Содержание
- 2. I. Общи постановки 01. Поставете си ясни търговски цели 02. Поставете си реалистични времеви рамки за
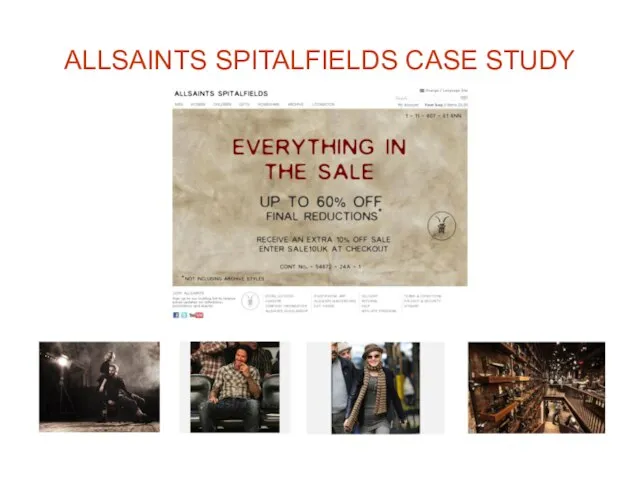
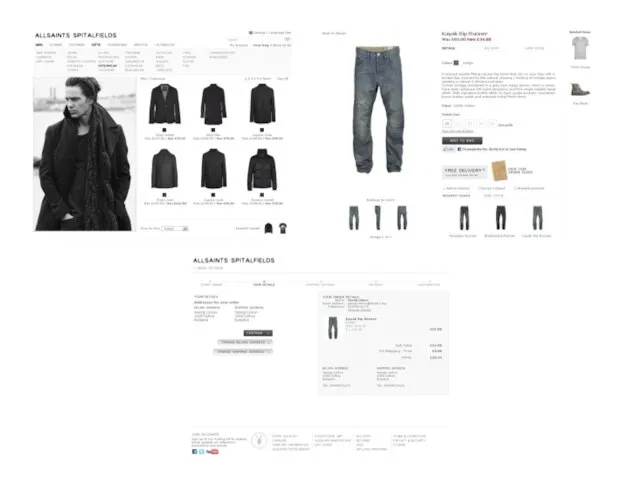
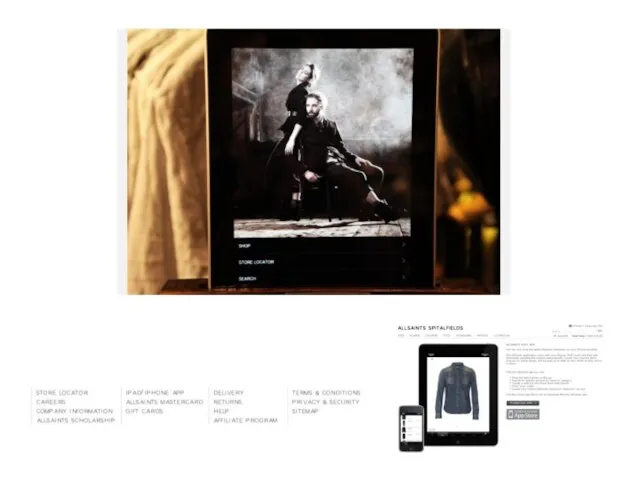
- 3. ALLSAINTS SPITALFIELDS CASE STUDY
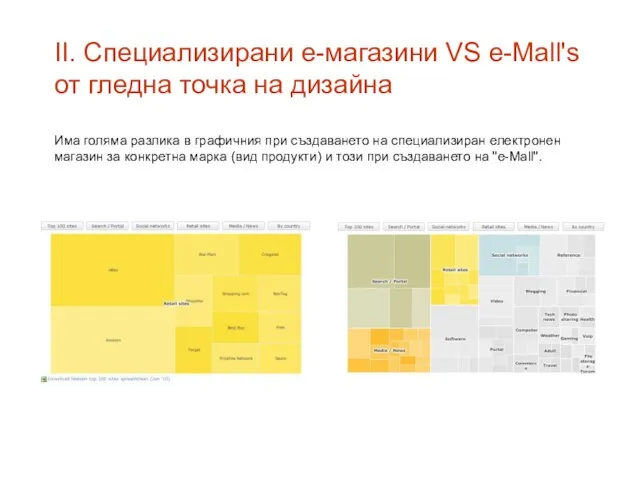
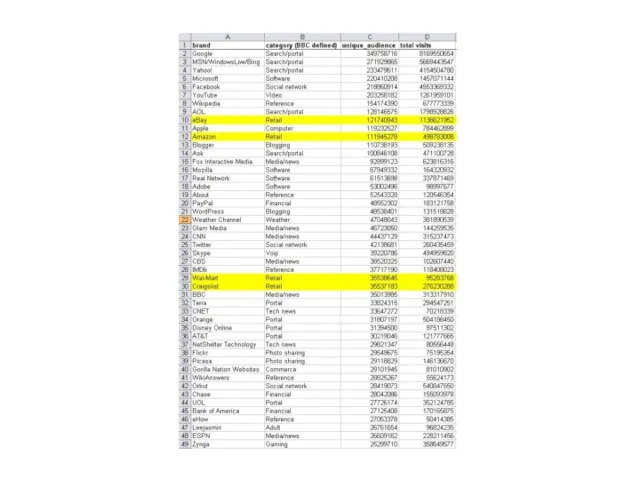
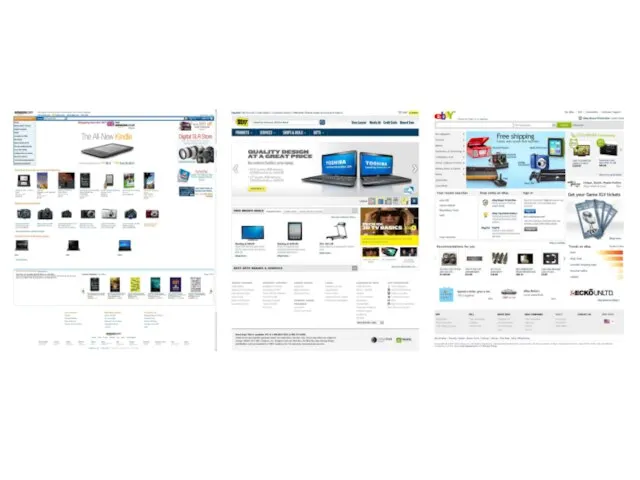
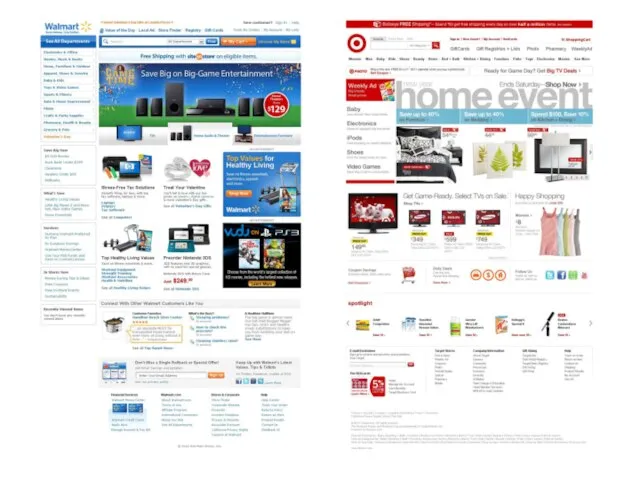
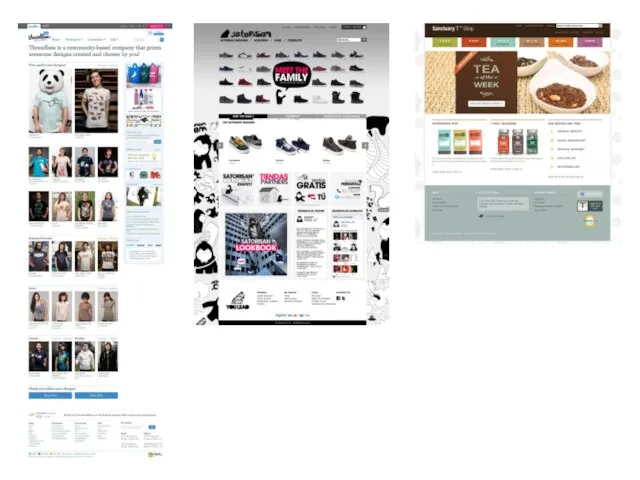
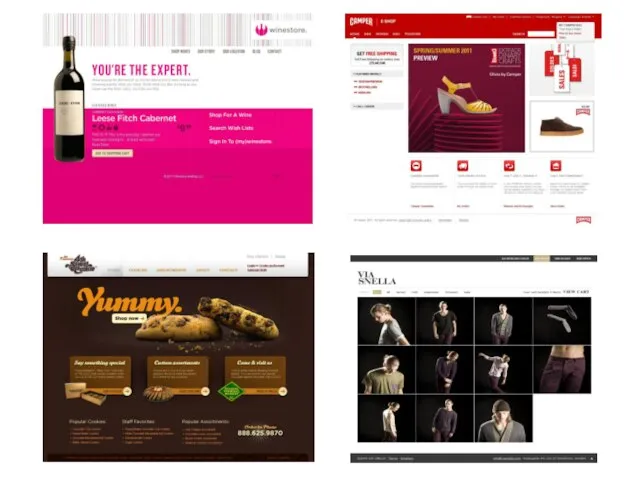
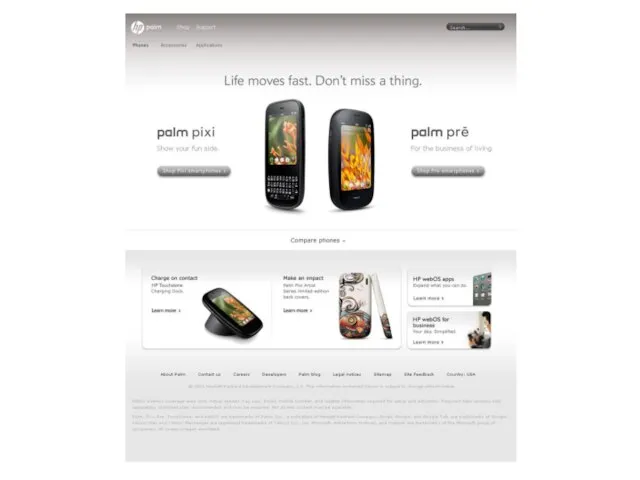
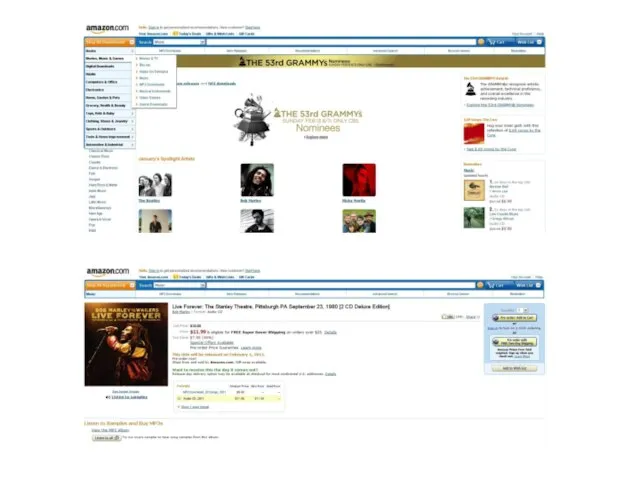
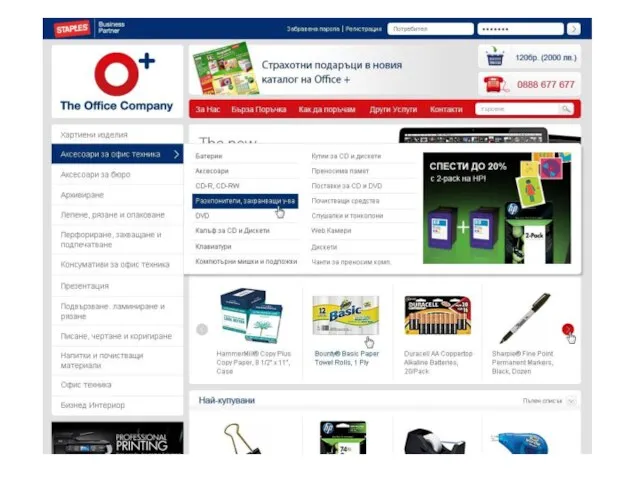
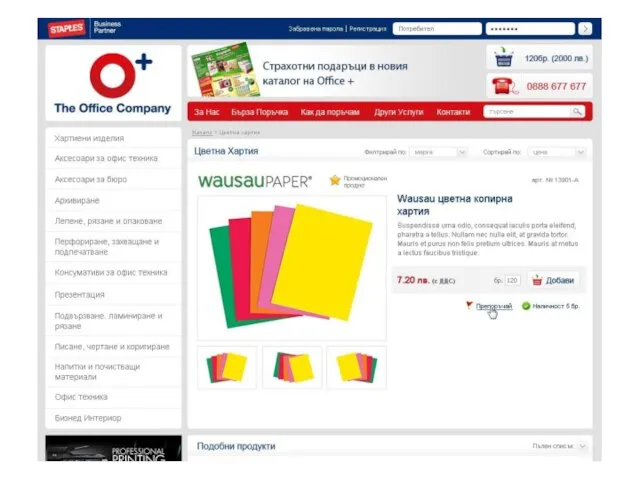
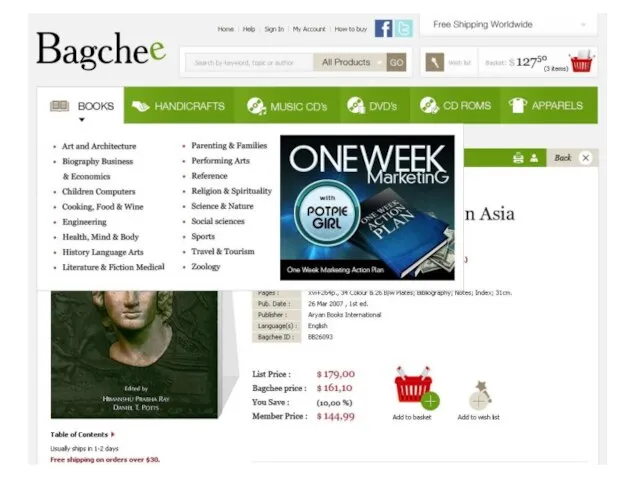
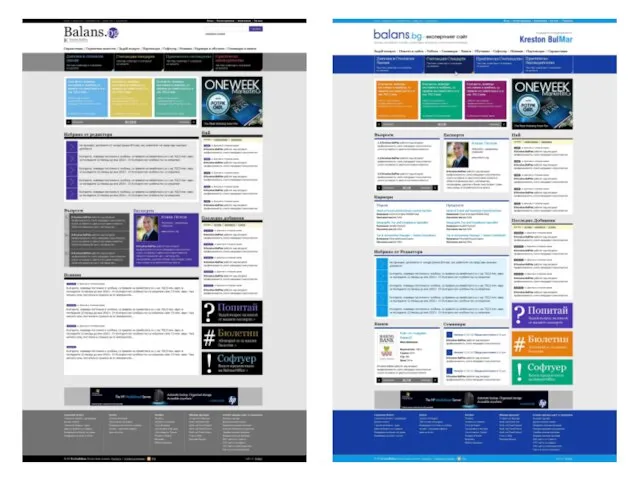
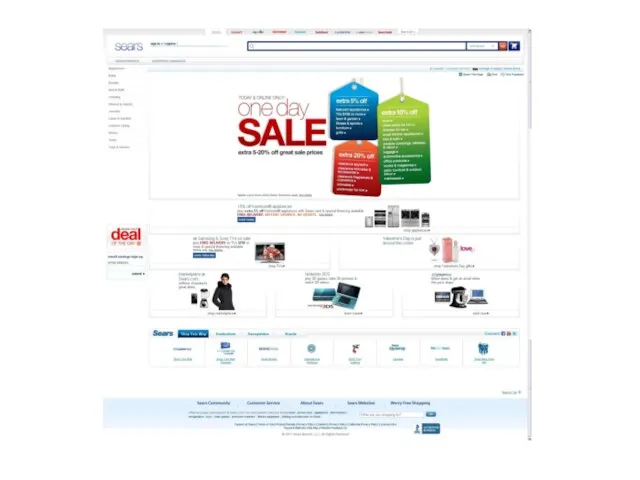
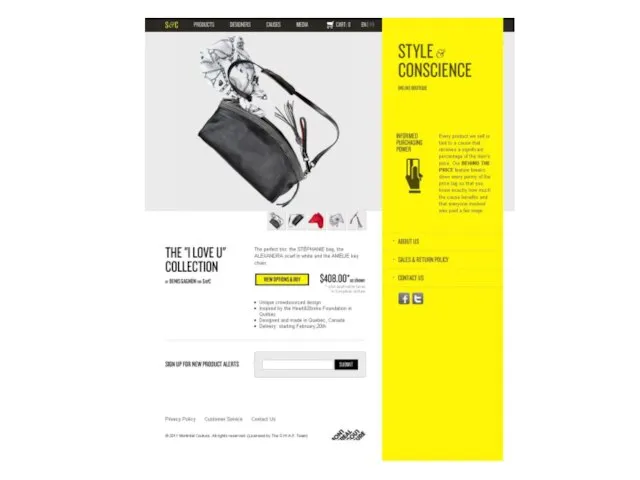
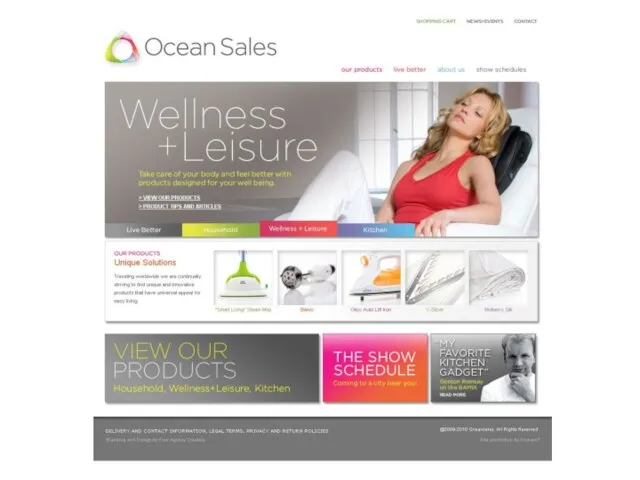
- 7. II. Специализирани е-магазини VS e-Mall's от гледна точка на дизайна Има голяма разлика в графичния при
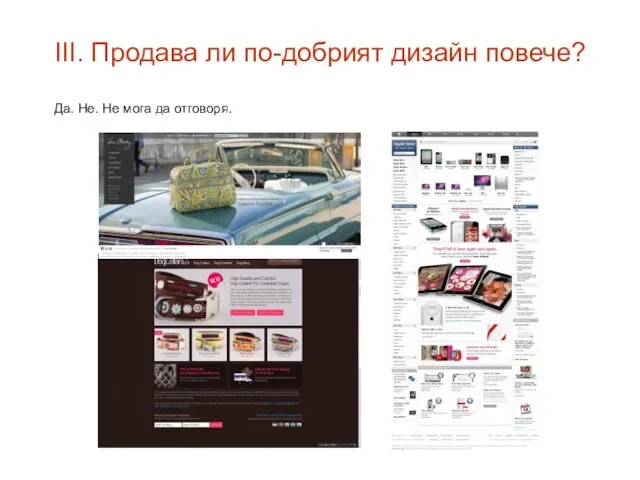
- 13. III. Продава ли по-добрият дизайн повече? Да. Не. Не мога да отговоря.
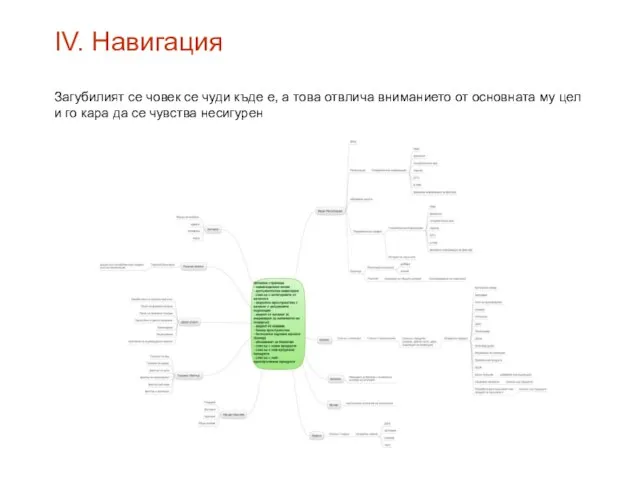
- 16. IV. Навигация Загубилият се човек се чуди къде е, а това отвлича вниманието от основната му
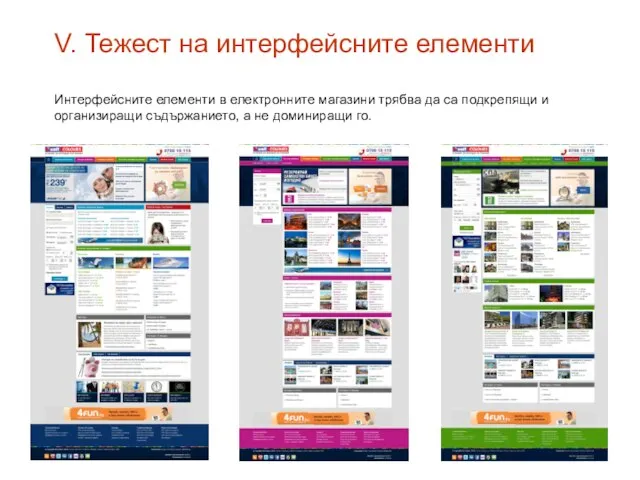
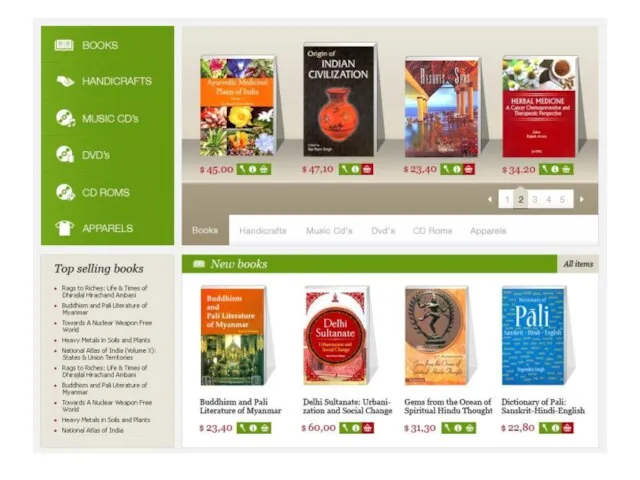
- 22. V. Тежест на интерфейсните елементи Интерфейсните елементи в електронните магазини трябва да са подкрепящи и организиращи
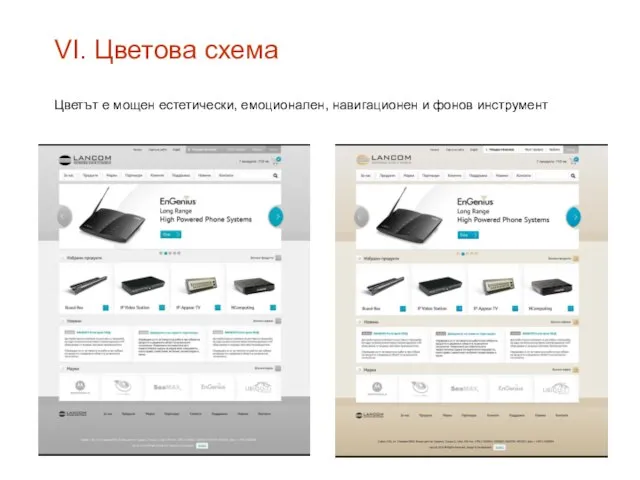
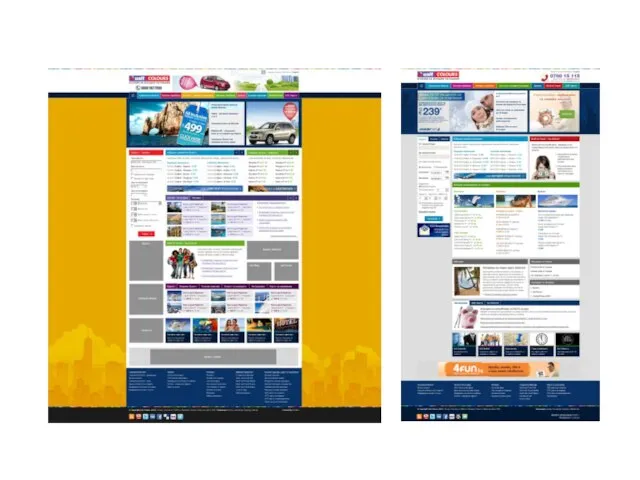
- 24. VI. Цветова схема Цветът е мощен естетически, емоционален, навигационен и фонов инструмент
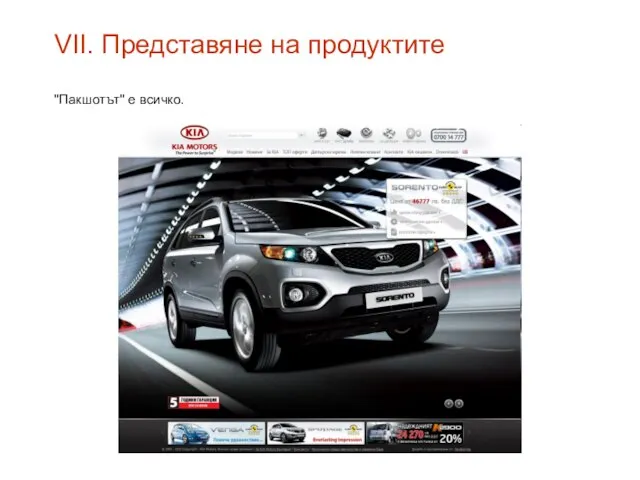
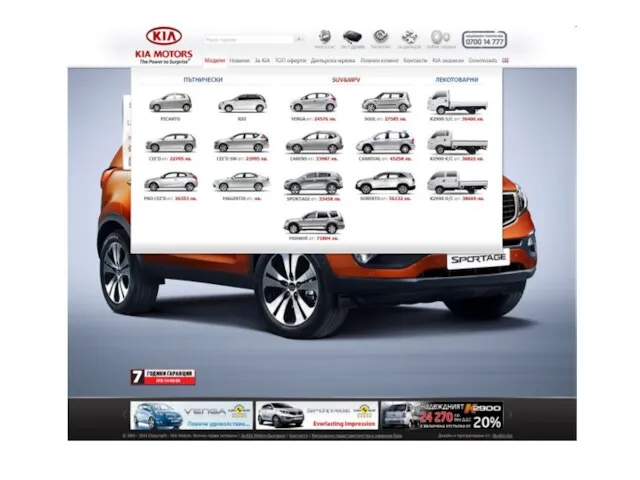
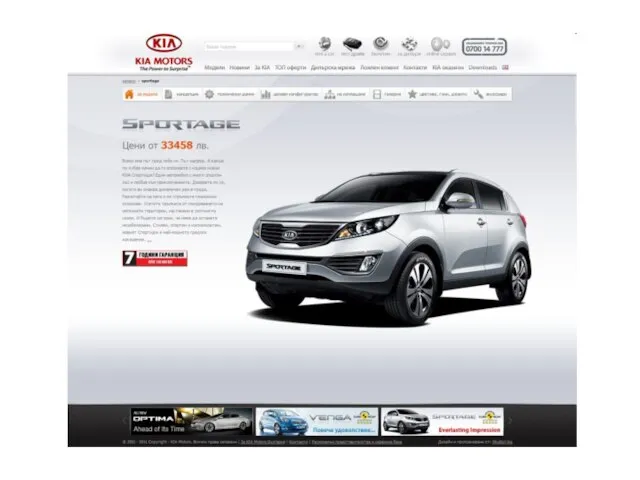
- 27. VII. Представяне на продуктите "Пакшотът" е всичко.
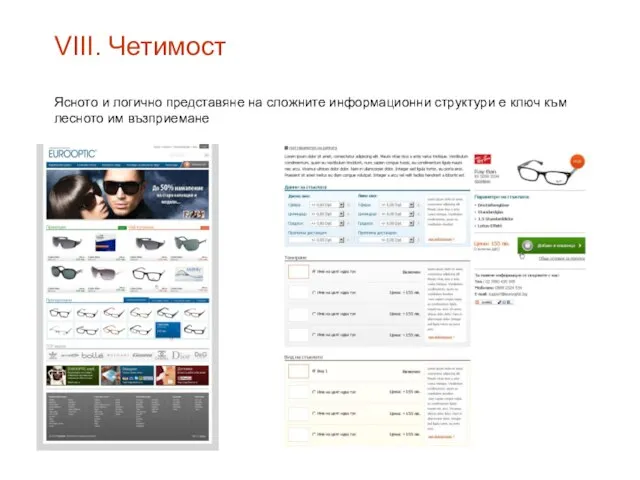
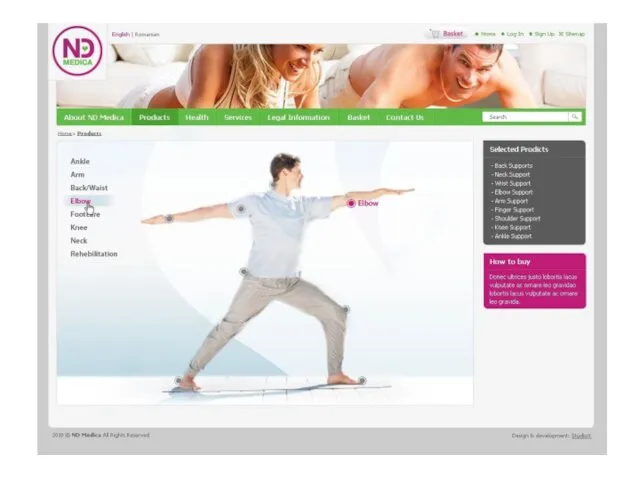
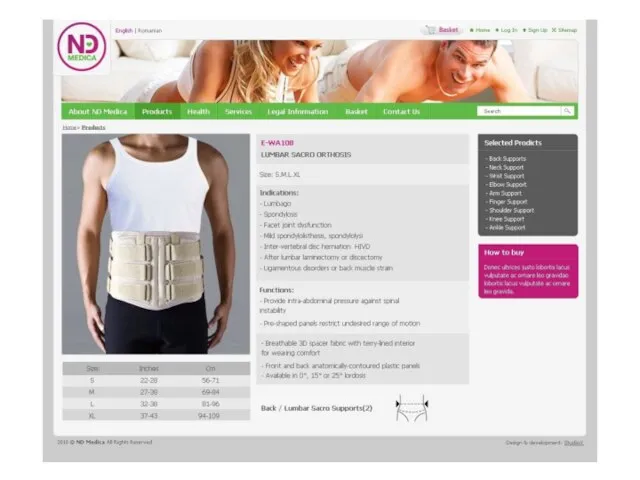
- 30. VIII. Четимост Ясното и логично представяне на сложните информационни структури е ключ към лесното им възприемане
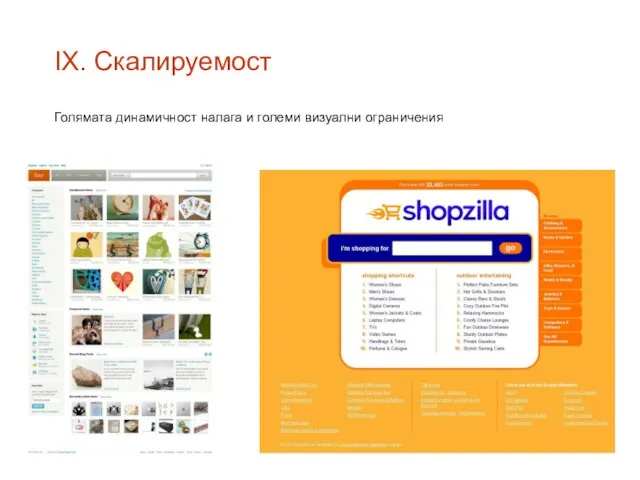
- 33. IX. Скалируемост Голямата динамичност налага и големи визуални ограничения
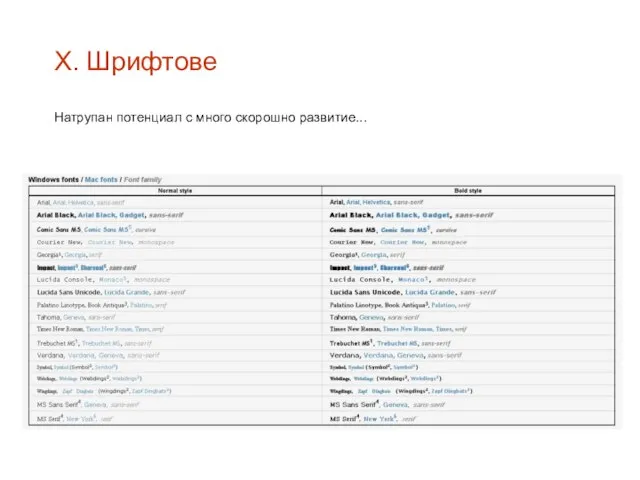
- 35. X. Шрифтове Натрупан потенциал с много скорошно развитие...
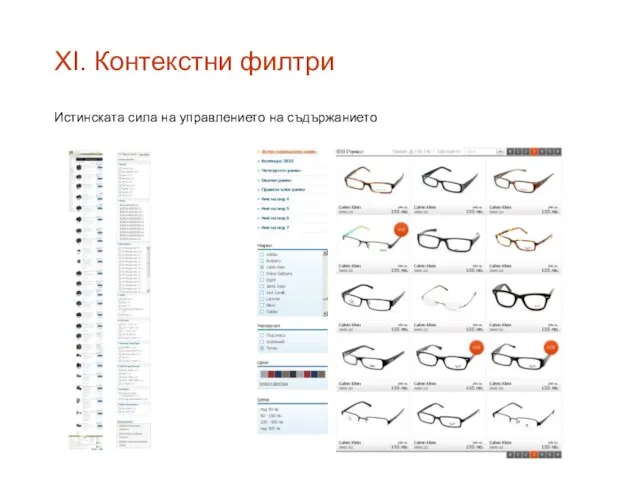
- 40. XI. Контекстни филтри Истинската сила на управлението на съдържанието
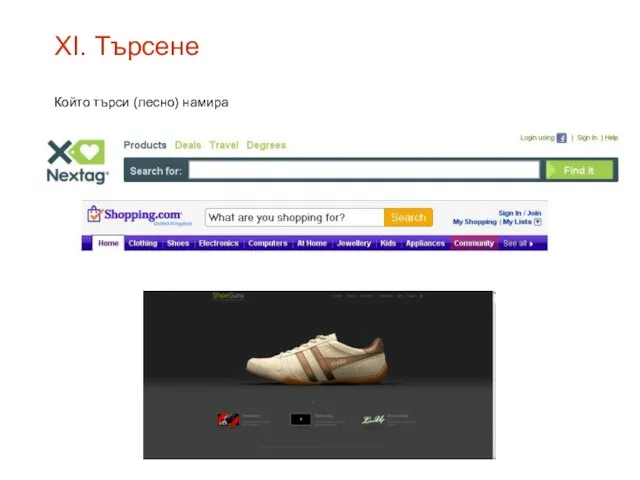
- 41. XI. Търсене Който търси (лесно) намира
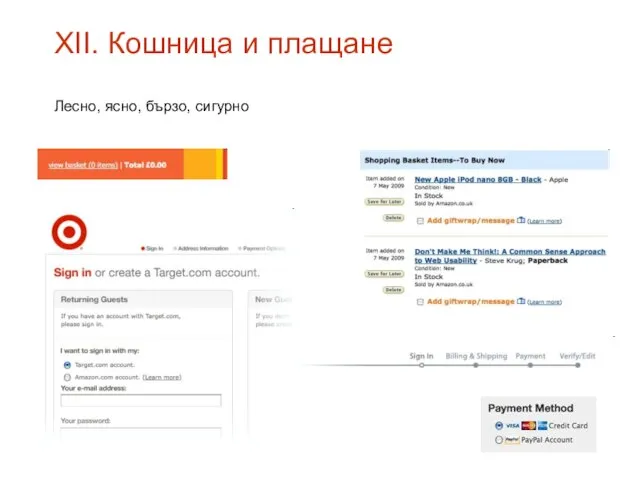
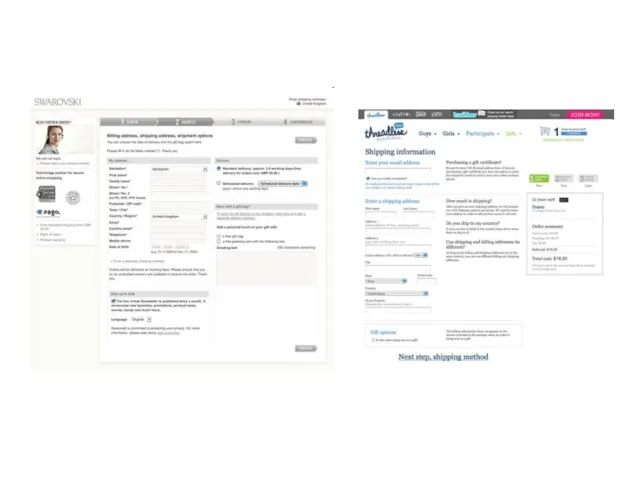
- 42. XII. Кошница и плащане Лесно, ясно, бързо, сигурно
- 44. * Акцентно степенуване на съдържанието * Консистентност на елементите * Liquid VS Fixed Layout XIII. Неща
- 45. ДОВЕРИЕ, ЕМОЦИЯ И ПРОМОЦИЯ
- 47. Скачать презентацию












































 Электрофизикохимические методы обработки
Электрофизикохимические методы обработки Экология и Экономика Королев Юрий Юрьевич ICS Group, President
Экология и Экономика Королев Юрий Юрьевич ICS Group, President Благоустройство участка набережной реки Охты
Благоустройство участка набережной реки Охты Предложение по реформе политической партии «Родная Партия»
Предложение по реформе политической партии «Родная Партия» Счётчики посещений. Статистика (03)
Счётчики посещений. Статистика (03) Кинотеатр Калевала
Кинотеатр Калевала Механизмы клеточной смерти Лабораторная гемоцитология
Механизмы клеточной смерти Лабораторная гемоцитология Острая ревматическая лихорадка Зав. кафедрой проф. д.мед.н. Чурилина А.В.
Острая ревматическая лихорадка Зав. кафедрой проф. д.мед.н. Чурилина А.В. ФГБОУ вПО «ЧУВАШСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ИМ. И.Н. УЛЬЯНОВА» КАФЕДРА «СТОМАТОЛОГИИ ДЕТСКОГО ВОЗРАСТА» Введение в профилак
ФГБОУ вПО «ЧУВАШСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ИМ. И.Н. УЛЬЯНОВА» КАФЕДРА «СТОМАТОЛОГИИ ДЕТСКОГО ВОЗРАСТА» Введение в профилак Хоку Хоку
Хоку Хоку Современная фармакотерапия эпилепсии у детей Милованова О.А.
Современная фармакотерапия эпилепсии у детей Милованова О.А. Вставка и удаление элементов массива
Вставка и удаление элементов массива Геоинформационные системы
Геоинформационные системы Презентация "Рынок факторов производства: рынок земли" - скачать презентации по Экономике
Презентация "Рынок факторов производства: рынок земли" - скачать презентации по Экономике Реабилитация в уголовном судопроизводстве Подготовила_Журавлёва Елена_Ю 093
Реабилитация в уголовном судопроизводстве Подготовила_Журавлёва Елена_Ю 093 Развития транспортной инфраструктуры Санкт-Петербурга
Развития транспортной инфраструктуры Санкт-Петербурга  Сортировка массива. Метод пузырька
Сортировка массива. Метод пузырька Валютный рынок и конвертируемость валют Экономика, профильный уровень, 11 класс, учитель Г.И. Непершина, МОУ СОШ № 15 г. Балашова Сар
Валютный рынок и конвертируемость валют Экономика, профильный уровень, 11 класс, учитель Г.И. Непершина, МОУ СОШ № 15 г. Балашова Сар 12/2011 22.08-11.09 Учиться...Учиться?...Учиться!!! СНОВА В ШКОЛУ!... в школу КРАСОТЫ. - презентация_
12/2011 22.08-11.09 Учиться...Учиться?...Учиться!!! СНОВА В ШКОЛУ!... в школу КРАСОТЫ. - презентация_ Заклепочные соединения
Заклепочные соединения Тепловой насос. Принцип его действия
Тепловой насос. Принцип его действия Презентация Государственная регистрация объектов недвижимости
Презентация Государственная регистрация объектов недвижимости Гражданское процессуальное право Общая часть
Гражданское процессуальное право Общая часть Умножение в Простоквашино - презентация для начальной школы
Умножение в Простоквашино - презентация для начальной школы Производство сыра
Производство сыра Сөйлемнің құрылымы
Сөйлемнің құрылымы Наблюдение и уход за пациентами пожилого и старческого возраста
Наблюдение и уход за пациентами пожилого и старческого возраста Сервитутное право
Сервитутное право