Содержание
- 2. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
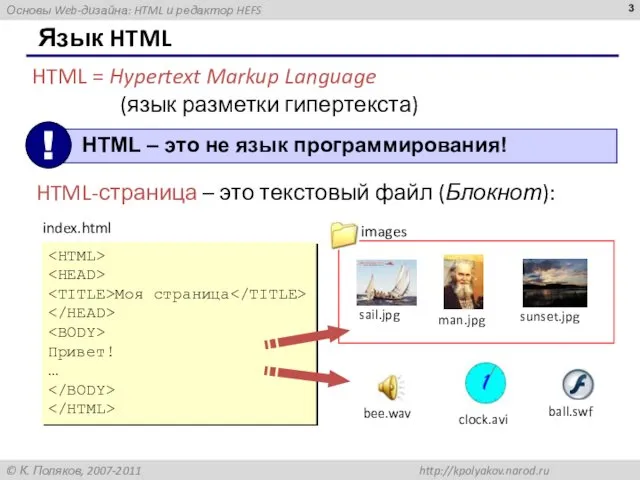
- 3. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
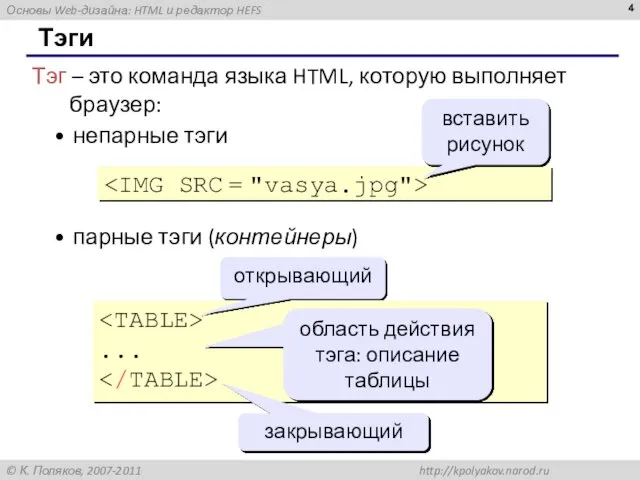
- 4. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
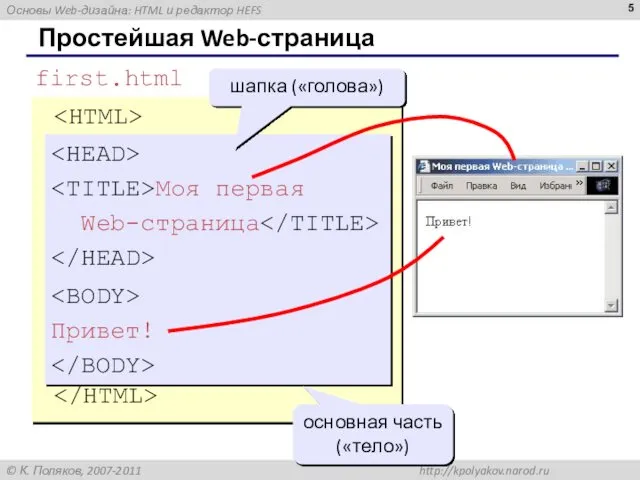
- 5. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
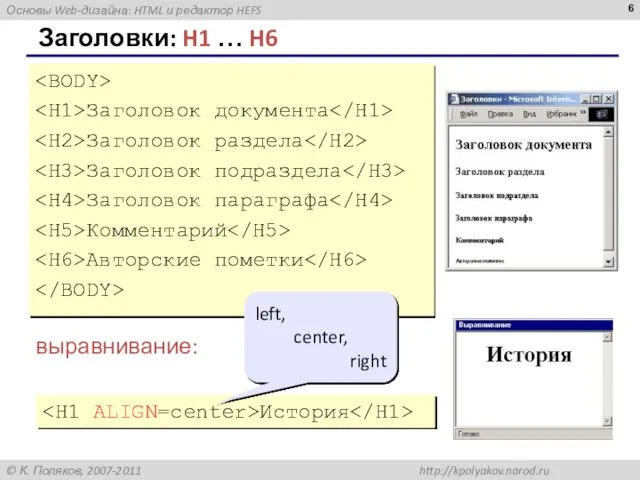
- 6. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
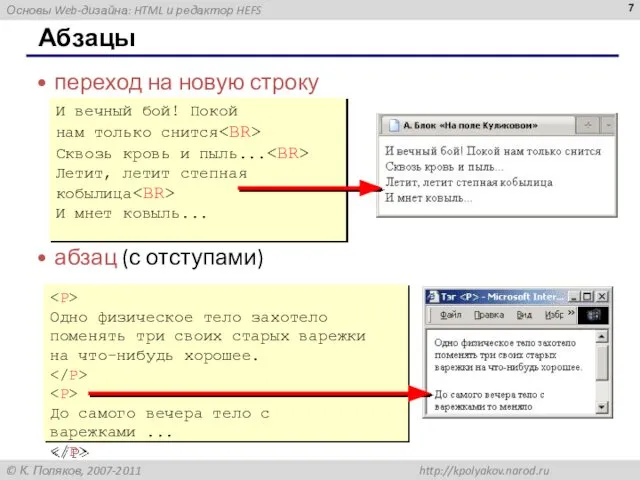
- 7. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
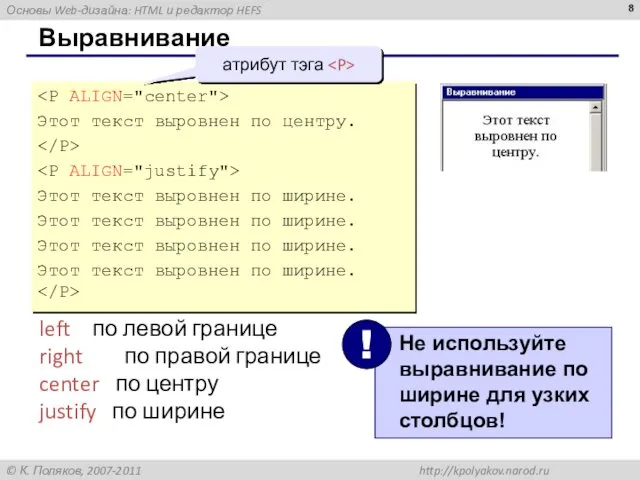
- 8. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
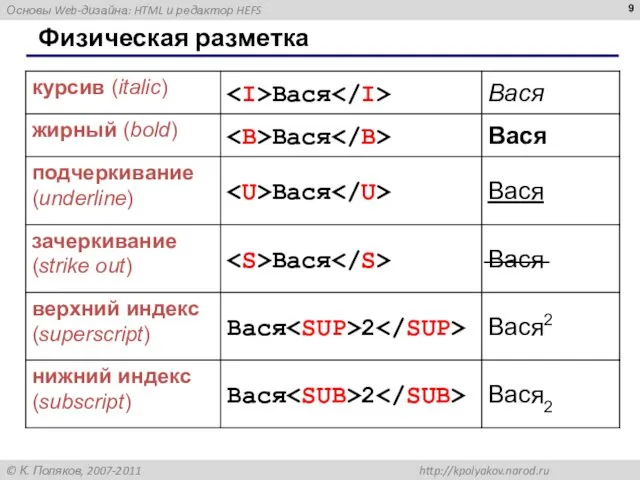
- 9. Физическая разметка
- 10. Специальные символы - мнемоники
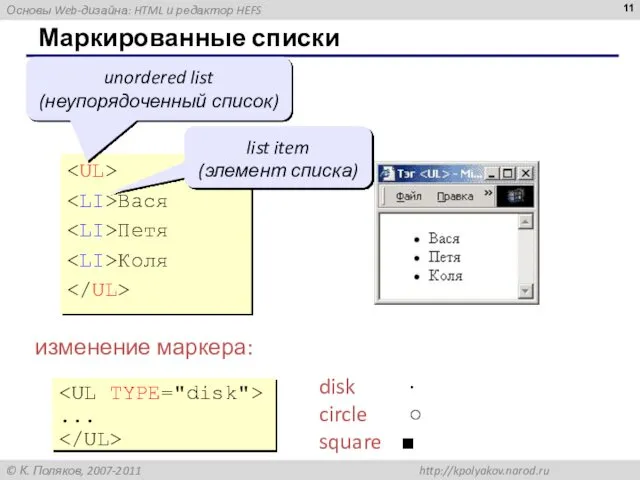
- 11. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
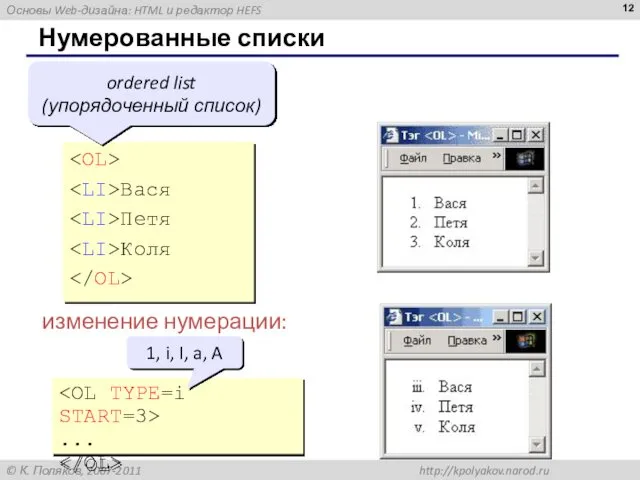
- 12. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
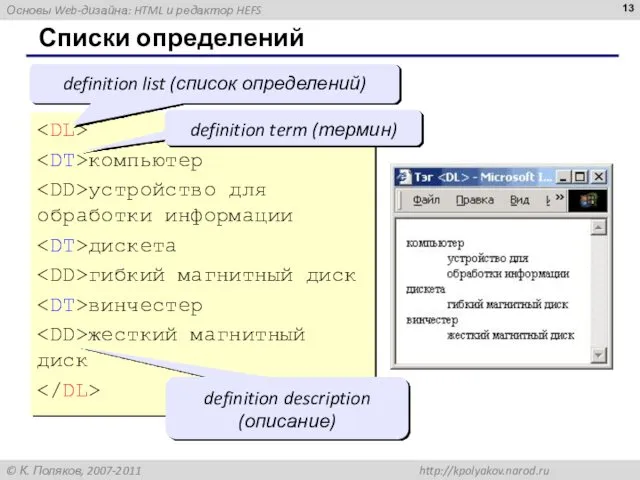
- 13. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
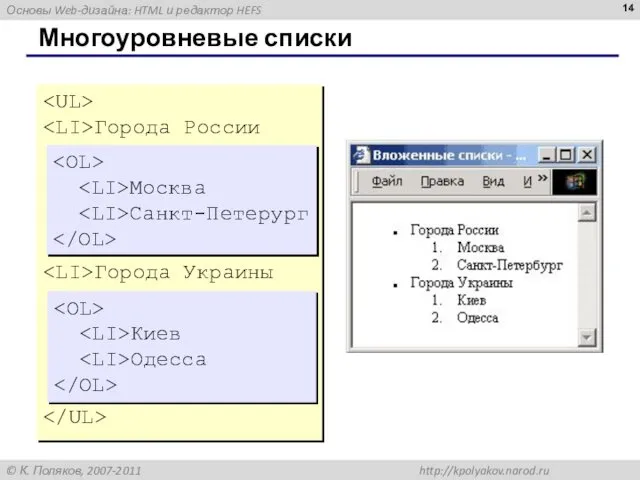
- 14. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
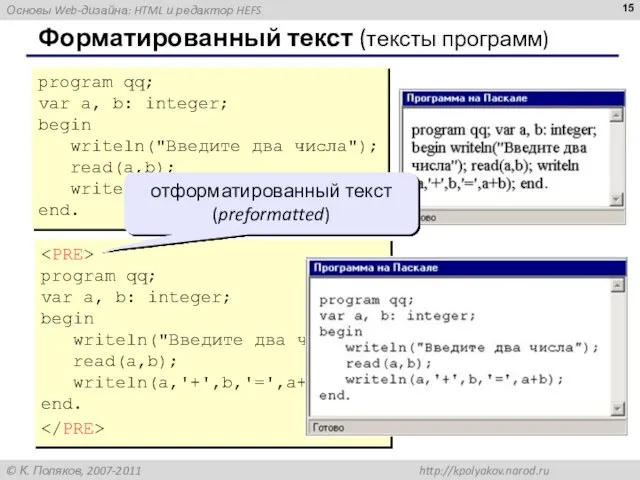
- 15. Форматированный текст (тексты программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
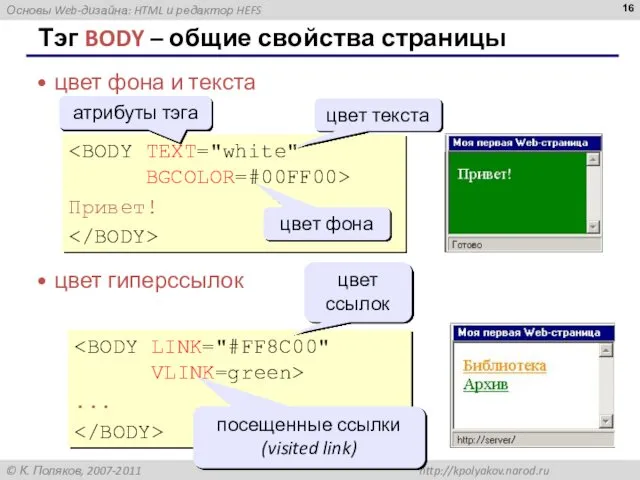
- 16. Тэг BODY – общие свойства страницы цвет фона и текста цвет гиперссылок Привет! ... цвет текста
- 17. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
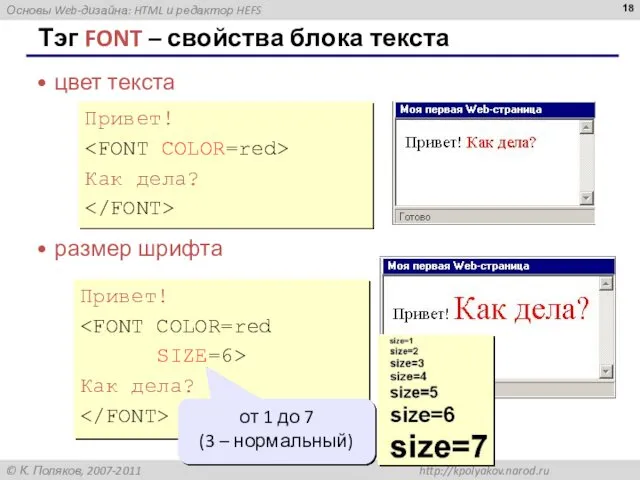
- 18. Тэг FONT – свойства блока текста цвет текста размер шрифта Привет! Как дела? Привет! SIZE=6> Как
- 20. Скачать презентацию


















 Программирование на языке Паскаль
Программирование на языке Паскаль Создание видео Безопасность детей в интернете
Создание видео Безопасность детей в интернете Форматирование страниц документа. Сохранение документа в различных текстовых форматах. Обработка текстовой информации
Форматирование страниц документа. Сохранение документа в различных текстовых форматах. Обработка текстовой информации Среда разработки Lazarus. Разработка консольных приложений
Среда разработки Lazarus. Разработка консольных приложений Introduction to database management systems
Introduction to database management systems Игра по информатике «Умники и умницы»
Игра по информатике «Умники и умницы» Найди цель – ресурсы найдутся!
Найди цель – ресурсы найдутся! PYTHON_AUTOMATION_CORE
PYTHON_AUTOMATION_CORE Объект и его свойства 4 класс
Объект и его свойства 4 класс Бази даних . Основні визначення
Бази даних . Основні визначення Создание БД и таблиц в СУБД. Понятие ключевого поля и индекса. Типы данных. Свойства полей
Создание БД и таблиц в СУБД. Понятие ключевого поля и индекса. Типы данных. Свойства полей Представление информации
Представление информации Системы счисления. Информатика (8 класс)
Системы счисления. Информатика (8 класс) Введение в массивы. Типы массивов в C#. Класс Array. (Модуль 5)
Введение в массивы. Типы массивов в C#. Класс Array. (Модуль 5) Базы данных
Базы данных Основные определения и принципы. Лекция 1
Основные определения и принципы. Лекция 1 Операционные системы
Операционные системы Разработка приложения на андроид для поиска и устранения неисправности мониторов
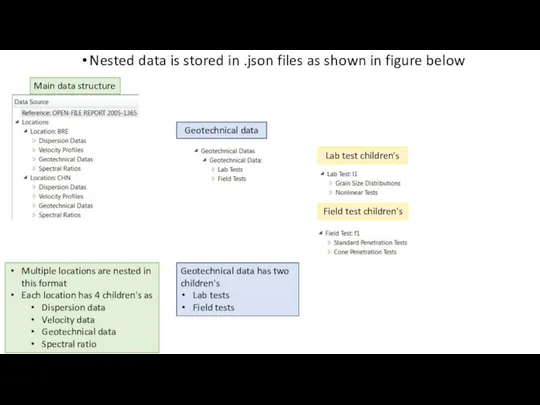
Разработка приложения на андроид для поиска и устранения неисправности мониторов Nested data is stored in .json files as shown in figure below
Nested data is stored in .json files as shown in figure below Введение в OpenCL
Введение в OpenCL Моделирование физических процессов
Моделирование физических процессов Создание сайта
Создание сайта Методические материалы по изучению мультикастового вещания
Методические материалы по изучению мультикастового вещания Специальность: Техническое обслуживание средств вычислительной техники и компьютерных сетей Группа: ОВТ-466 Студент: Роман
Специальность: Техническое обслуживание средств вычислительной техники и компьютерных сетей Группа: ОВТ-466 Студент: Роман Объектно-ориентированное программирование (ООП)
Объектно-ориентированное программирование (ООП) Шляхи удосконалення інформаційно-аналітичної діяльності в системі держуправління
Шляхи удосконалення інформаційно-аналітичної діяльності в системі держуправління Творческое планирование для творческого человека. Запись он-лайн курса с реальной группой
Творческое планирование для творческого человека. Запись он-лайн курса с реальной группой Big Data
Big Data