Объединение ячеек
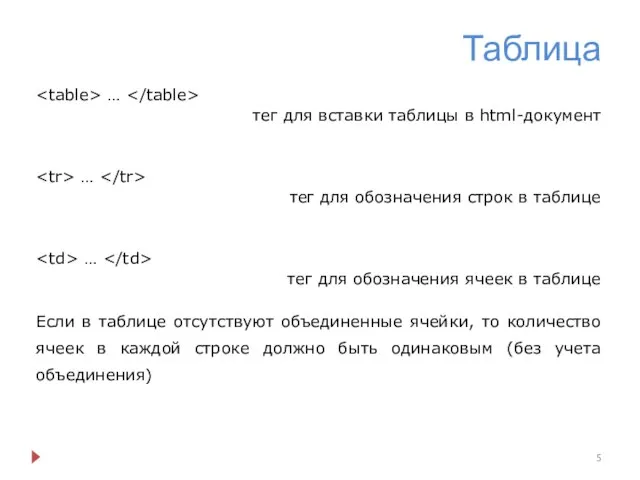
Для тега
:
colspan – позволяет «растянуть» ячейку на несколько столбцов(т.е. объединить несколько ячеек по горизонтали)
rowspan – позволяет «растянуть» ячейку на несколько строк (т.е. объединить несколько ячеек по вертикали)
Слайд 12 
Слайд 13 
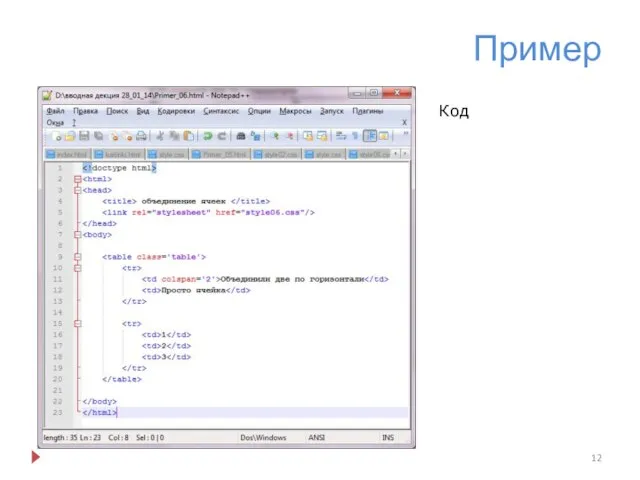
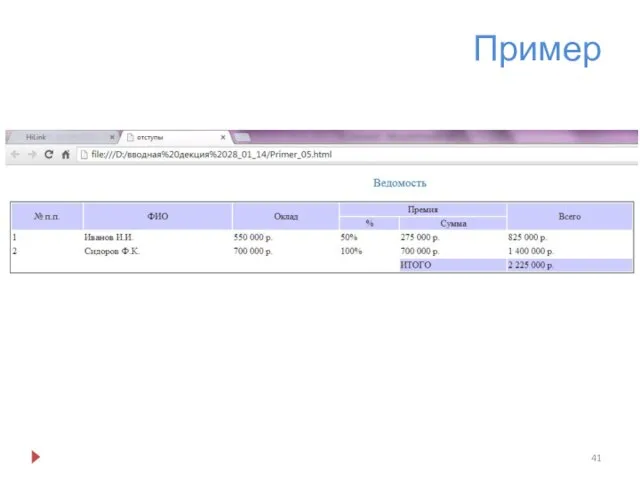
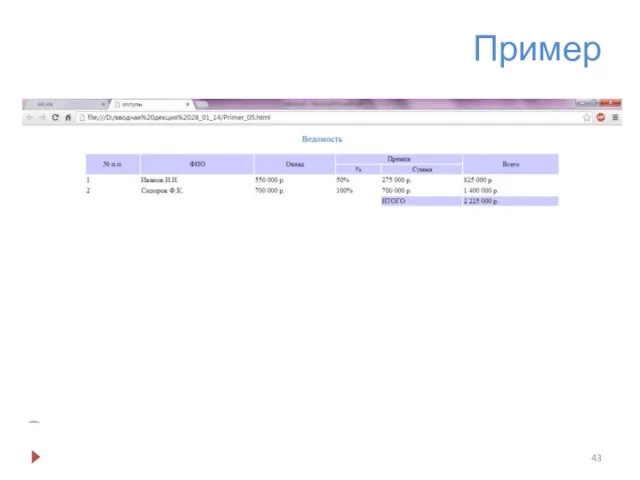
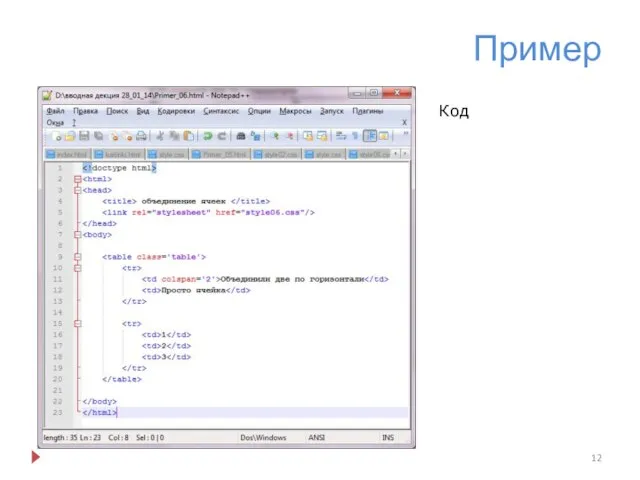
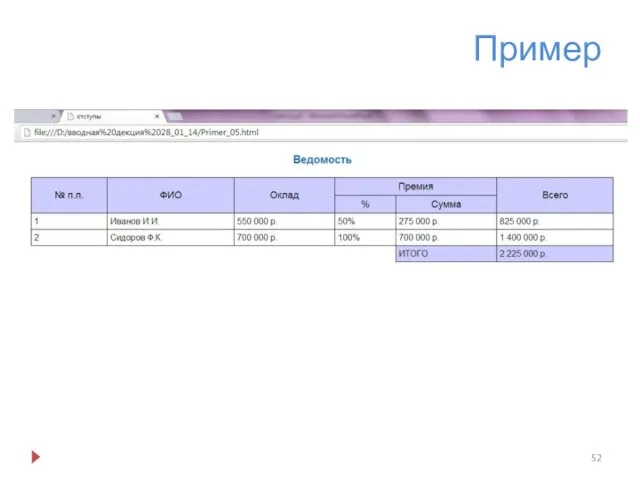
Пример
Описание стилей
Результат
Слайд 14 
Задание
Создайте таблицу, аналогично предыдущему примеру, но объедините несколько ячеек по вертикали
(объединение по строкам)
Слайд 15 
Задание
Есть дополнительный набор тегов для работы с таблицами; он позволяет выполнить
условную маркировку частей таблицы и применить к ним определенные стили Парные теги: - позволяет выделить заголовок таблицы
Задание: самостоятельно изучите назначение перечисленных тегов
Слайд 16 
Стили
Тот факт, что таблица состоит из нескольких html-тегов, помогает определить более
детально, к какому элементу таблицы применить то или иное свойство
Слайд 17 
Стили: отступы
Отступ – т.е. расстояние между границей элемента и его содержимым;
В
данном случае, у таблицы границы – это края ячейки; следовательно при добавлении отступов образуется свободное пространство вокруг содержимого ячейки
Отступы не применимы к таблице в целом
Примеры
td, th {padding: 10px;}
или
td {padding: 10px 5px 3px 5px;}
Слайд 18 
Стили: отступы
Примеры
td {
padding-top: 10px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
}
Слайд 19 
Стили: выравнивание
Чтобы настроить месторасположение содержимого внутри самой ячейки, используются свойства:
text-align - по
горизонтали
vertical-align - по вертикали
Слайд 20 
Стили: выравнивание
text-align унаследованное свойство, т.е. если вы примените его ко всей таблице,
то оно применится к каждой ячейке, находящейся внутри
Допустимые значения: left, right, center, justify
Пример
table {text-align: right;}
Слайд 21 
Стили: выравнивание
vertical-align не унаследованное свойство, поэтому его нужно применять непосредственно к тем
объектам, которые вам необходимы
Допустимые значения: top, baseline, middle, bottom
Значение baseline позволит выровнять первую строку каждой ячейки в одной строке
Пример
td {vertical-align: top;}
Слайд 22 
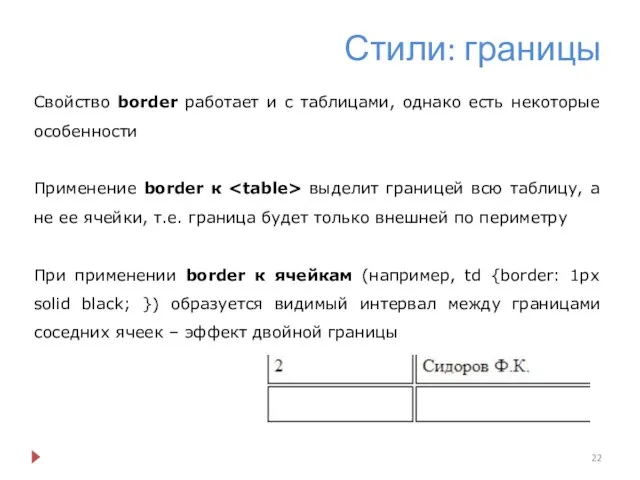
Стили: границы
Свойство border работает и с таблицами, однако есть некоторые особенности
Применение
border к выделит границей всю таблицу, а не ее ячейки, т.е. граница будет только внешней по периметру
При применении border к ячейкам (например, td {border: 1px solid black; }) образуется видимый интервал между границами соседних ячеек – эффект двойной границы
Слайд 23 
Стили: границы
Управление промежутками между ячейками таблицы
Если не указано другое, то по
умолчанию браузеры расставляют в таблице интервалы между ячейками около 2 пикселов – этот промежуток визуально заметен, если для ячеек заданы границы.
Свойство border-spacing может контролировать размер этого промежутка:
table {border-spacing: 0;}
Слайд 24 
Стили: границы
Удаление двойных границ
Даже если убрать промежутки между ячейками, границы, заданные
для ячеек будут удваиваться за счет наличия соседних границ – поэтому реальная толщина будет удваиваться от заданного значения в стилях
Свойство border-collapse может принимать два значения (separate, collapse) – в первом варианте промежутки и двойные границы для соседних ячеек, во втором варианте – промежутков нет и для соседних ячеек одна линия
table {border-collapse: collapse;}
Слайд 25 
Стили: границы
Скругленные углы
Чтобы добавить к ячейкам таблицы (но не к самой
таблице) скругленные углы, можно воспользоваться свойством
border-radius
Пример,
td {
border: 1px solid black;
border-radius: 5px;
}
Слайд 26 
Стили: границы
ВАЖНО:
Если для свойства border-collapse установить значение collapse, то свойство border-spacing
работать не будет
Если для свойства border-collapse установить значение collapse, то свойство border-radius работать не будет
Таблице и ячейкам можно назначать свойство box-shadow
Слайд 27 
Стили: строки, столбцы
Чередование по цвету строк в таблице – один из
распространенных способов увеличить читабельность и воспринимаемость информации
Используя селектор nth-of-type можно выбрать нужные элементы
Пример
tr:nth-of-type(odd) {background-color: red;}
tr:nth-of-type(even) {background-color: blue;}
добавляет четным и нечетным строкам свой фон
Слайд 28 
Стили: строки, столбцы
Можно усложнять используемые селекторы
Пример
.products tr:nth-of-type(odd) {background-color: red;}
.products tr:nth-of-type(even)
{background-color: blue;}
добавляет четным и нечетным строкам свой фон
Слайд 29 
Слайд 30 
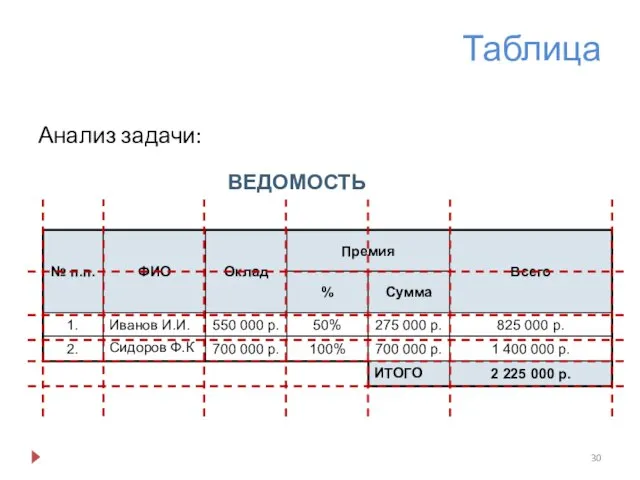
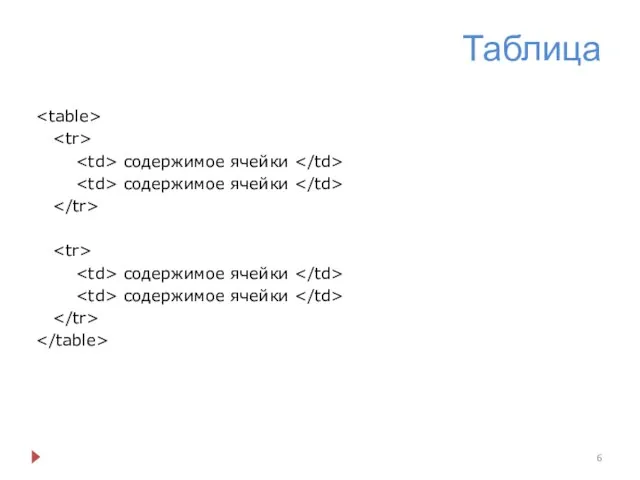
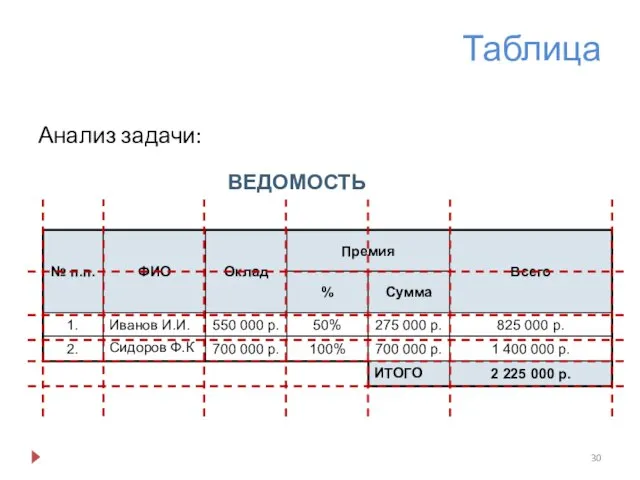
Таблица
Анализ задачи:
ВЕДОМОСТЬ
Слайд 31 
Создание таблицы
Шаг 1. Добавляем заголовок
В код:
Ведомость В стили: .hd { font-size: 20px; font-family: Arial; font-weight: bold; color:
#0069b4;
text-align: center;
}
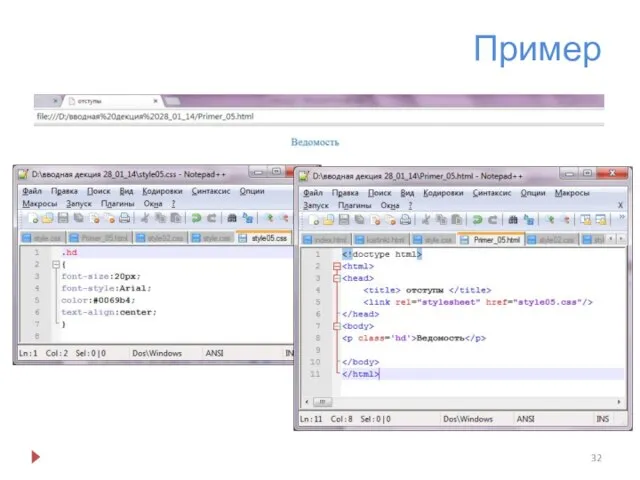
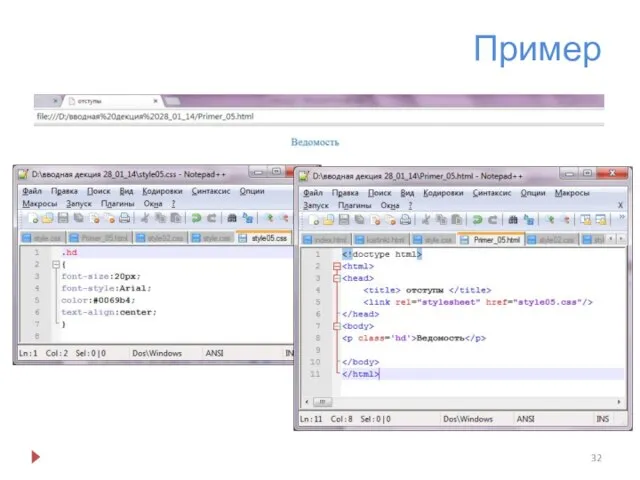
Слайд 32 
Слайд 33 
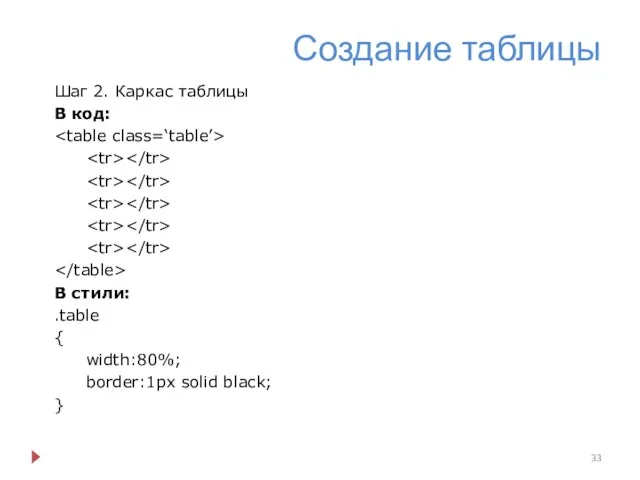
Создание таблицы
Шаг 2. Каркас таблицы
В код:
В стили: .table { width:80%; border:1px solid black; }
Слайд 34 
Слайд 35 
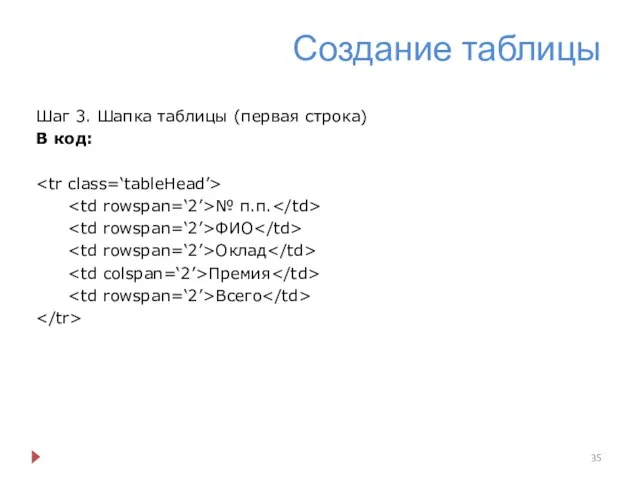
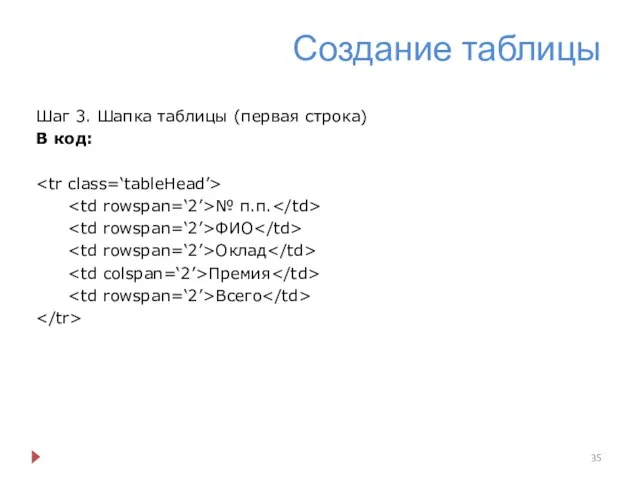
Создание таблицы
Шаг 3. Шапка таблицы (первая строка)
В код:
№ п.п. |
rowspan=‘2’>ФИО
Оклад |
Премия |
Всего |
Слайд 36 
Создание таблицы
Шаг 4. Шапка таблицы (вторая строка)
В код:
% |
Сумма |
В стили: .tableHead { background-color:#ccccff; text-align:center; }
Слайд 37 
Слайд 38 
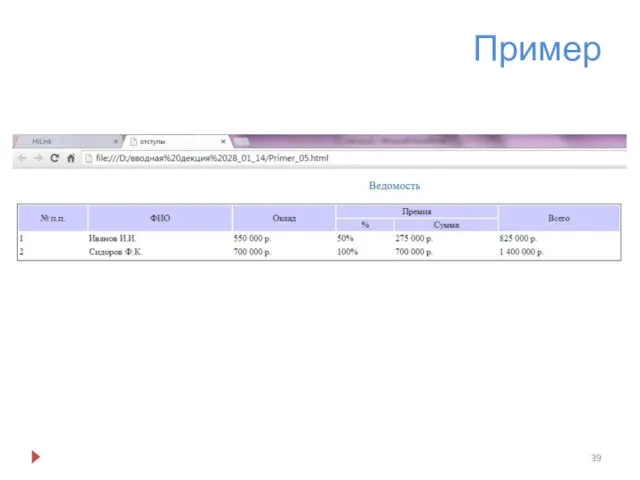
Создание таблицы
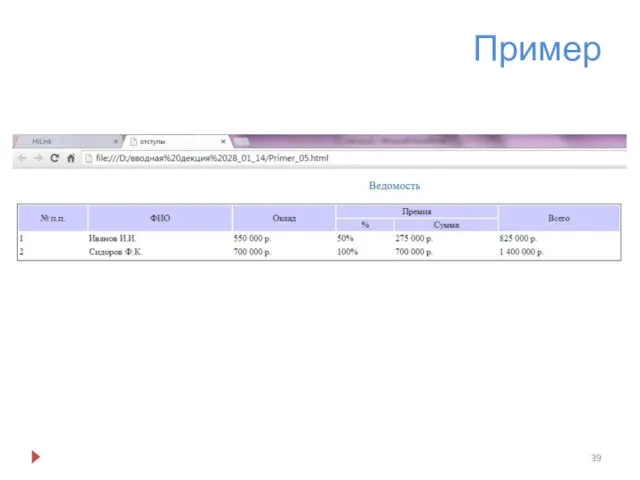
Шаг 5. Данные таблицы
В код:
1 |
Иванов И.И. |
550 000 р. |
50% |
275 000 р. |
825 000 р. |
2 |
Сидоров Ф.К. |
700 000 р. |
100% |
700 000 р. |
1 400 000 р. |
Слайд 39 
Слайд 40 
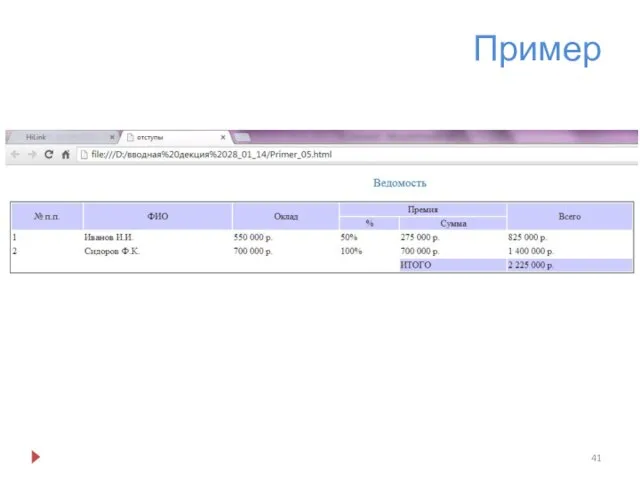
Создание таблицы
Шаг 6. Итого
В код:
|
|
|
|
ИТОГО |
class=‘result’> 2 225 000 р.
В стили: .result { background-color:#ccccff; }
Слайд 41 
Слайд 42 
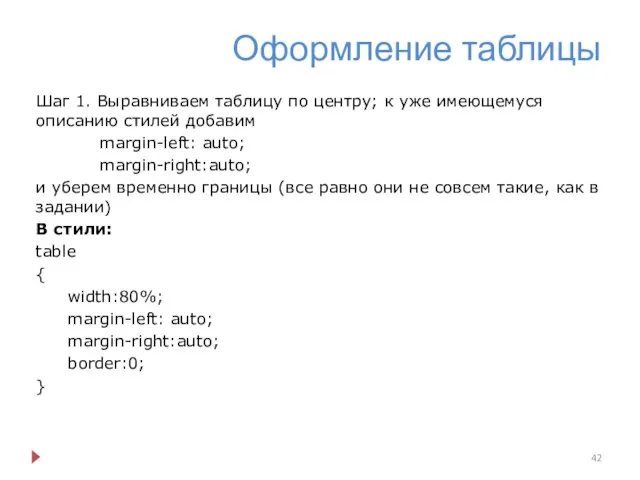
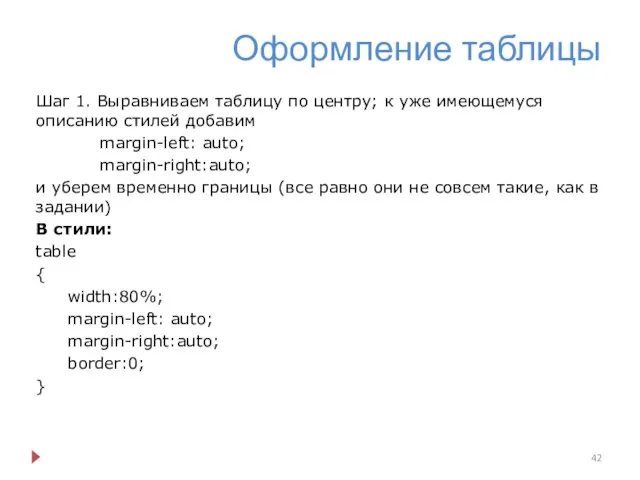
Оформление таблицы
Шаг 1. Выравниваем таблицу по центру; к уже имеющемуся описанию
стилей добавим
margin-left: auto;
margin-right:auto;
и уберем временно границы (все равно они не совсем такие, как в задании)
В стили:
table
{
width:80%;
margin-left: auto;
margin-right:auto;
border:0;
}
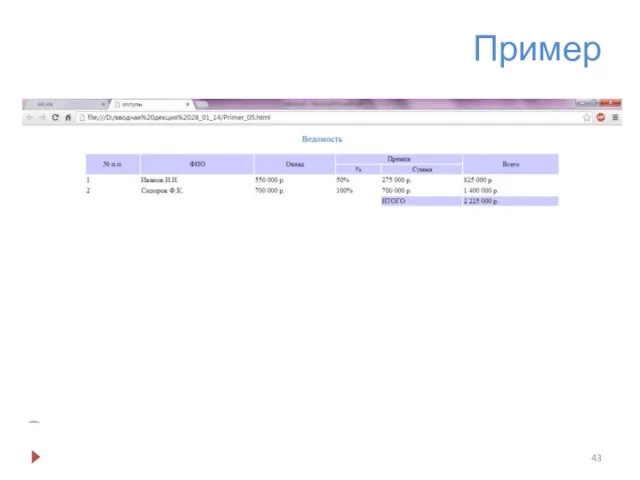
Слайд 43 
Слайд 44 
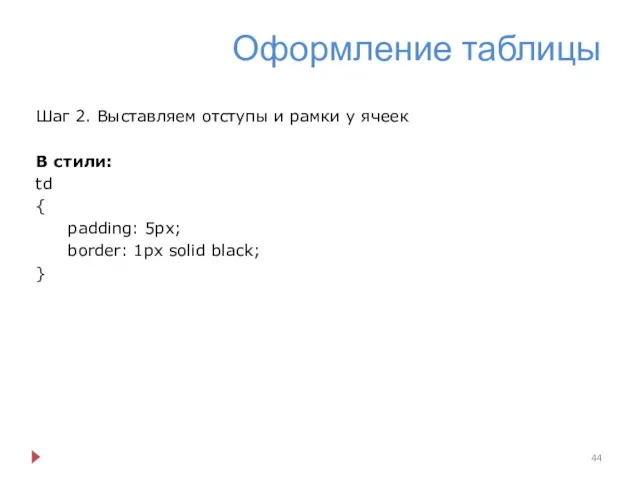
Оформление таблицы
Шаг 2. Выставляем отступы и рамки у ячеек
В стили:
td
{
padding: 5px;
border: 1px solid black;
}
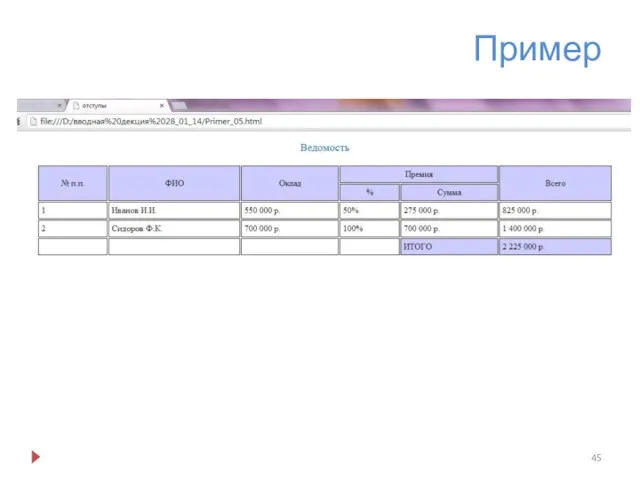
Слайд 45 
Слайд 46 
Оформление таблицы
Шаг 3. Убираем отступы между ячейками. Добавим в описание стилей:
padding:0;
border-collapse:
collapse;
В стили:
.table
{
width:80%;
margin-left: auto;
margin-right: auto;
border:0;
padding:0;
border-collapse: collapse;
}
Слайд 47 
Примечание
Значение collapse - соединяет рамки , склеивая ячейки таблицы.
Значение separate - наоборот, формирует рамки отдельно
для каждой ячейки. Это же значение является значением по умолчанию.
Слайд 48 
Слайд 49 
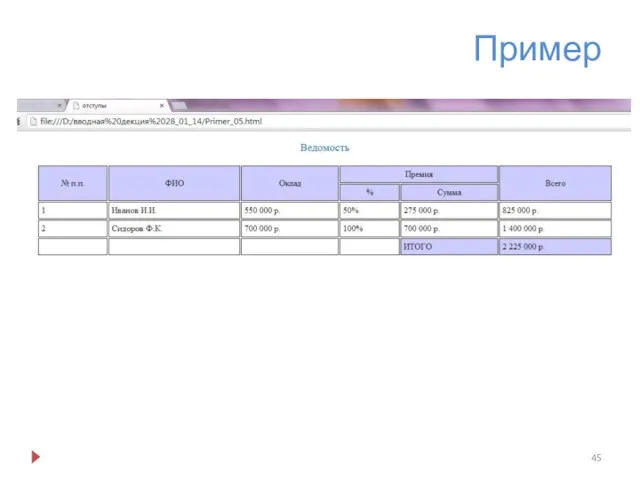
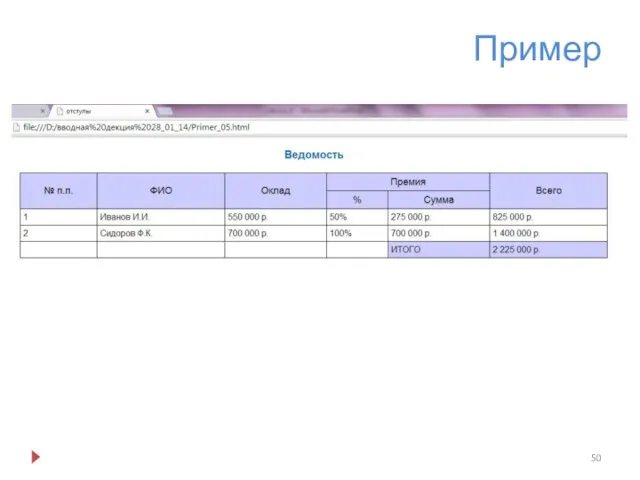
Оформление таблицы
Шаг 4. Выбираем шрифт и его размер
Добавляем к CSS table
font:16px Verdana;
Добавляем к CSS .tableHead
font-size: 18px;
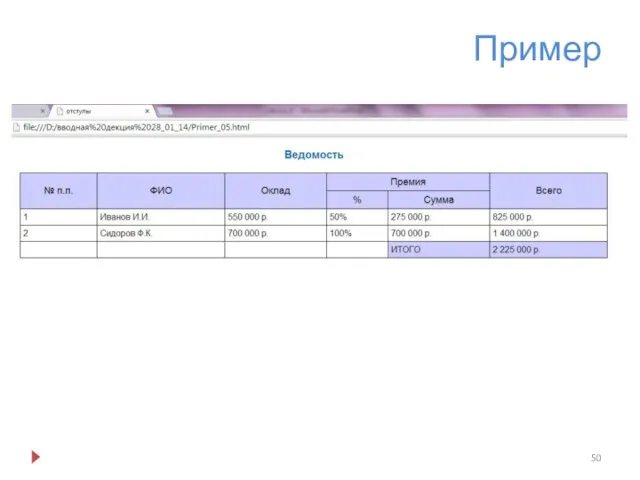
Слайд 50 
Слайд 51 
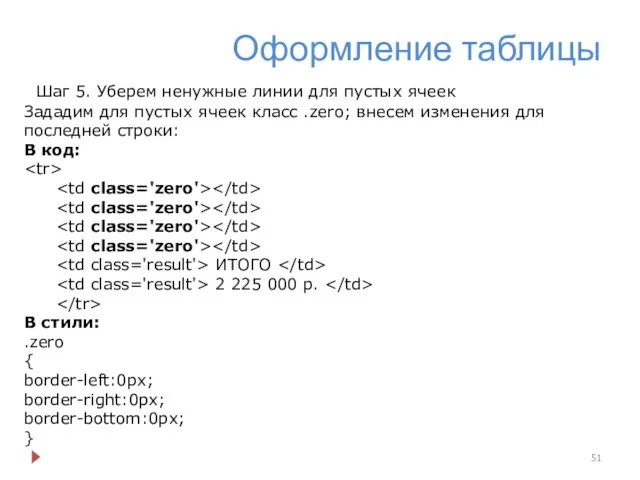
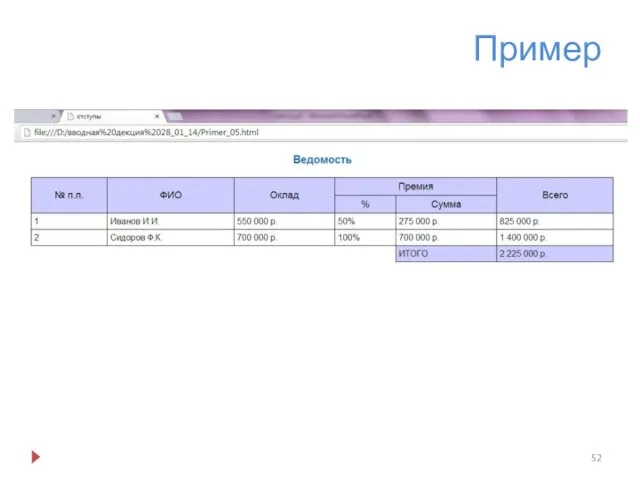
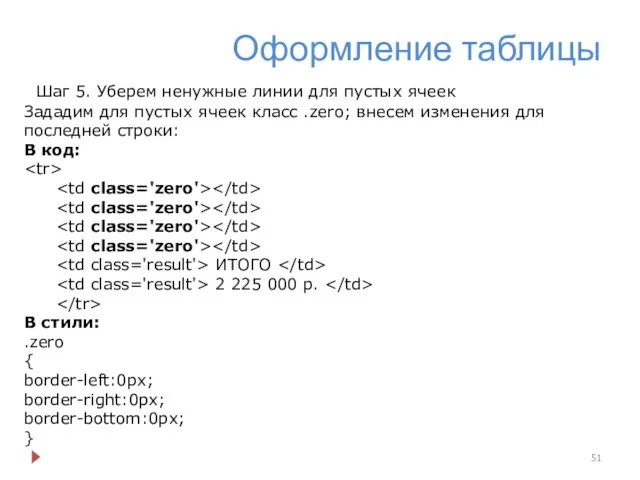
Оформление таблицы
Шаг 5. Уберем ненужные линии для пустых ячеек
Зададим для пустых
ячеек класс .zero; внесем изменения для последней строки:
В код:
|
|
|
|
ИТОГО |
2 225 000 р. |
В стили:
.zero
{
border-left:0px;
border-right:0px;
border-bottom:0px;
}
Слайд 52 
Слайд 53 
Вложенность таблиц
Вложенная таблица
Допустимо размещать одну таблицу в другой (степень вложенности в
пределах разумного)
Слайд 54 
Задание
Создайте таблицу из 5 строк и 6 столбцов;
объедините некоторые из ячеек
по горизонтали / по вертикали;
вставьте в две произвольные ячейки по таблице 3Х3;
опишите через стили параметры для созданной таблицы таким образом, чтобы по стилю вложенные таблицы отличались от основной таблицы (на ваше усмотрение).
Слайд 55 
Таблицы на web-страницах
Табличная верстка web-страниц считается недопустимой.
Таблицы используются при верстке только
в обоснованных ситуациях:
- наличие на странице контента, оформленного в виде таблицы;
- оформление части веб-структуры в виде таблицы и т.п.;
| | 





















































 Основные типы алгоритмических структур
Основные типы алгоритмических структур Содержание и объём понятия
Содержание и объём понятия Интернет браузер
Интернет браузер Презентация "Тексты в компьютерной памяти" - скачать презентации по Информатике
Презентация "Тексты в компьютерной памяти" - скачать презентации по Информатике ИТ управления проектами
ИТ управления проектами Функции в сказках. По В.Я.Проппу
Функции в сказках. По В.Я.Проппу Презентация на тему ПОСТРОЕНИЕ ДИАГРАММ В ЭЛЕКТРОННЫХ ТАБЛИЦАХ MS EXCEL
Презентация на тему ПОСТРОЕНИЕ ДИАГРАММ В ЭЛЕКТРОННЫХ ТАБЛИЦАХ MS EXCEL  Информационная культура современного общества
Информационная культура современного общества Передача информации
Передача информации Язык SQL. Создание таблиц. (Занятие 1.2)
Язык SQL. Создание таблиц. (Занятие 1.2) Локальные компьютерные сети
Локальные компьютерные сети Презентация "Оперативная память" - скачать презентации по Информатике
Презентация "Оперативная память" - скачать презентации по Информатике Котомка 10. Семейная квест-игра
Котомка 10. Семейная квест-игра Рекомендации по проведению ГИА по информатике и ИКТ Горбунова Татьяна Михайловна, методист ГОУ РК «ИПКРО»
Рекомендации по проведению ГИА по информатике и ИКТ Горбунова Татьяна Михайловна, методист ГОУ РК «ИПКРО»  Создание диаграмм
Создание диаграмм Построение таблиц истинности
Построение таблиц истинности Опыт использования платформы IBM Cloud в регионе RCIS
Опыт использования платформы IBM Cloud в регионе RCIS Множество. Подмножество (2 класс)
Множество. Подмножество (2 класс) Потребность человека в передачи информации на расстоянии
Потребность человека в передачи информации на расстоянии  Занятие №1. Введение в HTML и CSS
Занятие №1. Введение в HTML и CSS Таблицы. Табличная верстка
Таблицы. Табличная верстка Интернет в жизни старшеклассников: за и против
Интернет в жизни старшеклассников: за и против ATA — параллельный интерфейс подключения накопителей к компьютеру
ATA — параллельный интерфейс подключения накопителей к компьютеру HTML формы
HTML формы Программирование на языке C++
Программирование на языке C++ Игра Морской бой
Игра Морской бой Анализ требований
Анализ требований Текстовый процессор
Текстовый процессор