- Главная
- Информатика
-
Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл.

Содержание
- 2. СОДЕРЖАНИЕ: 1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web – сайты Для
- 3. 5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах Панель навигации по сайту. ссылка на адрес электронный почты
- 4. 1.WEB -СТРАНИЦЫ И WEB - САЙТЫ Web -страницы создаются с использованием языка разметки гипертекстовых документов НТМL
- 5. ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan).
- 6. СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных
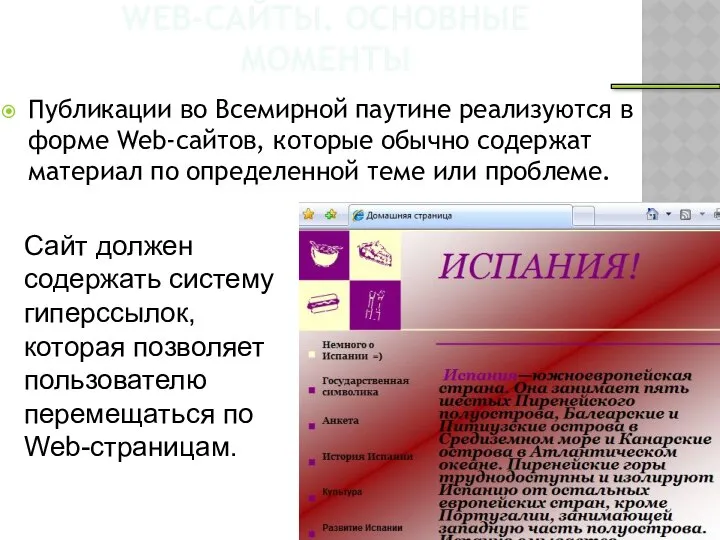
- 7. WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по
- 8. РАЗМЕЩЕНИЕ В ИНТЕРНЕТ Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать,
- 9. КОНТРОЛЬНЫЕ ВОПРОСЫ 1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами? 2. Каким образом Web
- 10. 2. СТРУКТУРА WEB-СТРАНИЦЫ НТМL-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии
- 11. Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающий и
- 12. ТЭГИ Закрывающий тэг содержит прямой слэш (/) перед обозначением. Название страницы помещается в контейнер и при
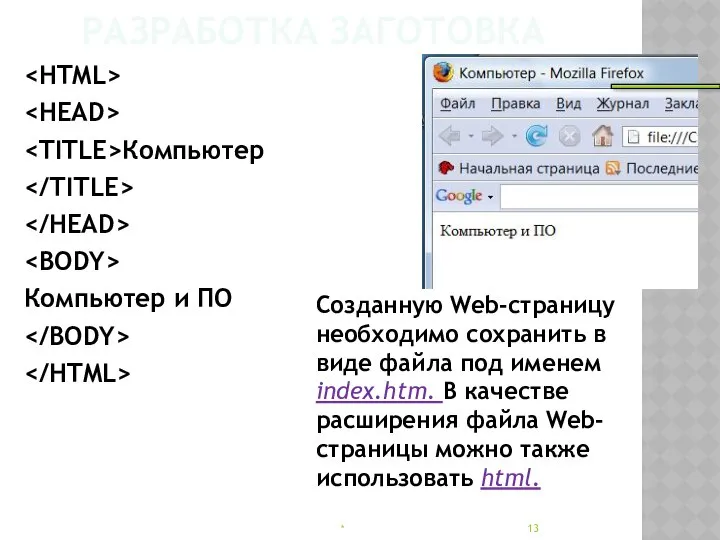
- 13. РАЗРАБОТКА ЗАГОТОВКА Компьютер Компьютер и ПО * Созданную Web-страницу необходимо сохранить в виде файла под именем
- 14. Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например,
- 15. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание.
- 16. 3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ С помощью тэгов можно задать различные параметры форматирования текста. Заголовки. Размеры
- 17. ШРИФТ. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью
- 18. ВЫРАВНИВАНИЕ ТЕКСТА. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALIGN="left",
- 19. Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга .
- 20. ДОМАШНЯЯ СТРАНИЦА САЙТА. На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на
- 21. Компьютер и ПО Ha этом сайте... Терминологический словарь ... * _________
- 22. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать
- 23. 4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов —
- 24. ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать
- 25. ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и
- 26. КОНТРОЛЬНЫЕ ВОПРОСЫ 1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание.
- 27. 5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся
- 28. Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь»,
- 29. ПАНЕЛЬ НАВИГАЦИИ На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей
- 30. Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы ] & nbsp [ Словарь
- 31. ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ. Полезно на домашней странице сайта создать ссылку на адрес электронный почты,
- 32. ПРИМЕР * _________
- 33. 6. СПИСКИ НА WEB-СТРАНИЦАХ нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда
- 34. НУМЕРОВАННЫЕ СПИСКИ. Нумерованный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С
- 35. МАРКИРОВАННЫЕ СПИСКИ. Маркированный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С
- 36. СПИСОК ОПРЕДЕЛЕНИЙ. Список определений располагается внутри контейнера / . Внутри него текст оформляется в виде терминов,
- 37. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы»
- 38. _________
- 39. 7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ Для того чтобы посетители сайта могли не только просматривать информацию, но
- 40. ФОРМА Вся форма заключается в контейнер . В первую очередь выясним имя посетителя нашего сайта и
- 41. ТЕКСТОВЫЕ ПОЛЯ. Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.
- 42. ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки
- 43. ПЕРЕКЛЮЧАТЕЛИ. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга со значением атрибута
- 44. ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД Укажите, к какой группе пользователей вы себя относите: VALUE="учащийся">учащийся VALUE="студент">студент VALUЕ="учитель">учитель _________
- 45. ФЛАЖКИ. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в
- 46. ФЛАЖКИ. HTML-КОД Какие из сервисов Интернета вы используете наиболее часто: VALUE="WWW">WWW VALUE="e-mail">e-mail VALUE="FTP">FTP _________
- 47. РАСКРЫВАЮЩИЕСЯ СПИСКИ. Для реализации раскрывающегося списка используется контейнер , в котором каждый элемент списка определяется тэгом
- 48. РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla _________
- 49. ТЕКСТОВАЯ ОБЛАСТЬ. В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга
- 50. ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ. Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка
- 51. Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого
- 52. КОНТРОЛЬНЫЕ ВОПРОСЫ: Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых
- 53. _________
- 55. Скачать презентацию
СОДЕРЖАНИЕ:
1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и
СОДЕРЖАНИЕ:
1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и
Для создания Для создания WebДля создания Web-страниц
Создание Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэгов
WebWeb-сайты. Основные моменты
Размещение в Интернет
Контрольные вопросы
2.2.Структура 2.Структура Web2.Структура Web-страницы
ТЭГИ
Разработка заготовка
Контрольные вопросы
3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице
Шрифт
Выравнивание текста
Абзацы. Горизонтальная линия
Контрольные вопросы
4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы
Положение рисунка относительно текста
Вставка альтернативного текста
Контрольные вопросы
*
5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на
5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на
Пример
6. Списки на 6. Списки на Web6. Списки на Web-страницах
нумерованные списки
маркированные списки
списки определений
Контрольные вопросы
7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах
Форма
Текстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код
Переключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код
Флажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код
Раскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код
Текстовая область.
Отправка данных из формы.
Контрольные вопросы
Что должно получиться
Основные Основные HTML -Основные HTML -тэги
1.WEB -СТРАНИЦЫ И WEB - САЙТЫ
Web -страницы создаются с использованием языка
1.WEB -СТРАНИЦЫ И WEB - САЙТЫ
Web -страницы создаются с использованием языка
Основными достоинствами Web-страниц являются:
• малый информационный объем;
• возможность просмотра в различных операционных системах.
*
_________
ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ
Для создания Web-страниц используются простейшие текстовые редакторы или специальные
ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ
Для создания Web-страниц используются простейшие текстовые редакторы или специальные
*
_________
СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ
требует больших усилий, времени и знания синтаксиса
СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ
требует больших усилий, времени и знания синтаксиса
Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG
(от англ. «What You See Is What You Get - Что видишь, то и получишь»).
*
_________
WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые
WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые
*
Сайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.
_________
РАЗМЕЩЕНИЕ В ИНТЕРНЕТ
Прежде чем разместить свой Web-сайт на сервере в Интернете,
РАЗМЕЩЕНИЕ В ИНТЕРНЕТ
Прежде чем разместить свой Web-сайт на сервере в Интернете,
Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
*
_________
КОНТРОЛЬНЫЕ ВОПРОСЫ
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2.
КОНТРОЛЬНЫЕ ВОПРОСЫ
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2.
*
_________
2. СТРУКТУРА WEB-СТРАНИЦЫ
НТМL-код страницы помещается внутрь контейнера <НТМL>.
Без этих тэгов
2. СТРУКТУРА WEB-СТРАНИЦЫ
НТМL-код страницы помещается внутрь контейнера <НТМL>.
Без этих тэгов
Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.
Заголовок Web-страницы заключается в контейнер <НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.
*
_________
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Парные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).
*
i
<НЕАD>
<НТМL>
_________
ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается
ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается
Отображаемое в браузере содержание страницы помещается в контейнер
*
_________
РАЗРАБОТКА ЗАГОТОВКА
Компьютер<br></ТIТLЕ><br></HEAD><br><BODY><br>Компьютер и ПО<br></BODY><br></HTML><br><p>*<br><p>Созданную Web-страницу необходимо сохранить в виде файла под</div></h2><div class="slides-content">именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой</div></h2><div class="slides-content">системе,<br>и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.<br> Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами<br><p>*<br><p>i<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ<br><p>Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? <br>Какова логическая</div></h2><div class="slides-content">структура Web-страницы?<br>Практическое задание. <br>Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ С помощью тэгов можно задать различные" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ<br><p>С помощью тэгов можно задать различные параметры</div></h2><div class="slides-content">форматирования текста.<br>Заголовки. <br>Размеры шрифтов заголовков задаются параметрами тэгов от <br> <Н1></Н1> (самый крупный) <br>до <H6></H6> (самый мелкий).<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ШРИФТ. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ШРИФТ.<br><p>Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать</div></h2><div class="slides-content">определенные значения.<br>С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. <br>Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), <br> Атрибут SIZE — размер шрифта (например, SIZE=4).<br>Атрибут COLOR позволяет задавать цвет шрифта (например, COLOR="blue"). <br>Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ВЫРАВНИВАНИЕ ТЕКСТА. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ВЫРАВНИВАНИЕ ТЕКСТА.<br><p>Задать способ выравнивания текста позволяет атрибут ALIGN. <br>Выравнивание по левой</div></h2><div class="slides-content">границе задается так: ALIGN="left",<br> выравнивание по правой границе: ALIGN="right", <br>выравнивание по центру: ALIGN= "center".<br>Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:<br><FONT COLOR="blue"><br><Н1 ALIGN="center">компьютер и П0</Н1><br></FONT><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Горизонтальная линия. <br>Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями</div></h2><div class="slides-content">с помощью одиночного тэга <HR>.<br>Абзацы. <br>Разделение текста на абзацы производится с помощью контейнера <р></р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ДОМАШНЯЯ СТРАНИЦА САЙТА. На домашней странице сайта обычно размещается текст, кратко" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ДОМАШНЯЯ СТРАНИЦА САЙТА.<br><p>На домашней странице сайта обычно размещается текст, кратко описывающий</div></h2><div class="slides-content">его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:<br><Р ALIGN="left"><br>Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.<br></Р> <br><Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.<br></Р><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Компьютер и ПО Ha этом сайте... Терминологический словарь ... * _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><FONT COLOR="blue"><br><Н1 ALIGN="center"><br>Компьютер и ПО<br></Н1><br></FONT><br><HR><br><Р ALIGN="left">Ha этом сайте...</Р><br><Р ALIGN ="right"> Терминологический</div></h2><div class="slides-content">словарь<br>...</Р><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта?" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>
КОНТРОЛЬНЫЕ ВОПРОСЫ
<br><p>Какие тэги (контейнеры) используются для ввода заголовков? <br>Форматирования шрифта? <br>Ввода</div></h2><div class="slides-content">абзацев?<br>Практическое задание. <br>Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ На Web-страницы можно помещать изображения, хранящиеся в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ<br><p>На Web-страницы можно помещать изображения, хранящиеся в графических</div></h2><div class="slides-content">файлах трех форматов — GIF, JPEG и PNG.<br>Вставка изображений. <br>Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:<br><IMG SRC="computer.gif"><br><IMG SRC="C:\computer\computer.gif"><br><IMG SRC="http://www.server.ru/computer<IMG SRC="http://www.server.ru/computer.<IMG SRC="http://www.server.ru/computer.gif"><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА Расположить рисунок относительно текста различным образом позволяет" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА<br><p>Расположить рисунок относительно текста различным образом позволяет атрибут</div></h2><div class="slides-content">ALIGN, который может принимать пять различных значений: <br>ТОР (верх), <br>MIDDLE (середина),<br> BOTTOM (низ), <br>LEFT (слева) <br>и RIGHT (справа).<br>НАПРИМЕР:<br><IMG SRC="computer.gif" ALIGN="right"><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА Пользователи иногда, в целях экономии времени, отключают в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА<br><p>Пользователи иногда, в целях экономии времени, отключают в браузере</div></h2><div class="slides-content">загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.<br>Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:<br><IMG SRC="computer.gif" ALIGN="right» ALT="Компьютер"><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ 1. Какой тэг и его атрибуты используются для вставки" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ<br><p>1. Какой тэг и его атрибуты используются для вставки изображений</div></h2><div class="slides-content">в Web-страницы?<br>Практическое задание.<br> Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ<br><p>Гиперссылки.<br> Гиперссылки, размещенные на Web-странице, позволяют загружать в</div></h2><div class="slides-content">браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.<br>Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:<br><А HREF="Адрес">Указатель ссылки</А><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Панель навигации по сайту.<br> Создадим папку сайта «Компьютер» и добавим в</div></h2><div class="slides-content">сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». <br>Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПАНЕЛЬ НАВИГАЦИИ На домашней странице сайта разместим указатели гиперссылок на каждую" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ПАНЕЛЬ НАВИГАЦИИ<br><p>На домашней странице сайта разместим указатели гиперссылок на каждую страницу</div></h2><div class="slides-content">сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.<br>Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:<br><Р ALIGN="center"><br>[<А HREF="software.htm">Программы</A>]</div></h2><div class="slides-content">& nbsp <br>[<А HREF="glossary.htm">Словарь</A>] <br>[<А HREF="hardware.htm“>Комплектующие</A>] <br> [<A HREF="anketa.htm“>Анкетa</A>] </P><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ. Полезно на домашней странице сайта создать" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ.<br><p>Полезно на домашней странице сайта создать ссылку</div></h2><div class="slides-content">на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса:<br><ADDRESS><br><А HREF="mailto:username@servermailto:username@server.mailto:username@server.ru">E-mail:<br>username@server.ru</A><br></ADDRESS><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПРИМЕР * _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ПРИМЕР<br><p>*<br><p> _________ <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="6. СПИСКИ НА WEB-СТРАНИЦАХ нумерованные списки, когда элементы списка идентифицируются с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>6. СПИСКИ НА WEB-СТРАНИЦАХ <br><p>нумерованные списки, <br>когда элементы списка идентифицируются с</div></h2><div class="slides-content">помощью чисел;<br>маркированные списки, <br>когда элементы списка идентифицируются с помощью специальных символов (маркеров);<br>списки определений, <br>позволяющие составлять перечни определений в так называемой словарной форме.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="НУМЕРОВАННЫЕ СПИСКИ. Нумерованный список располагается внутри контейнера , а каждый элемент" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>НУМЕРОВАННЫЕ СПИСКИ.<br><p>Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка</div></h2><div class="slides-content">определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: <br>арабские цифры (по умолчанию),<br> "I" (римские цифры),<br> "а" (строчные буквы) <br><OL><br><LI>Системные программы <br><LI>Прикладные программы <br><LI>Системы программирования </0L><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="МАРКИРОВАННЫЕ СПИСКИ. Маркированный список располагается внутри контейнера , а каждый элемент" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>МАРКИРОВАННЫЕ СПИСКИ.<br><p>Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка</div></h2><div class="slides-content">определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: <br>"disc" (диск), <br>"square" (квадрат) <br>или "circle" (окружность):<br><UL TYPE="square"><br><LI>текстовые редакторы;<br><LI>графические редакторы;<br><LI>электронные таблицы;<br><LI>системы управления базами данных.<br></UL><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="СПИСОК ОПРЕДЕЛЕНИЙ. Список определений располагается внутри контейнера / . Внутри него" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>СПИСОК ОПРЕДЕЛЕНИЙ.<br><p>Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформляется</div></h2><div class="slides-content">в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>.<br>Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов <br><DL><br><DТ>Процессор<br><DD>Центральное устройство компьютера,<br>производящее обработку информации в двоичном коде.<br><DТ>Оперативная память<br><DD>Устройство, в котором хранятся программы и данные.<br></DL><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги используются для создания нумерованных списков? Маркированных списков?" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ
<br><p> Какие тэги используются для создания нумерованных списков? Маркированных списков?<br>Практическое</div></h2><div class="slides-content">задание. <br>Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.<br>Создать Web-страницу «Словарь» со списком терминов.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="_________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p> _________ <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 39</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-38.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ Для того чтобы посетители сайта могли" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-38.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ <br><p>Для того чтобы посетители сайта могли</div></h2><div class="slides-content">не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: <br>текстовые поля, <br>раскрывающиеся списки, <br>флажки, <br>переключатели, <br>текстовые области и т. д.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide40" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 40</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-39.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ФОРМА Вся форма заключается в контейнер . В первую очередь выясним" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-39.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-39.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-39.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-39.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ФОРМА<br><p>Вся форма заключается в контейнер <F0RM></F0RM>. <br>В первую очередь выясним имя</div></h2><div class="slides-content">посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide41" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 41</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-40.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕКСТОВЫЕ ПОЛЯ. Для получения этих данных разместим в форме два однострочных" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-40.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-40.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-40.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-40.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ТЕКСТОВЫЕ ПОЛЯ.<br><p>Для получения этих данных разместим в форме два однострочных текстовых</div></h2><div class="slides-content">поля для ввода информации.<br>Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text". <br>Атрибут NAME является обязательным и служит для идентификации полученной информации.<br> Значением атрибута SIZE является число, задающее длину поля ввода в символах.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide42" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 42</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-41.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД Для того чтобы анкета «читалась», необходимо разделить строки" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-41.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-41.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-41.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-41.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД<br><p>Для того чтобы анкета «читалась», необходимо разделить строки с</div></h2><div class="slides-content">помощью тэга перевода строки <BR>
<br><FORM><br>Пожалуйста, введите ваше имя:<br><BR><br><INPUT TYPE="text" NАМЕ="ФИ0" SIZE=30><br><BR><br>E-mail:<br><BR><br><INPUT TYPE="text" NAME="e-mail" SIZE=30><br><BR><br></FORM><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide43" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 43</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-42.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПЕРЕКЛЮЧАТЕЛИ. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-42.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-42.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-42.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-42.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ПЕРЕКЛЮЧАТЕЛИ.<br><p>Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью</div></h2><div class="slides-content">тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".<br>Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».<br>Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки <BR> <br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide44" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 44</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-43.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД Укажите, к какой группе пользователей вы себя относите: VALUE="учащийся">учащийся VALUE="студент">студент VALUЕ="учитель">учитель _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-43.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-43.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-43.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-43.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД<br><p>Укажите, к какой группе пользователей вы<br>себя относите:<br><BR><br><INPUT TYPE="radio" NAME="group"<br>VALUE="учащийся">учащийся<br><BR><br><INPUT TYPE="radio"</div></h2><div class="slides-content">NAME="group"<br>VALUE="студент">студент<br><BR><br><INPUT TYPE="radio" NAME="group"<br>VALUЕ="учитель">учитель<br><BR><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide45" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 45</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-44.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ФЛАЖКИ. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-44.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-44.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-44.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-44.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ФЛАЖКИ.<br><p>Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их</div></h2><div class="slides-content">флажками.<br>Флажки создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д.<br>Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка.<br>Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки <BR> :<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide46" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 46</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-45.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ФЛАЖКИ. HTML-КОД Какие из сервисов Интернета вы используете наиболее часто: VALUE="WWW">WWW VALUE="e-mail">e-mail VALUE="FTP">FTP _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-45.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-45.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-45.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-45.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ФЛАЖКИ. HTML-КОД<br><p>Какие из сервисов Интернета вы используете<br>наиболее часто:<br><BR><br><INPUT TYPE="checkbox" NAME="box1"<br>VALUE="WWW">WWW<br><BR><br><INPUT TYPE="checkbox"</div></h2><div class="slides-content">NAME="box2"<br>VALUE="e-mail">e-mail<br><BR><br><INPUT TYPE="checkbox" NAME="box3"<br>VALUE="FTP">FTP<br><BR><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide47" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 47</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-46.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="РАСКРЫВАЮЩИЕСЯ СПИСКИ. Для реализации раскрывающегося списка используется контейнер , в котором" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-46.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-46.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-46.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-46.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>РАСКРЫВАЮЩИЕСЯ СПИСКИ.<br><p>Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый</div></h2><div class="slides-content">элемент списка определяется тэгом <0PTI0N>.<br>B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide48" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 48</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-47.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-47.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-47.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-47.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-47.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД<br><p><BR><br>Какой браузер вы используете<br>наиболее часто:<br><SELECT NAMЕ="Браузер"><br><OPTION SELECTED>Internet Explorer<br><OPTION>Netscape Navigator<br><OPTION>Opera<br><OPTION>Mozilla<br></SELECT><br><p></div></h2><div class="slides-content">_________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide49" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 49</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-48.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕКСТОВАЯ ОБЛАСТЬ. В такое поле можно ввести достаточно длинный текст. Создается" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-48.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-48.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-48.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-48.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ТЕКСТОВАЯ ОБЛАСТЬ.<br><p>В такое поле можно ввести достаточно длинный текст.<br>Создается текстовая область</div></h2><div class="slides-content">с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.<br>Вставим в HTML-код текстовую область :<br>Какую еще информацию вы хотели бы видеть<br>на сайте?<br><BR><br><TEXTAREA NAME="Ваши предложения"<br>ROWS=4 COLS=30><br></TEXTAREA><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide50" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 50</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-49.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ. Отправка введенной в форму информации осуществляется с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-49.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-49.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-49.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-49.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ.<br><p>Отправка введенной в форму информации осуществляется с помощью</div></h2><div class="slides-content">щелчка по кнопке.<br>Кнопка создается с помощью тэга <INPUT>. Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить" <br><INPUT TYPE=" submit" VALUЕ="Отправить"><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide51" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 51</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-50.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Щелчком по кнопке Отправить можно отправить данные из формы на определенный" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-50.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-50.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-50.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-50.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Щелчком по кнопке Отправить можно отправить данные из формы на определенный</div></h2><div class="slides-content">адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:<br><FORM ACTION="mailto<FORM ACTION="mailto:<FORM ACTION="mailto:username@server<FORM ACTION="mailto:username@server.<FORM ACTION="mailto:username@server.ru" METHOD="POST" ENCTYPE="text/plain"><br>После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide52" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 52</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-51.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ: Какие тэги используются для создания на форме текстовых полей?" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-51.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-51.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-51.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-51.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ:<br><p>Какие тэги используются для создания на форме текстовых полей? Переключателей?</div></h2><div class="slides-content">Флажков? Раскрывающихся списков? Текстовых областей?<br>Какие значения необходимо присвоить атрибутам тэга <FORM> для отправки введенной в форму информации <br>Практическое задание:<br>Создать страницу «Анкета», содержащую форму для ввода данных<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide53" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 53</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-52.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="_________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1246114/slide-52.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1246114/slide-52.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1246114/slide-52.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1246114/slide-52.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p> _________ <br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/informatika/prezentaciya-quotnaznachenie-i-sostav-operacionnoj-sistemyquot--skachat-prezentacii-po-informatike" class="navigation-link">Презентация "Назначение и состав операционной системы" - скачать презентации по Информатике</a></div><div class="navigation-item"><div>Следующая -</div><a href="/angliyskiy-yazyk/prezentaciya-k-uroku-anglijskogo-yazyka-quotbelosnezhka-snow-whitequot--skachat" class="navigation-link">Презентация к уроку английского языка "Белоснежка (Snow White)" - скачать </a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/proektirovanie-programmnogo-kompleksa-dlya-avtomatizatsii-deyatelnosti" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/568378/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/568378/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/568378/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/568378/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/568378/slide-0.jpg 1440w" class="slides-image related-itemImage"> Проектирование программного комплекса для автоматизации деятельности автозаправочной станции</a></div><div class="related-item"><a href="/informatika/arhivatory-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/510617/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/510617/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/510617/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/510617/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/510617/slide-0.jpg 1440w" class="slides-image related-itemImage"> Архиваторы</a></div><div class="related-item"><a href="/informatika/tsiklicheskie-algoritmy-19" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/703662/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/703662/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/703662/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/703662/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/703662/slide-0.jpg 1440w" class="slides-image related-itemImage"> Циклические алгоритмы</a></div><div class="related-item"><a href="/informatika/sozdanie-tablic-v-ms-access-tema-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1325486/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1325486/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1325486/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1325486/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1325486/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание таблиц в MS Access. (Тема 4)</a></div><div class="related-item"><a href="/informatika/grafiki-i-diagrammy-v-microsoft-office" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/527037/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/527037/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/527037/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/527037/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/527037/slide-0.jpg 1440w" class="slides-image related-itemImage"> Графики и диаграммы в Microsoft Office Excel</a></div><div class="related-item"><a href="/informatika/osnovnye-neispravnosti-pk" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/708673/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/708673/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/708673/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/708673/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/708673/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основные неисправности ПК</a></div><div class="related-item"><a href="/informatika/internet-service-providers-isp" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/496538/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/496538/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/496538/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/496538/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/496538/slide-0.jpg 1440w" class="slides-image related-itemImage"> Internet Service Providers (ISP)</a></div><div class="related-item"><a href="/informatika/computer-security-principles-and-practice-firewalls" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/491262/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/491262/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/491262/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/491262/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/491262/slide-0.jpg 1440w" class="slides-image related-itemImage"> Computer Security: Principles and Practice. Firewalls and Intrusion Prevention Systems. Chapter 9</a></div><div class="related-item"><a href="/informatika/ciklicheskie-algoritmy-lekciya-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1241829/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1241829/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1241829/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1241829/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1241829/slide-0.jpg 1440w" class="slides-image related-itemImage">
Циклические алгоритмы Лекция №5 </a></div><div class="related-item"><a href="/informatika/osnovy-logiki-i-logicheskie-osnovy-postroeniya-kompyutera-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1275266/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1275266/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1275266/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1275266/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1275266/slide-0.jpg 1440w" class="slides-image related-itemImage">
«Основы логики и логические основы построения компьютера» </a></div><div class="related-item"><a href="/informatika/doogee-connect-people-and-the-world" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/670686/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/670686/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/670686/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/670686/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/670686/slide-0.jpg 1440w" class="slides-image related-itemImage"> Doogee. Connect people and the world</a></div><div class="related-item"><a href="/informatika/adobe-illustrator-vektornye-instrumenty-risovaniya-palitra" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/483206/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/483206/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/483206/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/483206/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/483206/slide-0.jpg 1440w" class="slides-image related-itemImage"> Adobe Illustrator. Векторные инструменты рисования. Палитра. Кисти. (Урок 7-8)</a></div><div class="related-item"><a href="/informatika/metod-puzyrka-sortirovka-massiva-9b-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1446802/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1446802/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1446802/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1446802/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1446802/slide-0.jpg 1440w" class="slides-image related-itemImage"> Метод пузырька. Сортировка массива</a></div><div class="related-item"><a href="/informatika/element-ltdoctypegt" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/659284/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/659284/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/659284/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/659284/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/659284/slide-0.jpg 1440w" class="slides-image related-itemImage"> Элемент <!DOCTYPE></a></div><div class="related-item"><a href="/informatika/topologii-kompyuternyh-setey-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/500272/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/500272/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/500272/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/500272/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/500272/slide-0.jpg 1440w" class="slides-image related-itemImage"> Топологии компьютерных сетей</a></div><div class="related-item"><a href="/informatika/10-priemov-dlya-sozdaniya-krutyh-prezentatsiy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/514288/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/514288/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/514288/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/514288/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/514288/slide-0.jpg 1440w" class="slides-image related-itemImage"> 10 приемов для создания крутых презентаций</a></div><div class="related-item"><a href="/informatika/prezentaciya-po-informatike-chto-takoe-bioinformatika-bank-swissprot" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1236244/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1236244/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1236244/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1236244/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1236244/slide-0.jpg 1440w" class="slides-image related-itemImage"> Презентация по информатике Что такое биоинформатика? Банк SwissProt </a></div><div class="related-item"><a href="/informatika/informatsionnoe-obshchestvo-19" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/536787/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/536787/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/536787/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/536787/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/536787/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационное общество</a></div><div class="related-item"><a href="/informatika/modelirovanie-infokommunikatsionnyh-sistem-i-setey-svyazi" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/787330/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/787330/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/787330/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/787330/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/787330/slide-0.jpg 1440w" class="slides-image related-itemImage"> Моделирование инфокоммуникационных систем и сетей связи</a></div><div class="related-item"><a href="/informatika/urovnevye-patterny" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/691411/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/691411/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/691411/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/691411/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/691411/slide-0.jpg 1440w" class="slides-image related-itemImage"> Уровневые паттерны</a></div><div class="related-item"><a href="/informatika/obespechivayushchie-i-funktsionalnye-podsistemy-ekonomicheskaya-informatsionnaya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/464618/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/464618/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/464618/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/464618/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/464618/slide-0.jpg 1440w" class="slides-image related-itemImage"> Обеспечивающие и функциональные подсистемы. Экономическая информационная система (ЭИС)</a></div><div class="related-item"><a href="/informatika/slovar-terminov-ispolzuemyh-pri-rabote-s" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/606381/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/606381/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/606381/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/606381/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/606381/slide-0.jpg 1440w" class="slides-image related-itemImage"> Словарь терминов, используемых при работе с MS Word</a></div><div class="related-item"><a href="/informatika/osnovy-setevyh-tehnologiy-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/500804/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/500804/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/500804/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/500804/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/500804/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основы сетевых технологий</a></div><div class="related-item"><a href="/informatika/modelirovanie-i-formalizaciya-informaciya-i-informacionnye-processy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1450806/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1450806/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1450806/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1450806/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1450806/slide-0.jpg 1440w" class="slides-image related-itemImage"> Моделирование и формализация. Информация и информационные процессы</a></div><div class="related-item"><a href="/informatika/sozdanie-zaprosov-v-subd-access-1f-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1323569/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1323569/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1323569/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1323569/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1323569/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание запросов в СУБД Access</a></div><div class="related-item"><a href="/informatika/tehnicheskoe-zadanie-naimenovanie-i-oblast-primeneniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/522547/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/522547/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/522547/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/522547/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/522547/slide-0.jpg 1440w" class="slides-image related-itemImage"> Техническое задание. Наименование и область применения</a></div><div class="related-item"><a href="/informatika/faylovaya-sistema-15" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/672106/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/672106/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/672106/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/672106/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/672106/slide-0.jpg 1440w" class="slides-image related-itemImage"> Файловая система</a></div><div class="related-item"><a href="/informatika/v-oblastnoy-konkurs-it-proektov-v-1" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/575390/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/575390/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/575390/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/575390/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/575390/slide-0.jpg 1440w" class="slides-image related-itemImage"> V областной конкурс IT-проектов В единстве – наша сила! Своя игра ПДД для детей</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><div class="footer-text">Вы можете прислать нам Вашу презентацию и мы опубликуем ее на сайте.</div><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><div class="footer-text"><a href="/page/dlyapravoobladatelei">Для правообладателей</a></div><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R){return {data:{meta:{result:{meta:{h1:k,main_text:a,main_title:l,main_description:m,main_keywords:n,main_image:a},app:{logo_image:a,logo_image_width:o,logo_image_height:p,logo_text:q,image_width_full:r,image_width_min:s,recaptcha_key:t,yandex_search:u,ya_context:d,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:v,footer_before:w,footer:x,dark_theme:d,strategy:{image_alt_words:h,item_slide_header:y,item_images:z,item_images_tag:i,item_words_h3:d,item_words_tag:i,item_words_1:h,routing:A,item_slide_skipping:B,item_download_timeout:C},colors:{header_text:j,header_bg:D,accent:E}},social:F}},item:{result:{id:1246114,name:" \r\n Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл. ",category:G,count:54,jpg:"jpg\u002F1246114",hits:342,download:b,h1:a,meta:{h1:" \r\n Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл. ",title:" \r\n Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл. презентация",description:" \r\n Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл. - Информатика, презентация, доклад, проект, конспект",keywords:" \r\n Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл. , Информатика, презентация, доклад, проект, скачать презентацию на тему, PowerPoint, скачати презентацію, фон, шаблон, урок, конспект, класс, школа, класс",download_link:a},text:"\u003Cp style=\"text-align: justify;\" \u002F\u003EПрезентация на тему \r\n Хайрулина Анастасия Владиславовна, МОУ СОШ №10, г. Кандалакша, Мурманская обл. , из раздела: Информатика. Презентацию в формате PowerPoint (pptx) можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них. Все права принадлежат авторам материалов: \u003Ca href=\"politika-zashchity-avtorskih-prav\"\u003EПолитика защиты авторских прав\u003C\u002Fa\u003E",seo_text:"\u003Cp\u003EСОДЕРЖАНИЕ:\u003Cbr\u003E\u003Cp\u003E1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web – сайты\u003Cbr\u003EДля создания Для создания WebДля создания Web-страниц\u003Cbr\u003EСоздание Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003EWebWeb-сайты. Основные моменты\u003Cbr\u003EРазмещение в Интернет\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E2.2.Структура 2.Структура Web2.Структура Web-страницы\u003Cbr\u003EТЭГИ\u003Cbr\u003EРазработка заготовка\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице\u003Cbr\u003EШрифт\u003Cbr\u003EВыравнивание текста\u003Cbr\u003EАбзацы. Горизонтальная линия\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы\u003Cbr\u003EПоложение рисунка относительно текста\u003Cbr\u003EВставка альтернативного текста\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E \u003Cp\u003E5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах\u003Cbr\u003EПанель навигации по сайту.\u003Cbr\u003Eссылка на адрес электронный почты\u003Cbr\u003EПример\u003Cbr\u003E6. Списки на 6. Списки на Web6. Списки на Web-страницах\u003Cbr\u003Eнумерованные списки \u003Cbr\u003Eмаркированные списки\u003Cbr\u003Eсписки определений\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах\u003Cbr\u003EФорма\u003Cbr\u003EТекстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код\u003Cbr\u003EПереключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код\u003Cbr\u003EФлажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код\u003Cbr\u003EРаскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код\u003Cbr\u003EТекстовая область.\u003Cbr\u003EОтправка данных из формы.\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003EЧто должно получиться\u003Cbr\u003EОсновные Основные HTML -Основные HTML -тэги\u003Cbr\u003E\u003Cbr\u003E",texts:["\u003Cp\u003EРАЗРАБОТКА WEB-САЙТОВ\r\nС ИСПОЛЬЗОВАНИЕМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТА НТМL\r\n\u003Cbr\u003E\u003Cp\u003EХайрулина Анастасия Владиславовна,\u003Cbr\u003EМОУ СОШ №10, г. Кандалакша, Мурманская обл.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E","\u003Cp\u003EСОДЕРЖАНИЕ:\u003Cbr\u003E\u003Cp\u003E1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web – сайты\u003Cbr\u003EДля создания Для создания WebДля создания Web-страниц\u003Cbr\u003EСоздание Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003EWebWeb-сайты. Основные моменты\u003Cbr\u003EРазмещение в Интернет\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E2.2.Структура 2.Структура Web2.Структура Web-страницы\u003Cbr\u003EТЭГИ\u003Cbr\u003EРазработка заготовка\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице\u003Cbr\u003EШрифт\u003Cbr\u003EВыравнивание текста\u003Cbr\u003EАбзацы. Горизонтальная линия\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы\u003Cbr\u003EПоложение рисунка относительно текста\u003Cbr\u003EВставка альтернативного текста\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E","\u003Cp\u003E5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах\u003Cbr\u003EПанель навигации по сайту.\u003Cbr\u003Eссылка на адрес электронный почты\u003Cbr\u003EПример\u003Cbr\u003E6. Списки на 6. Списки на Web6. Списки на Web-страницах\u003Cbr\u003Eнумерованные списки \u003Cbr\u003Eмаркированные списки\u003Cbr\u003Eсписки определений\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах\u003Cbr\u003EФорма\u003Cbr\u003EТекстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код\u003Cbr\u003EПереключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код\u003Cbr\u003EФлажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код\u003Cbr\u003EРаскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код\u003Cbr\u003EТекстовая область.\u003Cbr\u003EОтправка данных из формы.\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003EЧто должно получиться\u003Cbr\u003EОсновные Основные HTML -Основные HTML -тэги\u003Cbr\u003E","\u003Cp\u003E1.WEB -СТРАНИЦЫ И WEB - САЙТЫ\u003Cbr\u003E\u003Cp\u003EWeb -страницы создаются с использованием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.\u003Cbr\u003EОсновными достоинствами Web-страниц являются:\u003Cbr\u003E• малый информационный объем;\u003Cbr\u003E• возможность просмотра в различных операционных системах.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ\u003Cbr\u003E\u003Cp\u003EДля создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EСОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ\u003Cbr\u003E\u003Cp\u003Eтребует больших усилий, времени и знания синтаксиса языка. \u003Cbr\u003EПрименение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG \u003Cbr\u003E(от англ. «What You See Is What You Get - Что видишь, то и получишь»).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EWEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ\u003Cbr\u003E\u003Cp\u003EПубликации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003EСайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАЗМЕЩЕНИЕ В ИНТЕРНЕТ\u003Cbr\u003E\u003Cp\u003EПрежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета.\u003Cbr\u003EДля публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\u003Cbr\u003E\u003Cp\u003E1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?\u003Cbr\u003E2. Каким образом Web -страницы объединяются в Web-сайты?\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E2. СТРУКТУРА WEB-СТРАНИЦЫ\u003Cbr\u003E\u003Cp\u003EНТМL-код страницы помещается внутрь контейнера \u003CНТМL\u003E\u003C\u002FНТМL\u003E. \u003Cbr\u003EБез этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. \u003Cbr\u003EWeb-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.\u003Cbr\u003EЗаголовок Web-страницы заключается в контейнер \u003CНЕАD\u003E\u003C\u002FНЕАD\u003E и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТэги заключаются в угловые скобки и могут быть одиночными или парными. \u003Cbr\u003EПарные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003Ei\u003Cbr\u003E\u003Cp\u003E\u003CНЕАD\u003E\u003Cbr\u003E\u003C\u002FНЕАD\u003E \u003Cbr\u003E\u003Cbr\u003E\u003CНТМL\u003E\u003Cbr\u003E\u003C\u002FНТМL\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЭГИ\u003Cbr\u003E\u003Cp\u003EЗакрывающий тэг содержит прямой слэш (\u002F) перед обозначением. \u003Cbr\u003EНазвание страницы помещается в контейнер \u003CTITLE\u003E \u003C\u002FTITLE\u003E и при просмотре отображается в верхней строке окна браузера.\u003Cbr\u003EОтображаемое в браузере содержание страницы помещается в контейнер \u003CBODY\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАЗРАБОТКА ЗАГОТОВКА\u003Cbr\u003E\u003Cp\u003E\u003CHTML\u003E\u003Cbr\u003E\u003CHEAD\u003E\u003Cbr\u003E\u003CTITLE\u003EКомпьютер\u003Cbr\u003E\u003C\u002FТIТLЕ\u003E\u003Cbr\u003E\u003C\u002FHEAD\u003E\u003Cbr\u003E\u003CBODY\u003E\u003Cbr\u003EКомпьютер и ПО\u003Cbr\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003C\u002FHTML\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003EСозданную Web-страницу необходимо сохранить в виде файла под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EНеобходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе,\u003Cbr\u003Eи имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.\u003Cbr\u003E Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003Ei\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\u003Cbr\u003E\u003Cp\u003EКакие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? \u003Cbr\u003EКакова логическая структура Web-страницы?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ\u003Cbr\u003E\u003Cp\u003EС помощью тэгов можно задать различные параметры форматирования текста.\u003Cbr\u003EЗаголовки. \u003Cbr\u003EРазмеры шрифтов заголовков задаются параметрами тэгов от \u003Cbr\u003E \u003CН1\u003E\u003C\u002FН1\u003E (самый крупный) \u003Cbr\u003Eдо \u003CH6\u003E\u003C\u002FH6\u003E (самый мелкий).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EШРИФТ.\u003Cbr\u003E\u003Cp\u003EНекоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.\u003Cbr\u003EС помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. \u003Cbr\u003EАтрибут FACE позволяет задать гарнитуру шрифта (например, FACE=\"Arial\"), \u003Cbr\u003E Атрибут SIZE — размер шрифта (например, SIZE=4).\u003Cbr\u003EАтрибут COLOR позволяет задавать цвет шрифта (например, COLOR=\"blue\"). \u003Cbr\u003EЗначение атрибута COLOR можно задать либо названием цвета (например, \"red\", \"green\", \"blue\" и т. д.), либо его шестнадцатеричным значением - \"#RRGGBB\"\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EВЫРАВНИВАНИЕ ТЕКСТА.\u003Cbr\u003E\u003Cp\u003EЗадать способ выравнивания текста позволяет атрибут ALIGN. \u003Cbr\u003EВыравнивание по левой границе задается так: ALIGN=\"left\",\u003Cbr\u003E выравнивание по правой границе: ALIGN=\"right\", \u003Cbr\u003Eвыравнивание по центру: ALIGN= \"center\".\u003Cbr\u003EТаким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:\u003Cbr\u003E\u003CFONT COLOR=\"blue\"\u003E\u003Cbr\u003E\u003CН1 ALIGN=\"center\"\u003Eкомпьютер и П0\u003C\u002FН1\u003E\u003Cbr\u003E\u003C\u002FFONT\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EГоризонтальная линия. \u003Cbr\u003EЗаголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга \u003CHR\u003E.\u003Cbr\u003EАбзацы. \u003Cbr\u003EРазделение текста на абзацы производится с помощью контейнера \u003Cр\u003E\u003C\u002Fр\u003E. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EДОМАШНЯЯ СТРАНИЦА САЙТА.\u003Cbr\u003E\u003Cp\u003EНа домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:\u003Cbr\u003E\u003CР ALIGN=\"left\"\u003E\u003Cbr\u003EHa этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.\u003Cbr\u003E\u003C\u002FР\u003E \u003Cbr\u003E\u003CР ALIGN=\"RIGHT\"\u003EТерминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.\u003Cbr\u003E\u003C\u002FР\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E\u003CFONT COLOR=\"blue\"\u003E\u003Cbr\u003E\u003CН1 ALIGN=\"center\"\u003E\u003Cbr\u003EКомпьютер и ПО\u003Cbr\u003E\u003C\u002FН1\u003E\u003Cbr\u003E\u003C\u002FFONT\u003E\u003Cbr\u003E\u003CHR\u003E\u003Cbr\u003E\u003CР ALIGN=\"left\"\u003EHa этом сайте...\u003C\u002FР\u003E\u003Cbr\u003E\u003CР ALIGN =\"right\"\u003E Терминологический словарь\u003Cbr\u003E...\u003C\u002FР\u003E\u003Cbr\u003E\r\n\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E\r\n\r\n\r\n\r\nКОНТРОЛЬНЫЕ ВОПРОСЫ\r\n\u003Cbr\u003E\u003Cp\u003EКакие тэги (контейнеры) используются для ввода заголовков? \u003Cbr\u003EФорматирования шрифта? \u003Cbr\u003EВвода абзацев?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ\u003Cbr\u003E\u003Cp\u003EНа Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG.\u003Cbr\u003EВставка изображений. \u003Cbr\u003EДля вставки изображения используется тэг \u003CIMG\u003E с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\"\u003E\u003Cbr\u003E\u003CIMG SRC=\"C:\\computer\\computer.gif\"\u003E\u003Cbr\u003E\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer.\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer.gif\"\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА\u003Cbr\u003E\u003Cp\u003EРасположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: \u003Cbr\u003EТОР (верх), \u003Cbr\u003EMIDDLE (середина),\u003Cbr\u003E BOTTOM (низ), \u003Cbr\u003ELEFT (слева) \u003Cbr\u003Eи RIGHT (справа).\u003Cbr\u003EНАПРИМЕР:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\" ALIGN=\"right\"\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА\u003Cbr\u003E\u003Cp\u003EПользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.\u003Cbr\u003EАльтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\" ALIGN=\"right» ALT=\"Компьютер\"\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\u003Cbr\u003E\u003Cp\u003E1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?\u003Cbr\u003EПрактическое задание.\u003Cbr\u003E Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ\u003Cbr\u003E\u003Cp\u003EГиперссылки.\u003Cbr\u003E Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.\u003Cbr\u003EГиперссылка создается с помощью универсального тэга \u003CА\u003E и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:\u003Cbr\u003E\u003CА HREF=\"Адрес\"\u003EУказатель ссылки\u003C\u002FА\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПанель навигации по сайту.\u003Cbr\u003E Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». \u003Cbr\u003EСохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПАНЕЛЬ НАВИГАЦИИ\u003Cbr\u003E\u003Cp\u003EНа домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.\u003Cbr\u003EРазместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EВставим в домашнюю страницу сайта HTML-код, создающий панель навигации:\u003Cbr\u003E\u003CР ALIGN=\"center\"\u003E\u003Cbr\u003E[\u003CА HREF=\"software.htm\"\u003EПрограммы\u003C\u002FA\u003E] & nbsp \u003Cbr\u003E[\u003CА HREF=\"glossary.htm\"\u003EСловарь\u003C\u002FA\u003E] \u003Cbr\u003E[\u003CА HREF=\"hardware.htm“\u003EКомплектующие\u003C\u002FA\u003E] \u003Cbr\u003E [\u003CA HREF=\"anketa.htm“\u003EАнкетa\u003C\u002FA\u003E] \u003C\u002FP\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ.\u003Cbr\u003E\u003Cp\u003EПолезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер \u003CADDRESS\u003E\u003C\u002FADDRESS\u003E, который задает стиль абзаца, принятый для указания адреса:\u003Cbr\u003E\u003CADDRESS\u003E\u003Cbr\u003E\u003CА HREF=\"mailto:username@servermailto:username@server.mailto:username@server.ru\"\u003EE-mail:\u003Cbr\u003Eusername@server.ru\u003C\u002FA\u003E\u003Cbr\u003E\u003C\u002FADDRESS\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПРИМЕР\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E6. СПИСКИ НА WEB-СТРАНИЦАХ \u003Cbr\u003E\u003Cp\u003Eнумерованные списки, \u003Cbr\u003Eкогда элементы списка идентифицируются с помощью чисел;\u003Cbr\u003Eмаркированные списки, \u003Cbr\u003Eкогда элементы списка идентифицируются с помощью специальных символов (маркеров);\u003Cbr\u003Eсписки определений, \u003Cbr\u003Eпозволяющие составлять перечни определений в так называемой словарной форме.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EНУМЕРОВАННЫЕ СПИСКИ.\u003Cbr\u003E\u003Cp\u003EНумерованный список располагается внутри контейнера \u003COL\u003E\u003C\u002FOL\u003E, а каждый элемент списка определяется тэгом \u003CLI\u003E. С помощью атрибута TYPE тэга \u003COL\u003E можно задать тип нумерации: \u003Cbr\u003Eарабские цифры (по умолчанию),\u003Cbr\u003E \"I\" (римские цифры),\u003Cbr\u003E \"а\" (строчные буквы) \u003Cbr\u003E\u003COL\u003E\u003Cbr\u003E\u003CLI\u003EСистемные программы \u003Cbr\u003E\u003CLI\u003EПрикладные программы \u003Cbr\u003E\u003CLI\u003EСистемы программирования \u003C\u002F0L\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EМАРКИРОВАННЫЕ СПИСКИ.\u003Cbr\u003E\u003Cp\u003EМаркированный список располагается внутри контейнера \u003CUL\u003E\u003C\u002FUL\u003E, а каждый элемент списка определяется тэгом \u003CLI\u003E. С помощью атрибута TYPE тэга \u003CUL\u003E можно задать вид маркера списка: \u003Cbr\u003E\"disc\" (диск), \u003Cbr\u003E\"square\" (квадрат) \u003Cbr\u003Eили \"circle\" (окружность):\u003Cbr\u003E\u003CUL TYPE=\"square\"\u003E\u003Cbr\u003E\u003CLI\u003Eтекстовые редакторы;\u003Cbr\u003E\u003CLI\u003Eграфические редакторы;\u003Cbr\u003E\u003CLI\u003Eэлектронные таблицы;\u003Cbr\u003E\u003CLI\u003Eсистемы управления базами данных.\u003Cbr\u003E\u003C\u002FUL\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EСПИСОК ОПРЕДЕЛЕНИЙ.\u003Cbr\u003E\u003Cp\u003EСписок определений располагается внутри контейнера \u003CDL\u003E\u002F\u003CDL\u003E. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами \u003CDT\u003E и определений, которые следуют за одинарными тэгами \u003CDD\u003E.\u003Cbr\u003EWeb-страницу «Словарь» мы представим в виде словаря компьютерных терминов \u003Cbr\u003E\u003CDL\u003E\u003Cbr\u003E\u003CDТ\u003EПроцессор\u003Cbr\u003E\u003CDD\u003EЦентральное устройство компьютера,\u003Cbr\u003Eпроизводящее обработку информации в двоичном коде.\u003Cbr\u003E\u003CDТ\u003EОперативная память\u003Cbr\u003E\u003CDD\u003EУстройство, в котором хранятся программы и данные.\u003Cbr\u003E\u003C\u002FDL\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\r\n\u003Cbr\u003E\u003Cp\u003E Какие тэги используются для создания нумерованных списков? Маркированных списков?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.\u003Cbr\u003EСоздать Web-страницу «Словарь» со списком терминов.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E",H,"\u003Cp\u003E7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ \u003Cbr\u003E\u003Cp\u003EДля того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: \u003Cbr\u003Eтекстовые поля, \u003Cbr\u003Eраскрывающиеся списки, \u003Cbr\u003Eфлажки, \u003Cbr\u003Eпереключатели, \u003Cbr\u003Eтекстовые области и т. д.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EФОРМА\u003Cbr\u003E\u003Cp\u003EВся форма заключается в контейнер \u003CF0RM\u003E\u003C\u002FF0RM\u003E. \u003Cbr\u003EВ первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЕКСТОВЫЕ ПОЛЯ.\u003Cbr\u003E\u003Cp\u003EДля получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.\u003Cbr\u003EТекстовые поля создаются с помощью тэга \u003CINPUT\u003E со значением атрибута TYPE=\"text\". \u003Cbr\u003EАтрибут NAME является обязательным и служит для идентификации полученной информации.\u003Cbr\u003E Значением атрибута SIZE является число, задающее длину поля ввода в символах.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЕКСТОВЫЕ ПОЛЯ.HTML -КОД\u003Cbr\u003E\u003Cp\u003EДля того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки \u003CBR\u003E\r\n\u003Cbr\u003E\u003CFORM\u003E\u003Cbr\u003EПожалуйста, введите ваше имя:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"text\" NАМЕ=\"ФИ0\" SIZE=30\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003EE-mail:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"text\" NAME=\"e-mail\" SIZE=30\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПЕРЕКЛЮЧАТЕЛИ.\u003Cbr\u003E\u003Cp\u003EДалее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга \u003CINPUT\u003E со значением атрибута TYPE=\"radio\". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME=\"group\".\u003Cbr\u003EЕще одним обязательным атрибутом является VALUE, которому присвоим значения \"учащийся\", \"студент\" и \"учитель\". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».\u003Cbr\u003EВставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки \u003CBR\u003E \u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПЕРЕКЛЮЧАТЕЛИ. HTML-КОД\u003Cbr\u003E\u003Cp\u003EУкажите, к какой группе пользователей вы\u003Cbr\u003Eсебя относите:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUE=\"учащийся\"\u003Eучащийся\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUE=\"студент\"\u003Eстудент\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUЕ=\"учитель\"\u003Eучитель\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EФЛАЖКИ.\u003Cbr\u003E\u003Cp\u003EДалее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками.\u003Cbr\u003EФлажки создаются в тэге \u003CINPUT\u003E со значением атрибута TYPE=\"checkbox\". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME=\"box1\", NAME=\"box2\" и т. д.\u003Cbr\u003EЕще одним обязательным атрибутом является VALUE, которому присвоим значения \"WWW\", \"e-mail\" и \"FTP\". Значение атрибута VALUE должно быть уникальным для каждого флажка.\u003Cbr\u003EВставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки \u003CBR\u003E :\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EФЛАЖКИ. HTML-КОД\u003Cbr\u003E\u003Cp\u003EКакие из сервисов Интернета вы используете\u003Cbr\u003Eнаиболее часто:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box1\"\u003Cbr\u003EVALUE=\"WWW\"\u003EWWW\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box2\"\u003Cbr\u003EVALUE=\"e-mail\"\u003Ee-mail\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box3\"\u003Cbr\u003EVALUE=\"FTP\"\u003EFTP\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАСКРЫВАЮЩИЕСЯ СПИСКИ.\u003Cbr\u003E\u003Cp\u003EДля реализации раскрывающегося списка используется контейнер \u003CSELECT\u003E\u003C\u002FSELECT\u003E, в котором каждый элемент списка определяется тэгом \u003C0PTI0N\u003E.\u003Cbr\u003EB переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД\u003Cbr\u003E\u003Cp\u003E\u003CBR\u003E\u003Cbr\u003EКакой браузер вы используете\u003Cbr\u003Eнаиболее часто:\u003Cbr\u003E\u003Cbr\u003E\u003CSELECT NAMЕ=\"Браузер\"\u003E\u003Cbr\u003E\u003COPTION SELECTED\u003EInternet Explorer\u003Cbr\u003E\u003COPTION\u003ENetscape Navigator\u003Cbr\u003E\u003COPTION\u003EOpera\u003Cbr\u003E\u003COPTION\u003EMozilla\u003Cbr\u003E\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЕКСТОВАЯ ОБЛАСТЬ.\u003Cbr\u003E\u003Cp\u003EВ такое поле можно ввести достаточно длинный текст.\u003Cbr\u003EСоздается текстовая область с помощью тэга \u003CTEXTAREA\u003E с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.\u003Cbr\u003EВставим в HTML-код текстовую область :\u003Cbr\u003EКакую еще информацию вы хотели бы видеть\u003Cbr\u003Eна сайте?\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CTEXTAREA NAME=\"Ваши предложения\"\u003Cbr\u003EROWS=4 COLS=30\u003E\u003Cbr\u003E\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EОТПРАВКА ДАННЫХ ИЗ ФОРМЫ.\u003Cbr\u003E\u003Cp\u003EОтправка введенной в форму информации осуществляется с помощью щелчка по кнопке.\u003Cbr\u003EКнопка создается с помощью тэга \u003CINPUT\u003E. Атрибуту TYPE необходимо присвоить значение \"submit\", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение \"Отправить\" \u003Cbr\u003E\u003CINPUT TYPE=\" submit\" VALUЕ=\"Отправить\"\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EЩелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера \u003CFORM\u003E надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:\u003Cbr\u003E\u003CFORM ACTION=\"mailto\u003CFORM ACTION=\"mailto:\u003CFORM ACTION=\"mailto:username@server\u003CFORM ACTION=\"mailto:username@server.\u003CFORM ACTION=\"mailto:username@server.ru\" METHOD=\"POST\" ENCTYPE=\"text\u002Fplain\"\u003E\u003Cbr\u003EПосле открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ:\u003Cbr\u003E\u003Cp\u003EКакие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей?\u003Cbr\u003EКакие значения необходимо присвоить атрибутам тэга \u003CFORM\u003E для отправки введенной в форму информации \u003Cbr\u003EПрактическое задание:\u003Cbr\u003EСоздать страницу «Анкета», содержащую форму для ввода данных\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E",H,"\u003Cp\u003EСАЙТ\u003Cbr\u003E"],href:"\u002Finformatika\u002Fxajrulina-anastasiya-vladislavovna--mou-sosh-10--g-kandalaksha--murmanskaya-obl",href_category:"\u002Finformatika",date:1661906586,related:[{id:568378,name:"Проектирование программного комплекса для автоматизации деятельности автозаправочной станции",href:"\u002Finformatika\u002Fproektirovanie-programmnogo-kompleksa-dlya-avtomatizatsii-deyatelnosti",jpg:"jpg\u002F568378"},{id:510617,name:"Архиваторы",href:"\u002Finformatika\u002Farhivatory-3",jpg:"jpg\u002F510617"},{id:703662,name:"Циклические алгоритмы",href:"\u002Finformatika\u002Ftsiklicheskie-algoritmy-19",jpg:"jpg\u002F703662"},{id:1325486,name:"Создание таблиц в MS Access. (Тема 4)",href:"\u002Finformatika\u002Fsozdanie-tablic-v-ms-access-tema-4",jpg:"jpg\u002F1325486"},{id:527037,name:"Графики и диаграммы в Microsoft Office Excel",href:"\u002Finformatika\u002Fgrafiki-i-diagrammy-v-microsoft-office",jpg:"jpg\u002F527037"},{id:708673,name:"Основные неисправности ПК",href:"\u002Finformatika\u002Fosnovnye-neispravnosti-pk",jpg:"jpg\u002F708673"},{id:496538,name:"Internet Service Providers (ISP)",href:"\u002Finformatika\u002Finternet-service-providers-isp",jpg:"jpg\u002F496538"},{id:491262,name:"Computer Security: Principles and Practice. Firewalls and Intrusion Prevention Systems. Chapter 9",href:"\u002Finformatika\u002Fcomputer-security-principles-and-practice-firewalls",jpg:"jpg\u002F491262"},{id:1241829,name:" \r\n Циклические алгоритмы Лекция №5 ",href:"\u002Finformatika\u002Fciklicheskie-algoritmy-lekciya-5",jpg:"jpg\u002F1241829"},{id:1275266,name:" \r\n «Основы логики и логические основы построения компьютера» ",href:"\u002Finformatika\u002Fosnovy-logiki-i-logicheskie-osnovy-postroeniya-kompyutera-2",jpg:"jpg\u002F1275266"},{id:670686,name:"Doogee. Connect people and the world",href:"\u002Finformatika\u002Fdoogee-connect-people-and-the-world",jpg:"jpg\u002F670686"},{id:483206,name:"Adobe Illustrator. Векторные инструменты рисования. Палитра. Кисти. (Урок 7-8)",href:"\u002Finformatika\u002Fadobe-illustrator-vektornye-instrumenty-risovaniya-palitra",jpg:"jpg\u002F483206"},{id:1446802,name:"Метод пузырька. Сортировка массива",href:"\u002Finformatika\u002Fmetod-puzyrka-sortirovka-massiva-9b-2",jpg:"jpg\u002F1446802"},{id:659284,name:"Элемент <!DOCTYPE>",href:"\u002Finformatika\u002Felement-ltdoctypegt",jpg:"jpg\u002F659284"},{id:500272,name:"Топологии компьютерных сетей",href:"\u002Finformatika\u002Ftopologii-kompyuternyh-setey-2",jpg:"jpg\u002F500272"},{id:514288,name:"10 приемов для создания крутых презентаций",href:"\u002Finformatika\u002F10-priemov-dlya-sozdaniya-krutyh-prezentatsiy",jpg:"jpg\u002F514288"},{id:1236244,name:"Презентация по информатике Что такое биоинформатика? Банк SwissProt ",href:"\u002Finformatika\u002Fprezentaciya-po-informatike-chto-takoe-bioinformatika-bank-swissprot",jpg:"jpg\u002F1236244"},{id:536787,name:"Информационное общество",href:"\u002Finformatika\u002Finformatsionnoe-obshchestvo-19",jpg:"jpg\u002F536787"},{id:787330,name:"Моделирование инфокоммуникационных систем и сетей связи",href:"\u002Finformatika\u002Fmodelirovanie-infokommunikatsionnyh-sistem-i-setey-svyazi",jpg:"jpg\u002F787330"},{id:691411,name:"Уровневые паттерны",href:"\u002Finformatika\u002Furovnevye-patterny",jpg:"jpg\u002F691411"},{id:464618,name:"Обеспечивающие и функциональные подсистемы. Экономическая информационная система (ЭИС)",href:"\u002Finformatika\u002Fobespechivayushchie-i-funktsionalnye-podsistemy-ekonomicheskaya-informatsionnaya",jpg:"jpg\u002F464618"},{id:606381,name:"Словарь терминов, используемых при работе с MS Word",href:"\u002Finformatika\u002Fslovar-terminov-ispolzuemyh-pri-rabote-s",jpg:"jpg\u002F606381"},{id:500804,name:"Основы сетевых технологий",href:"\u002Finformatika\u002Fosnovy-setevyh-tehnologiy-2",jpg:"jpg\u002F500804"},{id:1450806,name:"Моделирование и формализация. Информация и информационные процессы",href:"\u002Finformatika\u002Fmodelirovanie-i-formalizaciya-informaciya-i-informacionnye-processy",jpg:"jpg\u002F1450806"},{id:1323569,name:"Создание запросов в СУБД Access",href:"\u002Finformatika\u002Fsozdanie-zaprosov-v-subd-access-1f-2",jpg:"jpg\u002F1323569"},{id:522547,name:"Техническое задание. Наименование и область применения",href:"\u002Finformatika\u002Ftehnicheskoe-zadanie-naimenovanie-i-oblast-primeneniya",jpg:"jpg\u002F522547"},{id:672106,name:"Файловая система",href:"\u002Finformatika\u002Ffaylovaya-sistema-15",jpg:"jpg\u002F672106"},{id:575390,name:"V областной конкурс IT-проектов В единстве – наша сила! Своя игра ПДД для детей",href:"\u002Finformatika\u002Fv-oblastnoy-konkurs-it-proektov-v-1",jpg:"jpg\u002F575390"}],navigation:{next:"\u002Fangliyskiy-yazyk\u002Fprezentaciya-k-uroku-anglijskogo-yazyka-quotbelosnezhka-snow-whitequot--skachat",next_name:"Презентация к уроку английского языка \"Белоснежка (Snow White)\" - скачать ",prev:"\u002Finformatika\u002Fprezentaciya-quotnaznachenie-i-sostav-operacionnoj-sistemyquot--skachat-prezentacii-po-informatike",prev_name:"Презентация \"Назначение и состав операционной системы\" - скачать презентации по Информатике"}}},categories:{result:[{id:I,ordering:b,name:"Разное",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес и предпринимательство",pseudoname:"biznes-i-predprinimatelstvo"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:I,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:G,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:10,name:"Литература",pseudoname:"literatura"},{id:119,ordering:h,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:25,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:J,SITE_HOST:"vseprezentacii.com",SITE_LANG:K,API_BASE_URL:"https:\u002F\u002Fvseprezentacii.com\u002Fapi\u002F",pwaManifest:{name:J,short_name:a,description:a,lang:K,start_url:"\u002F?standalone=true",display:"standalone",background_color:j,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.6bbe8d3f.png",type:c,sizes:L,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.6bbe8d3f.png",type:c,sizes:L,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.6bbe8d3f.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.6bbe8d3f.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.6bbe8d3f.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.6bbe8d3f.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.6bbe8d3f.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.6bbe8d3f.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.6bbe8d3f.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.6bbe8d3f.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.6bbe8d3f.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.6bbe8d3f.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.6bbe8d3f.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.6bbe8d3f.png",type:c,sizes:R,purpose:g}]},yandexMetrika:{id:"94843251",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:k,main_text:a,main_title:l,main_description:m,main_keywords:n,main_image:a},app:{logo_image:a,logo_image_width:o,logo_image_height:p,logo_text:q,image_width_full:r,image_width_min:s,recaptcha_key:t,yandex_search:u,ya_context:d,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:v,footer_before:w,footer:x,dark_theme:d,strategy:{image_alt_words:h,item_slide_header:y,item_images:z,item_images_tag:i,item_words_h3:d,item_words_tag:i,item_words_1:h,routing:A,item_slide_skipping:B,item_download_timeout:C},colors:{header_text:j,header_bg:D,accent:E}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable",11,"h2","#ffffff","Презентации, проекты в PowerPoint","Презентации в PowerPoint","Презентации, проекты, доклады в PowerPoint ","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект, скачать",28,32,"VsePrezentacii.com",720,480,"6LdGr9gnAAAAAKdcDqFL5n46upSHwwYHs5ccQSJh","3212391","abusetheslide@ya.ru","Вы можете прислать нам Вашу презентацию и мы опубликуем ее на сайте.","\u003Ca href=\"\u002Fpage\u002Fdlyapravoobladatelei\"\u003EДля правообладателей\u003C\u002Fa\u003E","div","images_before","category","both",77,"#333333","#8a8888","\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E","Информатика","\u003Cp\u003E _________ \u003Cbr\u003E",1,"VsePrezentacii","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.08fba208.js" crossorigin></script></body>
</html>
РАЗРАБОТКА ЗАГОТОВКА