Содержание
- 2. §4.4 (стр.165–169) Тестирование по §4.4 ! Домашнее задание
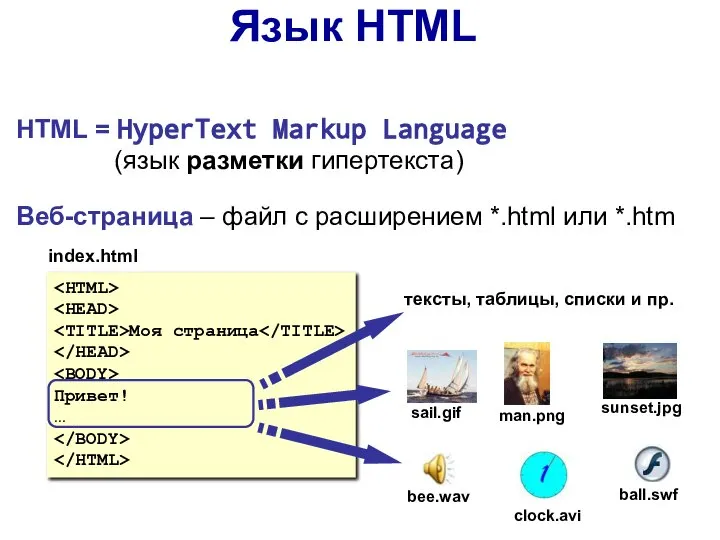
- 3. Язык HTML HTML = HyperText Markup Language (язык разметки гипертекста) Веб-страница – файл с расширением *.html
- 4. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
- 5. Простейшая Web-страница Моя первая Web-страница Привет! index.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
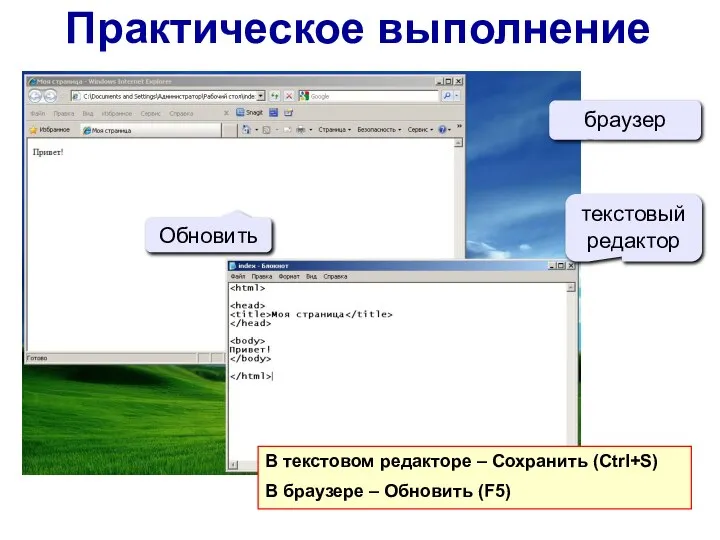
- 6. Практическое выполнение
- 7. Практическое выполнение
- 8. текстовый редактор браузер Обновить В текстовом редакторе – Сохранить (Ctrl+S) В браузере – Обновить (F5) Практическое
- 10. Скачать презентацию








 Презентация на тему: ПЛОТТЕРЫ
Презентация на тему: ПЛОТТЕРЫ  Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів Викторина Корбашов Сергей Иванович, учитель ГБОУ СОШ №1168, г.Москва
Викторина Корбашов Сергей Иванович, учитель ГБОУ СОШ №1168, г.Москва Линейная регрессия. Корреляционный и регрессионный анализ
Линейная регрессия. Корреляционный и регрессионный анализ Формулы и функции MS Excel
Формулы и функции MS Excel Презентация "Учебный курс Параллельное программирование с OpenMP" - скачать презентации по Информатике
Презентация "Учебный курс Параллельное программирование с OpenMP" - скачать презентации по Информатике Бульдік алгебра және компьютердің логикалық негізі
Бульдік алгебра және компьютердің логикалық негізі Способы кодирования информации. Графический способ
Способы кодирования информации. Графический способ Код Фибоначчи - основа арифметики будущих компьютеров
Код Фибоначчи - основа арифметики будущих компьютеров Ознакомление с основными этапами разработки ПО, методами проектирования ПО и документирования программных продукто
Ознакомление с основными этапами разработки ПО, методами проектирования ПО и документирования программных продукто Хранение информации и её носители. Запись информации на носители
Хранение информации и её носители. Запись информации на носители Перевод двоичных чисел в десятичную систему счисления
Перевод двоичных чисел в десятичную систему счисления Создание самостоятельного теста в виде диалога пользователя и компьютера
Создание самостоятельного теста в виде диалога пользователя и компьютера Поиск информации. Компьютер
Поиск информации. Компьютер Общие сведения о языке Паскаль
Общие сведения о языке Паскаль Siguranta navigarii pe Internet
Siguranta navigarii pe Internet Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл.
Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл.  Аттестационная работа. Разработка факультативного курса на тему Программирование на языке высокого уровня Python
Аттестационная работа. Разработка факультативного курса на тему Программирование на языке высокого уровня Python Измерение информации
Измерение информации Мобильное приложение МЧС Беларуси: Помощь рядом
Мобильное приложение МЧС Беларуси: Помощь рядом Язык С#
Язык С# Безопасность и Интернет
Безопасность и Интернет Учебный курс R&Mfreenet Теория передачи сигналов по волоконно-оптическим каналам связи Москва, 2007 г
Учебный курс R&Mfreenet Теория передачи сигналов по волоконно-оптическим каналам связи Москва, 2007 г  Учебная практика период прохождения 22.01.2022 – 31.05.2022
Учебная практика период прохождения 22.01.2022 – 31.05.2022 Пример физического проектирования БД
Пример физического проектирования БД Digital право: все, что нужно знать бизнесу про Internet
Digital право: все, что нужно знать бизнесу про Internet Измерение объёма информации. (Решение задач А11)
Измерение объёма информации. (Решение задач А11) Удаленное администрирование. Выбор и настройка оборудования
Удаленное администрирование. Выбор и настройка оборудования