Содержание
- 2. Цели и задачи урока: Иметь представление о первичных основах языка HTML. Научиться создавать, сохранять и открывать
- 3. Тема урока «Форматирование web-страницы»
- 4. Форматирование - изменение внешнего вида, например, текста (стиля, начертания, добавление эффектов). WEB-страница – это гипертекстовый документ.
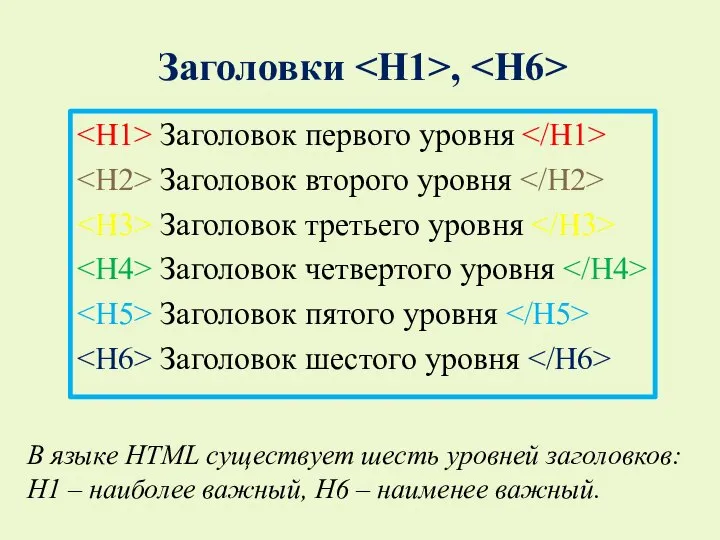
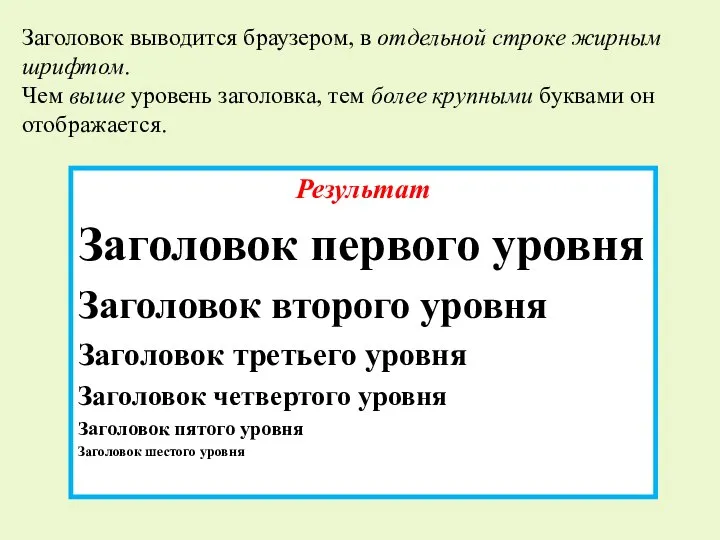
- 5. Заголовки , Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвертого уровня Заголовок пятого
- 6. Заголовок выводится браузером, в отдельной строке жирным шрифтом. Чем выше уровень заголовка, тем более крупными буквами
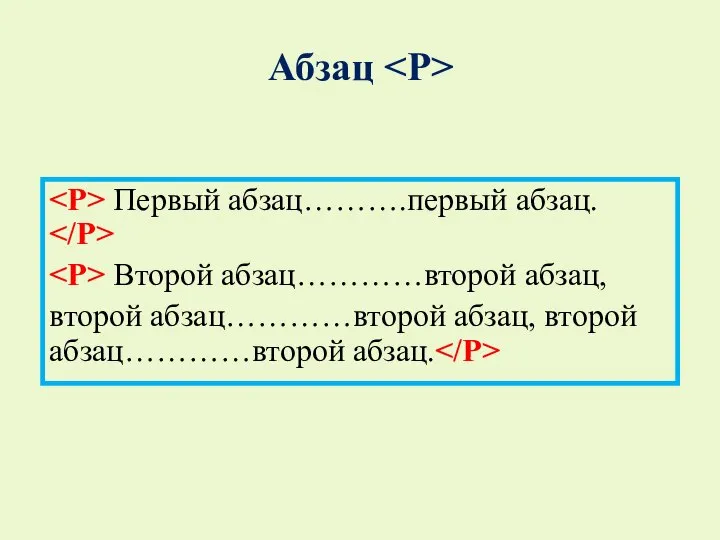
- 7. Абзац Первый абзац……….первый абзац. Второй абзац…………второй абзац, второй абзац…………второй абзац, второй абзац…………второй абзац.
- 8. Горизонтальная линия Части текста можно отделять друг от друга горизонтальной линией. Для этого используется тэг .
- 9. Списки Нумерованный список Первый элемент списка Второй элемент списка Третий элемент списка Маркированный список Первый элемент
- 10. Нумерованный: 1. Первый элемент списка 2. Второй элемент списка 3. Третий элемент списка Маркированный: Первый элемент
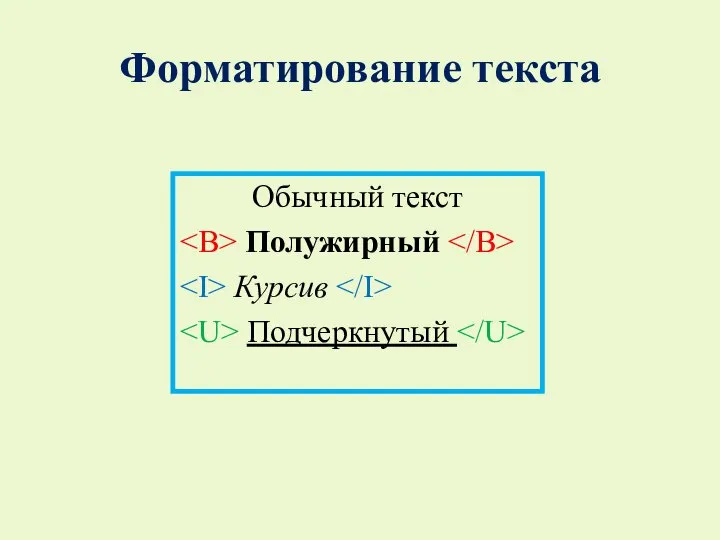
- 11. Форматирование текста Обычный текст Полужирный Курсив Подчеркнутый
- 12. Практическая работа Открыть папку «istoriya» на своём компьютере. Работаем с файлами – «index.txt», «Образец.doc» и «Памятка.doc».
- 14. Скачать презентацию











 ТЕХНОЛОГИЯ РАБОТЫ С ТАБЛИЦАМИ В БАЗАХ ДАННЫХ
ТЕХНОЛОГИЯ РАБОТЫ С ТАБЛИЦАМИ В БАЗАХ ДАННЫХ Построение филогенетических деревьев
Построение филогенетических деревьев Разработка сайтов
Разработка сайтов Система Help Desk
Система Help Desk Динамические массивы
Динамические массивы Режимы и способы обработки данных
Режимы и способы обработки данных Ведение аккаунта Instagram и контент-план
Ведение аккаунта Instagram и контент-план Режиссура мультимедийной истории
Режиссура мультимедийной истории Хранение, выборка и редактирование данных
Хранение, выборка и редактирование данных Устройство компьютера. Ребусы
Устройство компьютера. Ребусы Пространство имен RegularExpressions (C#)
Пространство имен RegularExpressions (C#) Информационная безопасность. Виды возможных угроз
Информационная безопасность. Виды возможных угроз Коммерческое предложение. Продвижение сайта
Коммерческое предложение. Продвижение сайта Информация и информационные процессы (10 класс)
Информация и информационные процессы (10 класс) Основы языка SQL
Основы языка SQL Система автоматизации проектирования Quartus II. Компиляция. Назначение контактов. Моделирование
Система автоматизации проектирования Quartus II. Компиляция. Назначение контактов. Моделирование КОМПЬЮТЕРНАЯ ГРАФИКА ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ
КОМПЬЮТЕРНАЯ ГРАФИКА ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ «Антивирусные программы» Учитель информатики Мурашова Татьяна Юрьевна
«Антивирусные программы» Учитель информатики Мурашова Татьяна Юрьевна Презентация на тему Носители информации
Презентация на тему Носители информации  Representation of data in computer systems
Representation of data in computer systems Android Notifications. Toast-уведомления. Оповещения
Android Notifications. Toast-уведомления. Оповещения Defect tracking
Defect tracking Поколения ЭВМ. Компьютеры 4, 5 и 6 поколения
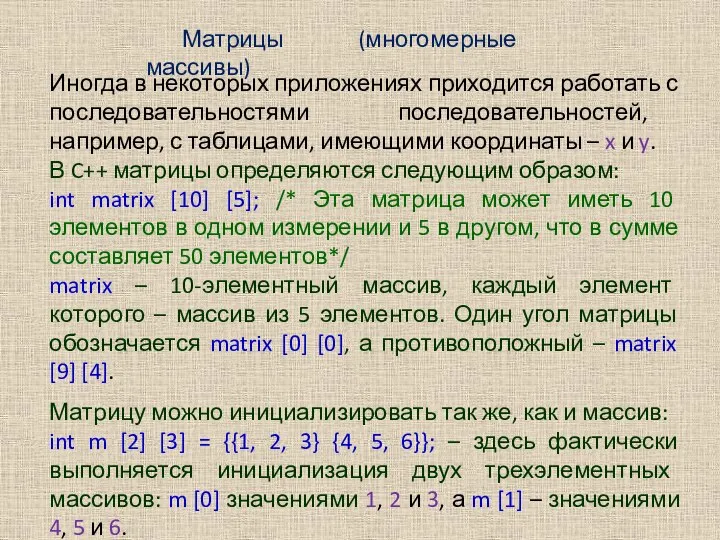
Поколения ЭВМ. Компьютеры 4, 5 и 6 поколения Матрицы (многомерные массивы)
Матрицы (многомерные массивы) Презентация "Алгоритм – как модель деятельности" - скачать презентации по Информатике
Презентация "Алгоритм – как модель деятельности" - скачать презентации по Информатике Количество информации. Единицы измерения количества информации
Количество информации. Единицы измерения количества информации Растровая и векторная графика Форматы графических файлов
Растровая и векторная графика Форматы графических файлов Programming_C._Practice_1
Programming_C._Practice_1