Содержание
- 2. Предыстория Эволюция интернет от технически простого в сторону увеличения информационной емкости “портализация” Бои за “место под
- 3. Постановка задачи Необходимо вернуть фокус пользователя Сконцентрировать его на чем-то главном Донести мысли Вовлечь во взаимодействие
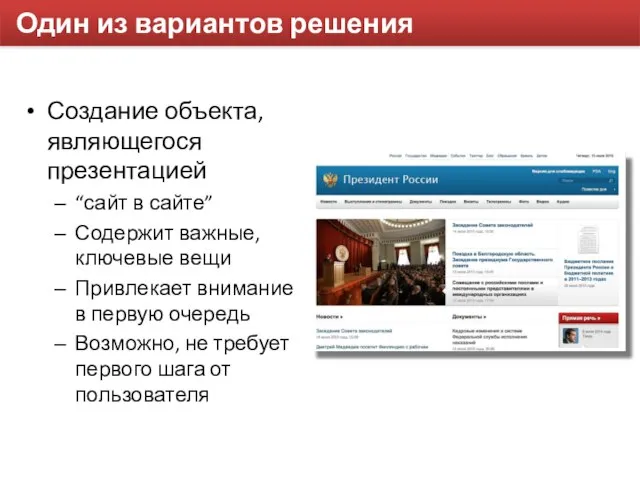
- 4. Один из вариантов решения Создание объекта, являющегося презентацией “сайт в сайте” Содержит важные, ключевые вещи Привлекает
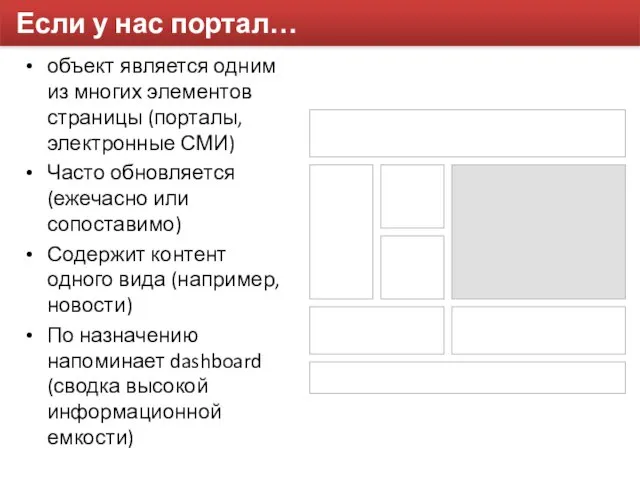
- 5. Если у нас портал… объект является одним из многих элементов страницы (порталы, электронные СМИ) Часто обновляется
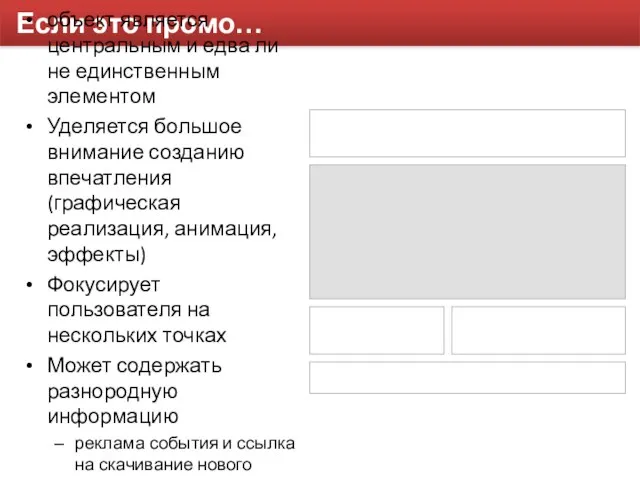
- 6. Если это промо… объект является центральным и едва ли не единственным элементом Уделяется большое внимание созданию
- 7. Что приходится решать? Какой тип выбрать? Должен ли он быть анимированным (“пролистываться” самостоятельно) Вертикально или горизонтально
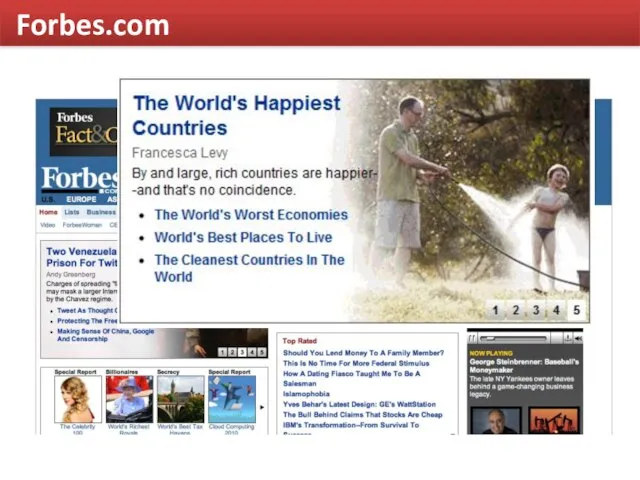
- 8. Forbes.com
- 9. Whitehouse.gov
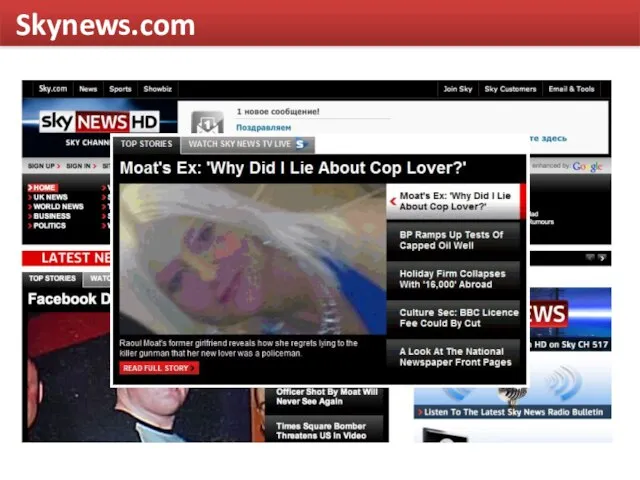
- 12. Skynews.com
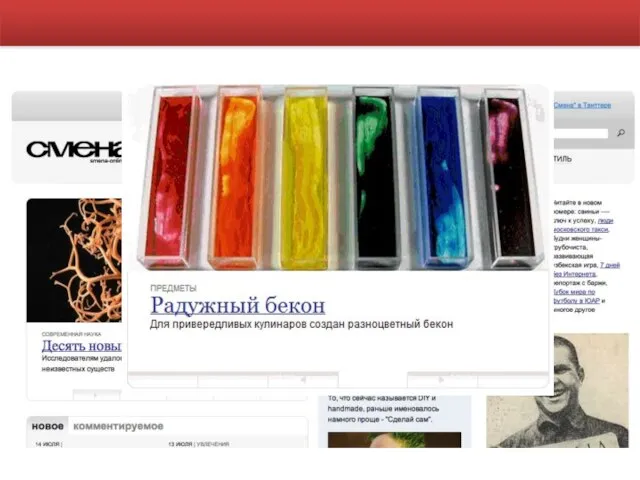
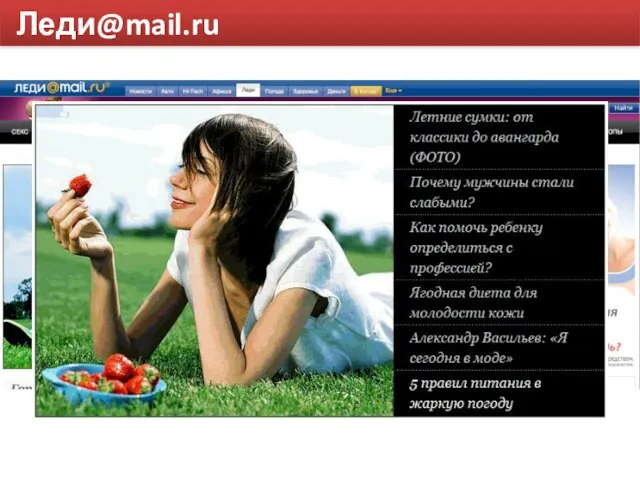
- 13. Леди@mail.ru
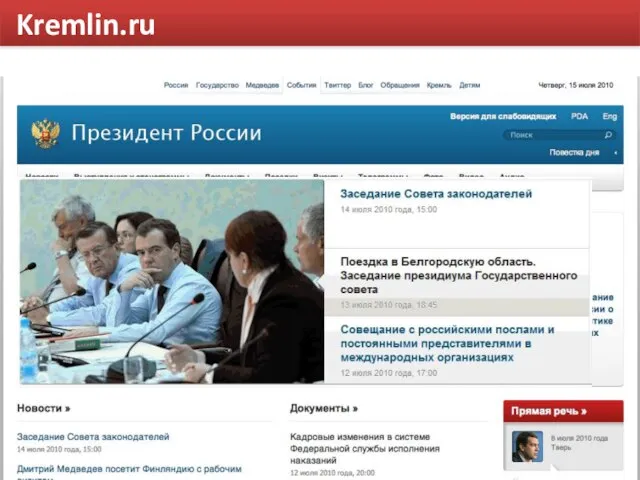
- 14. Kremlin.ru
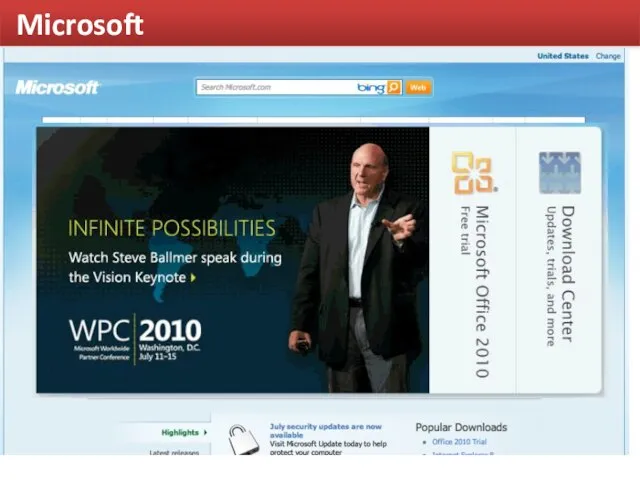
- 15. Microsoft
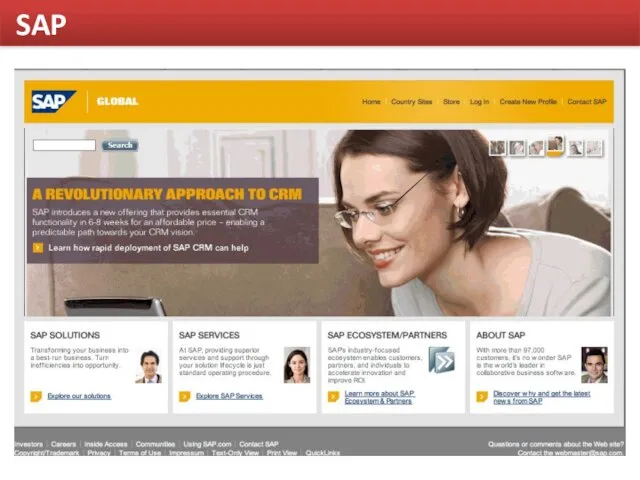
- 16. SAP
- 17. Tochka.net
- 18. Yahoo.com
- 19. Паттерн “телевизор”* - ЧТО и КОГДА Что Блок, содержащий список элементов, из которого пользователь может что-либо
- 20. Паттерн “телевизор”: КАК
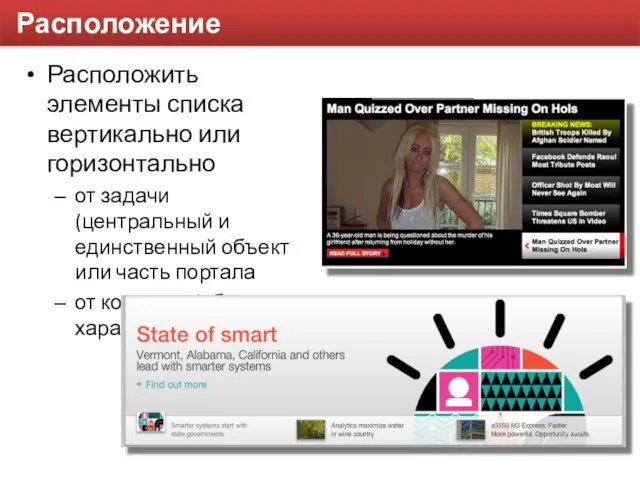
- 21. Расположение Расположить элементы списка вертикально или горизонтально от задачи (центральный и единственный объект или часть портала
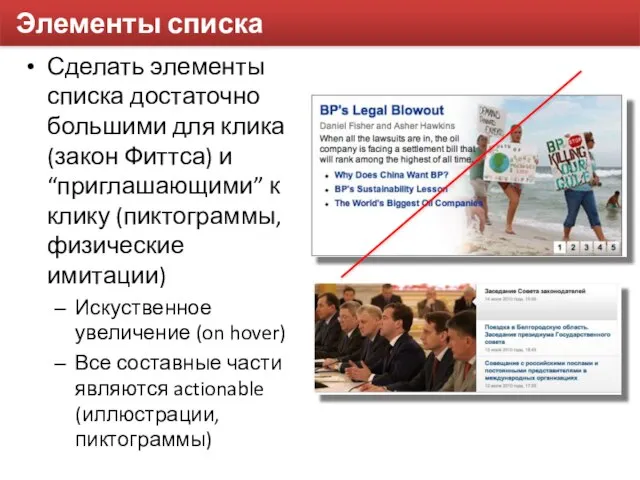
- 22. Элементы списка Сделать элементы списка достаточно большими для клика (закон Фиттса) и “приглашающими” к клику (пиктограммы,
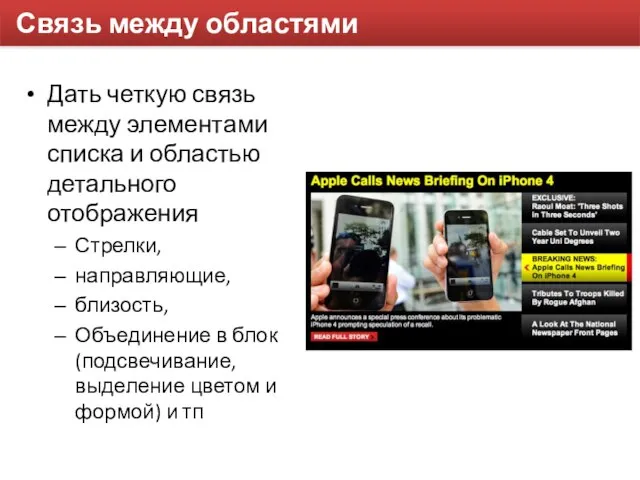
- 23. Связь между областями Дать четкую связь между элементами списка и областью детального отображения Стрелки, направляющие, близость,
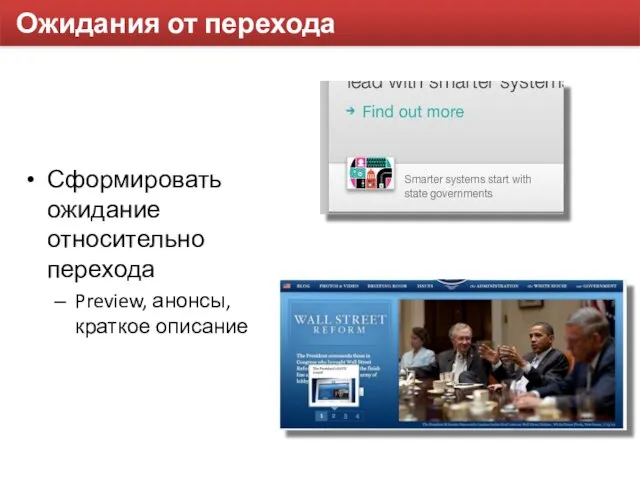
- 24. Ожидания от перехода Сформировать ожидание относительно перехода Preview, анонсы, краткое описание
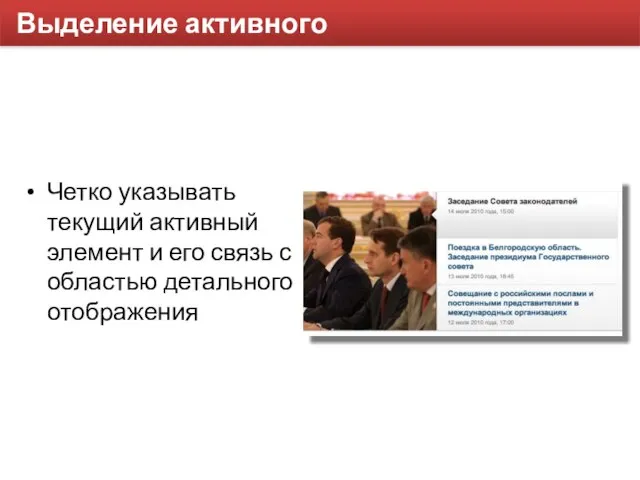
- 25. Выделение активного Четко указывать текущий активный элемент и его связь с областью детального отображения
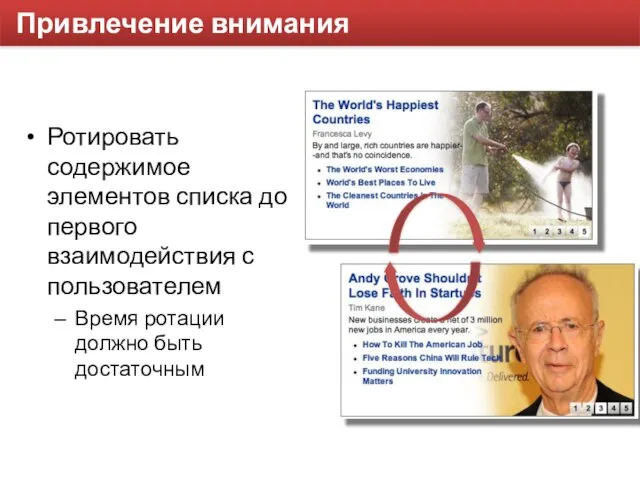
- 26. Привлечение внимания Ротировать содержимое элементов списка до первого взаимодействия с пользователем Время ротации должно быть достаточным
- 27. Примечания Пока с пользователем взаимодействия нет, содержимое должно ротироваться Интервал зависит от контента внутри блока Для
- 29. Скачать презентацию


























 МДФ ПЛИТЫ
МДФ ПЛИТЫ Эффективные стратегии поискового продвижения
Эффективные стратегии поискового продвижения ГБСКОУ школа №46 «Центр РиМ» Монтажное оборудование и приспособления.
ГБСКОУ школа №46 «Центр РиМ» Монтажное оборудование и приспособления. «Пасхальный венок» Мастер-класс учителя технологии Ивановой Н.А. МБОУ СОШ №1 г.Данилов Ярославской обл.
«Пасхальный венок» Мастер-класс учителя технологии Ивановой Н.А. МБОУ СОШ №1 г.Данилов Ярославской обл. Рисуем кисть рябины - презентация к уроку Технологии
Рисуем кисть рябины - презентация к уроку Технологии Forward Product Catalog. Что такое Product Catalog? Зачем использовать Product Catalog? Какие плюсы от использования Product Catalog получит оператор. - презентация
Forward Product Catalog. Что такое Product Catalog? Зачем использовать Product Catalog? Какие плюсы от использования Product Catalog получит оператор. - презентация Инновационные методы обучения иностранным языкам Заведующая лабораторией дистанционного обучения ИСМО РАО, кандидат педагогиче
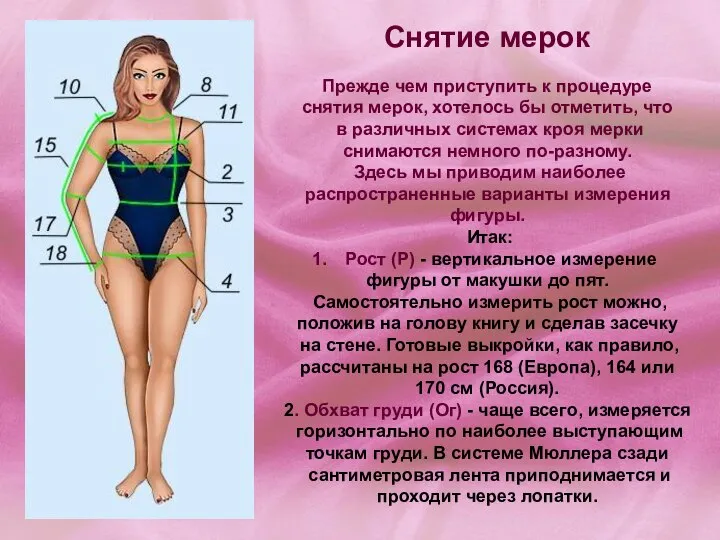
Инновационные методы обучения иностранным языкам Заведующая лабораторией дистанционного обучения ИСМО РАО, кандидат педагогиче Презентация на тему: Снятие мерок
Презентация на тему: Снятие мерок Неисправности и диагностика - презентация к уроку Технологии
Неисправности и диагностика - презентация к уроку Технологии Сессия 7 Составление плана сокращения рисков уязвимости к коррупции в водном секторе Мария Якобсон, Программа ПРООН по управлению
Сессия 7 Составление плана сокращения рисков уязвимости к коррупции в водном секторе Мария Якобсон, Программа ПРООН по управлению  Ангелочек-подвеска
Ангелочек-подвеска и веб-сервисы Высоконагруженные приложения как совокупность веб-сервисов Павел Кудинов
и веб-сервисы Высоконагруженные приложения как совокупность веб-сервисов Павел Кудинов «Букет из конфет» Житова Марина Валентиновна учитель изоискусства МБОУ «Ясненская СОШ №7» Архангельская область Пинежский рай
«Букет из конфет» Житова Марина Валентиновна учитель изоискусства МБОУ «Ясненская СОШ №7» Архангельская область Пинежский рай ОСНОВНЫЕ НАПРАВЛЕНИЯ РАЗВИТИЯ СИСТЕМНОЙ БИОЛОГИИ И ЕЕ ВЛИЯНИЕ НА РАЗРАБОТКУ НОВЫХ ЛЕКАРСТВЕННЫХ ПРЕПАРАТОВ А.М. Михальский, В.Н. Н
ОСНОВНЫЕ НАПРАВЛЕНИЯ РАЗВИТИЯ СИСТЕМНОЙ БИОЛОГИИ И ЕЕ ВЛИЯНИЕ НА РАЗРАБОТКУ НОВЫХ ЛЕКАРСТВЕННЫХ ПРЕПАРАТОВ А.М. Михальский, В.Н. Н «Рябинушка» в технике параллельного плетения бисером Ф.И.О. автора: Казаева Нина Вячеславовна Название учреждения: Муниципально
«Рябинушка» в технике параллельного плетения бисером Ф.И.О. автора: Казаева Нина Вячеславовна Название учреждения: Муниципально ОСО на дому - презентация_
ОСО на дому - презентация_ Красивые розы из бумаги - презентация к уроку Технологии
Красивые розы из бумаги - презентация к уроку Технологии Оригами "Бабочка" - презентация к уроку Технологии_
Оригами "Бабочка" - презентация к уроку Технологии_ открытый конкурс инновационных проектов в сфере Интернет-технологий
открытый конкурс инновационных проектов в сфере Интернет-технологий Счетная вышивка 7 класс 2010 год
Счетная вышивка 7 класс 2010 год Изоляция газо и нефтепроводов
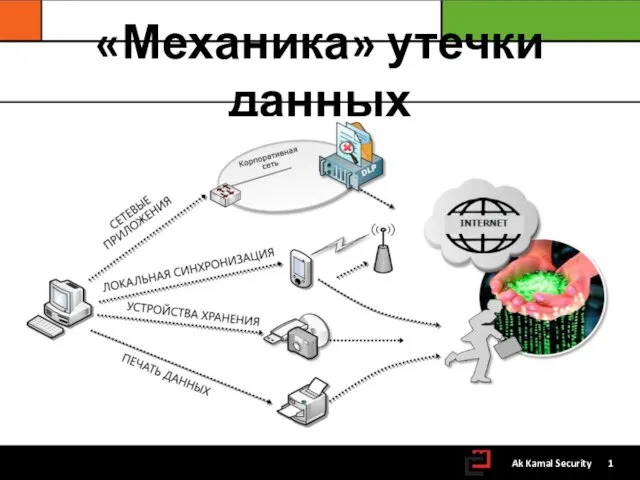
Изоляция газо и нефтепроводов «Механика» утечки данных
«Механика» утечки данных Машинные швы 7 класс - презентация к уроку Технологии_
Машинные швы 7 класс - презентация к уроку Технологии_ Руководство пользования сервисом PhotoPeach.com
Руководство пользования сервисом PhotoPeach.com Народная игрушка Севостьянова Наталья Ивановна Учитель технологии МОУ «СОШ№11», г. Усть-Илимск, Иркутской обл. nat9sev@mail@.ru Конк
Народная игрушка Севостьянова Наталья Ивановна Учитель технологии МОУ «СОШ№11», г. Усть-Илимск, Иркутской обл. nat9sev@mail@.ru Конк Стропильные системы
Стропильные системы  Художественное конструирование из природного и бросового материала Захарова Ольга Викторовна Воспитател
Художественное конструирование из природного и бросового материала Захарова Ольга Викторовна Воспитател Лекции №7-8 КАМЕННЫЕ РАБОТЫ
Лекции №7-8 КАМЕННЫЕ РАБОТЫ