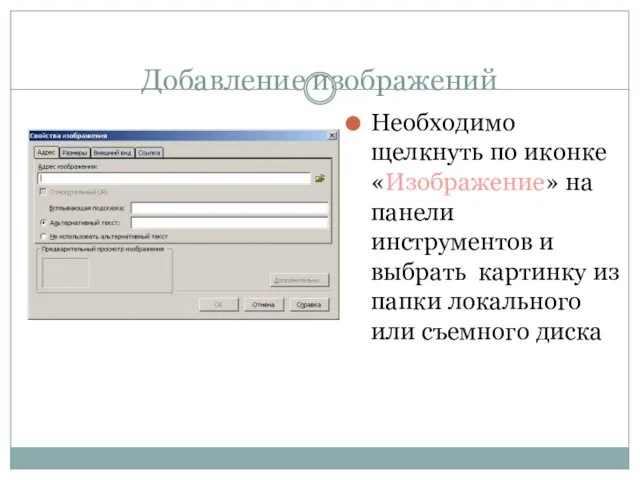
- 15. Добавление изображений Необходимо щелкнуть по иконке «Изображение» на панели инструментов и выбрать картинку из папки локального
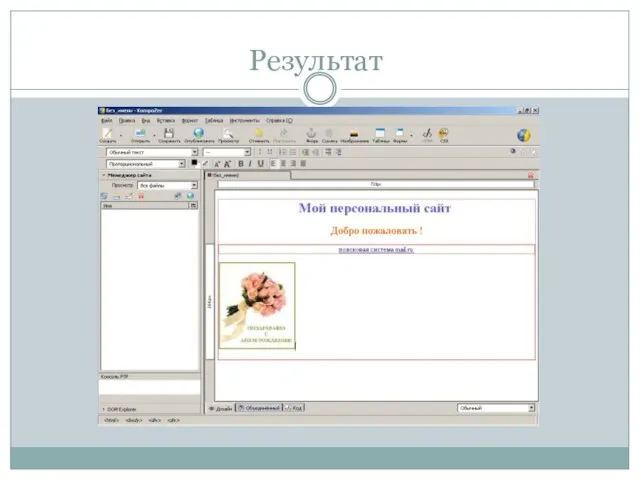
- 16. Результат
- 18. Скачать презентацию















 Разработка пользовательских интерфейсов сайта хоккейной команды Ментол Минск
Разработка пользовательских интерфейсов сайта хоккейной команды Ментол Минск Информационная безопасность в виртуальном пространстве. Памятка для детей
Информационная безопасность в виртуальном пространстве. Памятка для детей Программирование на языке Python
Программирование на языке Python Киберспортивный клуб КубГАУ
Киберспортивный клуб КубГАУ Объектно-ориентированное программирование. Лекция 11
Объектно-ориентированное программирование. Лекция 11 Мультимедиа технологии в образовании (лекция 1)
Мультимедиа технологии в образовании (лекция 1) лабораторная работа 8(Косач АИ 213)
лабораторная работа 8(Косач АИ 213) Разработка программно-информационной системы для формирования рекомендаций по выбору товаров
Разработка программно-информационной системы для формирования рекомендаций по выбору товаров Організація та управління базами даних. Зовнішній рівень проектування
Організація та управління базами даних. Зовнішній рівень проектування Бази даних. СКБД Access
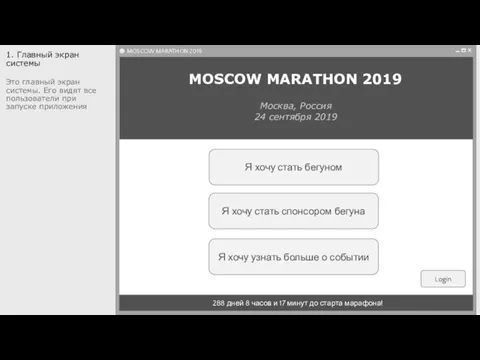
Бази даних. СКБД Access Главный экран системы
Главный экран системы Шрифты и шрифтовая композиция (8 класс)
Шрифты и шрифтовая композиция (8 класс) Тема 3. Проекты Access
Тема 3. Проекты Access Архитектура ОС. Управление памятью. (Лекция 4)
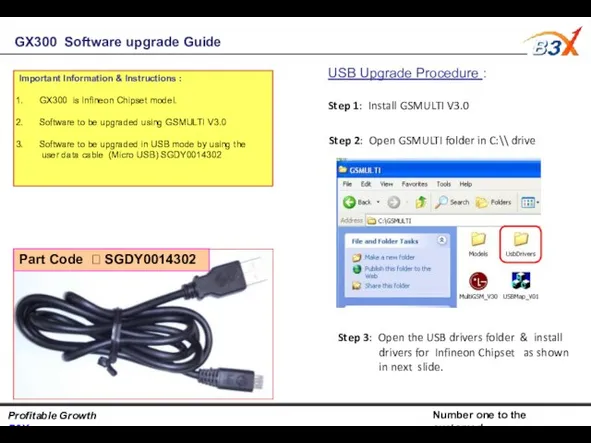
Архитектура ОС. Управление памятью. (Лекция 4) GХ300 software upgrade guide important. Information & instructions
GХ300 software upgrade guide important. Information & instructions Виды программного обеспечения
Виды программного обеспечения Персональная памятка, как вид библиографического пособия
Персональная памятка, как вид библиографического пособия Виды моделей. Формализация и визуализация моделей
Виды моделей. Формализация и визуализация моделей 12 задание. ОГЭ 2022. Демоверсия
12 задание. ОГЭ 2022. Демоверсия Презентация "Этапы развития вычислительной техники" - скачать презентации по Информатике
Презентация "Этапы развития вычислительной техники" - скачать презентации по Информатике Реляционные базы данных
Реляционные базы данных Средства автоматизации проектирования
Средства автоматизации проектирования 10 вопросов к викторине
10 вопросов к викторине Программирование в компьютерных сетях
Программирование в компьютерных сетях Программа Sketch Up для MrDoors
Программа Sketch Up для MrDoors ГИА-2013 ИНФОРМАТИКА Тренировочные варианты экзаменационных работ, задание 19
ГИА-2013 ИНФОРМАТИКА Тренировочные варианты экзаменационных работ, задание 19 Комп’ютерні віруси та антивірусні програми
Комп’ютерні віруси та антивірусні програми Нахождение максимальной пропускной способности в сети
Нахождение максимальной пропускной способности в сети