Содержание
- 2. Что такое сайт? Известно несколько определений Сайт (от англ. website: web — «паутина», «сеть» и site
- 3. Как создать сайт? 1. Подготовить контент, продумать структуру. 2. Поиск исполнителей: - выбирать лучше официальную компанию,
- 4. Три "богини" сайта: Дизайн, Навигация, Контент
- 5. Но кто же лучше? Между ними вечный спор: кто на сайте важнее, кому больше внимания, любви
- 6. Группы трафика 1. Случайный визитер. В наибольшей степени подвержены влиянию дизайна сайта. 2. Исследователи. Для успешного
- 7. Клиент уходит... 1. Трудно обнаружить контактную информацию. 2. Нужно пройти регистрацию. 3. Плохой поиск по сайту.
- 8. Основные правила юзабилити 1. Внимание пользователя сосредотачивается на лицах. 2. Поверните человека или товар лицом к
- 9. Основные понятия: Веб-дизайн (web design) — визуальное оформление веб-страниц сайта или его элементов, а также создание
- 10. Юзабилити-тестирование Зачем тестировать? Вы можете не знать, приносят ли ваши усилия хоть какую-нибудь пользу или, напротив,
- 11. Технологии тестирования Мобильное Удаленное Лабораторное
- 12. Что требуется для проведения 1. Выбор целевых пользователей. 2. Выполнение типичных для продукта задач. 3. Объективное
- 13. Как проходит тестирование Тестирование проходит при личном контакте и реальном наблюдении. Длительность - обычно 40 минут.
- 14. Инструменты тестирования: 1. Веб-камера 2. Микрофон 3. Комната респондента и комната наблюдателя. 4. Айтрекинговая камера -
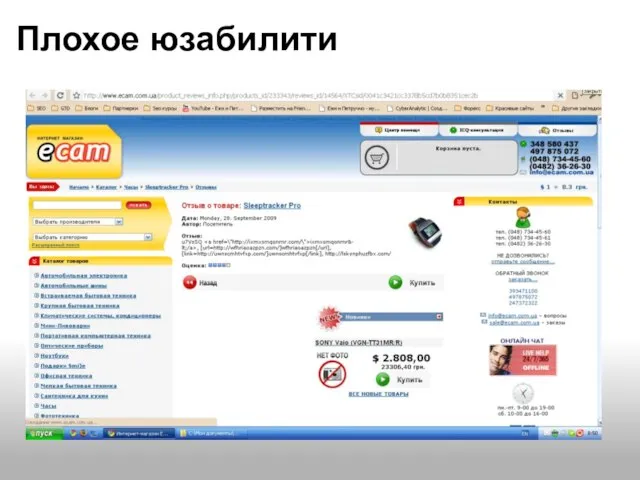
- 17. Плохое юзабилити
- 21. Дизайн сайта Можно условно разделить на два больших и разных типа: 1. Информационный (сайты-визитки, корпоративные сайты,
- 22. Основные требования: 1. Соответствие дизайна поставленной цели. 2. Эстетика сайт должен быть приятным для просмотра 3.
- 24. Контент Основные требования: 1. Уникальность текстов. 2. Продающий грамотный текст 3. Seo-оптимизация. 4. Качественное фото 5.
- 25. Спасибо за внимание!
- 27. Скачать презентацию
























 Изготовление текстильной (авторской) куклы Автор: Ерленко Елена Викторовна МОУДОД «Федоровский дом детского творчества»; педаг
Изготовление текстильной (авторской) куклы Автор: Ерленко Елена Викторовна МОУДОД «Федоровский дом детского творчества»; педаг Виды одежды. Сушка и чистка - презентация к уроку Технологии
Виды одежды. Сушка и чистка - презентация к уроку Технологии Рисуем корабли - презентация к уроку Технологии
Рисуем корабли - презентация к уроку Технологии Дракончики
Дракончики Моу дод Станция юных техников
Моу дод Станция юных техников МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ БУРЯТИЯ УПРАВЛЕНИЕ ОБРАЗОВАНИЯ МУЙСКОГО РАЙОНА МОУ «ТАСИМОВСКАЯ СРЕДНЯЯ ОБЩЕОБРАЗО
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ БУРЯТИЯ УПРАВЛЕНИЕ ОБРАЗОВАНИЯ МУЙСКОГО РАЙОНА МОУ «ТАСИМОВСКАЯ СРЕДНЯЯ ОБЩЕОБРАЗО Портал о культурной жизни Презентация нового формата «Пара»: 728+240. - презентация
Портал о культурной жизни Презентация нового формата «Пара»: 728+240. - презентация Творческий проект на тему: Карнавальный костюм «Дюймовочка»
Творческий проект на тему: Карнавальный костюм «Дюймовочка» Декоративная отделка цветами из лент, тесьмы, ниток и лоскута ткани. Учебный элемент разработан учителем технологии высшей катего
Декоративная отделка цветами из лент, тесьмы, ниток и лоскута ткани. Учебный элемент разработан учителем технологии высшей катего «Наши помощники» энциклопедии, справочники, словари Библиотечный урок по информационной культуре
«Наши помощники» энциклопедии, справочники, словари Библиотечный урок по информационной культуре Виды оконных занавесей
Виды оконных занавесей  МЕТОДЫ РАДИОМЕТРИИ Радиометрией скважин называют совокупность методов, основанных на регистрации различных ядерных излучений, г
МЕТОДЫ РАДИОМЕТРИИ Радиометрией скважин называют совокупность методов, основанных на регистрации различных ядерных излучений, г Всех зверят ты точно знаешь, Всех зверят ты точно знаешь, Круглых, словно шарики, Отвечайте дружно хором, Их зовут…
Всех зверят ты точно знаешь, Всех зверят ты точно знаешь, Круглых, словно шарики, Отвечайте дружно хором, Их зовут… Исследовательский проект Условия достижения эффективности воспитательной деятельности на уроке технологии. Учитель техно
Исследовательский проект Условия достижения эффективности воспитательной деятельности на уроке технологии. Учитель техно 1. Краткая характеристика ООО «Пригородный» В соответствии с Уставом предприятия и действующим законодательством Российской Ф
1. Краткая характеристика ООО «Пригородный» В соответствии с Уставом предприятия и действующим законодательством Российской Ф Уровни работы с ISO 15926 «Ассемблер» ISO 15926:2 - EXPRESS actual_individual, class_of_class Аксиомы ISO 15926:7 - First Order Logic ActualIndididual(x) → PossibleIndividual(x) «Темплейты» ISO 15926:7 (FOL/rewriting) ApprovalTriple(x, y, z) ↔ Appr
Уровни работы с ISO 15926 «Ассемблер» ISO 15926:2 - EXPRESS actual_individual, class_of_class Аксиомы ISO 15926:7 - First Order Logic ActualIndididual(x) → PossibleIndividual(x) «Темплейты» ISO 15926:7 (FOL/rewriting) ApprovalTriple(x, y, z) ↔ Appr Школа социального работника Занятие 3-е Март 2014 Особенности работы с различными категориями клиентов Психолог Кашина М.В.
Школа социального работника Занятие 3-е Март 2014 Особенности работы с различными категориями клиентов Психолог Кашина М.В. Древесина как природный материал МКОУ Касторенская СОШ №1 Учитель технологии: Воронцов В.В. Курская область Касторное 2013.
Древесина как природный материал МКОУ Касторенская СОШ №1 Учитель технологии: Воронцов В.В. Курская область Касторное 2013. Зеленая энергетика и российская энергетика: один путь и одна цель? Международный опыт в области энергоэффективности и энергосбере
Зеленая энергетика и российская энергетика: один путь и одна цель? Международный опыт в области энергоэффективности и энергосбере Открытка к 23 февраля В технике «квиллинг»
Открытка к 23 февраля В технике «квиллинг» Дистанционное повышение квалификации педагогов: плюсы и минусы Никуличева Наталия Викторовна зав.кафедрой дистанционного обуч
Дистанционное повышение квалификации педагогов: плюсы и минусы Никуличева Наталия Викторовна зав.кафедрой дистанционного обуч Управление аудиторией
Управление аудиторией Диаграммы планов счетов – средство моделирования и проектирования учета Докладчик: Максим Цепков (M.Tsepkov@custis.ru) Заказные ИнформСи
Диаграммы планов счетов – средство моделирования и проектирования учета Докладчик: Максим Цепков (M.Tsepkov@custis.ru) Заказные ИнформСи Построение чертежа фартука - презентация к уроку Технологии_
Построение чертежа фартука - презентация к уроку Технологии_ Архитектура минимальных UI компонент Виталий Хить (well)
Архитектура минимальных UI компонент Виталий Хить (well) ОПРЕЦИОННЫЕ СИСТЕМЫ + и -
ОПРЕЦИОННЫЕ СИСТЕМЫ + и - Система дистанционного банковского обслуживания
Система дистанционного банковского обслуживания Муниципальное образовательное учреждение дополнительного образования детей - Дом Детского творчества село Большая Глушица Заба
Муниципальное образовательное учреждение дополнительного образования детей - Дом Детского творчества село Большая Глушица Заба