- Главная
- Информатика
- Тренды в веб дизайне 2021

Содержание
- 2. В словаре слово «современный» имеет несколько значений — происходящий в одном промежутке времени с чем-либо —
- 3. В современном мире дизайн смело можно назвать кулаком маркетинга и рекламы, рупором скрытой фантазии человечества. Дизайн
- 4. Роль дизайна в современном мире Дизайн в современном обществе – это, прежде всего, одно из условий
- 5. Без дизайна не было бы успешных интернет сайтов, брендовых марок автомобилей, часов, одежды, обуви и так
- 6. СКОЛЬКО ЧЕЛОВЕК РАБОТАЕТ В ДИЗАЙНЕ? ПОЛЕВЫЕ ИССЛЕДОВАНИЯ
- 7. 9 головокружительных трендов в веб-дизайне в 2021 году Каждый год постоянно обновляющиеся тренды веб-дизайна обещают направить
- 8. 1. Параллакс-скроллинг (эффект параллакса) Параллакс – это оптическая иллюзия, которая возникает, когда кажется, что объекты рядом
- 9. 2. Неоморфизм Этот стиль является преемником скевоморфизма – подхода, при котором визуализируются знакомые пользователю, но устаревшие
- 10. 3. Абстрактные графические композиции Абстракции, особенно состоящие из простейших геометрических форм, таких как квадраты и круги,
- 11. 4. Спокойная цветовая гамма (цвета, комфортные для глаз пользователей) Учитывая, что рынок труда в наши дни
- 12. 5. Прецедентный дизайн Из-за пандемии коронавируса и домашней самоизоляции интернет, по сути, стал убежищем. Онлайн-конференции проводят
- 13. 6. Трансформация скроллинга Когда пользователи прокручивают страницу, они не просто перемещаются по ней, они взаимодействуют. Физические
- 14. 7. Цифровая интерпретация реальных продуктов Реальные продукты часто лежат в основе любого сайта, и у веб-страниц
- 15. 8. Опросники (Quiz), которые увлекают пользователя Процесс знакомства и адаптации – промежуток времени, в течение которого
- 16. 9. Трехмерные цвета Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию к градиенту, и тренд
- 18. Скачать презентацию
В словаре слово «современный» имеет несколько значений
— происходящий в одном промежутке
В словаре слово «современный» имеет несколько значений
— происходящий в одном промежутке
— относящийся к настоящему времени, происходящему сейчас.
Что есть современный дизайн?
Современный дизайн является стилем, который намного более актуален. Даже проекты, которые были современными в 2000-е годы, уже не могут считаться современными сейчас, а скорее устаревшими. Через пять или десять лет, современный дизайн, скорее всего, будет иметь другой внешний вид, чем сегодня. Он постоянно меняется, отчасти из-за появления новых материалов и деталей.
В современном мире дизайн смело можно назвать кулаком маркетинга и рекламы,
В современном мире дизайн смело можно назвать кулаком маркетинга и рекламы,
Смысл дизайна – стать уникальным, мощным и эффективным возбудителем эстетической активности общества
Роль дизайна в современном мире
Ни один успешный проект не сможет обойтись без грамотно выстроенного дизайн-проекта. За каждым проектом скрывается огромная работа, море потраченного времени. При этом эта работа одна из самых высокооплачиваемых
Роль дизайна в современном мире
Дизайн в современном обществе – это, прежде всего,
Роль дизайна в современном мире
Дизайн в современном обществе – это, прежде всего,
Задачей дизайна становится предельная конкретизация потребления, индивидуализация. Дизайн ставит перед собой задачи, связанные не только с решением проблем материальной оснащенности бытия, но и вполне конкретные задачи, направленные на активизацию пассивного потребительства. Дизайн помогает человеку ощутить насыщенность собственного существования разнообразием возможностей, помогает ощутить обладание собственным богатым воображением.
Без дизайна не было бы успешных интернет сайтов, брендовых марок автомобилей,
Без дизайна не было бы успешных интернет сайтов, брендовых марок автомобилей,
Уникальность дизайн-проекта несёт в себе запоминаемость. А запоминаемость – ключ к успешным продажам. Например, всем известные логотипы Адидас и Найк принесли своим создателям огромные деньги. А логотип сети американских ресторанов Макдоналдс, известные по всему миру, собирает вокруг себя огромную армию поклонников. А компания Apple со своим «яблоком» уже который год бьёт все мыслимые рекорды. Успешность продвижения товаров напрямую зависит от его рекламы и уникального образа. Дизайн крепко закрепил за собой место в авангарде продвижения продаж по всему миру.
СКОЛЬКО ЧЕЛОВЕК РАБОТАЕТ В ДИЗАЙНЕ? ПОЛЕВЫЕ ИССЛЕДОВАНИЯ
СКОЛЬКО ЧЕЛОВЕК РАБОТАЕТ В ДИЗАЙНЕ? ПОЛЕВЫЕ ИССЛЕДОВАНИЯ
9 головокружительных трендов в веб-дизайне в 2021 году
Каждый год постоянно обновляющиеся
9 головокружительных трендов в веб-дизайне в 2021 году
Каждый год постоянно обновляющиеся
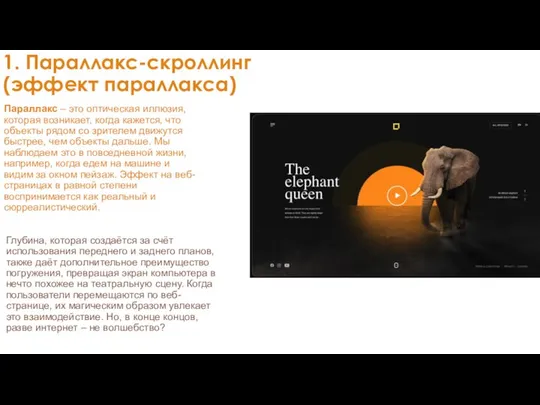
1. Параллакс-скроллинг (эффект параллакса)
Параллакс – это оптическая иллюзия, которая возникает, когда кажется,
1. Параллакс-скроллинг (эффект параллакса)
Параллакс – это оптическая иллюзия, которая возникает, когда кажется,
Глубина, которая создаётся за счёт использования переднего и заднего планов, также даёт дополнительное преимущество погружения, превращая экран компьютера в нечто похожее на театральную сцену. Когда пользователи перемещаются по веб-странице, их магическим образом увлекает это взаимодействие. Но, в конце концов, разве интернет – не волшебство?
2. Неоморфизм
Этот стиль является преемником скевоморфизма – подхода, при котором визуализируются знакомые пользователю,
2. Неоморфизм
Этот стиль является преемником скевоморфизма – подхода, при котором визуализируются знакомые пользователю,
Неоморфизм представляет собой слияние обеих тенденций, в этом случае имитируется объём предмета за счёт выборочно падающих теней, при этом используются полуплоские цвета. Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Такой подход позволяет дизайнерам восстановить тактильные ощущения, которые были утеряны в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с объектом. Вероятно, в 2021 году мы увидим этот стилизованный реализм в кнопках, формах поиска и текстовых формах.
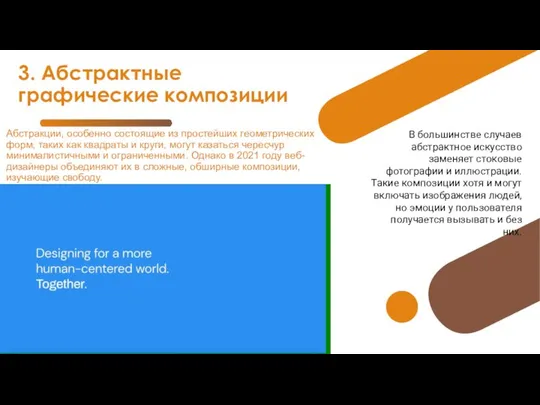
3. Абстрактные графические композиции
Абстракции, особенно состоящие из простейших геометрических форм, таких
3. Абстрактные графические композиции
Абстракции, особенно состоящие из простейших геометрических форм, таких
В большинстве случаев абстрактное искусство заменяет стоковые фотографии и иллюстрации. Такие композиции хотя и могут включать изображения людей, но эмоции у пользователя получается вызывать и без них.
4. Спокойная цветовая гамма
(цвета, комфортные для глаз пользователей)
Учитывая, что рынок
4. Спокойная цветовая гамма
(цвета, комфортные для глаз пользователей)
Учитывая, что рынок
Это отчасти объясняет популярность тенденции прошлого года – тёмные цветовые схемы, противопоставленные чересчур яркому белому, который преобладает на дисплеях.
В 2021 веб-дизайнеры будут мыслить вне двух крайностей: только тёмного или только светлого. Они нашли золотую середину в мягких цветовых палитрах: природные зелёные, пастельные голубые оттенки, тёплые коричные или светло-розовые тона. Это не только делает цветовую гамму сайтов менее резкой, но ещё вызывает умиротворение и расслабляет пользователя.
Этот тренд – признак того, что в будущем веб-дизайнеры будут больше придавать значение доступности и комфорту, чем радикальным инновациям.
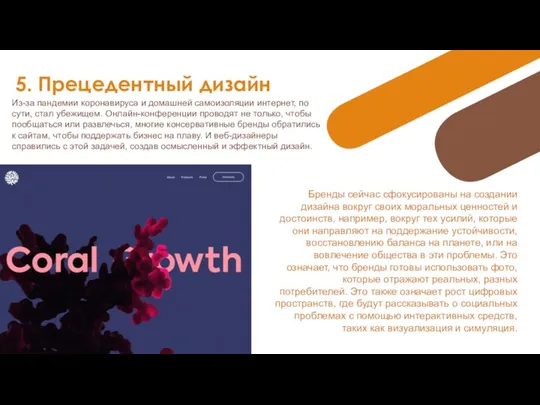
5. Прецедентный дизайн
Из-за пандемии коронавируса и домашней самоизоляции интернет, по сути,
5. Прецедентный дизайн
Из-за пандемии коронавируса и домашней самоизоляции интернет, по сути,
Бренды сейчас сфокусированы на создании дизайна вокруг своих моральных ценностей и достоинств, например, вокруг тех усилий, которые они направляют на поддержание устойчивости, восстановлению баланса на планете, или на вовлечение общества в эти проблемы. Это означает, что бренды готовы использовать фото, которые отражают реальных, разных потребителей. Это также означает рост цифровых пространств, где будут рассказывать о социальных проблемах с помощью интерактивных средств, таких как визуализация и симуляция.
6. Трансформация скроллинга
Когда пользователи прокручивают страницу, они не просто перемещаются по
6. Трансформация скроллинга
Когда пользователи прокручивают страницу, они не просто перемещаются по
Взаимодействие – это форма участия, и, когда пользователи вовлечены в происходящее, они с большей вероятностью будут заинтересованы.
Скроллинг – одна из самых тонких форм взаимодействия, поэтому веб-дизайнеры 2021 года делают ставку на визуальную обратную связь, которую пользователи получают при прокрутке. Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы, а также другие серьёзные изменения на странице. Веб-дизайнеры могут сделать таким образом, чтобы каждый скролл ощущался как новая страница, а иногда даже новый сайт.
7. Цифровая интерпретация реальных продуктов
Реальные продукты часто лежат в основе любого
7. Цифровая интерпретация реальных продуктов
Реальные продукты часто лежат в основе любого
Реальные продукты часто лежат в основе любого сайта, и у веб-страниц 2021 года будет максимальное приближение к ним. В частности, продукты будут буквально становиться базой для элементов дизайна за счёт творческой цифровой интерпретации физических носителей.
8. Опросники (Quiz), которые увлекают пользователя
Процесс знакомства и адаптации – промежуток
8. Опросники (Quiz), которые увлекают пользователя
Процесс знакомства и адаптации – промежуток
Вместо того, чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, всё больше и больше брендов используют анкеты для создания интерактивного опыта и геймификации. Чтобы тонко продвигать собственные продукты, в викторинах задают вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям.
9. Трехмерные цвета
Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию
9. Трехмерные цвета
Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию
Эта тенденция достигается за счёт затемнения, которое придаёт округлость плоским иконкам прошлых лет. Хотя мы ожидаем, что это будет чаще всего появляться на значках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов для смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут внезапно слиться друг с другом или могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция предполагает, что цвета веб-дизайна 2021 года стремятся к более высоким уровням реализма.















 Компьютерные игры «за» и «против»
Компьютерные игры «за» и «против»  Информационные системы. Данные. Информация. Знания. Базы данных. База знаний. Программное обеспечение
Информационные системы. Данные. Информация. Знания. Базы данных. База знаний. Программное обеспечение Системы счисления
Системы счисления СУБД ACCESS. Создание таблиц, запросов. Лекция 7-2
СУБД ACCESS. Создание таблиц, запросов. Лекция 7-2 Электронная почта ( e-mail )
Электронная почта ( e-mail ) Возможности централизованного мониторинга региональной ИТ-инфраструктуры средствами подсистемы Управление ИТ-инфраструктурой
Возможности централизованного мониторинга региональной ИТ-инфраструктуры средствами подсистемы Управление ИТ-инфраструктурой Управляющие операторы
Управляющие операторы Разработка автоматической системы контроля уровня СО2 в помещении
Разработка автоматической системы контроля уровня СО2 в помещении Реляционная алгебра
Реляционная алгебра Знаки и знаковые системы
Знаки и знаковые системы Компьютнрные сети. Информационные вычислительные сети
Компьютнрные сети. Информационные вычислительные сети Информация и ее свойства 10 класс гимназия №22 г. Майкоп
Информация и ее свойства 10 класс гимназия №22 г. Майкоп Standart funksiýalar: modul; sanyň kwadraty
Standart funksiýalar: modul; sanyň kwadraty TDA и TDAмеждународный. Первое издание в цифрах
TDA и TDAмеждународный. Первое издание в цифрах Безопасность школьников в сети интернет
Безопасность школьников в сети интернет Отчет по SMM-продвижению Аквакласс за период с 19.06.17 по 19.07.17
Отчет по SMM-продвижению Аквакласс за период с 19.06.17 по 19.07.17 Элементы статистической обработки данных 7 класс
Элементы статистической обработки данных 7 класс  Организационные аспекты процесса тестирования. (Лекция 8)
Организационные аспекты процесса тестирования. (Лекция 8) Назначение и виды операционных систем. Операции с файлами и папками
Назначение и виды операционных систем. Операции с файлами и папками Codecraft PHP. PHP цикл do...while
Codecraft PHP. PHP цикл do...while Работа в MS Office 365. Лабораторная работа 3
Работа в MS Office 365. Лабораторная работа 3 Правовые и этические аспекты использования интернета
Правовые и этические аспекты использования интернета Выпускная работа на тему: Выполнила воспитатель Инжавинской специальной (коррекционной) шк
Выпускная работа на тему: Выполнила воспитатель Инжавинской специальной (коррекционной) шк Построение таблиц истинности и логических функций
Построение таблиц истинности и логических функций Векторные графические редакторы
Векторные графические редакторы Решение уравнений и систем уравнений в MathCAD
Решение уравнений и систем уравнений в MathCAD Python. Занятие 1
Python. Занятие 1 База данных (БД)
База данных (БД)