Содержание
- 2. HTML + CSS HTML + CSS = Веб-страница HTML отвечает за структуру и содержание CSS отвечает
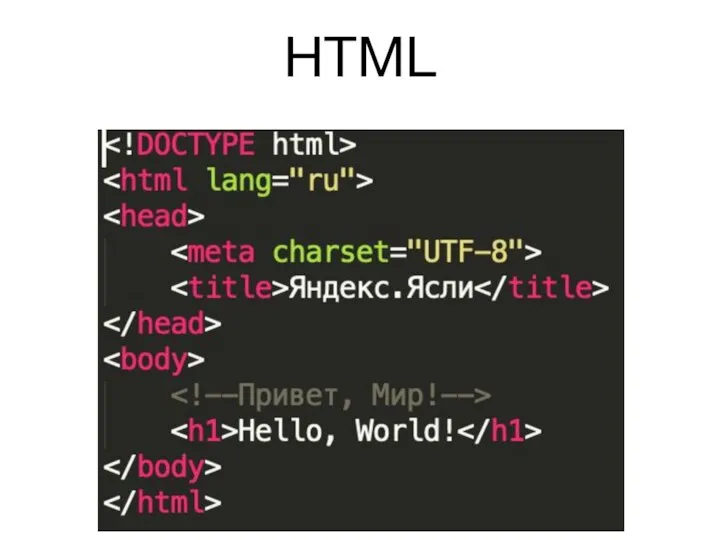
- 3. HTML
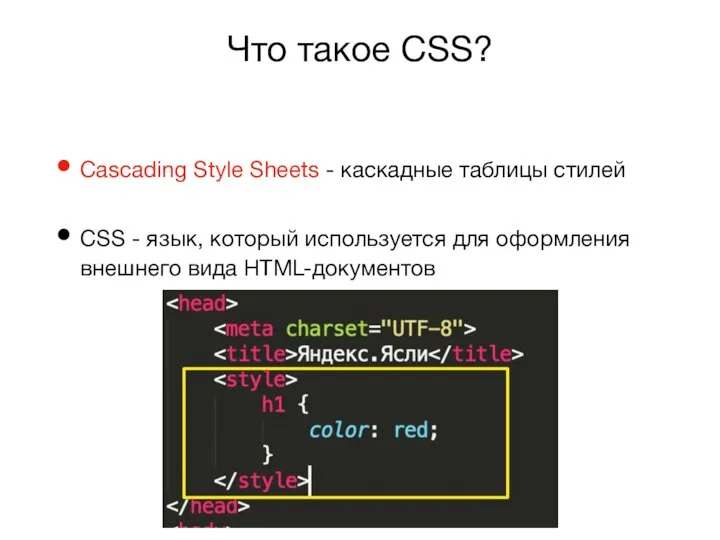
- 4. Что такое CSS? Cascading Style Sheets - каскадные таблицы стилей CSS - язык, который используется для
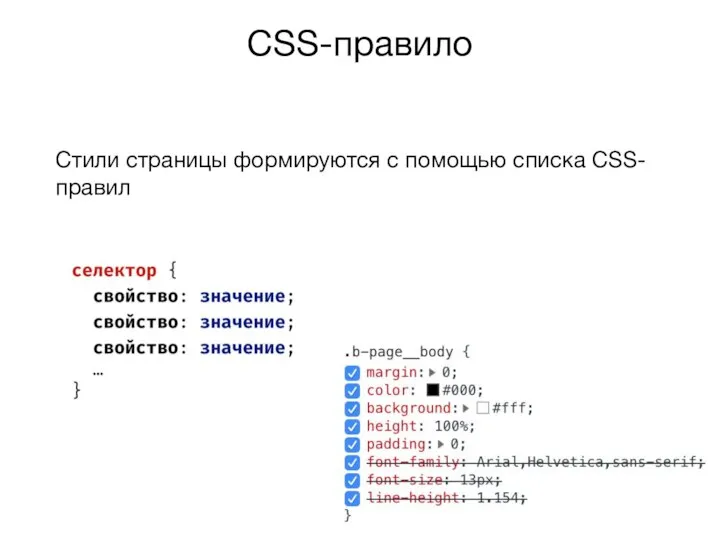
- 5. CSS-правило Стили страницы формируются с помощью списка CSS-правил
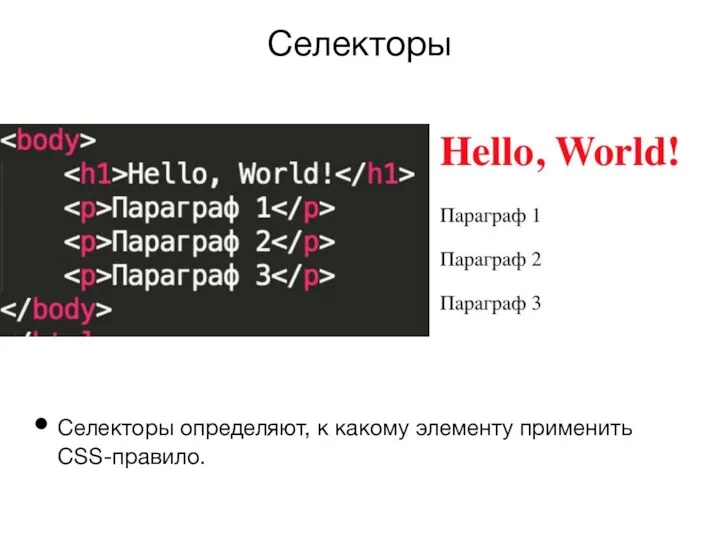
- 6. Селекторы Селекторы определяют, к какому элементу применить CSS-правило.
- 7. Виды селекторов - различные варианты обращения к элементу
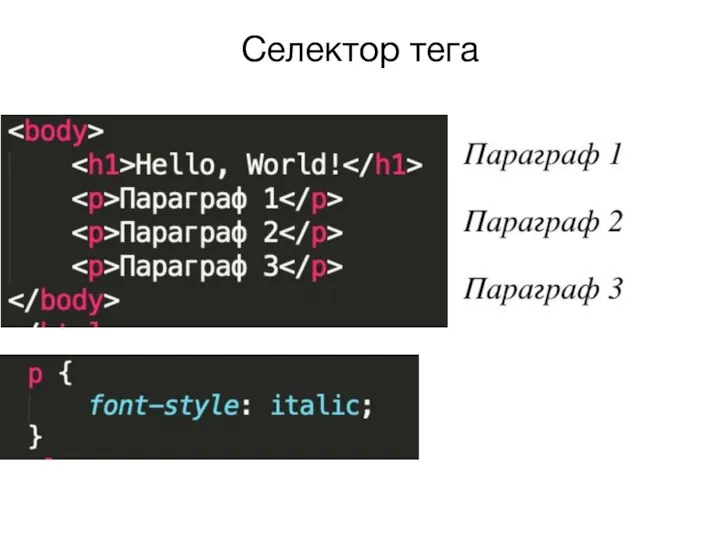
- 8. Селектор тега
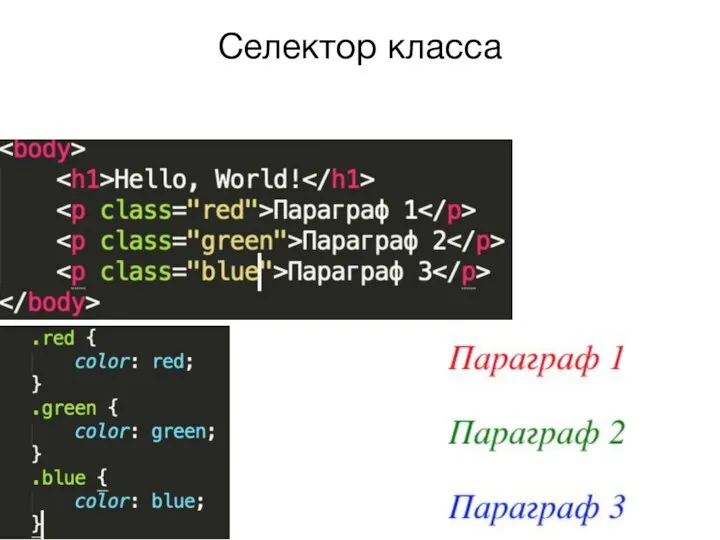
- 9. Селектор класса
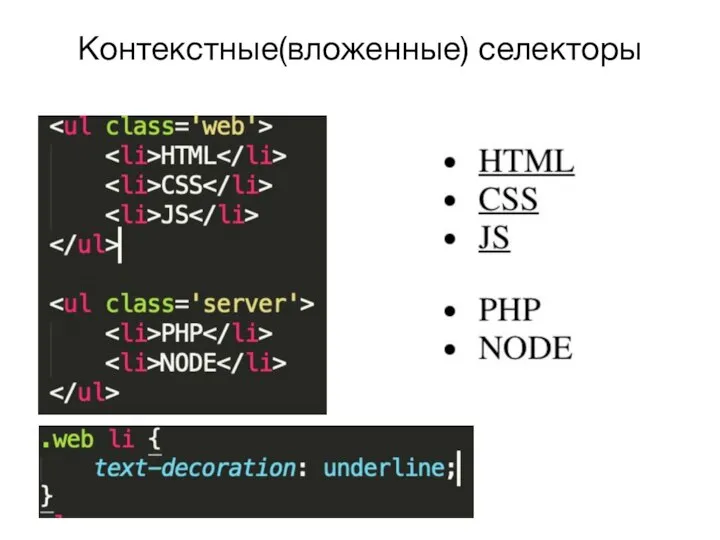
- 10. Контекстные(вложенные) селекторы
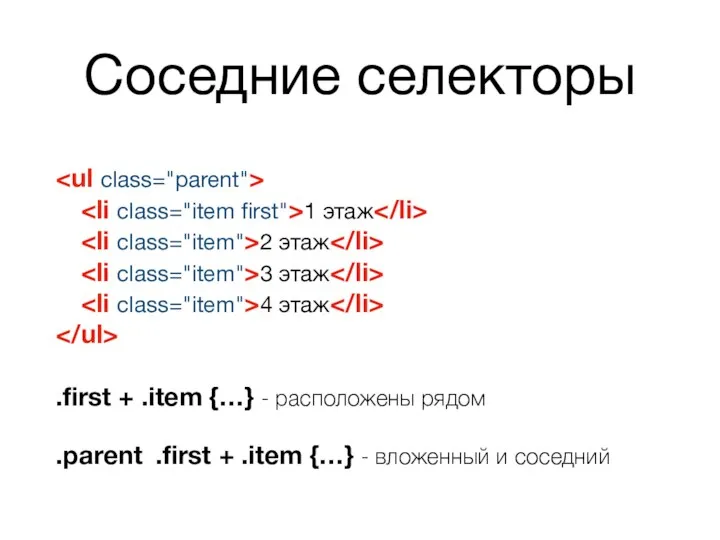
- 11. Соседние селекторы 1 этаж 2 этаж 3 этаж 4 этаж .first + .item {…} - расположены
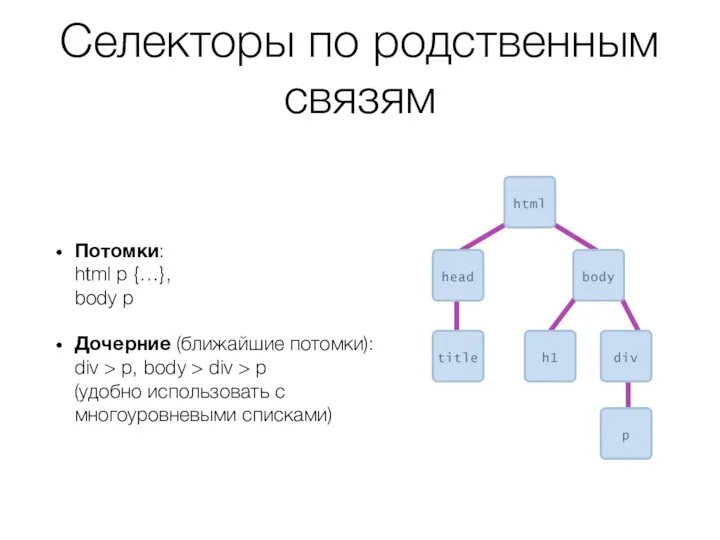
- 12. Селекторы по родственным связям Потомки: html p {…}, body p Дочерние (ближайшие потомки): div > p,
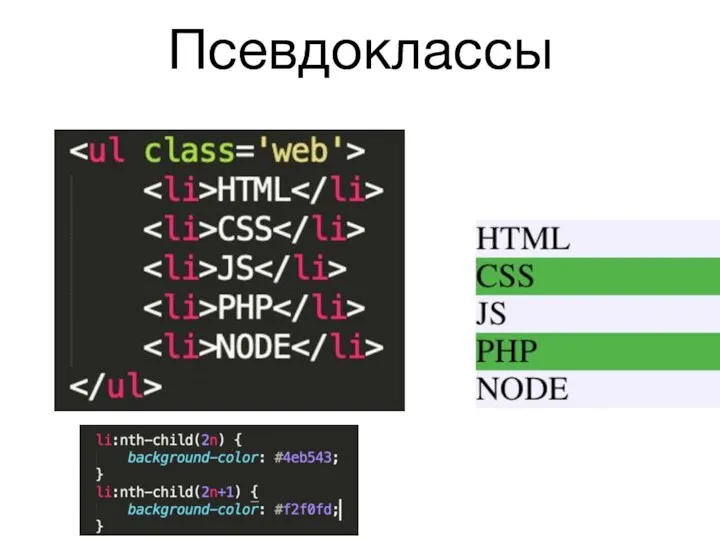
- 13. Псевдоклассы
- 14. Псевдоклассы для ссылок a:link { ... } - не посещенные ссылки a:visited { ... } -
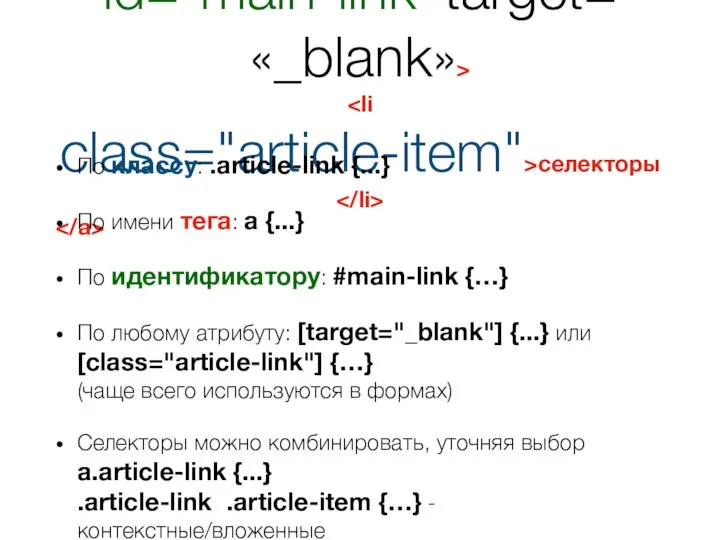
- 15. селекторы По классу: .article-link {...} По имени тега: a {...} По идентификатору: #main-link {…} По любому
- 16. Итого HTML+CSS = web-страница HTML = структуру и содержание CSS = внешний вид CSS формируется списком
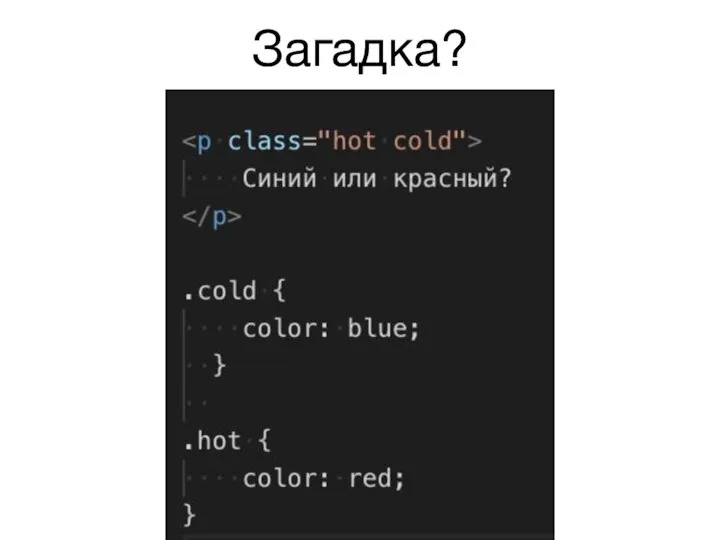
- 17. Загадка?
- 18. Каскадность
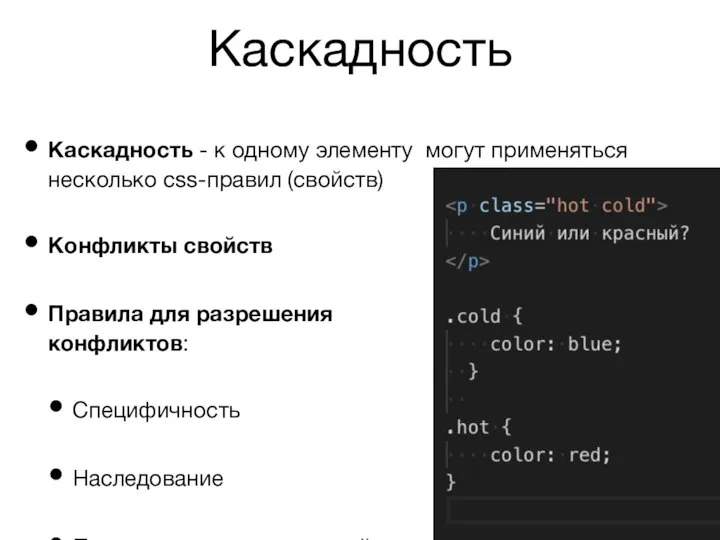
- 19. Каскадность Каскадность - к одному элементу могут применяться несколько css-правил (свойств) Конфликты свойств Правила для разрешения
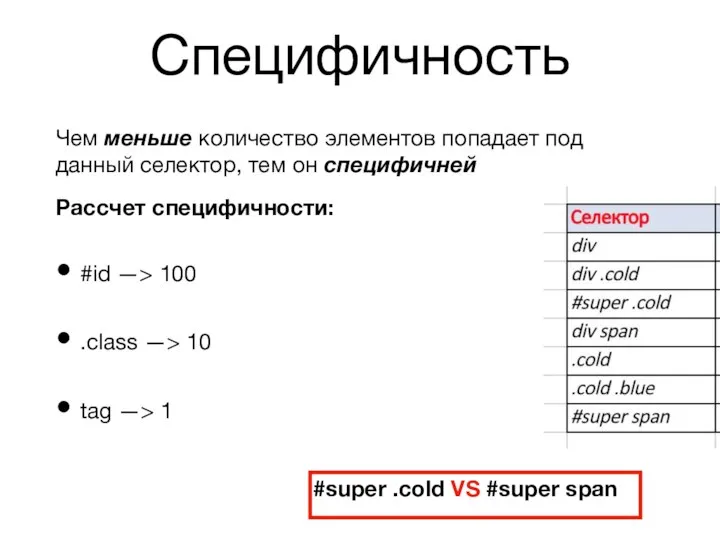
- 20. Специфичность Чем меньше количество элементов попадает под данный селектор, тем он специфичней Рассчет специфичности: #id —>
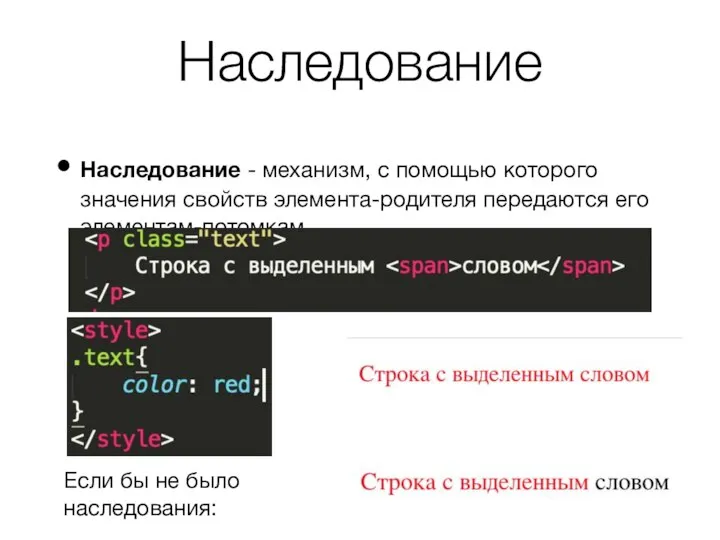
- 21. Наследование Наследование - механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам Если бы не
- 22. Наследуемые стили Наследуются - параметры отображения текста (размер шрифта, тип шрифта, цвет и т.д.) font-size, font-family,
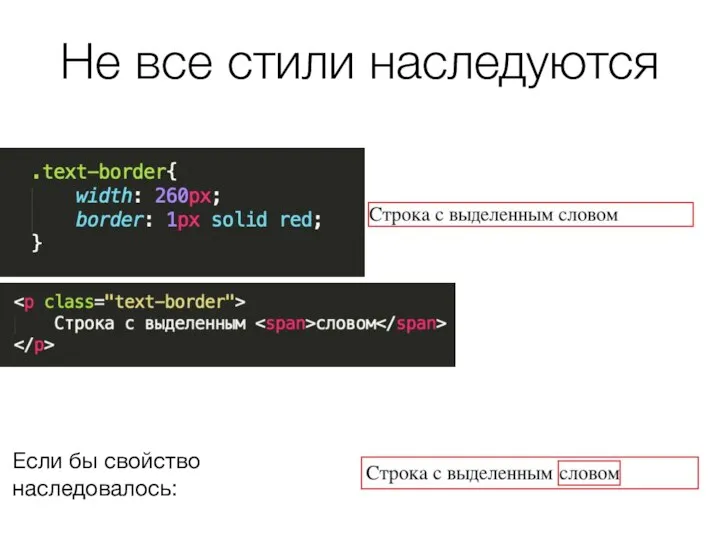
- 23. Не все стили наследуются Если бы свойство наследовалось:
- 24. Не наследуются Не наследуются - размеры, отступы, фоны, рамки - background, border, padding, margin, width, height…
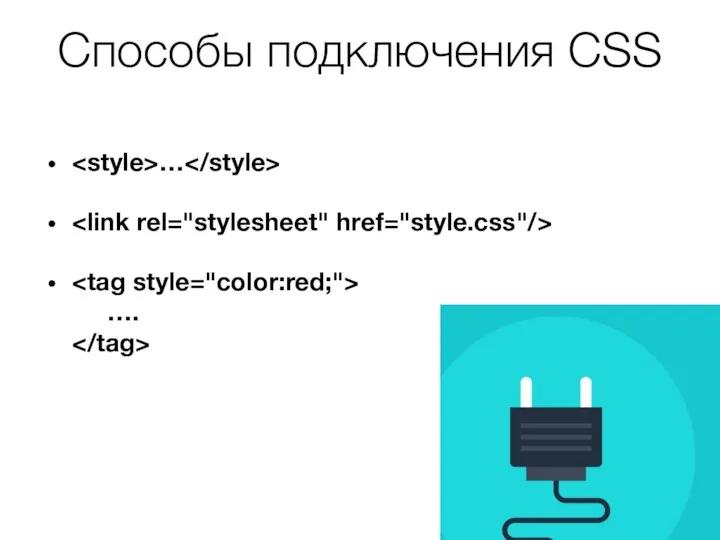
- 25. Способы подключения CSS … ….
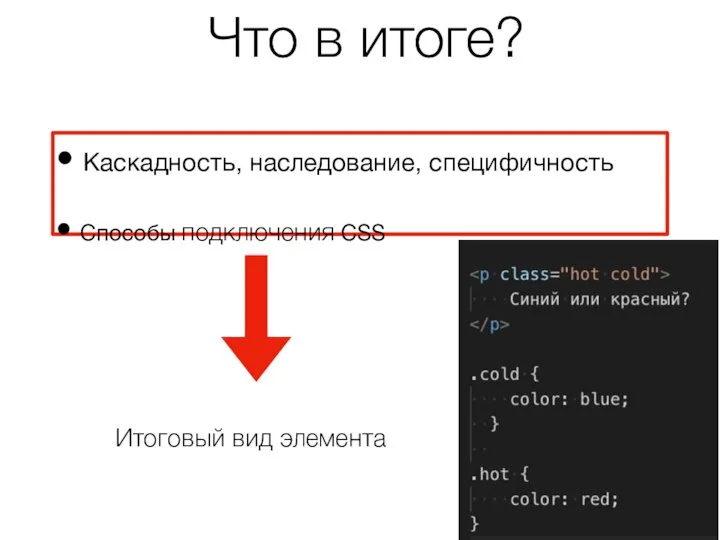
- 26. Что в итоге? Каскадность, наследование, специфичность Способы подключения CSS Итоговый вид элемента
- 28. Блочная модель документа
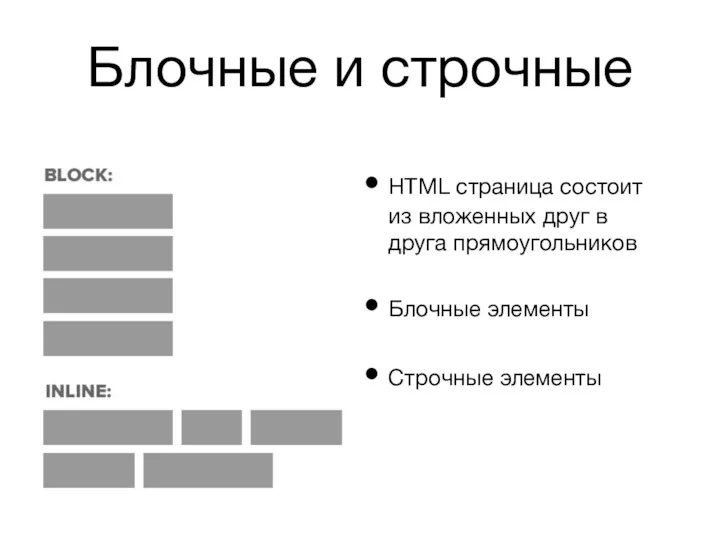
- 29. Блочные и строчные HTML страница состоит из вложенных друг в друга прямоугольников Блочные элементы Строчные элементы
- 30. Блочные элементы Всегда имеют форму прямоугольника По умолчанию тянется на всю ширину родителя Высота зависит от
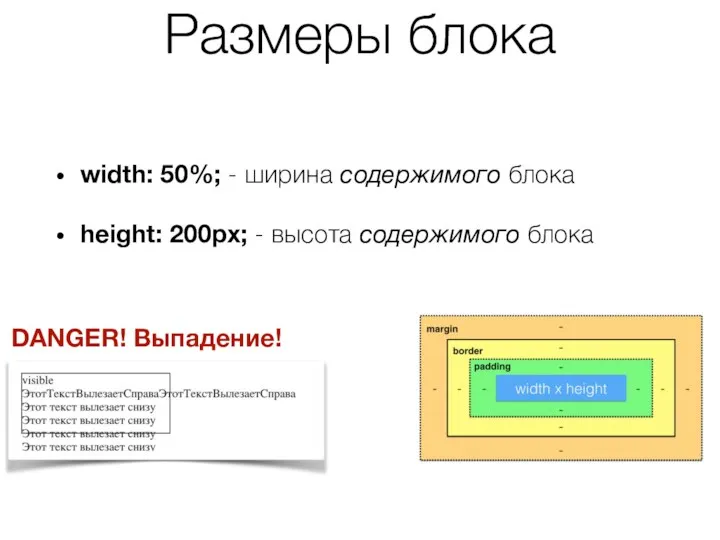
- 31. Размеры блока width: 50%; - ширина содержимого блока height: 200px; - высота содержимого блока DANGER! Выпадение!
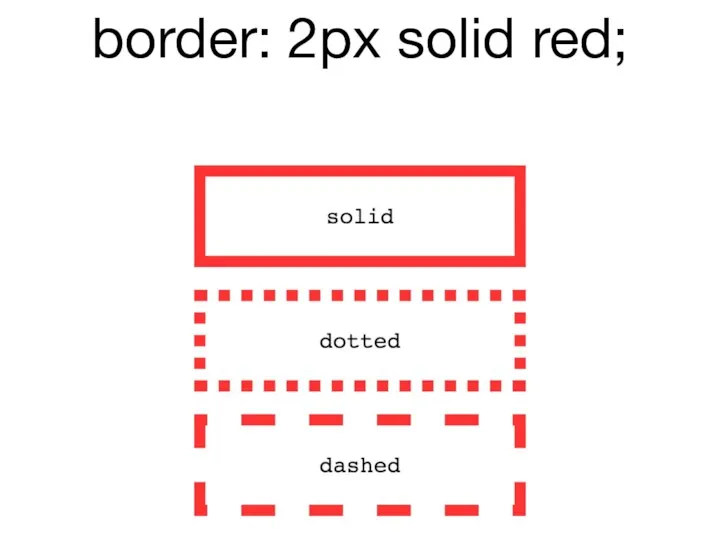
- 32. border: 2px solid red;
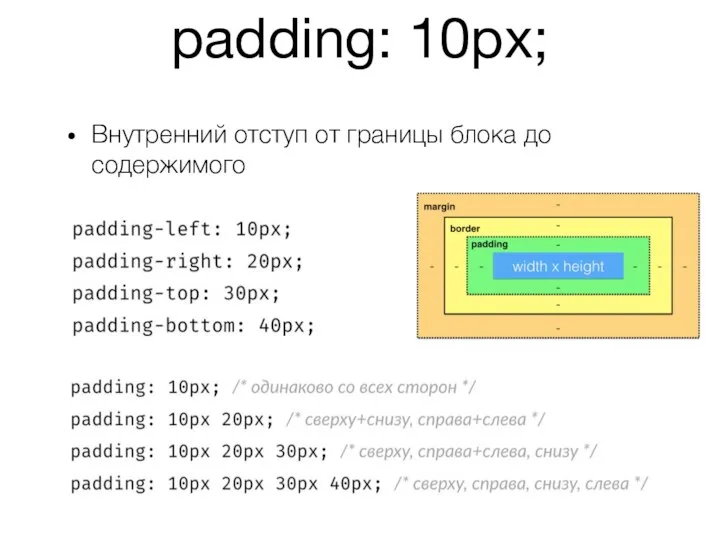
- 33. padding: 10px; Внутренний отступ от границы блока до содержимого
- 34. margin: 10px; Внешние отступы между границами блока и его родителем и соседям
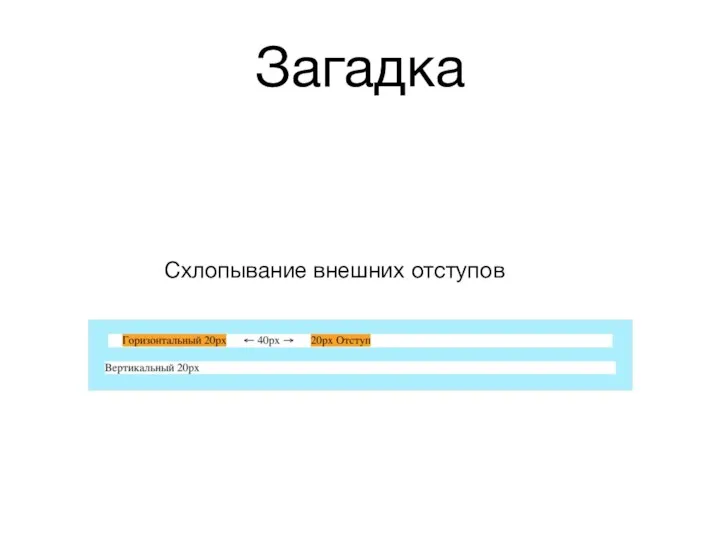
- 35. Загадка Схлопывание внешних отступов
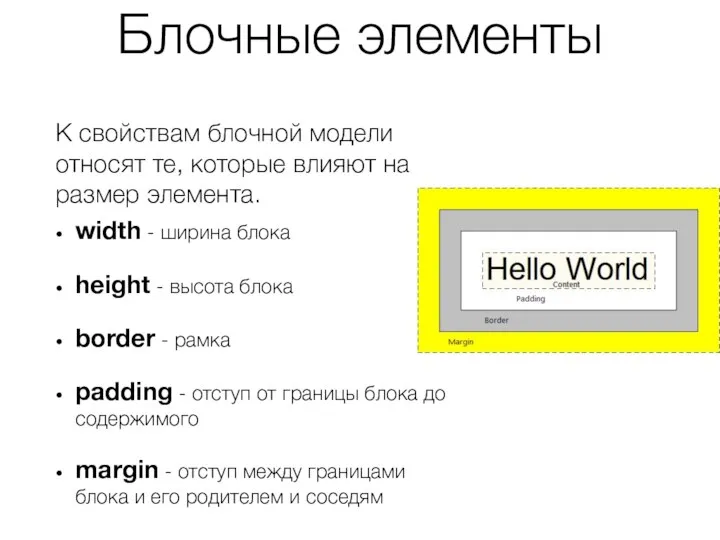
- 36. Блочные элементы width - ширина блока height - высота блока border - рамка padding - отступ
- 37. Инлайновые элементы
- 38. Инлайновые элементы Инлайновые = строчные Высота и ширина зависят от содержимого Следуя друг за дружкой, инлайновые
- 39. Блочно-строчные элементы
- 40. Блочно-строчные элементы Имеют форму прямоугольника Размеры определяются содержимым Размеры можно менять (width, height) Рисуются в той
- 41. Итого Блочная модель документа display: block; display: inline; display: inline-block; Свойства блочной модели: width - ширина
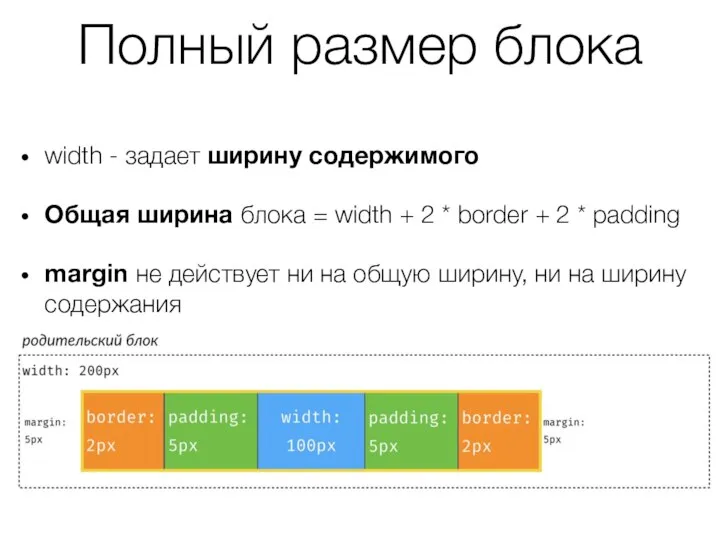
- 42. Полный размер блока width - задает ширину содержимого Общая ширина блока = width + 2 *
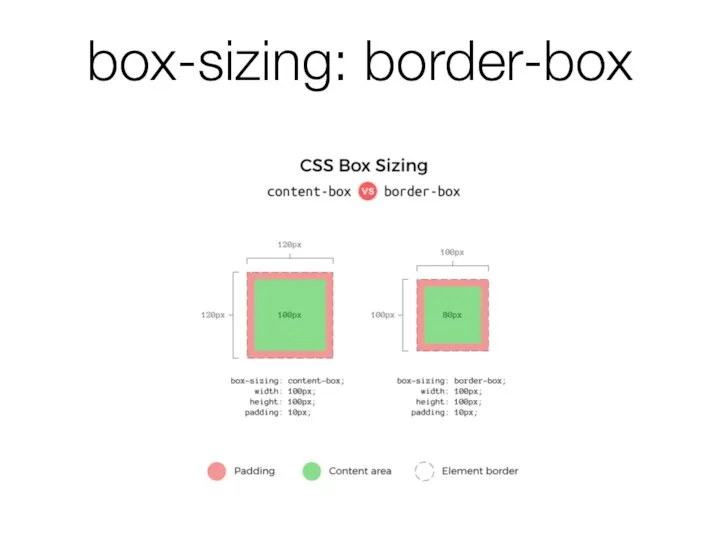
- 43. box-sizing: border-box
- 44. Итого Таким образом, итоговое значение ширины и высоты элемента отличается от значений, задаваемых в width и
- 45. Оформление текста
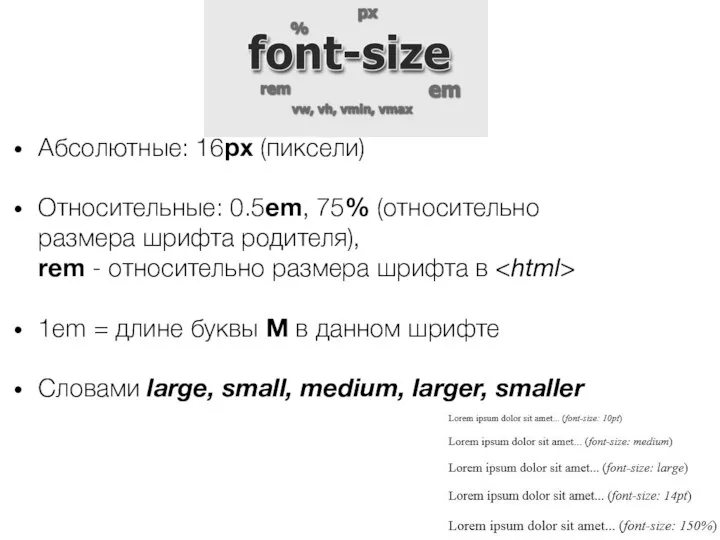
- 46. Абсолютные: 16px (пиксели) Относительные: 0.5em, 75% (относительно размера шрифта родителя), rem - относительно размера шрифта в
- 47. font-family Определяет шрифт и/или семейство шрифтов Выглядит так: font-family: "Times New Roman"; font-family: 'Cuprum', ‘Aria', sans-serif;
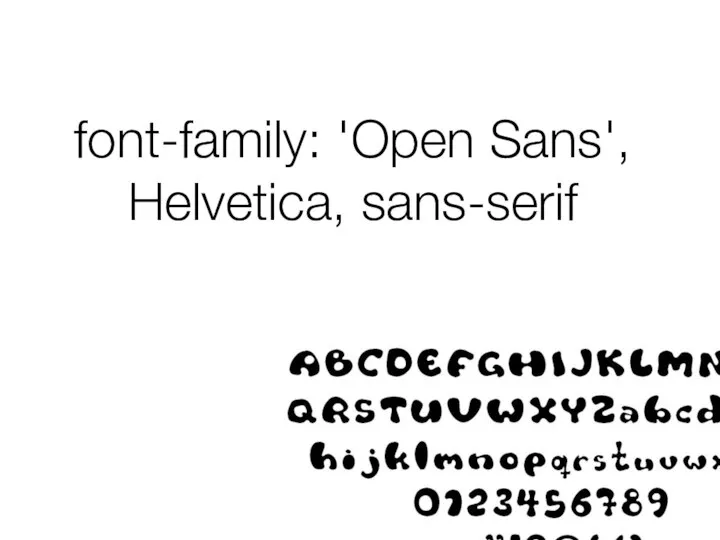
- 48. font-family: 'Open Sans', Helvetica, sans-serif
- 49. Оформление текста font-size font-family line-height font-weight font-style color
- 50. line-height Межстрочный интервал/высота строки line-height: 3.5; - множитель line-height: normal; - автоматический расчет line-height: 150%; line-height:
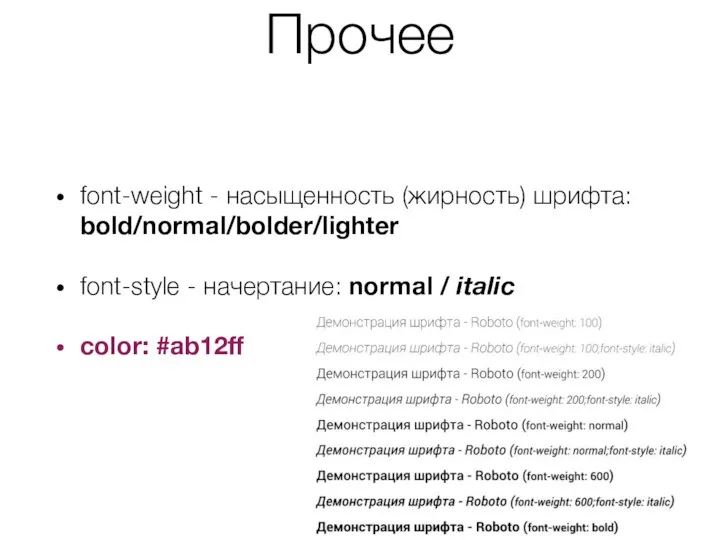
- 51. Прочее font-weight - насыщенность (жирность) шрифта: bold/normal/bolder/lighter font-style - начертание: normal / italic color: #ab12ff
- 52. Еще свойства для текста: text-transform - регистр text-decoration - подчеркивание/перечеркивание text-shadow - тень white-space - управляет
- 53. Подведем итог.
- 54. Спасибо за внимание!
- 57. Дополнение
- 58. Значения
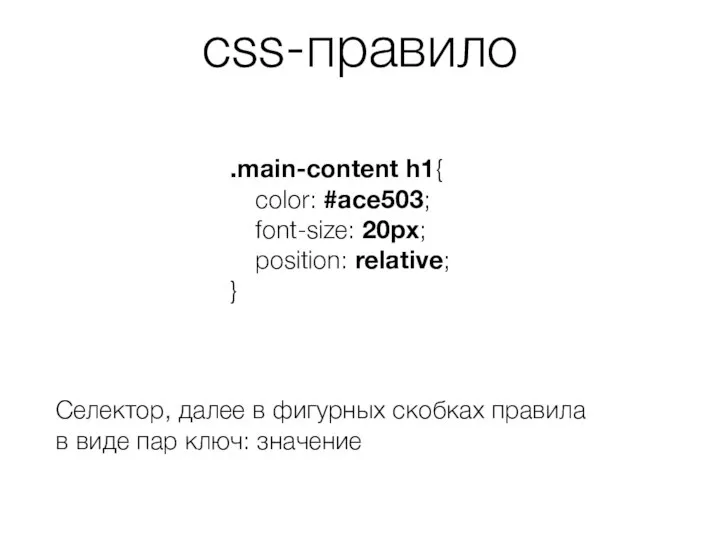
- 59. css-правило .main-content h1{ color: #ace503; font-size: 20px; position: relative; } Селектор, далее в фигурных скобках правила
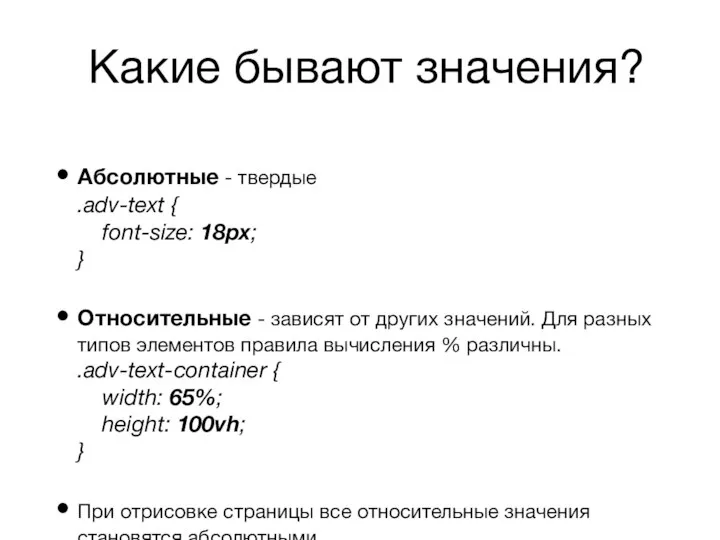
- 60. Какие бывают значения? Абсолютные - твердые .adv-text { font-size: 18px; } Относительные - зависят от других
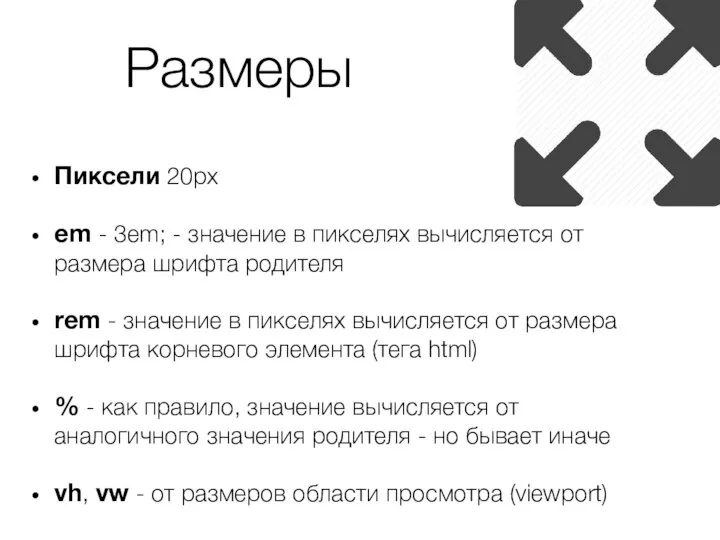
- 61. Размеры Пиксели 20px em - 3em; - значение в пикселях вычисляется от размера шрифта родителя rem
- 62. Цвета color словами: red, lightcoral, green rgb: #98dd43, rgb(127,127,127), rgba(255, 255, 0. 0.5) hsl: hsl(159, 21%,
- 63. Ключевые слова display: block; vertical-align: top; color: red; text-decoration: line-through; TEXT-TRANSFORM: UPPERCASE;
- 65. Скачать презентацию






























































 Предметы ведения и полномочия местного самоуправления
Предметы ведения и полномочия местного самоуправления 66b571e91b9d463687e67f779a4dcde1
66b571e91b9d463687e67f779a4dcde1 Computer structure pipeline
Computer structure pipeline Межмолекулярное взаимодействие
Межмолекулярное взаимодействие  Самовсасывающие устройства применяемые на технических средствах службы горючего
Самовсасывающие устройства применяемые на технических средствах службы горючего Особенности проектирования тепловых сетей в районах с вечномерзлыми грунтами
Особенности проектирования тепловых сетей в районах с вечномерзлыми грунтами Парадигмы в истории социологии
Парадигмы в истории социологии Ломаная. Замкнутая ломаная линия. Треугольник - презентация для начальной школы_
Ломаная. Замкнутая ломаная линия. Треугольник - презентация для начальной школы_ Основні режими роботи системи стільникового зв'язку
Основні режими роботи системи стільникового зв'язку Биборды
Биборды Презентация "Народное искусство Мордовии" - скачать презентации по МХК
Презентация "Народное искусство Мордовии" - скачать презентации по МХК Экономические реформы 1985-1991 гг
Экономические реформы 1985-1991 гг Древние соборы
Древние соборы Эндогенные и оппортунистические инфекции
Эндогенные и оппортунистические инфекции Зелень и снег. Красноярск 2018
Зелень и снег. Красноярск 2018 Мировая художественная культура
Мировая художественная культура  «Совершенствование учительского корпуса» Проект муниципального вечернего (сменного) общеобразовательного учреждения Кулевато
«Совершенствование учительского корпуса» Проект муниципального вечернего (сменного) общеобразовательного учреждения Кулевато Выполнение пасхальной открытки в технике скрапбукинг.
Выполнение пасхальной открытки в технике скрапбукинг. Поиск в массиве
Поиск в массиве Архитектура уникальных зданий
Архитектура уникальных зданий Система допуска на рынок Республики Казахстан безопасных, эффективных и качественных лекарственных средств
Система допуска на рынок Республики Казахстан безопасных, эффективных и качественных лекарственных средств Файловый ввод-вывод
Файловый ввод-вывод  Фундаменты для экодомов
Фундаменты для экодомов Чековая книжка желаний
Чековая книжка желаний Файловый ввод-вывод
Файловый ввод-вывод Экономика и особенности деятельности отраслей культуры
Экономика и особенности деятельности отраслей культуры Презентация на тему "Западно-европейская педагогика XI-XIII вв." - скачать презентации по Педагогике
Презентация на тему "Западно-европейская педагогика XI-XIII вв." - скачать презентации по Педагогике Денсаулыққа қарсы қылмыстар
Денсаулыққа қарсы қылмыстар