Содержание
- 2. Лирическое отступление про ДЗ
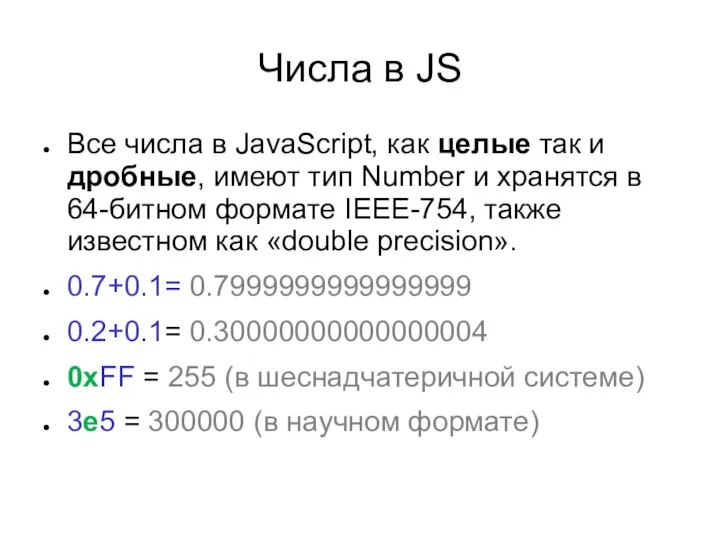
- 4. Числа в JS Все числа в JavaScript, как целые так и дробные, имеют тип Number и
- 5. Работа с числами parseInt(string[, radix=10]) – преобразует строку в число нужной системы счисления string - строковое
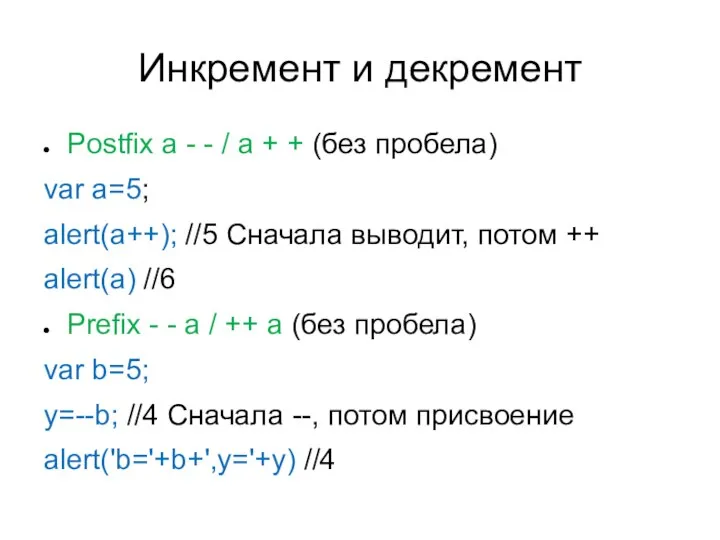
- 6. Инкремент и декремент Postfix a - - / a + + (без пробела) var a=5; alert(a++);
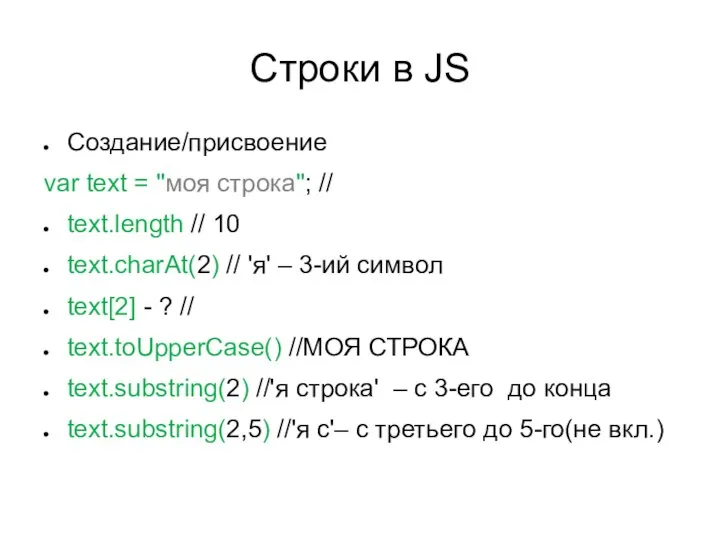
- 7. Строки в JS Создание/присвоение var text = "моя строка"; // text.length // 10 text.charAt(2) // 'я'
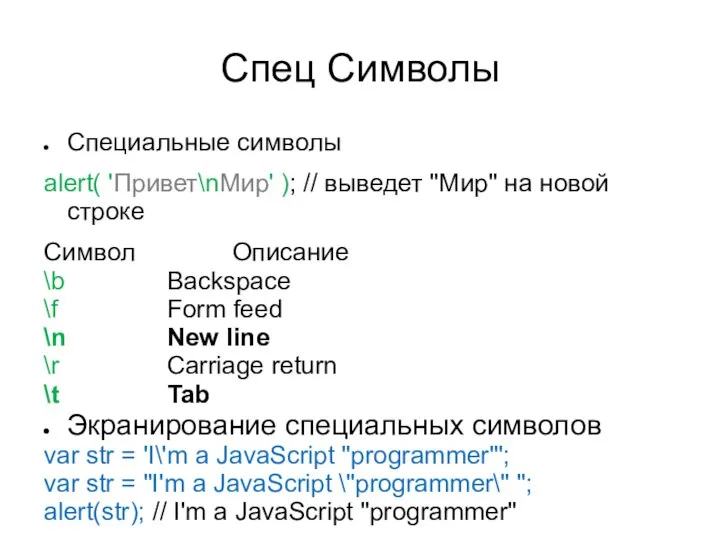
- 8. Спец Символы Специальные символы alert( 'Привет\nМир' ); // выведет "Мир" на новой строке Символ Описание \b
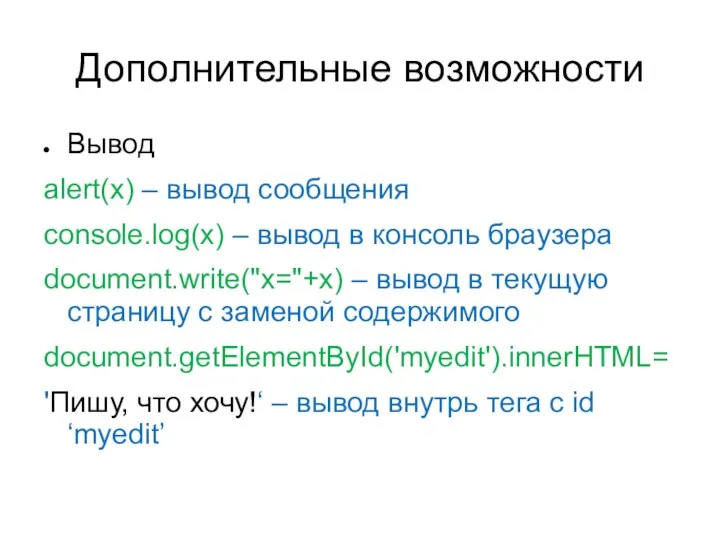
- 9. Дополнительные возможности Вывод alert(x) – вывод сообщения console.log(x) – вывод в консоль браузера document.write("x="+x) – вывод
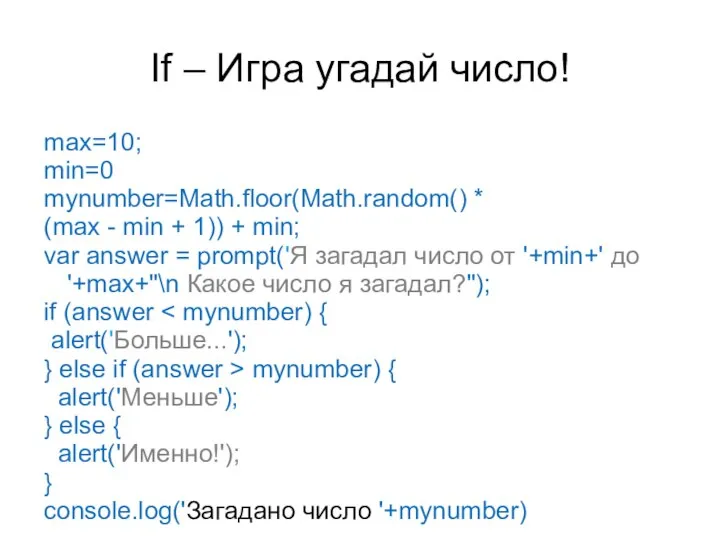
- 10. If – Игра угадай число! max=10; min=0 mynumber=Math.floor(Math.random() * (max - min + 1)) + min;
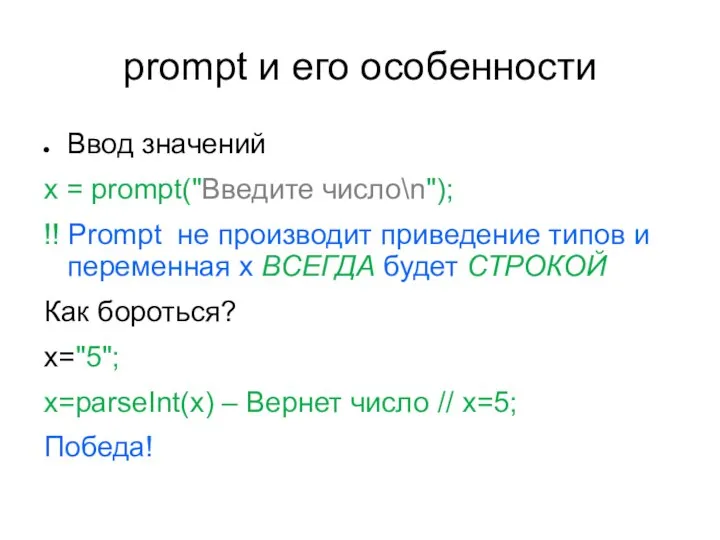
- 11. prompt и его особенности Ввод значений x = prompt("Введите число\n"); !! Prompt не производит приведение типов
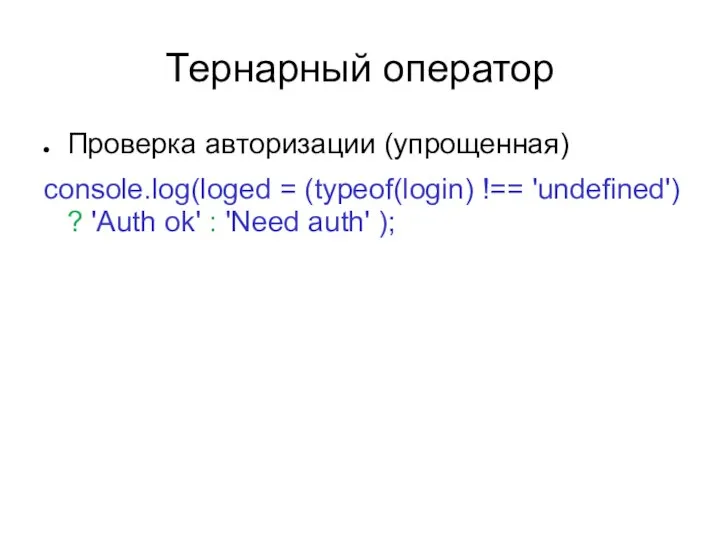
- 12. Тернарный оператор Проверка авторизации (упрощенная) console.log(loged = (typeof(login) !== 'undefined') ? 'Auth ok' : 'Need auth'
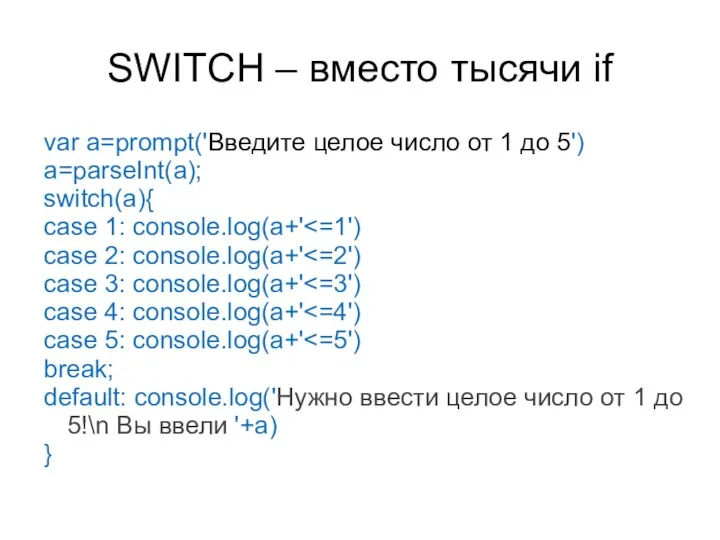
- 13. SWITCH – вместо тысячи if var a=prompt('Введите целое число от 1 до 5') a=parseInt(a); switch(a){ case
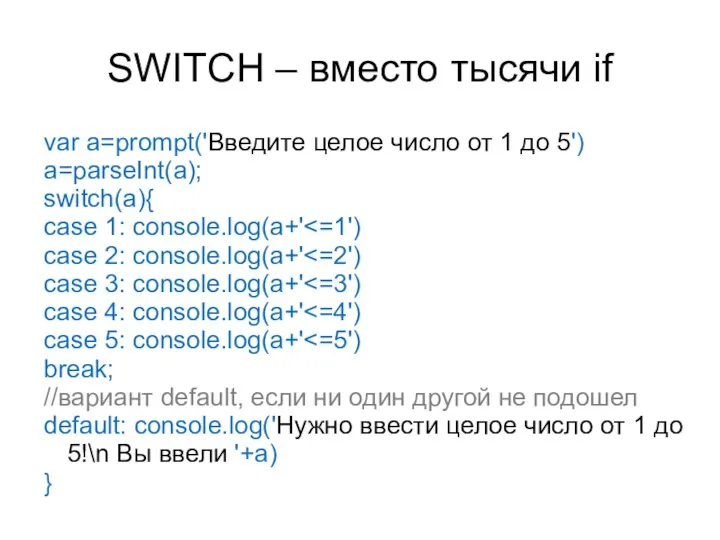
- 14. SWITCH – вместо тысячи if var a=prompt('Введите целое число от 1 до 5') a=parseInt(a); switch(a){ case
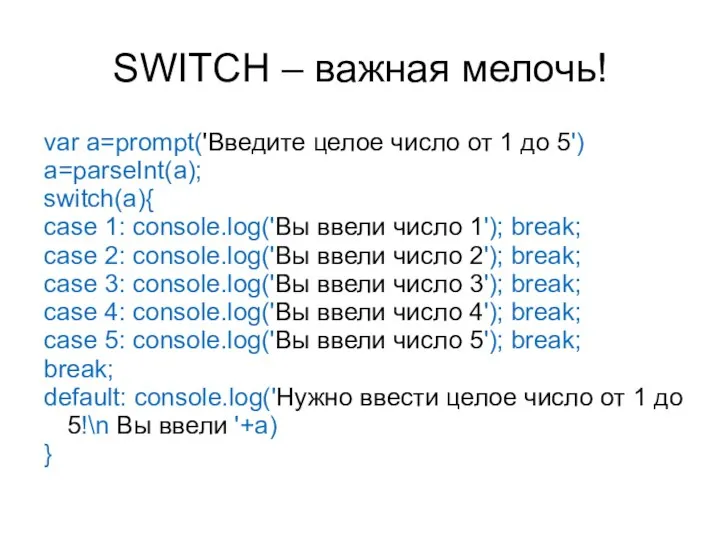
- 15. SWITCH – важная мелочь! var a=prompt('Введите целое число от 1 до 5') a=parseInt(a); switch(a){ case 1:
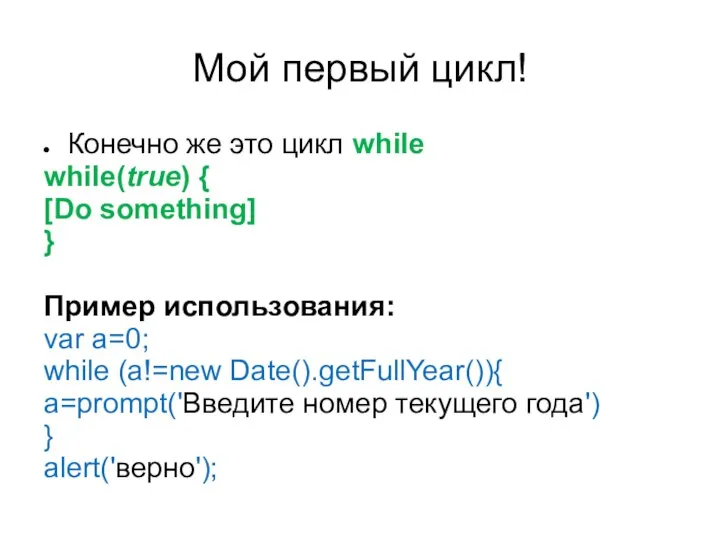
- 16. Мой первый цикл! Конечно же это цикл while while(true) { [Do something] } Пример использования: var
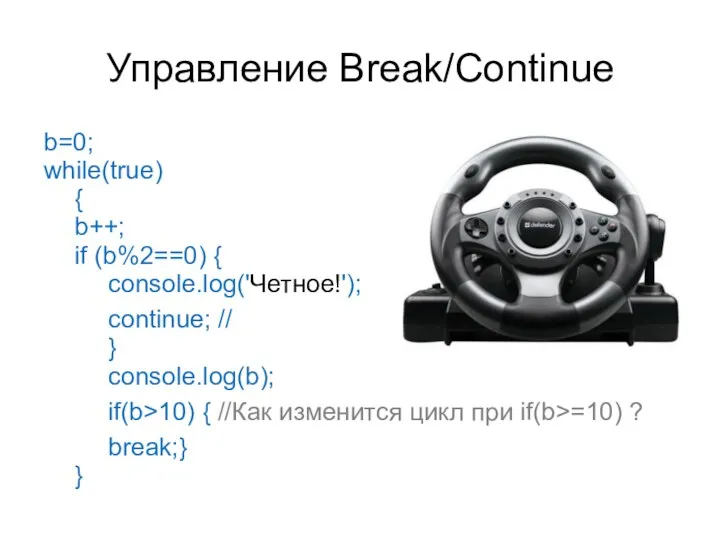
- 17. Управление Break/Continue b=0; while(true) { b++; if (b%2==0) { console.log('Четное!'); continue; // } console.log(b); if(b>10) {
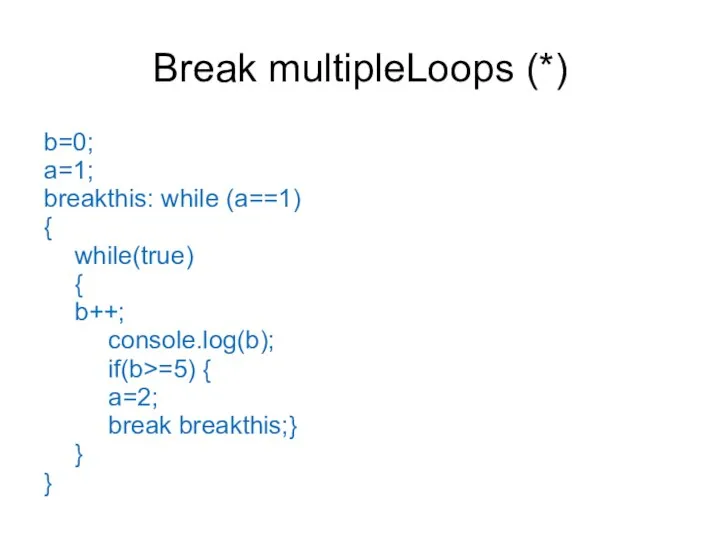
- 18. Break multipleLoops (*) b=0; a=1; breakthis: while (a==1) { while(true) { b++; console.log(b); if(b>=5) { a=2;
- 19. Самое время вернуться к истокам И дописать игру угадай число! Угадывание должно идти до правильного ответа.
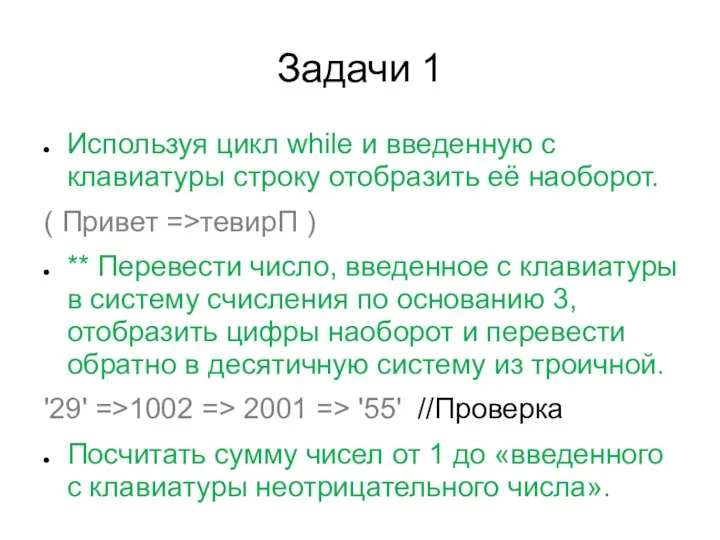
- 20. Задачи 1 Используя цикл while и введенную с клавиатуры строку отобразить её наоборот. ( Привет =>тевирП
- 21. Задачи 2 Написать Switch, который принимает на вход значение от 1 до 7 и отображает день
- 22. Задачи 3 Используя форматирование вывода вывести числа от [начального] (ввод с клавиатуры) до [конечного] в виде
- 23. Д/З ДЗ в идеале сдается до 23:59 даты следующего занятия. Самый поздний срок сдачи первой версии
- 24. ДЗ зачем сдавать вовремя? Легче понимать материал; Cданные задания дают бонусы при защите (освобождают от части
- 25. Сдача JS Сдача работы (приложения/игры) на js с html страницей; Командная работа поощряется Индивидуальное решение набора
- 27. Скачать презентацию



![Работа с числами parseInt(string[, radix=10]) – преобразует строку в число нужной](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1370881/slide-4.jpg)
















![Задачи 3 Используя форматирование вывода вывести числа от [начального] (ввод с](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1370881/slide-21.jpg)



 Фундаментальное ядро содержания общего образования. Иностранный язык
Фундаментальное ядро содержания общего образования. Иностранный язык «Осенний лес». Выразительные возможности графических материалов Урок ИЗО
«Осенний лес». Выразительные возможности графических материалов Урок ИЗО ГБОУ СПО «Западнодвинский технологический колледж им. И.А. Ковалева» Историко-бытовой музей «Предания старины глубокой»
ГБОУ СПО «Западнодвинский технологический колледж им. И.А. Ковалева» Историко-бытовой музей «Предания старины глубокой» Rationalism approach to public policy
Rationalism approach to public policy Презентация по Этике ДО на 19 апреля 2011 г. (Искусство комплимента).ppt
Презентация по Этике ДО на 19 апреля 2011 г. (Искусство комплимента).ppt Концепции международных отношений после окончания холодной войны
Концепции международных отношений после окончания холодной войны Комахи. різноманітність
Комахи. різноманітність Циклические алгоритмы
Циклические алгоритмы Традиции празднования Рождества в России
Традиции празднования Рождества в России Приобретенные формы организации поведения в реальных условиях жизни Импринтинг. Условные рефлексы.
Приобретенные формы организации поведения в реальных условиях жизни Импринтинг. Условные рефлексы.  Статика твердого тела
Статика твердого тела «Меры обеспечения соблюдения таможенного транзита» Выполнили студенты 1 курса: Карамышева ю. и пацков а.
«Меры обеспечения соблюдения таможенного транзита» Выполнили студенты 1 курса: Карамышева ю. и пацков а.  Регенеративные методики
Регенеративные методики Deutschunterricht
Deutschunterricht Схемы подключения датчиков к устройствам сбора данных
Схемы подключения датчиков к устройствам сбора данных Методология тестирования web-приложения
Методология тестирования web-приложения Лямино Промышленный (индустриальный) парк
Лямино Промышленный (индустриальный) парк W как функция зарядов и потенциалов проводников
W как функция зарядов и потенциалов проводников Правописание слов с сочетаниями жи – ши, ча – ща, чу – щу - презентация для начальной школы_
Правописание слов с сочетаниями жи – ши, ча – ща, чу – щу - презентация для начальной школы_ Презентация Этнический (этнолингвистический) состав населения
Презентация Этнический (этнолингвистический) состав населения  Доброта творит чудеса.
Доброта творит чудеса.  Обзор технологий широкополосного доступа
Обзор технологий широкополосного доступа Кратчайший путь в неориентированном графе без весов
Кратчайший путь в неориентированном графе без весов имидж компании: Определении миссии, целей и стратегии на примере фирмы «Полярис» Выполнила: Слепнёва Дарья
имидж компании: Определении миссии, целей и стратегии на примере фирмы «Полярис» Выполнила: Слепнёва Дарья  Введение. Unit тестирование. (Тема 1.4)
Введение. Unit тестирование. (Тема 1.4) Моделирование, описание, оптимизация, реинжиниринг бизнес-процессов
Моделирование, описание, оптимизация, реинжиниринг бизнес-процессов Решение заданий на языке Паскаль. С4 (ege27)
Решение заданий на языке Паскаль. С4 (ege27) ЛЕКЦИЯ АДМИНИСТРАТИВНОЕ ПРАВО и ОТВ. (2)
ЛЕКЦИЯ АДМИНИСТРАТИВНОЕ ПРАВО и ОТВ. (2)