Содержание
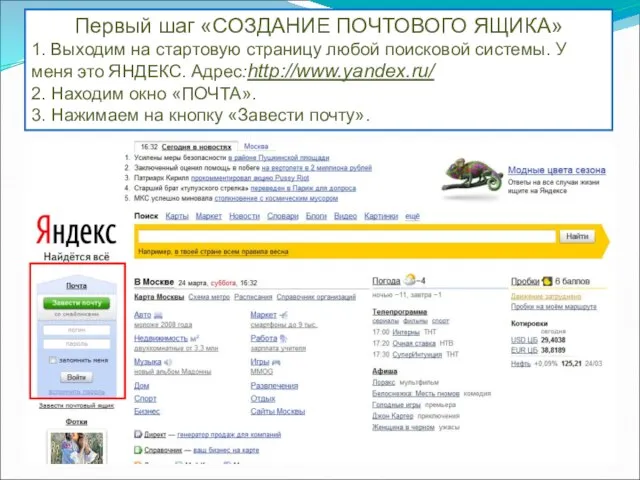
- 2. Первый шаг «СОЗДАНИЕ ПОЧТОВОГО ЯЩИКА» 1. Выходим на стартовую страницу любой поисковой системы. У меня это
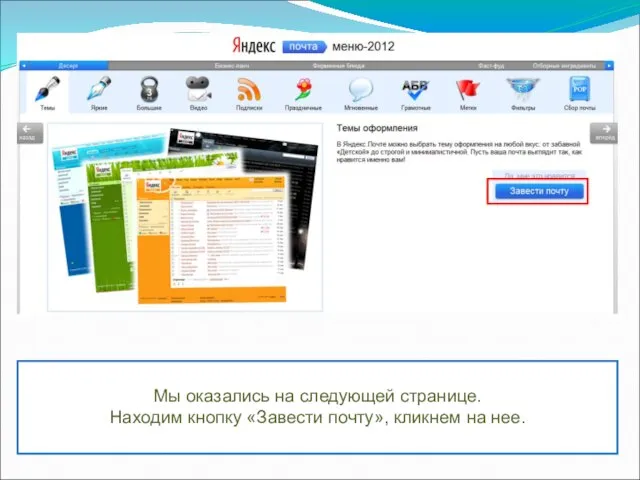
- 3. Мы оказались на следующей странице. Находим кнопку «Завести почту», кликнем на нее.
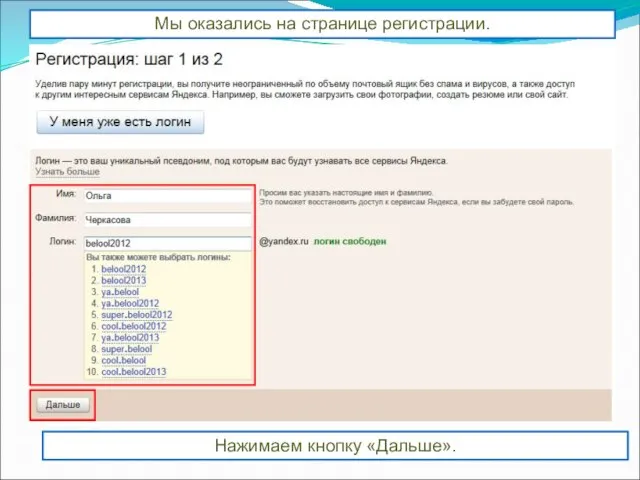
- 4. Мы оказались на странице регистрации. Следуйте указаниям. Введите: имя, фамилию. Выберите логин. Если логин занят, то
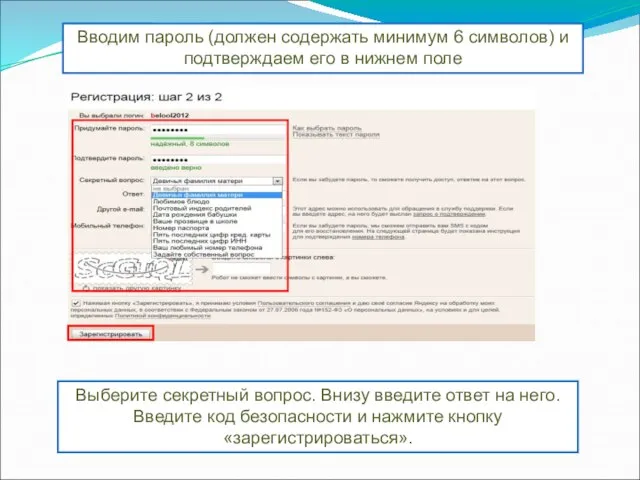
- 5. Вводим пароль (должен содержать минимум 6 символов) и подтверждаем его в нижнем поле Выберите секретный вопрос.
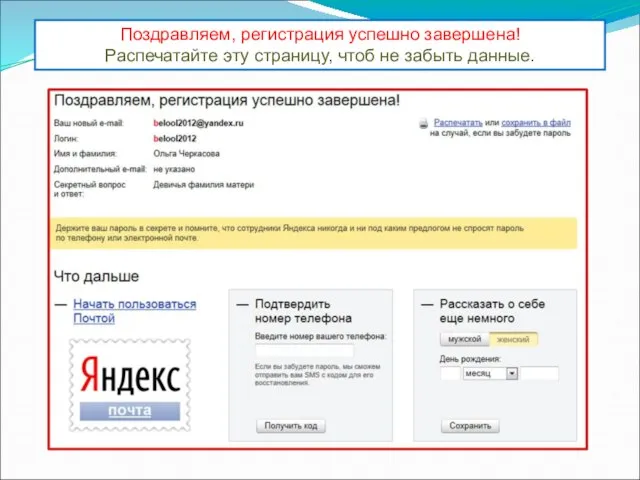
- 6. Поздравляем, регистрация успешно завершена! Распечатайте эту страницу, чтоб не забыть данные.
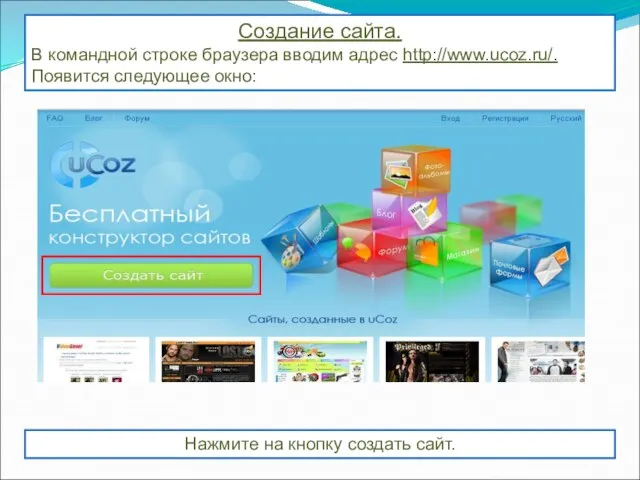
- 7. Создание сайта. В командной строке браузера вводим адрес http://www.ucoz.ru/. Появится следующее окно: Нажмите на кнопку создать
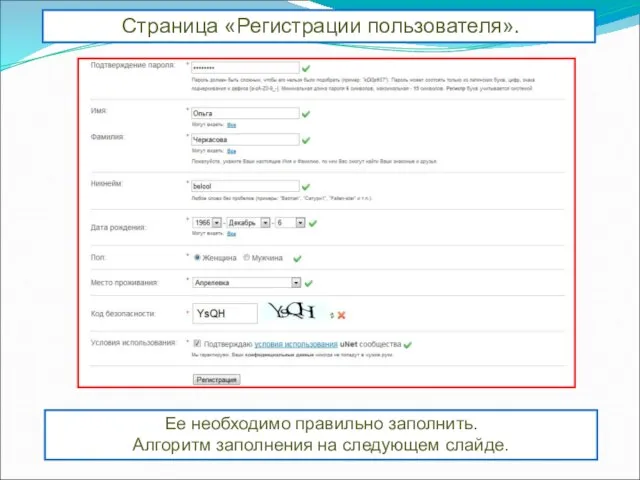
- 8. Страница «Регистрации пользователя». Ее необходимо правильно заполнить. Алгоритм заполнения на следующем слайде.
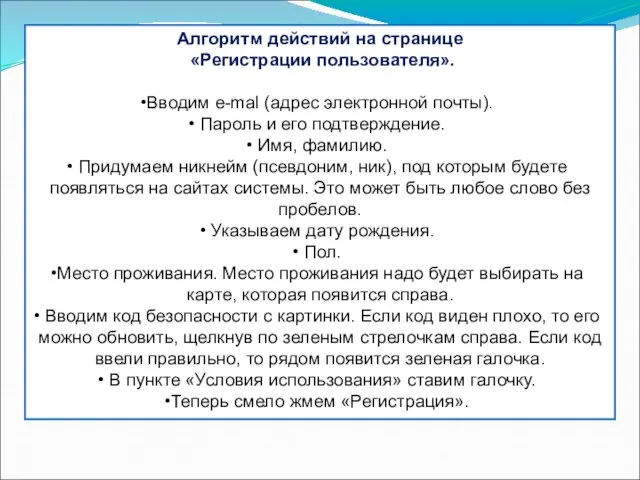
- 9. Алгоритм действий на странице «Регистрации пользователя». Вводим e-mal (адрес электронной почты). Пароль и его подтверждение. Имя,
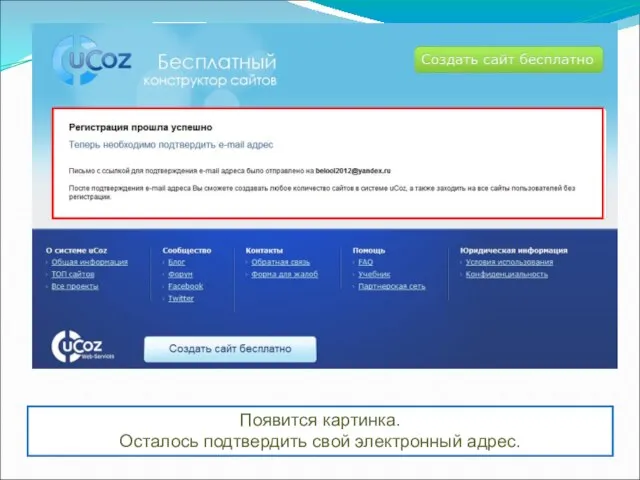
- 10. Появится картинка. Осталось подтвердить свой электронный адрес.
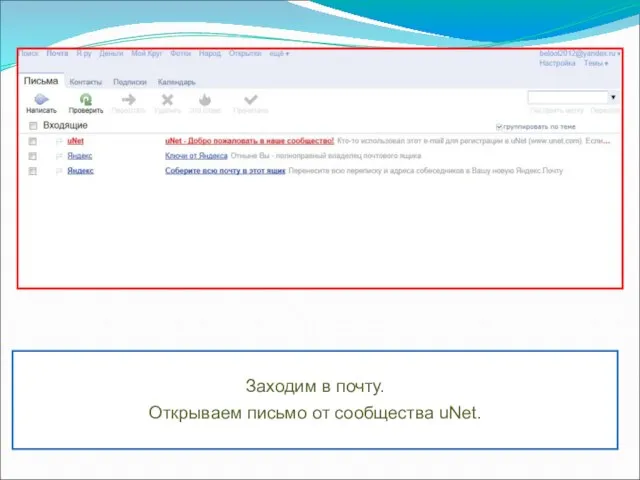
- 11. Заходим в почту. Открываем письмо от сообщества uNet.
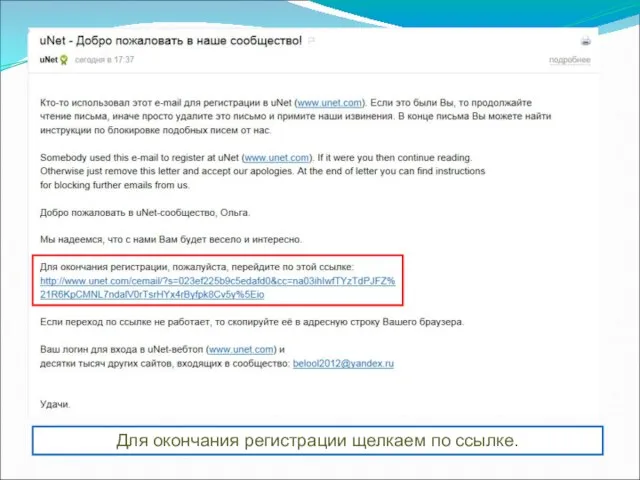
- 12. Для окончания регистрации щелкаем по ссылке.
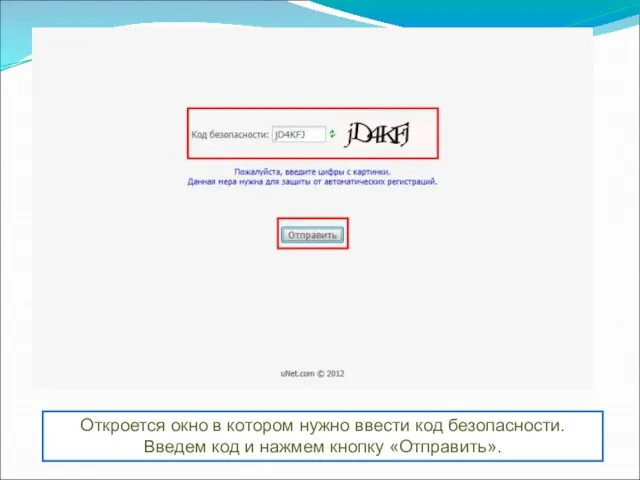
- 13. Откроется окно в котором нужно ввести код безопасности. Введем код и нажмем кнопку «Отправить».
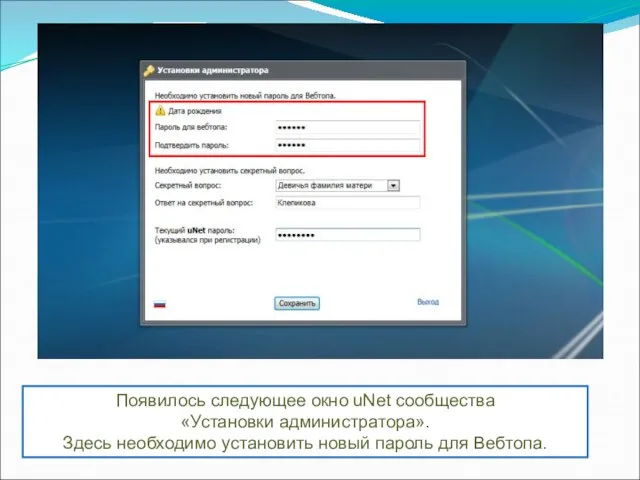
- 14. Появилось следующее окно uNet сообщества «Установки администратора». Здесь необходимо установить новый пароль для Вебтопа.
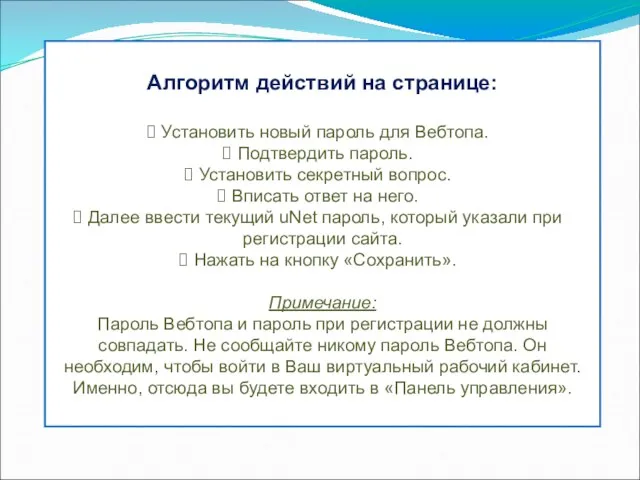
- 15. Алгоритм действий на странице: Установить новый пароль для Вебтопа. Подтвердить пароль. Установить секретный вопрос. Вписать ответ
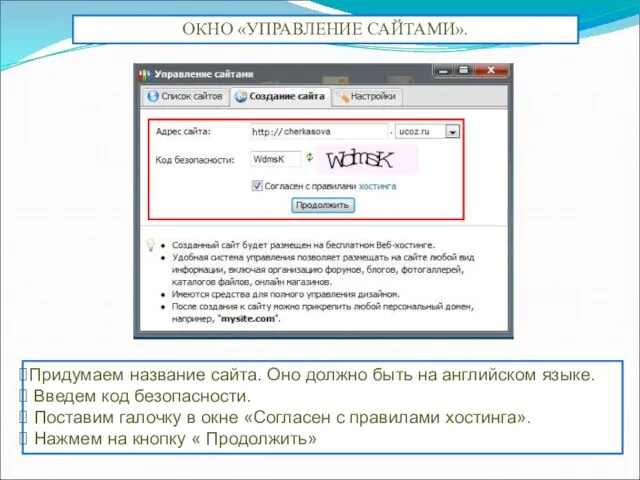
- 16. ОКНО «УПРАВЛЕНИЕ САЙТАМИ». Придумаем название сайта. Оно должно быть на английском языке. Введем код безопасности. Поставим
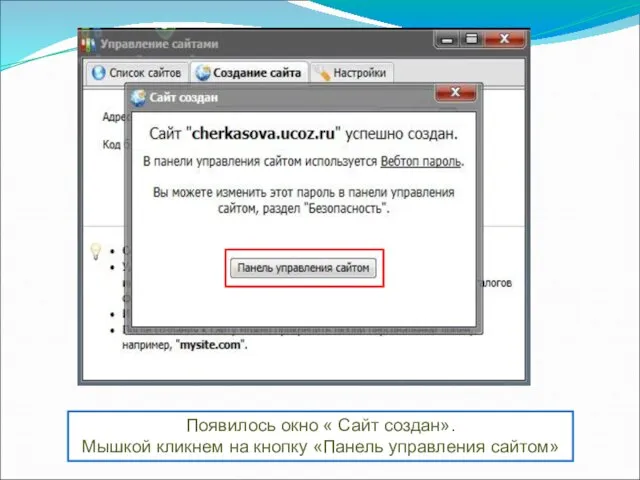
- 17. Появилось окно « Сайт создан». Мышкой кликнем на кнопку «Панель управления сайтом»
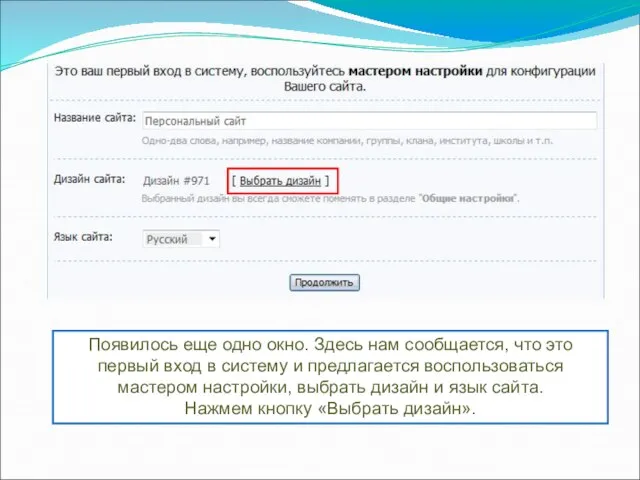
- 18. Появилось еще одно окно. Здесь нам сообщается, что это первый вход в систему и предлагается воспользоваться
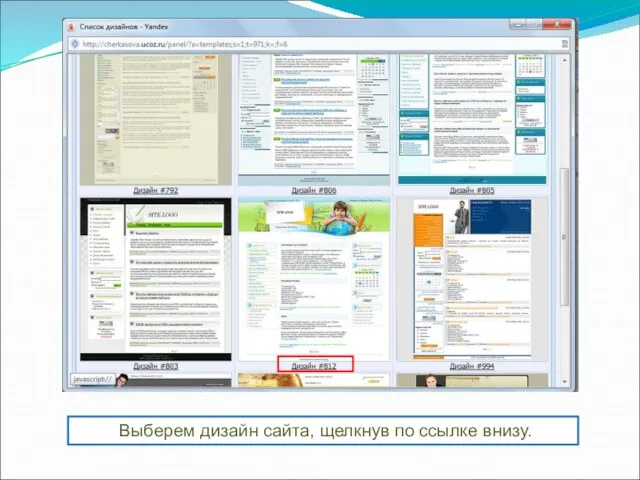
- 19. Выберем дизайн сайта, щелкнув по ссылке внизу.
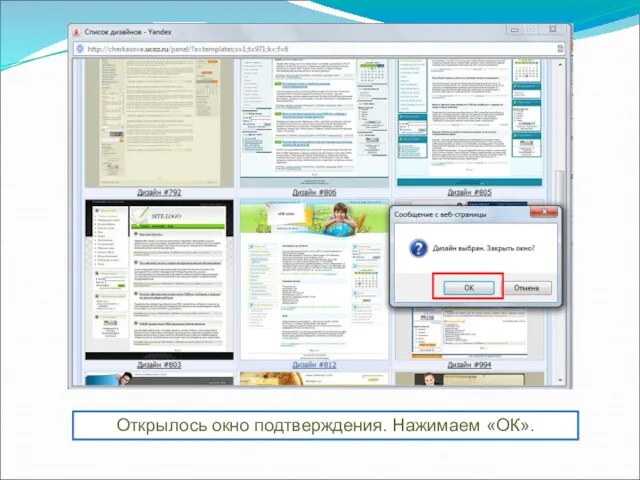
- 20. Открылось окно подтверждения. Нажимаем «ОК».
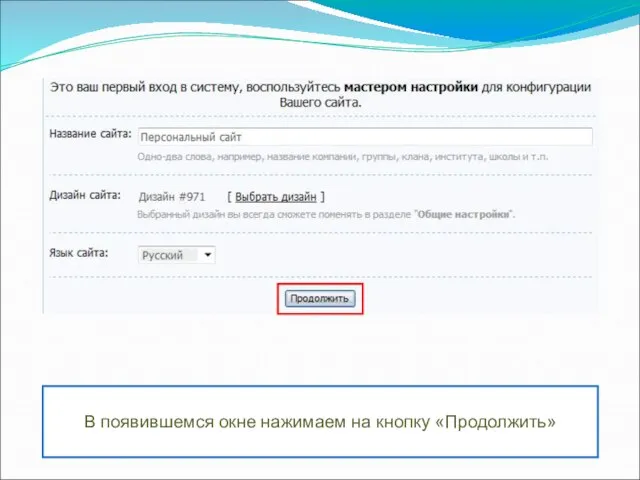
- 21. В появившемся окне нажимаем на кнопку «Продолжить»
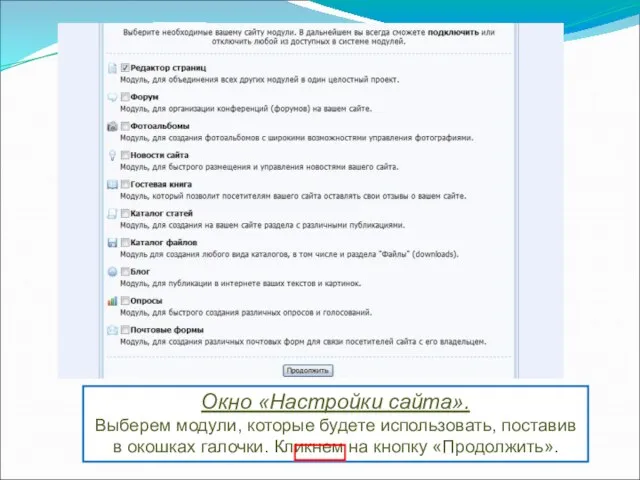
- 22. Окно «Настройки сайта». Выберем модули, которые будете использовать, поставив в окошках галочки. Кликнем на кнопку «Продолжить».
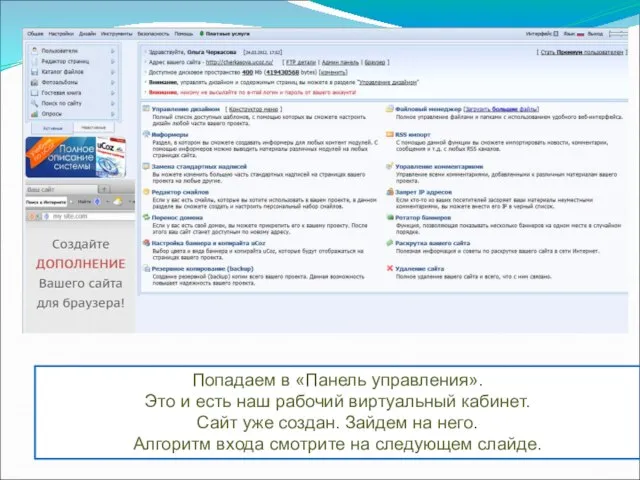
- 23. Попадаем в «Панель управления». Это и есть наш рабочий виртуальный кабинет. Сайт уже создан. Зайдем на
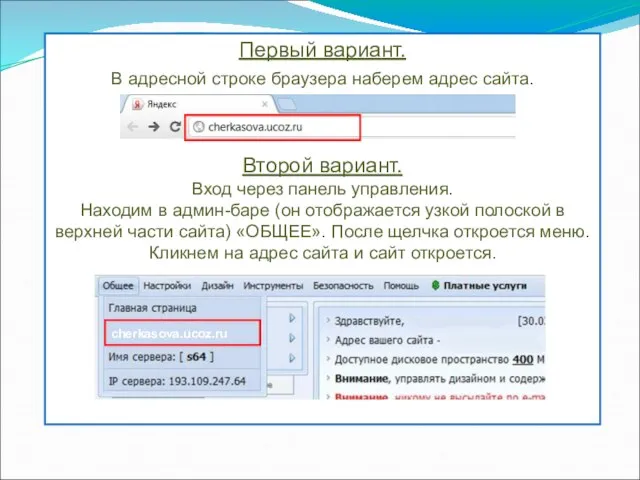
- 24. Первый вариант. В адресной строке браузера наберем адрес сайта. Второй вариант. Вход через панель управления. Находим
- 26. Скачать презентацию























 Информационная система по учету объектов и источников негативного воздействия на окружающую среду
Информационная система по учету объектов и источников негативного воздействия на окружающую среду Использование электронных образовательных технологий в очном и дистанционном обучении. Ведение страницы учебного коллектива
Использование электронных образовательных технологий в очном и дистанционном обучении. Ведение страницы учебного коллектива Обработка текстовой и числовой информации
Обработка текстовой и числовой информации Безопасность в сети интернет
Безопасность в сети интернет История развития информационной технологии
История развития информационной технологии Скачать презентацию Возможности операционной системы Linux в учебном процессе Возможности операционной системы Linux в учебном проце
Скачать презентацию Возможности операционной системы Linux в учебном процессе Возможности операционной системы Linux в учебном проце ВКР: Разработка проекта ЛВС для компании ООО Балтик Стайл
ВКР: Разработка проекта ЛВС для компании ООО Балтик Стайл Планирование и внедрение инфраструктуры для развертывания серверов
Планирование и внедрение инфраструктуры для развертывания серверов Внедрение ИКТ в образовательный процесс
Внедрение ИКТ в образовательный процесс Форматирование текста (шрифт, абзац, списки). Урок 34
Форматирование текста (шрифт, абзац, списки). Урок 34 Новые возможности редакции 1.2 УПП для Украины
Новые возможности редакции 1.2 УПП для Украины Разработка приложения для инвентаризации оборудования и программного обеспечения на базе 1С:Предприятие
Разработка приложения для инвентаризации оборудования и программного обеспечения на базе 1С:Предприятие Информационное обеспечение прогнозирования
Информационное обеспечение прогнозирования Рекламная подписка. BeautyPower Studio
Рекламная подписка. BeautyPower Studio Оперативная и долговременная память
Оперативная и долговременная память Операционные системы
Операционные системы Ориентация, привязки и измерения в 3 D пространстве
Ориентация, привязки и измерения в 3 D пространстве Модуль генерации текстов для товаров
Модуль генерации текстов для товаров Graphics and design
Graphics and design Инфоград. Устройства ввода
Инфоград. Устройства ввода Алфавитный подход к измерению информации
Алфавитный подход к измерению информации Photoshop, Figma
Photoshop, Figma Live Universal Interface (LUI), средство коллективной разработки web-приложений и интерфейса пользователя прикладных систем
Live Universal Interface (LUI), средство коллективной разработки web-приложений и интерфейса пользователя прикладных систем Изображения. Интерактивная компьютерная графика. (Часть 1.2)
Изображения. Интерактивная компьютерная графика. (Часть 1.2) Технологии и продукты Wi-Fi 6
Технологии и продукты Wi-Fi 6 Определение скорости передачи информации при заданной пропускной способности канала
Определение скорости передачи информации при заданной пропускной способности канала Компьютерные объекты. Файлы и папки. Размер файла. Объекты операционной системы. (6 класс)
Компьютерные объекты. Файлы и папки. Размер файла. Объекты операционной системы. (6 класс) Арифметика в позиционных системах счисления
Арифметика в позиционных системах счисления