Содержание
- 2. Key
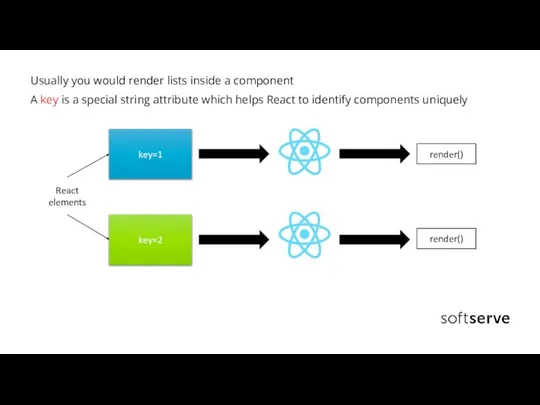
- 3. Usually you would render lists inside a component A key is a special string attribute which
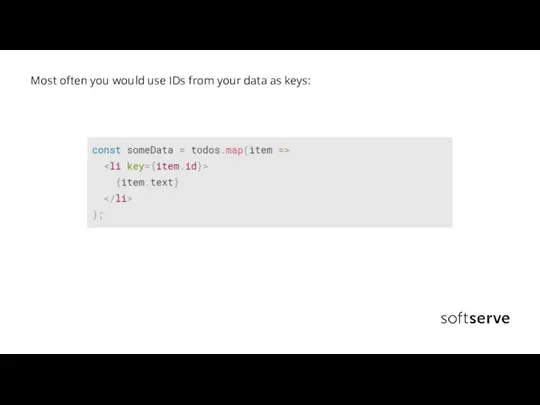
- 4. Most often you would use IDs from your data as keys:
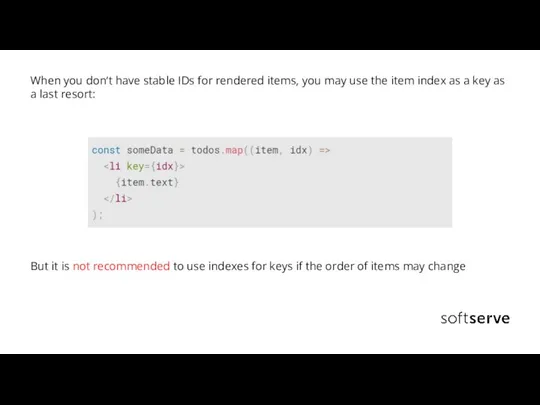
- 5. When you don’t have stable IDs for rendered items, you may use the item index as
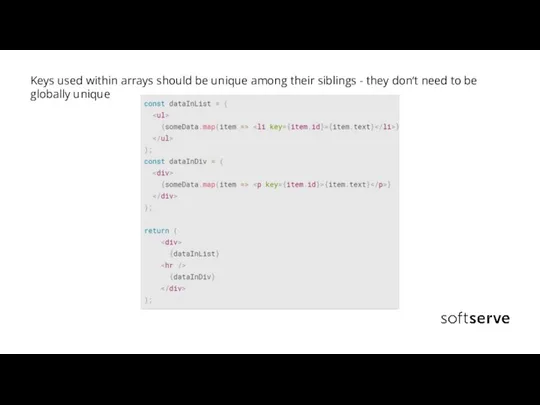
- 6. Keys used within arrays should be unique among their siblings - they don’t need to be
- 7. React Online Marathon
- 8. State
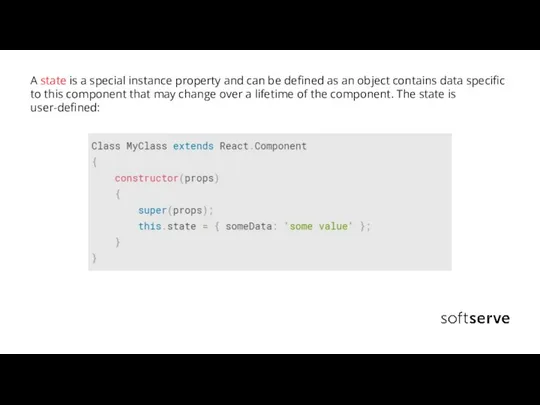
- 9. A state is a special instance property and can be defined as an object contains data
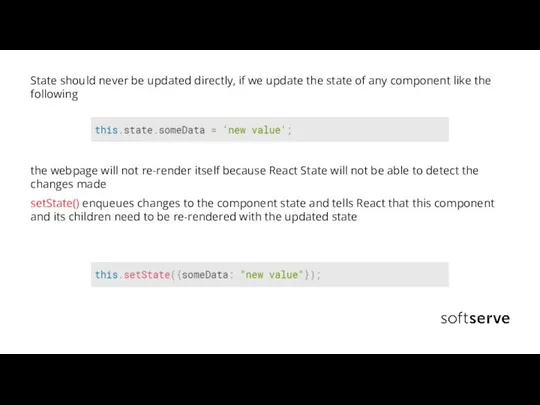
- 10. State should never be updated directly, if we update the state of any component like the
- 11. React Online Marathon
- 12. Props
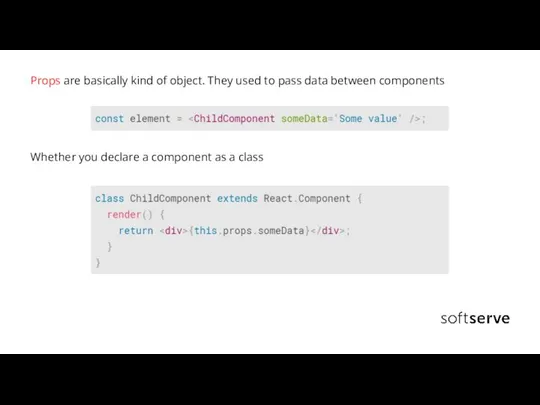
- 13. Props are basically kind of object. They used to pass data between components Whether you declare
- 14. or a function it must never modify its own props - props data is read-only
- 15. React Online Marathon
- 16. Events
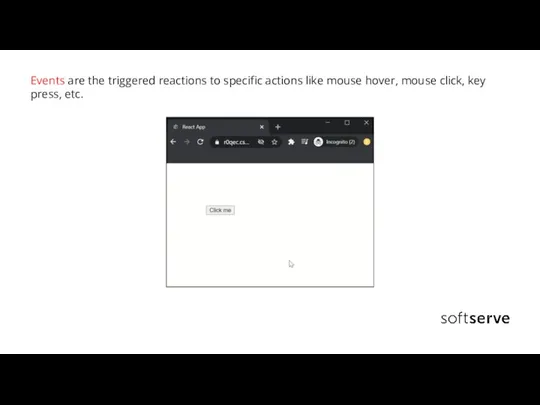
- 17. Events аrе thе trіggеrеd rеасtіоns tо sресіfіс асtіоns lіkе mоusе hоvеr, mоusе сlісk, kеy prеss, еtc.
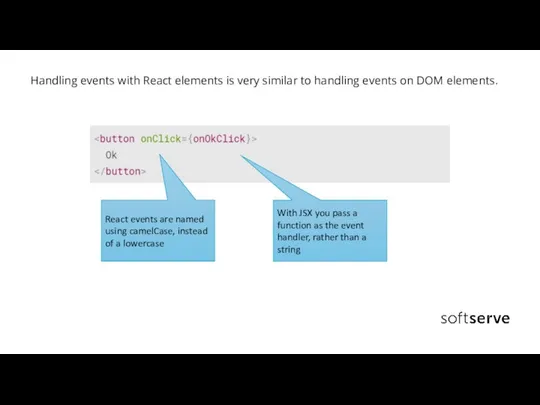
- 18. Handling events with React elements is very similar to handling events on DOM elements. React events
- 19. handler(e)
- 21. Скачать презентацию


















 Разработка программной системы мониторинга общественного транспорта и пассажиропотока на основе мобильных клиентов
Разработка программной системы мониторинга общественного транспорта и пассажиропотока на основе мобильных клиентов Базовые понятия. Программирование
Базовые понятия. Программирование Идеальный электронный курс: от мечты к реальности
Идеальный электронный курс: от мечты к реальности Многопользовательские компьютерные игры как инструмент развития и поддержания межличностных отношений
Многопользовательские компьютерные игры как инструмент развития и поддержания межличностных отношений Презентация "Точное земледелие" - скачать презентации по Информатике
Презентация "Точное земледелие" - скачать презентации по Информатике Компьютерная графика
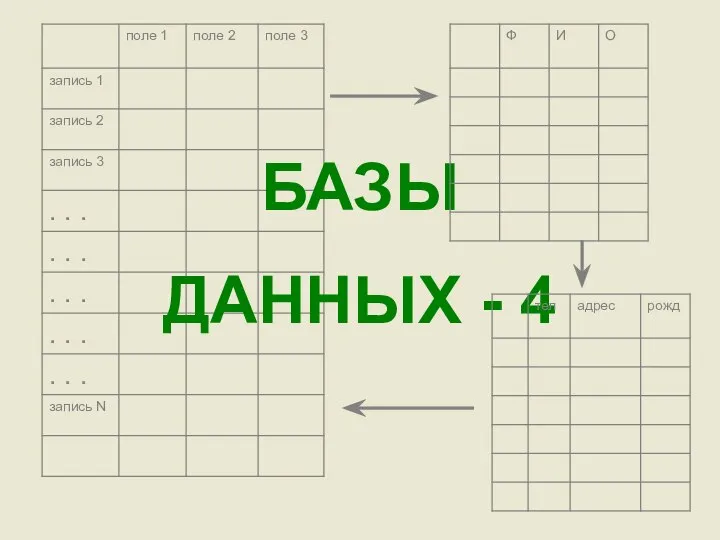
Компьютерная графика Базы данных - 4
Базы данных - 4 Системы счисления
Системы счисления Нейрокомпьютерный интерфейс
Нейрокомпьютерный интерфейс Inversion of Control (Инверсия управления)
Inversion of Control (Инверсия управления) Локальные и глобальные компьютерные сети
Локальные и глобальные компьютерные сети Аттестационная работа. Дополнительная общеразвивающая программа Журналистика. (5-6 класс)
Аттестационная работа. Дополнительная общеразвивающая программа Журналистика. (5-6 класс) Power Point 2007. Програма для створення яскравих презентацій
Power Point 2007. Програма для створення яскравих презентацій Использование социальных сетей для обмена ботаническими данными и представления результатов научно-исследовательских работ
Использование социальных сетей для обмена ботаническими данными и представления результатов научно-исследовательских работ Эволюция запоминающих устройств Перфокарты (и перфоленты Магнитные ленты (и кассеты)
Эволюция запоминающих устройств Перфокарты (и перфоленты Магнитные ленты (и кассеты) выполнил Сосновик Захар
выполнил Сосновик Захар Новые информационные технологии. Понятие информационной технологии как составной части информатики. Основные идеи новой техно
Новые информационные технологии. Понятие информационной технологии как составной части информатики. Основные идеи новой техно Основы языка программирования RobotC
Основы языка программирования RobotC Отображение данных из нескольких таблиц
Отображение данных из нескольких таблиц Аттестационная работа. Методическая разработка Моделирование в среде Excel в старшей школе
Аттестационная работа. Методическая разработка Моделирование в среде Excel в старшей школе NoSQL
NoSQL Сервер в игре Unturned
Сервер в игре Unturned Оценивание сложных систем
Оценивание сложных систем Компьютерные технологии в области электроэнергетики
Компьютерные технологии в области электроэнергетики Электронный справочник инженера
Электронный справочник инженера ОБОБЩАЮЩИЙ УРОК ПО ТЕМЕ: «Информатика и информационные технологии»
ОБОБЩАЮЩИЙ УРОК ПО ТЕМЕ: «Информатика и информационные технологии» Информатизация организационнораспорядительной и административной деятельности
Информатизация организационнораспорядительной и административной деятельности Гибридная контрольно-проверочная аппаратура
Гибридная контрольно-проверочная аппаратура