Содержание
- 2. Основные понятия World Wide Web – средство графического представления информации в Интернете Web-страница – гипермедийный HTML-документ
- 3. World Wide Web Интерактивная мультимедийная гипертекстовая среда, использующая язык разметки и поддерживающая множество протоколов Интернета (текст,
- 4. Гипертекст - означает, что определенная часть выделенной информации ссылается на другие фрагменты информации
- 5. Протокол Интернета - HTTP способ связи, с помощью которого страницы с информацией отправляются и принимаются в
- 6. Технология клиент-сервер Компьютер с программным обеспечением Web-сервера Web-браузеры, получающие информацию с Web-сервера Пользователи (клиенты), работающие с
- 7. Основные Web - браузеры Netscape Communicator (фирма Netscape) Internet Explorer (фирма Microsoft)
- 8. Создание Web-сайта Цель создания сайта Задачи, решаемые посредством сайта Потенциальная аудитория Информация на сайте
- 9. Логическая структура сайта Разбиение материла на логические разделы с заранее спроектированными гиперсвязями Домашняя (стартовая) страница содержит
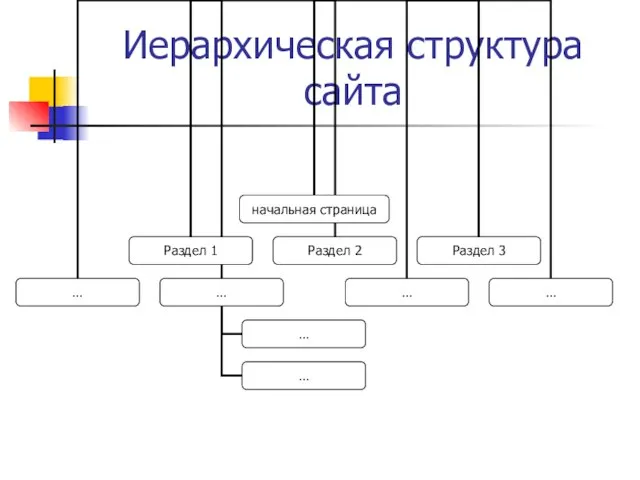
- 10. Иерархическая структура сайта
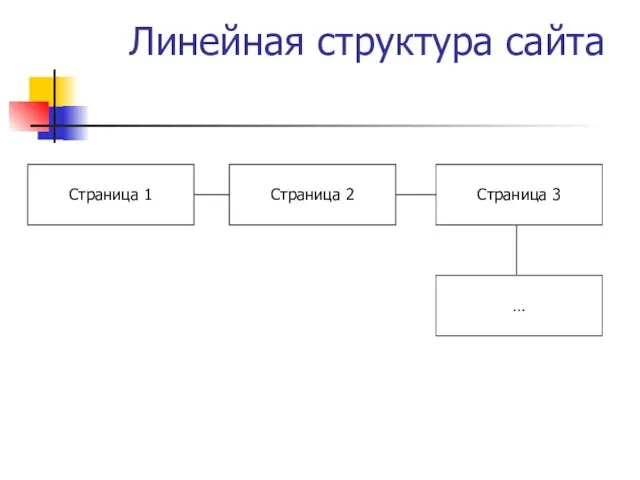
- 11. Линейная структура сайта Страница 1 Страница 2 Страница 3 …
- 12. Организация сайта в виде паутины
- 13. Web-страница с точки зрения файловой структуры Web-страница – это HTML-документ + Файлы мультимедиа + Активные компоненты
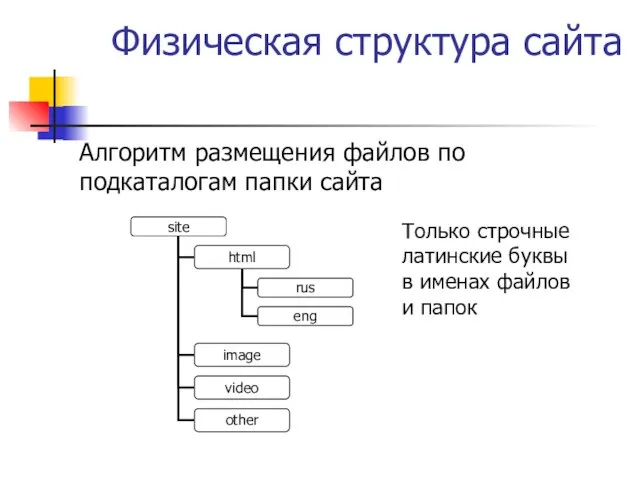
- 14. Физическая структура сайта Алгоритм размещения файлов по подкаталогам папки сайта Только строчные латинские буквы в именах
- 15. Элементы Web-страницы. Заголовок Текст, отображающийся в строке заголовка браузера при просмотре страницы Первым появляется при загрузке
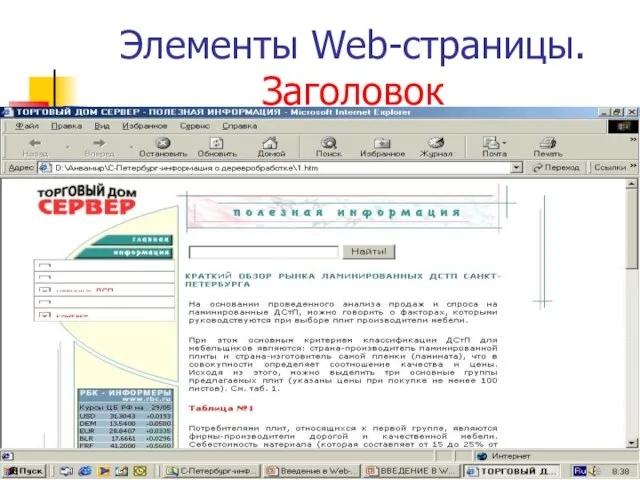
- 16. Элементы Web-страницы. Заголовок
- 17. Элементы Web-страницы. Текст Форматирование: Гарнитура Способ начертания Цвет Размер Интервал Поля Цвет фона …
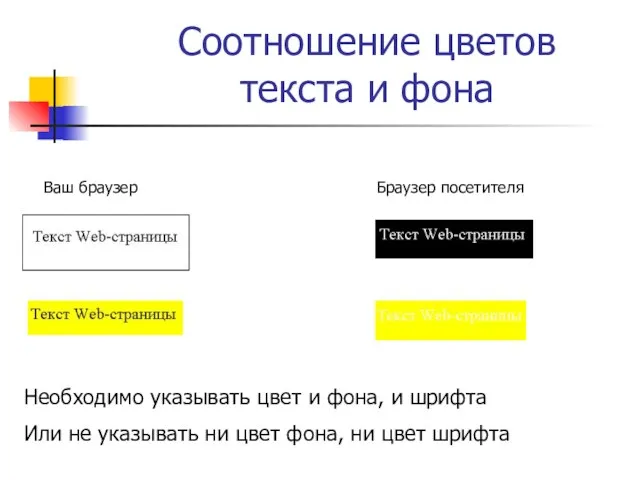
- 18. Соотношение цветов текста и фона Ваш браузер Браузер посетителя Необходимо указывать цвет и фона, и шрифта
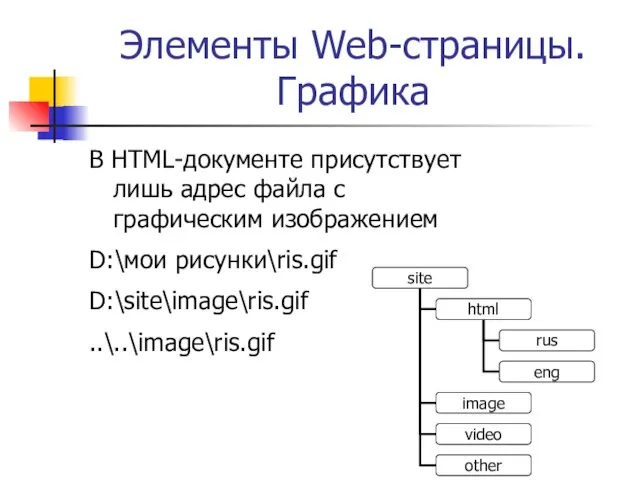
- 19. Элементы Web-страницы. Графика В HTML-документе присутствует лишь адрес файла с графическим изображением D:\мои рисунки\ris.gif D:\site\image\ris.gif ..\..\image\ris.gif
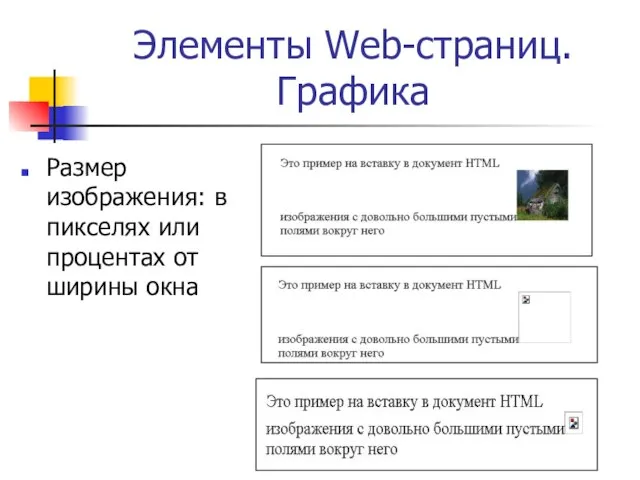
- 20. Элементы Web-страниц. Графика Размер изображения: в пикселях или процентах от ширины окна
- 21. Элементы Web-страниц. Графика Альтернативный текст отображается в режиме отключения графики или неграфическими браузерами
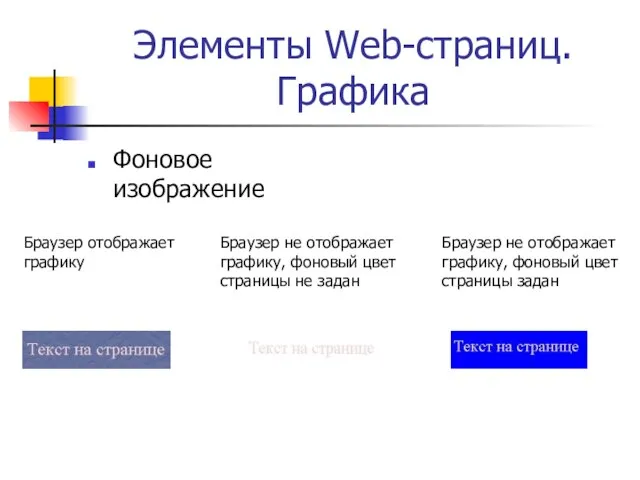
- 22. Элементы Web-страниц. Графика Фоновое изображение Браузер отображает графику Браузер не отображает графику, фоновый цвет страницы не
- 23. Элементы Web-страницы. Гиперссылки Гиперссылка устанавливает связи между Web-страницами Элементы гиперссылки: Указатель ссылки Адресная часть
- 24. Элементы Web-страницы. Гиперссылки Указатель ссылки: Фрагмент текста Подчеркнутый Выделенный цветом непросмотренная ссылка просмотренная ссылка
- 25. Элементы Web-страницы. Гиперссылки Указатель ссылки: Графическое изображение Кнопка Изображение-карта
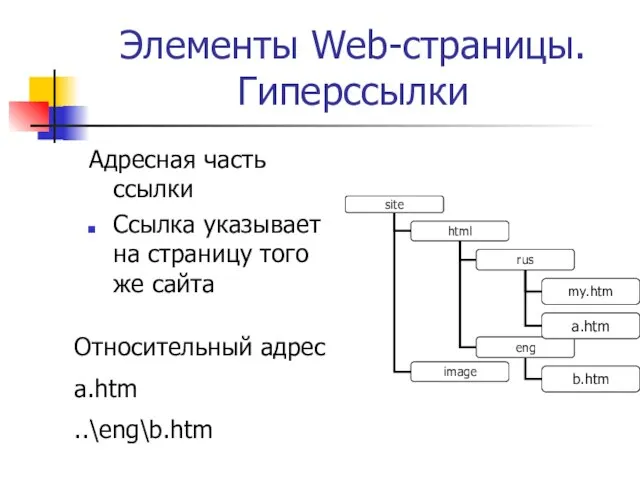
- 26. Элементы Web-страницы. Гиперссылки Адресная часть ссылки Ссылка указывает на страницу того же сайта Относительный адрес a.htm
- 27. Элементы Web-страницы. Гиперссылки Адресная часть ссылки Ссылка указывает на страницу внешнего сайта Полный URL http://www.nihe.niks.by ссылка
- 28. Элементы Web-страницы. Гиперссылки Адресная часть ссылки Ссылка указывает на определенную область страницы в нужном месте документа
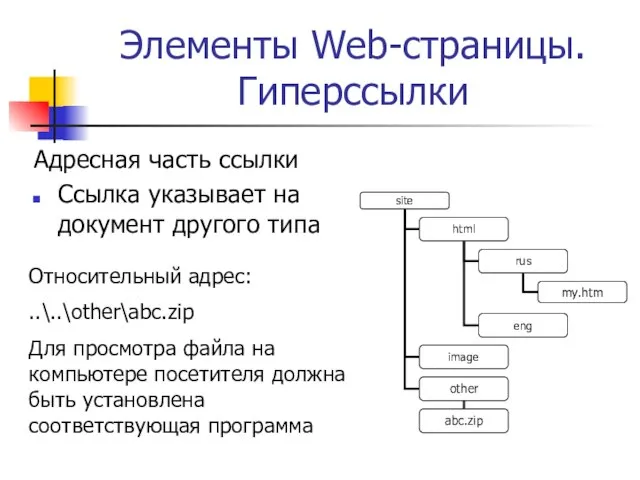
- 29. Элементы Web-страницы. Гиперссылки Адресная часть ссылки Ссылка указывает на документ другого типа Относительный адрес: ..\..\other\abc.zip Для
- 30. Элементы Web-страницы. Гиперссылки Адресная часть ссылки Ссылка указывает на другой ресурс Интернет Ссылка на адрес электронной
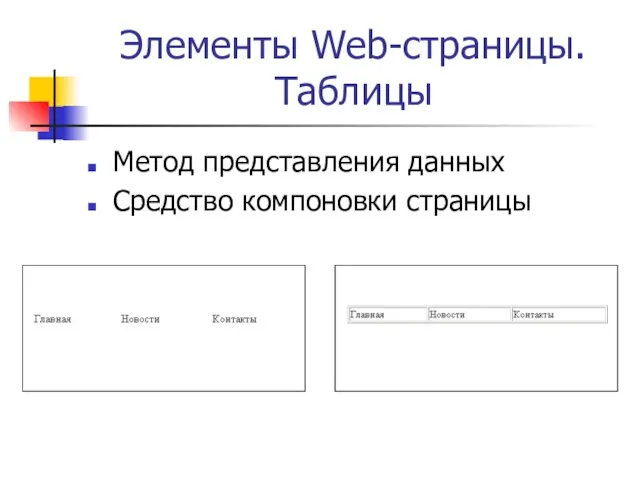
- 31. Элементы Web-страницы. Таблицы Метод представления данных Средство компоновки страницы
- 32. Элементы Web-страницы. Фреймы Фрейм – область окна браузера, в которой осуществляется просмотр отдельного HTML-документа
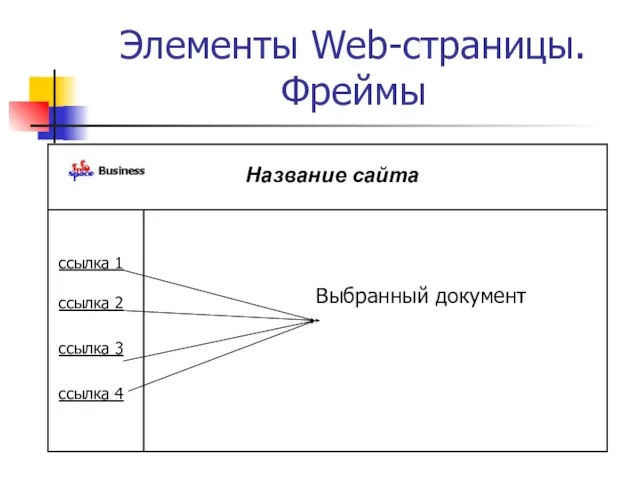
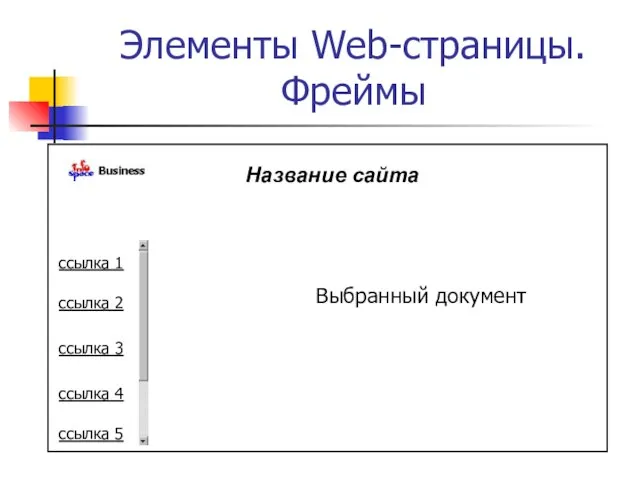
- 33. Элементы Web-страницы. Фреймы Название сайта Выбранный документ
- 34. Элементы Web-страницы. Фреймы Установочный файл фреймов – отдельный документ HTML, задающий способ раскладки фреймов, их форматирование
- 35. Элементы Web-страницы. Фреймы Форматирование фреймов: Граница изменение цвета изменение месторасположения при помощи мыши отображение границы Отображение
- 36. Элементы Web-страницы. Фреймы ссылка 5
- 37. Элементы Web-страницы. Фреймы Проблемы использования фреймов: «Висячая» полоса прокрутки В адресной строке браузера отображается URL установочного
- 38. Средства создания Web-страниц Простейшие текстовые редакторы – Блокнот, Far Editor, Norton Editor Специализированные HTML-редакторы – Homesite,
- 39. Средства создания Web-страниц Любой HTML-документ можно редактировать любым средством создания Web-страниц
- 40. Редакторы визуального проектирования Создание сайта с использованием шаблона: создание логической и физической структуры Создание отдельной страницы
- 41. Редакторы визуального проектирования Форматирование текста Списки Горизонтальные линии Таблицы
- 42. Редакторы визуального проектирования Вставка объектов мультимедиа Выбор папки для размещения графического файла При указании на файл
- 43. Редакторы визуального проектирования Гиперссылки и закладки Фоновый звук Фреймы
- 44. Редакторы визуального проектирования Проверка гиперссылок Автоматическое обновление ссылок при переименовании или перемещении документа Публикация сайта
- 45. Методы реализации динамических страниц JavaScript – модули интегрируются в файл HTML как подпрограмма Java – модули
- 46. Методы реализации динамических страниц PHP (Personal Home Page)-сценарии вставляются в тот участок документа, где необходимо разместить
- 47. Методы реализации динамических страниц ASP (Active Server Page) - скрипт исполняется на сервере, пользователю отсылается готовый
- 48. Методы реализации динамических страниц Flash – программа для создания интерактивной анимации Разрабатывается с использованием приложения Macromedia
- 49. Методы реализации динамических страниц DHTML – расширение стандарта HTML Использование сценариев («скриплетов»), обрабатываемых браузером совместно с
- 50. Формы Посетитель заполняет форму и отправляет серверу Программа на сервере обрабатывает полученные данные Программа на сервере
- 51. Формы CGI-сценарий – программа, обрабатывающая данные из формы PERL (Practical Extraction and Report Language) – язык
- 52. Формы Обработка данных из формы: Запись в указанный файл Отправка по электронной почте Сохранение в базе
- 53. Создание динамических страниц средствами MS FrontPage 2000 Счетчик посещений Рекламный баннер Временный рисунок Бегущая строка Анимационный
- 54. Этапы создания Web-сайта Выбор темы и информационного наполнения Проектирование логической структуры Проектирование физической структуры Создание отдельных
- 55. Удобство пользователя Учет аппаратных средств пользователя Учет программных средств пользователя Минимальный объем Корректный дизайнерский стиль
- 57. Скачать презентацию






















































 Мультимедиа. Аналоговой и цифровой звук
Мультимедиа. Аналоговой и цифровой звук Работа с формами. Компоненты формы
Работа с формами. Компоненты формы Презентационный анализ дискуссионной программы Мужское/женское
Презентационный анализ дискуссионной программы Мужское/женское Контрольный список обслуживания перед поставкой. VIDA instructions
Контрольный список обслуживания перед поставкой. VIDA instructions Работа на 3д принтере
Работа на 3д принтере Программирование разветвляющихся алгоритмов начала программирования
Программирование разветвляющихся алгоритмов начала программирования Компьютерная графика
Компьютерная графика Моделирование реализации технологий VPN для пользования локальной сети
Моделирование реализации технологий VPN для пользования локальной сети Устройства ввода и вывода информации
Устройства ввода и вывода информации Презентация "Динамическое программирование и проектирование дороги" - скачать презентации по Информатике
Презентация "Динамическое программирование и проектирование дороги" - скачать презентации по Информатике Программное и аппаратное обеспечение. Индекс производительности системы
Программное и аппаратное обеспечение. Индекс производительности системы Типы данных и таблицы Вставка данных в таблицы. Оператор insert. (Тема 4)
Типы данных и таблицы Вставка данных в таблицы. Оператор insert. (Тема 4) Графический интерфейс и его объекты
Графический интерфейс и его объекты Делегаты и события
Делегаты и события Обзор сервисов ВЕБ 2.0. Часть 2
Обзор сервисов ВЕБ 2.0. Часть 2 Двоичная арифметика. Стандарт IEEE 754. Формат представления чисел с плавающей точкой
Двоичная арифметика. Стандарт IEEE 754. Формат представления чисел с плавающей точкой Электронный период. Первое поколение ЭВМ
Электронный период. Первое поколение ЭВМ Общероссийская база вакансий Работа в России. Отделение занятости населения по г. Вологде и Вологодскому району
Общероссийская база вакансий Работа в России. Отделение занятости населения по г. Вологде и Вологодскому району Adobe Photoshop. Клавиатурные комбинации
Adobe Photoshop. Клавиатурные комбинации Информация и информационные процессы
Информация и информационные процессы Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Компьютерная графика. Тест
Компьютерная графика. Тест Автоматизация алгоритма по работе с данными для групп в соц. сетях
Автоматизация алгоритма по работе с данными для групп в соц. сетях Современные браузеры
Современные браузеры  HikCentral Master
HikCentral Master Рисование простых объектов
Рисование простых объектов Раздел 5.1a Расчет линейной статической аэроупругости
Раздел 5.1a Расчет линейной статической аэроупругости  Python Урок 4 Функции
Python Урок 4 Функции