Содержание
- 2. Кировский педагогический колледж - 2007 Содержание Об авторе Тест в Visual Basic Результаты тестирования Реферат по
- 3. Кировский педагогический колледж - 2007 - это специальная область информатики, занимающаяся методами и средствами создания и
- 4. Кировский педагогический колледж - 2007 Виды компьютерной графики Векторная Растровые изображения хранятся с помощью точек различного
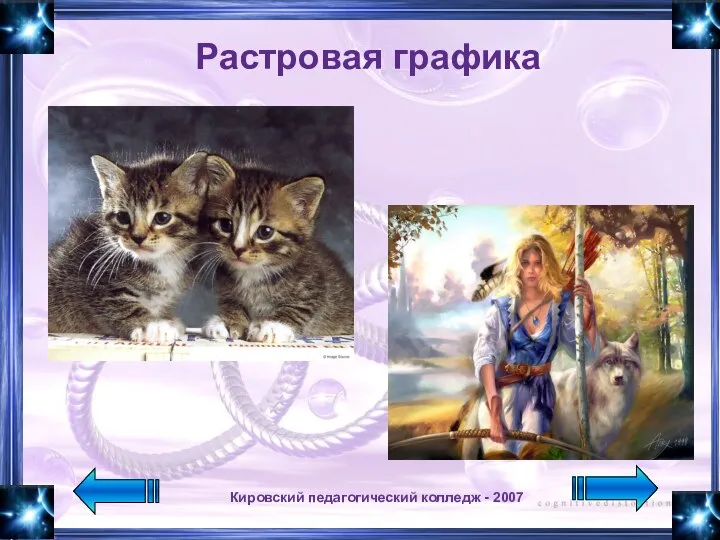
- 5. Кировский педагогический колледж - 2007 Растровая графика
- 6. Кировский педагогический колледж - 2007 Растровая графика Преимущества: Простота воспроизведения и реалистичность Представление картинки не зависит
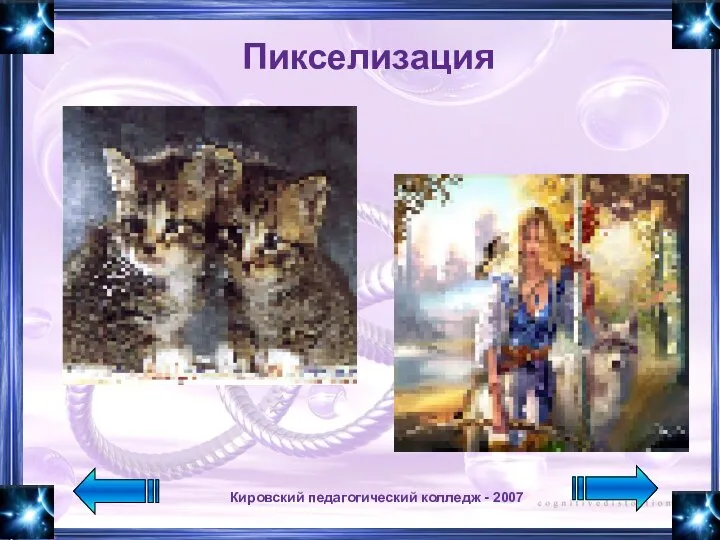
- 7. Кировский педагогический колледж - 2007 Пикселизация
- 8. Кировский педагогический колледж - 2007 Векторная графика
- 9. Кировский педагогический колледж - 2007 Векторная графика Преимущества: Небольшой занимаемый объем Легкость редактирования Недостатки: Необходимость предварительной
- 10. Кировский педагогический колледж - 2007 графические редакторы Для обработки изображений на компьютере используются специальные программы -
- 11. Кировский педагогический колледж - 2007 Трехмерная графика Обычные плоские рисунки моделируются из отрезков, окружностей и многоугольников.
- 12. Кировский педагогический колледж - 2007 Форматы графических файлов Графический формат - это способ кодирования изображения. Форматы
- 13. Кировский педагогический колледж - 2007 Форматы графических файлов PSD-формат Стандартный формат пакета Adobe PhotoShop, обеспечивает хранение
- 14. Кировский педагогический колледж - 2007 Форматы графических файлов GIF-формат (англ. Graphics Interchange Format – «формат для
- 15. Кировский педагогический колледж - 2007 (англ. Portable Network Graphic Format – «формат для передачи графики по
- 16. Кировский педагогический колледж - 2007 Форматы графических файлов (англ. Tagged Image File Format – дословно «формат
- 17. Кировский педагогический колледж - 2007 JPEG-формат Форматы графических файлов Назван по начальным буквам комитета Joint Photographic
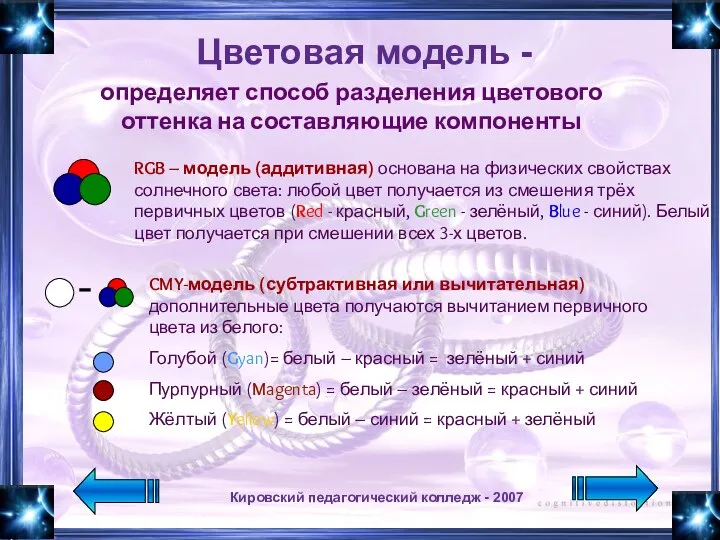
- 18. Кировский педагогический колледж - 2007 Цветовая модель - определяет способ разделения цветового оттенка на составляющие компоненты
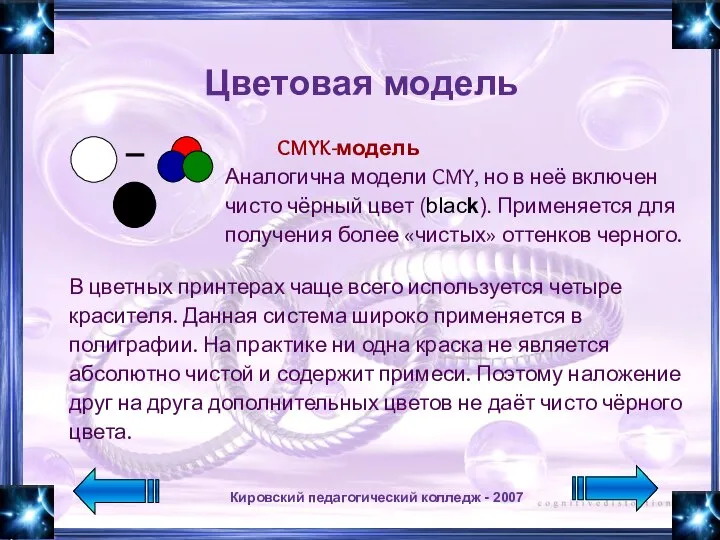
- 19. Кировский педагогический колледж - 2007 CMYK-модель Аналогична модели CMY, но в неё включен чисто чёрный цвет
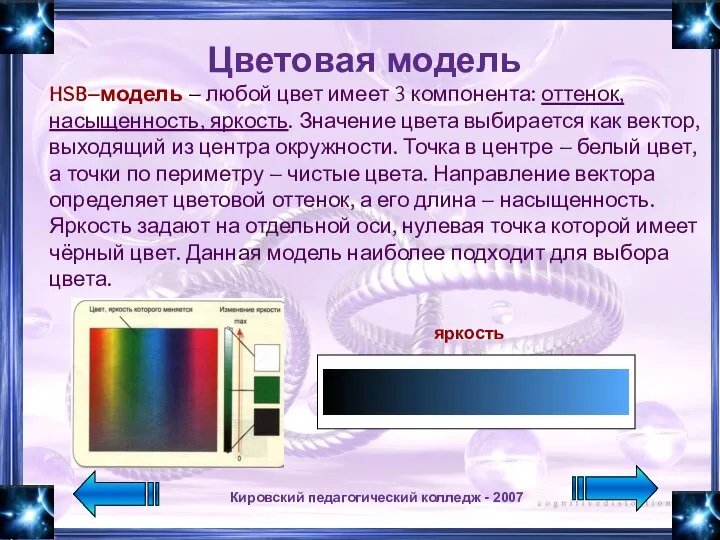
- 20. Кировский педагогический колледж - 2007 Цветовая модель HSB–модель – любой цвет имеет 3 компонента: оттенок, насыщенность,
- 22. Скачать презентацию



















 Select SQL: Базовая конструкция
Select SQL: Базовая конструкция Рекомендации по работе с google classroom
Рекомендации по работе с google classroom Форматирование текста (шрифт, абзац, списки). Урок 34
Форматирование текста (шрифт, абзац, списки). Урок 34 Единицы измерения объема информации
Единицы измерения объема информации Презентация "ИСТОРИЯ РАЗВИТИЯ ВЫЧИСЛИТЕЛЬНОЙ ТЕХНИКИ" - скачать презентации по Информатике_
Презентация "ИСТОРИЯ РАЗВИТИЯ ВЫЧИСЛИТЕЛЬНОЙ ТЕХНИКИ" - скачать презентации по Информатике_ Рекламная сеть Яндекса
Рекламная сеть Яндекса Python. Основы. Сортировка. Алгоритмы сортировки. Лекция 6
Python. Основы. Сортировка. Алгоритмы сортировки. Лекция 6 Информационные технологии в жизни человека
Информационные технологии в жизни человека Знакомство с компьютером. Подготовка компьютера к работе
Знакомство с компьютером. Подготовка компьютера к работе Мобильное приложение MW APP 4.0 IS
Мобильное приложение MW APP 4.0 IS Электронная таблица EXCEL Половинкина Надежда Владимировна Учитель информатики Тамбовская область р.п. Сосновка МОУ Сосновская С
Электронная таблица EXCEL Половинкина Надежда Владимировна Учитель информатики Тамбовская область р.п. Сосновка МОУ Сосновская С Презентация о презентации Для Участников Питерского клуба своего дела
Презентация о презентации Для Участников Питерского клуба своего дела Тема. Двоичное кодирование графической информации
Тема. Двоичное кодирование графической информации  Игровые консоли
Игровые консоли ЕГЭ, как современное средство оценки качества обучения информатике, анализ результатов
ЕГЭ, как современное средство оценки качества обучения информатике, анализ результатов Игра «Турнир смекалистых»
Игра «Турнир смекалистых» Data Access Layer как инструмент управления хранением данных
Data Access Layer как инструмент управления хранением данных Эффективное продвижение сообщества. Как набрать подписчиков
Эффективное продвижение сообщества. Как набрать подписчиков Раздел 2 Моделирование для динамического анализа
Раздел 2 Моделирование для динамического анализа  Решение задания №1 ГИА
Решение задания №1 ГИА Представление информации
Представление информации Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией
Файлы и файловые структуры. Компьютер как унивесальное устройство для работы с информацией Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогический колледж» Алексей Юлия Вадимовна
Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогический колледж» Алексей Юлия Вадимовна Файлы и файловая система
Файлы и файловая система Отличия рекламы от информации
Отличия рекламы от информации Запуск новичка в проект Энергия роста
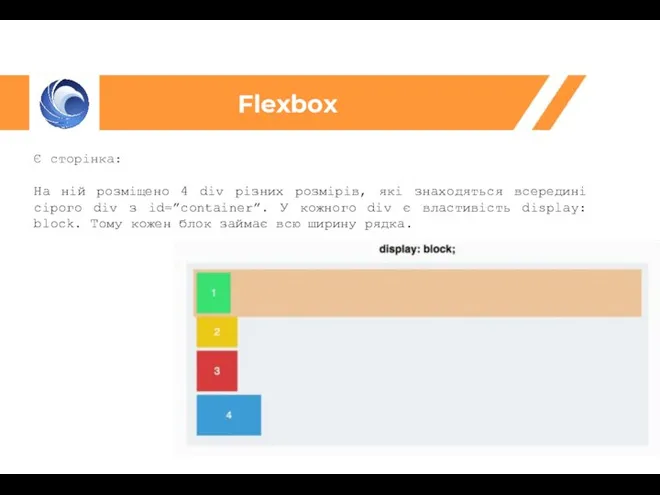
Запуск новичка в проект Энергия роста HTML
HTML Студенческая почта ВШЭ
Студенческая почта ВШЭ